Web前端:CSS篇(二)背景,文本,链接
CSS 背景
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
body {background-color:#b0c4de;}
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
以下实例中, h1, p, 和 div 元素拥有不同的背景颜色:
h1 {background-color:#6495ed;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}
PS:一般来说,如果用的是好用点的文本编辑器,这个颜色是可以直接选择的
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
body {background-image:url('图片文件URL');}
背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,
下面可以使图像只在水平方向平铺 (repeat-x)
body
{
background-image:url('图片文件URL'');
background-repeat:repeat-x;
}
背景图像- 设置定位与不平铺
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body
{
background-image:url('图片文件URL'');
background-repeat:no-repeat;
}
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
补充:CSS3 多重背景(multiple backgrounds)
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN; background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
CSS 文本效果
文字颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head><body>
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html>文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
</head><body>
<h1>CSS text-align 实例</h1>
<p class="date">2024.8.17</p>
<p class="main">这是文本内容</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body></html>文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线,使界面更佳美观:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
a {text-decoration:none;}
</style>
</head><body>
<p>链接到: <a href="http://www.baidu.com/">百度</a></p>
</body></html>文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}
字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body><h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>使用 em 单位,允许在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
</p>
</body>
</html>在上面的例子,em的文字大小是与前面的例子中像素一样。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
使用百分比和EM组合
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}CSS 链接
不同的链接可以有不同的样式。
链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
常见的链接样式
根据上述链接的颜色变化的例子,看它是在什么状态。
让我们通过一些其他常见的方式转到链接样式:
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
a:link {text-decoration:none;} /* unvisited link */
a:visited {text-decoration:none;} /* visited link */
a:hover {text-decoration:underline;} /* mouse over link */
a:active {text-decoration:underline;} /* selected link */
</style>
</head><body>
<p><b><a href="/css/" target="_blank">This is a link</a></b></p>
<p><b>注意:</b> hover必须在:link和 a:visited之后定义才有效.</p>
<p><b>注意:</b>active必须在hover之后定义是有效的.</p>
</body>
</html>背景颜色
背景颜色属性指定链接背景色:
a:link {background-color:#B2FF99;} /* 未访问链接 */
a:visited {background-color:#FFFF85;} /* 已访问链接 */
a:hover {background-color:#FF704D;} /* 鼠标移动到链接上 */
a:active {background-color:#FF704D;} /* 鼠标点击时 */
相关文章:
背景,文本,链接)
Web前端:CSS篇(二)背景,文本,链接
CSS 背景 背景颜色 background-color 属性定义了元素的背景颜色. 页面的背景颜色使用在body的选择器中: body {background-color:#b0c4de;} CSS中,颜色值通常以以下方式定义: 十六进制 - 如:"#ff0000"RGB - 如:"rgb(255,0…...

ubuntu 24.04 软件源配置,替换为国内源
ubuntu 默认的官网源下载速度非常慢,新装 ubuntu 系统首先把 apt 软件源替换成国内源。 1、使用软件和更新设置国内源 打开软件和更新,选择位于中国的服务器: 外链图片转存失败,源站可能有防盗链机制,建议将图片保存…...

【Java 并发编程】(三) 从CPU缓存开始聊 volatile 底层原理
并发编程 三大问题 在并发编程中,原子性、有序性和可见性是三个重要的问题,解决这三个问题是保证多线程程序正确性的基础。原子性: 指的是一个操作不可分割, 要么全部执行完成, 要么不执行, 不存在执行一部分的情况.有序性: 有序性是指程序的执行顺序与…...

YOLOV8网络结构|搞懂Backbone-Conv
参数量计算: (输入通道*w)*(输出通道*w)*k^2+(输出通道*w)*2 w是模型缩放里面的width - [-1, 1, Conv, [64, 3, 2]] # 0-P1/2 输出通道c2=64,k=3,s=2 P1/2 特征图变小一半 先定义算子层 再搭一个forward前向传播 class Conv(nn.Module):"""Standard convo…...

Elasticsearch Nested类型详解与实战
Elasticsearch(简称ES)是一个基于Lucene的全文搜索引擎,它提供了强大的搜索能力以及对数据的高效索引和查询。在ES中,数据通常以JSON格式存储,并且可以采用多种数据类型。其中,nested类型是一种特殊的对象数…...

网络编程,网络协议,UDP协议
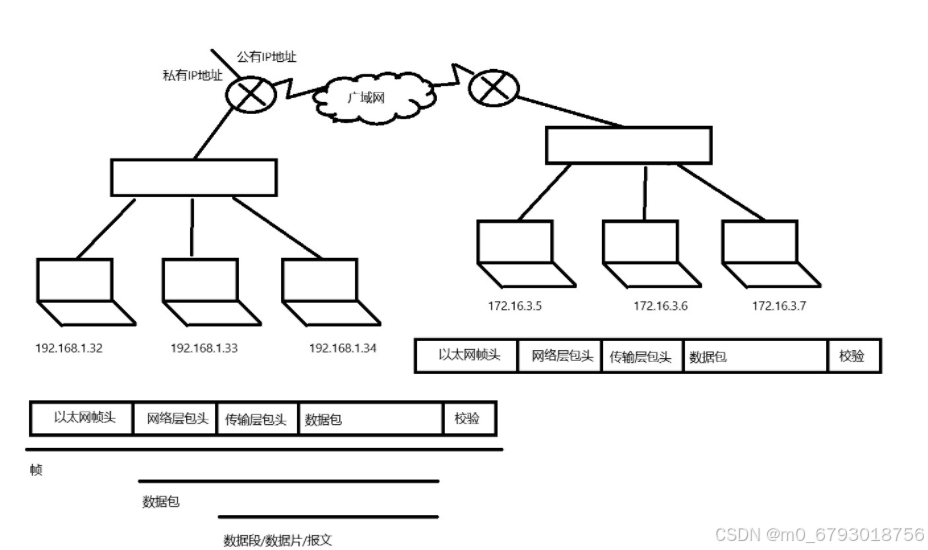
网络: 1.协议:通信双方约定的一套标准 2.国际网络通信协议标准: 1.OSI协议: 应用层 发送的数据内容 表示层 数据是否加密 会话层 是否建立会话连接 传输层 …...

每日一题——第六十三题
题目:判断一个数是否为合数 #include <stdio.h> #include <stdbool.h> // 为了使用bool类型 // 函数声明,用于判断是否为合数 bool isComposite(int x); int main() { int x; printf("请输入一个正整数: "); scanf(&quo…...

人工智能算法,图像识别技术;基于大语言模型的跨境商品识别与问答系统;图像识别
目录 一 .研究背景 二,大语言模型介绍 三,数据采集与预处理 商品识别算法 四. 跨境商品问答系统设计 五.需要源码联系 一 .研究背景 在当今全球化的背景下,跨境电商行业迅速发展,为消费者提供了更广泛的购物选择和更便利的购物方式。然而…...

数据库系统 第18节 数据库安全
数据库安全是确保数据库管理系统(DBMS)中存储的数据的保密性、完整性和可用性的过程。以下是一些关键的数据库安全措施: 用户身份验证(Authentication): 这是确定用户或系统是否有权访问数据库的第一步。通…...

Golang | Leetcode Golang题解之第338题比特位计数
题目: 题解: func countBits(n int) []int {bits : make([]int, n1)for i : 1; i < n; i {bits[i] bits[i&(i-1)] 1}return bits }...

【Python变量简析】
Python变量简析 在 Python 中,变量是用于存储和操作数据的命名内存位置。变量的概念类似于代数中的方程变量,比如对于方程式 y x * x ,x 就是变量。 Python 变量具有以下特点: 变量名可以由字母、数字和下划线组成,…...

智慧零售模式下物流优化与开源AI智能名片S2B2C商城系统的深度融合
摘要:在数字化浪潮的推动下,智慧零售模式正逐步成为零售业的新常态。该模式通过深度融合物联网、大数据、人工智能等先进技术,实现了线上线下无缝衔接,为消费者提供了更加便捷、个性化的购物体验。物流作为智慧零售的重要支撑&…...

socket和websocket 有什么区别
Socket 和 WebSocket 都用于网络通信,但它们的用途、协议、以及使用方式有所不同。以下是两者的主要区别: ### 1. **基础协议** - **Socket**: - Socket 是网络通信的一个抽象概念,通常基于传输层协议,如 TCP(…...

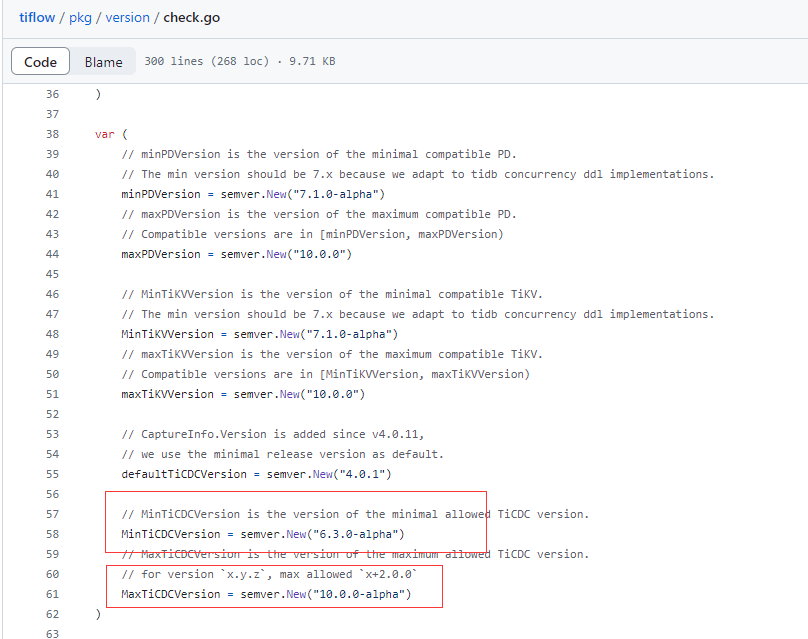
亿玛科技:TiDB 6.1.5 升级到 7.5.1 经验分享
作者: foxchan 原文来源: https://tidb.net/blog/6e628afd 为什么要升级? 本次升级7.5的目的如下: 1、tidb有太多的分区表需要归档整理。7.5版本这个功能GA了。 2、之前集群tikv节点的region迁移过慢,影响tikv节…...

8.16-ansible的应用
ansible ansible是基于模块工作的,本身没有批量部署的能力。真正具有批量部署的是ansible所运行的模块,ansible只是提供一种框架。 格式 ansible 主机ip|域名|组名|别名 -m ping|copy|... 参数 1.ping模块 m0 # 查看有没有安装epel [rootm0 ~]#…...
相似度计算方法-编辑距离 (Edit Distance)
定义 编辑距离(Edit Distance),也称为Levenshtein距离,是一种衡量两个字符串相似度的方法。它定义为从一个字符串转换为另一个字符串所需的最少单字符编辑操作次数,这些操作包括插入、删除或替换一个字符。 计算方法 …...

初识FPGA
大学的时候有一门verilog语言,觉得很难,不愿学。有学习套件是黑金的一块FPGA开发板,可能当时点灯和点数码管了。全都忘了。 今项目需要,使用FPGA中的ZYNQ,需要c语言开发,随即开始学习相关知识。 ZYNQ内部…...

探索 JavaScript:从入门到精通
目录 1. JavaScript 的介绍与基础 示例:弹出欢迎信息 JavaScript,作为网络时代最流行的脚本语言之一,赋予了网页生动活泼的动态功能。无论是新手还是经验丰富的开发者,掌握 JavaScript 的核心概念和技能都是开启网络编程之门的钥…...

这4款视频压缩软件堪称是压缩界的神器!
视频在我们的日常设备当中会占用相对较多的空间,尤其是喜欢用视频记录的朋友。但是过多过大的视频不仅会给我们的设备带来了压力,也不利于分享和管理。今天我就要给大家分享几个视频压缩的小妙招。 1、福昕压缩 直通车:www.foxitsoftware.cn…...

【ARM 芯片 安全与攻击 5.6 -- 侧信道与隐蔽信道的区别】
文章目录 侧信道与隐蔽信道的区别侧信道攻击(Side-channel Attack)侧信道攻击简介侧信道攻击 使用方法侧信道攻击示例隐蔽信道(Covert Channel)隐蔽信道简介隐蔽信道使用方法隐蔽信道代码示例侧信道与隐蔽信道在芯片及系统安全方面的使用侧信道的应用隐蔽信道的应用Summary…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
