HTML 列表和容器元素——WEB开发系列10
HTML 提供了多种方式来组织和展示内容,其中包括无序列表、有序列表、分区元素 <div> 和内联元素 <span>、以及如何使用 <div> 进行布局和表格布局。
一、HTML 列表
1. 无序列表 (<ul>)
无序列表用于展示没有特定顺序的项目。每个列表项由 <li> 标签表示。无序列表的标记是 <ul>,通常用于列出一系列相关项目。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表示例</title>
<style>
ul {
list-style-type: disc; /* 项目符号样式 */
padding-left: 20px; /* 左侧填充 */
}
</style>
</head>
<body>
<h1>我喜欢的水果</h1>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
<li>葡萄</li>
</ul>
</body>
</html>
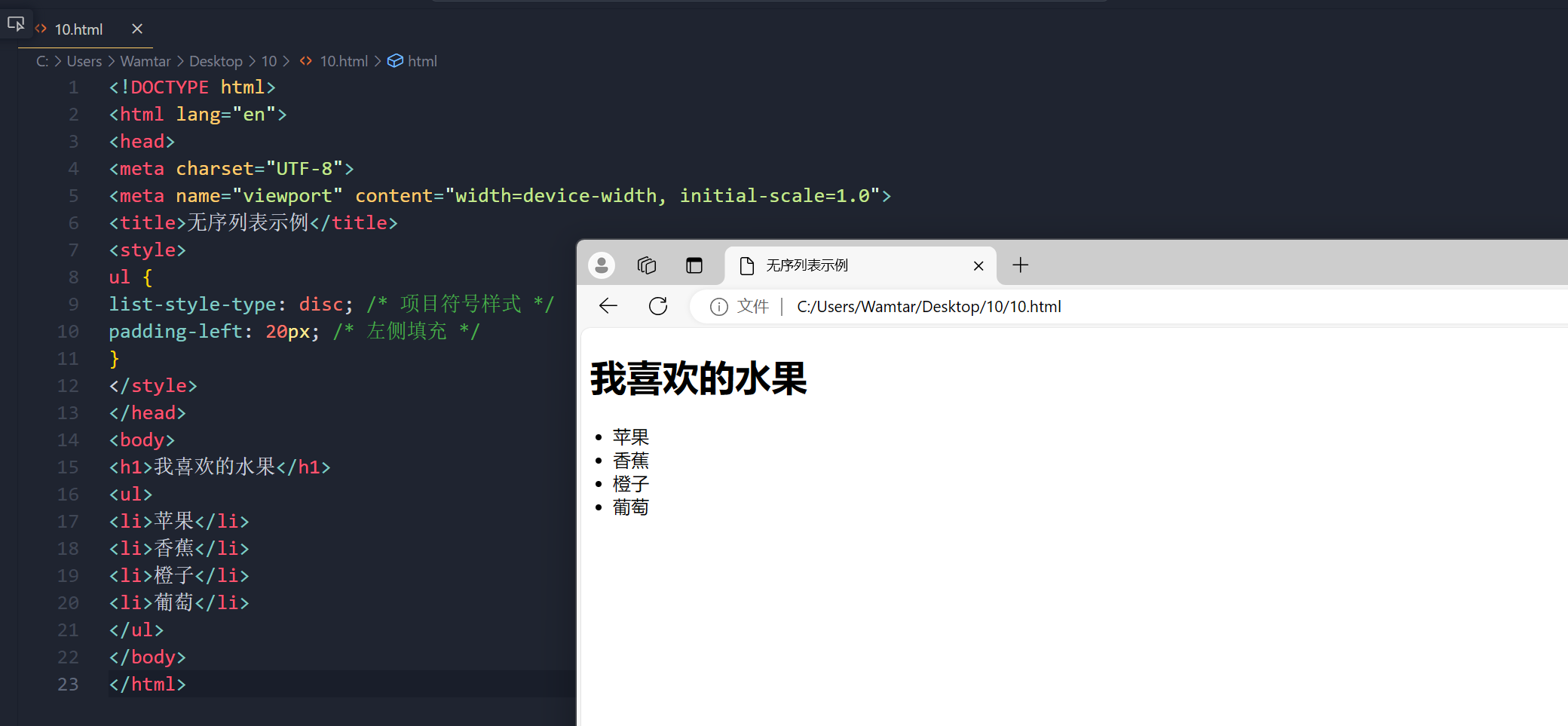
在这个示例中,我们创建了一个无序列表,列出了几种水果。list-style-type 属性控制项目的样式,这里使用默认的圆点样式。
2. 有序列表 (<ol>)
有序列表用于展示有明确顺序的项目,比如步骤或排名。同样,每个列表项由 <li> 标签表示。有序列表的标记是 <ol>。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表示例</title>
<style>
ol {
padding-left: 20px; /* 左侧填充 */
}
</style>
</head>
<body>
<h1>我的日常活动</h1>
<ol>
<li>早上起床</li>
<li>吃早餐</li>
<li>去上班</li>
<li>完成工作</li>
</ol>
</body>
</html>
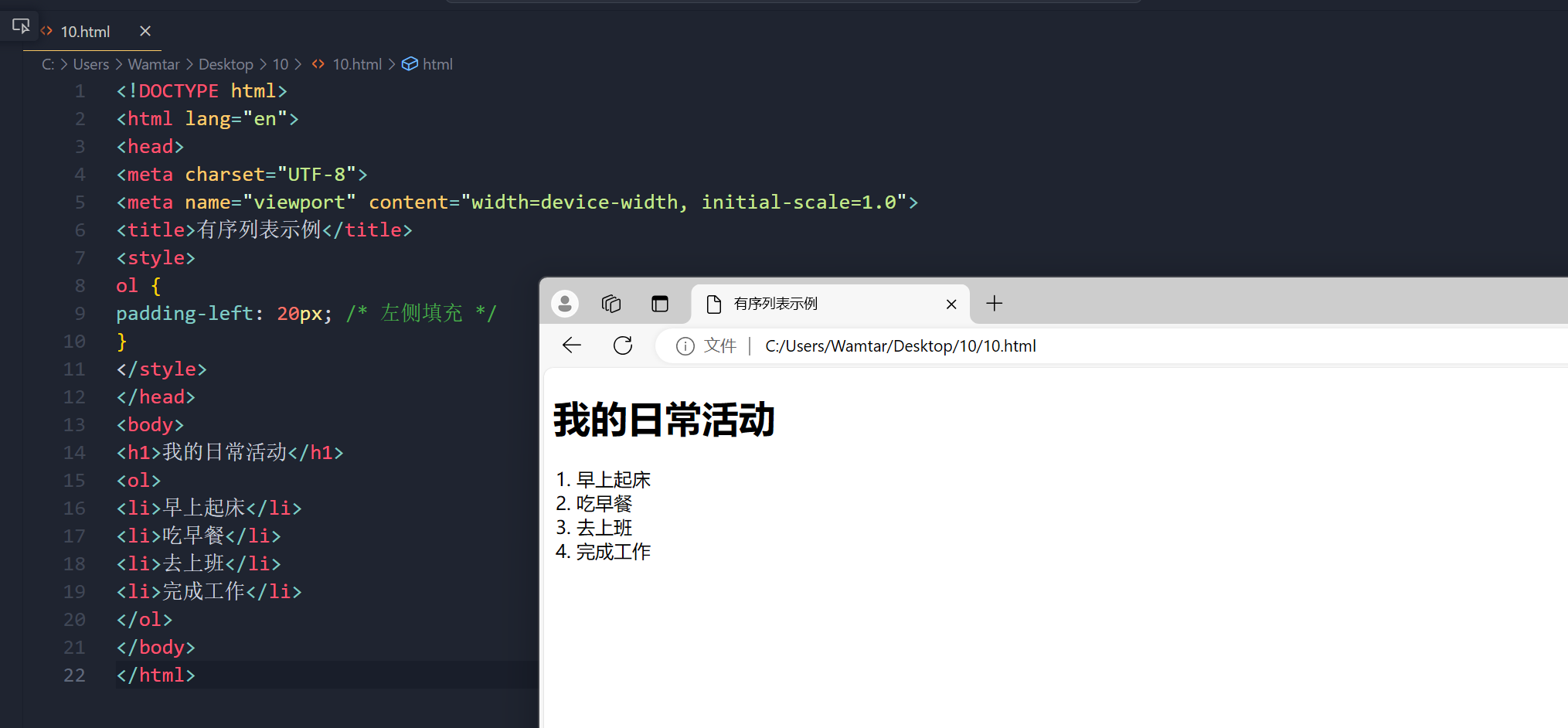
在这个示例中,我们创建了一个有序列表,列出了日常活动的步骤。由于它们是有顺序的,因此使用 <ol> 更为合适。
3. 列表的嵌套
无论是有序列表还是无序列表,都可以进行嵌套,以创建更复杂的结构。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套列表示例</title>
</head>
<body>
<h1>购物清单</h1>
<ul>
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>西红柿</li>
<li>黄瓜</li>
</ul>
</li>
<li>谷物
<ul>
<li>米饭</li>
<li>面包</li>
</ul>
</li>
</ul>
</body>
</html>
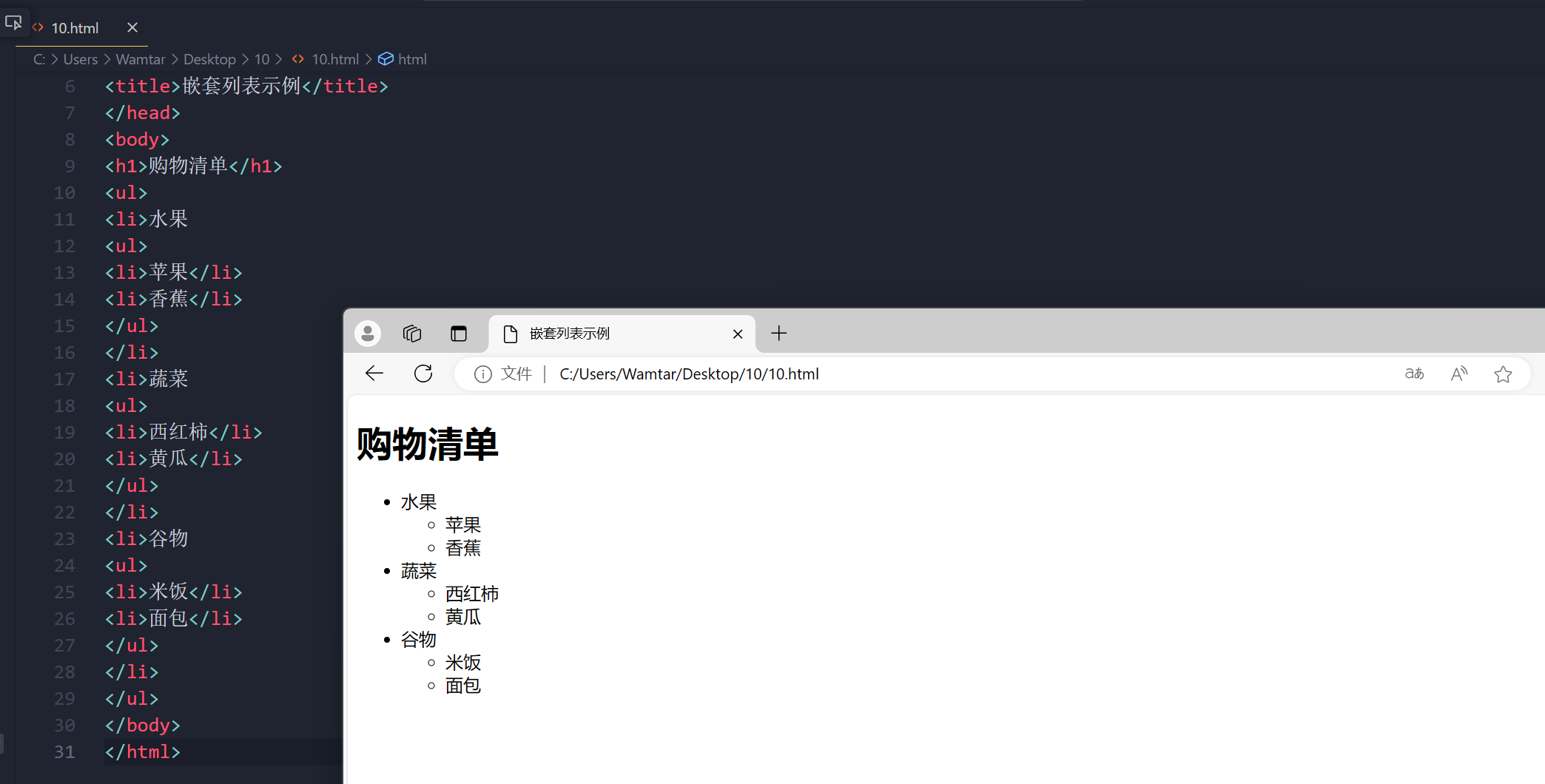
在这个示例中,我们有一个购物清单,里面包含了水果、蔬菜和谷物,且这些类别下又有相应的列表,充分展示了列表嵌套的能力。
二、HTML 区块与内联元素
1. 块级元素 (<div>)
<div> 元素是一个块级元素,主要用于作为其他 HTML 元素容器进行组合。<div> 元素本身并没有特定的语义。由于它属于块级元素,浏览器会在其前后自动换行。当与 CSS 结合使用时,<div> 元素可以用来为大块内容设置样式属性。另一个常见用途是文档布局,它取代了以往使用表格来定义布局的方式。使用 <table> 元素来布局文档并不是其正确的用途,<table> 元素应当用于展示结构化的数据。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级元素示例</title>
<style>
.box {
border: 1px solid #000;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>我的信息</h1>
<div class="box">
<h2>个人资料</h2>
<p>姓名:咸鱼</p>
<p>年龄:23岁</p>
</div>
<div class="box">
<h2>联系信息</h2>
<p>邮箱:wamtar@.com</p>
<p>电话:123-456-7890</p>
</div>
</body>
</html>
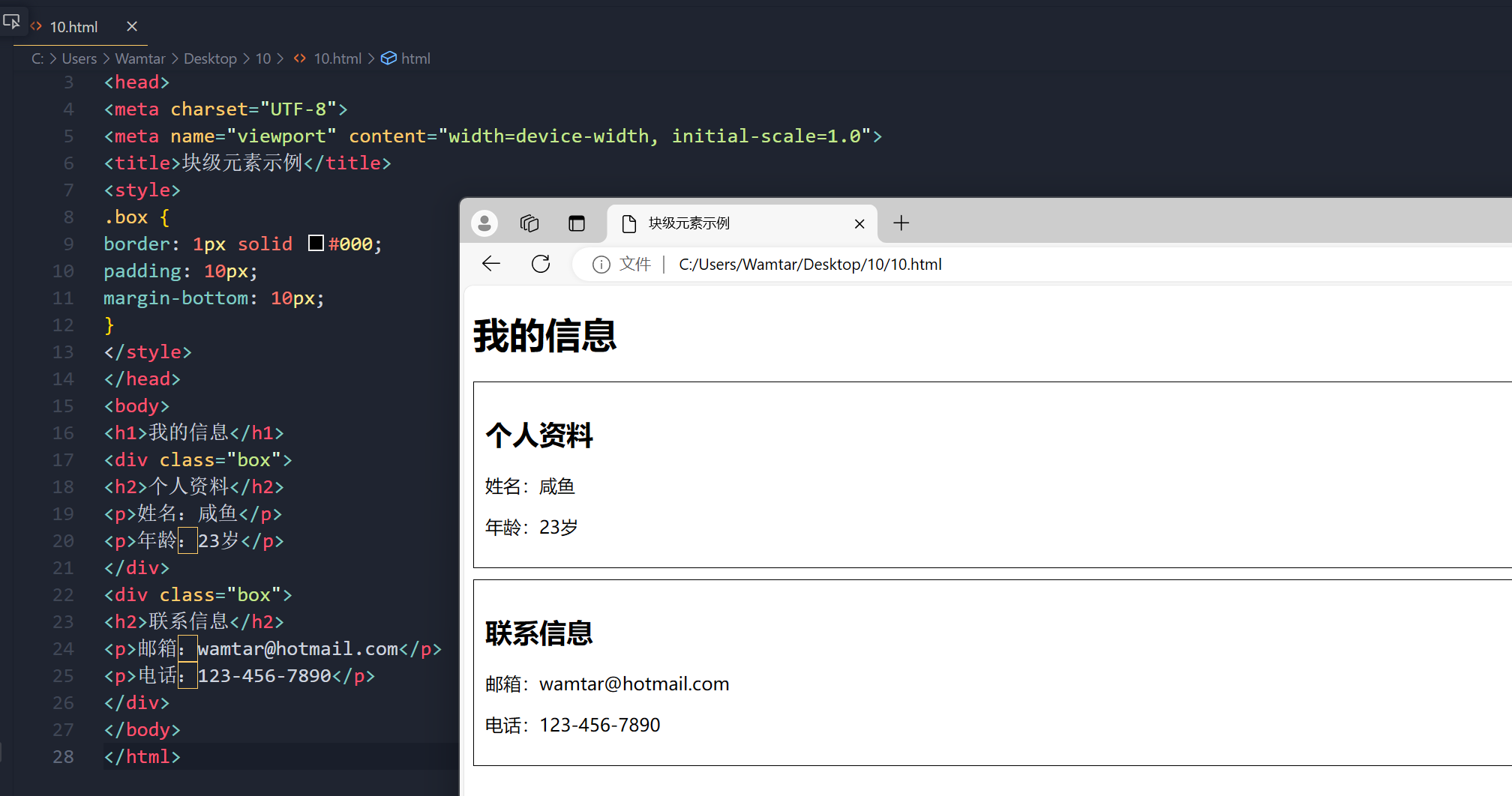
在这个示例中,我们使用多个 <div> 元素来组织个人信息和联系信息。每个 <div> 包含了相应的标题和内容,形成一个块状的视觉效果。
2. 内联元素 (<span>)
<span> 元素是一种内联元素,可以作为文本的容器。<span> 元素本身并没有特定的语义。结合 CSS 使用时,<span> 元素可以用于为特定文本应用样式属性。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联元素示例</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我的博客</h1>
<p>这是一段 <span class="highlight">突出显示</span> 的文本。</p>
<p>使用 <span class="highlight">内联元素</span> 可以方便地为文本添加样式。</p>
</body>
</html>在这个示例中,我们使用 <span> 元素为文本添加了背景色,突出显示了某些部分。
三、HTML 布局
1. 使用 <div> 布局
使用多个 <div> 标签可以创建复杂的布局并使用 CSS 控制其样式。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div 布局示例</title>
<style>
body {
display: flex;
flex-direction: column;
}
.header, .footer {
background-color: #f2f2f2;
padding: 10px;
}
.main {
display: flex;
flex: 1;
}
.sidebar {
width: 200px;
background-color: #e7e7e7;
padding: 10px;
}
.content {
flex: 1;
padding: 10px;
}
</style>
</head>
<body>
<div class="header">
<h1>一条晒干的咸鱼的博客</h1>
</div>
<div class="main">
<div class="sidebar">
<h2>侧边栏</h2>
<ul>
<li>链接1</li>
<li>链接2</li>
<li>链接3</li>
</ul>
</div>
<div class="content">
<h2>文章标题</h2>
<p>这里是文章内容...</p>
</div>
</div>
<div class="footer">
<p>版权所有 © 2024</p>
</div>
</body>
</html>
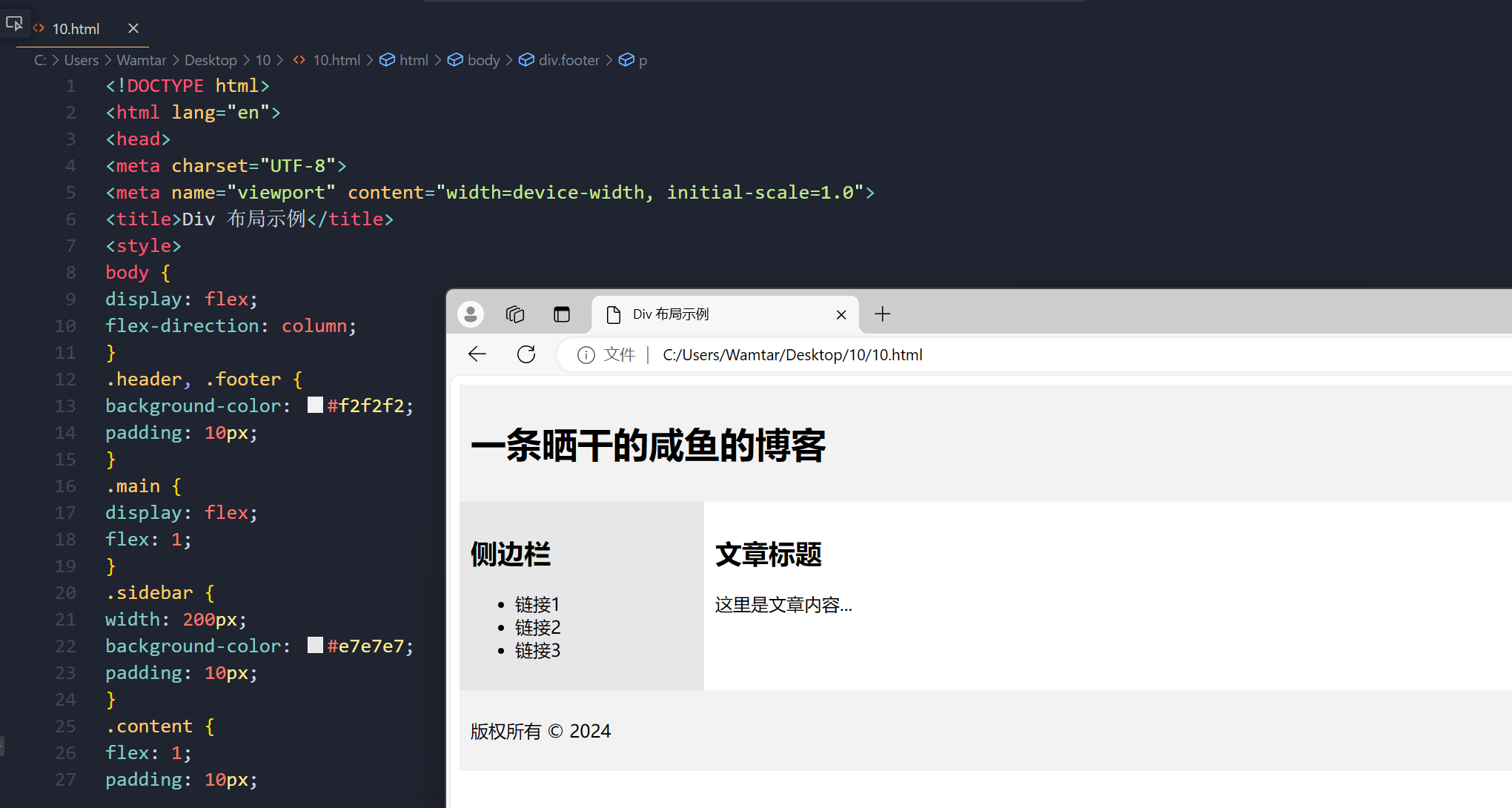
在这个示例中,我们使用 <div> 元素创建了一个简单的博客布局,包括头部、侧边栏、主内容区域和底部。我们利用 CSS Flexbox 属性来确保布局的响应性。
2. 使用表格布局 (<table>)
虽然现代网页通常不推荐使用表格布局,但了解如何使用 <table> 标签在某些情况下仍然非常重要。表格用于组织和展示数据。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格布局示例</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #000;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>学生成绩表</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td>李四</td>
<td>英语</td>
<td>85</td>
</tr>
<tr>
<td>王五</td>
<td>科学</td>
<td>90</td>
</tr>
</tbody>
</table>
</body>
</html>
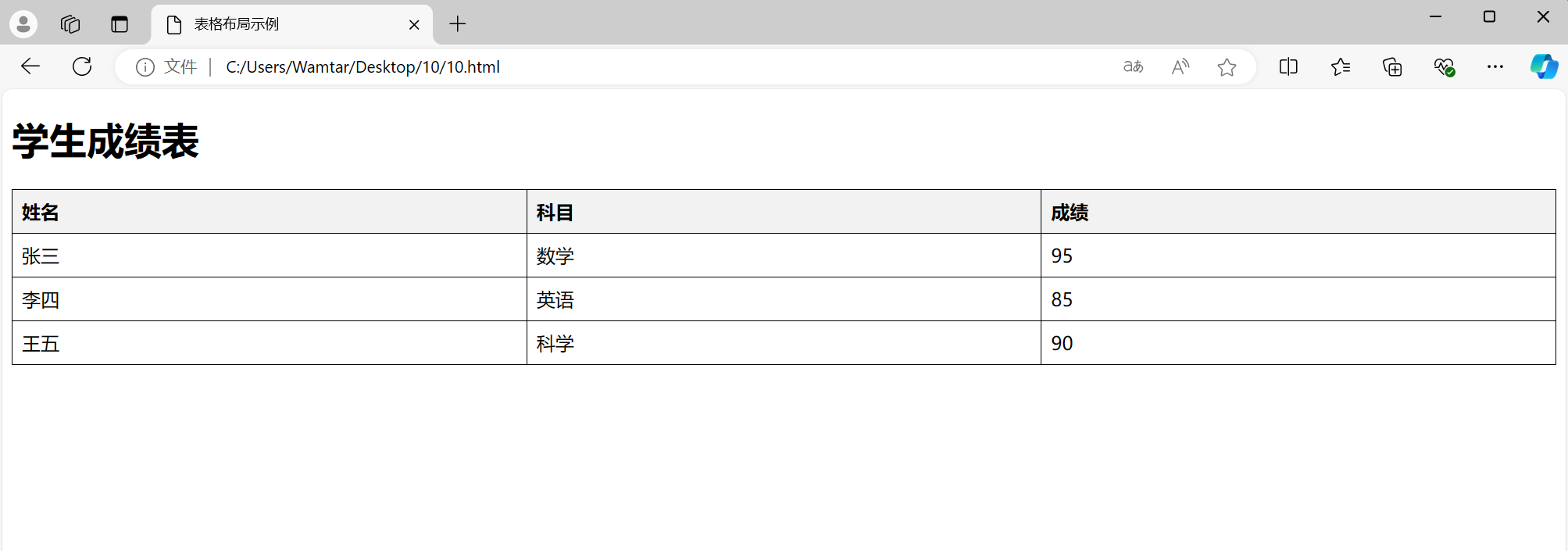
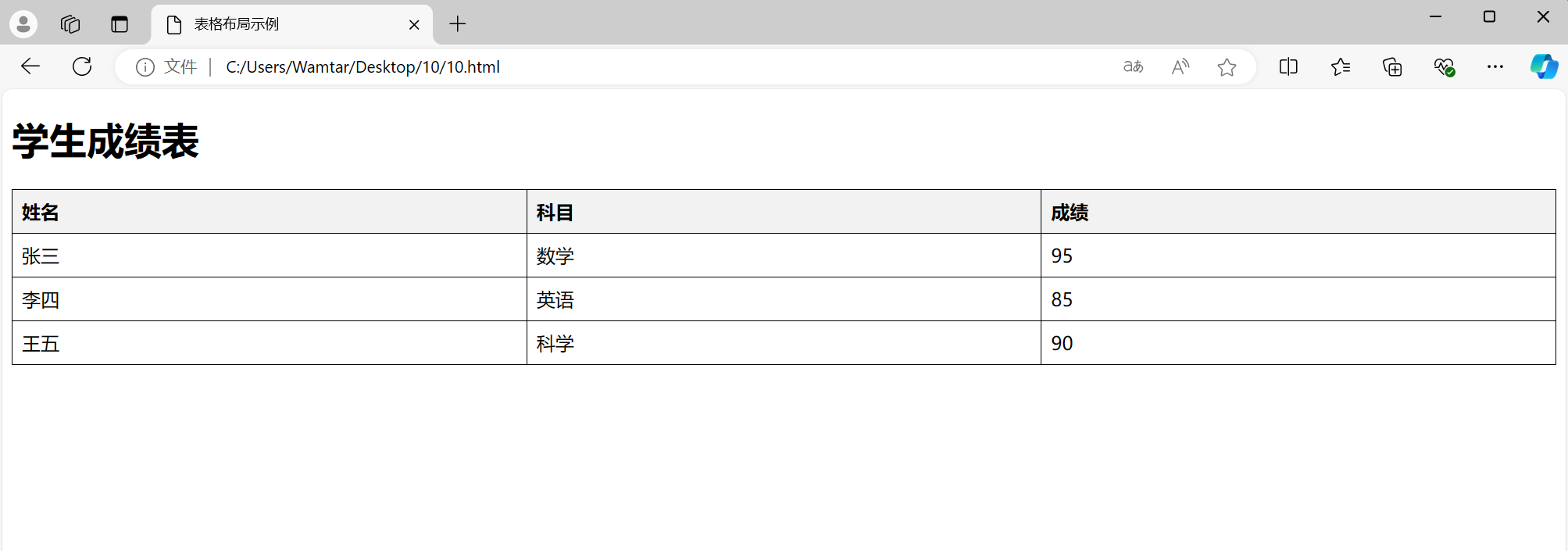
在这个示例中,我们使用多个 <tr>, <th>, 及 <td> 元素创建了一个学生成绩表,清晰地展示了每个学生的名字、科目和成绩。表格的样式也通过 CSS 进行了一定的优化,使其看起来更整洁。
说明:
当涉及到 <div> 和 <span> 的差异时,以下几点需要明确:
块级元素 vs. 行内元素:
-
<div> 是一种块级元素,它会独占一整行,同时可以设置宽度、高度和边距等样式属性。它非常适合用于构建页面的大型结构,比如主体区域、容器和布局等。 -
<span> 是一种行内元素,它不会独占一行,其宽度由内容决定。它适合用于对文本或其他行内元素进行样式化、标记或包裹。
默认样式和布局:
-
<div> 元素的默认样式是块级显示,会以块的形式占用可用的空间。 -
<span> 元素的默认样式是行内显示,它不会独占整行,仅占据其内容的宽度。
嵌套关系:
-
<div> 可以包含其他的块级元素和行内元素,包括其他的 <div> 和 <span> 元素。 -
<span> 通常用于包裹文本或其他行内元素,例如设置特定文本的样式。
总之,<div> 用于构建页面的结构和布局,而 <span> 则用于为文本或行内元素进行样式化或包裹。它们在页面设计和样式设置中各自有着不同的用途和功能。
如有表述错误及欠缺之处敬请批评指正。
相关文章:

HTML 列表和容器元素——WEB开发系列10
HTML 提供了多种方式来组织和展示内容,其中包括无序列表、有序列表、分区元素 <div> 和内联元素 <span>、以及如何使用 <div> 进行布局和表格布局。 一、HTML 列表 1. 无序列表 (<ul>) 无序列表用于展…...

Java数组的高级使用技巧与性能优化
Java数组的高级使用技巧与性能优化 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! Java数组是程序设计中的基础数据结构,提供了一种存储固定大小的同类型元素的方式。本文将介绍Jav…...

python spyne报No module named ‘http.cookies‘的解决
python spyne报No module named ‘http.cookies’ python实现webservice服务端时,会使用spyne这个库,安装后,运行会提示No module named ‘http.cookies’。 尝试过不行的方法 pip install http.cookiespip install http.cookiejar 可行的…...

vmware虚拟机玩GPU显卡直通
安装好exsi以后,找到管理----硬件-----PCI设备,勾选想要直通的显卡,然后点击“切换直通” 切换以后可以看到列表中的直通列显示为活动就对了。 然后编辑虚拟机设置,CPU关闭硬件虚拟化(向客户机操作系统公开硬件辅助的…...

Linux下Oracle 11g升级19c实录
1.组件信息 source /home/oracle/.bash_profile11g && sqlplus "/ as sysdba"<<EOF set line 200 col COMP_NAME for a40 select comp_name,VERSION,STATUS from dba_registry; exit; EOF COMP_NAME VERSION …...

haproxy实验-2
haproxy中的算法 静态算法:按照事先定义好的规则轮询公平调度,不关心后端服务器的当前负载、连接数和响应速度 等,且无法实时修改权重(只能为0和1,不支持其它值),只能靠重启HAProxy生效。 static-rr:基于权重的轮询…...

動態PPTP代理IP是什麼?
PPTP即Point-to-Point Tunneling Protocol,點對點隧道協議,是一種常用的VPN協議,主要用於創建虛擬專用網路。通過將用戶的網路流量加密並通過一個中間伺服器傳輸,實現了對用戶IP地址的隱藏和數據的保護。而動態PPTP代理IP則是在傳…...

《全面解析 Nginx:从下载安装到高级应用与问题解决》
Nginx 一、Nginx 简介 什么是 Nginx 以及其功能 Nginx 是一款高性能的 HTTP 和反向代理的 Web 服务器,在处理高并发方面表现卓越,具备强大的能力来承受高负载,有相关报告指出其能够支持高达 50,000 个并发连接数。其显著特点为占用内存少、…...

python获取视频时长
今天有个需求,需要获取视频时长: 方法一:使用moviepy库打开视频文件并获取视频剪辑对象,然后通过剪辑对象获得视频时长。方法二:使用cv2库通过打开视频文件并获取帧率和总帧数两个属性,计算视频时长。 请…...

php-xlswriter实现数据导出excel单元格合并,内容从指定行开始写
最终效果图: 代码: public function export_data() {$list $this->get_list_organ();$content [];$content[] []; // 第2行不设置内容,设置为空foreach ($list as $key > $value) {$content[] [$value[organ_name], $value[clas…...

注意力模型QKV矩阵与位置向量计算
注意力模型QKV矩阵计算 在注意力机制中,Query (Q)、Key (K) 和 Value (V) 矩阵是通过对输入向量进行线性变换得到的,而这些矩阵的初始化与更新与神经网络的权重类似。 1. Q, K, V矩阵的初始化 线性变换:在注意力机制中,输入序列…...

glm4-9B-chat,使用提示工程激活模型最大潜力
文章目录 安全与免责申明简介GLM4-9B直接问答提示工程 激活能力 安全与免责申明 本文旨在研究大模型的安全,交流大模型目前安全方面的一些不足。 所有的实验与讨论的目的均是在进行科学研究的实验的需要。 简介 本文使用Ollama和LangChain,通过提示词…...

[Linux]在Ubuntu中如何正确安装python
一、在Ubuntu中python常见的安装方式 在Ubuntu中我们常用的python安装方式有使用包管理工具安装或者使用源码安装,下面我们来讲解一下这两种安装方式的优缺点。首先是使用包管理工具安装,我们可以直接使用“apt install python3.9”来安装一个我们想要的…...

[Vue3 + TS + Vite]文件选择器-组件
文件选择器组件代码 <script setup lang"ts"> import { ref, onMounted, defineProps, defineEmits, computed, toRaw } from vue;// 定义props interface Props {buttonTextUnactive?: string;buttonTextActive?: string;onFatherClick?: boolean; }// 定…...

Chrome书签搜索插件
效果展示 这是一个chroma插件,可以按住 ctrl/command B 进行搜索您的书签,并且点击打开您的书签。支持上下切换回车打开新页面。 扩展下载地址 bookmark-search 欢迎有任何问题给我提 issues...
(附python代码实现))
MATLAB算法实战应用案例精讲-【人工智能】联邦学习(二)(附python代码实现)
目录 前言 几个高频面试题目 面向隐私保护的机器学习(PPML)和安全机器学习(Secure ML)的区别: 联邦学习、安全计算是什么关系? 联邦学习有哪些类型?如何区分横向联邦学习和纵向联邦学习? 什么是IID?什么是Non-iid? 联邦学习训练后的模型是一个公共的模型,而…...
应用)
在 C++ 中实现一个简单的图形用户界面(GUI)应用
在 C 中实现一个简单的图形用户界面(GUI)应用 图形用户界面(GUI)应用程序是现代软件开发中不可或缺的一部分。它们为用户提供了直观的交互方式,使得操作更加简单和高效。本文将介绍如何在 C 中实现一个简单的 GUI 应用…...

如何编写一个CMakeLists.txt文件(由简到难,较详细)
在Linux系统下,经常使用CMakeLists.txt文件来链接、编译C工程,大部分人clone的代码里都是有CMakeLists.txt文件的,只需要cmake .. 和make就完事了,但在工作中,你必须要有从无到有编写CMakeLists.txt文件的能力。 一、…...

数据结构----链表
一丶概念 链表又称单链表、链式存储结构,用于存储逻辑关系为“一对一”的数据。 和顺序表不同同,使用链表存储数据,不强制要求数据在内存中集中存储,各个元素可以分散存储在内存中。 二丶特点 特点:内存不连续…...

【Qt】内置对话框
一.Qt内置对话框 Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt标准对话框全部继承于QDialog类。常⽤标准对话框如下: 二.内置对话框分类 1.消息对话框 QMessageBox 1.1 概念 消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

第6章:Neo4j数据导入与导出
在实际应用中,数据的导入与导出是使用Neo4j的重要环节。无论是初始数据加载、系统迁移还是数据备份,都需要高效可靠的数据传输机制。本章将详细介绍Neo4j中的各种数据导入与导出方法,帮助读者掌握不同场景下的最佳实践。 6.1 数据导入策略 …...

timestamp时间戳转换工具
作为一名程序员,一款高效的 在线转换工具 (在线时间戳转换 计算器 字节单位转换 json格式化)必不可少!https://jsons.top 排查问题时非常痛的点: 经常在秒级、毫秒级、字符串格式的时间单位来回转换,于是决定手撸一个…...
