Spring Boot应用中的资源分离与高效打包实践
在电商网站项目中,前端资源通常包括HTML、CSS、JavaScript、图片、字体等静态文件,以及Thymeleaf或Freemarker等模板引擎渲染的页面。将这些资源从Spring Boot主应用中分离出来,不仅有利于前后端团队的并行开发,还能提高应用的加载速度和可维护性。
一、资源分离策略
1. 目录结构规划
首先,调整项目的目录结构,将前端资源放置在一个专门的目录(如src/main/frontend)中,而Spring Boot的主应用代码(如控制器、服务层、实体类等)则放在传统的src/main/java和src/main/resources中。
my-ecommerce-app/
|-- src/
| |-- main/
| |-- java/ # Spring Boot 应用代码
| |-- resources/ # 配置文件、模板文件(如Thymeleaf)
| |-- frontend/ # 前端资源,如HTML, CSS, JS, 图片等
| |-- test/
|-- pom.xml # Maven 构建文件2. 前端资源构建
使用前端构建工具(如Webpack、Gulp或Vue CLI)来管理和构建前端资源。构建过程通常包括打包、压缩、版本控制等步骤,生成可直接部署的静态文件(如dist/目录下的文件)。
3. 静态资源映射
在Spring Boot中,通过配置application.properties或application.yml文件,指定静态资源的存放位置。默认情况下,Spring Boot会从src/main/resources/static、src/main/resources/public、src/main/resources/META-INF/resources或/(根目录)加载静态资源。由于我们已将前端资源单独构建,可以将构建后的文件复制到Spring Boot可识别的静态资源目录下,或在构建过程中直接输出到Spring Boot应用的外部目录。
二、高效打包实践
1. Maven或Gradle集成
使用Maven或Gradle的插件(如frontend-maven-plugin、gradle-node-plugin)来集成前端构建过程。这些插件允许在Maven或Gradle构建过程中自动执行前端构建命令,确保每次打包时前端资源都是最新的。
Maven配置示例:
- 使用
maven-resources-plugin插件将资源文件复制到指定的输出目录。 - 使用
maven-jar-plugin插件在打包时排除不需要包含在jar包中的资源文件。
<build> <plugins> <plugin> <artifactId>maven-resources-plugin</artifactId> <executions> <execution> <id>copy-resources</id> <phase>package</phase> <goals> <goal>copy-resources</goal> </goals> <configuration> <outputDirectory>${project.build.directory}/resources-application</outputDirectory> <resources> <resource> <directory>src/main/resources/static</directory> </resource> <!-- 其他需要复制的资源目录 --> </resources> </configuration> </execution> </executions> </plugin> <!-- 其他插件配置 --> </plugins>
</build>静态资源映射
在SpringBoot的配置文件中(如application.properties或application.yml),配置静态资源的映射路径,确保SpringBoot能够正确地找到并服务这些资源。示例配置:
spring:resources:static-locations: classpath:/static/,file:/path/to/external/resources/2. 多模块构建
如果项目结构复杂,可以考虑使用Maven或Gradle的多模块(multi-module)特性。将前端项目和后端Spring Boot项目分别作为独立的模块进行管理和构建,然后通过父POM或根build.gradle文件统一控制整个项目的构建流程。
3. 构建优化
- 压缩资源:确保构建过程中包含了资源的压缩处理,如CSS和JavaScript的压缩。
- 分离第三方库:将项目中使用的第三方库(如jQuery、Bootstrap等)与业务代码分离,减少更新时的重复构建。
- 利用CDN:考虑将常用的第三方库通过CDN加载,减少应用本身的体积和加载时间。
三、总结
通过实施资源分离和高效打包策略,不仅可以提升Spring Boot应用的开发和部署效率,还能显著提高用户体验。在实际项目中,根据项目的实际情况和团队的技术栈选择合适的工具和方案是关键。希望本文能为读者在Spring Boot项目中实现资源分离和高效打包提供一些有价值的参考。
相关文章:

Spring Boot应用中的资源分离与高效打包实践
在电商网站项目中,前端资源通常包括HTML、CSS、JavaScript、图片、字体等静态文件,以及Thymeleaf或Freemarker等模板引擎渲染的页面。将这些资源从Spring Boot主应用中分离出来,不仅有利于前后端团队的并行开发,还能提高应用的加载…...

分析 avformat_open_input 数据读取过程
------------------------------------------------------------ author: hjjdebug date: 2024年 08月 13日 星期二 17:31:43 CST descriptor: 分析 avformat_open_input 数据读取过程 ------------------------------------------------------------ avformat_open_input 中读…...
 VS Data Integration (通常被称为 Kettle))
Apache HOP (Hop Orchestration Platform) VS Data Integration (通常被称为 Kettle)
Apache HOP (Hop Orchestration Platform) 和 Data Integration (通常被称为 Kettle) 都是强大的 ETL (Extract, Transform, Load) 工具, 它们都由 Hitachi Vantara 开发和支持。尽管它们有着相似的目标,即帮助用户进行数据集成任务,但它们在…...

如何判断一个dll/exe是32位还是64位
通过记事本判断(可判断C或者C#) 64位、将dll用记事本打开,可以看到一堆乱码,但是找到乱码行的第一个PE,如果后面是d?则为64位 32位、将dll用记事本打开,可以看到一堆乱码,但是找到乱码行的第…...

加速网页加载,提升用户体验:HTML、JS 和 Vue 项目优化全攻略
在信息爆炸的时代,网页加载速度成为了用户体验的重中之重。试想一下,如果一个页面加载超过 3 秒,你还有耐心等待吗? 为了留住用户,提升转化率,网页优化势在必行! 本文将从 HTML、JavaScript 和…...

LVS服务器基础环境配置
环境配置 1 基础服务关闭 setenforce 0 # 临时关闭selinuxvi /etc/sysconfig/selinux # 永久关闭selinuxsystemctl disable --now firewalld # 关闭防火墙systemctl disable --now NetworkManager # 关闭网络管理器2 centos7软件仓库的配置 mount /dev/cdrom /media以防万一&…...

【Python OpenCV】使用OpenCV实现两张图片拼接
问题引入: 如何使用Python OpenCV实现两张图片的水平拼接和垂直拼接 代码实现: import cv2 import numpy as npdef image_hstack(image_path_1, image_path_2):"""两张图片左右拼接"""img1 cv2.imread(image_path_1)img…...

springboot jar -jar centos后台运行的几种方式
在CentOS系统中,如果你想要在后台运行一个Spring Boot应用程序,你可以使用nohup命令或者使用screen会话。以下是两种常用的方法: 1. **使用nohup命令**: nohup命令可以使进程在你退出SSH会话后继续运行。它还会把标准输出和标…...

【GitLab】使用 Docker 安装 GitLab:配置 SSH 端口
使用 Docker 安装 GitLab 要求修改ssh端口 GitLab 使用 SSH 通过 SSH 与 Git 交互。默认情况下,GitLab 使用端口22。 要在使用 GitLab Docker 映像时使用其他端口,您可以执行以下操作之一: 更改服务器的 SSH 端口(推荐)。 更改 GitLab Shell SSH 端口。 更改服务器的 SSH …...

【pdf文件生成】如何将盖章的文件生成PDF文件
一、提出问题 在我们的工作中,有时候上级让下级将盖章的文件生成PDF文件通过内部平台发送到上级邮箱,那如何解决呢?是去找一个扫描仪,还是用手机拍图转。用Python基实就能实现。 二、分析问题 现在网上好多的软件都是收费的&am…...

铝壳电阻在电路中的作用和影响是什么?
铝壳电阻,顾名思义,就是用铝材料制成的电阻。在电路中,它主要起到限流、分压、负载等作用。下面详细介绍铝壳电阻在电路中的作用和影响。 1. 限流作用:铝壳电阻可以限制电流的大小,防止电流过大而损坏电路。当电路中的…...

# Python 判断入参日期是周几
在数据分析和软件开发中,经常需要判断某个特定日期是星期几。Python 提供了强大的日期时间处理功能,可以轻松实现这一功能。本篇文章将介绍如何使用 Python 的内置库来判断给定日期是星期几,并提供具体实例。 1. 使用 datetime 模块 Python…...

井字棋游戏(HTML+CSS+JavaScript)
🌏个人博客主页:心.c 前言:这两天在写植物大战僵尸,写不动了,现在和大家分享一下之前我写的一个很简单的小游戏井字棋,这个没有AI,可以两个人一起玩,如果大家觉得我哪里写的有一些问…...

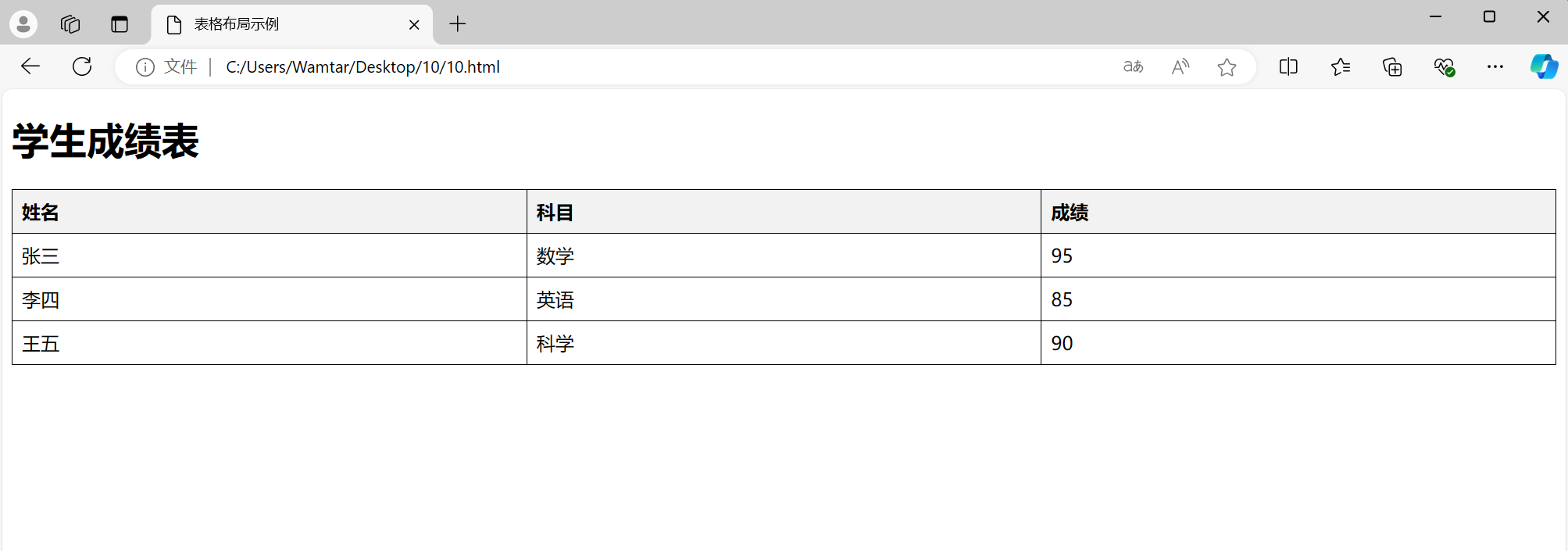
HTML 列表和容器元素——WEB开发系列10
HTML 提供了多种方式来组织和展示内容,其中包括无序列表、有序列表、分区元素 <div> 和内联元素 <span>、以及如何使用 <div> 进行布局和表格布局。 一、HTML 列表 1. 无序列表 (<ul>) 无序列表用于展…...

Java数组的高级使用技巧与性能优化
Java数组的高级使用技巧与性能优化 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! Java数组是程序设计中的基础数据结构,提供了一种存储固定大小的同类型元素的方式。本文将介绍Jav…...

python spyne报No module named ‘http.cookies‘的解决
python spyne报No module named ‘http.cookies’ python实现webservice服务端时,会使用spyne这个库,安装后,运行会提示No module named ‘http.cookies’。 尝试过不行的方法 pip install http.cookiespip install http.cookiejar 可行的…...

vmware虚拟机玩GPU显卡直通
安装好exsi以后,找到管理----硬件-----PCI设备,勾选想要直通的显卡,然后点击“切换直通” 切换以后可以看到列表中的直通列显示为活动就对了。 然后编辑虚拟机设置,CPU关闭硬件虚拟化(向客户机操作系统公开硬件辅助的…...

Linux下Oracle 11g升级19c实录
1.组件信息 source /home/oracle/.bash_profile11g && sqlplus "/ as sysdba"<<EOF set line 200 col COMP_NAME for a40 select comp_name,VERSION,STATUS from dba_registry; exit; EOF COMP_NAME VERSION …...

haproxy实验-2
haproxy中的算法 静态算法:按照事先定义好的规则轮询公平调度,不关心后端服务器的当前负载、连接数和响应速度 等,且无法实时修改权重(只能为0和1,不支持其它值),只能靠重启HAProxy生效。 static-rr:基于权重的轮询…...

動態PPTP代理IP是什麼?
PPTP即Point-to-Point Tunneling Protocol,點對點隧道協議,是一種常用的VPN協議,主要用於創建虛擬專用網路。通過將用戶的網路流量加密並通過一個中間伺服器傳輸,實現了對用戶IP地址的隱藏和數據的保護。而動態PPTP代理IP則是在傳…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
