Vue3的多种组件通信方式
父组件向子组件传递数据 (Props)
父组件
<template><child :name="name"></child>
</template><script setup>
import { ref } from 'vue'
import Child from './Child.vue'const name = ref('小明')
</script>子组件
<template><div>{{ props.name }}</div>
</template><script setup>
import { defineProps } from 'vue'const props = defineProps({name: {type: String,default: '',},
})
</script>子组件向父组件传递数据 (Emit)
子组件
<template><button @click="handleClick">点击我</button>
</template><script setup>
import { ref, defineEmits } from 'vue'const message = ref('来自子组件的问候')
const emits = defineEmits(['greet'])const handleClick = () => {emits('greet', message.value)
}
</script>父组件
<template><child @greet="handleGreet"></child>
</template><script setup>
import { ref } from 'vue'
import Child from './Child.vue'const handleGreet = (message) => {console.log(message) // 输出: "来自子组件的问候"
}
</script>兄弟组件通信 (Mitt)
npm install --save mitt
mainjs全局配置
import { createApp } from 'vue'
import mitt from 'mitt'
import App from './App.vue'const app = createApp(App)
app.config.globalProperties.$bus = mitt()app.mount('#app')发送事件组件
<script setup>
import { getCurrentInstance } from 'vue'const { proxy } = getCurrentInstance()
const sendMessage = () => {proxy.$bus.emit('myEvent', '你好,兄弟')
}
</script>接受事件组件
<script setup>
import { onMounted, getCurrentInstance } from 'vue'const { proxy } = getCurrentInstance()onMounted(() => {proxy.$bus.on('myEvent', (message) => {console.log(message) // 输出: "你好,兄弟"})
})
</script>透传 Attributes ($attrs)
父组件
<template><child name="小明" age="18" hobby="篮球"></child>
</template>子组件
<script setup>
import { useAttrs } from 'vue'const attrs = useAttrs()
console.log(attrs) // { age: "18", hobby: "篮球" }
</script>模板引用 (Refs)
父组件
<template><child ref="childRef"></child><button @click="callChildMethod">调用子组件方法</button>
</template><script setup>
import { ref } from 'vue'
import Child from './Child.vue'const childRef = ref(null)const callChildMethod = () => {childRef.value.someMethod()
}
</script>子组件
<script setup>
import { defineExpose } from 'vue'const someMethod = () => {console.log('子组件方法被调用了')
}defineExpose({someMethod,
})
</script>双向绑定 (v-model)
父组件
<template><child v-model:name="name"></child>
</template><script setup>
import { ref } from 'vue'
import Child from './Child.vue'const name = ref('小明')
</script>子组件
<template><input :value="name" @input="updateName" />
</template><script setup>
import { defineProps, defineEmits } from 'vue'const props = defineProps(['name'])
const emit = defineEmits(['update:name'])const updateName = (e) => {emit('update:name', e.target.value)
}
</script>依赖注入 (Provide/Inject)
爷组件
<script setup>
import { provide, ref } from 'vue'const themeColor = ref('blue')
provide('theme', themeColor)
</script>子孙组件
<script setup>
import { inject } from 'vue'const theme = inject('theme')
console.log(theme.value) // 'blue'
</script>路由传参
通过query
import { useRouter } from 'vue-router'const router = useRouter()
router.push({ path: '/user', query: { id: 123 } })// 在目标组件中
import { useRoute } from 'vue-router'const route = useRoute()
console.log(route.query.id) // 123Vuex 状态管理
// store/index.js
import { createStore } from 'vuex'export default createStore({state: {count: 0,},mutations: {increment(state) {state.count++},},
})// 在组件中使用
import { useStore } from 'vuex'const store = useStore()
console.log(store.state.count)
store.commit('increment')Pinia 状态管理
// stores/counter.js
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => ({ count: 0 }),actions: {increment() {this.count++},},
})// 在组件中使用
import { useCounterStore } from '@/stores/counter'const counter = useCounterStore()
console.log(counter.count)
counter.increment()浏览器存储
localStorage 和 sessionStorage 可以用于在不同页面或组件之间共享数据。
// 存储数据
localStorage.setItem('user', JSON.stringify({ name: '小明', age: 18 }))// 读取数据
const user = JSON.parse(localStorage.getItem('user'))Window 对象
// 设置全局数据
window.globalData = { message: '全局消息' }// 在任何地方使用
console.log(window.globalData.message)全局属性
Vue 3 提供了 app.config.globalProperties 来替代 Vue 2 中的 Vue.prototype,用于添加全局可用的属性。
// main.js
const app = createApp(App)
app.config.globalProperties.$http = axios// 在组件中使用
import { getCurrentInstance } from 'vue'const { proxy } = getCurrentInstance()
proxy.$http.get('/api/data')相关文章:

Vue3的多种组件通信方式
父组件向子组件传递数据 (Props) 父组件 <template><child :name"name"></child> </template><script setup> import { ref } from vue import Child from ./Child.vueconst name ref(小明) </script> 子组件 <template…...

【C++语言】list的构造函数与迭代器
1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点…...

Python 安装 PyTorch详细教程
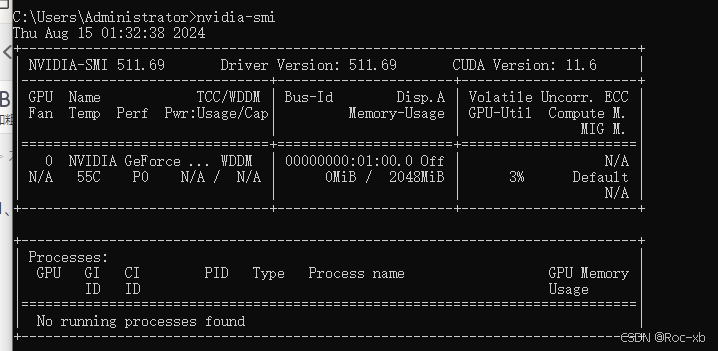
本章教程,介绍如何安装PyTorch,介绍两种安装方式,一种是通过pip直接安装,一种是通过conda方式安装。 一、查看CUDA版本 二、安装PyTorch 1、pip安装方式 pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu1162、conda安装方式 …...

html页面缩放自适应
html页面缩放自适应 一、为什么页面要进行缩放自适应 在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候…...

024.自定义chormium-修改屏幕尺寸
自定义chormium-修改屏幕尺寸 屏幕尺寸信息雷同太大,用作指纹信息,作用不多。 但多个类似小信息组合在一起的话,也就是成唯一指纹了。积少成多吧。 一、如何使用js获取屏幕信息 将下面的代码复制进F12控制台 console.log("screen.widt…...
)
测试环境搭建整套大数据系统(十九:kafka3.6.0单节点做 sasl+acl)
1. 增加配置配文件信息 vim /opt/kafka_2.13-3.6.1/config/server.properties listenersPLAINTEXT://192.168.50.240:9092,OUTER://192.168.50.240:9094# Listener name, hostname and port the broker will advertise to clients. # If not set, it uses the value for &quo…...
:任务分配问题优化与求解)
小白零基础学数学建模应用系列(五):任务分配问题优化与求解
文章目录 一. 分配问题1.1 问题背景1.2 假设条件1.3 问题要求1.4 数学建模 二. 实际案例2.1 问题背景2.2 假设条件2.3 问题要求2.4 模型建立2.5 求解代码2.6 结果分析2.6.1 分配方案的解释2.6.2 总时间的优化2.6.3 潜在的现实应用 一. 分配问题 1.1 问题背景 分配问题&#x…...

怎么防止源代码泄露?十种方法杜绝源代码泄密风险
源代码是软件开发的核心资产之一,保护其不被泄露对企业的安全至关重要。源代码泄露不仅可能导致知识产权的丧失,还可能给企业带来经济损失和品牌形象的损害。以下是十种有效的方法,可以帮助企业杜绝源代码泄密的风险。 1. 代码加密 对源代码…...

uniapp left right 的左右模态框
标题 这是组件 <template><div class"content-wrapper"><divv-for"(vla, i) in products":key"i":class"[content-page, getPageClass(i)]"><slot :data"vla"><!-- 用户自定义的内容 --><…...

Docker Compose与私有仓库部署
一、Docker Compose工具 1.1什么是Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Co…...

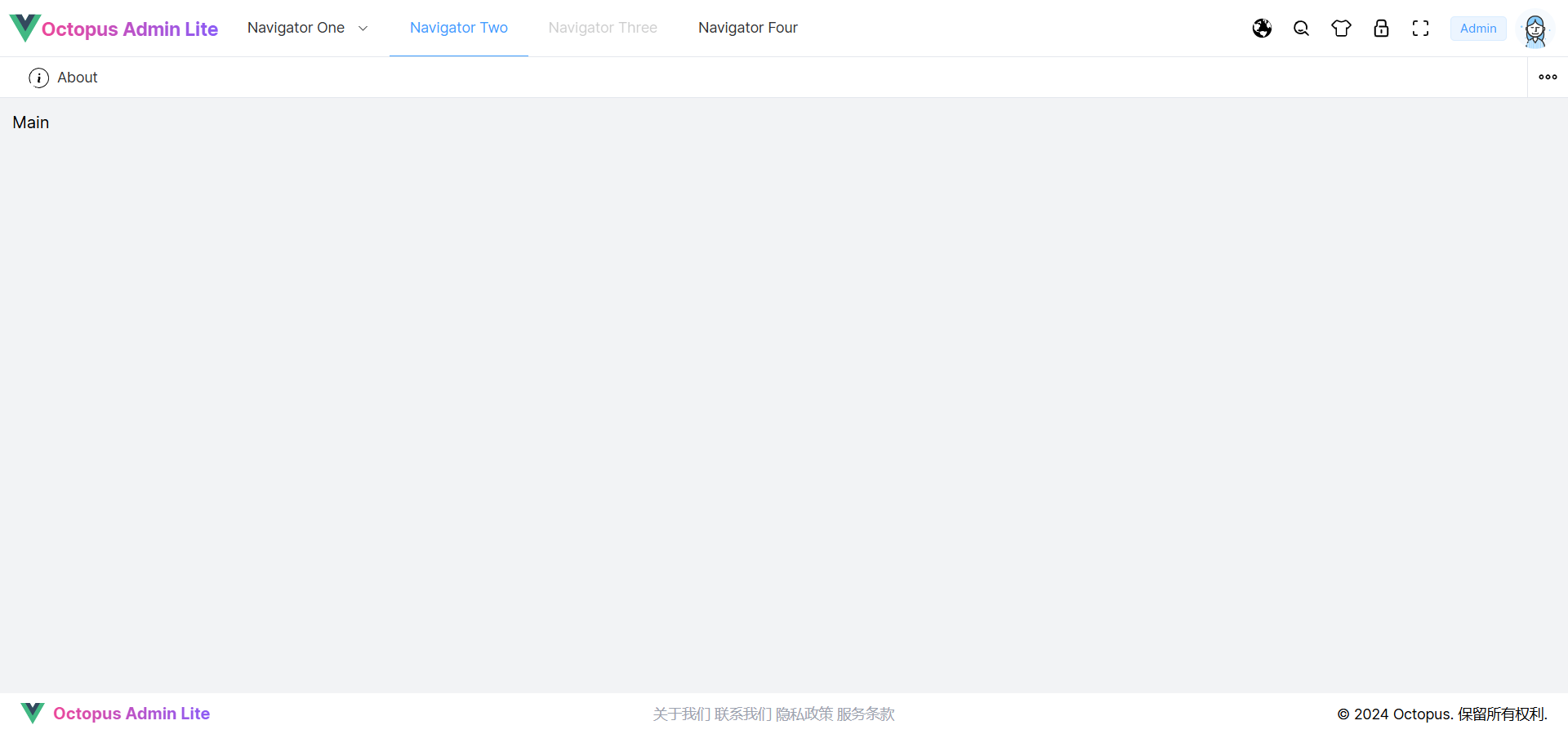
Layout 布局组件快速搭建
文章目录 设置主题样式变量封装公共布局组件封装 Logo 组件封装 Menu 菜单组件封装 Breadcrumb 面包屑组件封装 TabBar 标签栏组件封装 Main 内容区组件封装 Footer 底部组件封装 Theme 主题组件 经典布局水平布局响应式布局搭建 Layout 布局组件添加 Layout 路由配置启动项目 …...

北京城市图书馆-非遗文献馆:OLED透明拼接屏的璀璨应用
在数字化与传统文化深度融合的今天,北京城市图书馆的非遗文献馆以一场前所未有的视觉盛宴,向世人展示了OLED透明拼接屏的非凡魅力与无限可能。这座集阅读、展示、体验于一体的非遗文献馆,通过2*7布局的OLED透明拼接屏,不仅为传统非…...

OpenCV图像滤波(12)图像金字塔处理函数pyrDown()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 函数主要是对图像进行模糊处理并将其降采样。 默认情况下,输出图像的大小计算为 Size((src.cols1)/2, (src.rows1)/2),但…...

css如何使一个盒子水平垂直居中
方法一:利用定位(常用方法,推荐) <style> .parent{width: 500px;height: 500px;border: 1px solid #000;position:relative; }.child {width: 100px;height: 100px;border: 1px solid #999;position:absolute;top: 50%;left: 50%;margin-top: -50…...

机器人等方向学习和研究的目标
核心目标类似: 学习一个知识点用时越来越短,研究一个系统效率越来越高。 目标 没有目标是常态,十分普遍。 但其实,目标也可以很宽泛。 感谢朋友们一直以来的鼓励帮助,倍感荣幸,非常感谢。-CSDN blink-…...

封装一个细粒度的限流器
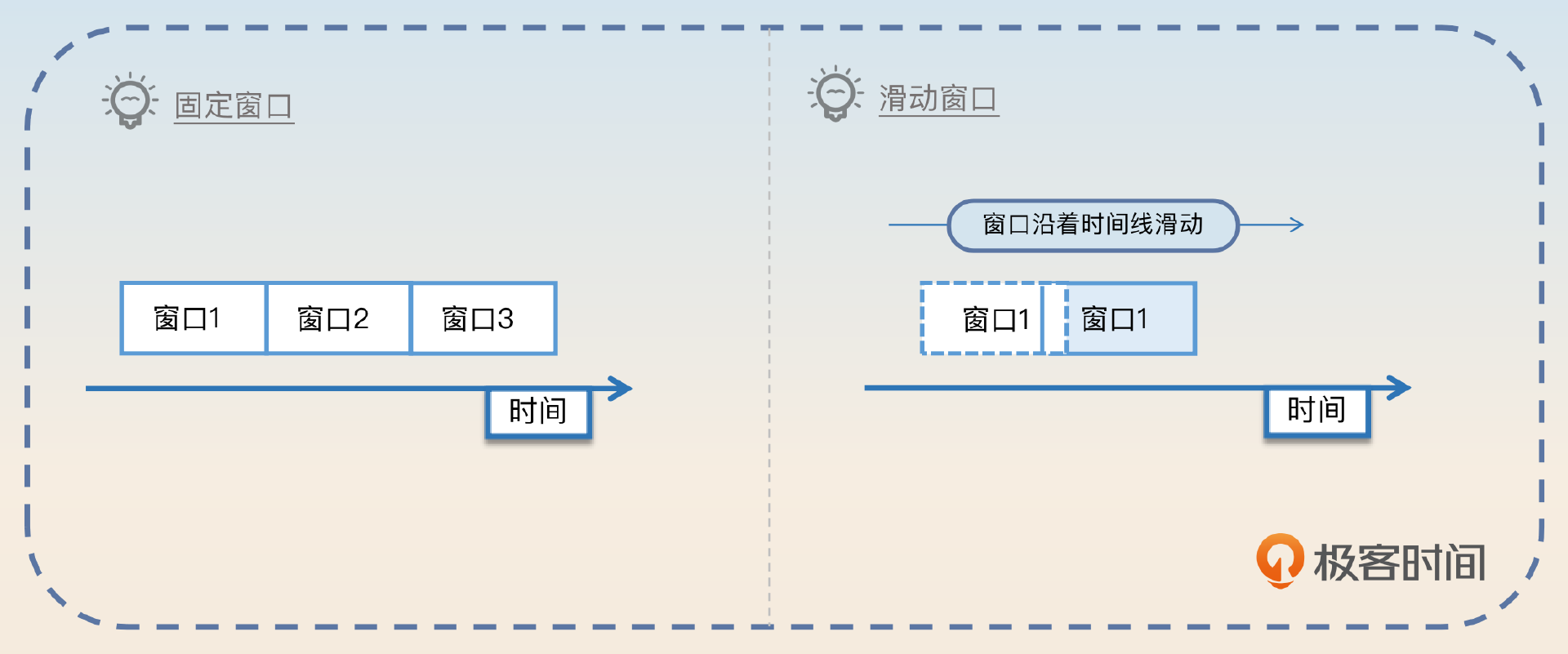
文章目录 原因限流对象限流后的做法怎么确定限流阈值观测业务性能数据压测借鉴链路上的其他服务手动计算 四种静态限流算法令牌桶漏桶固定窗口与滑动窗口 手写限流算法令牌桶漏桶固定窗口滑动窗口 分布式限流的具体实现 原因 尽管云原生网关里有统一入口的限流(根据…...

【Spring Boot - 注解】@ResponseBody 注解:处理 JSON 响应
文章目录 一、ResponseBody 注解概述1. 注解的功能2. 主要功能 二、ResponseBody 的工作原理1. 接口定义2. 消息转换器3. 自动配置与默认行为 三、ResponseBody 的应用场景1. RESTful API 的实现2. 返回复杂数据结构3. 错误处理和异常处理 四、ResponseBody 的配置和自定义1. 自…...

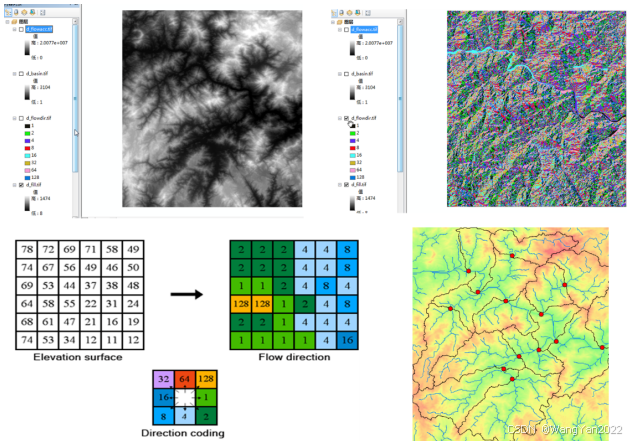
无人机航拍与ArcGIS融合实战:从地表观测到空间数据可视化的全方位指南!无人机图像拼接数据处理与分析、可视化与制图
目录 第一章 无人机航拍基本流程、航线规划与飞行实践 第二章 无人机图像拼接软件的学习与操作实践 第三章 无人机图像拼接典型案例详解 第四章 无人机图像拼接数据在GIS中的处理与分析 第五章 无人机图像拼接数据在GIS中的可视化与制图 第六章 综合案例:无人机航拍植被动…...

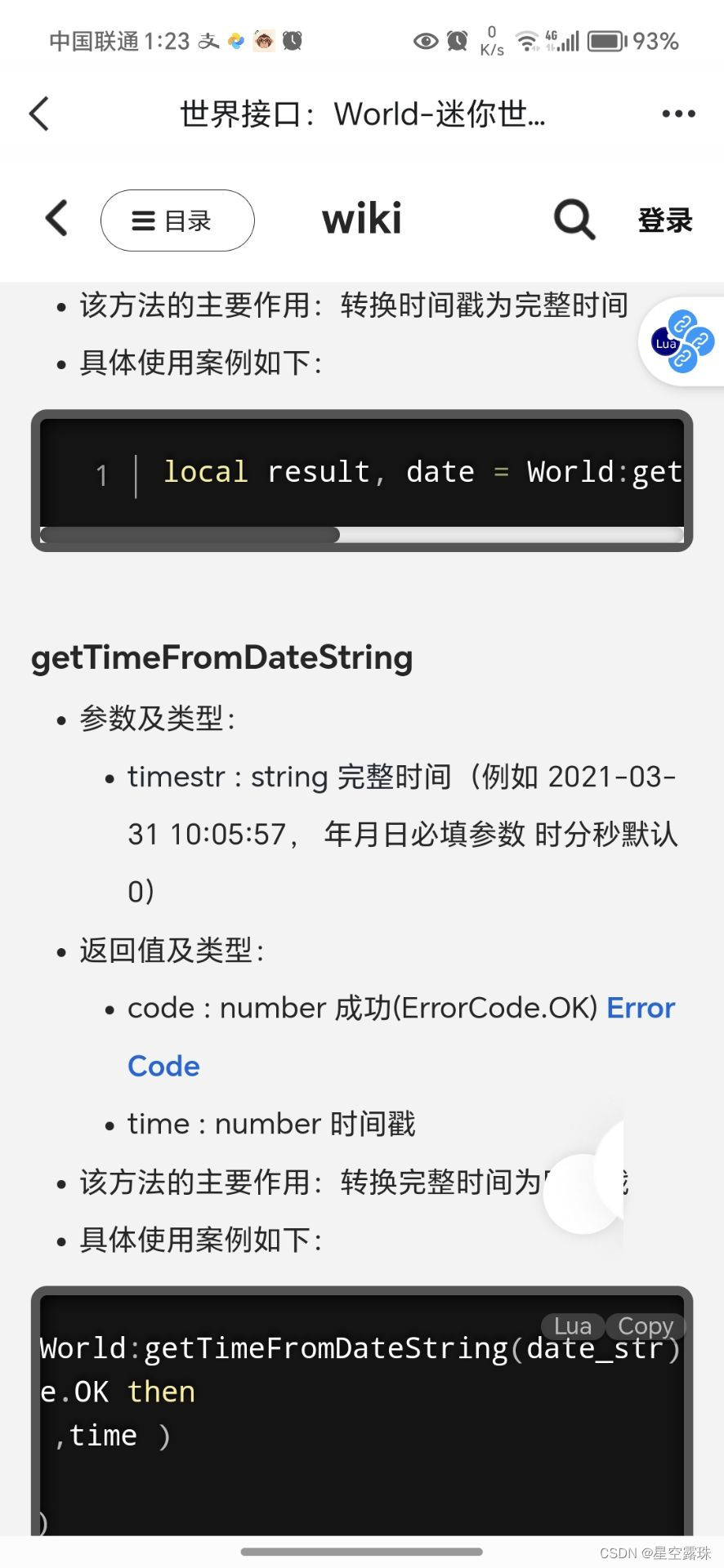
日期转时间濯
tfunction(date_str) local code ,time World:getTimeFromDateString(date_str) return time/(60*60*24) end print(t(2024-08-16)-t(2024-08-3))...

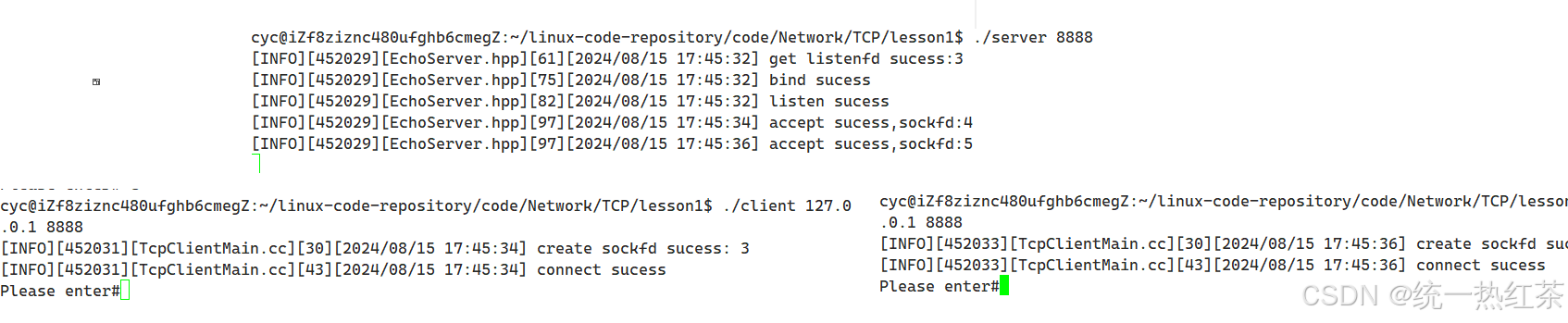
【计算机网络】TCP实战
其实有了UDP的基础,TCP不管怎么说学习起来都还是比较舒服的,至少是比直接就学习TCP的感觉好。 这篇文章最多就是介绍一下起手式,如果想带业务的话和UDP那篇是完全一样的,就不进行演示了。 总的来说还是很简单的。 目录 Echo服务端…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
