JavaScript 基础(四)
五、DOM编程
1.常用事件
onload 页面加载后触发事件
onscroll 滚动时触发
onresize 尺寸变化时
onclick 鼠标点击
onmouseover 鼠标悬停
onmouseout 鼠标移出
onmousemove 鼠标移动,会触发多次
onfocus 对象获得光标(焦点)时(通常用于input标签)
onblur 对象失去光标(焦点)时
onselect 文本框里的文字被选中
onchange 文本框中的文字被改变时(通常用于下拉菜单)
onkeydown 按下键盘上的按钮
onkeyup 松开键盘上的按钮
onkeypress 上面两个共同
oncontextmenu 鼠标右击菜单
2.事件绑定
-
侵入式绑定:将事件直接写在html标签中
div οnclick= 'add()' dianji div
function add(){}
-
绑定式事件方式:通过DOM,使用js代码绑定
div /div
let divobj = document.getElementsByTagName('div')[0];
divobj.onclick = function(){}
-
监听函数式事件方式:addEventListener()
addEventListener() 参数(事件名(没有前缀on),事件处理函数,布尔类型(一般为false)
true:进行事件捕获; false:不进行事件捕获;
div /div
let divobj = document.getElementsByTagName('div')[0];
divobj.addEventListener('click',function(){
},false);
3.表单元素事件
3.1表单元素事件
button onClick、onBlur、onFocus
checkbox onClick、onBlur、onFocus
FileUpload onClick、onBlur、onFocus
hidden none
password onBlur、onFocus、onSelect
radio onClick、onBlur、onFocus
reset onReset
select onBlur、onFocus、onChange
submit onSubmit
text onClick、onBlur、onFocus、onChange
textarea onClick、onBlur、onFocus、onChange
六、JSON轻量级数据交换格式
1.定义
JSON:JavaScript Obiect Notation
是一种轻量级的数据交换格式,易于编写和机器解析,采用完全独立于语言的数据交换语言
2.json数据格式
json数据属性以“键值对”的形式书写
let userArr = [
{userId:1, userName:'张三', userSex:'男'},
{userId:2, userName:'李四', userSex:'女'}
]
//获取json数组中的第一个对象
let user = userArr[0];
console.log(user.userId);
console.log(user.userName);
console.log(user.userSex);
//遍历json数组
for(let i = 0;i<userArr.length;i++){
console.log(userArr[i].userId,userArr[i].userName,userArr[i].userSex);
}
3.json与字符串之间的转换
let str = JSON.stringify(user); //将JSON对象转换成字符串
let str = JSON.stringify(userArr); //将JSON数组转换成字符串
let new_user = JSON.parse(str); //将字符串转换成JSON数组
七、Web存储
1、Web存储
客户端存储:Cookie,它是网站的身份证,是网站为了辨别用户身份,进行Session跟踪而存储在用户本地终端上的数据。Cookie每次都会跟随http请求发送到服务端,存在安全性问题
Cookie大小具有局限性,每个网站的Cookie个数也具有局限性,一般浏览器默认20个,而且会默认跟随http请求发送,即使不需要也会发送,会造成网络资源浪费。
对于Cookie的局限,Web Storage随之出现,它实现了支持大量数据存储,支持复杂的本地数据库,不会默认跟随http请求
2.Web Storage技术
2.1Session Storage
会话范围:从打开浏览器窗口到关闭
Session Storage 存储有效范围就是一个Session范围
-
setItem(): 该方法接受一个键和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值著作权归作者所有。
-
getItem():该方法接受一个键名作为参数,返回键名对应的值。
-
removeItem():该方法接受一个键名作为参数,并把该键名从存储中删除著作权归作者所有。
sessionStorage.setItem('user','张三)
let str = sessionStorage.getItem(user)
2.2Local Storage
Local Storage:永久存储,只要不主动移除,就一直在 localStorage.setItem('user','张三');
let str = localStorage.getItem('user');
2.3WebSQL(sql)
2.4indexedDB(no sql)
2.5Cookie
3.存储对象
SessionStorage 和LocalStorage中只能存储字符串数据。
如果需要存储对象,可以将对象转换为字符串进行存储,取出时,再将字符串转换为对象。
sessionStorage.setItem('user',JSON.stringify(user));
let obj = JSON.parse(sessionStorage.getItem('user'));
console.log(obj);
相关文章:
)
JavaScript 基础(四)
五、DOM编程 1.常用事件 onload 页面加载后触发事件 onscroll 滚动时触发 onresize 尺寸变化时 onclick 鼠标点击 onmouseover 鼠标悬停 onmouseout 鼠标移出 onmousemove 鼠标移动,会触发多次 onfocus 对象获得光标(焦点)时&#x…...

《机器学习by周志华》学习笔记-神经网络-01神经元模型
1、背景 本书所谈的「人工神经网络」不是生物学意义的神经网络。这是T.Kohonen 1988年在Neural Networks创刊号上给出的定义。 2、概念 2.1、神经网络 关于「神经网络(neural networks)」的研究很早就已经出现过,今天的「神经网络」已经是一个比较大且多学科交叉的领域,其…...

C#中常用的扩展类
/// <summary>/// 常用扩展/// </summary>public static class UsualExtension{public static string[] chineseNumbers { "零", "一", "二", "三", "四", "五", "六", "七", &…...

麒麟v10(ky10.x86_64)升级——openssl-3.2.2、openssh-9.8p1
系统版本: ky10.x86_64 下载安装包并上传 openssh下载地址 https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/portable openssl下载地址 https://openssl-library.org/source/index.html zlib下载地址 https://zlib.net/fossils/ 上传安装包 备份配置文件 cp -r /etc/ssh /et…...

【Unity】有限状态机和抽象类多态
一、介绍 有限状态机是一个用来进行对象状态管理的计算模型。它由一组状态、一个或者多个触发事件以及状态之间的转换条件所组成。 对于任意一个游戏对象,我们可以为其编写一个或者多个状态机,使其能够在不同状态下有不同的决策和运作机制。 核心思想…...

KETTLE调用http传输中文参数的问题
场景:检查服务器异常(hive)服务,就通过http发送一条短信到手机上,内容类似:【通知】 S T A R T D A T E h i v e 服务检测异常 {START_DATE}_hive服务检测异常 STARTDATEhive服务检测异常{DB_ID}&#…...

Gaussian Splatting 在 Ubuntu22.04 下部署
代码:graphdeco-inria/gaussian-splatting (github) 论文:[2308.04079] 3D Gaussian Splatting for Real-Time Radiance Field Rendering (arxiv.org) 1. 禁用自带驱动 Nouveau Ubuntu 自带的显卡驱动,是非Nvida官方版。在后面装cuda的时候,会报驱动不兼容问题。 1.进入…...

ppt中添加页码(幻灯片编号)及问题解决方案
在幻灯片母版中,选择插入 幻灯片编号 右下角显示幻灯片编号 问题一:母版中没有显示编号 原因可能是母版版式中没有设置显示,勾选即可。 问题二:子母版中没有显示幻灯片 将母版中的编号复制到子母版中。 问题三:应用…...

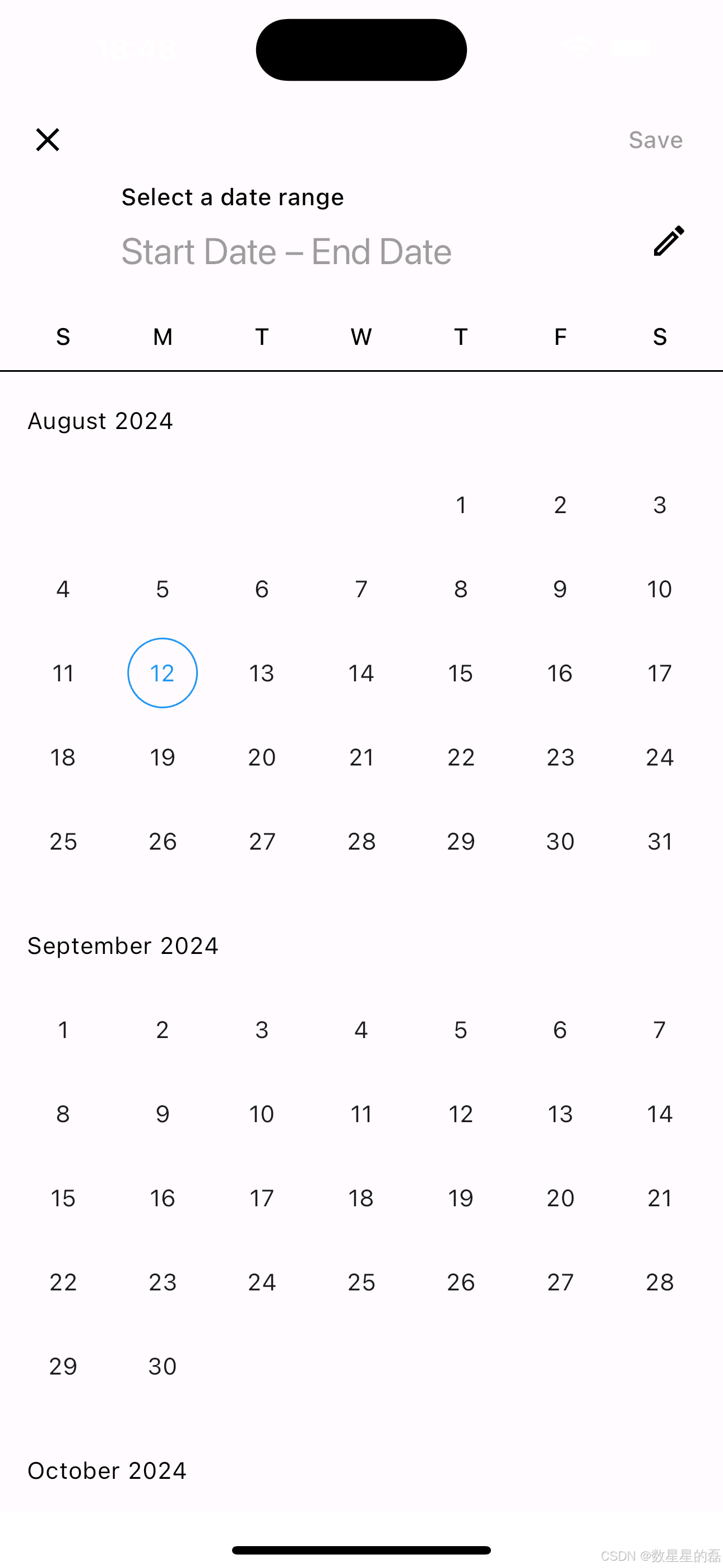
Flutter 初识:对话框和弹出层
Flutter对话框和弹出层小结 对话框AlertDialog属性解析 showDialog属性解析示例 SimpleDialog示例 AboutDialog属性解析示例 Custom Full-Screen Dialog示例 带动画效果的CustomDialog(showGeneralDialog)属性解析示例 自定义Dialog属性解析示例 输入对话…...

启程与远征Ⅳ--人工智能革命尚未发生
人工智能有望彻底改变工作场所。到目前为止,已经有人工智能工具可以取代或增强每一项工作,并使生产力飞速提升。甚至有许多人预测,文案写作等整个行业将在未来几年内被人工智能工具完全取代。但是,如果你抛开炒作,看看…...

Python教程(十五):IO 编程
目录 专栏列表引言基础概念什么是IO? 同步IO vs 异步IO同步IO(Synchronous IO)异步IO(Asynchronous IO) Python中的IO标准IO标准输入和输出 文件IO文件操作的上下文管理器打开文件读取文件操作内存中的数据 高级文件操…...

Qt窗口交互场景、子窗口数据获取
一、前言 在现代软件开发中,图形用户界面(GUI)的设计不仅仅关乎美观,更在于用户体验和功能的无缝衔接。Qt框架以其强大的跨平台能力和丰富的组件库,成为众多开发者构建GUI应用的首选工具。在Qt应用中,窗口…...

【C++学习笔记 18】C++中的隐式构造函数
举个例子 #include <iostream> #include <string>using String std::string;class Entity{ private:String m_Name;int m_Age; public:Entity(const String& name):m_Name(name), m_Age(-1) {}Entity(int age) : m_Name("UnKnown"), m_Age(age) {}…...

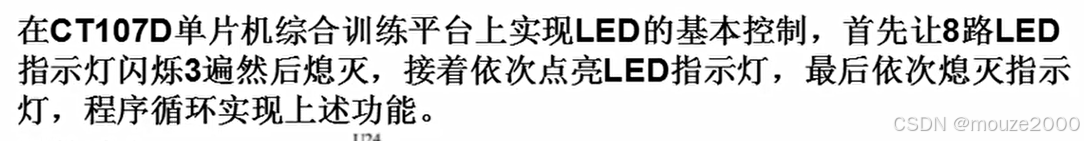
单元训练01:LED指示灯的基本控制
蓝桥杯 小蜜蜂 单元训练01:LED指示灯的基本控制 #include "stc15f2k60s2.h" #include <intrins.h>#define LED(x) \{ \P2 P2 & 0x1f | 0x80; \P0 x; \P2 & 0x1f; \}…...

Sanic 和 Go Echo 对比
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

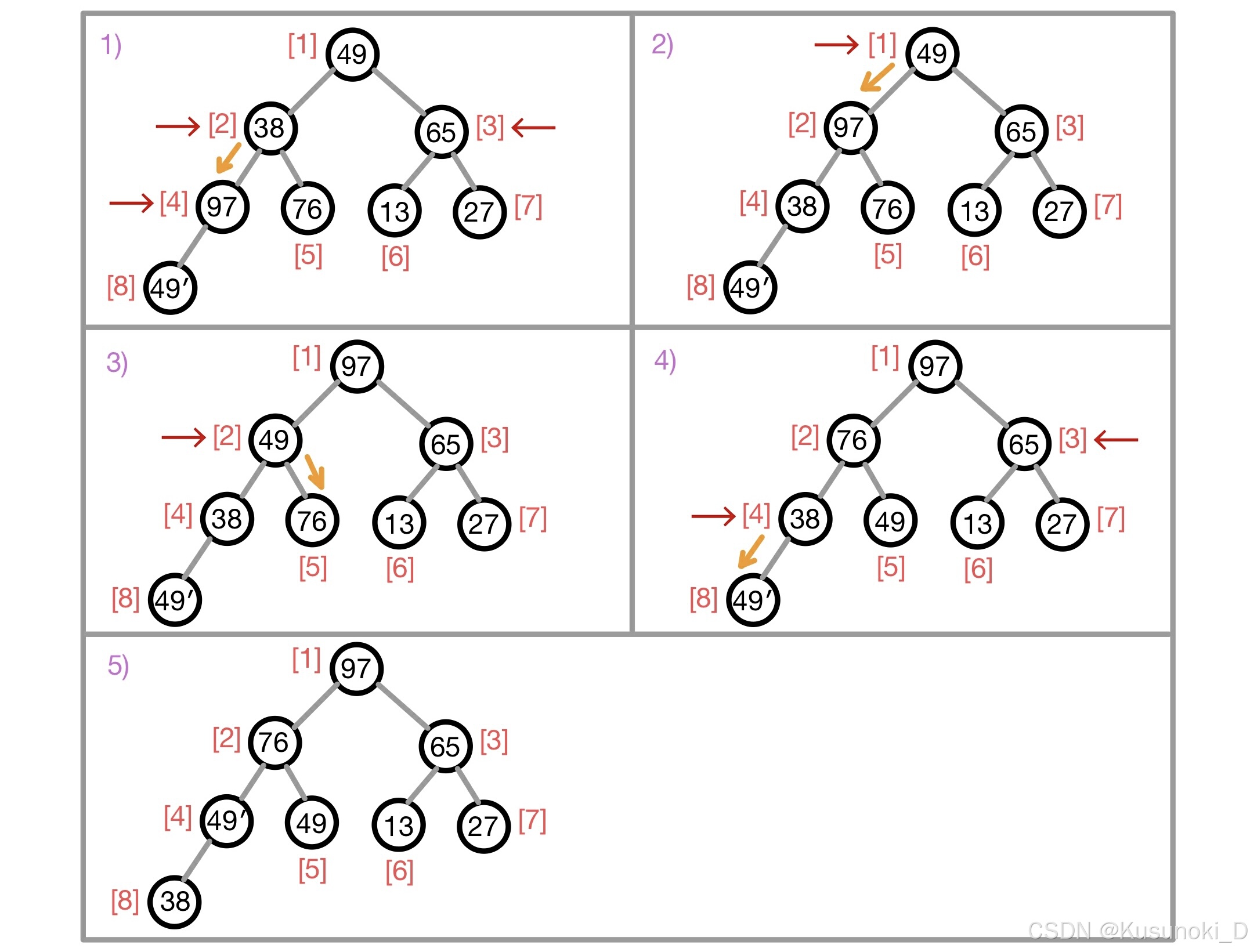
内部排序(插入、交换、选择)
一、排序的部分基本概念 1. 算法的稳定性 若待排序表中有两个元素 Ri 和 Rj ,其对应的关键字相同即 keyi keyj,且在排序前 Ri 在 Rj 的前面,若使用某一排序算法排序后,Ri 仍然在 Rj 的前面,则称这个排序算法是稳定的…...

Vue3的多种组件通信方式
父组件向子组件传递数据 (Props) 父组件 <template><child :name"name"></child> </template><script setup> import { ref } from vue import Child from ./Child.vueconst name ref(小明) </script> 子组件 <template…...

【C++语言】list的构造函数与迭代器
1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点…...

Python 安装 PyTorch详细教程
本章教程,介绍如何安装PyTorch,介绍两种安装方式,一种是通过pip直接安装,一种是通过conda方式安装。 一、查看CUDA版本 二、安装PyTorch 1、pip安装方式 pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu1162、conda安装方式 …...

html页面缩放自适应
html页面缩放自适应 一、为什么页面要进行缩放自适应 在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
