uniapp 自定义全局弹窗
自定义全局弹窗可在js和.vue文件中调用,unipop样式不满足,需自定义样式。
效果图

目录结构

index.vue
<template><view class="uni-popup" v-if="isShow"><view class="uni-popup__mask uni-center ani uni-custom"></view><view class="uni-popup__wrapper center uni-center ani uni-custom"><view class="uni-popup__wrapper-box"><view class="box"><div class="title">温馨提示</div><div class="con">抱歉,由于当前用户访问量激增,部分功能加载较慢,请您耐心等待。</br></br>如有疑问,请致电咨询重庆市生态环境部门服务热线: 023-88888888。感谢您的理解与支持!</div><div class="btn"><view @click="close">取消</view></div></view></view></view></view>
</template><script>export default {data(){return {isShow:false}},props: {title: { //显示的文本type: String,default: '消息'},type: { // 主题类型,不填默认为// default-灰黑色 ,error-红色 代表错误 ,primary-蓝色 uView的主色调// success-绿色 代表成功 ,// warning-黄色 代表警告 ,info-灰色 比default浅一点type: String,default: 'success'},duration:{ //toast的持续时间,单位mstype:Number,default: 2000},position:{ //toast出现的位置type: String,default:"center"},back:{ // toast结束后,是否返回上一页,优先级低于url参数type:Boolean,default:false},icon:{ // 是否显示显示type对应的图标,为false不显示图标type:Boolean,default:true},callback:Function ,//回调函数url:String// 弹窗时间结束后跳转到指定页面},created() {let that = thisthis.$nextTick(() => {this.show()/* this.$refs.uToast.show({title: that.title,type: that.type,duration: that.duration,back:that.back,position:that.position,icon:that.icon,url:that.url,callback:that.callback}) */// x秒后删除dom节点/* setTimeout(() => { if(document.body){that.$destroy();document.body.removeChild(that.$el);}}, that.duration); */})},methods:{show() {this.isShow = true},close() {this.isShow = false// window.close()}},}
</script><style lang="scss" scoped>.box {width: 500upx;height: 662upx;background-image: url('../../static/companyImg/popup.png');background-size: 100% 100%;background-position: center;.title {display: flex;justify-content: center;padding: 50upx 0 100upx 0;color: #fff;font-size: 36upx;}.con {height: 340upx;font-size: 28upx;padding: 0 40upx ;color: #686b73;border-bottom: 1px solid #e8e9ec;}.btn {position: absolute;bottom: 40upx;width: 100%;display: flex;justify-content: center;font-size: 36upx;color: #3ca1f2;cursor: pointer;}}.uni-popup {position: fixed;/* #ifdef H5 */top: 0px;// top: 50px;/* #endif *//* #ifndef H5 */top: 0px;/* #endif */bottom: 0;left: 0;right: 0;z-index: 99999;overflow: hidden;&__mask {position: absolute;top: 0;bottom: 0;left: 0;right: 0;z-index: 998;background: rgba(0, 0, 0, 0.4);opacity: 0;&.ani {transition: all 0.3s;}&.uni-top,&.uni-bottom,&.uni-center {opacity: 1;}}&__wrapper {position: absolute;z-index: 999;box-sizing: border-box;&.ani {transition: all 0.3s;}&.top {top: 0;left: 0;width: 100%;transform: translateY(-100%);}&.bottom {bottom: 0;left: 0;width: 100%;transform: translateY(100%);}&.center {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;transform: scale(1.2);opacity: 0;}&-box {position: relative;box-sizing: border-box;}&.uni-custom {& .uni-popup__wrapper-box {// padding: 30upx;background: #fff;border-radius: 16px;}&.center {& .uni-popup__wrapper-box {position: relative;// max-width: 80%;margin: 0upx 30upx;// width: 100%;box-sizing: border-box;max-height: 80%;overflow-y: visible;}}&.top,&.bottom {& .uni-popup__wrapper-box {width: 100%;max-height: 500px;overflow-y: scroll;}}}&.uni-top,&.uni-bottom {transform: translateY(0);}&.uni-center {transform: scale(1);opacity: 1;}}}
</style>
index.js
import fullNameVue from './index.vue'const FullToast = {};FullToast.install = function (Vue, option) {const FullNameInstance = Vue.extend(fullNameVue);let name;const initInstance = () => {name = new FullNameInstance();let nameSpan = name.$mount().$el;document.body.appendChild(nameSpan);}Vue.prototype.$uToast = {showToast(option){initInstance();if(typeof option === 'string'){name.firstName = option;}else if(typeof option === 'object'){Object.assign(name, option);}return initInstance;}};
}export default FullToast;main.js中注册
import uToast from './components/uToast/index'
Vue.use(uToast);
在js和vue文件中调用自定义弹窗
// js中调用
import Vue from 'vue'
const vm = new Vue()
vm.$uToast.showToast()// vue文件中调用
this.$uToast.showToast()
相关文章:

uniapp 自定义全局弹窗
自定义全局弹窗可在js和.vue文件中调用,unipop样式不满足,需自定义样式。 效果图 目录结构 index.vue <template><view class"uni-popup" v-if"isShow"><view class"uni-popup__mask uni-center ani uni-cust…...

element+-ui图片无法使用--安装
element-ui图片无法使用 安装npm install element-plus/icons-vue 注册 // main.jsimport * as ElementPlusIconsVue from element-plus/icons-vueconst app createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, compo…...

Python编码系列—Python ORM(对象关系映射):高效数据库编程实践
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

一次日志记录中使用fastjson涉及到ByteBuffer的教训
背景 目前本人在公司负责的模块中,有一个模块是负责数据同步的,主要是将我们数据产线使用的 AWS Dynamodb 同步的我们的测试QA 的环境的 MongoDB 的库中,去年开始也提供了使用 EMR 批量同步的功能,但是有时候业务也需要少量的数据…...

掌握TCP连接管理与流量控制:从零开始
文章目录 1. TCP连接管理1.1 三次握手(Three-way Handshake)1.2 四次挥手(Four-way Handshake)1.3 TCP连接管理的重要性 2. TCP流量控制2.1 滑动窗口(Sliding Window)2.2 拥塞控制(Congestion C…...

python提取b站视频的音频(提供源码
如果我想开一家咖啡厅,那么咖啡厅的音乐可得精挑细选!又假设我非常喜欢o叔,而o叔只在b站弹钢琴,那这时候我就得想方设法把b站的视频转为音频咯! 一、首先打开网页版bilibili,按F12: 二、刷新页面…...

嵌入式Linux ,QT5 鼠标键盘设备参数指定环境变量的方法
根文件系统中,一般用mdev来管理设备,不像udev方便,有时候在执行rcS脚本的时候因为,太快,有些设备比如鼠标还没在/dev/input中生成设备文件,最好使用前用mdev -s扫描并等待几秒钟,然后就可以在in…...

C语言钥匙迷宫2.0
目录 开头程序程序的流程图程序游玩的效果结尾 开头 大家好,我叫这是我58。废话不多说,咱们直接开始。 程序 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <string.h> #include <Windows.h> enum color {Y,B,R …...

【多线程】初步认识Thread类及其应用
💐个人主页:初晴~ 📚相关专栏:多线程 / javaEE初阶 上篇文章我们简单介绍了什么是进程与线程,以及他们之间的区别与联系,实际应用中还是以多线程编程为主的,所以这篇文章就让我们更加深入地去剖…...

algorithm算法库学习之——划分操作和排序操作
algorithm此头文件是算法库的一部分。本篇介绍划分操作和排序操作。 划分操作 is_partitioned (C11) 判断范围是否已按给定的谓词划分 (函数模板) partition 将范围中的元素分为两组 (函数模板) partition_copy (C11) 复制一个范围,将各元素分为两组 (函数模板) st…...

XSS实验记录
目录 XXS地址 实验过程 Ma Spaghet Jeff Ugandan Knuckles Ricardo Milos Ah Thats Hawt Ligma Mafia Ok, Boomer XXS地址 XSS Game - Learning XSS Made Simple! | Created by PwnFunction 实验过程 Ma Spaghet 要求我们弹出一个alert(1337)sandbox.pwnfuncti…...

Cortex-A7的GIC(全局中断控制器)使用方法(7):基于stm32MP135的GIC配置中断效果测试
0 参考资料 STM32MP13xx参考手册.pdf(RM0475) ARM Generic Interrupt Controller Architecture version 2.0 - Architecture Specification.pdf 1 GIC配置中断效果测试 前面我们已经实现了GIC的配置,为了验证GIC是否配置有效,本例…...

c++动态数组new和delete
文章目录 动态数组的使用大全1. **基本创建和初始化**2. **动态调整大小**3. **动态数组的使用与标准库 std::vector**4. **动态数组作为函数参数**输出 5. **使用动态数组存储用户输入** 动态数组的使用大全 1. 基本创建和初始化 示例: #include <iostream&g…...
)
Redis热点知识速览(redis的数据结构、高性能、持久化、主从复制、集群、缓存淘汰策略、事务、Pub/Sub、锁机制、常见问题等)
Redis是一个开源的、使用内存作为存储的、支持数据结构丰富的NoSQL数据库。它的高性能、灵活性和简单易用使其在许多场景下成为首选的缓存解决方案。以下是Redis的常见和热点知识总结。 数据结构 Redis支持五种基本数据结构: String:字符串是Redis中最…...

【C++浅析】lambda表达式:基本结构 使用示例
基本结构 [捕获列表](参数列表) -> 返回类型 { // 函数体 } 捕获列表 ([ ]): 用于指定外部变量的捕获方式。可以: 通过值捕获:[x]通过引用捕获:[&x]捕获所有变量通过值:[]捕获所有变量通过引用:[&]自…...

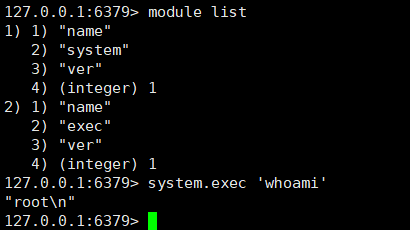
利用Redis获取权限的多种方式
更多实战内容,可前往无问社区查看http://www.wwlib.cn/index.php/artread/artid/10333.html Redis是我们在实战中经常接触到的一款数据库,因其在前期打点中被利用后可直接影响服务器安全所以在攻防过程中也备受红队关注,在本文中会重点分享一…...

LeetCode - LCR 146- 螺旋遍历二维数组
LCR 146题 题目描述: 给定一个二维数组 array,请返回「螺旋遍历」该数组的结果。 螺旋遍历:从左上角开始,按照 向右、向下、向左、向上 的顺序 依次 提取元素,然后再进入内部一层重复相同的步骤,直到提取完…...

如何获取Bing站长工具API密钥
Bing站长工具近期悄然上线了网站URL推送功能,似乎有意跟随百度的步伐。这个新功能允许站长通过API向Bing提交链接数据,当然也可以通过Bing站长工具手动提交。 本文将详细介绍如何通过Bing站长工具生成用于网站链接推送的API密钥。 首先,访问…...

NC 调整数组顺序使奇数位于偶数前面(一)
系列文章目录 文章目录 系列文章目录前言 前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 描述 输入一个长度…...
)
Unity异步把图片数据从显存下载到内存(GPU->CPU)
Unity异步把图片数据从显存下载到内存(GPU->CPU) 1.c#核心代码 using System.Collections; using System.Collections.Generic; using Unity.Collections; using UnityEditor.PackageManager.Requests; using UnityEngine; using UnityEngine.Rende…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
