2024-08-16升级记录:使用Android RecyclerView控件显示列表型信息
在页面上使用RecyclerView实现一个列表型信息展示:

步骤如下:
一、在页面布局中添加RecyclerView控件
<TextViewandroid:id="@+id/txt_gnss_info"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="卫星信息"android:textColor="#0a0a0a" /><android.support.v7.widget.RecyclerViewandroid:id="@+id/rv_gnss_country"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="20dp"/>二、添加单行显示的item布局文件
layout_gnss_counrty_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:orientation="horizontal"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/iv_item_flag"android:layout_width="24dp"android:layout_height="24dp"android:layout_gravity="center_vertical"android:layout_marginLeft="16dp"android:src="@drawable/flag_beidou_3"android:layout_centerVertical="true"/><TextViewandroid:id="@+id/tv_item_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="GNSS国家名称"android:layout_centerVertical="true"android:textColor="@color/layer_name"android:layout_marginLeft="8dp"android:layout_gravity="center_vertical"/></LinearLayout>
三、逻辑实现代码
实体类:
public class GnssCountryInfo {public int FlagId;public String TextContext;public GnssCountryInfo(int _id,String _str){FlagId = _id;TextContext = _str;}
}Adapter类和ViewHolder类:
public class GnssCountryAdapter extends RecyclerView.Adapter<GnssCountryAdapter.GnssCountryViewHoder> {private Context context;private List<GnssCountryInfo> dataList;public GnssCountryAdapter(Context _context, List<GnssCountryInfo> _data){this.dataList = _data;this.context = _context;}@NonNull@Overridepublic GnssCountryViewHoder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = View.inflate(context, R.layout.layout_gnss_counrty_item, null);GnssCountryViewHoder gnssCountryViewHoder = new GnssCountryViewHoder(view);return gnssCountryViewHoder;}@Overridepublic void onBindViewHolder(@NonNull GnssCountryViewHoder holder, int position) {GnssCountryInfo itemData = dataList.get(position);holder.mCountryFlag.setImageResource(itemData.FlagId);holder.mTitleContent.setText(itemData.TextContext);}@Overridepublic int getItemCount() {return dataList.size();}class GnssCountryViewHoder extends RecyclerView.ViewHolder {ImageView mCountryFlag;TextView mTitleContent;public GnssCountryViewHoder(@NonNull View itemView) {super(itemView);mCountryFlag = itemView.findViewById(R.id.iv_item_flag);mTitleContent = itemView.findViewById(R.id.tv_item_name);}}}调用:
GnssCountryAdapter adapter = new GnssCountryAdapter(this,dataList);mRecyclerView.setAdapter(adapter);LinearLayoutManager layoutManager = new LinearLayoutManager(this);mRecyclerView.setLayoutManager(layoutManager);注意:
一定要设置:
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(layoutManager);
否则会出错。
参考链接:
Android RecyclerView最全使用详解-CSDN博客
RecyclerView相关学习资料:
Android开发,使用RecyclerView实现商品列表_安卓recyclerview设备列表-CSDN博客
Android RecyclerView控件_recycleview版本-CSDN博客
RecyclerView之下拉刷新、下拉加载的实现_androidx.recyclerview.widget.recyclerview下拉刷新 底部加载-CSDN博客
相关文章:

2024-08-16升级记录:使用Android RecyclerView控件显示列表型信息
在页面上使用RecyclerView实现一个列表型信息展示: 步骤如下: 一、在页面布局中添加RecyclerView控件 <TextViewandroid:id"id/txt_gnss_info"android:layout_width"match_parent"android:layout_height"wrap_content"…...
 基础实例)
通义千问 ( 一 ) 基础实例
1.相关概念 1.1.模型与平台 1.1.1.通义千问 通义千问 : 是阿里云研发的大语言模型;用于理解和分析用户输入的自然语言,在不同领域和任务为用户提供服务和帮助。 具体应用场景如下: 文字创作:撰写故事、公文、邮件、剧本和诗歌…...

docker 修改数据目录
1.停止 Docker 服务 sudo systemctl stop docker sudo systemctl stop docker.socket2.复制数据目录 sudo cp -rp /var/lib/docker /data/ 或 # sudo rsync -aP /var/lib/docker/ /data/docker/3.修改 Docker 配置 编辑 Docker 的配置文件,设置新的数据目录&#…...

r4s软路由写入iStoreOS镜像
需要用到的工具: 1、r4s软路由 2、32G及以上的TF卡 3、TF卡读卡器 4、镜像写入软件(推荐Etcher,下载地址:https://github.com/balena-io/etcher/releases/download/v1.19.21/balenaEtcher-1.19.21.Setup.exe) 5、…...

[C++][opencv]基于opencv实现photoshop算法灰度化图像
测试环境】 vs2019 opencv4.8.0 【效果演示】 【核心实现代码】 BlackWhite.hpp #ifndef OPENCV2_PS_BLACKWHITE_HPP_ #define OPENCV2_PS_BLACKWHITE_HPP_#include "opencv2/core.hpp"namespace cv {class BlackWhite { public:float red; //红色的灰度系…...

Emacs23.x版本之重要特性及用法实例(一百五十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列…...

机器学习 第11章-特征选择与稀疏学习
机器学习 第11章-特征选择与稀疏学习 11.1 子集搜索与评价 我们将属性称为“特征”(feature),对当前学习任务有用的属性称为“相关特征”(relevant feature)、没什么用的属性称为“无关特征”(irrelevant feature)。从给定的特征集合中选择出相关特征子集的过程&a…...

Grok 2携AI图片生成重生
埃隆马斯克(Elon Musk)的人工智能初创公司xAI推出其最新的AI助手Grok 2的测试版,添加了类似于OpenAI的DALL-E和Google的Gemini的图像生成工具,但对可以生成的图像类型的限制显然较少。<这是其中的一个“亮点”,一些…...

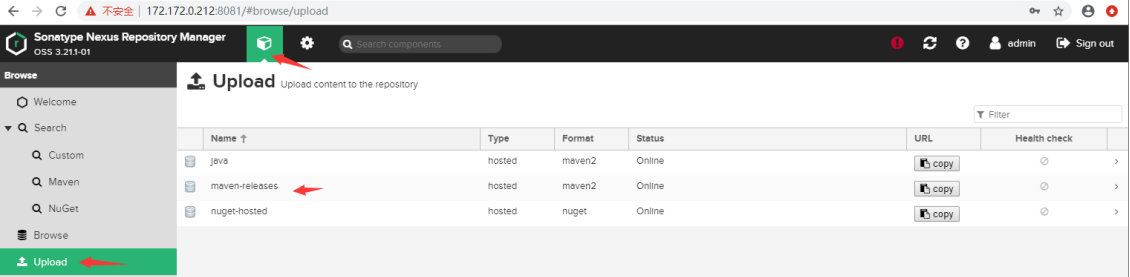
使用Nexus搭建Maven私服仓库
一、私服仓库简介 在Java的世界中,我们通常使用Maven的依赖体系来管理构件(artifact,又称为二方库或三方库)的依赖,Maven仓库用于存储这些构件。一般的远程仓库(比如Maven Central)只提供下载功…...

云计算day27
任务背景 公司的服务器越来越多, 维护⼀些简单的事情都会变得很繁琐。⽤ shell脚本来管理少量服务器效率还⾏, 服务器多了之后, shell脚本⽆ 法实现⾼效率运维。这种情况下,我们需要引⼊⾃动化运维⼯具, 对 多台服务器实现⾼效运维。 任务要求任务要求 通过管…...

关于HTTP HEAD介绍
一、HTTP HEAD介绍 HTTP HEAD 是一种 HTTP 请求方法,它用于请求服务器返回指定资源的元信息(metadata),而不包括响应体的内容。这种请求方式常用于客户端预先评估资源的大小、最后修改日期或其他头信息,而无需实际下载…...

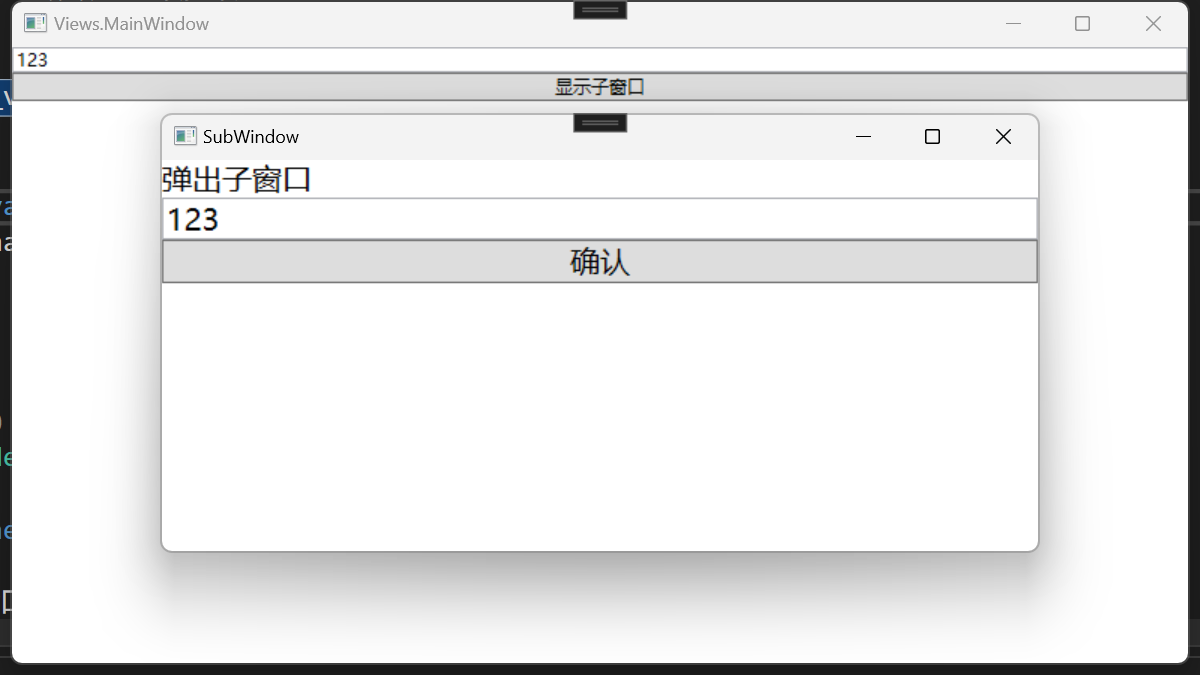
WPF Mvvm
了解MVVM 什么是MVVM:一种设计模式 设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人…...

pnpm【实用教程】2024最新版
pnpm 简介 pnpm 全称 performant npm,即高性能的 npm,由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景,被誉为 最先进的包管理工具 安装 pnpm npm i -g pnpm使用 pn…...

C#的前沿技术有哪些?
C#作为.NET平台的核心语言,其前沿技术主要围绕.NET生态系统的扩展和更新展开。了解C#的前沿技术对于开发者来说至关重要,因为它们代表了该语言和平台的最新发展方向和趋势。目前,C#的前沿技术主要集中在以下几个方面: 1. NET 6: …...

Vue2移动端(H5项目)项目基于vant封装图片上传组件(支持批量上传、单个上传、回显、删除、预览、最大上传数等功能)---解决批量上传问题
一、最终效果 二、参数配置 1、代码示例: <t-uploadfileList"fileList":showFileList"showFileList"showFile"showFile":showFileUrl"showFileUrl"/>2、配置参数(TUpload Attributes)继承va…...

ELK整合实战,filebeat和logstash采集SpringBoot项目日志发送至ES
文章目录 ELK整合实战使用FileBeats将日志发送到Logstash配置Logstash接收FileBeat收集的数据并打印Logstash输出数据到Elasticsearch利用Logstash过滤器解析日志Grok插件Grok语法用法 输出到Elasticsearch指定索引 前文:FileBeats详解 前文:logstash详解…...

网络编程:OSI协议,TCP/IP协议,IP地址,UDP编程
目录 国际网络通信协议标准: 1.OSI协议: 2.TCP/IP协议模型: 应用层 : 传输层: 网络层: IPV4协议 IP地址 IP地址的划分: 公有地址 私有地址 MA…...

QtExa001自动包装流水线的框架设计vs2019QT
QtExa001自动包装流水线的框架设计 工程代码: https://download.csdn.net/download/txwtech/89636815https://download.csdn.net/download/txwtech/89636815 主界面: 设置:进行参数配置,保存ini文件 调试:tcp/ip&…...

SpringBoot拦截器的使用介绍
SpringBoot拦截器的使用介绍 本篇文章主要讲的是 SpringBoot 拦截器的使用介绍。 1、定义拦截器 拦截器:所谓拦截器,就是能够在进行某个操作之前拦截请求,如果请求符合条件就允许在往下执行。 定义拦截器的几种方式。 1.1 实现HandleInt…...

Spring Boot应用中的资源分离与高效打包实践
在电商网站项目中,前端资源通常包括HTML、CSS、JavaScript、图片、字体等静态文件,以及Thymeleaf或Freemarker等模板引擎渲染的页面。将这些资源从Spring Boot主应用中分离出来,不仅有利于前后端团队的并行开发,还能提高应用的加载…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
