Flutter 初识:对话框和弹出层
Flutter对话框和弹出层小结
- 对话框
- AlertDialog
- 属性解析
- showDialog
- 属性解析
- 示例
- SimpleDialog
- 示例
- AboutDialog
- 属性解析
- 示例
- Custom Full-Screen Dialog
- 示例
- 带动画效果的CustomDialog(showGeneralDialog)
- 属性解析
- 示例
- 自定义Dialog
- 属性解析
- 示例
- 输入对话框 (Input Dialog)
- 示例
- 弹出层
- showModalBottomSheet
- 属性解析
- 示例
- Persistent Bottom Sheet (Scaffold的showBottomSheet方法)
- 属性解析
- 示例
- PopupMenuButton
- 属性解析
- 示例
- ExpansionPanelList
- 属性解析
- 示例
- SnackBar
- 属性解析
- 示例
- 自定义BottomSheet
- 示例
- 选择器
- ShowDatePicker
- 属性解析
- 示例
- ShowTimePicker
- 属性解析
- 示例
- DateRangePicker
- 属性解析
- 示例
对话框
AlertDialog
AlertDialog 是一个 Flutter widget,用于显示弹出式对话框,通常用于向用户显示重要信息或要求他们进行一些确认操作。
属性解析
const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,this.title,this.titlePadding,this.titleTextStyle,this.content,this.contentPadding,this.contentTextStyle,this.actions,this.actionsPadding,this.actionsAlignment,this.actionsOverflowAlignment,this.actionsOverflowDirection,this.actionsOverflowButtonSpacing,this.buttonPadding,this.backgroundColor,this.elevation,this.shadowColor,this.surfaceTintColor,this.semanticLabel,this.insetPadding = _defaultInsetPadding,this.clipBehavior = Clip.none,this.shape,this.alignment,this.scrollable = false,})
- key
类型:Key?
说明:控件的键值,用于标识控件。 - icon
类型:Widget?
说明:对话框顶部的图标。 - iconPadding
类型:EdgeInsetsGeometry?
说明:图标的内边距。 - iconColor
类型:Color?
说明:图标的颜色。 - title
类型:Widget?
说明:对话框的标题。 - titlePadding
类型:EdgeInsetsGeometry?
说明:标题的内边距。 - titleTextStyle
类型:TextStyle?
说明:标题的文本样式。 - content
类型:Widget?
说明:对话框的内容。 - contentPadding
类型:EdgeInsetsGeometry?
说明:内容的内边距。 - contentTextStyle
类型:TextStyle?
说明:内容的文本样式。 - actions
类型:List?
说明:对话框底部的动作按钮列表。 - actionsPadding
类型:EdgeInsetsGeometry?
说明:动作按钮的内边距。 - actionsAlignment
类型:MainAxisAlignment?
说明:动作按钮的对齐方式。 - actionsOverflowAlignment
类型:OverflowBarAlignment?
说明:动作按钮在溢出时的对齐方式。 - actionsOverflowDirection
类型:VerticalDirection?
说明:动作按钮溢出时的排列方向。 - actionsOverflowButtonSpacing
类型:double?
说明:动作按钮在溢出时的间隔。 - buttonPadding
类型:EdgeInsetsGeometry?
说明:按钮的内边距。 - backgroundColor
类型:Color?
说明:对话框的背景颜色。 - elevation
类型:double?
说明:对话框的阴影高度。 - shadowColor
类型:Color?
说明:对话框阴影的颜色。 - surfaceTintColor
类型:Color?
说明:表面色调的颜色(用于材料设计3)。 - semanticLabel
类型:String?
说明:屏幕阅读器使用的语义标签。 - insetPadding
类型:EdgeInsets
说明:对话框与屏幕边缘的间距。 - clipBehavior
类型:Clip
说明:对话框的剪裁行为。 - shape
类型:ShapeBorder?
说明:对话框的外形。 - alignment
类型:AlignmentGeometry?
说明:对话框相对于其父控件的对齐方式。 - scrollable
类型:bool
说明:如果内容超出可视区域,是否应该滚动。默认为 false。
备注:通过会配合其他使用,示例下面会给出。
showDialog
showDialog<T?> 是一个 Flutter 方法,用于显示模态对话框。
属性解析
Future<T?> showDialog<T>({required BuildContext context,required WidgetBuilder builder,bool barrierDismissible = true,Color? barrierColor,String? barrierLabel,bool useSafeArea = true,bool useRootNavigator = true,RouteSettings? routeSettings,Offset? anchorPoint,TraversalEdgeBehavior? traversalEdgeBehavior,
})
- context (required):
类型:BuildContext
说明:表示对话框所处的上下文,通常来自当前 widget。 - builder (required):
类型:WidgetBuilder
说明:用于构建对话框内容的函数。它传递一个 BuildContext 并返回一个 Widget,这通常是对话框的主体。 - barrierDismissible:
类型:bool
说明:指示用户点击屏幕背景(对话框外部)时是否关闭对话框。默认为 true。 - barrierColor:
类型:Color?
说明:对话框背景障碍物(屏幕其余部分)的颜色。 - barrierLabel:
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - useSafeArea:
类型:bool
说明:是否考虑安全区域(如异形屏幕的凹槽、状态栏等)。默认为 true。 - useRootNavigator:
类型:bool
说明:是否使用根导航器来推送对话框。默认为 true。 - routeSettings:
类型:RouteSettings?
说明:传递给对话框路由的配置信息,如名称和参数。 - anchorPoint:
类型:Offset?
说明:指定对话框弹出的锚点位置。 - traversalEdgeBehavior:
类型:TraversalEdgeBehavior?
说明:定义对话框边缘遍历行为。
示例
Future<void> _showMyDialog(BuildContext context) async {return showDialog<void>(context: context,barrierDismissible: false, // 设置为false,点击背景不会关闭builder: (BuildContext context) {return AlertDialog(title: Text('Dialog Title'),content: SingleChildScrollView(child: ListBody(children: <Widget>[Text('This is a simple dialog.'),Text('Would you like to approve of this message?'),],),),actions: <Widget>[TextButton(child: Text('Approve'),onPressed: () {Navigator.of(context).pop();},),TextButton(child: Text('Cancel'),onPressed: () {Navigator.of(context).pop();},),],);},);
}

SimpleDialog
showDialog 是一个 Flutter 方法,用于显示模态对话框。
示例
showDialog(context: context,builder: (BuildContext context) {return SimpleDialog(title: Text('选择一个选项'),children: <Widget>[SimpleDialogOption(onPressed: () {Navigator.pop(context, '选项1');},child: Text('选项1'),),SimpleDialogOption(onPressed: () {Navigator.pop(context, '选项2');},child: Text('选项2'),),],);},);

AboutDialog
AboutDialog用于显示应用程序的相关信息,例如版本号、作者等。
属性解析
void showAboutDialog({required BuildContext context,String? applicationName,String? applicationVersion,Widget? applicationIcon,String? applicationLegalese,List<Widget>? children,bool barrierDismissible = true,Color? barrierColor,String? barrierLabel,bool useRootNavigator = true,RouteSettings? routeSettings,Offset? anchorPoint,
})
- context (required)
类型:BuildContext
说明:表示对话框所处的上下文,通常来自当前 widget。 - applicationName
类型:String?
说明:应用程序的名称。如果未提供,将使用 DefaultWidgetsLocalizations.of(context).appName。 - applicationVersion
类型:String?
说明:应用程序的版本。 - applicationIcon
类型:Widget?
说明:应用程序的图标。 - applicationLegalese
类型:String?
说明:应用程序的法律声明。 - children
类型:List?
说明:在对话框中显示的额外小部件。 - barrierDismissible
类型:bool
说明:指示用户点击屏幕背景(对话框外部)时是否关闭对话框。默认为 true。 - barrierColor
类型:Color?
说明:弹出框背景障碍物(屏幕其余部分)的颜色。 - barrierLabel
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - useRootNavigator
类型:bool
说明:是否使用根导航器来推送对话框。默认为 true。 - routeSettings
类型:RouteSettings?
说明:传递给对话框路由的配置信息,如名称和参数。 - anchorPoint
类型:Offset?
说明:指定对话框弹出的锚点位置。
示例
showAboutDialog(context: context,applicationName: 'My Application',applicationVersion: '1.0.0',applicationIcon: Icon(Icons.info, size: 48.0),applicationLegalese: '© 2023 My Company. All rights reserved.',children: <Widget>[Padding(padding: const EdgeInsets.only(top: 16.0),child: Text('This is a custom about dialog.'),),],barrierDismissible: false, // 用户点击对话框外部时不会关闭对话框barrierColor: Colors.black54, // 设置半透明的背景颜色);

&nsbp;
Custom Full-Screen Dialog
有时候你可能需要一个全屏对话框,这可以通过设置barrierColor和backgroundColor来实现:
示例
body: Center(child: ElevatedButton(onPressed: () {Navigator.push(context,MaterialPageRoute(fullscreenDialog: true,builder: (context) => FullScreenDialog()),);},child: Text('显示全屏对话框'),),),class FullScreenDialog extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('全屏对话框'),),body: Center(child: ElevatedButton(onPressed: () {Navigator.of(context).pop();},child: Text('关闭'),),),);}
}

带动画效果的CustomDialog(showGeneralDialog)
showGeneralDialog 是一个 Flutter 方法,用于显示自定义对话框。它提供了更多的灵活性,可以自定义对话框的内容、过渡动画等。
属性解析
Future<T?> showGeneralDialog<T extends Object?>({required BuildContext context,required RoutePageBuilder pageBuilder,bool barrierDismissible = false,String? barrierLabel,Color barrierColor = const Color(0x80000000),Duration transitionDuration = const Duration(milliseconds: 200),RouteTransitionsBuilder? transitionBuilder,bool useRootNavigator = true,RouteSettings? routeSettings,Offset? anchorPoint,
})
- context (required)
类型:BuildContext
说明:表示对话框所处的上下文,通常来自当前 widget。 - pageBuilder (required)
类型:RoutePageBuilder
说明:构建对话框内容的小部件构造器。在这个函数中返回一个 Widget,即对话框的内容。 - barrierDismissible
类型:bool
说明:指示用户点击屏幕背景(对话框外部)时是否关闭对话框。默认为 false。 - barrierLabel
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - barrierColor
类型:Color
说明:弹出框背景障碍物(屏幕其余部分)的颜色。默认值为半透明黑色。 - transitionDuration
类型:Duration
说明:对话框的过渡动画持续时间。默认值为 200 毫秒。 - transitionBuilder
类型:RouteTransitionsBuilder?
说明:用于构建自定义过渡动画的构造器。 - useRootNavigator
类型:bool
说明:是否使用根导航器来推送对话框。默认为 true。 - routeSettings
类型:RouteSettings?
说明:传递给对话框路由的配置信息,如名称和参数。 - anchorPoint
类型:Offset?
说明:指定对话框弹出的锚点位置。
示例
class GeneralDialogDemo extends StatelessWidget {void _showGeneralDialog(BuildContext context) {showGeneralDialog(context: context,barrierDismissible: true, // 用户点击对话框外部时可以关闭对话框barrierLabel: 'Dismiss', // 屏障的语义标签barrierColor: Colors.black54, // 设置半透明的背景颜色transitionDuration: Duration(milliseconds: 500), // 动画持续时间pageBuilder: (BuildContext buildContext, Animation<double> animation,Animation<double> secondaryAnimation) {return Center(child: Container(width: 300.0,height: 400.0,padding: EdgeInsets.all(20.0),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(20.0),),child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('This is a custom dialog'),SizedBox(height: 20.0),ElevatedButton(onPressed: () {Navigator.of(context).pop();},child: Text('Close'),),],),),);},transitionBuilder: (BuildContext buildContext,Animation<double> animation,Animation<double> secondaryAnimation,Widget child) {return FadeTransition(opacity: animation,child: ScaleTransition(scale: animation,child: child,),);},);}
自定义Dialog
Dialog 是一个 Flutter 小部件,用于显示对话框
属性解析
const Dialog({super.key,this.backgroundColor,this.elevation,this.shadowColor,this.surfaceTintColor,this.insetAnimationDuration = const Duration(milliseconds: 100),this.insetAnimationCurve = Curves.decelerate,this.insetPadding = _defaultInsetPadding,this.clipBehavior = Clip.none,this.shape,this.alignment,this.child,})
- key:
类型:Key?
说明:用于标识小部件的唯一键。 - backgroundColor:
类型:Color?
说明:对话框的背景颜色。 - elevation:
类型:double?
说明:对话框的阴影高度。 - shadowColor:
类型:Color?
说明:阴影颜色。 - surfaceTintColor:
类型:Color?
说明:表面色调颜色。 - insetAnimationDuration:
类型:Duration
说明:对话框插入动画的持续时间。默认为 Duration(milliseconds: 100)。 - insetAnimationCurve:
类型:Curve
说明:对话框插入动画的曲线。默认为 Curves.decelerate。 - insetPadding:
类型:EdgeInsets
说明:对话框相对于屏幕边缘的填充。默认值为 _defaultInsetPadding。 - clipBehavior:
类型:Clip
说明:裁剪行为,默认值为 Clip.none。 - shape:
类型:ShapeBorder?
说明:对话框的形状,例如圆角矩形。 - alignment:
类型:AlignmentGeometry?
说明:对话框在屏幕上的对齐方式。 - child:
类型:Widget?
说明:对话框的子组件,通常是内容区域。
示例
class _MyHomePageState extends State<MyHomePage> {@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.white,appBar: AppBar(title: Text('Custom Asset Picker'),),body: Center(child: ElevatedButton(onPressed: () {showDialog(context: context,builder: (BuildContext context) {return CustomDialog();},);},child: Text('显示自定义对话框'),),),);}
}class CustomDialog extends StatelessWidget {@overrideWidget build(BuildContext context) {return Dialog(shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(12)),child: Container(height: 200,padding: EdgeInsets.all(16),child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: <Widget>[Text('自定义对话框标题',style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),),SizedBox(height: 16),Text('这是自定义对话框内容。你可以根据需要添加任何组件。'),SizedBox(height: 24),Align(alignment: Alignment.bottomRight,child: TextButton(onPressed: () {Navigator.of(context).pop();},child: Text('关闭'),),)],),),);}
}

&nsbp;
输入对话框 (Input Dialog)
有时你可能需要一个简单的对话框来收集用户输入,如文本或数字。
示例
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Input Dialog Example')),body: Center(child: ElevatedButton(onPressed: () async {String? input = await showDialog<String>(context: context,builder: (BuildContext context) {return InputDialog();},);print('用户输入: $input');},child: Text('显示输入对话框'),),),),);}
}class InputDialog extends StatefulWidget {@override_InputDialogState createState() => _InputDialogState();
}class _InputDialogState extends State<InputDialog> {final TextEditingController _controller = TextEditingController();@overrideWidget build(BuildContext context) {return AlertDialog(title: Text('输入对话框'),content: TextField(controller: _controller,decoration: InputDecoration(hintText: '请输入内容'),),actions: <Widget>[TextButton(onPressed: () {Navigator.of(context).pop(null);},child: Text('取消'),),TextButton(onPressed: () {Navigator.of(context).pop(_controller.text);},child: Text('确定'),),],);}
}

弹出层
showModalBottomSheet
showModalBottomSheet用于显示一个模态底部弹出层。
属性解析
Future<T?> showModalBottomSheet<T>({required BuildContext context,required WidgetBuilder builder,Color? backgroundColor,String? barrierLabel,double? elevation,ShapeBorder? shape,Clip? clipBehavior,BoxConstraints? constraints,Color? barrierColor,bool isScrollControlled = false,double scrollControlDisabledMaxHeightRatio = _defaultScrollControlDisabledMaxHeightRatio,bool useRootNavigator = false,bool isDismissible = true,bool enableDrag = true,bool? showDragHandle,bool useSafeArea = false,RouteSettings? routeSettings,AnimationController? transitionAnimationController,Offset? anchorPoint,
})
- context (required):
类型:BuildContext
说明:表示底部弹出框所处的上下文,通常来自当前 widget。 - builder (required):
类型:WidgetBuilder
说明:用于构建弹出框内容的函数。它传递一个 BuildContext 并返回一个 Widget,这通常是弹出框的主体。 - backgroundColor:
类型:Color?
说明:底部弹出框的背景颜色。 - barrierLabel:
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - elevation:
类型:double?
说明:底部弹出框的阴影高度。 - shape:
类型:ShapeBorder?
说明:底部弹出框的形状,例如圆角矩形。 - clipBehavior:
类型:Clip?
说明:如何裁剪底部弹出框的内容。 - constraints:
类型:BoxConstraints?
说明:底部弹出框的布局约束。 - barrierColor:
类型:Color?
说明:弹出框背景障碍物(屏幕其余部分)的颜色。 - isScrollControlled:
类型:bool
说明:是否允许弹出框内部滚动。默认为 false。 - scrollControlDisabledMaxHeightRatio:
类型:double
说明:在禁用滚动控制时,最大高度的比例。默认值为 _defaultScrollControlDisabledMaxHeightRatio。 - useRootNavigator:
类型:bool
说明:是否使用根导航器来推送弹出框。默认为 false。 - isDismissible:
类型:bool
说明:指示用户点击屏幕背景(弹出框外部)时是否关闭弹出框。默认为 true。 - enableDrag:
类型:bool
说明:是否允许通过拖动来关闭弹出框。默认为 true。 - showDragHandle:
类型:bool?
说明:是否显示拖动手柄。 - useSafeArea:
类型:bool
说明:是否考虑安全区域(如异形屏幕的凹槽、状态栏等)。默认为 false。 - routeSettings:
类型:RouteSettings?
说明:传递给弹出框路由的配置信息,如名称和参数。 - transitionAnimationController:
类型:AnimationController?
说明:自定义弹出框的动画控制器。 - anchorPoint:
类型:Offset?
说明:指定弹出框弹出的锚点位置。
示例
Future<void> _showMyModalBottomSheet(BuildContext context) async {return showModalBottomSheet<void>(context: context,backgroundColor: Colors.white,shape: RoundedRectangleBorder(borderRadius: BorderRadius.vertical(top: Radius.circular(25.0)),),isScrollControlled: true,builder: (BuildContext context) {return Padding(padding: const EdgeInsets.all(16.0),child: SingleChildScrollView(child: Column(mainAxisSize: MainAxisSize.min,children: <Widget>[Text('This is a modal bottom sheet.'),SizedBox(height: 20),ElevatedButton(child: Text('Close'),onPressed: () {Navigator.of(context).pop();},),],),),);},);
}

Persistent Bottom Sheet (Scaffold的showBottomSheet方法)
属性解析
这个方法显示一个持久的底部弹出层,不会在点击外部区域时自动关闭。
PersistentBottomSheetController showBottomSheet(WidgetBuilder builder, {Color? backgroundColor,double? elevation,ShapeBorder? shape,Clip? clipBehavior,BoxConstraints? constraints,bool? enableDrag,AnimationController? transitionAnimationController,})
- builder (required):
类型:WidgetBuilder
说明:用于构建弹出框内容的函数。它传递一个 BuildContext 并返回一个 Widget,这通常是弹出框的主体。 - backgroundColor:
类型:Color?
说明:底部弹出框的背景颜色。 - elevation:
类型:double?
说明:底部弹出框的阴影高度。 - shape:
类型:ShapeBorder?
说明:底部弹出框的形状,例如圆角矩形。 - clipBehavior:
类型:Clip?
说明:如何裁剪底部弹出框的内容。 - constraints:
类型:BoxConstraints?
说明:底部弹出框的布局约束。 - enableDrag:
类型:bool?
说明:是否允许通过拖动来关闭弹出框。 - transitionAnimationController:
类型:AnimationController?
说明:自定义弹出框的动画控制器。
示例
body: Center(child: Builder(builder: (BuildContext context) {return ElevatedButton(onPressed: () {Scaffold.of(context).showBottomSheet((BuildContext context) {return Container(color: Colors.white,height: 200,child: Center(child: Column(mainAxisSize: MainAxisSize.min,children: <Widget>[ListTile(leading: Icon(Icons.photo),title: Text('照片'),onTap: () {},),ListTile(leading: Icon(Icons.music_note),title: Text('音乐'),onTap: () {},),ListTile(leading: Icon(Icons.videocam),title: Text('视频'),onTap: () {},),],),),);},);},child: Text('显示持久底部弹出层'),);},),),

备注:示例中要使用Builder,不然会报错
PopupMenuButton
PopupMenuButton 是一个 Flutter widget,用于显示弹出菜单,当用户点击按钮时,会显示一组选项。
属性解析
const PopupMenuButton({super.key,required this.itemBuilder,this.initialValue,this.onOpened,this.onSelected,this.onCanceled,this.tooltip,this.elevation,this.shadowColor,this.surfaceTintColor,this.padding = const EdgeInsets.all(8.0),this.child,this.splashRadius,this.icon,this.iconSize,this.offset = Offset.zero,this.enabled = true,this.shape,this.color,this.iconColor,this.enableFeedback,this.constraints,this.position,this.clipBehavior = Clip.none,this.useRootNavigator = false,this.popUpAnimationStyle,})
- key
类型:Key?
说明:控件的键值,用于标识控件。 - itemBuilder (required)
类型:PopupMenuItemBuilder
说明:构建菜单项的函数,返回一个 List<PopupMenuEntry>。 - initialValue
类型:T?
说明:菜单打开时选中的初始值。 - onOpened
类型:VoidCallback?
说明:菜单打开时的回调函数。 - onSelected
类型:ValueChanged?
说明:菜单选项被选中后的回调函数。 - onCanceled
类型:VoidCallback?
说明:菜单被取消时的回调函数。 - tooltip
类型:String?
说明:按钮的提示文本。 - elevation
类型:double?
说明:菜单的阴影高度。 - shadowColor
类型:Color?
说明:菜单阴影的颜色。 - surfaceTintColor
类型:Color?
说明:表面色调的颜色(用于材料设计3)。 - padding
类型:EdgeInsetsGeometry
说明:按钮的内边距。默认值为 EdgeInsets.all(8.0)。 - child
类型:Widget?
说明:按钮的子小部件。如果不提供,将使用 icon。 - splashRadius
类型:double?
说明:按钮点击时水波纹的半径。 - icon
类型:Widget?
说明:按钮的图标。如果不提供,将使用 child。 - iconSize
类型:double?
说明:图标的大小。 - offset
类型:Offset
说明:菜单相对于按钮的偏移量。默认值为 Offset.zero。 - enabled
类型:bool
说明:按钮是否可用。默认为 true。 - shape
类型:ShapeBorder?
说明:菜单的外形。 - color
类型:Color?
说明:菜单的背景颜色。 - iconColor
类型:Color?
说明:图标的颜色。 - enableFeedback
类型:bool?
说明:是否启用声音和触觉反馈。 - constraints
类型:BoxConstraints?
说明:按钮的约束条件。 - position
类型:PopupMenuPosition?
说明:菜单的位置。 - clipBehavior
类型:Clip
说明:菜单的剪裁行为。 - useRootNavigator
类型:bool
说明:是否使用根导航器来推送菜单。默认为 false。 - popUpAnimationStyle
类型:PopupMenuAnimationStyle?
说明:弹出菜单的动画样式。
示例
class PopupMenuButtonDemo extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: PopupMenuButton<String>(onSelected: (String result) {print('Selected: $result');},itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[const PopupMenuItem<String>(value: 'Option 1',child: Text('Option 1'),),const PopupMenuItem<String>(value: 'Option 2',child: Text('Option 2'),),const PopupMenuItem<String>(value: 'Option 3',child: Text('Option 3'),),],icon: Icon(Icons.more_vert),offset: Offset(0, 50), // 设置菜单相对于按钮的偏移量elevation: 8.0,onCanceled: () {print('Menu canceled');},tooltip: 'Show options',),);}
}

ExpansionPanelList
ExpansionPanelList 是一个 Flutter widget,用于显示一组可以展开和折叠的面板。每个面板在展开状态下可以显示更多内容,非常适合展示分层或分段的信息。
属性解析
const ExpansionPanelList({super.key,this.children = const <ExpansionPanel>[],this.expansionCallback,this.animationDuration = kThemeAnimationDuration,this.expandedHeaderPadding = _kPanelHeaderExpandedDefaultPadding,this.dividerColor,this.elevation = 2,this.expandIconColor,this.materialGapSize = 16.0,})
- key
类型:Key?
说明:控件的键值,用于标识控件。 - children
类型:List
说明:要显示的扩展面板列表。每个 ExpansionPanel 可以包含标题和内容。
默认值:空列表 - expansionCallback
类型:ExpansionPanelCallback?
说明:当某个面板展开或折叠时触发的回调函数。接受两个参数:面板索引和当前的展开状态。 - animationDuration
类型:Duration
说明:展开和折叠动画的持续时间。
默认值:kThemeAnimationDuration - expandedHeaderPadding
类型:EdgeInsetsGeometry
说明:已展开面板标题的内边距。
默认值:_kPanelHeaderExpandedDefaultPadding - dividerColor
类型:Color?
说明:面板之间分隔线的颜色。 - elevation
类型:double
说明:面板的阴影高度。
默认值:2 - expandIconColor
类型:Color?
说明:扩展图标的颜色。 - materialGapSize
类型:double
说明:面板之间的间隙大小。
默认值:16.0
示例
class ExpansionPanelListDemo extends StatefulWidget {@override_ExpansionPanelListDemoState createState() => _ExpansionPanelListDemoState();
}class _ExpansionPanelListDemoState extends State<ExpansionPanelListDemo> {List<Item> _data = generateItems(3);@overrideWidget build(BuildContext context) {return SingleChildScrollView(child: Container(padding: EdgeInsets.all(10.0),child: ExpansionPanelList(animationDuration: Duration(milliseconds: 500),expansionCallback: (int index, bool isExpanded) {setState(() {_data[index].isExpanded = !isExpanded;});},children: _data.map<ExpansionPanel>((Item item) {return ExpansionPanel(headerBuilder: (BuildContext context, bool isExpanded) {return ListTile(title: Text(item.headerValue),);},body: ListTile(title: Text(item.expandedValue),subtitle: Text('To delete this panel, tap the trash icon'),trailing: Icon(Icons.delete),onTap: () {setState(() {_data.removeWhere((currentItem) => item == currentItem);});},),isExpanded: item.isExpanded,);}).toList(),),),);}
}class Item {Item({required this.expandedValue,required this.headerValue,this.isExpanded = false,});String expandedValue;String headerValue;bool isExpanded;
}List<Item> generateItems(int numberOfItems) {return List<Item>.generate(numberOfItems, (int index) {return Item(headerValue: 'Panel $index',expandedValue: 'This is item number $index',);});
}

SnackBar
SnackBar 是一个 Flutter 小部件,用于显示短暂的消息,通常在屏幕底部。
属性解析
const SnackBar({super.key,required this.content,this.backgroundColor,this.elevation,this.margin,this.padding,this.width,this.shape,this.hitTestBehavior,this.behavior,this.action,this.actionOverflowThreshold,this.showCloseIcon,this.closeIconColor,this.duration = _snackBarDisplayDuration,this.animation,this.onVisible,this.dismissDirection,this.clipBehavior = Clip.hardEdge,})
- key:
类型:Key?
说明:用于标识小部件的唯一键。 - content (required):
类型:Widget
说明:SnackBar 的主要内容,通常是一个 Text 小部件。 - backgroundColor:
类型:Color?
说明:背景颜色。 - elevation:
类型:double?
说明:阴影高度。 - margin:
类型:EdgeInsetsGeometry?
说明:外边距。 - padding:
类型:EdgeInsetsGeometry?
说明:内边距。 - width:
类型:double?
说明:宽度。 - shape:
类型:ShapeBorder?
说明:形状,例如圆角矩形。 - hitTestBehavior:
类型:HitTestBehavior?
说明:命中测试行为,决定如何处理点击事件。 - behavior:
类型:SnackBarBehavior?
说明:SnackBar 的行为,可能是固定的或浮动的。 - action:
类型:SnackBarAction?
说明:SnackBar 上的操作按钮。
actionOverflowThreshold:
类型:double?
说明:操作按钮溢出的阈值。 - showCloseIcon:
类型:bool?
说明:是否显示关闭图标。 - closeIconColor:
类型:Color?
说明:关闭图标的颜色。 - duration:
类型:Duration
说明:显示时长。默认为 _snackBarDisplayDuration。 - animation:
类型:Animation?
说明:自定义动画。 - onVisible:
类型:VoidCallback?
说明:SnackBar 可见时调用的回调函数。 - dismissDirection:
类型:DismissDirection?
说明:SnackBar 可以被滑动以消失的方向。 - clipBehavior:
类型:Clip
说明:裁剪行为,默认值为 Clip.hardEdge。
示例
class SnackBarDemo extends StatelessWidget {void _showSnackBar(BuildContext context) {final snackBar = SnackBar(content: Text('This is a Snackbar!'),action: SnackBarAction(label: 'Undo',onPressed: () {// Some code to undo the change.},),backgroundColor: Colors.blue,elevation: 10.0,shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10.0),),duration: Duration(seconds: 3),);ScaffoldMessenger.of(context).showSnackBar(snackBar);}@overrideWidget build(BuildContext context) {return Center(child: ElevatedButton(onPressed: () => _showSnackBar(context),child: Text('Show Snackbar'),),);}
}
自定义BottomSheet
如果你需要一个完全自定义的BottomSheet而不是使用showModalBottomSheet或Scaffold.showBottomSheet,你可以直接创建一个自定义的BottomSheet组件:
示例
void showCustomBottomSheet(BuildContext context) {showModalBottomSheet(context: context,builder: (BuildContext context) {return Container(height: 300,padding: EdgeInsets.all(16),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.only(topLeft: Radius.circular(20),topRight: Radius.circular(20),),),child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: <Widget>[Text('自定义底部弹出层',style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),),SizedBox(height: 16),Text('你可以在这里放置任何内容。'),SizedBox(height: 16),ElevatedButton(onPressed: () {Navigator.pop(context);},child: Text('关闭'),),],),);},);
}

选择器
ShowDatePicker
Flutter提供了内置的日期选择器,可以通过showDatePicker方法调用。
属性解析
Future<DateTime?> showDatePicker({required BuildContext context,DateTime? initialDate,required DateTime firstDate,required DateTime lastDate,DateTime? currentDate,DatePickerEntryMode initialEntryMode = DatePickerEntryMode.calendar,SelectableDayPredicate? selectableDayPredicate,String? helpText,String? cancelText,String? confirmText,Locale? locale,bool barrierDismissible = true,Color? barrierColor,String? barrierLabel,bool useRootNavigator = true,RouteSettings? routeSettings,TextDirection? textDirection,TransitionBuilder? builder,DatePickerMode initialDatePickerMode = DatePickerMode.day,String? errorFormatText,String? errorInvalidText,String? fieldHintText,String? fieldLabelText,TextInputType? keyboardType,Offset? anchorPoint,final ValueChanged<DatePickerEntryMode>? onDatePickerModeChange,final Icon? switchToInputEntryModeIcon,final Icon? switchToCalendarEntryModeIcon,
})
- context (required):
类型:BuildContext
说明:表示日期选择器所处的上下文,通常来自当前 widget。 - initialDate:
类型:DateTime?
说明:日期选择器初始化时显示的日期。 - firstDate (required):
类型:DateTime
说明:日期选择器能选择的最早日期。 - lastDate (required):
类型:DateTime
说明:日期选择器能选择的最晚日期。 - currentDate:
类型:DateTime?
说明:用于展示当前日期的日期。 - initialEntryMode:
类型:DatePickerEntryMode
说明:日期选择器的初始输入模式,默认为 DatePickerEntryMode.calendar。 - selectableDayPredicate:
类型:SelectableDayPredicate?
说明:函数,用于决定哪些日期可选。 - helpText:
类型:String?
说明:日期选择器顶部的帮助文本。 - cancelText:
类型:String?
说明:“取消”按钮的文本。 - confirmText:
类型:String?
说明:“确定”按钮的文本。 - locale:
类型:Locale?
说明:用于日期选择器的区域设置。 - barrierDismissible:
类型:bool
说明:指示用户点击屏幕背景(日期选择器外部)时是否关闭日期选择器。默认为 true。 - barrierColor:
类型:Color?
说明:弹出框背景障碍物(屏幕其余部分)的颜色。 - barrierLabel:
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - useRootNavigator:
类型:bool
说明:是否使用根导航器来推送日期选择器。默认为 true。 - routeSettings:
类型:RouteSettings?
说明:传递给日期选择器路由的配置信息,如名称和参数。 - textDirection:
类型:TextDirection?
说明:日期选择器中文本的方向。 - builder:
类型:TransitionBuilder?
说明:提供自定义的构建器,可以在日期选择器周围添加额外的内容。 - initialDatePickerMode:
类型:DatePickerMode
说明:日期选择器的初始显示模式(天或月)。默认为 DatePickerMode.day。 - errorFormatText:
类型:String?
说明:日期格式错误时的提示文本。 - errorInvalidText:
类型:String?
说明:日期无效时的提示文本。 - fieldHintText:
类型:String?
说明:日期输入框中的提示文本。 - fieldLabelText:
类型:String?
说明:日期输入框的标签文本。 - keyboardType:
类型:TextInputType?
说明:日期输入框的键盘类型。 - anchorPoint:
类型:Offset?
说明:指定日期选择器弹出的锚点位置。 - onDatePickerModeChange:
类型:ValueChanged?
说明:日期选择器模式改变时的回调函数。 - switchToInputEntryModeIcon:
类型:Icon?
说明:切换到输入模式的图标。 - switchToCalendarEntryModeIcon:
类型:Icon?
说明:切换到日历模式的图标。
示例
class DatePickerDemo extends StatefulWidget {@override_DatePickerDemoState createState() => _DatePickerDemoState();
}class _DatePickerDemoState extends State<DatePickerDemo> {DateTime? selectedDate;Future<void> _selectDate(BuildContext context) async {final DateTime? picked = await showDatePicker(context: context,initialDate: selectedDate ?? DateTime.now(),firstDate: DateTime(2000),lastDate: DateTime(2101),helpText: 'Select a date',cancelText: 'Cancel',confirmText: 'OK',errorFormatText: 'Invalid format',errorInvalidText: 'Invalid date',fieldHintText: 'Month/Day/Year',fieldLabelText: 'Enter Date',builder: (BuildContext context, Widget? child) {return Theme(data: Theme.of(context).copyWith(colorScheme: ColorScheme.light(primary: Colors.blue),buttonTheme: ButtonThemeData(textTheme: ButtonTextTheme.primary),),child: child!,);},);if (picked != null && picked != selectedDate)setState(() {selectedDate = picked;});}@overrideWidget build(BuildContext context) {return Center(child: Column(mainAxisSize: MainAxisSize.min,children: <Widget>[Text(selectedDate == null? 'No date selected!': 'Selected date: ${selectedDate!.toLocal()}'.split(' ')[0],),SizedBox(height: 20.0),ElevatedButton(onPressed: () => _selectDate(context),child: Text('Select Date'),),],),);}
}

ShowTimePicker
showTimePicker 是一个 Flutter 方法,用于显示时间选择器对话框。
属性解析
Future<TimeOfDay?> showTimePicker({required BuildContext context,required TimeOfDay initialTime,TransitionBuilder? builder,bool barrierDismissible = true,Color? barrierColor,String? barrierLabel,bool useRootNavigator = true,TimePickerEntryMode initialEntryMode = TimePickerEntryMode.dial,String? cancelText,String? confirmText,String? helpText,String? errorInvalidText,String? hourLabelText,String? minuteLabelText,RouteSettings? routeSettings,EntryModeChangeCallback? onEntryModeChanged,Offset? anchorPoint,Orientation? orientation,
})
- context (required):
类型:BuildContext
说明:表示时间选择器所处的上下文,通常来自当前 widget。 - initialTime (required):
类型:TimeOfDay
说明:时间选择器初始化时显示的时间。 - builder:
类型:TransitionBuilder?
说明:提供自定义的构建器,可以在时间选择器周围添加额外的内容。 - barrierDismissible:
类型:bool
说明:指示用户点击屏幕背景(时间选择器外部)时是否关闭时间选择器。默认为 true。 - barrierColor:
类型:Color?
说明:弹出框背景障碍物(屏幕其余部分)的颜色。 - barrierLabel:
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - useRootNavigator:
类型:bool
说明:是否使用根导航器来推送时间选择器。默认为 true。 - initialEntryMode:
类型:TimePickerEntryMode
说明:时间选择器的初始输入模式,默认为 TimePickerEntryMode.dial。 - cancelText:
类型:String?
说明:“取消”按钮的文本。 - confirmText:
类型:String?
说明:“确定”按钮的文本。 - helpText:
类型:String?
说明:时间选择器顶部的帮助文本。 - errorInvalidText:
类型:String?
说明:时间无效时的提示文本。 - hourLabelText:
类型:String?
说明:小时输入框的标签文本。 - minuteLabelText:
类型:String?
说明:分钟输入框的标签文本。 - routeSettings:
类型:RouteSettings?
说明:传递给时间选择器路由的配置信息,如名称和参数。 - onEntryModeChanged:
类型:EntryModeChangeCallback?
说明:时间选择器模式改变时的回调函数。 - anchorPoint:
类型:Offset?
说明:指定时间选择器弹出的锚点位置。 - orientation:
类型:Orientation?
说明:时间选择器的方向(横向或纵向)。
示例
class TimePickerDemo extends StatefulWidget {@override_TimePickerDemoState createState() => _TimePickerDemoState();
}class _TimePickerDemoState extends State<TimePickerDemo> {TimeOfDay? selectedTime;Future<void> _selectTime(BuildContext context) async {final TimeOfDay? picked = await showTimePicker(context: context,initialTime: selectedTime ?? TimeOfDay.now(),helpText: 'Select a time',cancelText: 'Cancel',confirmText: 'OK',errorInvalidText: 'Invalid time',builder: (BuildContext context, Widget? child) {return Theme(data: Theme.of(context).copyWith(colorScheme: ColorScheme.light(primary: Colors.blue),buttonTheme: ButtonThemeData(textTheme: ButtonTextTheme.primary),),child: child!,);},);if (picked != null && picked != selectedTime)setState(() {selectedTime = picked;});}@overrideWidget build(BuildContext context) {return Center(child: Column(mainAxisSize: MainAxisSize.min,children: <Widget>[Text(selectedTime == null? 'No time selected!': 'Selected time: ${selectedTime!.format(context)}',),SizedBox(height: 20.0),ElevatedButton(onPressed: () => _selectTime(context),child: Text('Select Time'),),],),);}
}

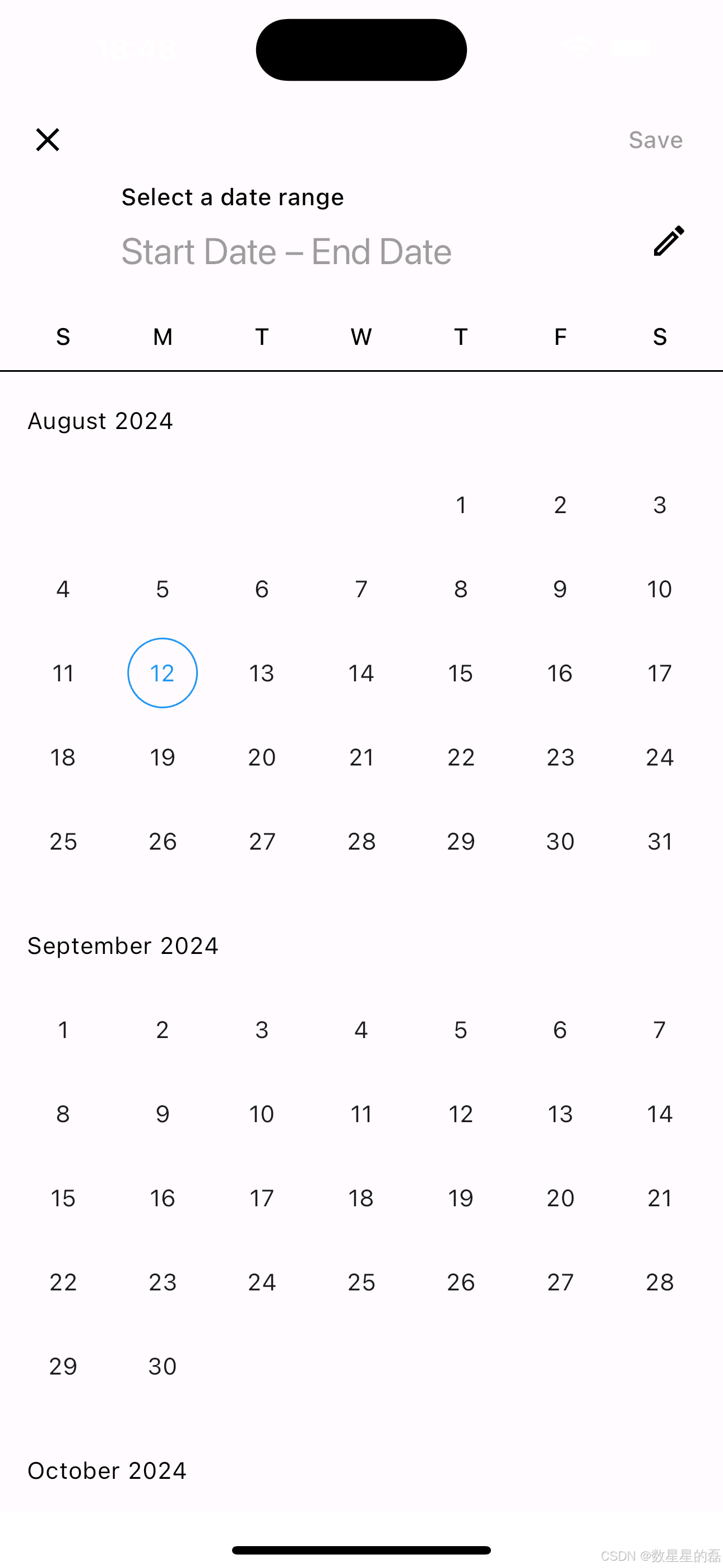
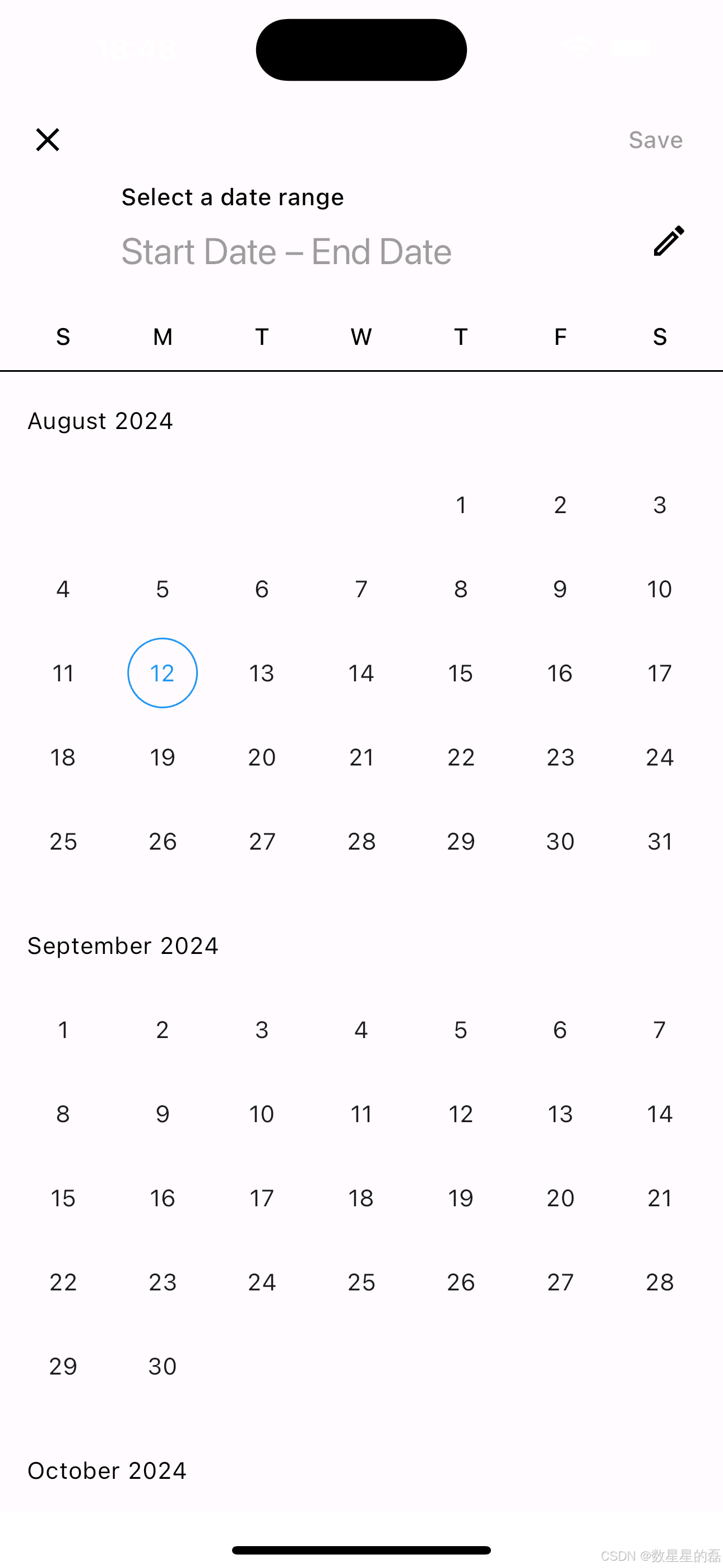
DateRangePicker
showDateRangePicker 是一个 Flutter 方法,用于显示日期范围选择器对话框
属性解析
Future<DateTimeRange?> showDateRangePicker({required BuildContext context,DateTimeRange? initialDateRange,required DateTime firstDate,required DateTime lastDate,DateTime? currentDate,DatePickerEntryMode initialEntryMode = DatePickerEntryMode.calendar,String? helpText,String? cancelText,String? confirmText,String? saveText,String? errorFormatText,String? errorInvalidText,String? errorInvalidRangeText,String? fieldStartHintText,String? fieldEndHintText,String? fieldStartLabelText,String? fieldEndLabelText,Locale? locale,bool barrierDismissible = true,Color? barrierColor,String? barrierLabel,bool useRootNavigator = true,RouteSettings? routeSettings,TextDirection? textDirection,TransitionBuilder? builder,Offset? anchorPoint,TextInputType keyboardType = TextInputType.datetime,final Icon? switchToInputEntryModeIcon,final Icon? switchToCalendarEntryModeIcon,
})
- context (required)
类型:BuildContext
说明:表示日期范围选择器所处的上下文,通常来自当前 widget。 - initialDateRange
类型:DateTimeRange?
说明:日期范围选择器初始化时显示的日期范围。 - firstDate (required)
类型:DateTime
说明:日期范围选择器能选择的最早日期。 - lastDate (required)
类型:DateTime
说明:日期范围选择器能选择的最晚日期。 - currentDate
类型:DateTime?
说明:用于展示当前日期的日期。 - initialEntryMode
类型:DatePickerEntryMode
说明:日期选择器的初始输入模式,默认为 DatePickerEntryMode.calendar。 - helpText
类型:String?
说明:日期选择器顶部的帮助文本。 - cancelText
类型:String?
说明:“取消”按钮的文本。 - confirmText
类型:String?
说明:“确定”按钮的文本。 - saveText
类型:String?
说明:“保存”按钮的文本。 - errorFormatText
类型:String?
说明:日期格式错误时的提示文本。 - errorInvalidText
类型:String?
说明:日期无效时的提示文本。 - errorInvalidRangeText
类型:String?
说明:日期范围无效时的提示文本。 - fieldStartHintText
类型:String?
说明:起始日期输入框中的提示文本。 - fieldEndHintText
类型:String?
说明:结束日期输入框中的提示文本。 - fieldStartLabelText
类型:String?
说明:起始日期输入框的标签文本。 - fieldEndLabelText
类型:String?
说明:结束日期输入框的标签文本。 - locale
类型:Locale?
说明:用于日期选择器的区域设置。 - barrierDismissible
类型:bool
说明:指示用户点击屏幕背景(日期选择器外部)时是否关闭日期选择器。默认为 true。 - barrierColor
类型:Color?
说明:弹出框背景障碍物(屏幕其余部分)的颜色。 - barrierLabel
类型:String?
说明:屏障的语义标签,用于无障碍功能。 - useRootNavigator
类型:bool
说明:是否使用根导航器来推送日期选择器。默认为 true。 - routeSettings
类型:RouteSettings?
说明:传递给日期选择器路由的配置信息,如名称和参数。 - textDirection
类型:TextDirection?
说明:日期选择器中文本的方向。 - builder
类型:TransitionBuilder?
说明:提供自定义的构建器,可以在日期选择器周围添加额外的内容。 - anchorPoint
类型:Offset?
说明:指定日期选择器弹出的锚点位置。 - keyboardType
类型:TextInputType
说明:日期输入框的键盘类型。默认为 TextInputType.datetime。 - switchToInputEntryModeIcon
类型:Icon?
说明:切换到输入模式的图标。 - switchToCalendarEntryModeIcon
类型:Icon?
说明:切换到日历模式的图标。
示例
class DateRangePickerDemo extends StatefulWidget {@override_DateRangePickerDemoState createState() => _DateRangePickerDemoState();
}class _DateRangePickerDemoState extends State<DateRangePickerDemo> {DateTimeRange? selectedDateRange;Future<void> _selectDateRange(BuildContext context) async {final DateTimeRange? picked = await showDateRangePicker(context: context,initialDateRange: selectedDateRange,firstDate: DateTime(2020),lastDate: DateTime(2030),helpText: 'Select a date range',cancelText: 'Cancel',confirmText: 'OK',errorFormatText: 'Invalid format',errorInvalidText: 'Invalid date',errorInvalidRangeText: 'Invalid range',fieldStartHintText: 'Start Date',fieldEndHintText: 'End Date',fieldStartLabelText: 'Start Date',fieldEndLabelText: 'End Date',builder: (BuildContext context, Widget? child) {return Theme(data: Theme.of(context).copyWith(colorScheme: ColorScheme.light(primary: Colors.blue),buttonTheme: ButtonThemeData(textTheme: ButtonTextTheme.primary),),child: child!,);},);if (picked != null && picked != selectedDateRange)setState(() {selectedDateRange = picked;});}@overrideWidget build(BuildContext context) {return Center(child: Column(mainAxisSize: MainAxisSize.min,children: <Widget>[Text(selectedDateRange == null? 'No date range selected!': 'Selected range: ${selectedDateRange!.start} - ${selectedDateRange!.end}',),SizedBox(height: 20.0),ElevatedButton(onPressed: () => _selectDateRange(context),child: Text('Select Date Range'),),],),);}
}

相关文章:

Flutter 初识:对话框和弹出层
Flutter对话框和弹出层小结 对话框AlertDialog属性解析 showDialog属性解析示例 SimpleDialog示例 AboutDialog属性解析示例 Custom Full-Screen Dialog示例 带动画效果的CustomDialog(showGeneralDialog)属性解析示例 自定义Dialog属性解析示例 输入对话…...

启程与远征Ⅳ--人工智能革命尚未发生
人工智能有望彻底改变工作场所。到目前为止,已经有人工智能工具可以取代或增强每一项工作,并使生产力飞速提升。甚至有许多人预测,文案写作等整个行业将在未来几年内被人工智能工具完全取代。但是,如果你抛开炒作,看看…...

Python教程(十五):IO 编程
目录 专栏列表引言基础概念什么是IO? 同步IO vs 异步IO同步IO(Synchronous IO)异步IO(Asynchronous IO) Python中的IO标准IO标准输入和输出 文件IO文件操作的上下文管理器打开文件读取文件操作内存中的数据 高级文件操…...

Qt窗口交互场景、子窗口数据获取
一、前言 在现代软件开发中,图形用户界面(GUI)的设计不仅仅关乎美观,更在于用户体验和功能的无缝衔接。Qt框架以其强大的跨平台能力和丰富的组件库,成为众多开发者构建GUI应用的首选工具。在Qt应用中,窗口…...

【C++学习笔记 18】C++中的隐式构造函数
举个例子 #include <iostream> #include <string>using String std::string;class Entity{ private:String m_Name;int m_Age; public:Entity(const String& name):m_Name(name), m_Age(-1) {}Entity(int age) : m_Name("UnKnown"), m_Age(age) {}…...

单元训练01:LED指示灯的基本控制
蓝桥杯 小蜜蜂 单元训练01:LED指示灯的基本控制 #include "stc15f2k60s2.h" #include <intrins.h>#define LED(x) \{ \P2 P2 & 0x1f | 0x80; \P0 x; \P2 & 0x1f; \}…...

Sanic 和 Go Echo 对比
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

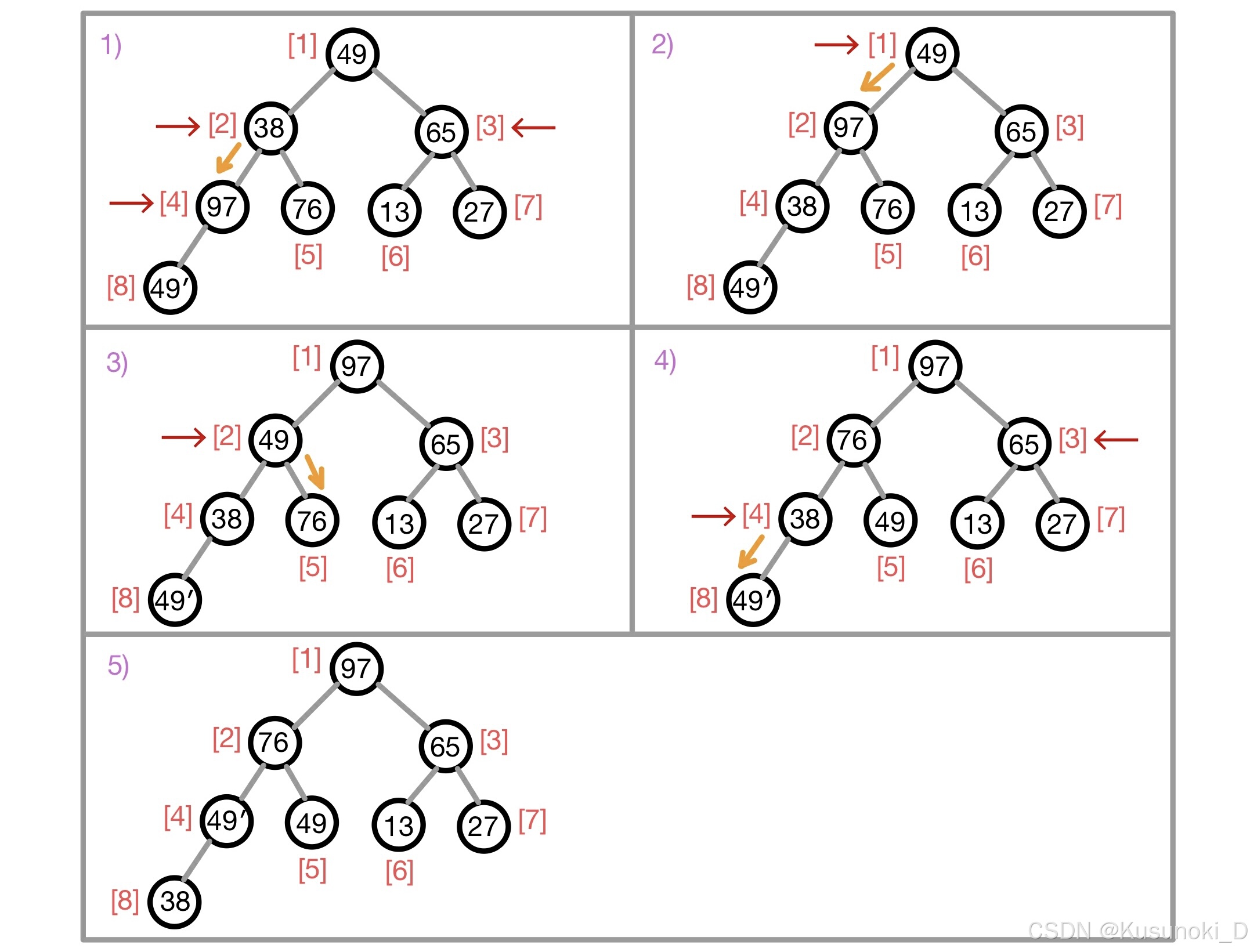
内部排序(插入、交换、选择)
一、排序的部分基本概念 1. 算法的稳定性 若待排序表中有两个元素 Ri 和 Rj ,其对应的关键字相同即 keyi keyj,且在排序前 Ri 在 Rj 的前面,若使用某一排序算法排序后,Ri 仍然在 Rj 的前面,则称这个排序算法是稳定的…...

Vue3的多种组件通信方式
父组件向子组件传递数据 (Props) 父组件 <template><child :name"name"></child> </template><script setup> import { ref } from vue import Child from ./Child.vueconst name ref(小明) </script> 子组件 <template…...

【C++语言】list的构造函数与迭代器
1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点…...

Python 安装 PyTorch详细教程
本章教程,介绍如何安装PyTorch,介绍两种安装方式,一种是通过pip直接安装,一种是通过conda方式安装。 一、查看CUDA版本 二、安装PyTorch 1、pip安装方式 pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu1162、conda安装方式 …...

html页面缩放自适应
html页面缩放自适应 一、为什么页面要进行缩放自适应 在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候…...

024.自定义chormium-修改屏幕尺寸
自定义chormium-修改屏幕尺寸 屏幕尺寸信息雷同太大,用作指纹信息,作用不多。 但多个类似小信息组合在一起的话,也就是成唯一指纹了。积少成多吧。 一、如何使用js获取屏幕信息 将下面的代码复制进F12控制台 console.log("screen.widt…...
)
测试环境搭建整套大数据系统(十九:kafka3.6.0单节点做 sasl+acl)
1. 增加配置配文件信息 vim /opt/kafka_2.13-3.6.1/config/server.properties listenersPLAINTEXT://192.168.50.240:9092,OUTER://192.168.50.240:9094# Listener name, hostname and port the broker will advertise to clients. # If not set, it uses the value for &quo…...
:任务分配问题优化与求解)
小白零基础学数学建模应用系列(五):任务分配问题优化与求解
文章目录 一. 分配问题1.1 问题背景1.2 假设条件1.3 问题要求1.4 数学建模 二. 实际案例2.1 问题背景2.2 假设条件2.3 问题要求2.4 模型建立2.5 求解代码2.6 结果分析2.6.1 分配方案的解释2.6.2 总时间的优化2.6.3 潜在的现实应用 一. 分配问题 1.1 问题背景 分配问题&#x…...

怎么防止源代码泄露?十种方法杜绝源代码泄密风险
源代码是软件开发的核心资产之一,保护其不被泄露对企业的安全至关重要。源代码泄露不仅可能导致知识产权的丧失,还可能给企业带来经济损失和品牌形象的损害。以下是十种有效的方法,可以帮助企业杜绝源代码泄密的风险。 1. 代码加密 对源代码…...

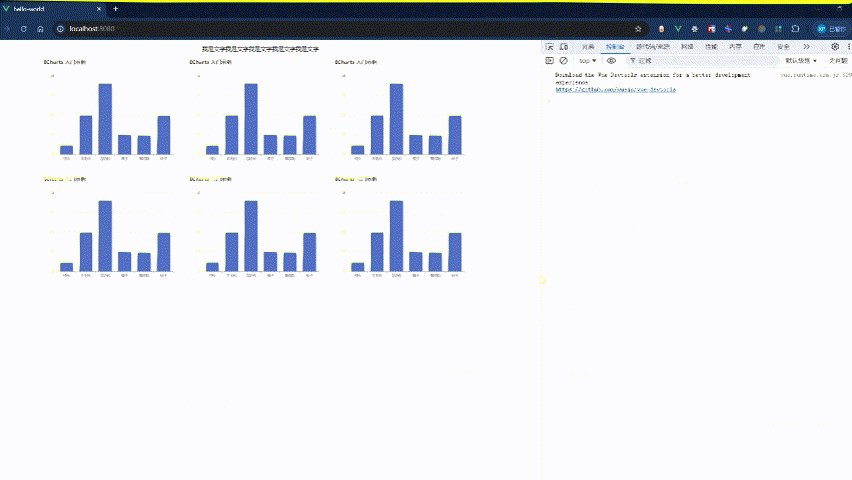
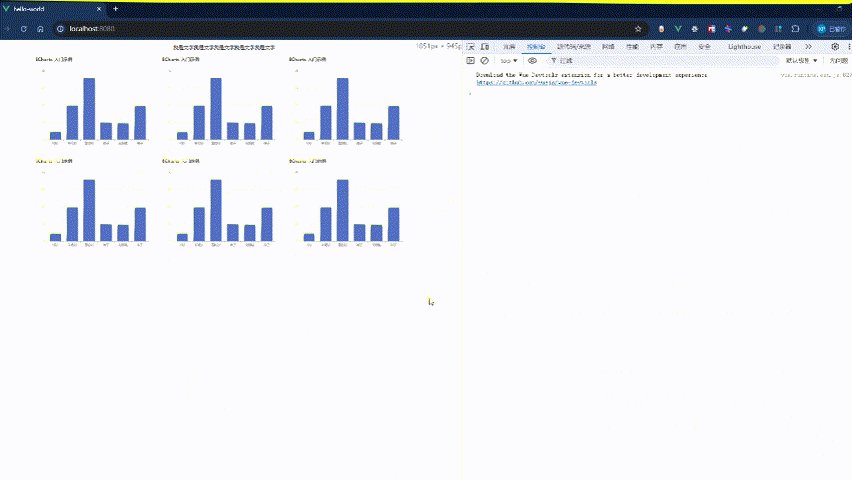
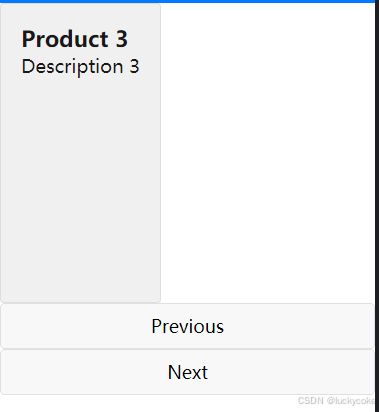
uniapp left right 的左右模态框
标题 这是组件 <template><div class"content-wrapper"><divv-for"(vla, i) in products":key"i":class"[content-page, getPageClass(i)]"><slot :data"vla"><!-- 用户自定义的内容 --><…...

Docker Compose与私有仓库部署
一、Docker Compose工具 1.1什么是Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Co…...

Layout 布局组件快速搭建
文章目录 设置主题样式变量封装公共布局组件封装 Logo 组件封装 Menu 菜单组件封装 Breadcrumb 面包屑组件封装 TabBar 标签栏组件封装 Main 内容区组件封装 Footer 底部组件封装 Theme 主题组件 经典布局水平布局响应式布局搭建 Layout 布局组件添加 Layout 路由配置启动项目 …...

北京城市图书馆-非遗文献馆:OLED透明拼接屏的璀璨应用
在数字化与传统文化深度融合的今天,北京城市图书馆的非遗文献馆以一场前所未有的视觉盛宴,向世人展示了OLED透明拼接屏的非凡魅力与无限可能。这座集阅读、展示、体验于一体的非遗文献馆,通过2*7布局的OLED透明拼接屏,不仅为传统非…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
