【wiki知识库】09.欢迎页面添加(统计浏览量)Vue修改
目录
编辑
一、今日目标
二、新增the-welcome组件
2.1 template
2.2 script
2.2.1 getStatistic
2.2.2 get30DayStatistic
一、今日目标
上篇文章链接:【wiki知识库】08.添加用户登录功能--前端Vue部分修改-CSDN博客
今天就要实现最后的东西了,就是欢迎页面的展示,在这个页面我展示了总浏览量还有当日的浏览量,以及过去三十日的浏览量信息,但是我的数据都是自己模拟的,所以没有那么多的信息,并且我还改出来了不少的错误,大家知道这个道理就可以。
这一部分要实现数据展览还有点赞功能。
二、新增the-welcome组件
2.1 template
<template><span>欢迎</span><div><a-row><a-col :span="12"><a-card><a-row><a-col :span="12"><a-statistic title="总阅读量" :value="statistic.viewCount"><template #suffix><UserOutlined /></template></a-statistic></a-col><a-col :span="12"><a-statistic title="总点赞量" :value="statistic.voteCount"><template #suffix><like-outlined /></template></a-statistic></a-col></a-row></a-card></a-col><a-col :span="12"><a-card><a-row><a-col :span="12"><a-statistic title="今日增长阅读" :value="statistic.todayViewCount" style="margin-right: 50px"><template #suffix><UserOutlined /></template></a-statistic></a-col><a-col :span="12"><a-statistic title="今日增长点赞" :value="statistic.todayVoteCount"><template #suffix><like-outlined /></template></a-statistic></a-col></a-row></a-card></a-col></a-row><br><br><a-row><a-col :span="24" id="main-col"><div id="main" style="width: 100%;height:300px;"></div></a-col></a-row></div> </template>2.2 script
这一部分有两个方法需要说一下。
2.2.1 getStatistic
statistic是用来存储浏览量和点赞量数据的,这里总共需要四个数据。
- viewCount:总浏览量
- voteCount:总点赞量
- todayViewCount:今日浏览量
- todayVoteCount:今日点赞量
const getStatistic = () => {axios.get('/ebook-snapshot/get-statistic').then((response) => {const data = response.data;if (data.success) {const statisticResp = data.content;statistic.value.viewCount = statisticResp[0].viewCount;statistic.value.voteCount = statisticResp[0].voteCount;statistic.value.todayViewCount = statisticResp[0].viewIncrease;statistic.value.todayVoteCount = statisticResp[0].voteIncrease;}});};2.2.2 get30DayStatistic
这个也很好理解,我们从后端调出来每一天的总浏览量和总点赞数还有当日的浏览量和点赞数之后,以日期为x轴,当日阅读数为y轴构建echarts图标。
const get30DayStatistic = () => {axios.get('/ebook-snapshot/get-30-statistic').then((response) => {const data = response.data;if (data.success) {const statisticList = data.content;init30DayEcharts(statisticList)}});};const init30DayEcharts = (list: any) => {const mainDom = document.getElementById('main-col');if (mainDom) {mainDom.innerHTML = '<div id="main" style="width: 100%;height:300px;"></div>';}// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(document.getElementById('main'));const xAxis = [];const seriesView = [];const seriesVote = [];for (let i = 0; i < list.length; i++) {const record = list[i];xAxis.push(record.date);seriesView.push(record.viewIncrease);seriesVote.push(record.voteIncrease);} 。。。。。。整体代码如下。
<script lang="ts">import { defineComponent, ref, onMounted } from 'vue'import axios from 'axios';declare let echarts: any;export default defineComponent({name: 'the-welcome',setup () {const statistic = ref();statistic.value = {};const getStatistic = () => {axios.get('/ebook-snapshot/get-statistic').then((response) => {const data = response.data;if (data.success) {const statisticResp = data.content;statistic.value.viewCount = statisticResp[0].viewCount;statistic.value.voteCount = statisticResp[0].voteCount;statistic.value.todayViewCount = statisticResp[0].viewIncrease;statistic.value.todayVoteCount = statisticResp[0].voteIncrease;}});};const init30DayEcharts = (list: any) => {const mainDom = document.getElementById('main-col');if (mainDom) {mainDom.innerHTML = '<div id="main" style="width: 100%;height:300px;"></div>';}// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(document.getElementById('main'));const xAxis = [];const seriesView = [];const seriesVote = [];for (let i = 0; i < list.length; i++) {const record = list[i];xAxis.push(record.date);seriesView.push(record.viewIncrease);seriesVote.push(record.voteIncrease);}// 指定图表的配置项和数据const option = {title: {text: '30天趋势图'},tooltip: {trigger: 'axis'},legend: {data: ['总阅读量', '总点赞量']},grid: {left: '1%',right: '3%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: xAxis},yAxis: {type: 'value'},series: [{name: '总阅读量',type: 'line',data: seriesView,smooth: true},{name: '总点赞量',type: 'line',data: seriesVote,smooth: true}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);};const get30DayStatistic = () => {axios.get('/ebook-snapshot/get-30-statistic').then((response) => {const data = response.data;if (data.success) {const statisticList = data.content;init30DayEcharts(statisticList)}});};onMounted(() => {getStatistic();get30DayStatistic();});return {statistic}}}); </script>这一部分的代码不难,我就不多说这一部分的代码了。
相关文章:

【wiki知识库】09.欢迎页面添加(统计浏览量)Vue修改
目录 编辑 一、今日目标 二、新增the-welcome组件 2.1 template 2.2 script 2.2.1 getStatistic 2.2.2 get30DayStatistic 一、今日目标 上篇文章链接:【wiki知识库】08.添加用户登录功能--前端Vue部分修改-CSDN博客 今天就要实现最后的东西了,…...

ui自动化难点
位置坐标:可以通过滑动等方式实现 颜色显示:UIAuto.DEV (devsleep.com) --此工具可以解决很多属性上无法解决的问题 原理: 对系统控件的选择和点击实现该方法...

静态路由与默认路由和实验以及ARP工作原理
目录 1.静态路由和默认路由 1.1 静态路由 1.2 默认路由 1.3 主要区别总结 2.实验 2.1 实验 2.1.1 实验top 2.1.2 实验要求 2.2 实验配置 2.2.1 ip信息配置 2.2.2 配置静态 2.2.3配置默认 2.3 实验结果查看 3.为什么第一个ping会显示丢包? 3.1 ARP 工…...

美国洛杉矶大带宽服务器的运维与监控
美国洛杉矶的大带宽服务器因其优越的地理位置、高速的网络连接以及充足的带宽资源,在全球范围内享有很高的声誉。为了确保这些服务器的稳定运行和高效服务,运维与监控工作显得尤为重要。以下是一些关于美国洛杉矶大带宽服务器运维与监控方面的科普内容。…...

AtCoder Beginner Contest 367 A~D
本期封面原图 画师えびら A - Shout Everyday 题意 b点睡觉c点起床,问你a点是不是醒着的 思路 直接判断即可,注意处理跨天的情况 代码 #include <bits/stdc.h> #define mod 998244353 using namespace std; typedef long long ll; typedef …...

oracle 保留两位小数
在Oracle数据库中,保留两位小数可以通过多种函数实现,主要包括ROUND、TRUNC和TO_CHAR函数。每种函数都有其特定的使用场景和效果。 1. ROUND函数 ROUND函数用于对数值进行四舍五入操作,保留指定的小数位数。其基本语法为: ROUN…...

Aop切面技术之存储用户信息
一、背景 在我们日常项目中,常常会将用户的认证信息存入缓存中,方便我们在程序执行中,进行获取用户信息。本篇文章主要是介绍使用自定义注解和AOP切面技术进行实现,这也也是非常容易使用的。 二、代码详解 2.1 自定义注解 定义…...

FreeBSD 针对OpenSSH 高危漏洞发布紧急补丁
近日,FreeBSD 项目的维护者针对OpenSSH 高危漏洞发布了紧急补丁。该漏洞被追踪为 CVE-2024-7589,CVSS 得分为 7.4(最高分为 10.0)。通过利用该漏洞,黑客能够在权限提升的情况下远程执行任意代码。 根据上周发布的一份…...

【C语言小项目】五子棋游戏
目录 前言 一、游戏规则 1.功能分析 2.玩法分析 3.胜负判定条件 二、游戏实现思路 三、代码实现与函数封装 1.项目文件创建 2.头文件说明 3.函数封装 1)菜单实现 2)进度条实现 3)main函数实现 4)Game函数 5࿰…...

基于Java语言的能源管理系统-水电气热油数据采集系统
基于Java语言的能源管理系统-水电气热油数据采集系统 介绍 适用于高能耗企业、建筑、工厂、园区的水、电、气、热、油、空压机等能源数据采集、分析、报表; 基于SpringCloud的能源管理系统-能源管理平台源码-能源在线监测平台-双碳平台源码-SpringCloud全家桶-能管…...

人工智能在肿瘤亚型分类领域的研究进展|顶刊速递·24-08-13
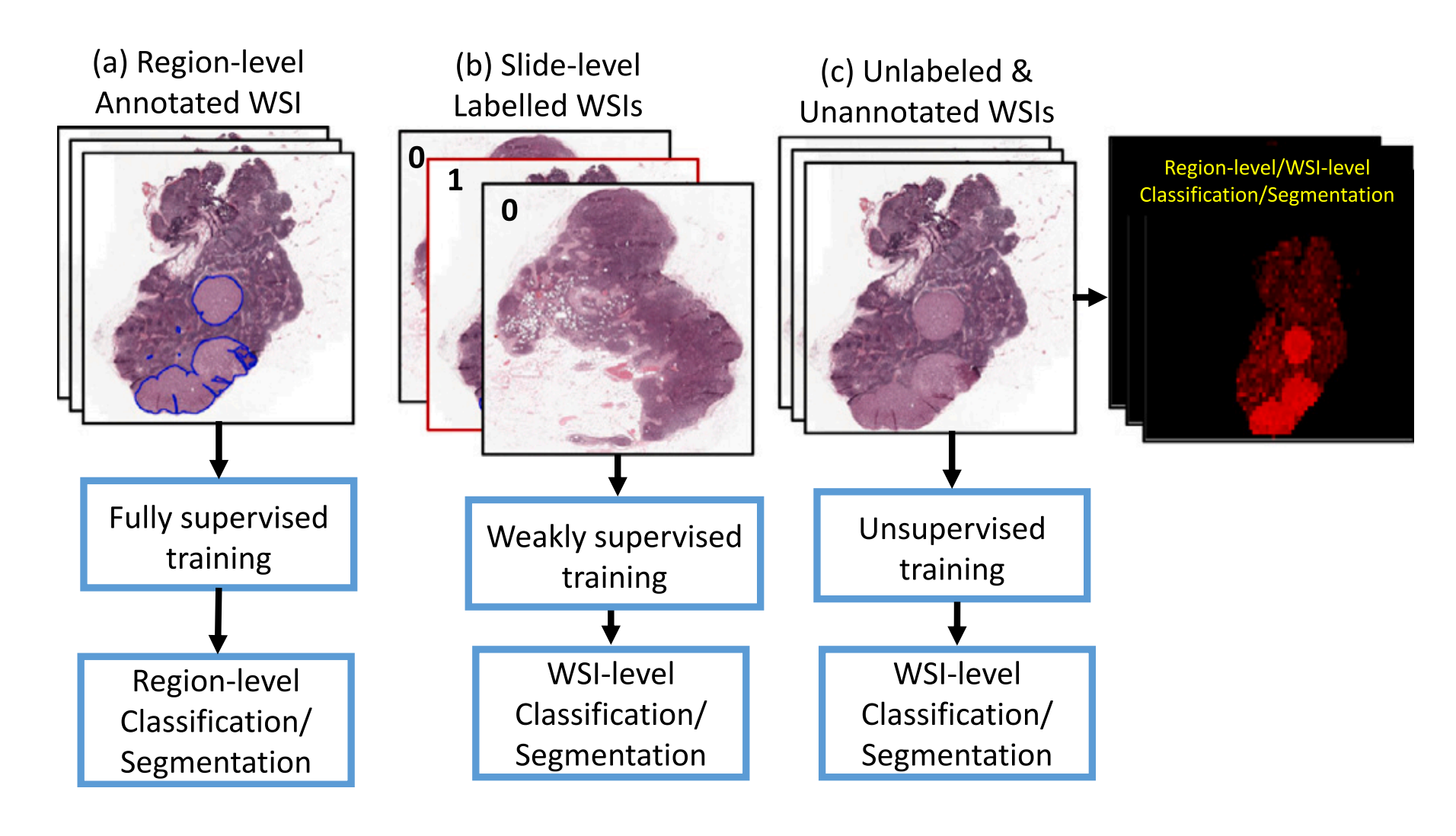
小罗碎碎念 文献日推主题:人工智能在肿瘤亚型分类领域的研究进展 昨天晚上在研究鼻咽癌的病理学诊断指南,看到了下面这段话的时候,我问了自己一个问题——通过AI识别出肿瘤亚型的根本目的是什么?可以衔接哪些具体的下游任务&#…...

Taro+Vue 创建微信小程序
TaroVue 创建微信小程序 一、全局安装 tarojs/cli二、项目初始化三、现在去启动项目吧 一、全局安装 tarojs/cli npm install -g tarojs/cli //安装 npm info tarojs/cli //查看安装信息 如果正常显示版本说明成功了,就直接跳到第二步吧官网说:…...

智能安全守护,寺庙安全用电解决方案
在四川省蓬溪县城北,高峰山以其千年的历史沉淀和独特的文化风貌,默默诉说着道教与佛教交融的传奇。然而,2017年5月31日凌晨的一声巨响,打破了这里的宁静,一场突如其来的大火,让这座承载着无数信徒信仰与梦想…...

加热系统加入达温即停和保温功能
加热系统加入达温即停和保温功能 引言 我们前一节, 是通过控制io口, 直接控制加热的开关, 但是这太简单粗暴了, 如果只是那样, 和普通的家居电器,是没区别的, 我们想要更智能一点, 就是像咱们自己家的热水壶那样, 水烧滚了(水温达到100摄氏度), 就自动停止了. 加热功能&a…...

C++_2_ inline内联函数 宏函数(2/3)
C推出了inline关键字,其目的是为了替代C语言中的宏函数。 我们先来回顾宏函数: 宏函数 现有个需求:要求你写一个Add(x,y)的宏函数。 正确的写法有一种,错误的写法倒是五花八门,我们先来“见不贤而自省也。” // …...
)
ROS执行多个节点报错(遥控运动及SLAM建图)
今天在实体机器人中同时执行多个ROS节点: roslaunch rei_robot_base oryxbot_base.launchroslaunch robot_joy robot_joy.launchroslaunch oryxbot_slam oryxbot_slam_local.launch结果全部报错退出了 现在换一种执行方式: roscoreroslaunch rei_robot_base oryxbot_base.la…...

Spring Boot项目中实现文件的上传、下载和预览功能
在Spring Boot项目中实现文件的上传、下载和预览功能,可以通过使用Spring MVC的MultipartFile接口来处理文件上传,并使用HttpServletResponse或Resource来实现文件下载和预览。下面是如何实现这些功能的完整示例。 1. 引入依赖 确保在pom.xml中引入了S…...

【JAVA入门】Day21 - 时间类
【JAVA入门】Day21 - 时间类 文章目录 【JAVA入门】Day21 - 时间类一、JDK7前的时间相关类1.1 Date1.2 SimpleDateFormat1.3 Calendar 二、JDK8新增的时间相关类2.1 Date 相关类2.1.1 ZoneId 时区2.1.2 Instant 时间戳2.1.3 ZoneDateTime 带时区的时间 2.2 DateTimeFormat 相关…...

SQL server数据库备份和还原
新手小白都懂的sql server数据库备份和还原 一、备份 1.打开sql server数据库找到 2.展开找到对应的数据库文件 鼠标右击—任务–备份 3.复制名称 4.复制完点击添加 5.点击添加完之后再次点击查找路径 6.分别两个路径 原路径和新路径 (新路径是找到原路径新建了一…...

B站搜索建库架构优化实践
前言 搜索是B站的重要基础功能,需要对包括视频、评论、图文等海量的站内优质资源建立索引,处理来自用户每日数亿的检索请求。离线索引数据的正确、高效产出是搜索业务的基础。我们在这里分享搜索离线架构整体的改造实践:从周期长,…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

