vuex的原理和使用方法
简介
Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。
Vuex的构成
-
state:state 是 Vuex 的数据中心,也就是说state是用来存储数据的。
-
getters:state 对象读取方法。Vue Components 通过该方法读取全局 state 对象。
-
mutations:状态改变操作方法。 是 Vuex 修改 state 的唯一推荐方法,其他修改方式在严格模式下将会报错。 该方法只能进行同步操作, 且方法名只能全局唯一。 操作之中会有一些 hook 暴露出来, 以进行state 的监控等。
-
actions:操作行为处理模块。 负责处理 Vue Components 接收到的所有交互行为。 包含同步/异步操作, 支持多个同名方法, 按照注册的顺序依次触发。 向后台 API 请求的操作就在这个模块中进行, 包括触发其他 action 以及提交 mutation 的操作。 该模块提供了 Promise的封装, 以支持 action 的链式触发。
-
modules:将 Store 分割成模块,每个模块拥有自己的 State、Getters、Mutations Actions。

Vuex的使用
1、安装 Vuex:npm install vuex。
2、创建store示例
store对象
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;}},actions: {increment({ commit }) {commit('increment');}},getters: {count: state => state.count}
});在 Vue 根实例中注册store
import Vue from 'vue';
import App from './App.vue';
import store from './store';new Vue({store,render: h => h(App)
}).$mount('#app');在组件中使用 Store
export default {computed: {count() {return this.$store.state.count;}},methods: {increment() {this.$store.dispatch('increment');}}
};使用Vuex内容扩展
在真正开发中使用vuex时会有好多细节知识和注意事项,下面我们扩展一下,仅供参看
Vue 组件中获得 Vuex 状态(State)
方式一: this.$store.state获取
通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到
computed: {count () {return this.$store.state.count}
}方式二: mapState 辅助函数获取(推荐)
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性
<template><div>{{count}}</div>
</template>
<script>
import { mapState }from 'vuex
export default{computed:{...mapstate(['count'])}
}
</script>Getter的定义和获取方式
定义getters:
需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
【下面getters引用的state中的数据:list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]】
getters: {// getters函数的第一个参数是 state// 必须要有返回值filterList: state => state.list.filter(item => item > 5)
}
获取getters:
方式一: 通过属性访问
this.$store.getters.filterList
方式二:辅助函数 - mapGetters
<template><div>{{filterList}}</div> </template> <script> import { mapGetters }from 'vuex export default{computed:{...mapGetters(['filterList'])} } </script>
Vue组件中调用Vuex:mutations中的方法
- 直接通过 store 调用 $store.commit('模块名/xxx ', 额外参数)
- 通过 mapMutations 映射
1、默认根级别的映射 mapMutations([ ‘xxx’ ])
2、子模块的映射 mapMutations(‘模块名’, [‘xxx’]) - 需要开启命名空间
方式一:普通调用方式
- this.$store.commit('addCount') 此为不带参数的写法
- this.$store.commit('addCount', 10) 此为带参数写法
<template><div @click="addData">{{count}}</div>
</template>
<script>
export default{methods: {addData() {this.$store.commit('increment')}}
}
</script>方式二:辅助函数- mapMutations
mapMutations是将所有mutations里面的方法映射为实例methods里面的方法
<template><div @click="addData">{{count}}</div><div @click="increment">{{count}}</div>
</template>
<script>
export default{
import { mapMutations } from 'vuex'methods: {// 有别名的写法[对应第一行div]...mapMutations({addData:'increment'})// 同名的简写[对应第二行div]...mapMutations(['increment'])}
}
</script>Vue组件获取Vuex:actions中的方法
- 直接通过 store 调用 $store.dispatch('模块名/xxx ', 额外参数)
- 通过 mapActions 映射
1、默认根级别的映射 mapActions([ ‘xxx’ ])
2、子模块的映射 mapActions(‘模块名’, [‘xxx’]) - 需要开启命名空间
方式一:普通调用方式
this.$store.dispatch('increment')
this.$store.dispatch('increment',{num: 10})
<template><div @click="addData">{{count}}</div>
</template>
<script>
export default{methods: {addData() {this.$store.dispatch('increment')}}
}
</script>方式二:辅助函数 -mapActions
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中
<template><div @click="increment">{{count}}</div>
</template>
<script>
export default{
import { mapActions } from 'vuex'methods: {...mapActions (['increment'])}
}
</script>
相关文章:

vuex的原理和使用方法
简介 Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。 Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…...

(javaweb)SpringBootWeb案例(毕业设计)案例--文件上传
1.简介 前端程序和服务端程序 对于前端 html文件放在static目录下 location---文件提交的位置 右键--copy value -------------c盘目录下 2.本地上传--文件存储 1. 2. 使用uuid:保证文件名是唯一的 此时 并没有文件的拓展名--所以需要---写后缀 用字符串截取 此时图…...

数据库之存储过程和函数
目录 一、存储过程和函数概述 二、创建并调用存储过程和函数 1.创建存储过程 2.创建存储函数 3.调用存储过程和函数 三、关于存储过程和函数的表达式 1.变量 1.变量的分类 2.在存储过程和函数中应用变量 2.定义条件和处理程序 1.定义条件 2.定义处理程序 3.游标的…...

《SPSS零基础入门教程》学习笔记——02.数据管理
文章目录 2.1 连续变量的离散化2.2 自动重编码、编秩与数值计数2.3 几个常用过程2.4 多个数据文件的操作2.5 数据字典2.6 数据核查(1)数据验证模块(2)数据检验 2.7 数据准备 计算新变量(转换 -> 计算变量࿰…...

嵌入式软件的一些常用调试测试方法
嵌入式软件的仿真调试测试是确保软件质量和功能正确性的关键步骤。以下是几种常见的仿真调试测试方式: 1.集成开发环境(IDE)调试: 使用IDE(如IAR EWARM、Keil MDK、Eclipse等)内置的调试器进行断点设置、单…...
)
Android T about screen rotation(二)
需求:客户因为模具问题,屏幕方向需要动态的变动.(方向: 0 , 90 , 180 ,270) 拆分:设备开机过程中图像显示可分为三个阶段,boot logo(1)->kernel logo(2),这一段的处理需要驱动层,所以暂时忽略. 开机动画 Bootanimation(3)阶段 和 Home Launcher应用显示(4)阶段是需要修改的…...

qt反射之类反射、方法反射、字段反射
话不多说,直接上代码: main.cpp: #include < QCoreApplication > #include “fstudent.h” #include “manage.h” int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); //注册类型 qRegisterMetaType(“FStudent”); Manage m…...

服务器数据恢复—raid5阵列离线硬盘强制上线失败如何恢复数据?
服务器数据恢复环境: 某品牌2850服务器上有一组由6块SCSI硬盘组建的raid5磁盘阵列,上层操作系统为Redhat linuxext3文件系统。 服务器故障&初检: 服务器在运行过程中突然瘫痪,管理员对服务器中的raid进行检查后发现有两块硬盘…...

FastAPI+Vue3零基础开发ERP系统项目实战课 20240815上课笔记 列表和字典相关方法的学习和练习
昨日回顾 1、大小写转换2、去除空格3、判断是否为数字4、前缀后缀 昨日练习题进度 练习:判断验证码是否正确 1、生成一个由四个字符组成的验证码字符串,要求有大写有小写,要求左右两边有空格2、打印到控制台3、让用户输入这个验证码&…...

基于微信小程序的诗词智能学习系统的设计与实现(全网独一无二,24年最新定做)
文章目录 前言: 博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为…...

httplib库:用C++11搭建轻量级HTTP服务器
目录 引言 一. httplib库概述 二. httplib核心组件 2.1 数据结构 2.2 类和函数 2.3 服务器搭建 编辑 结语 引言 在现代软件开发中,HTTP服务是网络应用的基础。对于需要快速搭建HTTP服务器或客户端的场景,使用成熟的第三方库可以极大提高开发效…...

基于嵌入式C++、SQLite、MQTT、Modbus和Web技术的工业物联网网关:从边缘计算到云端集成的全栈解决方案设计与实现
一、项目概述 1.1 项目目标与用途 随着工业4.0时代的到来,传统工业设备与现代信息技术的结合越来越紧密。物联网工业网关作为连接工业设备与云端平台的桥梁,在工业自动化、设备监控、远程运维等方面发挥着至关重要的作用。本项目旨在设计并实现一个能够…...

Chapter 38 设计模式
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能! 文章目录 前言一、单例模式二、工厂模式 前言 在软件开发中,设计模式提供了一种可重用的解决方案,以应对在特定环境中反复出现的问题。这些模式是基于经验总结…...

Redis5主备安装-Redis
本次Redis有两台服务器及3个独立IP:主服务器的ip地址是192.168.31.190,从服务器的IP地址是192.168.31.191,vipIP地址是192.168.31.216 主备方案承载Redis最大的好处是无需考虑Redis崩后无法访问。 前提是需要优先安装keepalived,…...

C++票据查验、票据ocr、文字识别
现在,80、90后的人们逐渐过渡为职场上的主力人员,在工作中当然也会碰到各种各样的问题。比如,当你的老板给你一个艰难的任务时,肯定是不能直接拒绝的。那么我们该怎么做呢?翔云建议您先认真考虑老板说的任务的难度&…...

pytest.ini介绍
1.pytest.ini是什么 ? pytest.ini文件是pytest的主配置文件;pytest.ini文件的位置一般放在项目的根目录下,不能随便放,也不能更改名字。在pytest.ini文件中都是存放的一些配置选项 ,这些选项都可以通过pytest -h查看到…...

Vue项目打包成桌面应用
Vue项目打包成桌面应用 一、使用 NW.js 打包 NW.js基于Chromium和Node.js。它允许您直接从浏览器调用Node.js代码和模块,并在应用程序中使用Web技术。此外,您可以轻松地将web应用程序打包为本机应用程序。 NW官网...

DEFAULT_JOURNAL_IOPRIO
/* * 这些是 CFQ(完全公平排队)实现的 I/O 优先级组。 RT 是实时类,它总是能获得优质服务。 BE 是尽力而为的调度类,是任何进程的默认类别。 IDLE 是空闲调度类,只有在没有其他人使用磁盘时才会被服务。 */ /* *…...

【阿卡迈防护分析】Vueling航空Akamai破盾实战
文章目录 1. 写在前面2. 风控分析3. 破盾实战 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python…...

使用AWS Lambda轻松开启Amazon Rekognition之旅
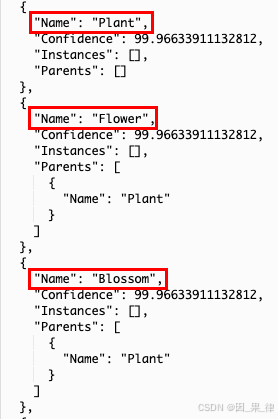
这是本系列文章的第一篇,旨在通过动手实践,帮助大家学习亚马逊云科技的生成式AI相关技能。通过这些文章,大家将掌握如何利用亚马逊云科技的各类服务来应用AI技术。 那么让我们开始今天的内容吧! 介绍 什么是Amazon Rekognition&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
