SweetAlert2
1. SweetAlert2
SweetAlert2是一个基于JavaScript的库,
用于在网页上替换标准的警告框(alert), 确认框(confirm)和提示框(prompt), 并提供更加美观和用户友好的界面.
需要在项目中引入SweetAlert2, 可以通过CDN链接或者将库文件下载到你的项目中来实现这一点. 通过CDN引入:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css">
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js"></script>
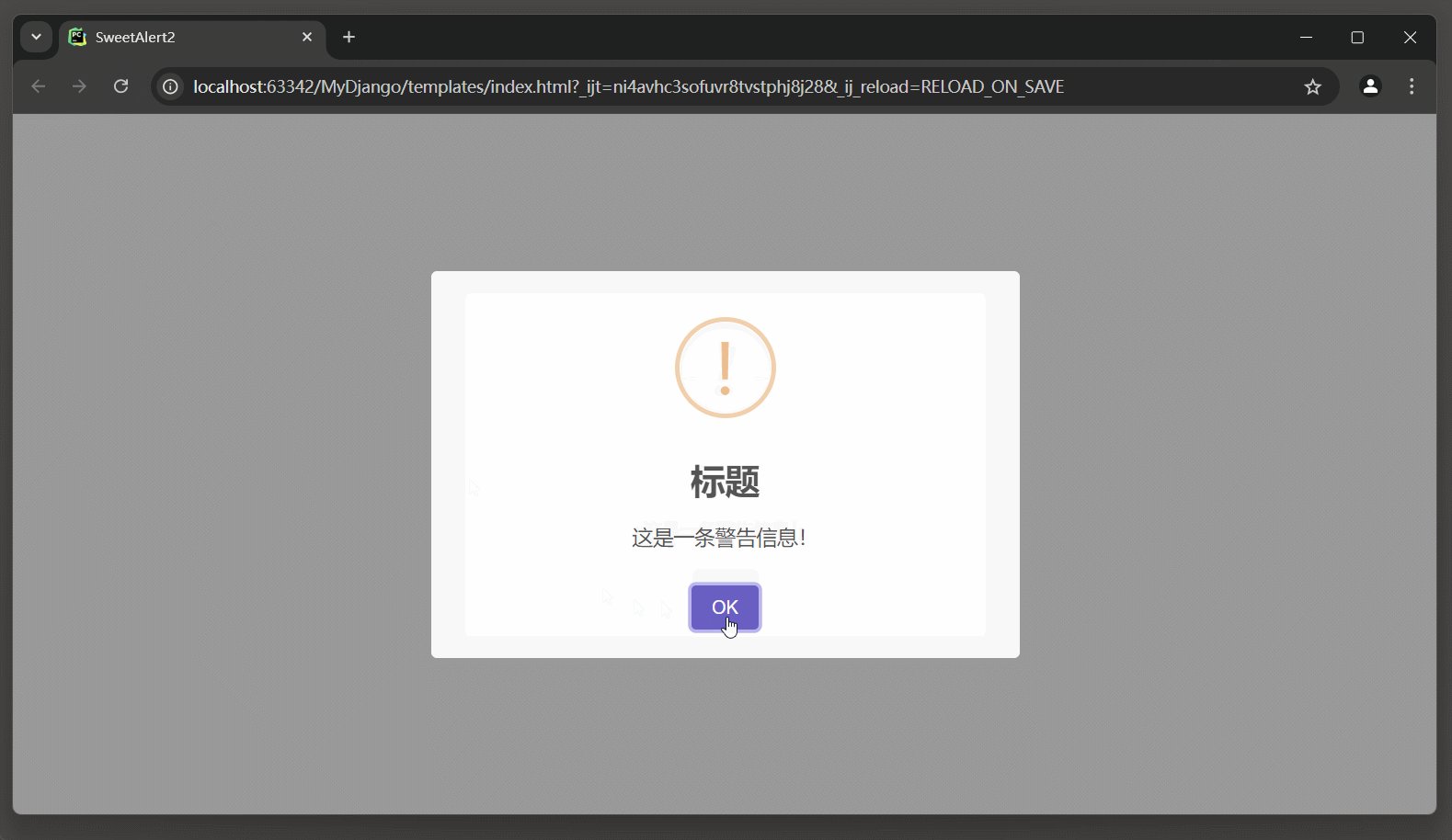
2. 警告框(Alert)
Swal.fire()是SweetAlert2库中用于显示对话框(如警告框, 确认框, 成功提示等)的主要方法.
// 使用模板
Swal.fire( '标题', '这是一条警告信息!', 'warning'
);
这段代码做了以下几件事情:
* 1. 触发SweetAlert2对话框: 通过调用Swal.fire()方法, 告诉SweetAlert2要显示一个对话框.
* 2. 设置对话框的标题: 第一个参数'标题'是对话框的标题文本.在这个例子中, 它简单地显示为'标题'. 可以根据需要更改这个文本, 以反映对话框的目的或内容.
* 3. 设置对话框的内容: 第二个参数'这是一条警告信息!'是对话框的主体内容. 它向用户提供了关于对话框目的的更多信息.在这个例子中, 它是一条警告信息, 可以根据需要显示任何文本或HTML内容.
* 4. 设置对话框的图标和类型: 第三个参数'warning'指定了对话框的图标类型和基本的样式.在这个例子中, 它设置为'warning', 这意味着对话框将显示一个警告图标(通常是黄色或橙色的感叹号),并且整个对话框的样式将反映警告的氛围.SweetAlert2支持多种类型的图标, 包括'success', 'error', 'info', 'warning'和'question', 以及自定义图标.当这段代码执行时, 它会在页面上显示一个包含指定标题, 内容和图标的SweetAlert2对话框.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>SweetAlert2 </title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css"><script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js"></script>
</head>
<body>
</body>
<script>Swal.fire('标题','这是一条警告信息!','warning');
</script>
</html>


3. 确认框(Confirm)
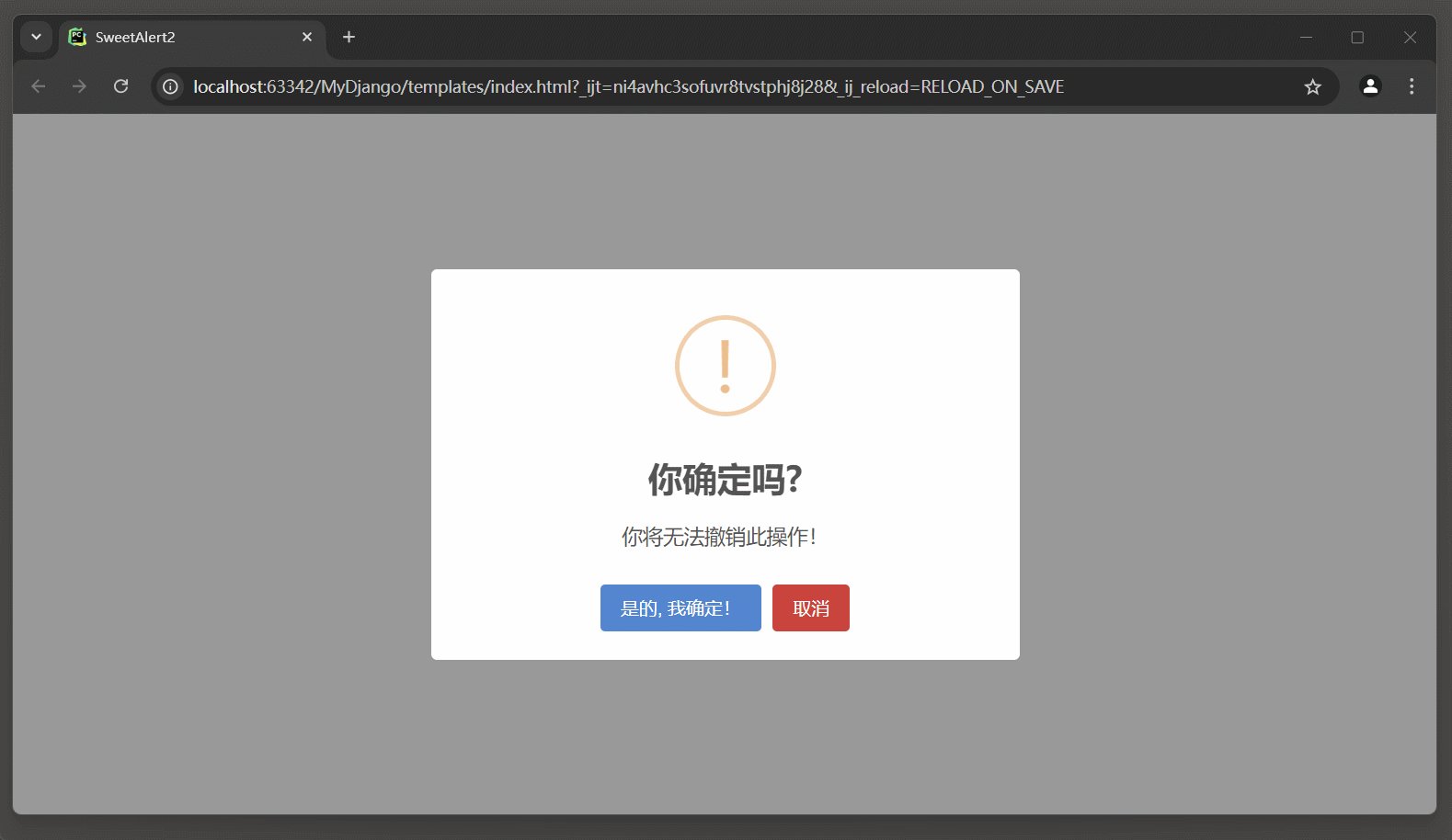
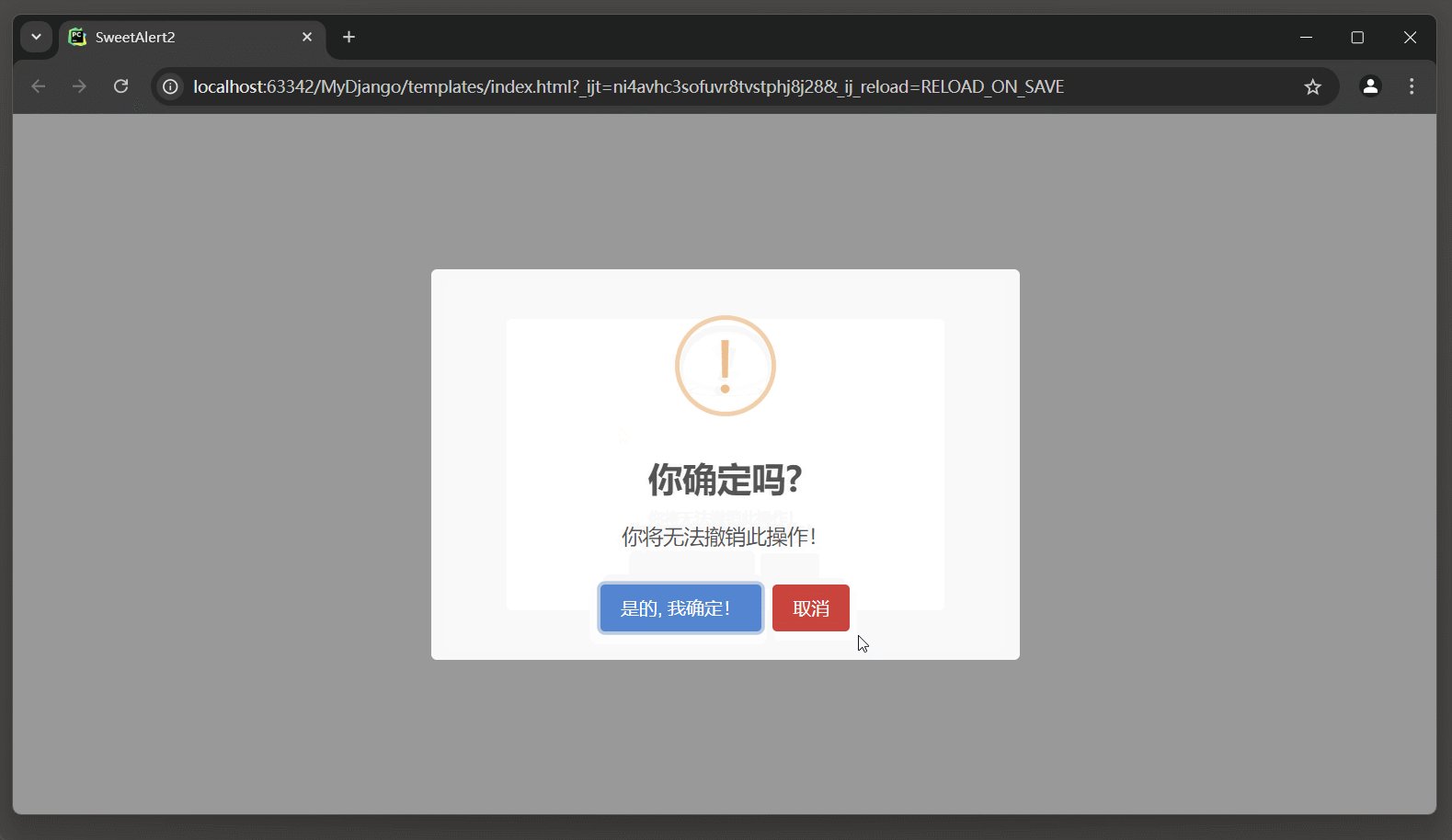
下面使用SweetAlert2库来显示一个具有确认和取消按钮的警告对话框, 并根据用户的响应来显示不同的结果.
// 使用模板
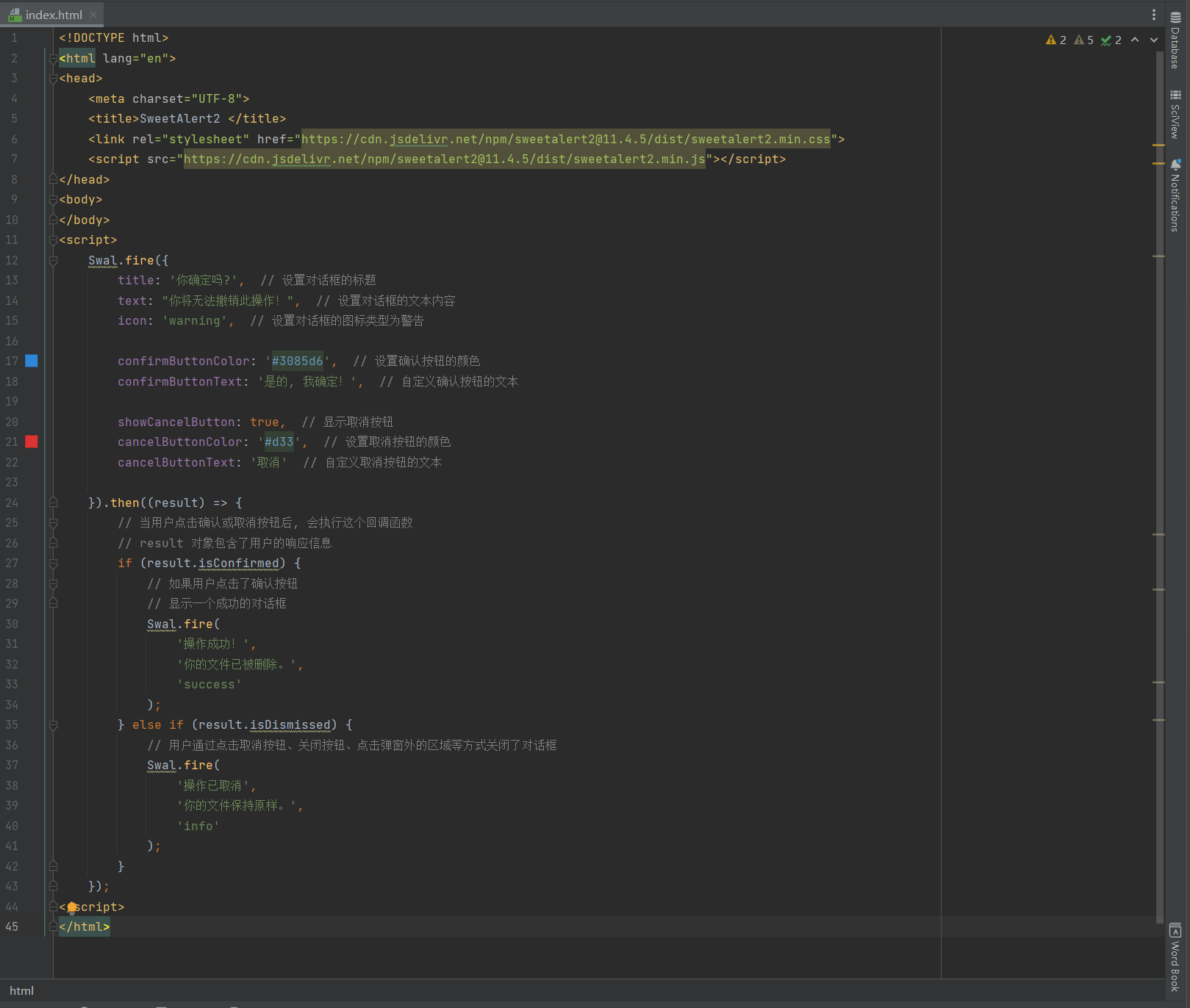
Swal.fire({title: '你确定吗?', // 设置对话框的标题text: "你将无法撤销此操作!", // 设置对话框的文本内容icon: 'warning', // 设置对话框的图标类型为警告confirmButtonColor: '#3085d6', // 设置确认按钮的颜色confirmButtonText: '是的, 我确定!', // 自定义确认按钮的文本showCancelButton: true, // 显示取消按钮cancelButtonColor: '#d33', // 设置取消按钮的颜色cancelButtonText: '取消' // 自定义取消按钮的文本}).then((result) => {// 当用户点击确认或取消按钮后, 会执行这个回调函数// result 对象包含了用户的响应信息if (result.isConfirmed) {// 如果用户点击了确认按钮// 显示一个成功的对话框Swal.fire('操作成功!','你的文件已被删除。','success');} else if (result.isDismissed) {// 用户通过点击取消按钮, 关闭按钮, 点击弹窗外的区域等方式关闭了对话框Swal.fire('操作已取消','你的文件保持原样。','info');}
});
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>SweetAlert2 </title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css"><script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js"></script>
</head>
<body>
</body>
<script>Swal.fire({title: '你确定吗?', // 设置对话框的标题text: "你将无法撤销此操作!", // 设置对话框的文本内容icon: 'warning', // 设置对话框的图标类型为警告confirmButtonColor: '#3085d6', // 设置确认按钮的颜色confirmButtonText: '是的, 我确定!', // 自定义确认按钮的文本showCancelButton: true, // 显示取消按钮cancelButtonColor: '#d33', // 设置取消按钮的颜色cancelButtonText: '取消' // 自定义取消按钮的文本}).then((result) => {// 当用户点击确认或取消按钮后, 会执行这个回调函数// result 对象包含了用户的响应信息if (result.isConfirmed) {// 如果用户点击了确认按钮 // 显示一个成功的对话框Swal.fire('操作成功!','你的文件已被删除。','success');} else if (result.isDismissed) {// 用户通过点击取消按钮, 关闭按钮, 点击弹窗外的区域等方式关闭了对话框Swal.fire('操作已取消','你的文件保持原样。','info');}});
</script>
</html>
这段代码的执行流程如下:
* 调用Swal.fire()方法显示一个具有警告图标的确认对话框, 对话框的标题是'你确定吗?', 文本内容是'你将无法撤销此操作!', 并且提供了确认和取消两个按钮.
* 用户看到对话框后, 可以选择点击'是的, 我确定!'按钮来确认操作, 或者点击'取消'按钮来取消操作.
* 当用户点击任意一个按钮后, Swal.fire()方法会返回一个Promise对象,该对象在解析(resolve)时会传递一个result对象给.then()方法中的回调函数.
* 在回调函数内部, 通过检查result.isConfirmed的值来确定用户是否点击了确认按钮.如果用户点击了确认按钮(result.isConfirmed为true), 则显示一个成功的对话框, 标题为'操作成功!',文本内容为'你的文件已被删除.', 并且图标为成功图标(默认为绿色的勾号).
* 如果用户点击了取消按钮或关闭了对话框(result.isDismissed为true), 则显示一个取消的对话框, 标题为'操作已取消!',文本内容为'你的文件保持原样.', 并且图标为蓝色的感叹号.


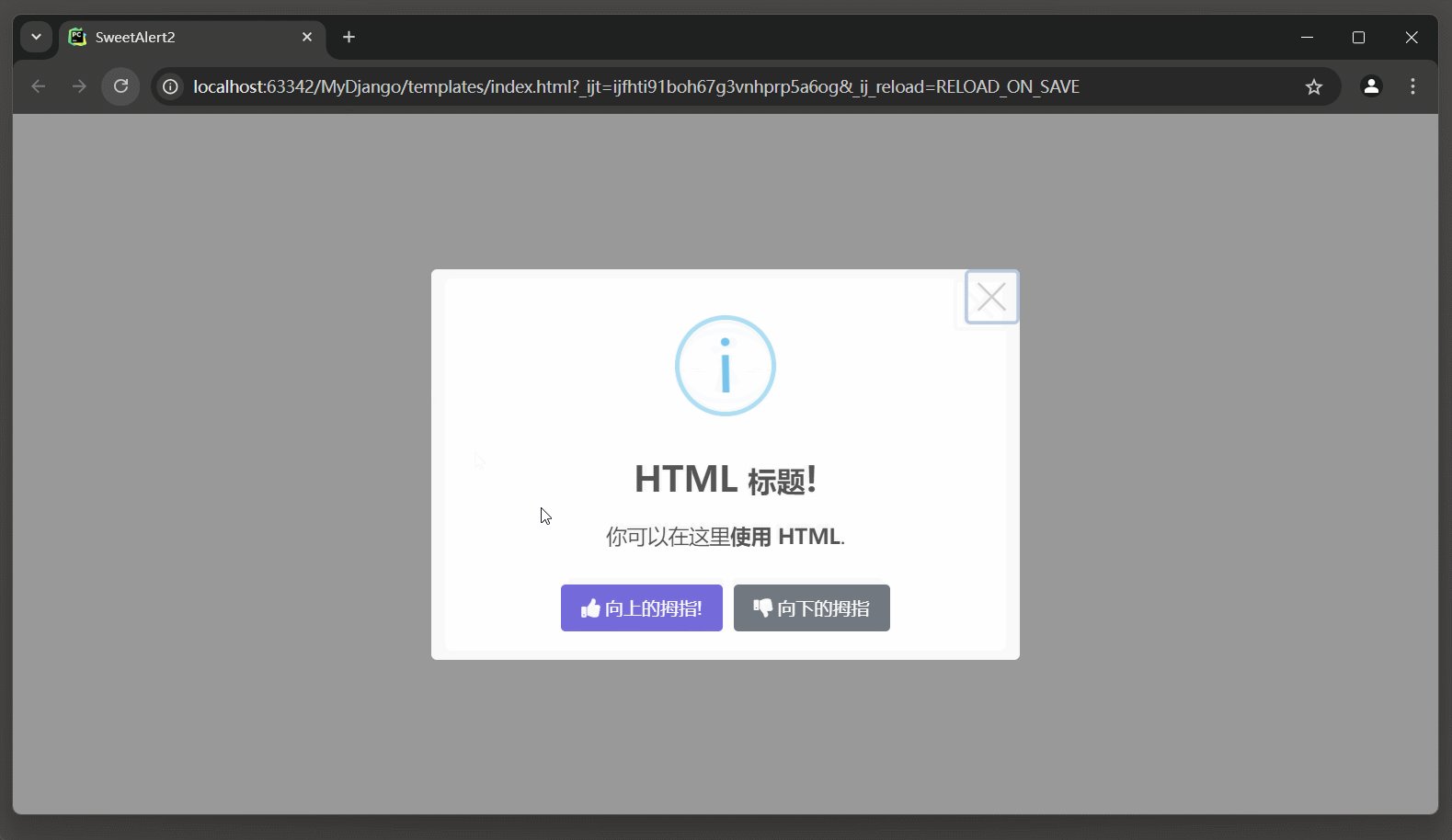
4. 自定义HTML
可以通过html参数来包含自定义的HTML内容.
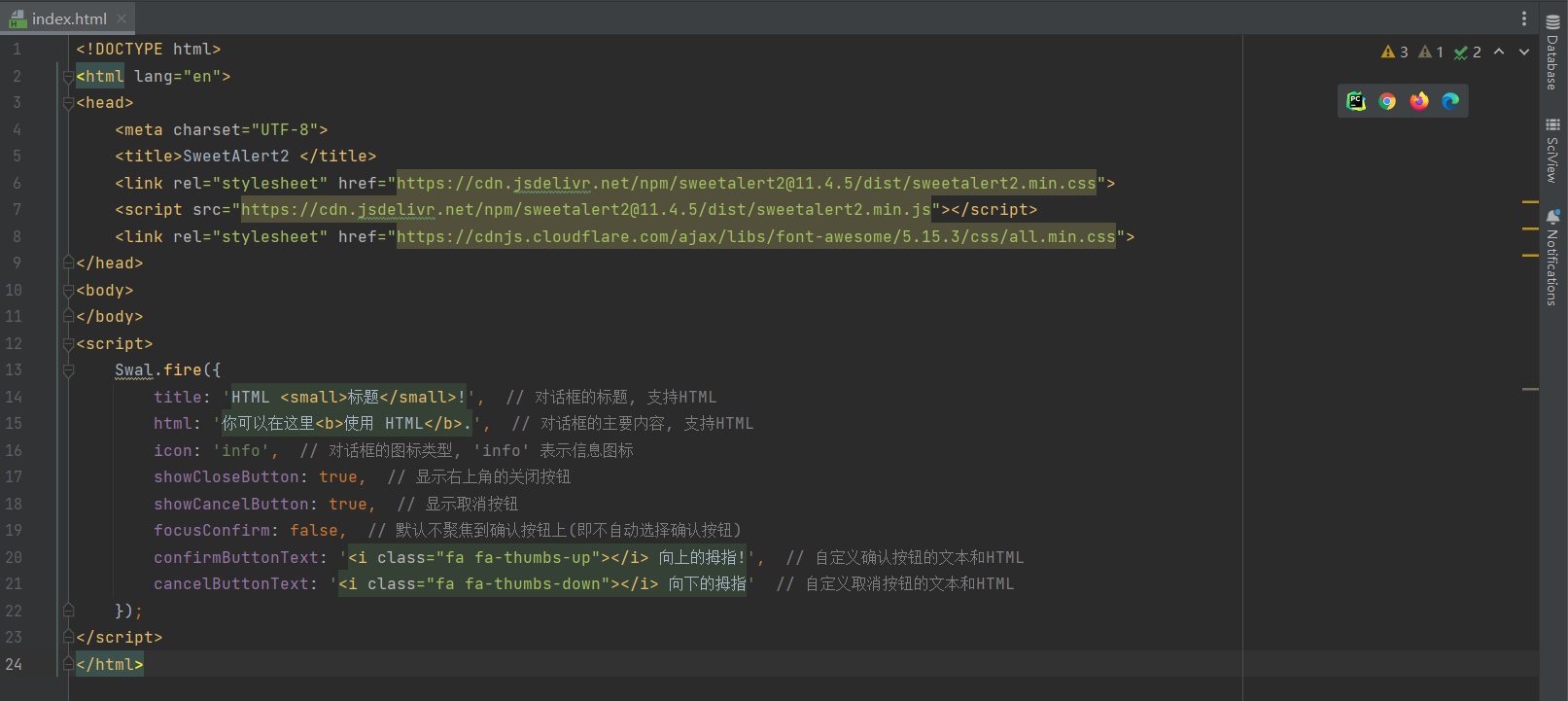
Swal.fire({title: 'HTML <small>标题</small>!', // 对话框的标题, 支持HTMLhtml: '你可以在这里<b>使用 HTML</b>.', // 对话框的主要内容, 支持HTMLicon: 'info', // 对话框的图标类型, 'info' 表示信息图标showCloseButton: true, // 显示右上角的关闭按钮showCancelButton: true, // 显示取消按钮focusConfirm: false, // 默认不聚焦到确认按钮上(即不自动选择确认按钮)confirmButtonText: '<i class="fa fa-thumbs-up">很棒!</i> ', // 自定义确认按钮的文本和HTMLcancelButtonText: '<i class="fa fa-thumbs-down">取消</i>' // 自定义取消按钮的文本和HTML
});
下面是对这段代码的详细解释:
* title: 这是对话框的标题, 支持HTML标签.在这个例子中, 标题包含了一个<small>标签, 用于显示较小的文本.
* html: 这个选项允许你在对话框的主体部分插入HTML内容.在这个例子中, 主体内容包含了一个<b>标签来加粗文本, 展示了SweetAlert2如何支持富文本内容.
* icon: 这个选项用于设置对话框的图标类型.在这个例子中, 它被设置为'info', 表示这是一个信息类型的对话框, 并且会显示一个蓝色的信息图标.
* showCloseButton: 这个选项用于控制是否在对话框的右上角显示一个关闭按钮.在这个例子中, 它被设置为true, 表示显示关闭按钮.
* showCancelButton: 这个选项用于控制是否显示取消按钮.在这个例子中, 它被设置为true, 表示显示取消按钮.
* focusConfirm: 这个选项用于控制对话框打开时是否自动聚焦到确认按钮上.在这个例子中, 它被设置为false, 表示不自动聚焦到确认按钮.
* confirmButtonText: 这个选项用于自定义确认按钮的文本.在这个例子中, 它包含了HTML内容, 包括一个FontAwesome的<i>标签来显示一个向上的拇指, 以及自定义的文本'向上的拇指!'.
* cancelButtonText: 这个选项用于自定义取消按钮的文本.在这个例子中, 它包含了HTML内容, 包括一个FontAwesome的<i>标签来显示一个向下的拇指, 以及自定义的文本'向选的拇指!'.需要注意的是, 为了使用FontAwesome图标(如<i class="fa fa-thumbs-up"></i>和<i class="fa fa-thumbs-down"></i>).
需要在网页中引入FontAwesome库. 否则, 这些图标将不会显示. FontAwesome 5.x 通过CDN引入:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>SweetAlert2 </title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css"><script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>
<body>
</body>
<script>Swal.fire({title: 'HTML <small>标题</small>!', // 对话框的标题, 支持HTMLhtml: '你可以在这里<b>使用 HTML</b>.', // 对话框的主要内容, 支持HTMLicon: 'info', // 对话框的图标类型, 'info' 表示信息图标showCloseButton: true, // 显示右上角的关闭按钮showCancelButton: true, // 显示取消按钮focusConfirm: false, // 默认不聚焦到确认按钮上(即不自动选择确认按钮)confirmButtonText: '<i class="fa fa-thumbs-up"></i> 向上的拇指!', // 自定义确认按钮的文本和HTMLcancelButtonText: '<i class="fa fa-thumbs-down"></i> 向下的拇指' // 自定义取消按钮的文本和HTML});
</script>
</html>


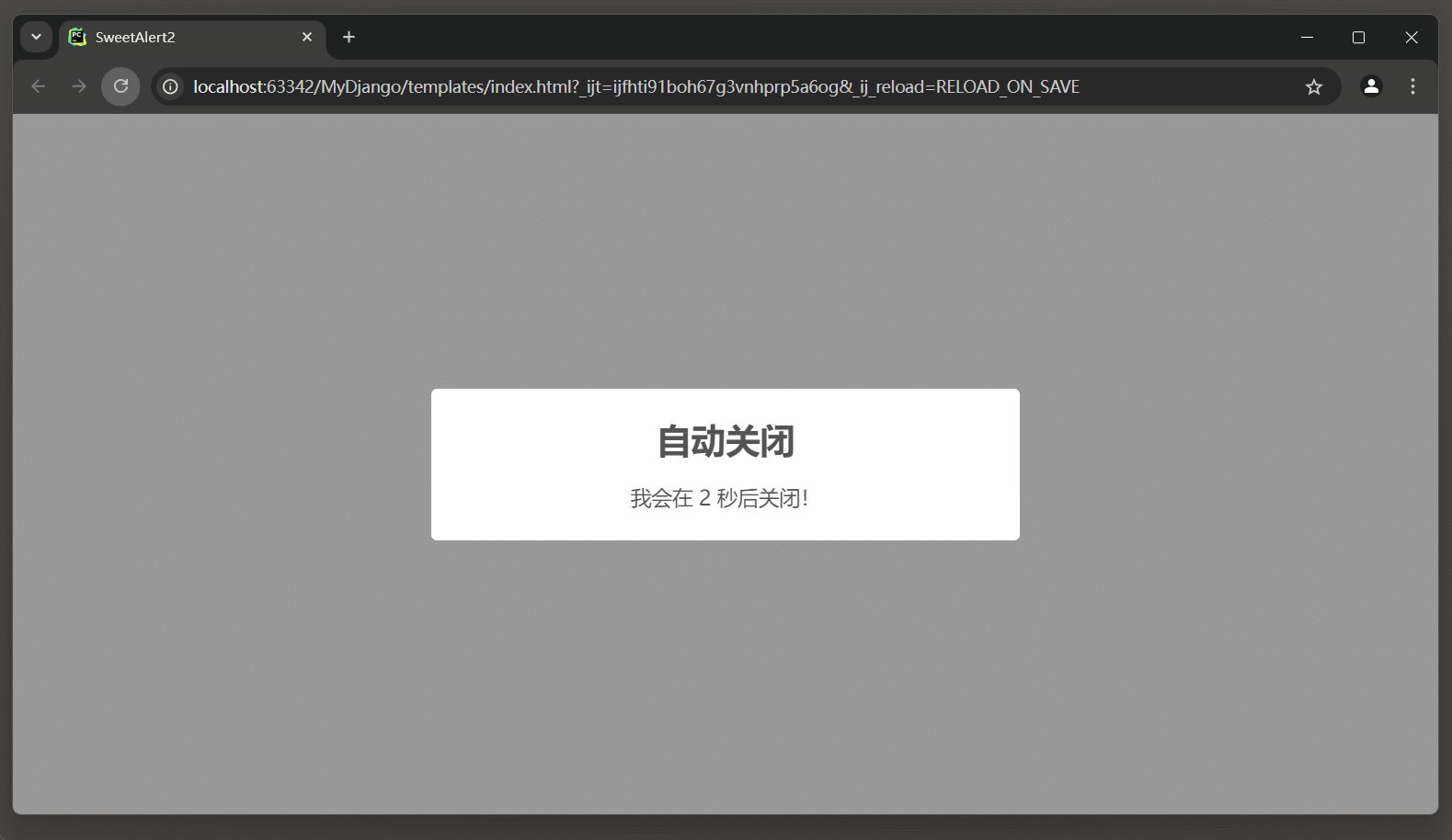
5. 带有计时器的提示框
设置一个自动关闭的计时器.
Swal.fire({ title: '自动关闭', // 对话框的标题 text: '我会在 2 秒后关闭!', // 对话框的文本内容 timer: 2000, // 设置自动关闭的计时器, 单位为毫秒(这里是2000毫秒, 即2秒) showConfirmButton: false // 不显示确认按钮
});
面是对这段代码的详细解释:
* title: 这是对话框的标题, 在这个例子中显示为'自动关闭'.
* text: 这是对话框的文本内容, 向用户展示额外的信息.在这个例子中, 文本内容是'我会在2秒后关闭!', 告诉用户对话框将在2秒后自动关闭.
* timer: 这个选项用于设置对话框自动关闭的计时器. 单位是毫秒(1秒 = 1000毫秒).在这个例子中, 它被设置为2000毫秒, 即2秒后对话框将自动关闭.
* showConfirmButton: 这个选项用于控制是否显示确认按钮.在这个例子中, 它被设置为false, 表示不显示确认按钮. 由于对话框将自动关闭, 因此通常不需要显示确认按钮.
* 当这段代码执行时, 它会在页面上显示一个包含指定标题和文本内容的SweetAlert2对话框.由于设置了timer为2000毫秒, 并且showConfirmButton被设置为false,因此对话框将在显示2秒后自动关闭, 而不会等待用户点击任何按钮.这种自动关闭的对话框通常用于向用户展示一些临时信息或通知, 而不需要用户进行任何交互.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>SweetAlert2 </title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css"><script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>
<body>
</body>
<script>Swal.fire({title: '自动关闭', // 对话框的标题 text: '我会在 2 秒后关闭!', // 对话框的文本内容 timer: 2000, // 设置自动关闭的计时器,单位为毫秒(这里是2000毫秒,即2秒) showConfirmButton: false // 不显示确认按钮 });
</script>
</html>

6. Promise接口
SweetAlert2会返回一个Promise对象, 这允许使用.then()和.catch()方法来处理用户的操作.
Swal.fire({ // 配置项...
}).then((result) => { if (result.isConfirmed) { // 用户点击了确认 } else if (result.isDenied) { // 用户点击了取消(如果配置了取消按钮) } else if (result.isDismissed) { // 用户关闭了弹窗(点击了关闭按钮、点击了弹窗外的区域等) // result.dismiss 可以是 'overlay', 'cancel', 'close', 'esc', 'timer' }
}).catch(error => { // 处理可能出现的错误 console.error(error);
});
相关文章:

SweetAlert2
1. SweetAlert2 SweetAlert2是一个基于JavaScript的库, 用于在网页上替换标准的警告框(alert), 确认框(confirm)和提示框(prompt), 并提供更加美观和用户友好的界面.需要在项目中引入SweetAlert2, 可以通过CDN链接或者将库文件下载到你的项目中来实现这一点. 通过CDN引入:<…...

c语言中比较特殊的输入函数
目录 一.getchar()函数 1.基本功能 2.使用方法 (1).读取单个字符 (2).读取多个字符(直到遇到换行符) (3).处理输入中的空白字符 3.返回值 4.应用场景 5.注意事项 二.fgets()函数 1.函数原型 2.工作原理 3.使用示例 (1).从标准输入读取一行…...

Java版自动化测试之Selenium
1. 准备 编程语言:Java JDK版本:17 Maven版本:3.6.1 2. 开始 声明:本次只测试Java的Selenium自动化功能 本次示例过程:打开谷歌游览器,进入目标网址,找到网页的输入框元素,输入指…...

【计算机网络】——计算机网络的性能指标
速率(speed) 连接在计算机网络上的主机在数字信道上传送数据的速率。 影响条件: 带宽(band width) 指在固定的时间可传输的资料数量 单位:bps或HZ 吞吐量(throughtput) 指对网络、…...

MongoDB数据类型介绍
MongoDB作为一种高性能、开源、无模式的文档型数据库,支持丰富的数据类型,以满足各种复杂的数据存储需求。本文将详细介绍MongoDB支持的主要数据类型,包括数值类型、字符串类型、日期和时间类型、布尔类型、二进制类型、数组、对象以及其他扩…...

【SpringBoot】SpringBoot 中 Bean 管理和拦截器的使用
目录 1.Bean管理 1.1 自定义Bean对象 1.2 Bean的作用域和生命周期 2.拦截器的使用 1.Bean管理 默认情况下,Spring项目启动时,会把我们常用的Bean都创建好放在IOC容器中,但是有时候我们自定义的类需要手动配置bean,这里主要介绍…...

Spring IoCDI(中)--IoC的进步
通过上文的讲解和学习, 我们已经知道了Spring IoC 和DI的基本操作, 接下来我们来系统的学习Spring IoC和DI 的操作. 前⾯我们提到IoC控制反转,就是将对象的控制权交给Spring的IOC容器,由IOC容器创建及管理对 象,也就是bean的存储。 1. Bean的…...

读软件开发安全之道:概念、设计与实施02经典原则
1. CIA原则 1.1. 软件安全都构建在信息安全的三大基本原则之上,即机密性(confidentiality)、完整性(integrity)和可用性(availability) 1.2. 双方交换的数据 1.2.1. 从技术上看,端点之间的数据交换本身就会削弱交互的机密性 1.2.2. 隐藏通信数据量的一…...

MySQL中处理JSON数据:大数据分析的新方向,详解与示例
文章目录 1. MySQL中的JSON数据类型2. JSON函数和运算符3. 创建JSON列的表4. 插入JSON数据5. 查询JSON数据6. 复杂查询和聚合7. JSON 数据的索引8. 总结 在当今的大数据时代,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式&a…...

【图形学】TA之路-矩阵
在 Unity 中,矩阵广泛用于处理各种图形变换,例如平移、旋转、缩放等。矩阵的使用不仅限于三维空间,还可以应用于二维空间的操作。了解矩阵及其运算对于游戏开发和计算机图形学非常重要。Unity 中使用的是行向量不是列向量,这个要注…...

LAMM: Label Alignment for Multi-Modal Prompt Learning
系列论文研读目录 文章目录 系列论文研读目录文章题目含义AbstractIntroductionRelated WorkVision Language ModelsPrompt Learning MethodologyPreliminaries of CLIPLabel AlignmentHierarchical Loss 分层损失Parameter Space 参数空间Feature Space 特征空间Logits Space …...

mac编译opencv 通用架构库的记录
1,通用架构 (x86_64;arm64)要设置的配置项: CPU_BASELINE CPU_DISPATCH 上面这两个我设置成SSE_3,其他选项未尝试,比如不设置。 CMAKE_OSX_ARCHITECTURES:x86_64;arm64 WITH_IPP:不勾选 2,contrib库的添加: 第一次…...

Python 向IP地址发送字符串
Python 向IP地址发送字符串 在网络编程中,使得不同设备间能够进行数据传输是一项基本任务。Python提供了强大的库,帮助开发者轻松地实现这种通信。本文将介绍如何使用Python通过UDP协议向特定的IP地址发送字符串信息。 UDP协议简介 UDP(用…...

上升响应式Web设计:纯HTML和CSS的实现技巧-1
响应式Web设计(Responsive Web Design, RWD)是一种旨在确保网站在不同设备和屏幕尺寸下都能良好运行的网页设计策略。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(Media Queries)、灵活的布局、可伸缩的图片和字…...

利用java结合python实现gis在线绘图,主要技术java+python+matlab+idw+Kriging
主要技术javapythonmatlabidwKriging** GIS中的等值面和等高线绘图主要用于表达连续空间数据的分布情况,特别适用于需要展示三维空间中某个变量随位置变化的应用场景。 具体来说,以下是一些适合使用GIS等值面和等高线绘图的场景: 地形与地貌…...

Android全面解析之context机制(三): 从源码角度分析context创建流程(下)
前言 前面已经讲了什么是context以及从源码角度分析context创建流程(上)。限于篇幅把四大组件中的广播和内容提供器的context获取流程放在了这篇文章。广播和内容提供器并不是context家族里的一员,所以他们本身并不是context,因而…...

执行docker compose命令出现 Additional property include is not allowed
问题背景 在由docker-compose.yml的文件目录下执行命令 docker compose up -d 出现错误 Additional ininoperty include is not allowed 原因 我的docker-compose.yml 文件中出现了include标签旧版本的docker-compose 不支持此标签 解决办法 下载支持的docker-compose 解决…...

STM32通过I2C硬件读写MPU6050
目录 STM32通过I2C硬件读写MPU6050 1. STM32的I2C外设简介 2. STM32的I2C基本框图 3. STIM32硬件I2C主机发送流程 10位地址与7位地址的区别 7位主机发送的时序流程 7位主机接收的时序流程 4. STM32硬件与软件的波形对比 5. STM32配置硬件I2C外设流程 6. STM32的I2C.h…...

ubuntu2204-中文输入法-pycharm-python-django开发环境搭建
文章目录 1.系统常用设置1.1.安装中文输入法1.2.配置输入法1.3.卸载输入法1.4.配置镜像源2.java安装3.pycharm安装与启动4.卸载ubuntu2204默认版本5.安装Anaconda5.1.安装软件依赖包5.2.安装命令5.3.激活安装5.4.常用命令5.5.修改默认启动源6.安装mysql6.1.离线安装mysql6.2.在…...

【学习笔记】Matlab和python双语言的学习(一元线性回归)
文章目录 前言一、一元线性回归回归分析的一般步骤一元线性回归的基本形式回归方程参数的最小二乘法估计对回归方程的各种检验估计标准误差的计算回归直线的拟合优度判定系数显著性检验 二、示例三、代码实现----Matlab四、代码实现----python回归系数的置信区间公式残差的置信…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
