Qt窗口交互场景、子窗口数据获取
一、前言
在现代软件开发中,图形用户界面(GUI)的设计不仅仅关乎美观,更在于用户体验和功能的无缝衔接。Qt框架以其强大的跨平台能力和丰富的组件库,成为众多开发者构建GUI应用的首选工具。在Qt应用中,窗口之间的交互和数据传递是构建复杂用户流程的关键,尤其在需要从子窗口获取数据并在主窗口或另一个窗口中展示的情境下,这一过程变得尤为突出。
一个典型的场景:主窗口A作为应用的入口,引导用户进入子窗口B以输入特定信息。当用户完成输入并确认后,B窗口将关闭,同时确保A窗口能够捕获并处理这些数据。随后,A窗口将基于所获取的信息,弹出C窗口以直观展示结果,为用户提供即时反馈。这一流程不仅体现了Qt框架中窗口通信的灵活性,也展现了其在构建响应式、交互式应用方面的强大能力。

二、实现代码
在Qt中,窗口间的通信和数据传递可以通过信号与槽机制实现。以下是一个使用Qt框架的C++代码示例,展示如何从一个数据输入窗口(B窗口)获取用户输入的信息,然后在主窗口(A窗口)中显示这些信息,并最终在另一个窗口(C窗口)中以表格的形式呈现出来。
首先,需要创建三个类:MainWindow(A窗口)、InputDialog(B窗口)和DisplayWindow(C窗口)。这里使用QDialog作为B和C窗口的基础,而A窗口则使用QWidget。将使用QTableWidget在C窗口中展示数据。
步骤1:创建MainWindow类
MainWindow类包含了一个按钮,用于触发弹出InputDialog,以及一个槽函数用于接收数据并显示DisplayWindow。
class MainWindow : public QWidget
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void showInputDialog();void handleDataFromInputDialog(const QMap<QString, QString> &data);private:QPushButton *m_button;
};
步骤2:实现MainWindow类
MainWindow::MainWindow(QWidget *parent): QWidget(parent)
{m_button = new QPushButton("Open Input Dialog", this);connect(m_button, &QPushButton::clicked, this, &MainWindow::showInputDialog);QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(m_button);
}MainWindow::~MainWindow()
{
}void MainWindow::showInputDialog()
{InputDialog *inputDialog = new InputDialog(this);connect(inputDialog, &InputDialog::dataReady, this, &MainWindow::handleDataFromInputDialog);inputDialog->exec();
}void MainWindow::handleDataFromInputDialog(const QMap<QString, QString> &data)
{DisplayWindow *displayWindow = new DisplayWindow(data, this);displayWindow->show();
}
步骤3:创建InputDialog类
InputDialog类是一个简单的对话框,包含文本输入字段,用于收集用户数据。
class InputDialog : public QDialog
{Q_OBJECTpublic:InputDialog(QWidget *parent = nullptr);signals:void dataReady(QMap<QString, QString> data);private slots:void accept();private:QLineEdit *m_nameInput;QLineEdit *m_ageInput;
};
步骤4:实现InputDialog类
InputDialog::InputDialog(QWidget *parent): QDialog(parent)
{m_nameInput = new QLineEdit(this);m_ageInput = new QLineEdit(this);QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(new QLabel("Name:", this));layout->addWidget(m_nameInput);layout->addWidget(new QLabel("Age:", this));layout->addWidget(m_ageInput);QDialogButtonBox *buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel);layout->addWidget(buttonBox);connect(buttonBox, &QDialogButtonBox::accepted, this, &InputDialog::accept);connect(buttonBox, &QDialogButtonBox::rejected, this, &InputDialog::reject);
}void InputDialog::accept()
{QMap<QString, QString> data;data["Name"] = m_nameInput->text();data["Age"] = m_ageInput->text();emit dataReady(data);QDialog::accept();
}
步骤5:创建DisplayWindow类
DisplayWindow类将接收数据并通过QTableWidget显示出来。
class DisplayWindow : public QDialog
{Q_OBJECTpublic:explicit DisplayWindow(const QMap<QString, QString> &data, QWidget *parent = nullptr);private:QTableWidget *m_tableWidget;
};
步骤6:实现DisplayWindow类
DisplayWindow::DisplayWindow(const QMap<QString, QString> &data, QWidget *parent): QDialog(parent)
{m_tableWidget = new QTableWidget(this);m_tableWidget->setRowCount(data.size());m_tableWidget->setColumnCount(2);m_tableWidget->setHorizontalHeaderLabels(QStringList() << "Field" << "Value");int row = 0;for (auto it = data.begin(); it != data.end(); ++it) {QTableWidgetItem *keyItem = new QTableWidgetItem(it.key());QTableWidgetItem *valueItem = new QTableWidgetItem(it.value());m_tableWidget->setItem(row, 0, keyItem);m_tableWidget->setItem(row, 1, valueItem);++row;}QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(m_tableWidget);
}
步骤7:在main.cpp中实例化MainWindow并启动应用
#include <QApplication>
#include "mainwindow.h"int main(int argc, char *argv[])
{QApplication app(argc, argv);MainWindow mainWindow;mainWindow.show();return app.exec();
}
以上代码示例展示了如何在Qt中使用信号与槽机制来实现在窗口间传递数据,以及如何使用QTableWidget来展示这些数据。
相关文章:

Qt窗口交互场景、子窗口数据获取
一、前言 在现代软件开发中,图形用户界面(GUI)的设计不仅仅关乎美观,更在于用户体验和功能的无缝衔接。Qt框架以其强大的跨平台能力和丰富的组件库,成为众多开发者构建GUI应用的首选工具。在Qt应用中,窗口…...

【C++学习笔记 18】C++中的隐式构造函数
举个例子 #include <iostream> #include <string>using String std::string;class Entity{ private:String m_Name;int m_Age; public:Entity(const String& name):m_Name(name), m_Age(-1) {}Entity(int age) : m_Name("UnKnown"), m_Age(age) {}…...

单元训练01:LED指示灯的基本控制
蓝桥杯 小蜜蜂 单元训练01:LED指示灯的基本控制 #include "stc15f2k60s2.h" #include <intrins.h>#define LED(x) \{ \P2 P2 & 0x1f | 0x80; \P0 x; \P2 & 0x1f; \}…...

Sanic 和 Go Echo 对比
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

内部排序(插入、交换、选择)
一、排序的部分基本概念 1. 算法的稳定性 若待排序表中有两个元素 Ri 和 Rj ,其对应的关键字相同即 keyi keyj,且在排序前 Ri 在 Rj 的前面,若使用某一排序算法排序后,Ri 仍然在 Rj 的前面,则称这个排序算法是稳定的…...

Vue3的多种组件通信方式
父组件向子组件传递数据 (Props) 父组件 <template><child :name"name"></child> </template><script setup> import { ref } from vue import Child from ./Child.vueconst name ref(小明) </script> 子组件 <template…...

【C++语言】list的构造函数与迭代器
1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点…...

Python 安装 PyTorch详细教程
本章教程,介绍如何安装PyTorch,介绍两种安装方式,一种是通过pip直接安装,一种是通过conda方式安装。 一、查看CUDA版本 二、安装PyTorch 1、pip安装方式 pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu1162、conda安装方式 …...

html页面缩放自适应
html页面缩放自适应 一、为什么页面要进行缩放自适应 在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候…...

024.自定义chormium-修改屏幕尺寸
自定义chormium-修改屏幕尺寸 屏幕尺寸信息雷同太大,用作指纹信息,作用不多。 但多个类似小信息组合在一起的话,也就是成唯一指纹了。积少成多吧。 一、如何使用js获取屏幕信息 将下面的代码复制进F12控制台 console.log("screen.widt…...
)
测试环境搭建整套大数据系统(十九:kafka3.6.0单节点做 sasl+acl)
1. 增加配置配文件信息 vim /opt/kafka_2.13-3.6.1/config/server.properties listenersPLAINTEXT://192.168.50.240:9092,OUTER://192.168.50.240:9094# Listener name, hostname and port the broker will advertise to clients. # If not set, it uses the value for &quo…...
:任务分配问题优化与求解)
小白零基础学数学建模应用系列(五):任务分配问题优化与求解
文章目录 一. 分配问题1.1 问题背景1.2 假设条件1.3 问题要求1.4 数学建模 二. 实际案例2.1 问题背景2.2 假设条件2.3 问题要求2.4 模型建立2.5 求解代码2.6 结果分析2.6.1 分配方案的解释2.6.2 总时间的优化2.6.3 潜在的现实应用 一. 分配问题 1.1 问题背景 分配问题&#x…...

怎么防止源代码泄露?十种方法杜绝源代码泄密风险
源代码是软件开发的核心资产之一,保护其不被泄露对企业的安全至关重要。源代码泄露不仅可能导致知识产权的丧失,还可能给企业带来经济损失和品牌形象的损害。以下是十种有效的方法,可以帮助企业杜绝源代码泄密的风险。 1. 代码加密 对源代码…...

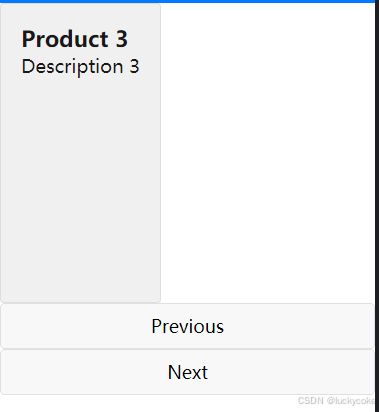
uniapp left right 的左右模态框
标题 这是组件 <template><div class"content-wrapper"><divv-for"(vla, i) in products":key"i":class"[content-page, getPageClass(i)]"><slot :data"vla"><!-- 用户自定义的内容 --><…...

Docker Compose与私有仓库部署
一、Docker Compose工具 1.1什么是Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Co…...

Layout 布局组件快速搭建
文章目录 设置主题样式变量封装公共布局组件封装 Logo 组件封装 Menu 菜单组件封装 Breadcrumb 面包屑组件封装 TabBar 标签栏组件封装 Main 内容区组件封装 Footer 底部组件封装 Theme 主题组件 经典布局水平布局响应式布局搭建 Layout 布局组件添加 Layout 路由配置启动项目 …...

北京城市图书馆-非遗文献馆:OLED透明拼接屏的璀璨应用
在数字化与传统文化深度融合的今天,北京城市图书馆的非遗文献馆以一场前所未有的视觉盛宴,向世人展示了OLED透明拼接屏的非凡魅力与无限可能。这座集阅读、展示、体验于一体的非遗文献馆,通过2*7布局的OLED透明拼接屏,不仅为传统非…...

OpenCV图像滤波(12)图像金字塔处理函数pyrDown()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 函数主要是对图像进行模糊处理并将其降采样。 默认情况下,输出图像的大小计算为 Size((src.cols1)/2, (src.rows1)/2),但…...

css如何使一个盒子水平垂直居中
方法一:利用定位(常用方法,推荐) <style> .parent{width: 500px;height: 500px;border: 1px solid #000;position:relative; }.child {width: 100px;height: 100px;border: 1px solid #999;position:absolute;top: 50%;left: 50%;margin-top: -50…...

机器人等方向学习和研究的目标
核心目标类似: 学习一个知识点用时越来越短,研究一个系统效率越来越高。 目标 没有目标是常态,十分普遍。 但其实,目标也可以很宽泛。 感谢朋友们一直以来的鼓励帮助,倍感荣幸,非常感谢。-CSDN blink-…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
