IndexedDB深度解析:JavaScript的客户端数据库
IndexedDB是一个在用户浏览器中运行的低等级API,用于存储大量结构化数据。作为NoSQL数据库,IndexedDB为Web应用程序提供了丰富的数据存储能力,支持键值对存储、索引、事务和复杂查询等功能。本文将详细介绍IndexedDB的基本概念、工作原理、使用方法、以及如何在JavaScript应用程序中实现数据存储和检索。
IndexedDB简介
IndexedDB是一种客户端存储技术,允许Web应用程序在用户的浏览器中存储和检索数据,即使在没有网络连接的情况下也能工作。它特别适合存储大量数据,如图片、视频、文件等。
IndexedDB的主要特点
- 高性能:在浏览器内部运行,无需网络请求。
- 大量存储:相比Cookie和LocalStorage,IndexedDB提供了更大的存储空间。
- 异步API:非阻塞操作,不会导致用户界面冻结。
- 事务支持:保证数据的一致性和完整性。
- 索引:快速检索数据。
为什么使用IndexedDB
- 离线支持:为应用程序提供离线工作能力。
- 数据持久化:在用户会话之间保存数据。
- 复杂查询:使用索引和查询优化数据检索。
使用IndexedDB的基本流程
- 打开数据库:创建或打开一个IndexedDB数据库。
- 创建对象存储:在数据库中创建对象存储空间。
- 创建索引:为对象存储创建索引,优化查询。
- 进行事务:在事务中执行数据读写操作。
- 读取和修改数据:使用事务读取或修改数据。
- 关闭数据库:完成操作后关闭数据库连接。
示例:使用IndexedDB存储数据
以下是一个简单的IndexedDB使用示例:
// 打开或创建数据库
const request = indexedDB.open('myDatabase', 1);// 处理版本变化
request.onupgradeneeded = function(event) {const db = event.target.result;if (!db.objectStoreNames.contains('store')) {db.createObjectStore('store', {keyPath: 'id'});}
};// 处理成功打开数据库
request.onsuccess = function(event) {const db = event.target.result;console.log('Database opened successfully');// 进行数据库操作...
};// 处理错误
request.onerror = function(event) {console.error('Database error:', event.target.error);
};
IndexedDB的事务操作
在IndexedDB中,所有读写操作都在事务中进行。事务确保了数据的一致性和完整性。
// 事务操作示例
const transaction = db.transaction(['store'], 'readwrite');
const store = transaction.objectStore('store');// 添加数据
const addRequest = store.add({id: 1, data: 'Sample data'});
addRequest.onsuccess = function() {console.log('Data added successfully');
};// 读取数据
const getRequest = store.get(1);
getRequest.onsuccess = function() {console.log('Data retrieved:', getRequest.result);
};
索引的使用
IndexedDB允许为对象存储创建索引,以优化查询性能。
// 创建索引
const index = store.createIndex('indexData', 'data', {unique: false});// 使用索引查询
const indexRequest = index.get('Sample data');
indexRequest.onsuccess = function() {console.log('Data found via index:', indexRequest.result);
};
处理IndexedDB的异步性质
由于IndexedDB的API是异步的,使用Promise或async/await可以使代码更加清晰。
async function addData(db, data) {const transaction = db.transaction(['store'], 'readwrite');const store = transaction.objectStore('store');await store.add(data);
}// 使用async/await
async function runDatabaseOperation() {const request = indexedDB.open('myDatabase', 1);const db = await request.result;await addData(db, {id: 2, data: 'Another data'});db.close();
}
安全性和隐私考虑
- 同源政策:IndexedDB遵循同源政策,只有同源页面才能访问数据库。
- 数据加密:敏感数据应进行加密存储。
- 清理策略:合理管理数据,定期清理不再需要的数据。
结论
IndexedDB为Web应用程序提供了强大的客户端数据存储解决方案。本文详细介绍了IndexedDB的基本概念、主要特点、使用流程、事务操作、索引使用,以及异步处理的最佳实践。希望本文能帮助你更好地理解IndexedDB,并在你的Web开发项目中有效应用这一技术。
如果你对IndexedDB有任何问题或需要进一步的指导,请随时提问。
相关文章:

IndexedDB深度解析:JavaScript的客户端数据库
IndexedDB是一个在用户浏览器中运行的低等级API,用于存储大量结构化数据。作为NoSQL数据库,IndexedDB为Web应用程序提供了丰富的数据存储能力,支持键值对存储、索引、事务和复杂查询等功能。本文将详细介绍IndexedDB的基本概念、工作原理、使…...

C语言中的函数指针和返回值为数组的函数指针对比
函数指针 //定义一个函数指针,函数的参数是int型,返回值为int typedef int (*func)(int);//定义一个函数指针,函数的参数是int*型,返回值为int* typedef int* (*func)(int *);定义一个返回值为数组指针的函数 //定义…...

根据字符串的长度和字符值的大小来对字符串切片进行排序
在 Go 语言中,根据字符串的长度和字符值的大小来对字符串切片进行排序。示例如下: package mainimport ("fmt""sort" )// 自定义类型,以实现排序接口 type byLengthAndValue []string// 实现 sort.Interface 的 Len 方法 func (s b…...

RabbitMQ 的工作原理
下面是rabbitmq 的工作原理图解 1、客户端连接到消息队列服务器,打开一个channel。 2、客户端声明一个exchange,并设置相关属性。 3、客户端声明一个queue,并设置相关属性。 4、客户端使用routing key, 在exchange和queue 之间…...

WPF 资源、引用命名空间格式、FrameworkElement、Binding、数据绑定
资源 对象级别独立文件 静态资源使用(StaticResource)指的是在程序载入内存时对资源的一次性使用,之后就不再去访问这个资源了。 动态资源使用(DynamicResource)使用指的是在程序运行过程中仍然会去访问资源。 显然,如果你确定…...

vue3-03-创建响应式数据的几种方法
响应式数据 一、 ref 创建:响应式数据1)ref 创建:基本类型的响应式数据2)ref 创建:对象类型的响应式数据3)volar 插件自动添加 .value4)customRef 自定义 ref 二、 reactive 创建:响…...

stm32智能颜色送餐小车(openmv二维码识别+颜色识别+oled显示)
大家好啊,我是情谊,今天我们来介绍一下我最近设计的stm32产品,我们在今年七月份的时候参加了光电设计大赛,我们小队使用的就是stm32的智能送餐小车,虽然止步于省赛,但是还是一次成长的经验吧,那…...

对接的广告平台越多,APP广告变现的收益越高?
无论是游戏、社交、工具应用类APP还是泛娱乐类APP,流量变现的方式主要有广告、内购、订阅三种方式。其中,广告变现是门槛最低、适用最广的变现方式。 只要APP有流量,就可以进行广告变现,让APP的流量快速转化为商业价值。作为最常…...

LINUX原始机安装JDK
文章目录 下载 JDK压缩包创建jdk文件夹sftp 远程上传解压缩 tar -zxvf 包名配置环境变量刷新 环境变量验证是否安装成功安装JAVA 依赖yum更新及替换镜像curl 命令下载更新更新yum依赖判断repo文件是否存在生成缓存、启用阿里云镜像 重新下载java依赖再次验证hello world 下载 J…...

MR400D工业级带网口4G DTU:RS232/RS485 TO LTE深度测评
在物联网技术日新月异的今天,数据传输的效率和稳定性成为了各行各业关注的焦点。作为一款集先进性与实用性于一身的物联网设备,工业级带网口的4G DTU(数据传输单元)以其强大的功能特性和广泛的应用场景,赢得了市场的广…...

第四范式发布AI+5G视频营销产品 助力精准获客与高效转化
产品上新 Product Release 今天,第四范式AI5G视频电话互动营销产品全新发布。 相较于以往销效率低、互动差、转化差的传统电话外呼和短信营销方式,视频电话互动营销基于AI、5G等技术,可让用户接听电话时观看个性化视频广告并实时互动…...

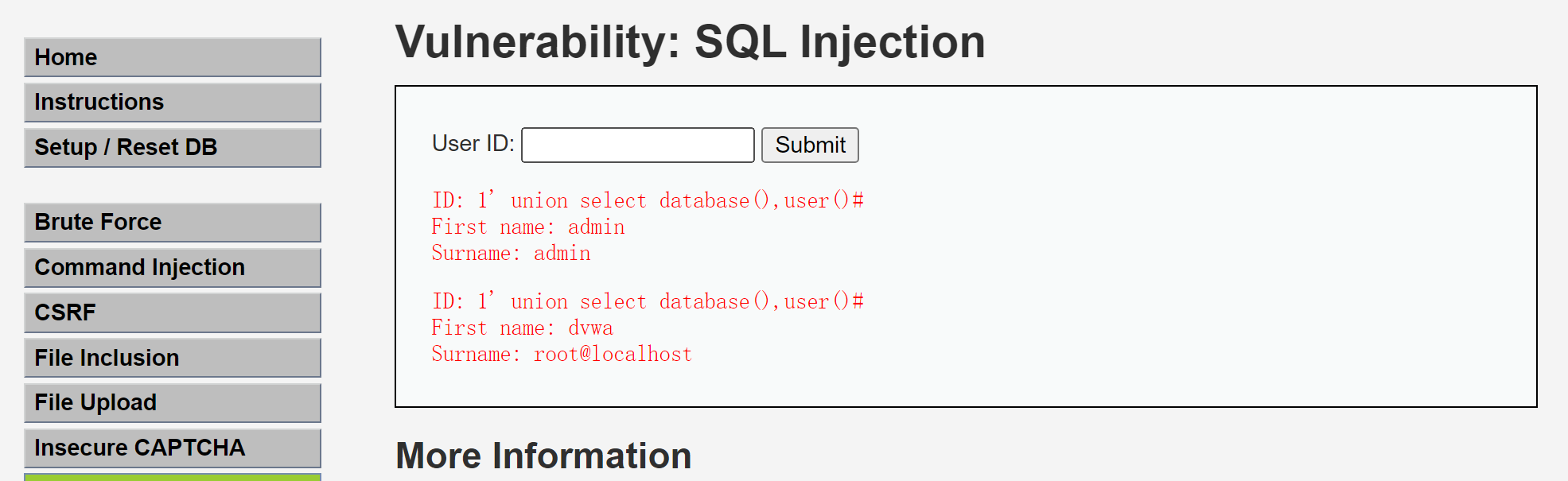
DVWA-IDS测试(特殊版本)
起因 浏览DVWA历史更新记录发现有版本带有IDS插件,可以用于平时没有相关设备等场景演示用,所以开启本次测试。 下载 官方最新版本是移除了IDS插件,原因是“从不使用”,所以需要下载移除该插件之前的版本。 https://github.com/…...

轻度自闭症的温柔启航:星启帆的康复之旅
在儿童成长的道路上,自闭症作为一种复杂的神经发展障碍,给许多家庭带来了挑战与困扰。轻度自闭症,作为自闭症谱系中的一个类型,其症状表现相对较轻,但同样需要我们的关注与科学的干预。星启帆自闭症儿童康复机构&#…...

一、OpenTK简介
文章目录 一、历史和发展二、功能和优势(一)强大的图形渲染功能(二)跨平台支持(三)与 C# 的紧密集成(四)开源和活跃的社区(五)性能优化三、适用场景(一)游戏开发(二)科学计算可视化(三)虚拟现实和增强现实应用(四)图形用户界面开发(五)教育和培训应用(六)…...

Dom4j详细介绍
Dom4j 1.1 解析概览 将数据存储为XML格式后,程序化地访问这些数据变得至关重要。虽然Java基础的IO操作能够实现这一目标,但这一过程往往既复杂又繁琐,尤其是在处理大型文件或需要频繁读写操作的场景下。为了解决这些问题,开发者…...

thissuper
this&super 一、 this this关键字表示调用的是当前类的成员变量或者成员方法 一般情况下,可以省略this关键字直接调用成员变量以及成员方法但当方法的形参与成员变量同名时,如果要在方法内使用成员变量,必须添加this关键字指明使用的是…...
)
cv::normalize()
cv::normalize()函数是OpenCV库中用于对矩阵或图像数据进行归一化处理的工具。归一化是图像处理和计算机视觉中常见的预处理步骤,它可以确保数据在一定范围内,从而有助于后续的处理和算法的稳定性和性能。cv::normalize()函数可以将输入矩阵的值缩放到一…...

【Python快速入门和实践016】Python常用脚本-对视频抽取指定帧数并保存
一、功能介绍 这段代码的功能是从一个视频文件中抽取指定数量的帧,并将这些帧保存为图像文件。步骤如下: 设置路径和参数: video_path:视频文件的路径。image_folder:保存抽取图像的目录。num_frames_to_extract&#…...

[Linux CMD] 目录与文件相关的命令
. 代表次层目录 .. 代表上一层目录 - 代表前一个工作目录 ~ 代表目前使用者身份所在的家目录 ~account 代表account这个使用者的家目录(account是个账号名称)…...

redis面试(十三)公平锁排队代码剖析
我们来看一下第二种redis分布式锁 第一种锁是可重入锁,非公平可重入锁,所谓的非公平可重入锁是什么意思呢?胡乱的争抢,根本没有任何公平性和顺序性可言 第二种锁,可重入锁,公平锁 通过公平锁,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
