HarmonyOS Next 系列之列表下拉刷新和触底加载更多数据实现(十一)
系列文章目录
HarmonyOS Next 系列之省市区弹窗选择器实现(一)
HarmonyOS Next 系列之验证码输入组件实现(二)
HarmonyOS Next 系列之底部标签栏TabBar实现(三)
HarmonyOS Next 系列之HTTP请求封装和Token持久化存储(四)
HarmonyOS Next 系列之从手机选择图片或拍照上传功能实现(五)
HarmonyOS Next 系列之可移动悬浮按钮实现(六)
HarmonyOS Next 系列之沉浸式状态实现的多种方式(七)
HarmonyOS Next系列之Echarts图表组件(折线图、柱状图、饼图等)实现(八)
HarmonyOS Next系列之地图组件(Map Kit)使用(九)
HarmonyOS Next系列之半圆环进度条实现(十)
HarmonyOS Next 系列之列表下拉刷新和触底加载更多数据实现(十一)
文章目录
- 系列文章目录
- 前言
- 一、下拉刷新
- 1、实现解析
- 2、Refresh简单回顾
- 3、代码实现
- (1) 默认样式
- (2) 自定义样式
- 二、上拉触底加载更多
- 1、实现解析
- 2、触底交互布局设计
- 3、List和Scroll区别
- 总结
- 4、代码实现
- LoadingMoreView.ets
- ListPage.ets
前言
HarmonyOS Next(基于API12)实现下拉刷新和上拉触底加载更多功能。 下拉刷新和触底加载作为实战项目列表页中最常见的2种操作,本文将通过示例讲解这2种功能实现,以及需要注意的埋坑点。
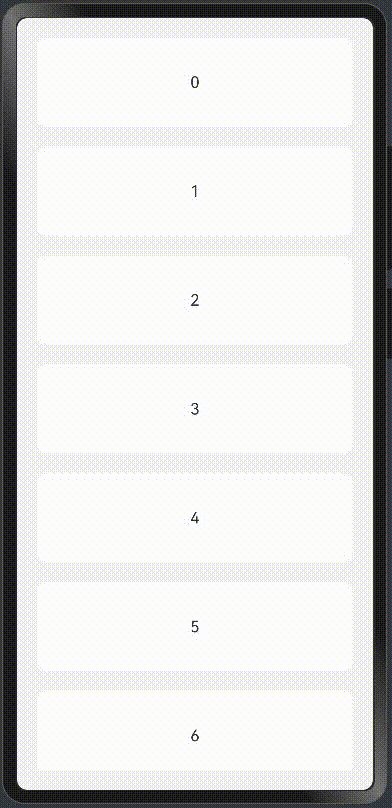
下拉刷新示例:

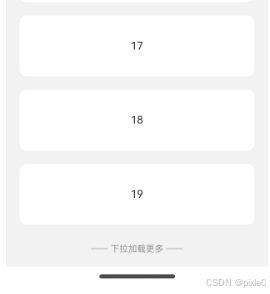
触底加载示例:

一、下拉刷新
1、实现解析
官方已经提供了Refresh(下拉刷新组件),只要通过监听下拉状态,根据状态变化改变界面样式或文字提示并在
下拉处于加载状态下去请求接口刷新数据即可。组件默认样式是个简易版本,也可以通过传入builder自定义更加炫酷的界面。
2、Refresh简单回顾
入参:
只有一个value: RefreshOptions
RefreshOptions对象类型常用属性字段:
refreshing:是否显示下拉刷新组件,支持$$双向绑定,boolean类型
builder:自定义样式布局,CustomBuilder类型
promptText:设置刷新区域底部显示的自定义文本,设置了builder此字段无效,ResourceStr类型
常用属性:
refreshOffset:设置触发刷新的下拉偏移量,下拉超过该值触发刷新状态,类型number,单位vp
常用事件:
onStateChange:当前刷新状态变更时,触发回调,onStateChange(callback: (state: RefreshStatus) => void)
状态RefreshStatus枚举值:
| 名称 | 值 | 描述 |
|---|---|---|
| Inactive | 0 | 默认未下拉状态。 |
| Drag | 1 | 下拉中,下拉距离小于刷新距离。 |
| OverDrag | 2 | 下拉中,下拉距离超过刷新距离。 |
| Refresh | 3 | 下拉结束,回弹至刷新距离,进入刷新状态。 |
| Done | 4 | 刷新结束,返回初始状态(顶部)。 |
其中我们主要关心Drag、OverDrag、Refresh三种状态即可
3、代码实现
(1) 默认样式
PullRefresh.ets:
/*** 下拉刷新-默认样式*/
@Entry
@Component
struct PullRefresh {@State isRefreshing: boolean = false //是否正在刷新@State promptText: string = '' //下拉提示文字@State list: number[] = [] //列表数据aboutToAppear(): void {this.getList()}getList() {//模拟接口获取列表数据setTimeout(() => {for (let i = 0; i < 20; i++) {this.list.push(i)}this.isRefreshing = false}, 1000)}build() {Refresh({ refreshing: $$this.isRefreshing, promptText: this.promptText }) {List({ space: 20 }) {ForEach(this.list, (item: number) => {ListItem() {Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)}, (item: number) => item.toString())}.height('100%').width('100%').padding(20).backgroundColor('#f2f2f2')}.onStateChange(async (state) => {switch (state) {//下拉中,下拉距离小于刷新距离case RefreshStatus.Drag:this.promptText = '下拉可以刷新'break;//下拉中,下拉距离超过刷新距离case RefreshStatus.OverDrag:this.promptText = '释放立即刷新'break;//刷新状态case RefreshStatus.Refresh:this.promptText = "正在刷新..."this.getList()break;}})}
}
运行效果:

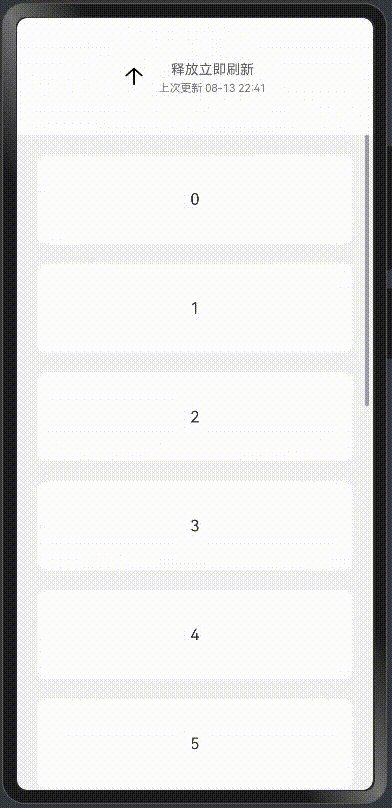
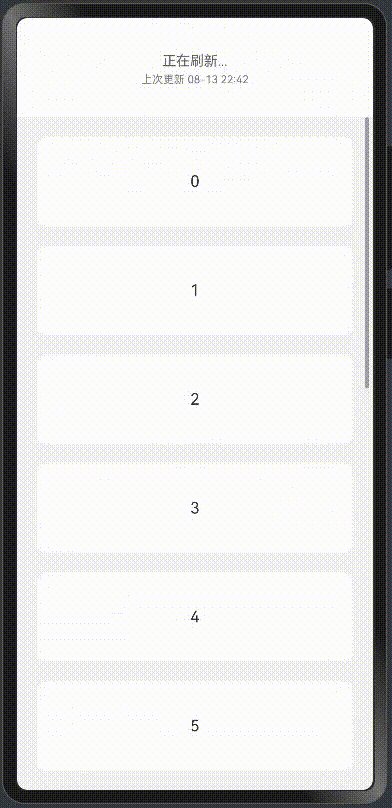
(2) 自定义样式
样式设计:
(1)下拉距离小于刷新距离左边图标显示向下箭头,右边文字显示下拉可以刷新
(2)下拉距离超过刷新距离左边图标显示向上箭头,右边文字释放立即刷新
(3)刷新状态左边图标显示加载转圈动画,右边文字显示正在刷新…
所有状态右边底部都显示上次更新时间
PullRefresh.ets:
/*** 下拉刷新-自定义样式*/
@Entry
@Component
struct PullRefresh{@State isRefreshing: boolean = false //是否正在刷新@State promptText: string = '' //下拉提示文字@State refreshStatus:number=0 // 刷新状态@State list:number[]=[]//列表数据@State lastTime:string=this.getDateTime()//上次刷新时间aboutToAppear(): void {this.getList()}//获取列表数据getList(){//模拟接口获取列表数据setTimeout(()=>{for(let i=0;i<20;i++){this.list.push(i)}//关闭下拉刷新this.isRefreshing=false},1000)}//获取当前日期时间MM-dd HH:ssgetDateTime(){let date: Date = new Date()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let hour = date.getHours().toString().padStart(2, '0')let minus = date.getMinutes().toString().padStart(2, '0')return `${month}-${day} ${hour}:${minus}`}//自定义刷新区域内容@Builder customRefreshComponent(){Row({space:15}){//下拉刷新if(this.refreshStatus===RefreshStatus.Drag){Image($r('app.media.arrow_down')).width(20)}//释放刷新else if(this.refreshStatus===RefreshStatus.OverDrag){Image($r('app.media.arrow_up')).width(20)}//刷新中else if(this.refreshStatus===RefreshStatus.Refresh){Image($r('app.media.loading')).width(20).transition(TransitionEffect.rotate({ angle: -360 }).animation({ iterations: -1, curve: Curve.Linear, duration: 2000 }))}Column({space:3}){Text(this.promptText).fontSize(14).fontColor('#666').lineHeight(21)Text(`上次更新 ${this.lastTime}`).fontSize(11).fontColor('#808080')}}.width('100%').constraintSize({minHeight:50}).justifyContent(FlexAlign.Center)}build() {Refresh({ refreshing: $$this.isRefreshing, builder:this.customRefreshComponent() }) {List({space:20}){ForEach(this.list,(item:number)=>{ListItem(){Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)},(item:number)=>item.toString())}.height('100%').width('100%').padding(20).backgroundColor('#f2f2f2')}.refreshOffset(100)//触发刷新的下拉偏移量,单位vp//下拉刷新状态监听.onStateChange(async (state) => {this.refreshStatus=stateswitch (state) {//下拉中,下拉距离小于刷新距离case RefreshStatus.Drag:this.promptText = '下拉可以刷新'break;//下拉中,下拉距离超过刷新距离case RefreshStatus.OverDrag:this.promptText = '释放立即刷新'break;//刷新状态case RefreshStatus.Refresh:this.promptText = "正在刷新..."this.getList()break;//刷新结束case RefreshStatus.Done://保存更新时间this.lastTime=this.getDateTime()break;}})}
}应用到的三张图标:



运行效果:

二、上拉触底加载更多
1、实现解析
列表触底加载更多数据,可以选择List组件也可以选择Scroll组件来实现,两个组件都有一个触底回调方法onReachEnd,两者使用上不同请看下文分析。通过触底回调接口请求下一页数据,把新数据追加到原数据上就实现更多数据展示,直到下一页数据为空或者判断当前列表渲染的数据个数已达到总个数,如果是表示已经没有更多数据,之后不再触发加载数据行为。为了更好的交互体验,需要为触底过程绘制不同交互样式比如不同文字提醒,让用户看到触底过程所处状态,最后需要注意触底操作可能由于用户多次操作短时间内高频率触发,需要做节流处理,当上一次数据请求还未完成不能进行下一次触底加载。
2、触底交互布局设计
整个过程可分为3种状态:初始状态:还未进行下一次触底前或进行接口数据请求前状态,文字显示“—— 下拉加载更多 ——”
加载状态:进行接口数据请求时候状态, 图标转圈动画和文字显示"正在加载"
无数据状态:接口请求完后下一页没任何数据时候状态,文字显示"—— 已到底了 ——"



3、List和Scroll区别
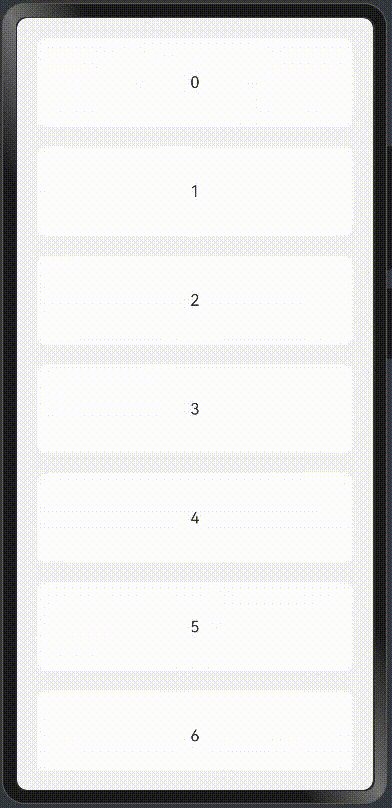
List示例:
@Entry
@Component
struct Index {@State list: number[] = [] //列表数据aboutToAppear():void {this.init()}//初始化init(){setTimeout(()=>{//模拟10条数据for(let i=0;i<10;i++){this.list.push(i)}},500)}build() {List({ space: 20 }) {ForEach(this.list, (item: number) => {ListItem() {Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)}, (item: number) => item.toString())}.width('100%').padding(20).backgroundColor('#f2f2f2').onReachEnd(()=>{console.log('触底')})}}
运行:

发现在未进行任何操作情况下,首次渲染会触发一次触底事件
Scroll示例:
@Entry
@Component
struct Index {@State list: number[] = [] //列表数据aboutToAppear(): void {this.init()}//初始化init() {setTimeout(() => {//模拟10条数据for (let i = 0; i < 10; i++) {this.list.push(i)}}, 500)}build() {Scroll() {List({ space: 20 }) {ForEach(this.list, (item: number) => {ListItem() {Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)}, (item: number) => item.toString())}.width('100%').padding(20).backgroundColor('#f2f2f2')}.height('100%').onReachEnd(() => {console.log('触底')})}
}
运行:

首次渲染不会触发触底事件
总结
List和Scroll触底事件主要区别在于List首次渲染会执行一次触底事件而Scroll不会。另一点两者使用区别上Scroll必须设置高度才有滚动条而List不需要。
避免List首次触发触底解决办法:
可以定义一个boolean变量标识表示是否可以执行触底加载逻辑,默认值false,当列表首次数据请求完成后再把这个标识打开即可避免首次执行,也就相当于延迟打开这个触底开关。
示例:
@Entry
@Component
struct Index {@State list: number[] = [] //列表数据private canLoadingMore: boolean = false //是否可以加载更多aboutToAppear(): void {this.init()}//初始化init() {setTimeout(() => {//模拟10条数据for (let i = 0; i < 10; i++) {this.list.push(i)}//首次请求完数据打开this.canLoadingMore=true}, 500)}build() {List({ space: 20 }) {ForEach(this.list, (item: number) => {ListItem() {Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)}, (item: number) => item.toString())}.width('100%').padding(20).backgroundColor('#f2f2f2').onReachEnd(() => {if(this.canLoadingMore){//触底逻辑console.log('触底')}})}
}
4、代码实现
LoadingMoreView.ets
触底显示的交互组件
@Extend(Text)
function textStyle() {.fontSize(13).fontColor('#999').lineHeight(20)
}@Component
export default struct LoadingMoreView {@Link visible: boolean//组件是否显示@Prop status: number = 0 //触底状态 0:初始状态,1:加载状态 2:已到底了build() {Row() {//初始态if (this.status === 0) {Text('—— 下拉加载更多 ——').textStyle()}//加载中else if (this.status === 1) {Row({ space: 5 }) {Image($r('app.media.loading')).width(20).transition(TransitionEffect.rotate({ angle: -360 }).animation({ duration: 2000, curve: Curve.Linear, iterations: -1 }))Text('正在加载').textStyle()}}//已到底else if (this.status === 2) {Text('—— 已到底了 ——').textStyle()}}.width('100%').justifyContent(FlexAlign.Center).padding(5).visibility(this.visible ? Visibility.Visible : Visibility.None)}
}
说明:
组件定义了visible参数,支持双向绑定设置组件是否显示。
定义了status表示不同状态,不同状态分别显示不同布局,三种枚举状态分别为 0:初始状态,1:加载状态 2:已到底了
ListPage.ets
列表页,基于List实现
/*** 触底加载更多*/
import LoadingMoreView from '../components/LoadingMoreView' //触底组件
@Entry
@Component
struct ListPage {@State list: number[] = [] //列表数据private pageSize: number = 10 //分页每页个数private pageNo: number = 1 //分页当前页数@State reachStatus:number=0//触底状态 0:初始状态,1:加载状态 2:已到底了private isLoadingMore:boolean=false //是否正在通过接口请求加载数据private initCompleted:boolean=false //初始化是否完成@State loadingMoreVisible:boolean=false //加载更多组件是否显示aboutToAppear():void {this.init()}//初始化async init(){try {this.list = await this.getList(1)} catch (e) {} finally {this.initCompleted=true}}//接口获取列表数据,入参pageNo:分页页数,返回请求后的数据getList(pageNo: number): Promise<Array<number>> {return new Promise((resolve, reject) => {//模拟接口数据,总共30条数据,每次返回10条setTimeout(() => {if(pageNo<4){let newData:number[]=[]//每次返回10条for(let i=(pageNo-1)*this.pageSize;i<pageNo*this.pageSize;i++){newData.push(i)}resolve(newData)}else {resolve([])}}, 1000)})}//触底加载更多数据async handleLoadingMore(){//防止多次请求,触底请求完才能进行下一次,节流if (this.isLoadingMore) {return}this.isLoadingMore = true//设置组件处于加载状态this.reachStatus=1//请求下一页数据let pageNo = this.pageNo + 1try {let data = await this.getList(pageNo)//有新数据if (data && data.length > 0) {//延迟500毫秒,防止接口响应过快使得肉眼能看到加载转圈动画setTimeout(() => {//新数据追加到listthis.list = [...this.list , ...data]this.pageNo += 1this.isLoadingMore = false//设置组件为初始状态this.reachStatus=0}, 500)}//到底了else {this.isLoadingMore = false//设置组件为到底状态this.reachStatus=2}} catch (e) {this.isLoadingMore = false}}build() {List({ space: 20 }) {ForEach(this.list, (item: number) => {ListItem() {Text(item.toString())}.width('100%').height(90).backgroundColor('#fff').borderRadius(10)}, (item: number) => item.toString())LoadingMoreView({visible:this.loadingMoreVisible, status:this.reachStatus})}.height('100%').width('100%').padding(20).backgroundColor('#f2f2f2').onReachEnd(()=>{//初始化完成由于请求接口有个时间延迟防止首次渲染会执行一次触底if(this.initCompleted&&this.reachStatus!==2){//首次触底后才显示加载组件this.loadingMoreVisible=true//加载数据处理this.handleLoadingMore()}})}}
运行效果:

相关文章:

HarmonyOS Next 系列之列表下拉刷新和触底加载更多数据实现(十一)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token…...

比特位的计算
给你一个整数 n ,对于 0 < i < n 中的每个 i ,计算其二进制表示中 1 的个数 ,返回一个长度为 n 1 的数组 ans 作为答案。 示例 1: 输入:n 2 输出:[0,1,1] 解释: 0 --> 0 1 --> …...

SQLAlchemy 学习笔记
通信类型:AF_INET 协议家族一般是表示TCP通信的SOC_STREAM和UDP通信的SOCK_DGRAM。对于TCP通信,建立socket连接,: s socket.socket(socket.AF_INET, socket.SOCK_STREAM)连接socket, s.connect((host,port))socket通信…...

Linux内核分析(调度类和调度实体)
文章目录 前言一、调度类1. stop_sched_class2. dl_sched_class3. rt_sched_class4. fair_sched_class5. idle_sched_class总结 二、调度类中的操作函数三、调度实体 前言 调度是操作系统内核的一个关键职责,它涉及到如何合理分配CPU时间给不同的进程或线程。在Lin…...
流,递归复制和删除多级文件)
用输入输出流(I/O)流,递归复制和删除多级文件
一、(I/O)流递归复制一个文件 第一种: else if语句过多,看起来冗余,优点:多级文件一次性复制完整 import java.io.*;//数据源:src/main/java/day15_8_13/haha //目标;src/main/java/LaJi pub…...

kafka监控工具EFAK
kafka监控工具(EFAK) 1、下载2、解压3、配置3.1、安装数据库,需要mysql是,并创建ke数据库3.2、修改配置文件 4、启动4.1、启动zookeeper4.2、启动kafka4.3、启动EFAK 5、访问http://ip:8048 github地址:https://github…...

Page与自定义Components生命周期
自定义组件 自定义组件一般可以用component,装饰,在结构体里面用build方法定义UI,或者用builder装饰一个方法,来作为自定义组件的构造方法 而页面page一般用Entry,和component结合起来使用 页面生命周期方法: onPageShow:页面每次显示时触发 onPageHid…...

Chain of Thought (CoT) 系列论文:大模型思维链,提升 LLM 的推理能力
文章目录 1. COT:Chain of Thought1. 研究背景2. CoT的原理3. CoT Prompt 1. COT:Chain of Thought COT 是 2022.01 由 google 提出的针对提升 LLM 的推理能力的 Prompt Engineering 方法。 paper: Chain-of-Thought Prompting Elicits Re…...

已解决:java.net.BindException: 地址已在使用
1. 问题描述 java.net.BindException: 地址已在使用 是一种常见的网络异常,通常在服务器程序尝试绑定到一个已经被占用的端口或地址时出现。具体的异常信息可能如下: java.net.BindException: Address already in use: JVM_Bind或 java.net.BindExcep…...

看书标记【数据科学:R语言实战 8】
看书标记——R语言 Chapter 8 数据可视化——绘图8.1 功能包8.2 散点图8.2.1 回归线8.2.2 lowess线条8.2.3 scatterplot函数8.2.4 Scatterplot矩阵1.splom——展示矩阵数据2.cpairs——绘图矩阵图 8.2.5 密度散点图 8.3 直方图和条形图8.3.1 条形图8.3.2 直方图 8.3.3 ggplot28…...

STM32标准库学习笔记-1.基础知识
STM32介绍: STM32是ST公司基于ARM Cortex-M内核开发的32位微控制器。 ARM的含义: 公司名称:ARM公司成立于1990年,全称是Advanced RISC Machines(RISC:Reduced Instruction Set Computer 精简指令集计算机 相对应有C…...

Nginx:高效HTTP服务器与反向代理
Nginx:高效HTTP服务器与反向代理 1、核心特点2、应用场景 💖The Begin💖点点关注,收藏不迷路💖 Nginx,一个开源的HTTP服务器与反向代理工具,因其高性能、低资源消耗而备受推崇。以下是Nginx的几…...

vue3二次封装element-puls
将表单的通用信息给设置出来 如: label 的提示信息 , type 的类型 // 定义表单的配置项 const formConfig{ formItems:[ { type:"input", label:"用户ID", placeholder:"请输入用户ID" } ] } 页面配置如 <template v-for"(it…...

在CentOS 7上安装Apache Tomcat 8的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 Apache Tomcat 是一个用于提供 Java 应用程序的 Web 服务器和 Servlet 容器。Tomcat 是由 Apache 软件基金会发布的 Java Servlet…...

深入理解分布式事务中的三阶段提交(3PC),什么是3PC,3PC原理是怎样?3PC的优化?
在上一篇文章中,我们详细介绍了分布式事务中的两阶段提交,以及知道了两阶段提交存在一定的问题 深入理解分布式事务中的两阶段提交(2PC),什么是2PC,2PC原理是怎样?2PC有没有什么问题࿱…...

这款新的 AI 工具会消灭 ChatGPT 吗?
随着大型语言模型 (LLM) 的出现,ChatGPT迅速成为全球计算机用户的家喻户晓的名字。这款由 OpenAI 设计的深度学习聊天机器人以知识宝库而闻名——一部互联网百科全书。 继ChatGPT的脚步之后,许多其他生成式AI工具也纷纷涌现。 2023 年 3 月,一…...

谷粒商城实战笔记-214~219-商城业务-认证服务-验证码防刷校验
文章目录 一,验证码防刷校验1,第三方服务提供发送短信的接口2,登录服务提供给前端的接口 二,215-商城业务-认证服务-一步一坑的注册页环境三,商城业务-认证服务-异常机制四,217-商城业务-认证服务-MD5&…...

在华为服务器的openEuler系统中适配Pytorch调用NPU
服务器架构:aarch64 yolov7 和 mindyolo 二选一即可,yolov7是基于pytorch,mindyolo是基于mindspore 本文档基于CANN8.0RC3 , 刚发布比较新,如果有问题,可将CANN版本降低 导读 资料首页:https://www.hiasce…...

MVCC工作原理深入解析
一、事务概述 mysql事务是指一组命令操作,在执行过程中用来保证要么全部成功,要么全部失败。事务是由引擎层面来支持的,MyISM引擎不支持事务,InnoDB引擎支持事务。 事务具有ACID四大特性 原子性(Atomicity࿰…...

使用html+css+js实现完整的登录注册页面
在这篇博客中,我们将讨论如何使用简单的 HTML 和 CSS 构建一个登录与注册页面。这个页面包含两个主要部分:登录界面和注册界面。我们还会展示如何通过 JavaScript 切换这两个部分的显示状态。 页面结构 我们将创建一个页面,其中包含两个主要…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
