ElementUI学习笔记
目录
一、简单介绍
二、安装
1、下载
2、引入
三、布局
1、简介
2、使用
3、好处
四、布局容器
1、常见排布
2、调整样式
五、按钮
1、简单引用
2、改变样式
3、加载中效果
六、表格
1、简单使用
2、样式修改
七、对话框
1、简单使用
2、添加自定义内容
3、认识不同写法的区别
一、简单介绍
1、提供各种组件的UI,内容,功能现成代码
2、为了快速开发,适合用于开发管理系统端(学生信息管理系统、社区人口管理系统)UI样式
二、安装
1、下载
进入项目终端,输入:
npm i element-ui -S
2、引入
在main.js文件中,引入element-ui
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'; //引入
import 'element-ui/lib/theme-chalk/index.css'; //引入Vue.config.productionTip = falseVue.use(ElementUI); //使用new Vue({router,store,render: h => h(App)
}).$mount('#app')
三、布局
1、简介:通过基础的 24 分栏,迅速简便地创建布局【1行24列】
2、使用
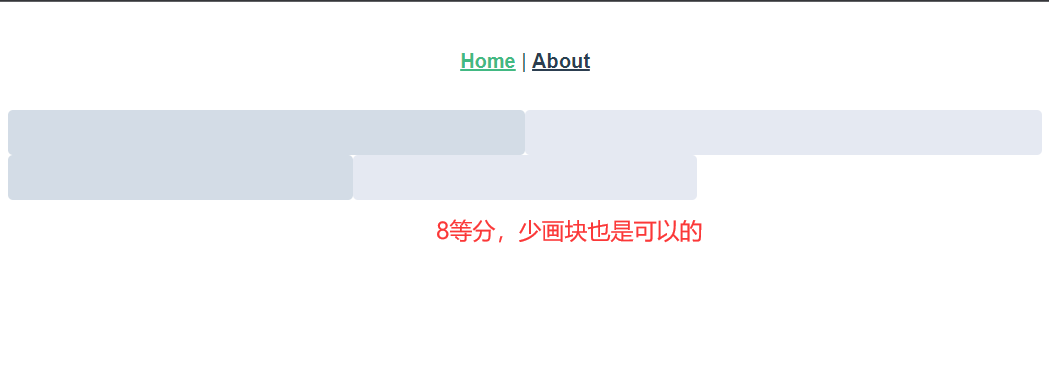
(1)分两个12份,两个8份,效果如下
<template><div class="home"><el-row><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
</el-row></div>
</template><script>
// @ is an alias to /srcexport default {name: "HomeView",components: {},
};
</script><style lang="scss" scoped>.grid-content {border-radius: 4px;min-height: 36px;}.bg-purple {background: #d3dce6;}.bg-purple-light {background: #e5e9f2;}
</style>
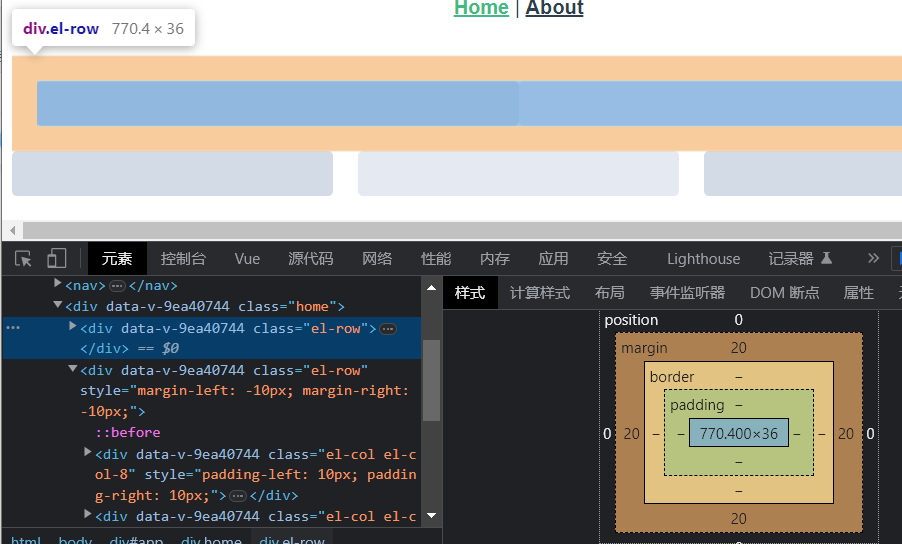
(2)自定义效果
给每行加上margin: 20px;
<template><div class="home"><el-row><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row :gutter="20"><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row></div>
</template><script>
// @ is an alias to /srcexport default {name: "HomeView",components: {},
};
</script><style lang="scss" scoped>
.grid-content {border-radius: 4px;min-height: 36px;
}
.bg-purple {background: #d3dce6;
}
.bg-purple-light {background: #e5e9f2;
}
.el-row {// 注意观察文档,确定好选择器,这里是.el-row而不是el-rowmargin: 20px;
}
</style>
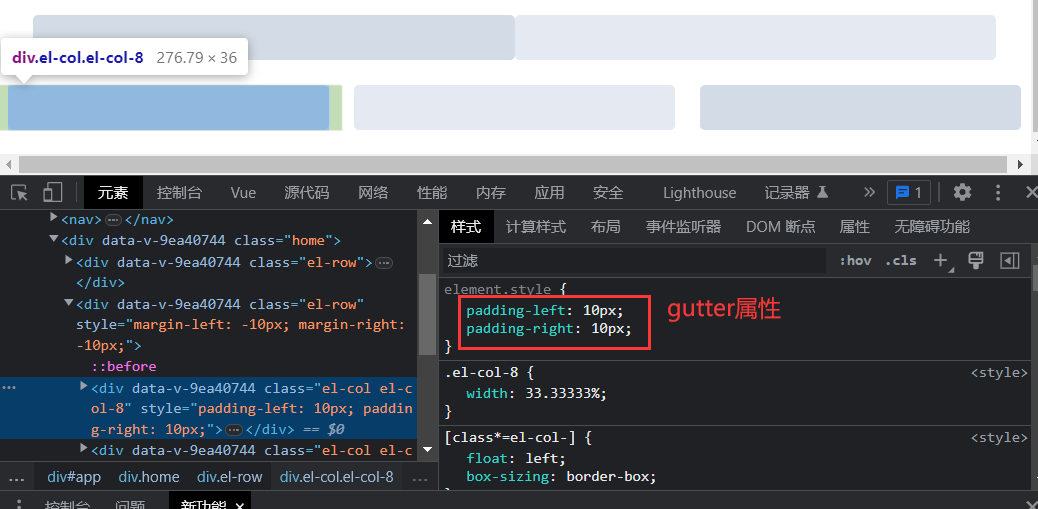
第二行加上属性gutter: 20,会自动给该行加padding-left和padding-right各10px

3、好处:响应式,根据网页的大小自动调整容器大小

四、布局容器
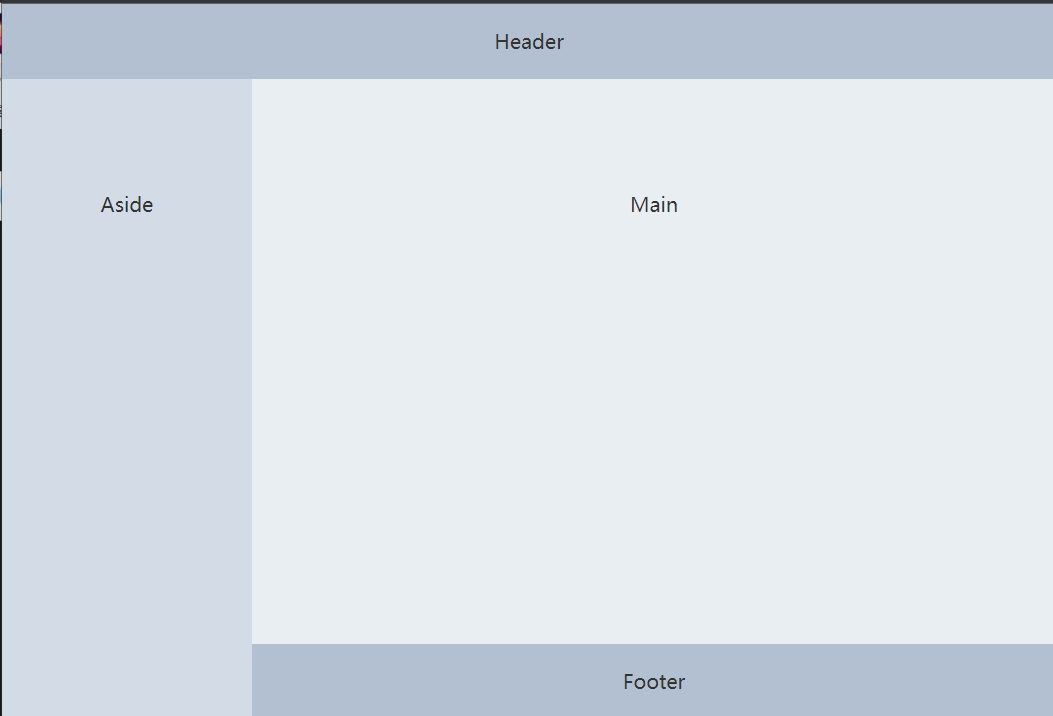
1、常见排布:头部、侧边、中间栏、底部
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container>
</el-container></div>
</template><style lang="scss" scoped>.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}
</style>2、调整样式
实现正好头部,中间,底部充满一个窗口
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container>
</el-container></div>
</template><style lang="scss" scoped>.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}.el-container{//选择器包括Main,Aside,Footerheight: calc(100vh - 60px);//calc()自动计算,100vh正好浏览器窗口大小,减去60px头部高度}
</style>
五、按钮
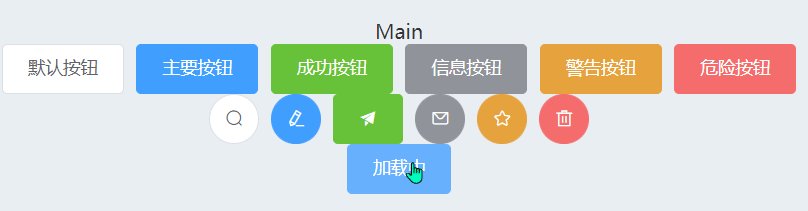
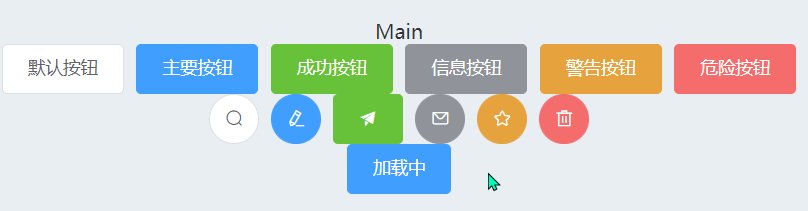
1、简单引用
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main><!-- 按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-buttontype="warning"icon="el-icon-star-off"circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row></el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div>
</template><style lang="scss" scoped>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}
.el-container {height: calc(100vh - 60px);
}
</style>

2、改变样式
除去圆形,换掉图标
<el-button type="success" icon="el-icon-s-promotion"></el-button>
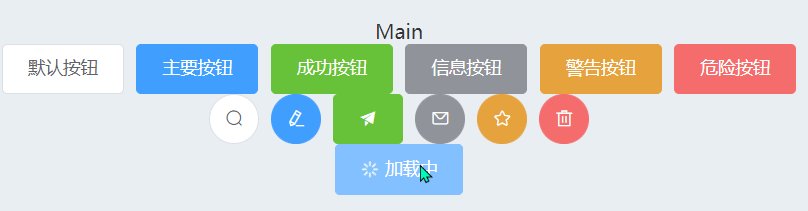
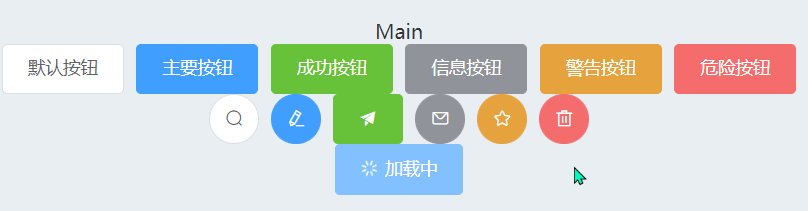
3、加载中效果
<el-button type="primary" :loading="isClick" @click="btnClick">加载中</el-button>methods:{btnClick(){this.isClick = truesetTimeout(()=>{this.isClick = false},2000)}},
六、表格
1、简单使用
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main<!-- 表格 --><el-table :data="tableData" style="width: 100%"><el-table-column label="日期" width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-column label="姓名" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div>
</template><script>
export default {name: "AboutView",components: {},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]};},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);}},
};
</script><style lang="scss" scoped>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}
.el-container {height: calc(100vh - 60px);
}
</style>

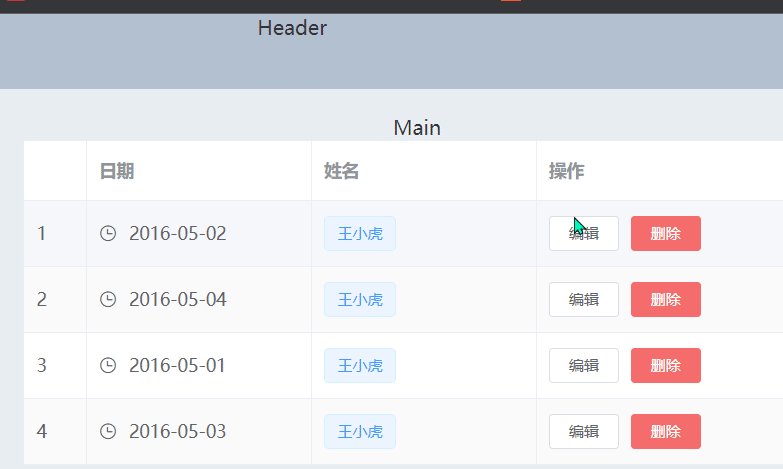
2、样式修改
给表格加上斑马纹、纵向边框、数字列
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main<!-- 表格 --><el-table :data="tableData" style="width: 100%" border stripe> <!-- 纵向边框 斑马纹 --><el-table-column type="index" width="50"> </el-table-column> <!-- 数字列 --><el-table-column label="日期" width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-column label="姓名" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div>
</template><script>
export default {name: "AboutView",components: {},data() {return {tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},},
};
</script><style lang="scss" scoped>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}
.el-container {height: calc(100vh - 60px);
}
</style>

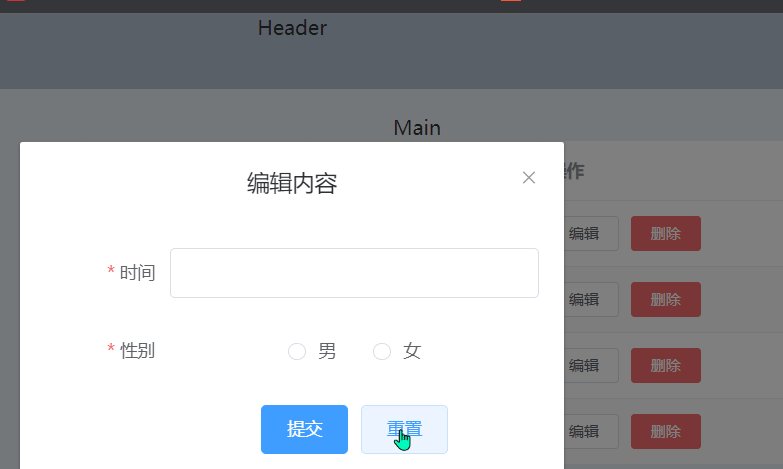
七、对话框
1、简单使用
点击表格编辑,弹出对话框
<template><div class="about"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main<!-- 表格 --><el-table :data="tableData" style="width: 100%" border stripe><el-table-column type="index" width="50"> </el-table-column><el-table-column label="日期" width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-column label="姓名" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><el-dialog title="修改时间" :visible.sync="dialogFormVisible"><el-form:model="numberValidateForm"ref="numberValidateForm"label-width="100px"class="demo-ruleForm"><el-form-itemlabel="时间"prop="age":rules="[{ required: true, message: '时间不能为空' },{ type: 'number', message: '时间必须为数字值' },]"><el-inputv-model.number="numberValidateForm.age"autocomplete="off"></el-input></el-form-item><el-form-item><el-buttontype="primary"@click="submitForm('numberValidateForm')">提交</el-button><el-button @click="resetForm('numberValidateForm')">重置</el-button></el-form-item></el-form></el-dialog></el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div>
</template><script>
export default {name: "AboutView",components: {},data() {return {tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],// 弹窗dialogTableVisible: false,dialogFormVisible: false,form: {name: "",region: "",date1: "",date2: "",delivery: false,type: [],resource: "",desc: "",},formLabelWidth: "120px",numberValidateForm: {age: "",},};},methods: {handleEdit(index, row) {console.log(index, row);this.dialogFormVisible = true;},handleDelete(index, row) {console.log(index, row);},// 表单submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert("submit!");} else {console.log("error submit!!");return false;}});},resetForm(formName) {this.$refs[formName].resetFields();},},
};
</script><style lang="scss" scoped>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}
.el-container {height: calc(100vh - 60px);
}
</style>

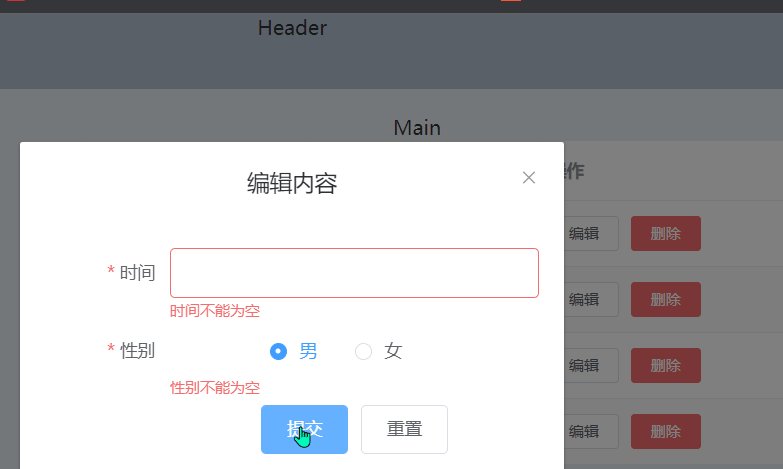
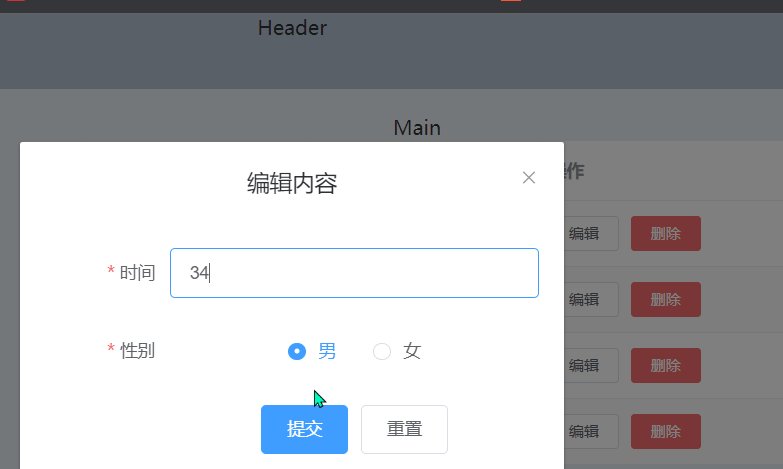
2、添加自定义内容
添加单选框到对话框中,注意标签需要添加的属性及变量存储要放在对话框中
<el-form-item label="性别" prop="radio" :rules="[{ required: true, message: '性别不能为空' }]"><el-radio v-model="numberValidateForm.radio" label="1">男</el-radio><el-radio v-model="numberValidateForm.radio" label="2">女</el-radio>
</el-form-item>numberValidateForm: {age: "",radio: "",//属性值绑定到对话框中
},
3、认识不同写法的区别
<el-table-column prop="name" label="姓名" width="180" /><el-table-column label="姓名" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template>
</el-table-column>
(1)popover弹出框
(2)template上的属性slot-scope="scope"是作用域插槽,关于作用域插槽详细学习,小伙伴们可以参考小编下面这篇文章Vue基础语法(五)_申小兮IU的博客-CSDN博客插槽的基础使用,具名插槽,作用域插槽,子组件向父组件通信总结https://blog.csdn.net/qq_51478745/article/details/127650324
相关文章:
ElementUI学习笔记
目录 一、简单介绍 二、安装 1、下载 2、引入 三、布局 1、简介 2、使用 3、好处 四、布局容器 1、常见排布 2、调整样式 五、按钮 1、简单引用 2、改变样式 3、加载中效果 六、表格 1、简单使用 2、样式修改 七、对话框 1、简单使用 2、添加自定义内容 3、…...

安装KVM并创建虚拟机及基本使用
#环境说明:Centos7 环境准备: CPU开启虚拟化,给宿主机的CPU和内存分配足够多的配置 安装KVM 1.安装相关软件包 yum -y install qemu-kvm libvirt virt-manager virt-install virt-viewer 软件包简介: qemu-kvm: 为kvm提供…...

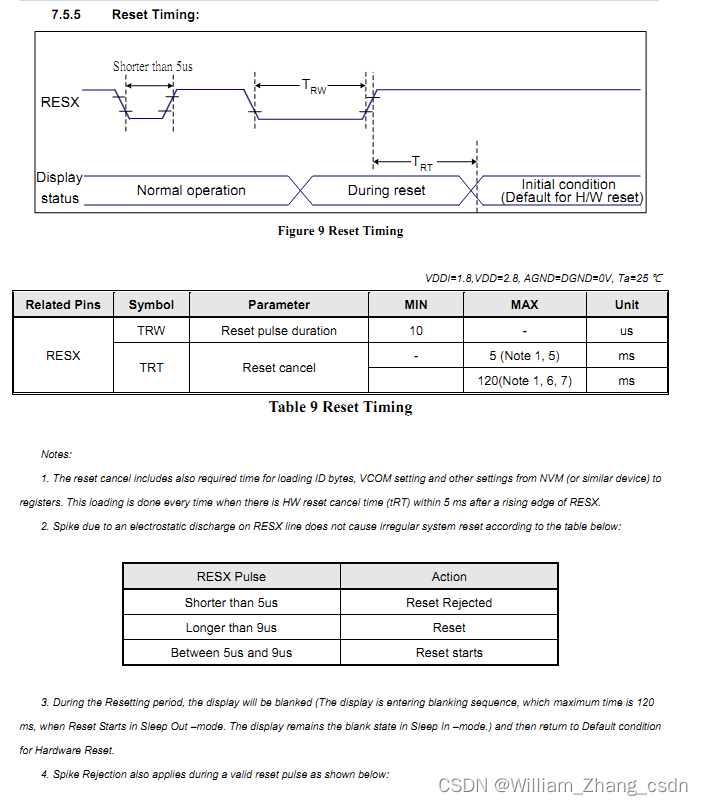
一种LCD屏闪问题的调试
背景 项目使用ESP32-S3 RGB接口驱动的LCD, 框架 idf-v5.0, LVGL-v7.11 显示画面正常, 但肉眼可见的像是背光在闪烁, 背光电路是应用很久的经典电路, 且排查背光驱动无错, 但开机一段时间后, 闪烁会明显减轻 记录 这块屏的显示驱动芯片为ST7701S, 查看芯片手册有说明特定的上…...

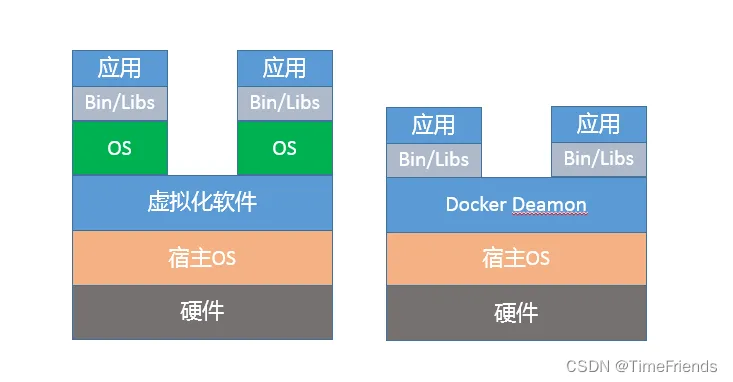
Java程序运行在Docker等容器环境有哪些新问题?
第30讲 | Java程序运行在Docker等容器环境有哪些新问题? 如今,Docker 等容器早已不是新生事物,正在逐步成为日常开发、部署环境的一部分。Java 能否无缝地运行在容器环境,是否符合微服务、Serverless 等新的软件架构和场景&#x…...

C语言面试最常问的三个关键字
文章目录前言一,static关键字的作用二,const 关键字的作用2.1, 修饰局部变量2.2,修饰指针2.3, 修饰函数形参2.4,修饰函数的返回值三,volatile关键字的作用前言 面试的时候,C语言最常…...

【Linux】-初识Linux
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【Linux】 分享:逆着光行走,任风吹雨打。 ——《起风了》 主要内容:Linux的一些最基本指令,Linux的小程序,Linux关于连…...

精选7个 Python 学习资源库,助你成为优秀的开发者
当你在学习编程时,很容易被大量的资源所吓到,不知道该从何开始。 GitHub 仓库是一个很好的起点,因为它们提供了一种非常实用的方式来了解实际的编程应用。你可以查看其他人的代码,并将其与自己的代码进行比较和学习。 当涉及到 …...

【大数据处理与可视化】三 、Pandas库的运用
【大数据处理与可视化】三 、Pandas库的运用实验目的实验内容实验步骤一、使用pandas库分别创建Series对象和DataFrame对象,并对创建的对象使用索引、排序等相关操作;练习DataFrame对象的统计计算和统计描述的功能。1&2、创建一个DataFrame(d…...

FPGA解码SDI视频任意尺寸缩放拼接输出 提供工程源码和技术支持
目录1、前言2、SDI理论练习3、设计思路和架构SDI摄像头Gv8601a单端转差GTX解串SDI解码VGA时序恢复YUV转RGB图像缩放FDMA图像缓存实现拼接HDMI驱动4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 FPGA实现SDI视频编解码目前有两种方案&#…...

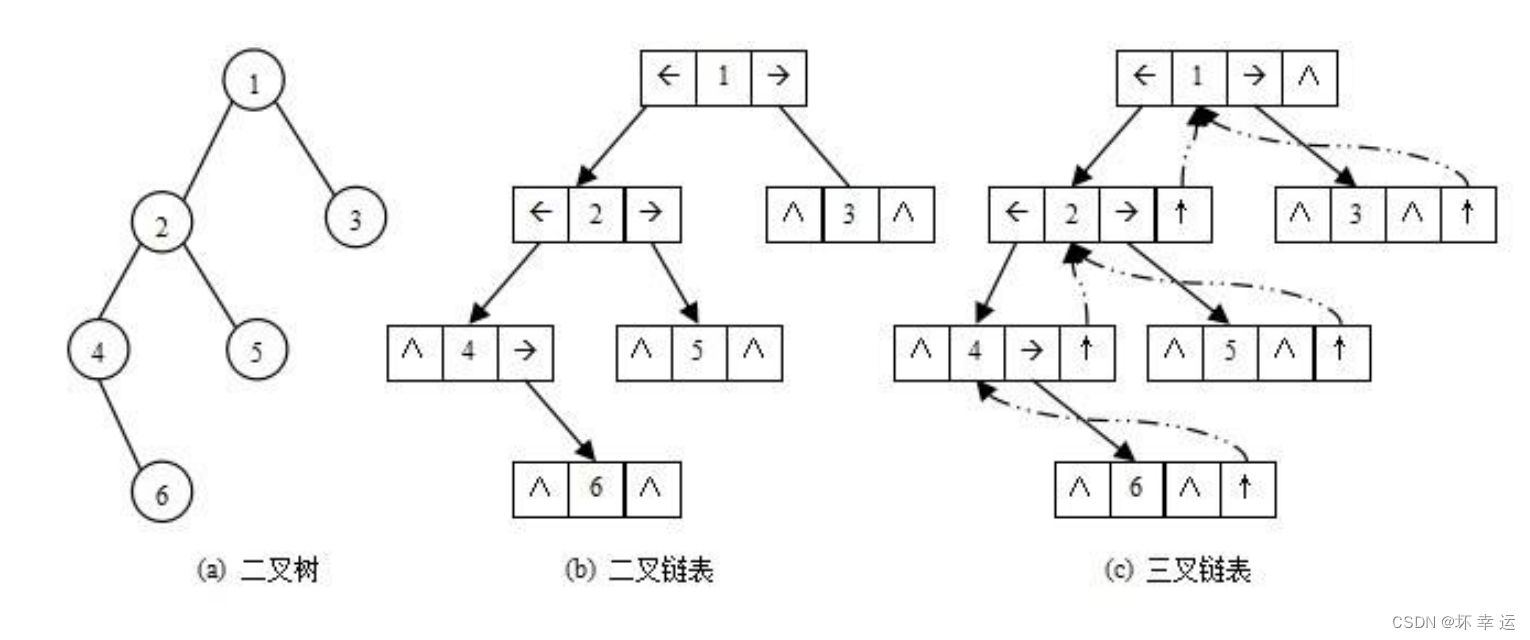
线索二叉树结构
线索二叉树结构1.线索二插树的作用2.线索二叉树的定义3.线索二叉树的结构4. 线索二叉树的操作4.1. 建立一棵中序线索二叉树4.2. 在中序线索二叉树上查找任意结点的中序前驱结点4.3. 在中序线索二叉树上查找任意结点的中序后继结点4.4. 在中序线索二叉树上查找任意结点在先序下的…...

6.网络爬虫——BeautifulSoup详讲与实战
网络爬虫——BeautifulSoup详讲与实战BeautifulSoup简介:BS4下载安装BS4解析对象Tag节点遍历节点find_all()与find()find_all()find()豆瓣电影实战前言: 📝📝此专栏文章是专门针对网络爬虫基础,欢迎免费订阅&#…...

Vue:路由管理模式
三种模式 Vue.js 的路由管理有三种模式: Hash 模式(默认):在 URL 中使用 # 符号来管理路由。例如,http://example.com/#/about。这个模式的好处是可以避免浏览器向服务器发送不必要的请求,并且不需要特殊…...

7个最好的PDF编辑器,帮你像编辑Word一样编辑PDF
PDF 是具有数字思维的组织的重要交流工具。提供高效的工作流程和更好的安全性,可以创建重要文档并与客户、同事和员工共享。文档的布局已锁定,因此无论在什么设备上查看,格式都保持不变。这是让每个人保持一致的好方法——尤其是那些使用Micr…...

【数据结构】树的介绍
文章目录前言树的概念及结构树的概念树的表示树在实际中的运用二叉树的概念及结构二叉树的概念现实中的二叉树特殊的二叉树二叉树的性质二叉树的储存结构顺序存储链式存储写在最后前言 🚩本章给大家介绍一下树。树的难度相对于前面的数据结构来说,又高了…...

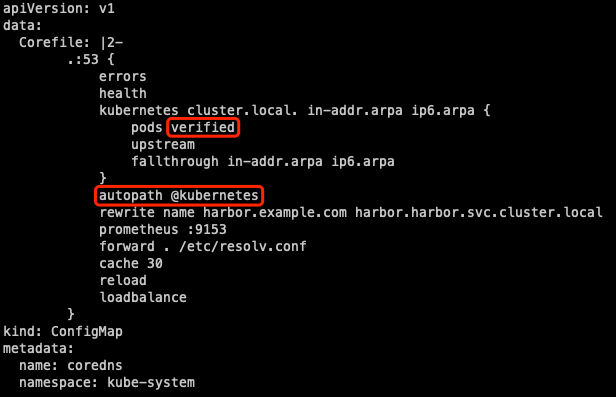
CoreDNS 性能优化
CoreDNS 作为 Kubernetes 集群的域名解析组件,如果性能不够可能会影响业务,本文介绍几种 CoreDNS 的性能优化手段。合理控制 CoreDNS 副本数考虑以下几种方式:根据集群规模预估 coredns 需要的副本数,直接调整 coredns deployment 的副本数:k…...

前端三剑客常见面试题及其答案
目录 1、什么是 HTML? 2、什么是 CSS? 3、什么是 JavaScript? 4、什么是盒模型? 5、什么是浮动? 6、什么是定位? 7、什么是选择器? 8、什么是事件? 前端的三剑客指的是 HTML…...

【DFS专题】深度优先搜索 “暴搜”优质题单推荐 10道题(C++ | 洛谷 | acwing)
文章目录题单一、模板 [极为重要]全排列DFS组合型DFS指数DFS二、专题烤鸡 (指数BFS)P1088 火星人 【全排列】P1149 火彩棒 [预处理 ]P2036 PERKETP1135 奇怪的电梯 暴力P1036 [NOIP2002 普及组] 选数 (组合)P1596 [USACO10OCT]Lake Counting …...

微信小程序自定义组件生命周期有哪些?
微信小程序自定义组件的生命周期函数分为三类: 创建时执行的生命周期函数、更新时执行的生命周期函数和销毁时执行的生命周期函数。 下面是具体的生命周期函数及其触发时机: 创建时执行的生命周期函数: created:在组件实例刚刚…...

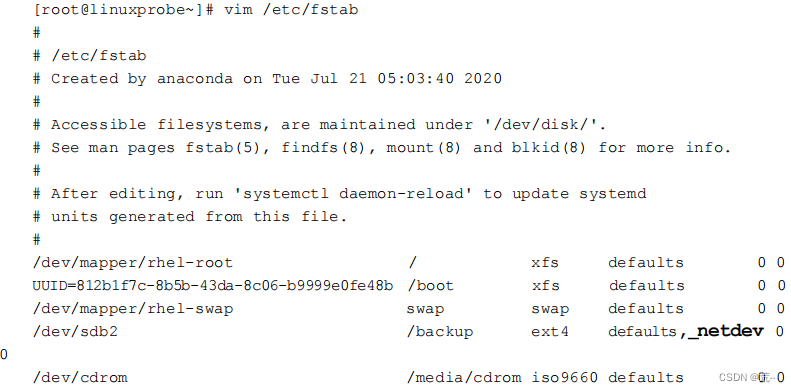
Linux就该这么学(六)
一、从“/”开始 Linux 系统中的文件和目录名称是严格区分大小写的。例如,root、rOOt、rooT 均代表不同的目录,并且文件名称中不得包含斜杠(/)。Linux 系统中的文件存储结构如下图所示。 在 Linux 系统中,最常见的目录…...

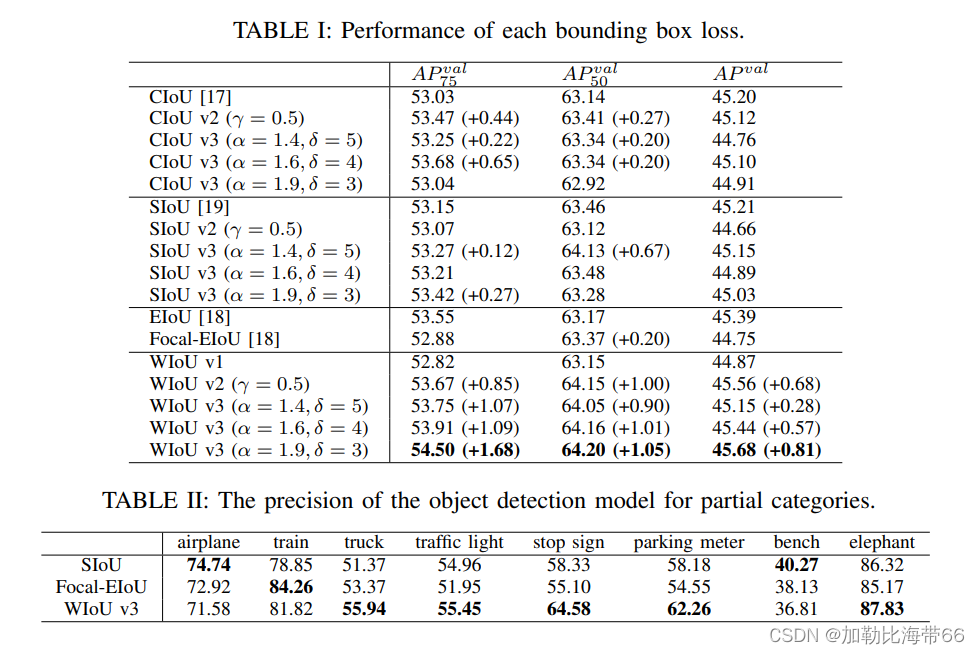
目标检测算法——YOLOv5/v7/v8改进结合涨点Trick之Wise-IoU(超越CIOU/SIOU)
超越CIOU/SIOU | Wise-IoU助力YOLO强势涨点!!! 论文题目:Wise-IoU: Bounding Box Regression Loss with Dynamic Focusing Mechanism 论文链接:https://arxiv.org/abs/2301.10051 近年来的研究大多假设训练数据中的…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
