UIButton的UIEdgeInsetsMake属性(setTitleEdgeInsets,setImageEdgeInsets)
一.UIEdgeInsetsMake的四个属性
UIEdgeInsetsMake 有四个属性,依次是 Top,left,bottom,right
[Btn setTitleEdgeInsets:UIEdgeInsetsMake( top, left, bottom, right)];
四个属性的默认值为0,拿其中一个left属性来聊, 你可以理解为文字距离Btn左边界的“位移”是0,
如果给left一个正值(例如40),即说明 文字距离左边界位增加了40个距离(即向右边移动了40个距离).
(注意⚠️:这个左边界不是btn的左边,而是btn.titleLabel 的左边)
对比下图,红色Btn设置了属性[redbBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 40, 0, 0)];
即红色Btn的文字距离左边界位增加了40个距离(即向右边移动了40个距离).

如果给left一个负值(例如-40),即说明 文字距离左边界位增加了-40个距离(即向左边移动了40个距离).
如下图:

由以上两个示例我们可以得出结论:
1.给left设置正值,则title往右边移动,即距离左边界移动xx距离(原本默认距离为0);给left设置负值,则title往左边移动.
以此类推,其他3个属性也是这样.设置top正值,title往下边移动,设置负值,title往上边移动……
如果同时给left和right都设置相同的正值,则实际上title不移动:
给left设置了正值40,往右移动
[redbBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 40, 0, 0)];
给right设置了正值40,往左移动
[redbBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 40)];
一左一右都移动40,等同于不移动
总之,明白了属性的道理,上左下右各种组合你就慢慢玩吧.
以上是btn的文字title的处理,Btn的iamgeView也是这个意思.
那么文字+图片该怎么设置呢?
二.文字+图片
同时给Btn设置了文字和图片,系统默认图片在左,文字在右. 而且还是仅仅挨着的:
UIButton * redbBtn = [[UIButton alloc]initWithFrame:CGRectMake(100, 200, 150, 80)];redbBtn.backgroundColor = [UIColor redColor];[redbBtn setTitle:@"Btn文字" forState:UIControlStateNormal];[redbBtn setImage:[UIImage imageNamed:@"new_delete"] forState:UIControlStateNormal];[self.view addSubview:redbBtn];
我们可以设置setTitleEdgeInsets的left属性为正值(或者right属性为负值),让文字往右边移动
[redbBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 20, 0, 0)];
//或者
//[redbBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, -20)];也可以设置setImageEdgeInsets的right属性为正值(或者left属性为负值),让图片往左边移动
[redbBtn setImageEdgeInsets:UIEdgeInsetsMake(0, -20, 0, 0)];
//或者
//[redbBtn setImageEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 20)];当然20这个值不是随便设置的,要根据title和iamge的宽度(或者高度),以及Btn的高度或者宽度来协调.
读懂了以上的几个属性.
我们处理成四个样式
1.图片在左,文字在右;2.图片在右,文字在左;3.图片在上,文字在下;4.图片在下,文字在上;
代码如下:
- (void)setBtnImageAndTitle:(UIButton *)btn WithStyle:(NSString *)style Spacing:(CGFloat)spacing
{if ([style isEqualToString:@"top"]){CGFloat imageW = btn.imageView.frame.size.width;CGFloat imageH = btn.imageView.frame.size.height;CGFloat titleIntrinsicContentSizeW = btn.titleLabel.intrinsicContentSize.width;CGFloat titleIntrinsicContentSizeH = btn.titleLabel.intrinsicContentSize.height;btn.imageEdgeInsets = UIEdgeInsetsMake(- titleIntrinsicContentSizeH - spacing, 0, 0, - titleIntrinsicContentSizeW);btn.titleEdgeInsets = UIEdgeInsetsMake(0, - imageW, - imageH - spacing, 0);}else if ([style isEqualToString:@"left"]){if (btn.contentHorizontalAlignment == UIControlContentHorizontalAlignmentLeft) {btn.titleEdgeInsets = UIEdgeInsetsMake(0, spacing, 0, 0);} else if (btn.contentHorizontalAlignment == UIControlContentHorizontalAlignmentRight) {btn.imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, spacing);} else {btn.imageEdgeInsets = UIEdgeInsetsMake(0, - 0.5 * spacing, 0, 0.5 * spacing);btn.titleEdgeInsets = UIEdgeInsetsMake(0, 0.5 * spacing, 0, - 0.5 * spacing);}}else if ([style isEqualToString:@"bottom"]){CGFloat imageW = btn.imageView.frame.size.width;CGFloat imageH = btn.imageView.frame.size.height;CGFloat titleIntrinsicContentSizeW = btn.titleLabel.intrinsicContentSize.width;CGFloat titleIntrinsicContentSizeH = btn.titleLabel.intrinsicContentSize.height;btn.imageEdgeInsets = UIEdgeInsetsMake(titleIntrinsicContentSizeH + spacing, 0, 0, - titleIntrinsicContentSizeW);btn.titleEdgeInsets = UIEdgeInsetsMake(0, - imageW, imageH + spacing, 0);}else{CGFloat imageW = btn.imageView.image.size.width;CGFloat titleW = btn.titleLabel.frame.size.width;if (btn.contentHorizontalAlignment == UIControlContentHorizontalAlignmentLeft) {btn.imageEdgeInsets = UIEdgeInsetsMake(0, titleW + spacing, 0, 0);btn.titleEdgeInsets = UIEdgeInsetsMake(0, - imageW, 0, 0);} else if (btn.contentHorizontalAlignment == UIControlContentHorizontalAlignmentRight) {btn.imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, - titleW);btn.titleEdgeInsets = UIEdgeInsetsMake(0, 0, 0, imageW + spacing);} else {CGFloat imageOffset = titleW + 0.5 * spacing;CGFloat titleOffset = imageW + 0.5 * spacing;btn.imageEdgeInsets = UIEdgeInsetsMake(0, imageOffset, 0, - imageOffset);btn.titleEdgeInsets = UIEdgeInsetsMake(0, - titleOffset, 0, titleOffset);}}
}//调用代码[self setBtnImageAndTitle:redbBtn WithStyle:@"right" Spacing:10];相关文章:

UIButton的UIEdgeInsetsMake属性(setTitleEdgeInsets,setImageEdgeInsets)
一.UIEdgeInsetsMake的四个属性 UIEdgeInsetsMake 有四个属性,依次是 Top,left,bottom,right [Btn setTitleEdgeInsets:UIEdgeInsetsMake( top, left, bottom, right)]; 四个属性的默认值为0,拿其中一个left属性来聊, 你可以理解为文字距离Btn左边界的“位移”是0, 如果…...

子网掩码是什么?
子网掩码(Subnet Mask)是用于划分网络的一个32位的二进制数,用于指示IP地址中哪些位用于网络标识,哪些位用于主机标识。 在IPv4网络中,IP地址由32位二进制数组成,通常表示为四个十进制数,每个数…...

SQLALchemy 数据的 CRUD 操作
SQLALchemy 数据的 CRUD 操作 导入必要的模块创建数据库引擎创建会话CRUD 操作创建(Create)读取(Read)更新(Update)删除(Delete)过滤条件使用 `filter` 方法使用 `filter_by` 方法总结聚合函数使用ORM接口使用SQL表达式语言注意关闭会话注意事项SQLAlchemy 是一个流行的…...

reactFiberLane
Lane (车道模型) 英文单词lane翻译成中文表示"车道, 航道"的意思, 所以很多文章都将Lanes模型称为车道模型 Lane模型的源码在ReactFiberLane.js, 源码中大量使用了位运算(有关位运算的讲解, 首先引入作者对Lane的解释(相应的 pr), 这里简单概括如下: Lane类型被定义…...

Hackademic.RTB1靶场实战【超详细】
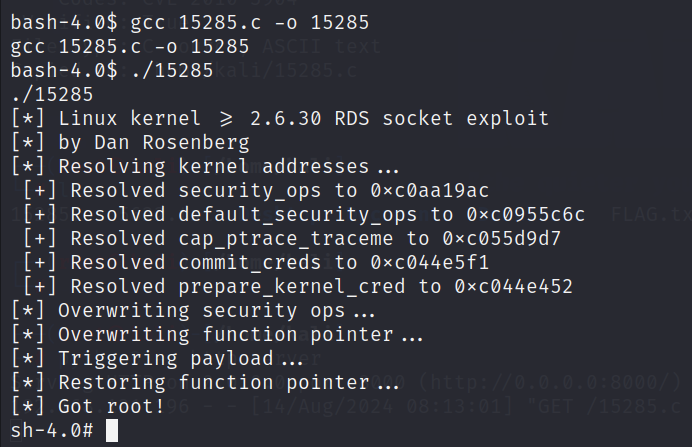
靶机下载链接:https://download.vulnhub.com/hackademic/Hackademic.RTB1.zip 一、主机探测和端口扫描 nmap 192.168.121.0/24 ip:192.168.121.196 端口:22、80 二、访问80端口 发现target可点击 点击后跳转,页面提示目标是读取到 key.txt 文件 fin…...

让3岁小孩都能理解LeetCode每日一题_3148.矩阵中的最大得分
解释说明: 上面的内容的意思是为了有只移动一次的情况,而后面的grid(i,j)-grid(i,k)由于j严格大于k,所以至少移动了一次,前面可以保持不移动,不移动就是选择0。 class Solution {public int maxScore(List<List&l…...

8.15日学习打卡---Spring Cloud Alibaba(三)
8.15日学习打卡 目录: 8.15日学习打卡为什么需要服务网关Higress是什么安装DockerCompose部署Higress创建网关微服务模块Higress路由配置Higress策略配置-跨域配置Higress解决如何允许跨域Higress策略配置之什么是HTTP认证Higress策略配置-Basic 认证什么是JWT认证J…...

2024下半年EI学术会议一览表
2024下半年将举办多个重要的EI学术会议,涵盖了从机器视觉、图像处理与影像技术到感知技术、绿色通信、计算机、大数据与人工智能等多个领域。 2024下半年EI学术会议一览表 第二届机器视觉、图像处理与影像技术国际会议(MVIPIT 2024)将于2024…...

【海奇HC-RTOS平台E100-问题点】
海奇HC-RTOS平台E100-问题点 ■ btn 没有添加到group中 ,怎么实现的事件的■ 屏幕是1280*720, UI是1024*600,是否修改UI■ hc15xx-db-e100-v10-hcdemo.dtb 找不到■ 触摸屏驱动 能否给个实例■ 按键驱动■ __initcall(projector_auto_start)■ source insigt4.0 #if…...

性能测试之Mysql数据库调优
一、前言 性能调优前提:无监控不调优,对于mysql性能的监控前几天有文章提到过,有兴趣的朋友可以去看一下 二、Mysql性能指标及问题分析和定位 1、我们在监控图表中关注的性能指标大概有这么几个:CPU、内存、连接数、io读写时间…...

使用 RestHighLevelClient 进行 Elasticsearch 高亮查询及解析
在搜索引擎中,高亮显示查询关键字是一个提升用户体验的功能,它可以帮助用户更快地定位到相关信息。Elasticsearch 支持在搜索结果中对匹配的文本进行高亮显示。本文将介绍如何在 Java 应用程序中使用 Elasticsearch 的 RestHighLevelClient 执行高亮查询…...

Java基础入门15:算法、正则表达式、异常
算法(选择排序、冒泡排序、二分查找) 选择排序 每轮选择当前位置,开始找出后面的较小值与该位置交换。 选择排序的关键: 确定总共需要选择几轮:数组的长度-1。 控制每轮从以前位置为基准,与后面元素选择…...

SpringBoot响应式编程 WebFlux入门教程
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

LeetCode 383. 赎金信
题目 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 示例 1: 输入&…...

python绘制电路图
要在 Python 中实现电路图,你可以使用一些专门的库来创建和可视化电路图。一个常用的库是 schemdraw,它可以用来绘制电路图,并支持多种电气组件和符号。 下面是一个使用 schemdraw 库绘制简单电路图的示例: 安装 schemdraw 库&am…...

Vue3 Suspense 和 defineAsyncComponent 结合使用方法
Suspense:用于协调对组件树中嵌套的异步依赖的处理。 defineAsyncComponent:定义一个异步组件,它在运行时是懒加载的。参数可以是一个异步加载函数,或是对加载行为进行更具体定制的一个选项对象。 异步组件的好处:使…...

GitHub中Codespace怎么使用;LLM模拟初始化;MLP:全连接神经网络的并行执行
目录 PyUnit unittest是什么 unittest怎么使用 GitHub中Codespace怎么使用 测试常用功能 LLM模拟初始化 参数解释 类属性设置 总结 MLP:全连接神经网络的并行执行 假设 代码解释 注意事项 PyUnit unittest是什么 unittest是Python的内置单元测试框架,原名PyUn…...

【rh】rh项目部署
【fastadmin】 1、项目先clone到本地,其中web为h5前端使用(gitclone后,把web内容放进去再提交),其余为项目后端使用 2、安装本地环境,项目跑起来,步骤如下: 1)查春.git 和 composer,json 版本信…...

VoxelNet: End-to-End Learning for Point Cloud Based 3D Object Detection
VoxelNet: End-to-End Learning for Point Cloud Based 3D Object Detection Abstract 摘要部分,作者首先指出了3D点云中目标检测的重要性,在自动驾驶导航、家政机器人以及增强现实和虚拟现实等多个领域有重要的作用。然后,提到了现有方法的…...

结构开发笔记(三):solidworks软件(二):小试牛刀,绘制一个立方体
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/141122350 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
