【Vue全家桶】详解Vue Router(一)
【Vue全家桶】Vue Router详解(一)
Vue系列文章目录:
| 内容 | 参考链接 |
|---|---|
| Vue(一) | 【Vue全家桶】邂逅Vue、Vue的多种引入方式 |
| Vue(二) | 【Vue全家桶】声明式编程、MVVM |
| Vue(三) | 【Vue全家桶】Options API_ |
| Vue(四) | 【Vue全家桶】带你全面了解通过Vue CLI初始化Vue项目 |
| Vue(五) | 【Vue全家桶】组件系列(一)—组件开发基础 |
| Vue(六) | 【Vue全家桶】组件系列(二)—组件通信(props、$emit、事件总线、Provide、Inject) |
| Vue(七) | 【Vue全家桶】详解Vue Router(一) |
文章目录
- 【Vue全家桶】Vue Router详解(一)
- 前言
- 一、前端路由的发展历程
- 1.1 后端路由
- 1.2 前后端分离
- 1.3 前端路由
- 二、 前端路由的实现
- 2.1 基于hash
- 2.2 基于History API
- 2.3 两种模式对比
- 三、认识Vue Router
- 3.1 安装
- 3.2 基本使用
- 3.3 router-link
- 3.4 路由的其他属性
- 四、动态路由匹配
- 4.1 动态路由基本匹配
- 4.2 捕获所有路由或 404 Not found 路由
- 五、嵌套路由
前言
到底什么是路由?简单来说,路由就是URL到函数的映射。并且路由这个概念最早是出现在后端的,因为早期的网页都是服务端渲染的,比如:JSP,PHP,ASP等语言,都是直接返回渲染好的html给客户端显示。
一、前端路由的发展历程
web的发展主要经历了这样一些阶段:
- 后端路由
- 前后端分离
- 前端路由
1.1 后端路由
早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL;
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
上面的这种操作, 就是后端路由:
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的;
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码;
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情;
1.2 前后端分离
前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染;
- 需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
- 同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了;
前后端分离阶段:
- 随着Ajax的出现,它允许人们在不刷新页面的情况下发起请求,有了前后端分离的开发模式;
- 与之共生的,还有不刷新页面即可更新页面内容
- 在这种背景下,出现了SPA(单页面应用)
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;
- 并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
SPA极大地提升了用户体验,它允许页面在不刷新的情况下更新页面内容,使内容的切换更加流畅。但是在 SPA 诞生之初,人们并没有考虑到“定位”这个问题——在内容切换前后,页面的 URL 都是一样的,这就带来了两个问题:
- SPA 其实并不知道当前的页面“进展到了哪一步”。可能在一个站点下经过了反复的“前进”才终于唤出了某一块内容,但是此时只要刷新一下页面,一切就会被清零,必须重复之前的操作、才可以重新对内容进行定位——SPA 并不会“记住”你的操作。
- 由于有且仅有一个 URL 给页面做映射,这对 SEO 也不够友好,搜索引擎无法收集全面的信息
1.3 前端路由
为了解决这个问题,前端路由出现了。
- 前端路由可以帮助我们在仅有一个页面的情况下,“记住”用户当前走到了哪一步——为 SPA 中的各个视图匹配一个唯一标识;
- 这意味着用户前进、后退触发的新内容,都会映射到不同的 URL 上去;
- 此时即便他刷新页面,因为当前的 URL 可以标识出他所处的位置,因此内容也不会丢失;
那么如何实现这个目的呢?首先要解决两个问题:
-
当用户刷新页面时,浏览器会默认根据当前 URL 对资源进行重新定位(发送请求)。这个动作对 SPA 是不必要的,因为我们的 SPA 作为单页面,无论如何也只会有一个资源与之对应。此时若走正常的请求-刷新流程,反而会使用户的前进后退操作无法被记录。
单页面应用对服务端来说,就是一个URL、一套资源,那么如何做到用“不同的URL”来映射不同的视图内容呢?
从这两个问题来看,服务端已经完全救不了这个场景了。所以要靠咱们前端自力更生,不然怎么叫“前端路由”呢?作为前端,可以提供这样的解决思路:
- 拦截用户的刷新操作,避免服务端盲目响应、返回不符合预期的资源内容。把刷新这个动作完全放到前端逻辑里消化掉。
- 感知 URL 的变化。这里不是说要改造 URL、凭空制造出 N 个 URL 来。而是说 URL 还是那个 URL,只不过我们可以给它做一些微小的处理——这些处理并不会影响 URL 本身的性质,不会影响服务器对它的识别,只有我们前端感知的到。一旦我们感知到了,我们就根据这些变化、用 JS 去给它生成不同的内容。
二、 前端路由的实现
2.1 基于hash
简介: hash模式是开发中默认的模式,它的URL带着一个#,例如:www.abc.com/#/vue,它的hash值就是#/vue。
特点:hash值会出现在URL里面,但是不会出现在HTTP请求中,对后端完全没有影响。所以改变hash值,不会重新加载页面。这种模式的浏览器支持度很好,低版本的IE浏览器也支持这种模式。hash路由被称为是前端路由,已经成为SPA(单页面应用)的标配。
2.2 基于History API
简介: history模式的URL中没有#,它使用的是传统的路由分发模式,即用户在输入一个URL时,服务器会接收这个请求,并解析这个URL,然后做出相应的逻辑处理。
特点: 当使用history模式时,URL就像这样:abc.com/user/id。相比hash模式更加好看。但是,history模式需要后台配置支持。如果后台没有正确配置,访问时会返回404。
API: history api可以分为两大部分,切换历史状态和修改历史状态:
- 修改历史状态:包括了 HTML5 History Interface 中新增的
pushState()和replaceState()方法,这两个方法应用于浏览器的历史记录栈,提供了对历史记录进行修改的功能。只是当他们进行修改时,虽然修改了url,但浏览器不会立即向后端发送请求。如果要做到改变url但又不刷新页面的效果,就需要前端用上这两个API。 - 切换历史状态: 包括
forward()、back()、go()三个方法,对应浏览器的前进,后退,跳转操作。
虽然history模式丢弃了丑陋的#。但是,它也有自己的缺点,就是在刷新页面的时候,如果没有相应的路由或资源,就会刷出404来。
2.3 两种模式对比
| hash | history |
|---|---|
| 有 # 号 | 没有 # 号 |
| 能够兼容到IE8 | 只能兼容到IE10 |
| 实际的url之前使⽤哈希字符,这部分url不会 发送到服务器,不需要在服务器层面上进行任何处理 | 每访问⼀个页面都需要服务器进行路由匹配⽣成 html ⽂件再发送响应给浏览器,消耗服务器大量资源 |
| 刷新不会存在 404 问题 | 浏览器直接访问嵌套路由时,会报 404 问题。 |
| 不需要服务器任何配置 | 需要在服务器配置⼀个回调路由 |
三、认识Vue Router
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
3.1 安装
直接下载/CDN:https://unpkg.com/vue-router@4
npm:npm install vue-router@4
3.2 基本使用
当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们
使用vue-router的步骤:
- 创建路由需要映射的组件(打算显示的页面);
- 通过createRouter创建路由对象,并且传入routes和history模式;
- 配置路由映射: 组件和路径映射关系的routes数组;
- 创建基于hash或者history的模式;
- 使用app注册路由对象(use方法);
- 路由使用: 通过
<router-link>和<router-view>
- 使用一个自定义组件
router-link来创建链接 router-view将显示与 url 对应的组件
基本使用流程
import { createRouter, createWebHashHistory } from "vue-router"// 导入创建的组件
import Home from '../views/Home.vue'
import About from '../views/Aobut.vue'// 配置路由的映射
const routes = [{ path: '/home', component: Home },{ path: '/about', component: About },
]// 创建router对象
const router = createRouter({// `routes: routes` 的缩写routes,history: createWebHashHistory()
})export default router
<template><div class="app"><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><router-view></router-view></div></template>
import router from './06_路由/router'
createApp(App).use(router).mount('#app')
3.3 router-link
router-link事实上有很多属性可以配置:
- to
- 类型:
RouteLocationRaw - 表示目标路由的链接。当被点击后,内部会立刻把
to的值传到router.push(),所以这个值可以是一个string或者是描述目标位置的对象
- 类型:
- replace
- 类型:
boolean - 默认值:
false - 设置
replace属性的话,当点击时,会调用router.replace(),而不是router.push(),所以导航后不会留下历史记录。
- 类型:
- active-class
- 类型:
string - 默认值:
"router-link-active" - 链接激活时,应用于渲染的
<a>的 class。
- 类型:
- exact-active-class
- 类型:
string - 默认值:
"router-link-exact-active" - 链接精准激活时,应用于渲染的
<a>的 class。
- 类型:
3.4 路由的其他属性
- name属性:路由记录独一无二的名称;
- meta属性:自定义的数据
四、动态路由匹配
4.1 动态路由基本匹配
很多时候,我们需要将给定匹配模式的路由映射到同一个组件。
- 例如,我们可能有一个
User组件,它应该对所有用户进行渲染,但用户 ID 不同。 - 在 Vue Router 中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数:
import User from '../views/User.vue'// 配置路由的映射
const routes = [// 动态字段以冒号开始{ path: '/user/:id', component: User }
]
现在像 /user/johnny 和 /user/jolyne 这样的 URL 都会映射到同一个路由。
路径参数用冒号 : 表示。
那么在User中如何获取到对应的值呢?
- 在template中,直接通过
$route.params获取值; - 在生命周期中,通过
this.$route.params获取值; - 在setup中,我们要使用 vue-router库给我们提供的一个hook
useRoute;- 该Hook会返回一个Route对象,对象中保存着当前路由相关的值;
<h2>User: {{ $route.params.id }}</h2>
<script setup>
import { useRoute } from 'vue-router';const route = useRoute()
console.log(route.params.id);
</script>
4.2 捕获所有路由或 404 Not found 路由
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
const routes = [// 将匹配所有内容并将其放在 `$route.params.pathMatch` 下{ path: '/:pathMatch(.*)', name: 'NotFound', component: NotFound }
]
-
我们可以通过
$route.params.pathMatch获取到传入的参数:<h2>Not Found: {{ $route.params.pathMatch }}</h2> -
path: '/:pathMatch(.*)'解析如下:

path: '/:pathMatch(.*)*'解析如下:

五、嵌套路由
什么是路由的嵌套呢?
- 目前我们匹配的Home、About、User等都属于第一层路由,我们在它们之间可以来回进行切换;
但是呢,我们Home页面本身,也可能会在多个组件之间来回切换:
- 比如Home中包括Product、Message,它们可以在Home内部来回切换;
- 这个时候我们就需要使用嵌套路由,在Home中也使用 router-view 来占位之后需要渲染的组件
// 导入创建的组件
import Home from '../views/Home.vue'// 配置路由的映射
const routes = [{ path: '/home', component: Home }
]// 创建router对象
const router = createRouter({// `routes: routes` 的缩写routes,history: createWebHashHistory()
})
<router-link to="/home">首页</router-link>
<router-view></router-view>
这里的 <router-view> 是一个顶层的 router-view。它渲染顶层路由匹配的组件。同样地,一个被渲染的组件也可以包含自己嵌套的 <router-view>。例如,如果我们在 Home 组件的模板内添加一个 <router-view>:
<template><div class="home"><h2>Home Page</h2><router-link to="/home/product">商品</router-link><router-view></router-view></div>
</template>
要将组件渲染到这个嵌套的 router-view 中,我们需要在路由中配置 children:
const routes = [{ path: '/home', component: Home,children: [{path: 'product',component: Product}]}
]
注意,以 / 开头的嵌套路径将被视为根路径。这允许你利用组件嵌套,而不必使用嵌套的 URL。
相关文章:

【Vue全家桶】详解Vue Router(一)
【Vue全家桶】Vue Router详解(一) Vue系列文章目录: 内容参考链接Vue(一)【Vue全家桶】邂逅Vue、Vue的多种引入方式Vue(二)【Vue全家桶】声明式编程、MVVMVue(三)【Vue…...

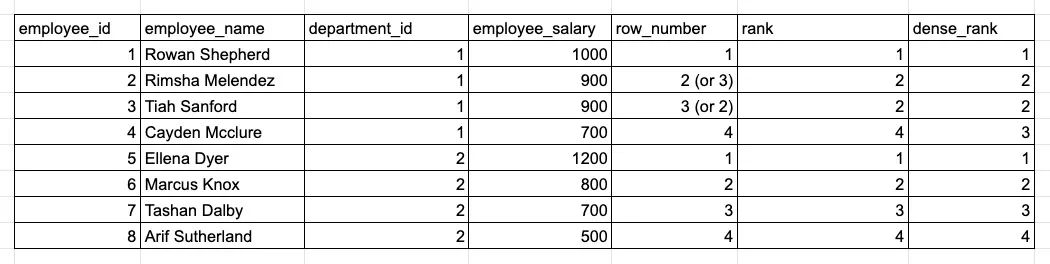
9大 HIVE SQL 最频繁被问到的面试题
SQL是用于数据分析和数据处理的最重要的编程语言之一,因此与数据科学相关的工作(例如数据分析师、数据科学家和数据工程师)在面试时总会问到关于 SQL 的问题。 SQL面试问题旨在评估应聘者的技术和解决问题的能力。因此对于应聘者来说&#x…...

学大数据算跟风吗?
随着互联网、物联网和人工智能等技术的不断发展,大数据技术逐渐进入人们的视野,成为一个备受关注的热点话题。那么,大数据专业好学吗?前景如何?下面我们来一起探讨一下。 一、大数据专业的学习难度 大数据技术是一种综…...

[C#]关于ListBox的坑
在用C#写个Demo程序的时候,使用ListBox保存读取到的每行内容。然后在重复读取的时候需要清除ListBox中的内容,我看到ListBox有清除的函数:lsbFiles.Items.Clear();以为这个函数就可以解决所有的问题,但是....于是想了个方法准备一…...

Apache POI 入门·第一话
文章目录1 摘要2 Apache POI2.1 介绍2.2 应用场景2.3 入门案例2.3.1 将数据写入Excel文件2.3.1.1 导入POI maven坐标2.3.1.2 代码开发2.3.1.3 实现效果2.3.2 读取Excel文件中的数据2.3.3 实现效果2.4 开发案例——导出运营数据Excel报表2.4.1 产品原型2.4.2 接口设计2.4.3 代码…...

8个python自动化脚本提高打工人幸福感~比心~
人生苦短,我用Python 最近有许多打工人都找我说打工好难 每天都是执行许多重复的任务, 例如阅读新闻、发邮件、查看天气、打开书签、清理文件夹等等, 使用自动化脚本,就无需手动一次又一次地完成这些任务, 非常方便…...
【嵌入式烧录/刷写文件】-1-详解Motorola S-record(S19/SREC/mot/SX)格式文件
目录 1 什么是Motorola S-record 2 Motorola S-record的格式 2.1 Motorola S-record的结构 2.1.1 “Record type记录类型”的说明 2.1.2 “Record length记录长度”的说明 2.1.3 如何计算“Checksum校验和” 2.2 Record order记录顺序 2.3 Text line terminator文本行终…...

图形视图界面 图形效果
Qt的标准图形效果类: QGraphicsBlurEffect提供模糊效果QGraphicsColorizeEffect提供染色效果QGraphicsDropShadowEffect提供阴影效果QGraphicsOpacityEffect提供透明效果 QGraphicsBlurEffect(模糊效果) 模糊效果会模糊源。此效果对于减少细…...
ElementUI学习笔记
目录 一、简单介绍 二、安装 1、下载 2、引入 三、布局 1、简介 2、使用 3、好处 四、布局容器 1、常见排布 2、调整样式 五、按钮 1、简单引用 2、改变样式 3、加载中效果 六、表格 1、简单使用 2、样式修改 七、对话框 1、简单使用 2、添加自定义内容 3、…...

安装KVM并创建虚拟机及基本使用
#环境说明:Centos7 环境准备: CPU开启虚拟化,给宿主机的CPU和内存分配足够多的配置 安装KVM 1.安装相关软件包 yum -y install qemu-kvm libvirt virt-manager virt-install virt-viewer 软件包简介: qemu-kvm: 为kvm提供…...

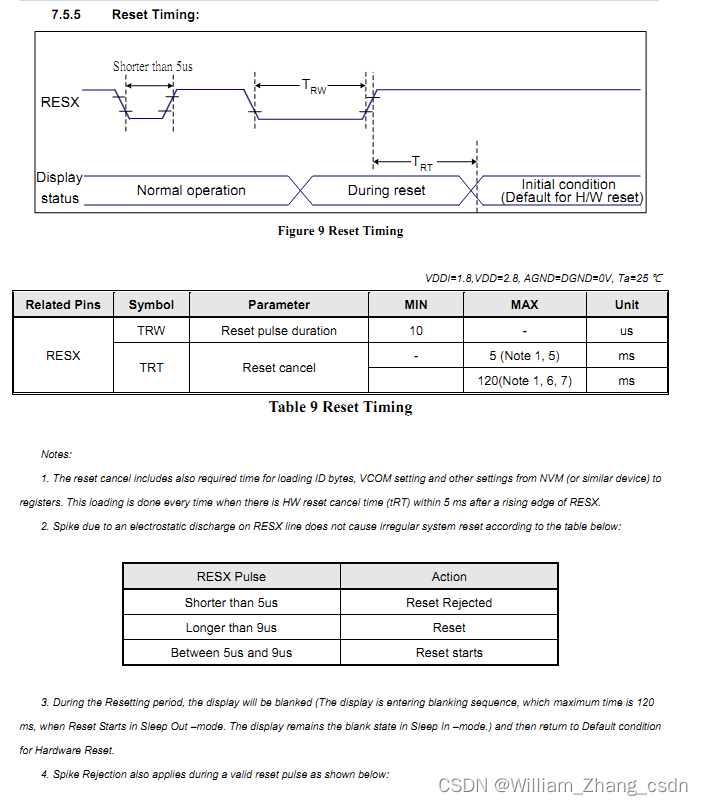
一种LCD屏闪问题的调试
背景 项目使用ESP32-S3 RGB接口驱动的LCD, 框架 idf-v5.0, LVGL-v7.11 显示画面正常, 但肉眼可见的像是背光在闪烁, 背光电路是应用很久的经典电路, 且排查背光驱动无错, 但开机一段时间后, 闪烁会明显减轻 记录 这块屏的显示驱动芯片为ST7701S, 查看芯片手册有说明特定的上…...

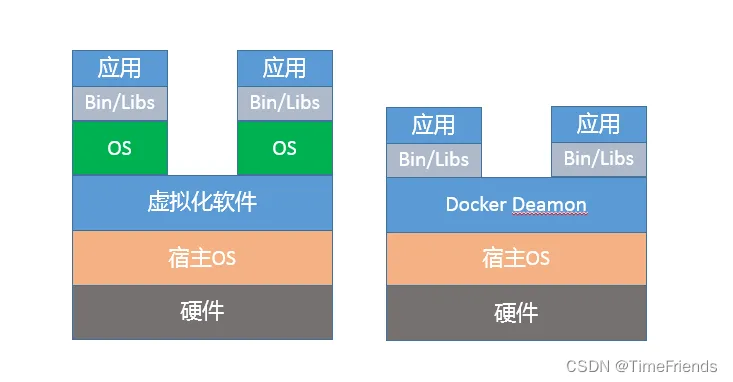
Java程序运行在Docker等容器环境有哪些新问题?
第30讲 | Java程序运行在Docker等容器环境有哪些新问题? 如今,Docker 等容器早已不是新生事物,正在逐步成为日常开发、部署环境的一部分。Java 能否无缝地运行在容器环境,是否符合微服务、Serverless 等新的软件架构和场景&#x…...

C语言面试最常问的三个关键字
文章目录前言一,static关键字的作用二,const 关键字的作用2.1, 修饰局部变量2.2,修饰指针2.3, 修饰函数形参2.4,修饰函数的返回值三,volatile关键字的作用前言 面试的时候,C语言最常…...

【Linux】-初识Linux
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【Linux】 分享:逆着光行走,任风吹雨打。 ——《起风了》 主要内容:Linux的一些最基本指令,Linux的小程序,Linux关于连…...

精选7个 Python 学习资源库,助你成为优秀的开发者
当你在学习编程时,很容易被大量的资源所吓到,不知道该从何开始。 GitHub 仓库是一个很好的起点,因为它们提供了一种非常实用的方式来了解实际的编程应用。你可以查看其他人的代码,并将其与自己的代码进行比较和学习。 当涉及到 …...

【大数据处理与可视化】三 、Pandas库的运用
【大数据处理与可视化】三 、Pandas库的运用实验目的实验内容实验步骤一、使用pandas库分别创建Series对象和DataFrame对象,并对创建的对象使用索引、排序等相关操作;练习DataFrame对象的统计计算和统计描述的功能。1&2、创建一个DataFrame(d…...

FPGA解码SDI视频任意尺寸缩放拼接输出 提供工程源码和技术支持
目录1、前言2、SDI理论练习3、设计思路和架构SDI摄像头Gv8601a单端转差GTX解串SDI解码VGA时序恢复YUV转RGB图像缩放FDMA图像缓存实现拼接HDMI驱动4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 FPGA实现SDI视频编解码目前有两种方案&#…...

线索二叉树结构
线索二叉树结构1.线索二插树的作用2.线索二叉树的定义3.线索二叉树的结构4. 线索二叉树的操作4.1. 建立一棵中序线索二叉树4.2. 在中序线索二叉树上查找任意结点的中序前驱结点4.3. 在中序线索二叉树上查找任意结点的中序后继结点4.4. 在中序线索二叉树上查找任意结点在先序下的…...

6.网络爬虫——BeautifulSoup详讲与实战
网络爬虫——BeautifulSoup详讲与实战BeautifulSoup简介:BS4下载安装BS4解析对象Tag节点遍历节点find_all()与find()find_all()find()豆瓣电影实战前言: 📝📝此专栏文章是专门针对网络爬虫基础,欢迎免费订阅&#…...

Vue:路由管理模式
三种模式 Vue.js 的路由管理有三种模式: Hash 模式(默认):在 URL 中使用 # 符号来管理路由。例如,http://example.com/#/about。这个模式的好处是可以避免浏览器向服务器发送不必要的请求,并且不需要特殊…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
