Vue3 pinia持久化存储(组合式Api案例演示)
pinia-plugin-persist( pinia持久化插件)
本文采用的是 组合式Api的方式来做Pinia的持久化存储演示
如果对pinia的持久化还是不是很了解的👨🎓|👩🎓,可以看一下笔者的上一篇文章,或者去官网查看一下!!!!!!👇👇👇🔗
点击我,跳转至组合式Api声明仓库🌹🌹
文章目录
- pinia-plugin-persist( pinia持久化插件)
- 持久化存储:
- 一、为什么要进行数据持久化存储
- 二、pinia-plugin-persist使用步骤如下
- 1.引入库
- 代码如下:
- 安装结果如下图所示:
- 2.在Pinia上注册pinia-plugin-persist插件
- 代码如下
- 如下图所示(操作解释)
- 3.声明测试store(组合式Api)
- 组合式声明Store文章(不会组合式Api的同学点👇🔗)
- 代码如下:
- 如下图所示(代码解释):
- 4.测试pinia数据持久化
- 代码如下
- 1.Vue3的Templa模版代码
- 2.Vue3的script内代码
- 测试结果如下图所示:
- 三、关于pinia-plugin-persist插件的功能拓展
- 设置存储的key值
- 修改存储形式
- 选择性存储对应字段(自定义状态的存储方式)
- 总结
持久化存储:
使用过Vuex的同学大概率都对
Vuex 的数据持久化存储有一定的了解。
数据持久化存储:顾名思义是对数据进行永久存储,防止页面刷新导致数据发生丢失!!!
一、为什么要进行数据持久化存储
前面已经讲过了:主要是为了防止页面刷新,导致已经有的数据出现丢失的情况。
不使用仓库也可以对数据进行持久化存储。例如:可以使用
sessionStroage或localStroage去进行数据的持久化存储。
pinia-plugin-persist插件的本质也是通过 浏览器的本地存储来实现的!
二、pinia-plugin-persist使用步骤如下
1.引入库
代码如下:
//在控制台执行如下代码:npm i pinia-plugin-persist
安装结果如下图所示:
按照常理都能正常安装成功。如果没安装成功尽量去尝试切换npm源来解决问题。

2.在Pinia上注册pinia-plugin-persist插件
代码如下
import { createApp } from 'vue'import {createPinia} from 'pinia'
//1.引入piniaPersist持久化插件
import piniaPersist from 'pinia-plugin-persist'
import App from './App.vue'const pinia =createPinia()
//2.在Pinia中注册 piniaPersist
pinia.use(piniaPersist)const app =createApp(App)
app.use(pinia)
app.mount('#app')如下图所示(操作解释)

3.声明测试store(组合式Api)
组合式声明Store文章(不会组合式Api的同学点👇🔗)
Pinia仓库声明方式
代码如下:
import { defineStore } from "pinia";
import { ref, computed } from "vue";export const sessionStore = defineStore("sessionStore",() => {//1。定义仓库:状态const sessionCountTest = ref(0);//2。定义仓库:计算属性const testComputed = computed(() => `计算属性:$$$$$----${sessionCountTest.value}----$$$$$`);//3。定义仓库:修改状态的methodsconst addSessionCountTest = () => {sessionCountTest.value++;};const subSessionCountTest = () => {sessionCountTest.value--;};// 4.导出状态return {sessionCountTest,testComputed,addSessionCountTest,subSessionCountTest,};},{persist: {enabled: true, //Store中数据持久化生效},}
);如下图所示(代码解释):

4.测试pinia数据持久化
代码如下
1.Vue3的Templa模版代码
<template><div class="pinia-persist"><div class="pinia-persist-left">sessionStore定义的状态sessionCountTest:<div class="left">{{ sessionStoreInstance.sessionCountTest }}</div></div><div class="pinia-persist-center">sessionStore定义的计算属性sessionCountTest:<div class="center">{{ sessionStoreInstance.testComputed }}</div></div><div class="pinia-persist-right">sessionStore定义的Methods:<button@click="() => {sessionStoreInstance.addSessionCountTest();}">sessionCountTest+1</button> <button@click="() => {sessionStoreInstance.subSessionCountTest();}">sessionCountTest-1</button></div></div>
</template>2.Vue3的script内代码
<script setup>
import { sessionStore } from "../../store/piniaPersistTest/index.js";
const sessionStoreInstance = sessionStore();
</script><style scoped>
.pinia-persist {display: flex;flex-direction: column;justify-content: center;align-items: flex-start;width: 100%;height: 230px;
}
.pinia-persist .center {margin-bottom: 20px;display: inline-block;background-color: antiquewhite;
}
.pinia-persist .left {margin-bottom: 20px;display: inline-block;background-color: rgb(213, 237, 190);
}
.pinia-persist .right {margin-top: 20px;display: inline-block;background-color: rgb(215, 239, 250);
}
</style>
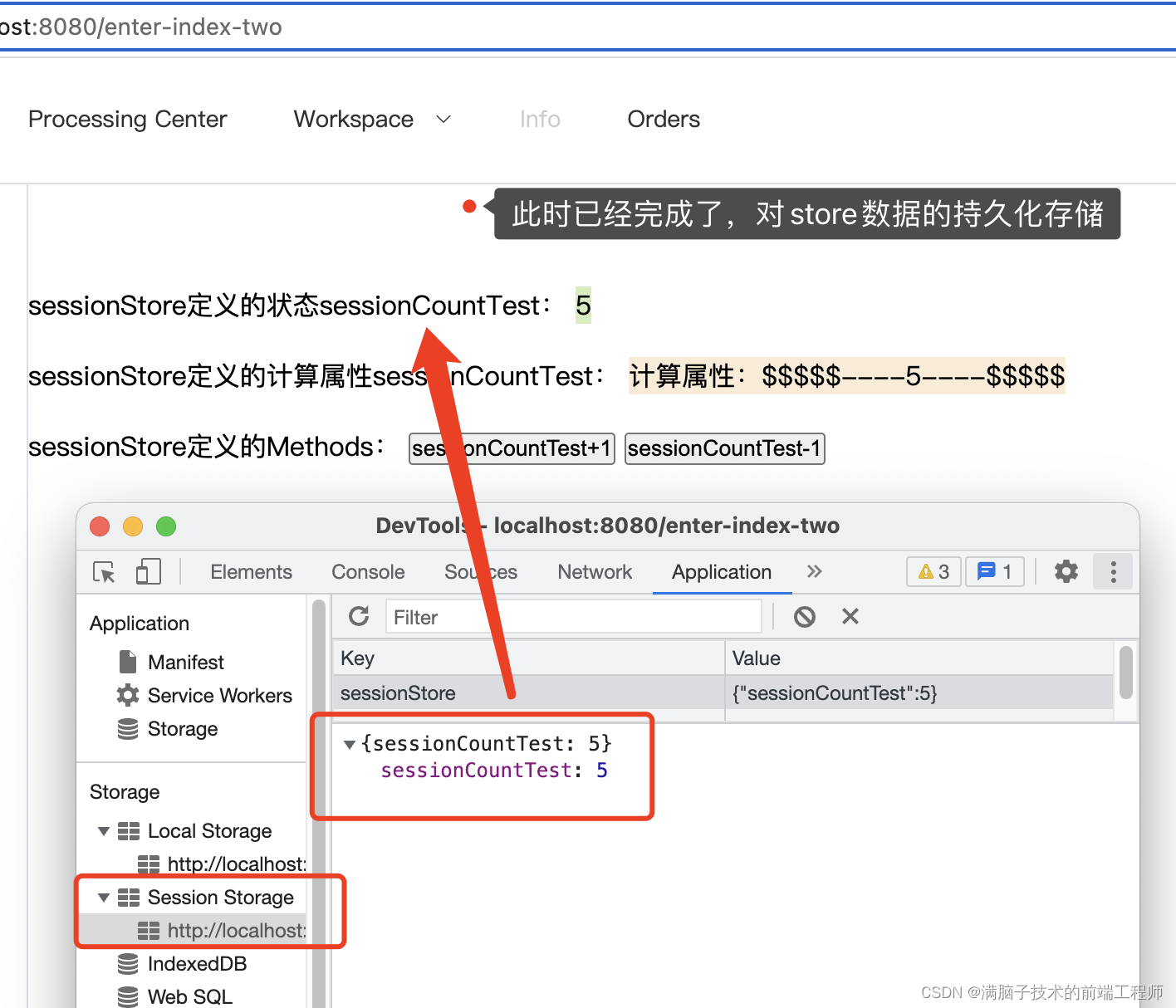
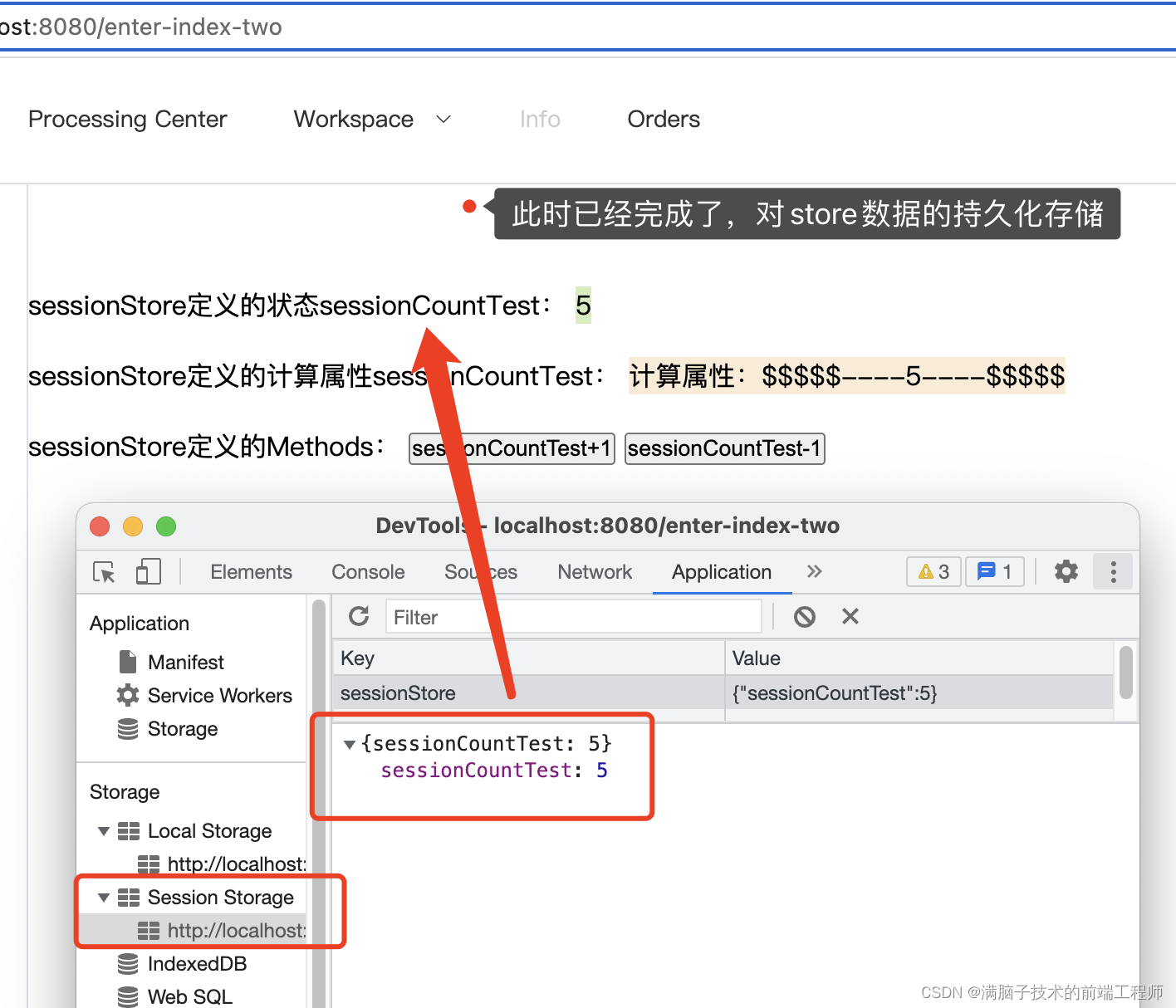
测试结果如下图所示:
1.正常渲染的结果如下图

2.修改后,并刷新页面的结果图

三、关于pinia-plugin-persist插件的功能拓展
设置存储的key值
persist: {enabled: true, strategies: [{key: 'user',//这个key就是在本地存储中的属性storage: localStorage,},],},修改存储形式
persist: {enabled: true, strategies: [{key: 'user',storage: localStorage, //可以选择对应的存储形式(localStorage或者sessionStroage)},],},
选择性存储对应字段(自定义状态的存储方式)
persist: {enabled: true, strategies: [{ storage: sessionStorage, paths: ['存储字段名1', '存储字段名2'] },{ storage: localStorage, paths: ['存储字段名3'] },], },总结
本文基本就结束了,基本没有什么特别大的难度,唯一比较不容易理解的地方可能在那个组合式Api声明仓库的部分
希望可以帮助到大家!!💪💪💪
相关文章:

Vue3 pinia持久化存储(组合式Api案例演示)
pinia-plugin-persist( pinia持久化插件) 本文采用的是 组合式Api的方式来做Pinia的持久化存储演示 如果对pinia的持久化还是不是很了解的👨🎓|👩🎓,可以看一下笔者的上一篇文章…...

8个你一看就觉得很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default {methods: {getParamsId() {return this.$route.params.id}} }在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。 正…...

vue3+ts 开发效率提升
1、vite pnpm项目初始化 pnpm: 比npm或yarn快10倍 pnpm与其他包管理器(如npm和Yarn)的不同之处在于它使用一种称为“硬链接”的独特安装方法。当你使用PNPM安装一个包时,它并不会将包的文件复制到每个项目的node_modules目录中&a…...

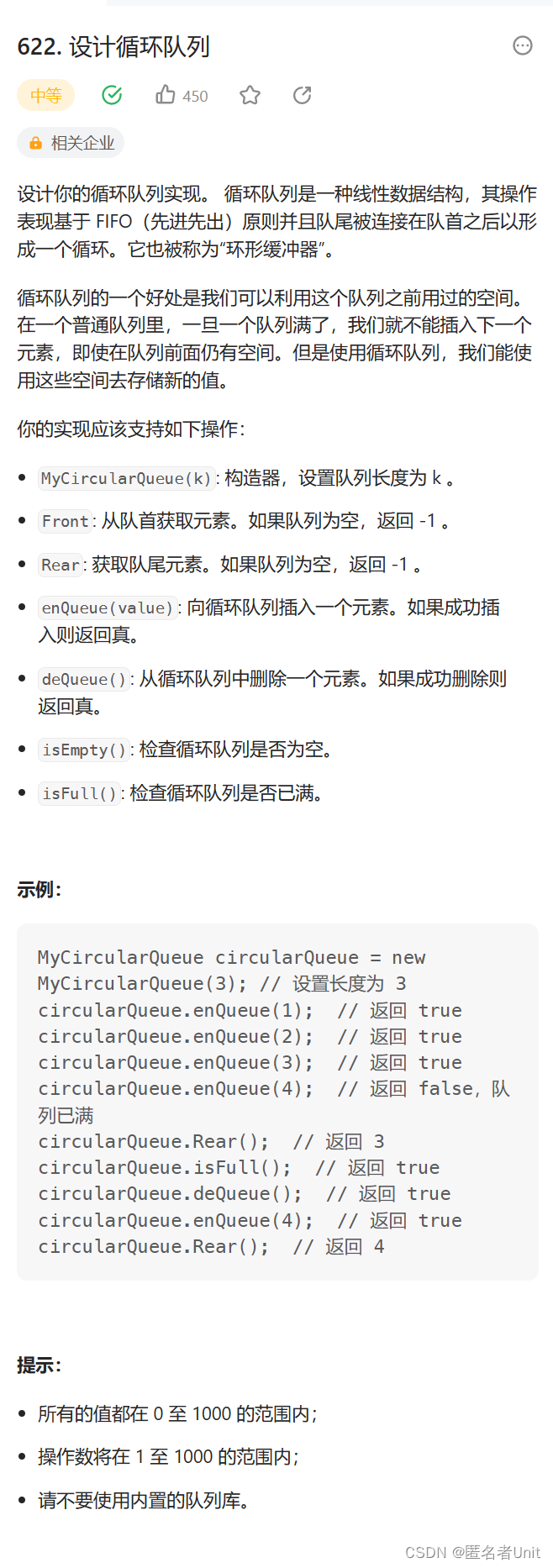
【数据结构与算法】队列和栈的相互实现以及循环队列
目录🌔一.用队列实现栈🌙1.题目描述🌙2.思路分析🌙3.代码实现⛈二.用栈实现队列☔1.题目描述☔2.思路分析☔3.代码实现🌈三.实现循环队列🌔一.用队列实现栈 🌙1.题目描述 我们先看一下题目链接…...

mysql连接不上问题解决
公司新搭内网测试环境,mysql远程登录问题解决 远程登录: 1 修改host, mysql> select user,host,plugin from user; ---------------------------------------------------- | user | host | plugin | ------------------------…...

利用nginx实现动静分离的负载均衡集群实战
前言 大家好,我是沐风晓月,今天我们利用nginx来作为负载,实现两台apache服务器的动静分离集群实战; 本文收录于沐风晓月的专栏《linux基本功-系统服务实战》,更多内容可以关注我的博客: https://blog.csd…...

与chatGPT神聊,引领你深入浅出系统调用
在操作系统的教学中,系统调用的作用不言而喻,但是,对系统调用常常是雾里看花,似乎明白,又难以真正的触及,即使在代码中调用了系统调用,比如调用fork()创建进程࿰…...

自学大数据第十天~Hbase
随着数据量的增多,数据的类型也不像原来那样都是结构化数据,还有非结构化数据; Hbase时google 的bigtable的开源实现, BigtableHbase文件存储系统GFSHDFS海量数据处理MRMR协同管理服务chubbyzookeeper虽然有了HDFS和MR,但是对于数据的实时处理是比较困难的,没有办法应对数据的…...

vue更高效的工具-vite
目录 1.webpack 2.vite是什么 3.使用vite创建项目 4.最后总结 🐼webpack 简单来说,Webpack是一个打包工具。 站在2018年的角度,成为一个优秀的前端工程师,除了要会写页面样式和动态效果之外,还需要会用主流的单页…...

HFish蜜罐的介绍和简单测试(一)
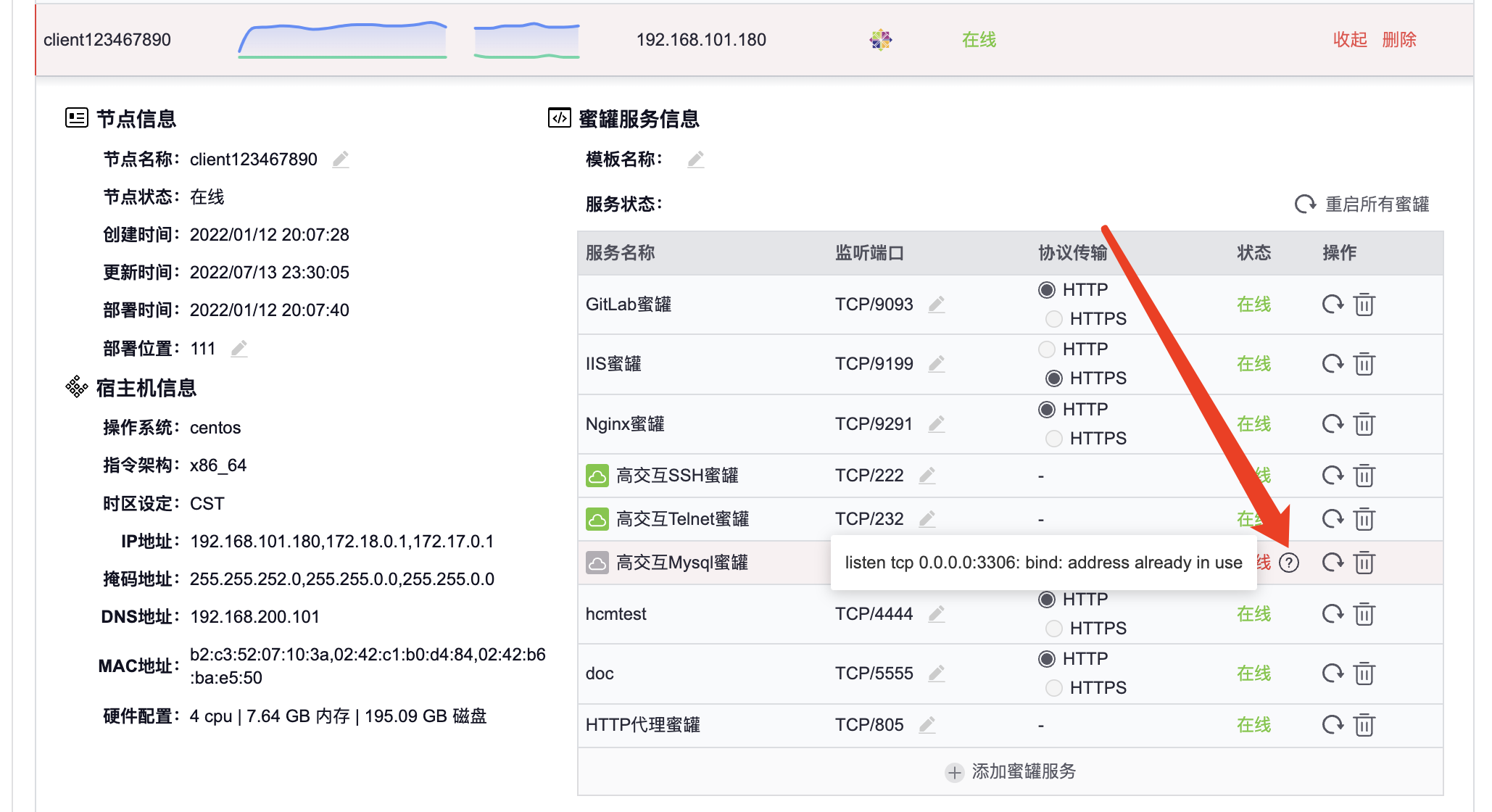
目录 0、什么是蜜罐 0.1、蜜罐的定义 0.2、蜜罐的优势 0.3、蜜罐与情报 1、HFish介绍 1.1、设计理念 1.2、HFish架构 1.3、HFish特点 1.4、常见蜜罐场景 2、快速部署 2.1、环境要求 2.2、联网环境,一键安装 2.3、安装效果 3、错误排查 3.1、管理端问题…...

2023面试题汇总二
一、CSS面试题 1. 清除浮动的方式有哪些? 为什么要清除浮动?因为浮动的盒子脱离标准流,如果父盒子没有设置高度的话,下面的盒子就会撑上来。 额外标签法(在最后一个浮动标签后,新加一个标签,给其设置cle…...

C# 支付宝接口在线收款退款
收款 在C#中使用支付宝在线支付功能,需要使用支付宝开放平台提供的SDK(软件开发工具包),通过SDK中提供的API(应用程序接口)实现在线支付功能。 以下是使用C#实现支付宝在线支付的大致步骤: 获…...

python例程:《企业编码生成系统》程序
目录《企业编码生成系统》程序使用说明主要代码演示源码及说明文档下载路径《企业编码生成系统》程序使用说明 在PyCharm中运行《企业编码生成系统》即可进入如图1所示的系统主界面。在该界面中可以选择要使用功能对应的菜单进行不同的操作。在选择功能菜单时,只需…...

基于EB工具的TC3xx_MCAL配置开发04_ADC模块软件触发Demo配置
目录 1.概述2. EB配置2.1 添加HwUnit2.2 AdcPrescale配置2.3 添加ADC通道2.4 添加Adc Group2.5 Adc Group配置2.5.1 AdcGroup->General2.5.2 AdcGroup->AdcNotification2.5.3 AdcGroup->AdcGroupDefinition2.5.4 AdcGroup->AdcResRegDefinition2.6 中断配置1.概述 …...

内存操作函数
前言 🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言进阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍c语言中有关指针更深层的知识. 金句分享: ✨未来…...

免费搭建个人博客
免费搭建个人博客,并发布到公网 利用hexo搭建个人博客,通过gitee的pages发布到公网 1 前置准备 安装git、安装node.js(尽量选择长期支持的版本) node.js官网:https://nodejs.org/en/ git官网:https://git-scm.com/book/zh/v2 安装…...

【Vue全家桶】详解Vue Router(一)
【Vue全家桶】Vue Router详解(一) Vue系列文章目录: 内容参考链接Vue(一)【Vue全家桶】邂逅Vue、Vue的多种引入方式Vue(二)【Vue全家桶】声明式编程、MVVMVue(三)【Vue…...

9大 HIVE SQL 最频繁被问到的面试题
SQL是用于数据分析和数据处理的最重要的编程语言之一,因此与数据科学相关的工作(例如数据分析师、数据科学家和数据工程师)在面试时总会问到关于 SQL 的问题。 SQL面试问题旨在评估应聘者的技术和解决问题的能力。因此对于应聘者来说&#x…...

学大数据算跟风吗?
随着互联网、物联网和人工智能等技术的不断发展,大数据技术逐渐进入人们的视野,成为一个备受关注的热点话题。那么,大数据专业好学吗?前景如何?下面我们来一起探讨一下。 一、大数据专业的学习难度 大数据技术是一种综…...

[C#]关于ListBox的坑
在用C#写个Demo程序的时候,使用ListBox保存读取到的每行内容。然后在重复读取的时候需要清除ListBox中的内容,我看到ListBox有清除的函数:lsbFiles.Items.Clear();以为这个函数就可以解决所有的问题,但是....于是想了个方法准备一…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
