vue3-03-创建响应式数据的几种方法
响应式数据
- 一、 ref 创建:响应式数据
- 1)ref 创建:基本类型的响应式数据
- 2)ref 创建:对象类型的响应式数据
- 3)volar 插件自动添加 .value
- 4)customRef 自定义 ref
- 二、 reactive 创建:响应式数据
- 1)reactive 创建对象类型的响应式数据
- 2)reactive更新对象数据
- 3)toRefs 与 toRef
- 三、 ref 和 reactive 的区别
- 四、其他补充
- 1)shallowRef、shallowReactive
- 1. shallowRef
- 2. shallowReactive
- 3. 总结
- 2)readonly 与 shallowReadonly
- 1. readonly
- 2. shallowReadonly
- 3)toRaw 与 markRaw
- 1. toRaw
- 2. markRaw
此总结是我看尚硅谷视频总结的,所以可能会有总结不到位或不清楚的情况
适合学过的人回来复习的时候看
一、 ref 创建:响应式数据
ref 可以定义:基本类型、对象类型的响应式数据
1)ref 创建:基本类型的响应式数据
- vue3项目,在setup中创建的变量,例如 let num = 100 中的num默认不是响应式数据
- 利用 ref 可以创建基本类型的响应式数据

2)ref 创建:对象类型的响应式数据
若 ref 接收的是对象类型,内部其实也是调用了 reactive 函数
<script lang="ts" setup name="Person111">import { ref } from "vue"// 数据let car = ref({ brand: '奔驰', price: 100})let game = ref([{ id: 10001, name: '原神'},{ id: 10002, name: '双人成行'},{ id: 10003, name: '头七怪谈'}])// 方法function changePrice() { // 改变汽车价格car.value.price += 10console.log(car.value.price)}function changeGame() { // 改变游戏名称game.value[1].name = '纸嫁衣'}function changeCar() { // 更改车数据// car.value.brand = '小电驴'// car.value.price = 0.3// 上面两行的效果等同下面的这个代码,即使把整个对象赋给car.value,car也不会失去响应式car.value = { '小电驴', price: 0.3 } }
</script>

3)volar 插件自动添加 .value
vscode左下角点击设置,搜索Dot Value,勾选,如下图

4)customRef 自定义 ref
customRef: 创建一个自定义的ref,并对其依赖项跟踪和更新触发进行逻辑控制
举例: 想要1s后(有延迟效果)响应式数据更新
注意:下例中 clearTimeout(timer)起到防抖效果
useSumRef.ts
import { customRef } from 'vue'
export default function (initValue: string, delay: number) {// 使用Vue提供的customRef定义响应式数据// track:跟踪 trigger:触发let msg = customRef((track, trigger) => {let timer: numberreturn {// get何时调用? -- msg被读取时get(){track() // 告诉Vue数据msg很重要,你要对msg进行持续关注,一旦msg变化就去更新return initValue},// set何时调用? -- msg被修改时set(value){clearTimeout(timer)timer = window.setTimeout(() => {initValue = valuetrigger() // 通知Vue数据msg变化了}, delay)}}})return { msg }
}
App.vue
<template><div class="app"><h2>{{ msg }}</h2><input type="text" v-model="msg"></div>
</template><script setup lang="ts" name="App">import {ref} from 'vue'import useMsgRef from './useMsgRef'// 使用Vue提供的默认ref定义响应式数据,数据一变,页面就更新// let msg = ref('你好')// 使用useMsgRef来定义一个响应式数据且有延迟效果let {msg} = useMsgRef('你好',1000)
</script>
二、 reactive 创建:响应式数据
- reactive 只能创建对象类型的响应式数据
- 在JS中可以直接操作对象类型数据,不需要.value
1)reactive 创建对象类型的响应式数据

<template><div class="person"><h2>汽车信息:一辆{{ car.brand }}品牌的车,价格为{{ car.price }}万</h2><button @click="changePrice">改变汽车价格</button><h2>游戏信息列表</h2><ul><li v-for="item in game" :key="item.id">{{ item.name }}</li></ul><button @click="changeGame">改变游戏名称</button><h4>深层次{{ shen.a.b.id }}</h4><button @click="changeShen">测试</button></div>
</template><script lang="ts" setup name="Person111">import { reactive } from "vue"// 数据let car = reactive({ brand: '奔驰', price: 100})let game = reactive([{ id: 10001, name: '原神'},{ id: 10002, name: '双人成行'},{ id: 10003, name: '头七怪谈'}])let shen = reactive({a: {b: {id: 4}}})// 方法function changePrice() {car.price += 10console.log(car.price)}function changeGame() {game[1].name = '纸嫁衣'}function changeShen() {shen.a.b.id = 100}
</script>
2)reactive更新对象数据
注意: reactive重新分配对象 ,会失去响应式
场景:
<button @click="changeCar">点击修改车数据</button>
...
let car = ref({ brand: '奔驰', price: 100})
...
function changeCar() {
// { brand: '小电驴', price: 0.3 } ,要更新这个信息给car
}
方法一:手动赋值
function changeCar() {
// { brand: '小电驴', price: 0.3 } ,要更新这个信息给car
// 弊端:从后端返回的数据可以一个对象里有很多属性,一个一个赋值也太麻烦了Person.name = 'lisi'Person.age = 20
}
方法二:对象整体赋值
function changeCar() {// { brand: '小电驴', price: 0.3 } ,要更新这个信息给car// 下面这个写法页面可以更新, 而且这个写法car不会失去响应式更新Object.assign(car, { brand: '小电驴', price: 0.3})// 下面是两种错误写法// car = { brand: '小电驴', price: 0.3} // 这么写,数据更新了,页面不更新,不是响应式的了// car = reactive({ brand: '小电驴', price: 0.3}) // 这么写页面不更新的
}
3)toRefs 与 toRef

<template><div class="box"><div>姓名:{{ person.name }}</div><div>年龄:{{ person.age }}</div><br><button @click="changeName">点击修改姓名</button><button @click="changeAge">点击修改年龄</button><div>叫啥:{{ test }}</div></div>
</template><script lang="ts" setup name="Person111">import { ref, reactive, toRefs, toRef } from "vue"// 数据let person = reactive({name: '张三',age: 18})let { name, age } = toRefs(person)console.log(name) // 转换为了ref基本数据类型的响应式数据console.log(age) // 相当于是把每一项都拆开了,但是每一项都还是ref响应式的let test = toRef(person, 'name') // 这个当然也是响应式的function changeName() {// person.name = 'zhang-san'name.value = 'zhang-san'}function changeAge() {// person.age += 1age.value += 1}</script><style>.box {padding: 20px;background-color: skyblue;box-shadow: 0 0 10px;border-radius: 20px;}button {margin-right: 20px;}
</style>
三、 ref 和 reactive 的区别

四、其他补充
1)shallowRef、shallowReactive
1. shallowRef

举例:

运行效果:只有 “sum+1” 和 “修改整个人” 的功能能用,另外两个无效

2. shallowReactive

举例:

运行效果:只有 “修改品牌” 和 “修改整个车” 功能能用,另外两个无效

3. 总结

2)readonly 与 shallowReadonly
1. readonly
效果:
- original显示什么,readOnlyCopy就显示什么,original修改,readOnlyCopy也会跟着修改
- original可以修改自己的值,readOnlyCopy什么都不能修改,只能读

2. shallowReadonly
效果:
- original显示什么,shallowReadOnlyCopy就显示什么,original修改shallowReadOnlyCopy也会跟着修改
- original可以修改自己的值,shallowReadOnlyCopy第一层数据不能修改,但是深层次(第二层、第三层…)数据能够修改
举例:
- shallowReadOnlyCopy不能修改“name”和“hobby整体”,但能修改hobby.eat和hobby.sport的值


3)toRaw 与 markRaw
1. toRaw

使用示例:

2. markRaw

相关文章:

vue3-03-创建响应式数据的几种方法
响应式数据 一、 ref 创建:响应式数据1)ref 创建:基本类型的响应式数据2)ref 创建:对象类型的响应式数据3)volar 插件自动添加 .value4)customRef 自定义 ref 二、 reactive 创建:响…...

stm32智能颜色送餐小车(openmv二维码识别+颜色识别+oled显示)
大家好啊,我是情谊,今天我们来介绍一下我最近设计的stm32产品,我们在今年七月份的时候参加了光电设计大赛,我们小队使用的就是stm32的智能送餐小车,虽然止步于省赛,但是还是一次成长的经验吧,那…...

对接的广告平台越多,APP广告变现的收益越高?
无论是游戏、社交、工具应用类APP还是泛娱乐类APP,流量变现的方式主要有广告、内购、订阅三种方式。其中,广告变现是门槛最低、适用最广的变现方式。 只要APP有流量,就可以进行广告变现,让APP的流量快速转化为商业价值。作为最常…...

LINUX原始机安装JDK
文章目录 下载 JDK压缩包创建jdk文件夹sftp 远程上传解压缩 tar -zxvf 包名配置环境变量刷新 环境变量验证是否安装成功安装JAVA 依赖yum更新及替换镜像curl 命令下载更新更新yum依赖判断repo文件是否存在生成缓存、启用阿里云镜像 重新下载java依赖再次验证hello world 下载 J…...

MR400D工业级带网口4G DTU:RS232/RS485 TO LTE深度测评
在物联网技术日新月异的今天,数据传输的效率和稳定性成为了各行各业关注的焦点。作为一款集先进性与实用性于一身的物联网设备,工业级带网口的4G DTU(数据传输单元)以其强大的功能特性和广泛的应用场景,赢得了市场的广…...

第四范式发布AI+5G视频营销产品 助力精准获客与高效转化
产品上新 Product Release 今天,第四范式AI5G视频电话互动营销产品全新发布。 相较于以往销效率低、互动差、转化差的传统电话外呼和短信营销方式,视频电话互动营销基于AI、5G等技术,可让用户接听电话时观看个性化视频广告并实时互动…...

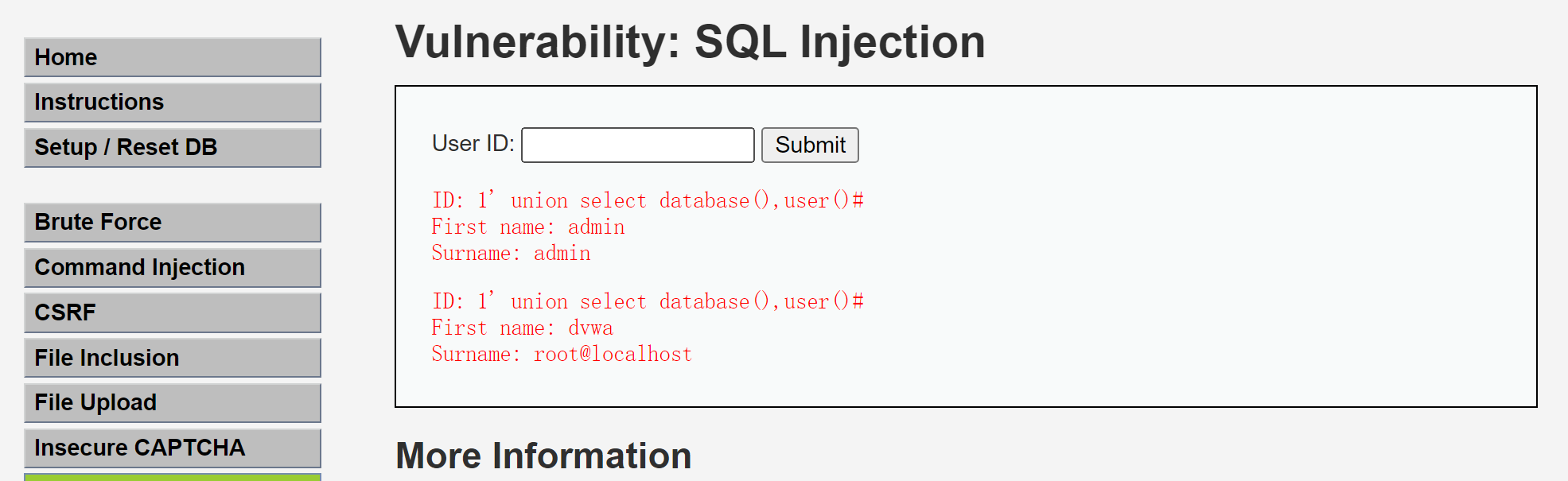
DVWA-IDS测试(特殊版本)
起因 浏览DVWA历史更新记录发现有版本带有IDS插件,可以用于平时没有相关设备等场景演示用,所以开启本次测试。 下载 官方最新版本是移除了IDS插件,原因是“从不使用”,所以需要下载移除该插件之前的版本。 https://github.com/…...

轻度自闭症的温柔启航:星启帆的康复之旅
在儿童成长的道路上,自闭症作为一种复杂的神经发展障碍,给许多家庭带来了挑战与困扰。轻度自闭症,作为自闭症谱系中的一个类型,其症状表现相对较轻,但同样需要我们的关注与科学的干预。星启帆自闭症儿童康复机构&#…...

一、OpenTK简介
文章目录 一、历史和发展二、功能和优势(一)强大的图形渲染功能(二)跨平台支持(三)与 C# 的紧密集成(四)开源和活跃的社区(五)性能优化三、适用场景(一)游戏开发(二)科学计算可视化(三)虚拟现实和增强现实应用(四)图形用户界面开发(五)教育和培训应用(六)…...

Dom4j详细介绍
Dom4j 1.1 解析概览 将数据存储为XML格式后,程序化地访问这些数据变得至关重要。虽然Java基础的IO操作能够实现这一目标,但这一过程往往既复杂又繁琐,尤其是在处理大型文件或需要频繁读写操作的场景下。为了解决这些问题,开发者…...

thissuper
this&super 一、 this this关键字表示调用的是当前类的成员变量或者成员方法 一般情况下,可以省略this关键字直接调用成员变量以及成员方法但当方法的形参与成员变量同名时,如果要在方法内使用成员变量,必须添加this关键字指明使用的是…...
)
cv::normalize()
cv::normalize()函数是OpenCV库中用于对矩阵或图像数据进行归一化处理的工具。归一化是图像处理和计算机视觉中常见的预处理步骤,它可以确保数据在一定范围内,从而有助于后续的处理和算法的稳定性和性能。cv::normalize()函数可以将输入矩阵的值缩放到一…...

【Python快速入门和实践016】Python常用脚本-对视频抽取指定帧数并保存
一、功能介绍 这段代码的功能是从一个视频文件中抽取指定数量的帧,并将这些帧保存为图像文件。步骤如下: 设置路径和参数: video_path:视频文件的路径。image_folder:保存抽取图像的目录。num_frames_to_extract&#…...

[Linux CMD] 目录与文件相关的命令
. 代表次层目录 .. 代表上一层目录 - 代表前一个工作目录 ~ 代表目前使用者身份所在的家目录 ~account 代表account这个使用者的家目录(account是个账号名称)…...

redis面试(十三)公平锁排队代码剖析
我们来看一下第二种redis分布式锁 第一种锁是可重入锁,非公平可重入锁,所谓的非公平可重入锁是什么意思呢?胡乱的争抢,根本没有任何公平性和顺序性可言 第二种锁,可重入锁,公平锁 通过公平锁,…...

冷热数据拆分
订单系统设计方案之如何做历史订单和归档 订单数据越来越多,数据库越来越慢该怎么办? 随着历史订单不断累积,2017年MySQL中订单表数据量已达千万级。之后的订单数据,远远大于亿级 对数据量大的问题,进行了以下优化…...
)
JavaScript 基础(四)
五、DOM编程 1.常用事件 onload 页面加载后触发事件 onscroll 滚动时触发 onresize 尺寸变化时 onclick 鼠标点击 onmouseover 鼠标悬停 onmouseout 鼠标移出 onmousemove 鼠标移动,会触发多次 onfocus 对象获得光标(焦点)时&#x…...

《机器学习by周志华》学习笔记-神经网络-01神经元模型
1、背景 本书所谈的「人工神经网络」不是生物学意义的神经网络。这是T.Kohonen 1988年在Neural Networks创刊号上给出的定义。 2、概念 2.1、神经网络 关于「神经网络(neural networks)」的研究很早就已经出现过,今天的「神经网络」已经是一个比较大且多学科交叉的领域,其…...

C#中常用的扩展类
/// <summary>/// 常用扩展/// </summary>public static class UsualExtension{public static string[] chineseNumbers { "零", "一", "二", "三", "四", "五", "六", "七", &…...

麒麟v10(ky10.x86_64)升级——openssl-3.2.2、openssh-9.8p1
系统版本: ky10.x86_64 下载安装包并上传 openssh下载地址 https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/portable openssl下载地址 https://openssl-library.org/source/index.html zlib下载地址 https://zlib.net/fossils/ 上传安装包 备份配置文件 cp -r /etc/ssh /et…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
