一键换肤(Echarts 自定义主题)
一键换肤(Echarts 自定义主题)
一、使用官方主题配置工具
官方主题配置工具:https://echarts.apache.org/zh/theme-builder.html

如果以上主题不满足使用,可以自己自定义主题

例如:修改背景、标题等,可按照设计师需求来更改

配置好之后,下载主题


有两种方式可选:JS 版本、JSON 版本,以 JSON 版本为例:
复制到项目中( theme.json ),
theme.json 文件示例:
{"categoryAxis": {"axisLine": {"show": true,"lineStyle": {"color": "green"}},"axisTick": {"show": true,"lineStyle": {"color": "green"}},"axisLabel": {"show": true,"color": "green"} },"valueAxis": {"axisLine": {"show": false,"lineStyle": {"color": "green"}},"axisLabel": {"show": true,"color": "green"}},"legend": {"textStyle": {"color": "green"}}
}
注册主题:
// 引入主题
import theme from './theme.json'// 使用echarts
import echarts from 'echarts'
echarts.registerTheme('customTheme', theme)
使用:
//使用echarts
<div id="test">...
</div>
<script>let myChart = echarts.init(document.getElementById("test"),"customTheme");let option = {...}myChart.setOption(option);
</script>
完整代码:
<template><div id="main" style="width: 600px; height: 400px"></div>
</template><script>
import theme from "./theme.json";
import * as echarts from "echarts";export default {mounted() {//注册主题echarts.registerTheme("customTheme", theme);//初始化使用主题var myChart = echarts.init(document.getElementById("main"), "customTheme"); // 使用dark 、light或无第二参数myChart.setOption({xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: "line",},],});},
};
</script>如果是多主题切换,则可以将各个主题的颜色整合在一个文件,分别注册
{"lightTheme": {"categoryAxis": {"axisLine": {"show": true,"lineStyle": {"color": "#cccccc"}},"axisTick": {"show": true,"lineStyle": {"color": "#cccccc"}},"axisLabel": {"show": true,"color": "#cccccc"}},"valueAxis": {"axisLine": {"show": false,"lineStyle": {"color": "#cccccc"}},"axisLabel": {"show": true,"color": "#cccccc"}},"legend": {"textStyle": {"color": "#cccccc"}}},"darkTheme": {"categoryAxis": {"axisLine": {"show": true,"lineStyle": {"color": "#ffffff"}},"axisTick": {"show": true,"lineStyle": {"color": "#ffffff"}},"axisLabel": {"show": true,"color": "#ffffff"}},"valueAxis": {"axisLine": {"show": false,"lineStyle": {"color": "#ffffff"}},"axisLabel": {"show": true,"color": "#ffffff"}},"legend": {"textStyle": {"color": "#ffffff"}}}
}
这样的话,就可以对应官方示例中的这种(深色/浅色模式)
https://echarts.apache.org/examples/zh/editor.html?c=line-simple

二、上述不满足使用的情况

这是因为执行先后顺序

先使用主题色(初始化),再配置的 option,option 里的颜色覆盖了主题里的颜色。
这种情况下,我这边是用了笨办法,一个个去设置(大家如果有好的办法,可以交流下)
给 x 轴、y轴、图例、标题单独设置了 深色模式下的颜色。
定义 darkTheme.json 文件:
{"title": {"textStyle": {"color": "rgba(255,255,255,0.6)"},"subtextStyle": {"color": "rgba(255,255,255,0.6)"}},"tooltip": {"backgroundColor": "rgba(5,22,38,0.9)","borderColor": "rgba(5,22,38,0.9)","textStyle": {"color": "rgba(255,255,255,0.6)"}},"categoryAxis": {"axisLine": {"lineStyle": {"color": "#CCCCCC"}}, "axisTick": {"lineStyle": {"color": "#CCCCCC"}},"axisLabel": {"color": "rgba(255,255,255,0.6)"}},"valueAxis": {"axisLine": {"lineStyle": {"color": "#CCCCCC"}},"axisLabel": {"color": "rgba(255,255,255,0.6)"},"nameTextStyle": {"color": "rgba(255,255,255,0.6)"},"splitLine": {"lineStyle": {"color": "rgba(5,22,38,0.7)"}}},"legend": {"textStyle": {"color": "rgba(255,255,255,0.8)"}}
}
使用
<script>
import { cloneDeep } from "lodash-es";
import darkTheme from "./darkTheme.json";export default {props: {option: {type: Object,default: null,},},name: "ChartCustomEcharts",data() {return {baseChart: null,};},methods: {setOption(option = this.option) {if (option && this.baseChart) {const result = this.getThemeColors(option);this.baseChart.setOption(result, true);}},initChart() {this.baseChart = echarts.init(this.$refs["baseChart"]);this.setOption();},getThemeColors(data) {const option = cloneDeep(data)const themeType = this.themeType;if (themeType === "dark") {// 标题if (option.title) {if (option.title.subtextStyle) {option.title.subtextStyle.color = darkTheme.title.subtextStyle.color;}}// 图例if (option.legend) {if (option.legend.textStyle) {option.legend.textStyle.color = darkTheme.legend.textStyle.color;} else {option.legend.textStyle = darkTheme.legend.textStyle;}}// x轴if (option.xAxis) {if (Array.isArray(option.xAxis)) {option.xAxis.forEach((work) => {if (work.axisLabel) {work.axisLabel.color = darkTheme.categoryAxis.axisLabel.color;}if (work.axisLine) {if (work.axisLine.lineStyle) {work.axisLine.lineStyle.color = darkTheme.categoryAxis.axisLine.lineStyle.color;} else {work.axisLine.lineStyle = darkTheme.categoryAxis.axisLine.lineStyle;}}});}}// Y轴if (option.yAxis) {if (Array.isArray(option.yAxis)) {option.yAxis.forEach((work) => {if (work.axisLabel) {work.axisLabel.color = darkTheme.valueAxis.axisLabel.color;}if (work.axisLine) {if (work.axisLine.lineStyle) {work.axisLine.lineStyle.color = darkTheme.valueAxis.axisLine.lineStyle.color;} else {work.axisLine.lineStyle = darkTheme.valueAxis.axisLine.lineStyle;}}if(work.splitLine){if(work.splitLine.lineStyle){work.splitLine.lineStyle.color = darkTheme.valueAxis.splitLine.lineStyle.color;}else{work.splitLine.lineStyle = darkTheme.valueAxis.splitLine.lineStyle}}if (work.nameTextStyle) {work.nameTextStyle.color = darkTheme.valueAxis.nameTextStyle.color;}});}}// tooltipif (option.tooltip) {option.tooltip.backgroundColor = darkTheme.tooltip.backgroundColor;option.tooltip.borderColor = darkTheme.tooltip.borderColor;if (option.tooltip.textStyle) {option.tooltip.textStyle.color = darkTheme.tooltip.textStyle.color;} else {option.tooltip.textStyle = darkTheme.tooltip.textStyle;}}}return option;},},
};
</script>
相关文章:

一键换肤(Echarts 自定义主题)
一键换肤(Echarts 自定义主题) 一、使用官方主题配置工具 官方主题配置工具:https://echarts.apache.org/zh/theme-builder.html 如果以上主题不满足使用,可以自己自定义主题 例如:修改背景、标题等,可…...

Unity 6 预览版正式发布
Unity 6 预览版发布啦,正式版本将于今年晚些时候正式发布! 下载链接: https://unity.com/releases/editor/whats-new/6000.0.0 Unity 6 预览版是 Unity 6 开发周期的最后一个版本,在去年 11 月 Unite 大会上,我们宣…...

如何跳过极狐GitLab 密钥推送保护功能?
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

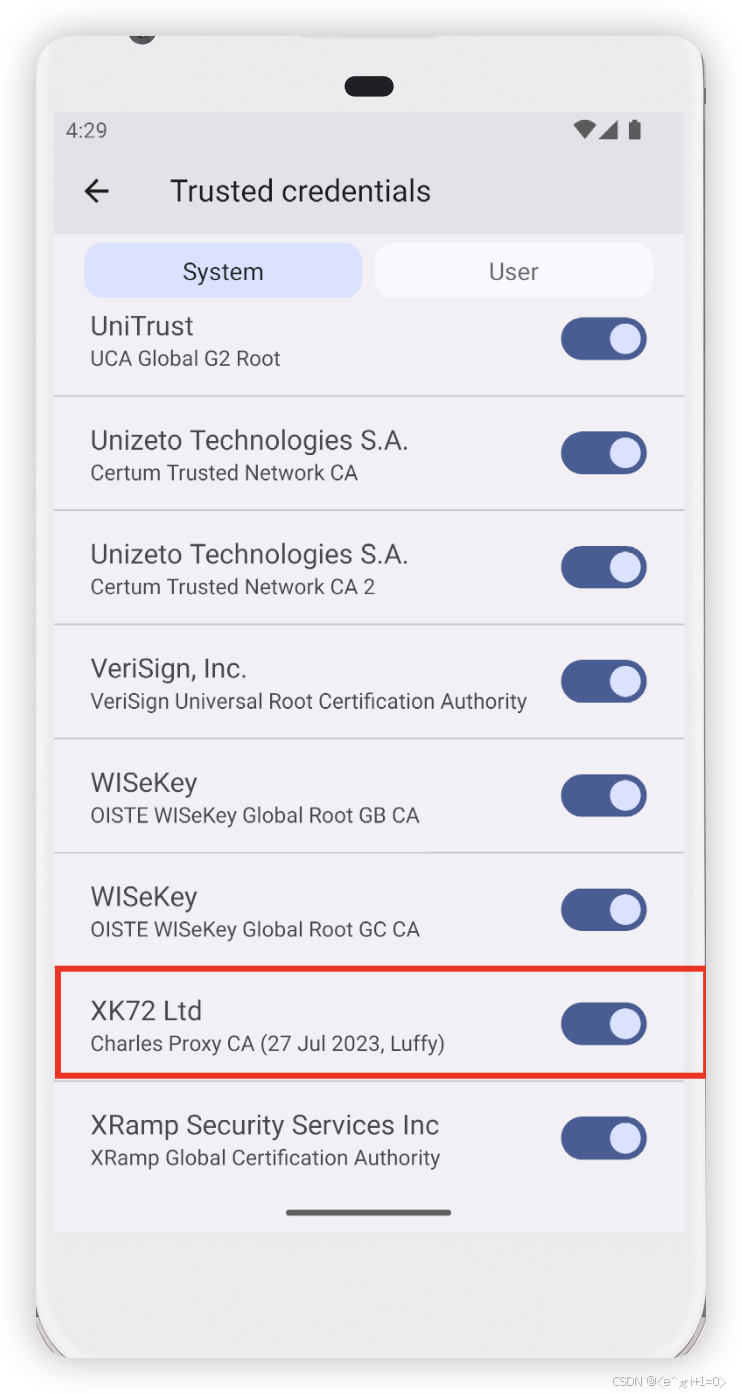
Android高版本抓包总结
方案1 CharlesVirtualXposedJustTrustMe 推荐使用三星手机此方案 VirtualXposed下载链接:https://github.com/android-hacker/VirtualXposed/releases JustTrustMe下载链接:https://github.com/Fuzion24/JustTrustMe/releases/ 下载完成后使用adb命令…...
《AI视频类工具之五—— 开拍》
一.简介 官网:开拍 - 用AI制作口播视频用AI制作口播视频https://www.kaipai.com/home?ref=ai-bot.cn 开拍是一款由美图公司在2023年推出,利用AI技术制作的短视频分享应用。这款工具通过AI赋能,为用户提供了从文案创作、视频拍摄到视频剪辑、包装的一站式解决方案,极大地…...

面试经典算法150题系列-最后一个单词的长度
最后一个单词的长度 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 1: 输入:s "Hello World&qu…...

RTT学习
电源管理组件 嵌入式系统低功耗管理的目的在于满足用户对性能需求的前提下,尽可能降低系统功耗以延长设备待机时间。 高性能与有限的电池能量在嵌入式系统中矛盾最为突出,硬件低功耗设计与软件低功耗管理的联合应用成为了解决矛盾的有效手段。 现在的各…...
|附赠完整面试流程)
前端面试题(二十五)|附赠完整面试流程
📝📝今日分享:前端面试题系列继续更新啦! 🤔🤔面试题是什么呢?这份前端面试题主要是上海某银行的中级前端面试题,面试时长属实没想到,挺短的!但从整个面试流程…...

【分布式系统】关于主流的几款分布式链路追踪工具
Jaeger 标准化与兼容性: Jaeger 支持 OpenTracing 和 OpenTelemetry 标准,这意味着它可以与各种微服务架构和应用框架无缝集成,提供了广泛的兼容性和灵活性。 数据存储选项: Jaeger 支持多种数据存储后端,如 Cassandra…...

【吸引力法则】探究人生欲:追求深度体验与宇宙链接
文章目录 什么是人生欲?唤醒人生欲:克服配得感的三大障碍1 第一大障碍:法执的压制2 第二大障碍:家庭的继承2.1 家庭创伤的代际传递2.2 家庭文化基因的传递2.2.1 “成年人最大的美德是让自己的生活过得更加精彩。”2.2.2 荷欧波诺波…...

REST framework-通用视图[Generic views]
Django’s generic views… were developed as a shortcut for common usage patterns… They take certain common idioms and patterns found in view development and abstract them so that you can quickly write common views of data without having to repeat yourself…...

行驶证OCR识别接口如何用Java调用
一、什么是行驶证OCR识别接口? 传入行驶证照片,行驶证图片上的文字信息,返回包括所有人、品牌型号、住址、车牌号、发动机号码、车辆识别代号、注册日期、发证日期等信息。 行驶证 OCR 接口的主要作用是代替手动输入,提高信息录…...

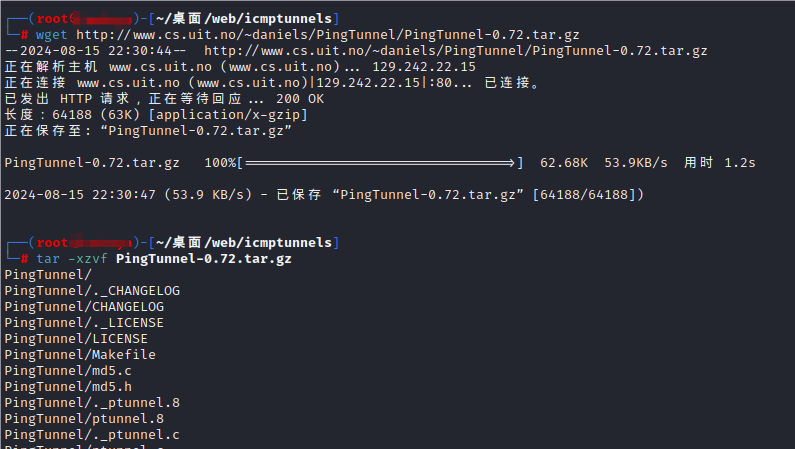
8月15日笔记
masscan安装使用 首先需要有c编译器环境。查看是否有c编译器环境: gcc -v如果系统中已经安装了 GCC,这个命令将输出 GCC 的版本信息。如果未安装,你会看到类似于 “command not found” 的错误消息。 如果没有下载,使用如下命令…...

CSS3 圆角
CSS3 圆角 引言 在网页设计中,圆角矩形是一种常见的设计元素,它们为页面带来了柔和的视觉体验。随着CSS3的推出,实现圆角矩形变得异常简单,无需依赖图片或复杂的JavaScript代码。本文将详细介绍CSS3中用于创建圆角矩形的border-…...

VUE项目中main.js中不能使用 @引入路径吗
VUE项目中main.js中不能使用 引入路径吗 vite.config已经配置了别名 但是在main.js中直接引入报错 修改成 相对路径后,保存消失 找到原因:vite.config 漏了引入 import { defineConfig } from ‘vite’ import vue from ‘vitejs/plugin-vue’ 导致…...

Spring日志
1.日志的作用 定位和发现问题(主要)系统监控数据采集日志审计...... 2.日志的使用 2.1 ⽇志格式的说明 2.2 打印日志 Spring集成了日志框架,直接使用即可 步骤: 1.定义日志对象 2.使⽤⽇志对象打印⽇志 RestController public class LoggerController {private static Logger…...

年薪30万+,TOP大厂月薪10万+....网络安全工程师凭什么?
时代飞速发展,我们的工作、生活乃至整个社会的运转都越来越依赖于网络。也因此,网络的无处不在带来了前所未有的安全风险。 从个人隐私泄露到企业机密被盗,再到国家关键基础设施遭受攻击,网络安全问题无处不在,威胁着…...

WebView 的常见的安全漏洞:
WebView 可能存在以下一些常见的安全漏洞: 跨站脚本攻击(XSS):恶意脚本可能通过网页注入到 WebView 中,从而获取用户数据或执行其他恶意操作。 跨站请求伪造(CSRF):攻击者可能诱导 …...

【python】Python中subprocess模块的参数解读以及应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

opencv-python实战项目十一:背景减除法制作运动行人蒙版
文章目录 一,简介二,背景减除法介绍三,算法实现:四,效果: 一,简介 在智能视频监控、人流量统计和运动检测等领域,背景减除法是一种常用的图像处理技术。本文将带您走进OpenCV的世界…...

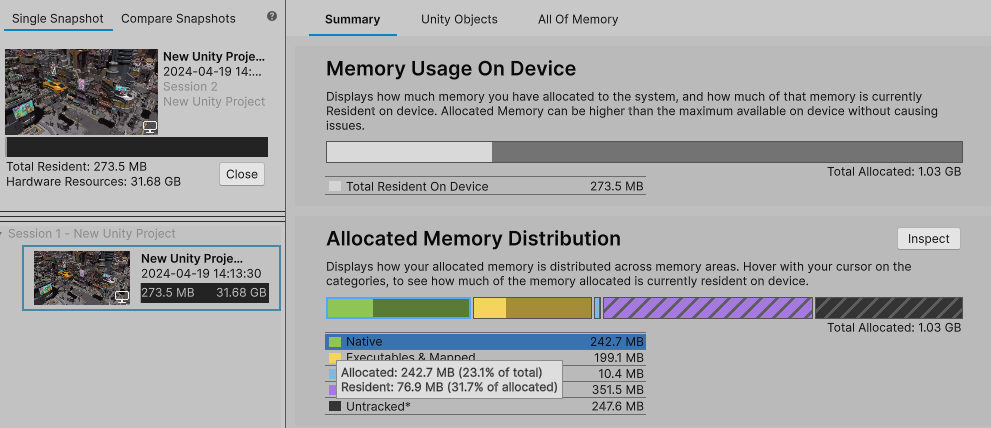
Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
