html页面缩放自适应
html页面缩放自适应
一、为什么页面要进行缩放自适应
在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候显示的比例和尺寸跟我们看到的就大相径庭了。
由于手机屏幕尺寸不一样,分辨率不一样,或者你需要考虑横竖屏的问题,这时候你也就不得不解决在不同手机上,不同情况下的展示效果了。
另外一点,UI一般输出的视觉稿只有一份,比如淘宝就会输出:750px 宽度的(高度是动态的一般不考虑)(详情),这时候开发人员就不得不针对这一份设计稿,让其在不同屏幕宽度下显示 一致。
这样做的好处在于:
- 降低了开发成本**:**原本要涉及iOS、Android、PC(PC和Mac用同一套Qt实现)、H5这4个端的开发人员,现在采用内嵌页的方式,可以做到完全不涉及移动端和桌面端,或者仅是入口放置这类比较简单的工作。
- 降低了维护成本:如果有优化调整,可以只改H5页面,不用各个端都动手。
举个栗子:
在 1080px 的视觉稿中,左上角有个logo,宽度是 180px(高度问题同理可得)。
那么logo在不同的手机屏幕上等比例显示应该多大尺寸呢?
其实按照比例换算,我们大致可以得到如下的结果:
在CSS像素是 375px 的手机上,应该显示多大呢?结果是:375px * 180 / 1080 = 62.5px
在CSS像素是 360px 的手机上,应该显示多大呢?结果是:360px * 180 / 1080 = 60px
在CSS像素是 320px 的手机上,应该显示多大呢?结果是:320px * 180 / 1080 = 53.3333px

二、自适应需要解决什么问题
主要有如下几个问题:
元素自适应问题
文字rem问题
高清图问题
1像素问题
横竖屏显示问题
手机字体缩放问题
这些问题具体分析可以看看这篇网上文章(未测试):移动端H5解惑-页面适配_h5移动端适配原理-CSDN博客
三、屏幕适配方案
到目前为止,开始实操一种方式进行简单的屏幕适配操作,以达到想要的界面效果!
适用框架:Vue2/Vue3
适用设备:pc端/移动端
适配策略:动态rem+动态scale
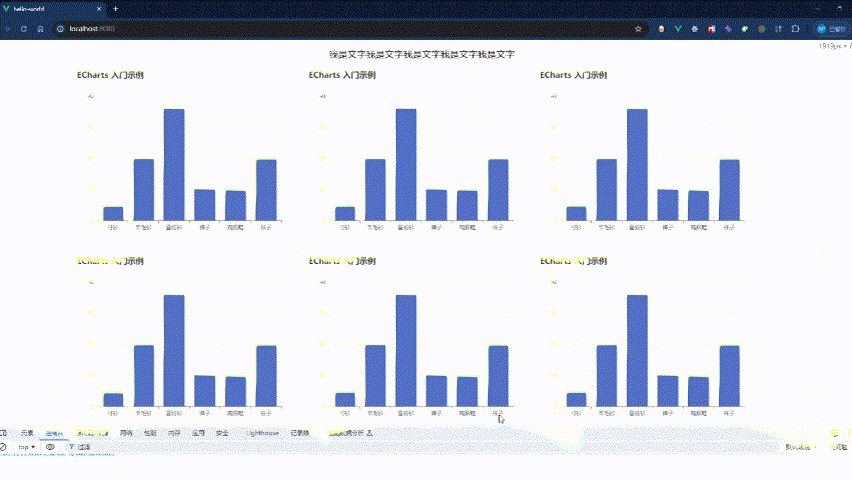
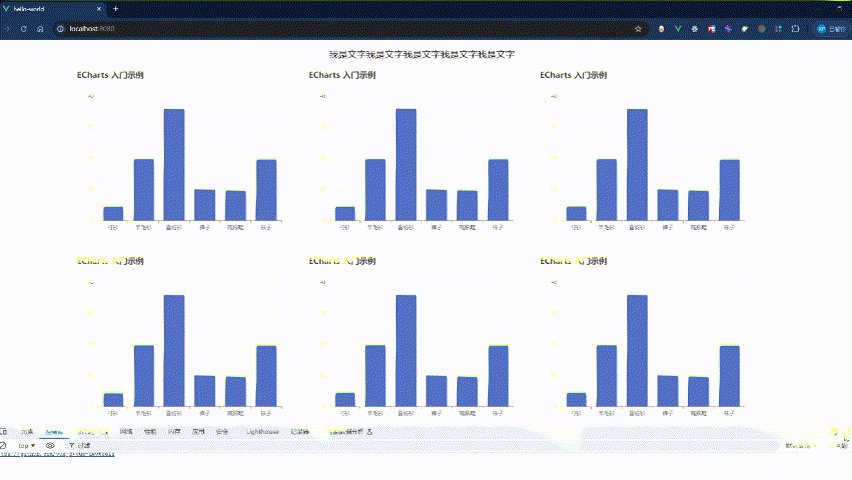
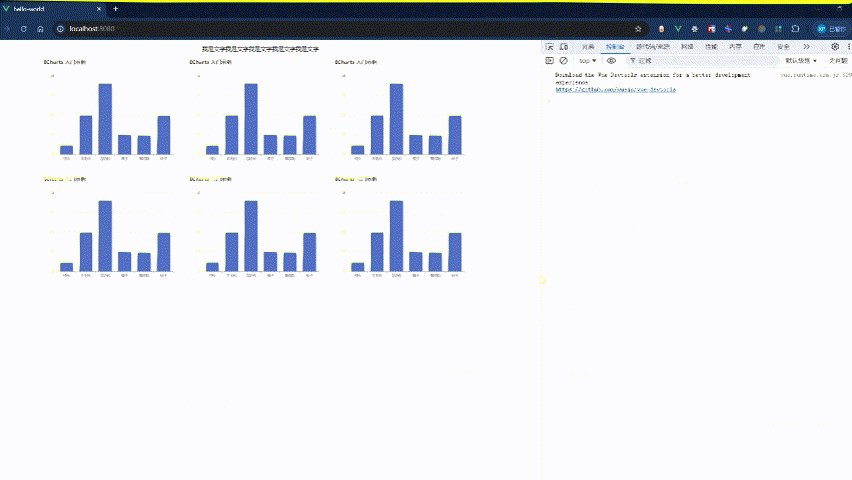
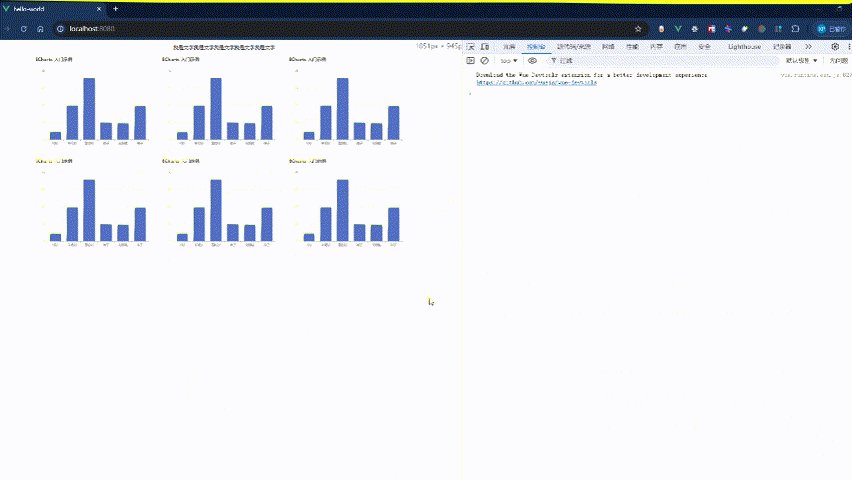
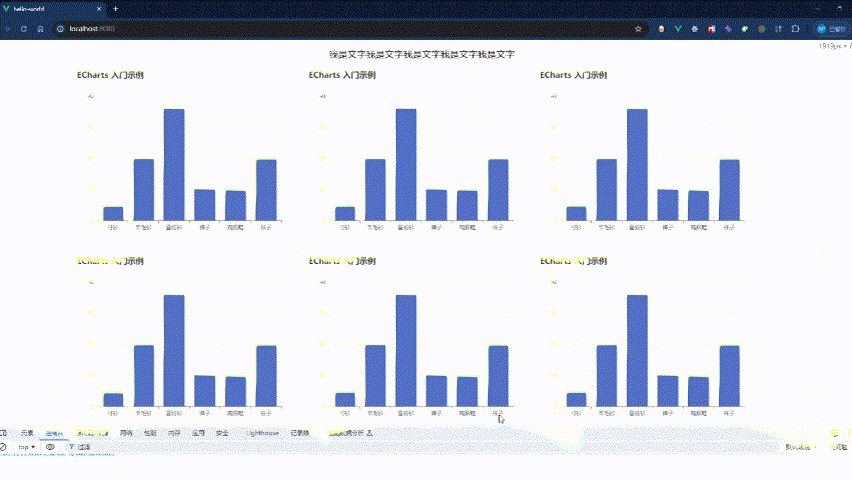
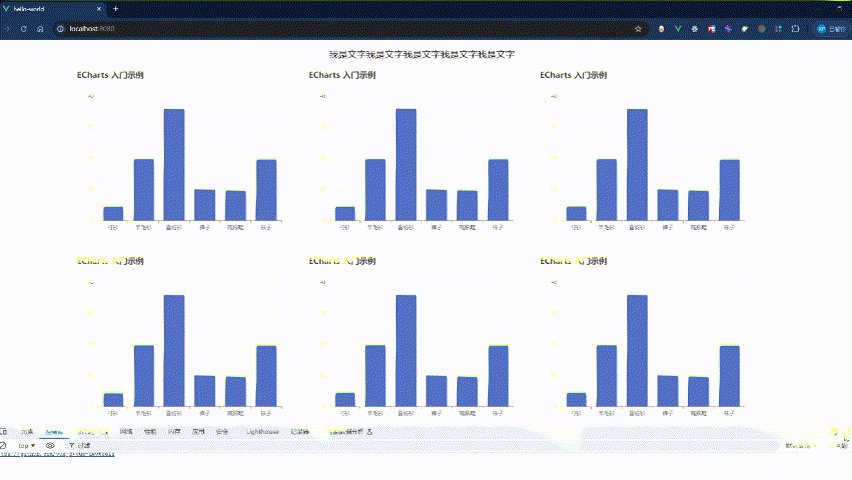
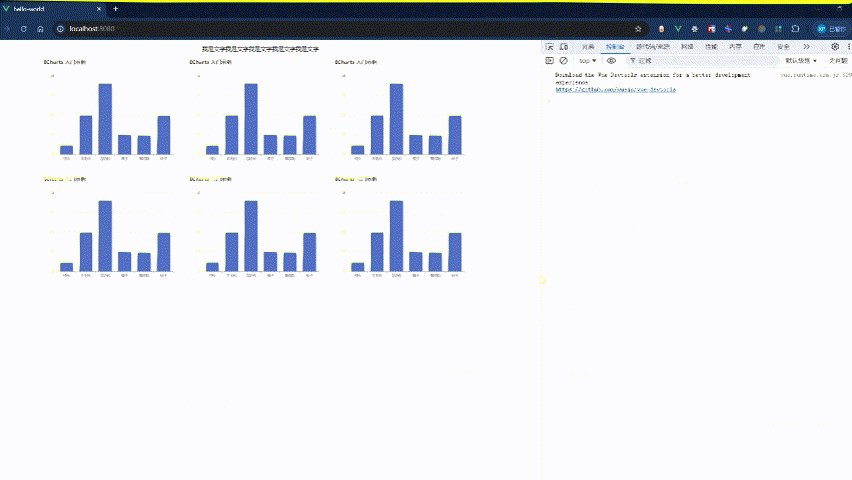
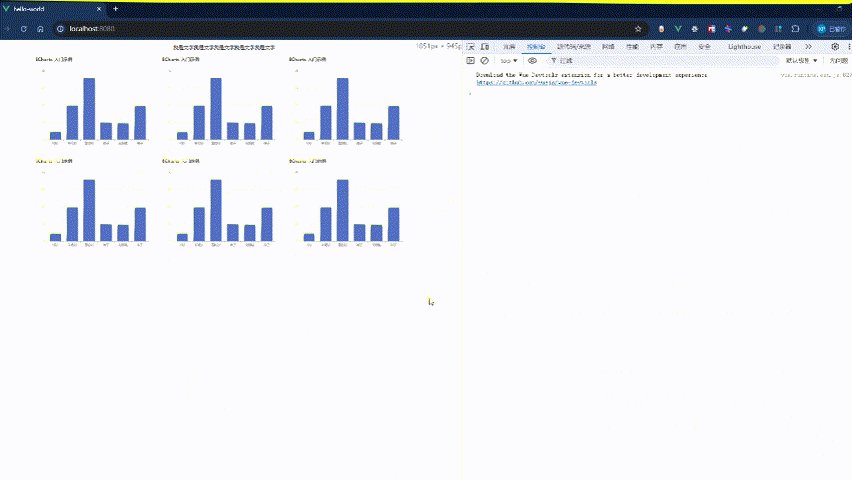
方案效果:可让页面在不同屏幕下、放大缩小时保持页面不变形
屏幕拉伸:

项目配置:
Vue项目中使用postcss-pxtorem插件自动化px转rem的过程。
要在 Vue 项目中使用 postcss-pxtorem,你需要按照以下步骤操作:
- 安装
postcss-pxtorem:
npm install postcss-pxtorem --save
- 新建
rem.js文件,内容为:
const baseSize = 14;function setRem() {const scale = document.documentElement.clientWidth / 750;document.documentElement.style.fontSize =baseSize * Math.min(scale, 1.2) + "px";
}setRem();
window.onresize = function() {setRem();
}
- 在
main.js中导入rem.js文件:
import "./config/rem";
- 在
vite.config.js中添加
import path from 'path'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import postCssPxToRem from 'postcss-pxtorem'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()]}),Components({resolvers: [ElementPlusResolver()],}),],resolve: {// 配置路径别名alias: {'@': path.resolve(__dirname, './src'),},},css:{postcss:{plugins:[postCssPxToRem({rootValue:14,propList:['*'],})]}},server:{host:'0.0.0.0'}
})- 在
index.html添加:
<head>...<meta name="viewport" content="width=device-width, initial-scale=1.0" />...
</head>
配置好后就可以直接在css文件中用px单位
相关文章:

html页面缩放自适应
html页面缩放自适应 一、为什么页面要进行缩放自适应 在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候…...

024.自定义chormium-修改屏幕尺寸
自定义chormium-修改屏幕尺寸 屏幕尺寸信息雷同太大,用作指纹信息,作用不多。 但多个类似小信息组合在一起的话,也就是成唯一指纹了。积少成多吧。 一、如何使用js获取屏幕信息 将下面的代码复制进F12控制台 console.log("screen.widt…...
)
测试环境搭建整套大数据系统(十九:kafka3.6.0单节点做 sasl+acl)
1. 增加配置配文件信息 vim /opt/kafka_2.13-3.6.1/config/server.properties listenersPLAINTEXT://192.168.50.240:9092,OUTER://192.168.50.240:9094# Listener name, hostname and port the broker will advertise to clients. # If not set, it uses the value for &quo…...
:任务分配问题优化与求解)
小白零基础学数学建模应用系列(五):任务分配问题优化与求解
文章目录 一. 分配问题1.1 问题背景1.2 假设条件1.3 问题要求1.4 数学建模 二. 实际案例2.1 问题背景2.2 假设条件2.3 问题要求2.4 模型建立2.5 求解代码2.6 结果分析2.6.1 分配方案的解释2.6.2 总时间的优化2.6.3 潜在的现实应用 一. 分配问题 1.1 问题背景 分配问题&#x…...

怎么防止源代码泄露?十种方法杜绝源代码泄密风险
源代码是软件开发的核心资产之一,保护其不被泄露对企业的安全至关重要。源代码泄露不仅可能导致知识产权的丧失,还可能给企业带来经济损失和品牌形象的损害。以下是十种有效的方法,可以帮助企业杜绝源代码泄密的风险。 1. 代码加密 对源代码…...

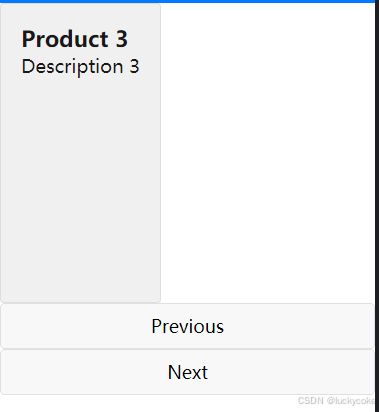
uniapp left right 的左右模态框
标题 这是组件 <template><div class"content-wrapper"><divv-for"(vla, i) in products":key"i":class"[content-page, getPageClass(i)]"><slot :data"vla"><!-- 用户自定义的内容 --><…...

Docker Compose与私有仓库部署
一、Docker Compose工具 1.1什么是Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Co…...

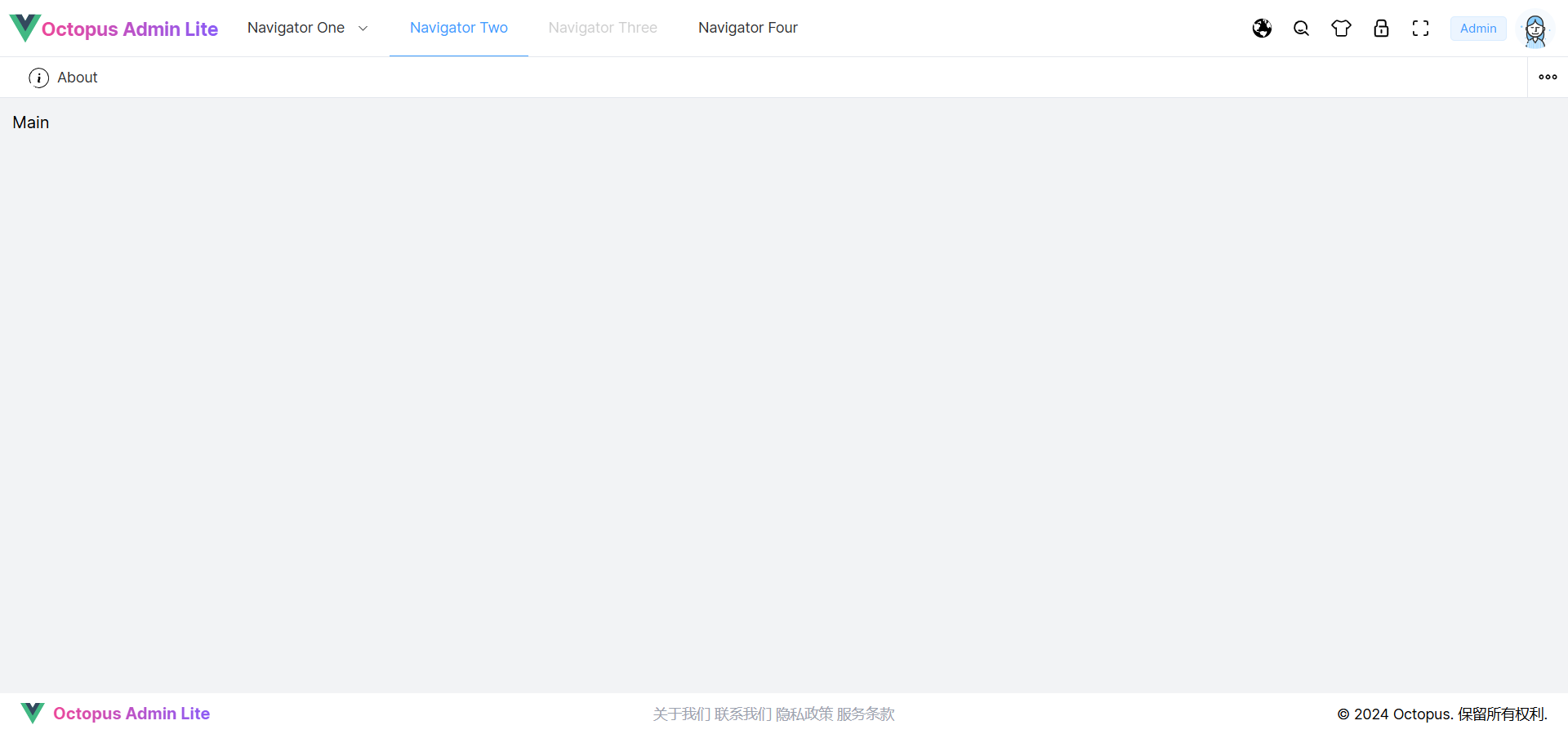
Layout 布局组件快速搭建
文章目录 设置主题样式变量封装公共布局组件封装 Logo 组件封装 Menu 菜单组件封装 Breadcrumb 面包屑组件封装 TabBar 标签栏组件封装 Main 内容区组件封装 Footer 底部组件封装 Theme 主题组件 经典布局水平布局响应式布局搭建 Layout 布局组件添加 Layout 路由配置启动项目 …...

北京城市图书馆-非遗文献馆:OLED透明拼接屏的璀璨应用
在数字化与传统文化深度融合的今天,北京城市图书馆的非遗文献馆以一场前所未有的视觉盛宴,向世人展示了OLED透明拼接屏的非凡魅力与无限可能。这座集阅读、展示、体验于一体的非遗文献馆,通过2*7布局的OLED透明拼接屏,不仅为传统非…...

OpenCV图像滤波(12)图像金字塔处理函数pyrDown()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 函数主要是对图像进行模糊处理并将其降采样。 默认情况下,输出图像的大小计算为 Size((src.cols1)/2, (src.rows1)/2),但…...

css如何使一个盒子水平垂直居中
方法一:利用定位(常用方法,推荐) <style> .parent{width: 500px;height: 500px;border: 1px solid #000;position:relative; }.child {width: 100px;height: 100px;border: 1px solid #999;position:absolute;top: 50%;left: 50%;margin-top: -50…...

机器人等方向学习和研究的目标
核心目标类似: 学习一个知识点用时越来越短,研究一个系统效率越来越高。 目标 没有目标是常态,十分普遍。 但其实,目标也可以很宽泛。 感谢朋友们一直以来的鼓励帮助,倍感荣幸,非常感谢。-CSDN blink-…...

封装一个细粒度的限流器
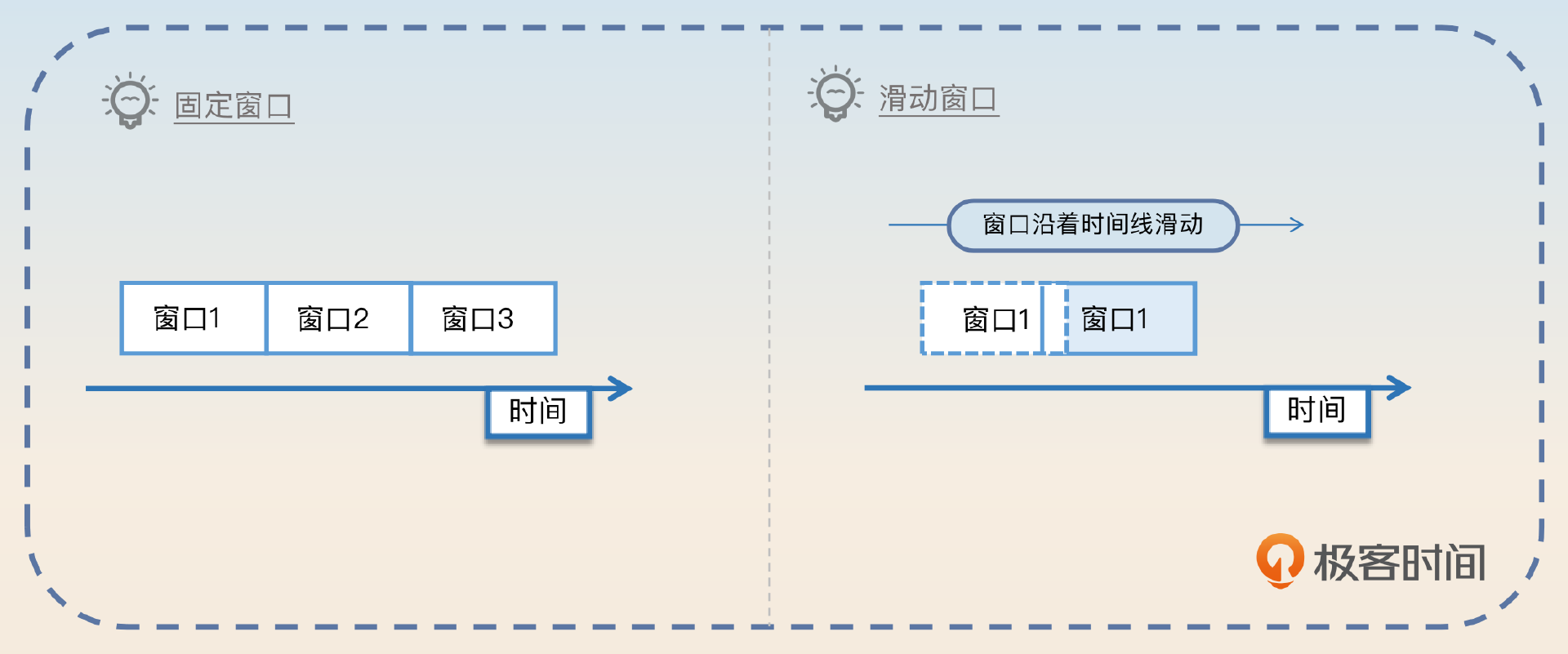
文章目录 原因限流对象限流后的做法怎么确定限流阈值观测业务性能数据压测借鉴链路上的其他服务手动计算 四种静态限流算法令牌桶漏桶固定窗口与滑动窗口 手写限流算法令牌桶漏桶固定窗口滑动窗口 分布式限流的具体实现 原因 尽管云原生网关里有统一入口的限流(根据…...

【Spring Boot - 注解】@ResponseBody 注解:处理 JSON 响应
文章目录 一、ResponseBody 注解概述1. 注解的功能2. 主要功能 二、ResponseBody 的工作原理1. 接口定义2. 消息转换器3. 自动配置与默认行为 三、ResponseBody 的应用场景1. RESTful API 的实现2. 返回复杂数据结构3. 错误处理和异常处理 四、ResponseBody 的配置和自定义1. 自…...

无人机航拍与ArcGIS融合实战:从地表观测到空间数据可视化的全方位指南!无人机图像拼接数据处理与分析、可视化与制图
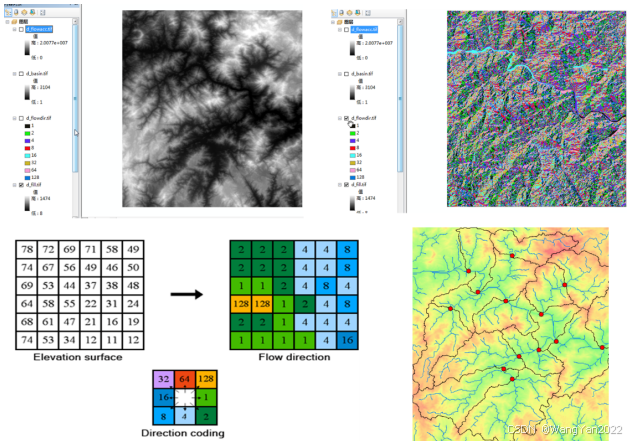
目录 第一章 无人机航拍基本流程、航线规划与飞行实践 第二章 无人机图像拼接软件的学习与操作实践 第三章 无人机图像拼接典型案例详解 第四章 无人机图像拼接数据在GIS中的处理与分析 第五章 无人机图像拼接数据在GIS中的可视化与制图 第六章 综合案例:无人机航拍植被动…...

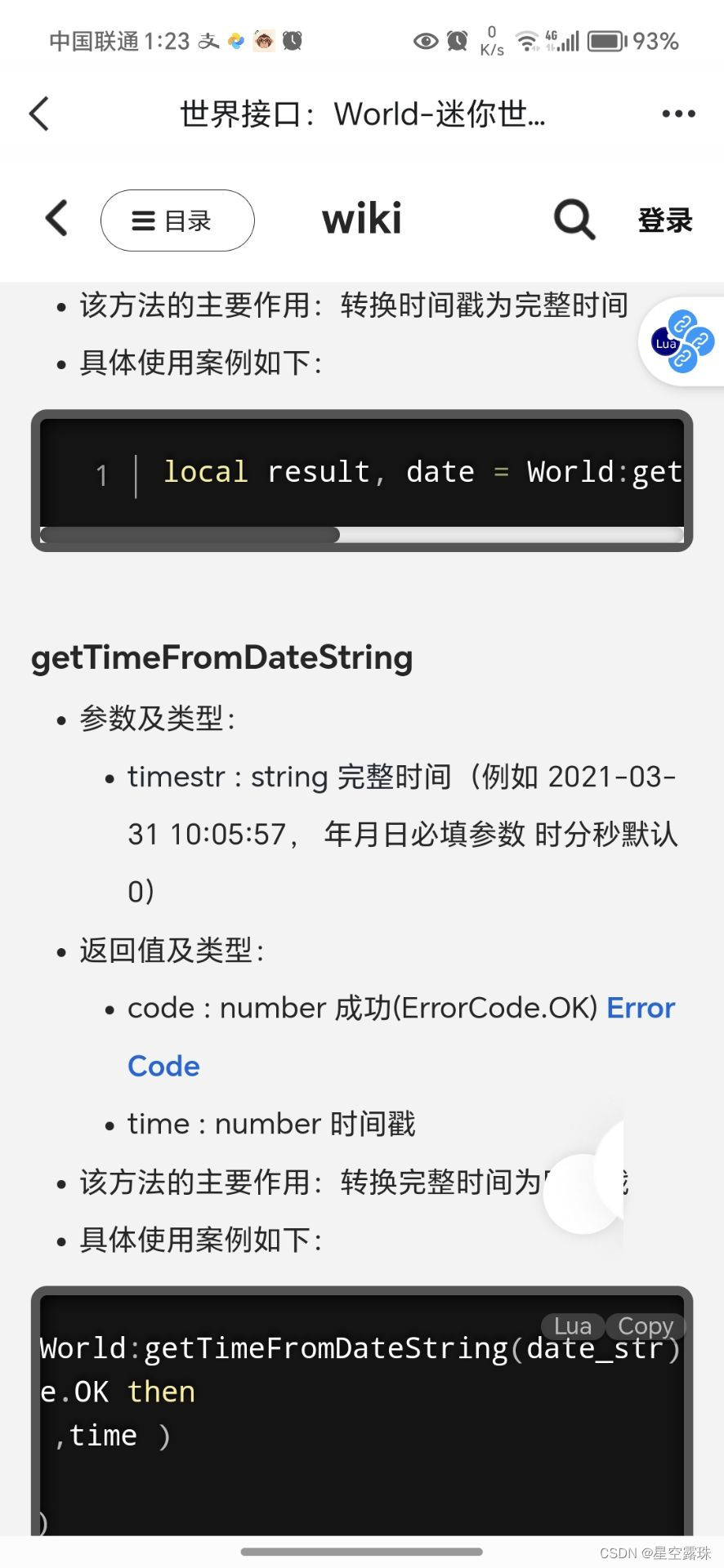
日期转时间濯
tfunction(date_str) local code ,time World:getTimeFromDateString(date_str) return time/(60*60*24) end print(t(2024-08-16)-t(2024-08-3))...

【计算机网络】TCP实战
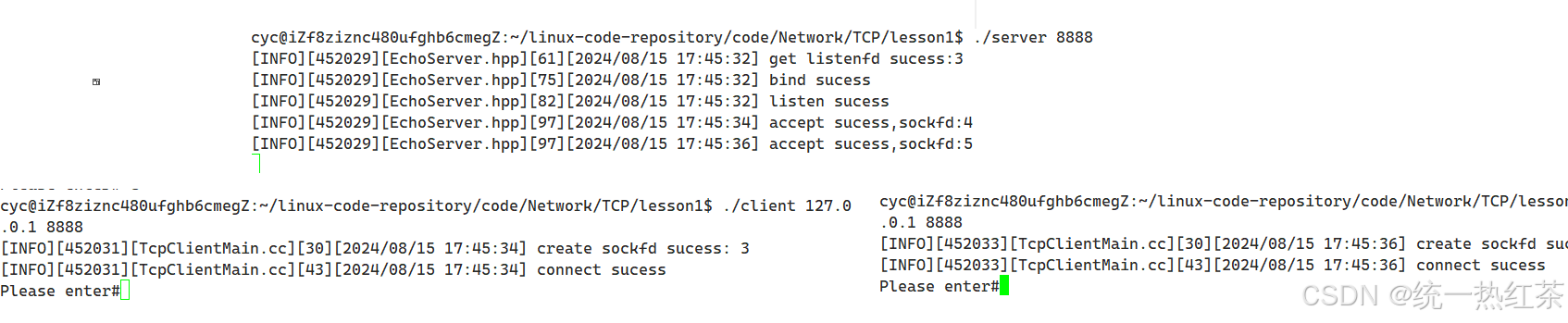
其实有了UDP的基础,TCP不管怎么说学习起来都还是比较舒服的,至少是比直接就学习TCP的感觉好。 这篇文章最多就是介绍一下起手式,如果想带业务的话和UDP那篇是完全一样的,就不进行演示了。 总的来说还是很简单的。 目录 Echo服务端…...

使用Python制作贪吃蛇小游戏
引言 贪吃蛇游戏是一款经典的电子游戏,玩家通过控制一条不断增长的蛇在格子内移动,并吃掉随机出现的食物来获得分数。随着分数的增加,蛇的身体也会越来越长,游戏的难度也随之提升。在本文中,我们将详细介绍如何使用Py…...

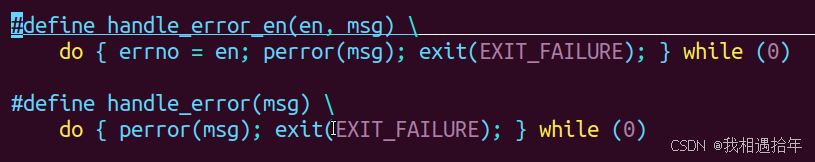
线程的退出
方式1 pthread_exit Void pthread_exit (void *retval) 功能: 结束调用的线程 参数: retval //退出状态值 //需要传的是,退出状态值的地址 注意: 1.pthread_exit 本身表示结束线程 如果用在main函数中 表示结束主线程…...

【AI 绘画】Q版人物定制生成
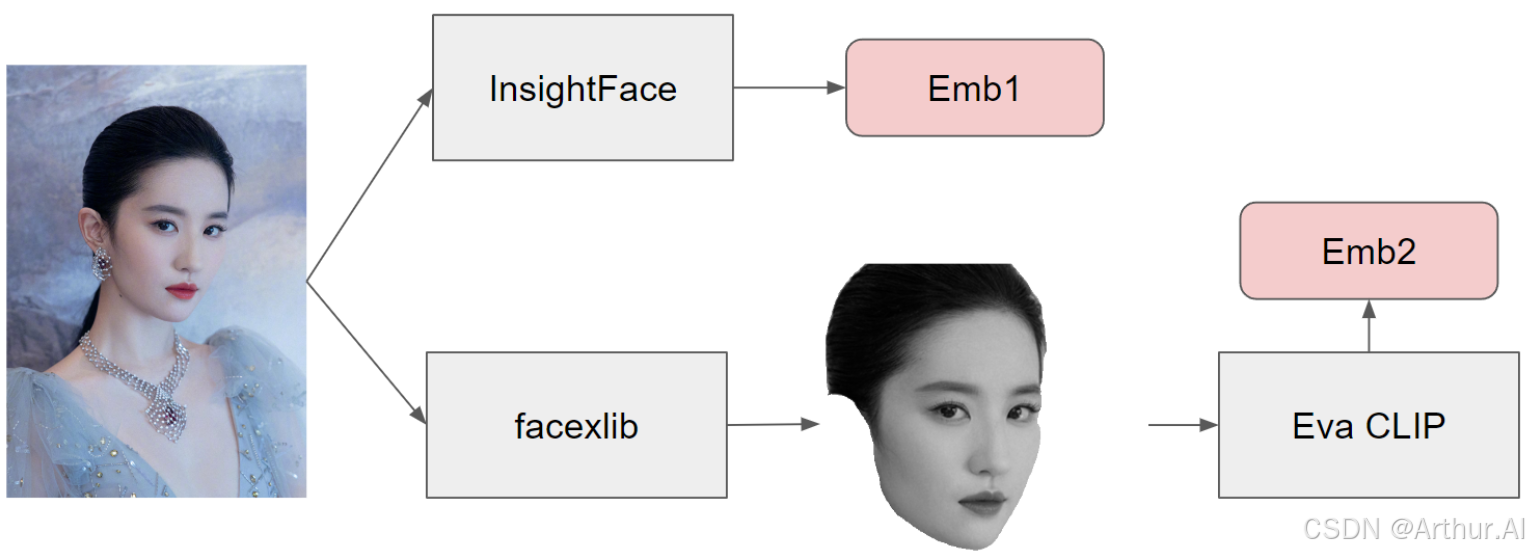
AI 绘画-PulID手办定制 1. 效果展示 本次测试主要结果展示如下: 牛仔风 古风 2. 基本原理 PuLID是一种类似于 ip-adapter 的恢复面部特征的方法。它同时使用 insightface 嵌入和 CLIP 嵌入,类似于 ip-adapter faceid plus 模型所做的。但是,在将图像传递给 CLIP 之前,还…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
