JavaWeb系列三: JavaScript学习 下
JavaScript学习
- 数组学习
- 数组定义
- 数组使用和遍历
- js函数快速入门
- 函数定义方式
- 方式1: function关键字定义函数
- 方式2: 将函数赋给变量
- js函数注意事项和细节
- js函数练习
- js自定义对象
- 方式1: Object形式
- 方式2: {}形式
- 事件
- 基本介绍
- 事件分类
- onload加载完成事件
- onclick单击事件
- onblur失去焦点事件
- onchange内容发生改变事件
- onsubmit表单提交事件
- 表单作业

⬅️ 上一篇: JavaWeb系列三: JavaScript学习 上
🎉 欢迎来到 JavaWeb系列三: JavaScript学习 下 🎉
在本篇文章中,我们将继续深入学习 JavaScript,探索更多高级特性和实用功能。通过进一步学习 JavaScript,您可以更加灵活地实现网页的动态效果和交互功能。
🔧 本篇需要用到的项目: javascript-demo项目
数组学习
数组定义
1.应用实例, 创建array_define.html, 演示js数组定义使用的4种方式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数组定义</title><script type="text/javascript">//数组定义的第一种方式var car = ["奔驰", 100, "奥迪", true, "宝马", 300.24];console.log("car=", car);console.log("car[0]", car[0]);//表示访问car数组的第一个元素, 0代表索引, 索引从0开始//数组定义的第二种方式var car = [];//空数组(但是在java中要指定大小)//添加元素car[0] = "奔驰";car[1] = "宝马";car[2] = "奥迪";console.log("car=", car);console.log("car[1]", car[1]);console.log("car[2]", car[2]);console.log("car[10]", car[10]);//访问第11个元素, 如果该元素不存在, 返回undefined//数组定义的第三种方式var car = new Array("奔驰", "宝马", "比亚迪");console.log("car=", car);//数组定义的第四种方式var car = new Array();console.log(typeof car);//objectcar[0] = "奔驰";car[1] = "宝马";console.log("car=", car);car[1] = "比亚迪";//相当于数组替换car[2] = "奥迪";//相当于数组扩容car[7] = "红旗";//扩容, 如果跳过了中间的下标索引, 进行扩容, 那么中间未定义的值为undefinedconsole.log("car[3]", car[3]);//undefinedconsole.log("car=", car);//car= Array(8) [ "奔驰", "比亚迪", "奥迪", <4 empty slots>, "红旗" ]</script>
</head>
<body></body>
</html>
数组使用和遍历
1.应用实例 创建traversal-array.html, 演示js的数组遍历
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数组遍历(traversal)和使用</title><script type="text/javascript">var car = ["奔驰", 60000.00, "宝马", true, "奥迪", null];//数组遍历console.log("数组car的长度=", car.length);//6for (var i = 0; i < car.length; i++) {console.log("car[" + i + "]=" + car[i]);//log()方法会自动换行}</script>
</head>
<body></body>
</html>
js函数快速入门
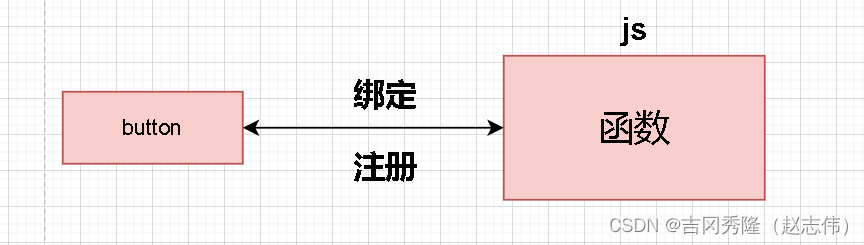
一句话: 函数是由事件驱动的, 或者当它被调用时, 执行的可重复使用的代码块.
需求: 演示js函数的基本使用
应用案例
创建 simple_function.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js函数入门</title><script type="text/javascript">//定义一个简单的函数//如果不去调用函数, 那么该函数是不会被执行的//在js中如果要执行函数, 有两种方式, 1.主动调用hi(); 2.事件触发function hi() {console.log("hello, 你好");}hi();</script>
</head>
<body>
<!--这里表示给这个button绑定了一个onclick事件当用户点击了该button, 就会触发hi()函数
-->
<button onclick="hi()">点击这里, 触发函数</button>
</body>
</html>
函数定义方式
方式1: function关键字定义函数
1.基本语法
function 函数名(形参列表) {
函数体
return 表达式
}
//调用 函数名(参数列表);
2.应用实例 创建 1.function-use.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js函数定义方式一</title><script type="text/javascript">//1.定义没有返回值的函数function f1() {console.log("f2() 被调用...")}f1();//2.定义有形参的函数//这里的形参不需要指定类型, name的数据类型是由实参决定的function f2(name) {console.log(typeof name);//number, object, null, stringconsole.log("f2() 被调用...", name);}f2();//3.定义有形参和返回值的函数, 不需要指定返回类型, 返回类型由返回的数据决定//js函数的调用机制和java一样function f3(n1, n2) {return n1 + n2;}console.log("f3(10, 20)结果=", f3(10, 20));</script>
</head>
<body></body>
</html>
方式2: 将函数赋给变量
1.基本语法
var 函数名 = function(形参列表) {
函数体
return 表达式
}
//调用 函数名(实参列表);
2.应用实例 2.function-use.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js函数使用方式二</title><script type="text/javascript">var f1 = function () {console.log("f1函数被调用...");}console.log(typeof f1);//functionf1();//调用函数var f2 = f1;f2();var f3 = function (name) {console.log("f3(name)=", name)}f3("赵志伟");var f4 = function (n1, n2) {return n1 + n2;}console.log("f4(1, 2)结果=", f4(1, 2));</script>
</head>
<body></body>
</html>
js函数注意事项和细节
1.js中, 函数的重载会覆盖掉上一次的定义.
2.函数的arguments隐形参数(作用于在function函数内).
(1)隐形参数: 在function函数中不需要定义, 可以直接来获取所有参数的变量.
(2)js中的隐形参数特别像java的可变参数一样, 操作类似数组.
3.应用实例 创建function-detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>函数使用注意事项和细节</title><script type="text/javascript">//1.js中函数的重载会覆盖掉上一次的定义//解读//(1)js中函数的重载会覆盖掉上一次的定义//(2)当你调用f1()时, 其实调用的是f1(name)这个方法//(3)调用f1(name)时, 如果你没有传入实参, 那么这个name就是undefinedfunction f1() {console.log("f1()")}function f1(name) {console.log("f1(name)=", name)}f1();//2.函数的arguments隐形参数(作用域在function函数内)//(1)隐形参数: 在function函数中不需要定义, 可以直接用来获取所有参数的变量.function f2() {//(2)遍历: 函数的arguments 隐形参数//(3)注意 arguments 是数组//(4)提示: 如果我们希望通过console.log输出对象的数组, 使用逗号连接, 而不是+console.log(arguments);//可以console.log("arguments=", arguments);//可以console.log("arguments=" + arguments);//这里不能使用+连接//(5)可以把arguments参数当作数组来使用for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}f2(1, 2.5, "me");//3.小细节//(1)如果我们的函数有形参, 在传入实参的时候, 仍然按照顺序匹配//(2)如果匹配上, 就赋给它, 如果没有匹配上, 也无所谓//(3)最后仍然会把所有的实参, 赋给 arguments//(4)如果形参个数大于了实参个数, 则该形参的值为 undefinedfunction f3(n) {console.log("n=", n);//100console.log("arguments=", arguments);//arguments= Arguments { 0: 100, 1: 200, 2: 300, … }}f3(100, 200, 300);</script>
</head>
<body></body>
</html>
js函数练习
1.需求: 编写一个函数, 用于计算所有参数相加的和并返回, 如果实参不是number, 就过滤掉.
2.提示: 使用typeof(变量)来判断参数类型
3.应用实例 创建function-exercise.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js函数练习</title><script type="text/javascript">function getSum() {var sum = 0;//变量初始化for (var i = 0; i < arguments.length; i++) {console.log("arguments[i]=", arguments[i], typeof (arguments[i]));}for (var i = 0; i < arguments.length; i++) {if (typeof (arguments[i]) == "number") {sum += arguments[i];}}return sum;}var sum = getSum("房子", 10000, "车子", 30000, "电脑", 5000);console.log("sum=", sum);</script>
</head>
<body></body>
</html>
js自定义对象
方式1: Object形式
1.对象的定义
var 对象名 = new Object();//对象实例(空对象)
对象名.属性名 = 值;//定义一个属性
对象名.函数名 = function() {}//定义一个函数
2.对象访问
对象名.属性
对象名.函数名()
3.应用实例 创建1.object_difine.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义对象方式一</title><script type="text/javascript">//自定义对象方式一//person是一个空对象, 没有自定义的函数和属性var person = new Object();//built-inconsole.log("person类型=", typeof person);//object//增加一个属性person.name = "赵志伟";//增加一个属性ageperson.age = 23;//增加一个函数person.hi = function () {//这里的this就是当前的personconsole.log("person信息 ", this.name, this.age);};//访问属性console.log("person.name=", person.name);//访问方法person.hi();//小细节: 如果没有定义某个属性, 直接使用, 就会出现, 变量提升(专业术语), 显示undefinedconsole.log("person.address=", person.address);//undefined//方法不能提升console.log("person.say=", person.say());</script>
</head>
<body></body>
</html>
方式2: {}形式
1.对象的定义
var 对象名 = {
属性名: 值,//定义属性
属性名: 值,//定义属性 注意有,号
函数名: function() {}//定义函数
}
2.对象访问
对象名属性
对象名.函数名()
3.应用实例 创建2.function_define.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义对象方法二</title><script type="text/javascript">//演示自定义对象方法二var person = {name: "赵志伟",//多个属性之间用,隔开age: 23,hi: function () {console.log("person信息=", this.name, this.age);},sum: function (n1, n2) {return n1 + n2;}};//使用console.log("person=", person);console.log("person.name=", person.name + ", person.age=", person.age);person.hi();console.log("person.sum(10,20)=", person.sum(10, 20));</script>
</head>
<body></body>
</html>
事件
基本介绍
1.事件是电脑输入设备与页面进行交互的响应.
2.事件通常与函数配合使用, 这样就可以通过发生的事件来驱动函数执行.
3.js事件文档地址: https://www.w3school.com.cn/js/js_events.asp
4.事件一览表

事件分类

1.事件的注册(绑定)
事件注册(绑定),当事件响应(触发)后要浏览器执行哪些操作代码,叫做事件注册或事件绑定;
2.静态注册事件
通过html标签的事件属性直接赋予事件响应后的代码,这种方式叫做静态注册;
3.动态注册事件(dom)
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function () {} 这种形式叫做动态注册
4.动态注册事件步骤
(1)获取标签对象dom对象;
(2dom对象.事件名 = function() {}
onload加载完成事件
1.onload: 某个页面或图像被完成加载.
2.应用实例 创建 onload.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>加载完成事件</title><script type="text/javascript">//定义一个函数function hi() {console.log("静态注册 通过onload事件");}//1.在js中, 将页面窗口映射成window的dom对象//2.window对象有很多函数和属性, 以供程序员使用//3.window.onload 表示页面被加载完毕//4.后面的 function() {} 表示页面加载完毕后要执行的函数/代码window.onload = function () {console.log("动态注册 onload事件");};</script>
</head>
<!--静态注册-->
<!--<body οnlοad="hi()">-->
<body>
页面加载
</body>
</html>
onclick单击事件
1.onclick: 鼠标点击某个对象
2.应用实例 创建onclick.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onclick 单击事件</title><script type="text/javascript">function hi() {console.log("点击了hi()按钮");}//当页面加载完毕后, 我们再进行动态绑定//基本概念和机制一定要清楚window.onload = function () {//动态注册 onclick事件//1.得到 id=btn01 的button标签对应的dom对象//2.通过dom对象动态地绑定onclick事件//3.通过document的getElementById()获取对应的dom对象var btn01 = document.getElementById("btn01");btn01.onclick = function () {console.log("点击了btn01按钮");}}</script>
</head>
<body>
<!--静态注册 onclick事件-->
<button onclick="hi()">hi()按钮-静态注册</button><br/>
<button id="btn01">hi()按钮-动态注册</button>
</body>
</html>
onblur失去焦点事件
1.onblur: 元素失去焦点
2.应用实例 创建onblur.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onblur 失去焦点事件</title><script type="text/javascript">//动态注册(绑定)//onload 加载完成事件 window表示当前窗口的dom对象//表示当前窗口加载完成后window.onload = function () {var btn01 = document.getElementById("btn01");btn01.onblur = function () {this.value = this.value.toUpperCase()}}function hi() {var btn02 = document.getElementById("btn02");btn02.value = btn02.value.toUpperCase();}</script>
</head>
<body>
输入英文单词(动态注册):
<input type="text" id="btn01"/><br/>
输入英文单词(静态注册):
<input type="text" id="btn02" onblur="hi()">
</body>
</html>
onchange内容发生改变事件
1.onchange: 域的内容被改变
2.应用实例 创建onchange.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内容发生改变事件</title><script type="text/javascript">function salLevel() {console.log("工资变化了");}window.onload = function () {var mySports = document.getElementById("mySports");mySports.onchange = function () {console.log("你喜欢的运动变了");}}</script>
</head>
<body>
你当前的工资水平(静态注册):
<select onchange="salLevel()"><option selected>--工资范围--</option><option>under 10k</option><option>10k to 30k</option><option>upper 30k</option>
</select><br/>
你当前擅长的运动(动态注册):
<select id="mySports"><option selected>--运动类型--</option><option>篮球</option><option>足球</option><option>乒乓球</option>
</select>
</body>
</html>
onsubmit表单提交事件
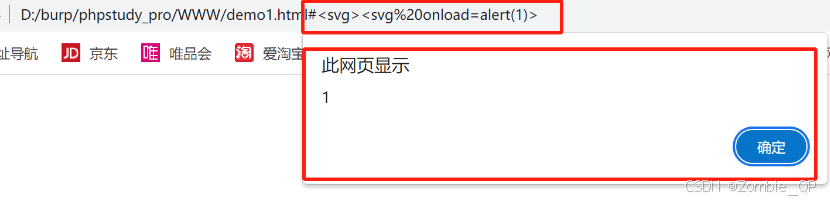
1.需求: 注册按钮被点击, 提交表单. 如果用户名或密码为空, 不能提交表单.
2.应用实例 创建onsubmit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onsubmit 表单提交事件</title><script type="text/javascript">function register() {var username = document.getElementById("username");var password = document.getElementById("password");if (username.value == "" || password.value == "") {alert("用户名或密码为空, 不能提交表单(静态注册).");return false;}}//等页面window加载完成, 调用function函数window.onload = function () {var registerForm = document.getElementById("registerForm");registerForm.onsubmit = function () {var address = document.getElementById("address");var email = document.getElementById("email");if (address.value == "" || email.value == "") {alert("地址或邮件为空, 不能提交表单(动态注册).");return false;}}}</script>
</head>
<body>
<h1>用户(静态)注册</h1>
<form action="onblur.html" onsubmit="return register()">username:<input type="text" name="username" id="username"/><br/><br/>password:<input type="password" name="password" id="password"/><br/><br/><input type="submit" value="静态注册">
</form>
<h1>用户(动态)注册</h1>
<form action="onblur.html" id="registerForm">address:<input type="text" name="address" id="address"/><br/><br/>email:<input type="text" name="email" id="email"/><br/><br/><input type="submit" value="动态注册">
</form>
</body>
</html>
表单作业
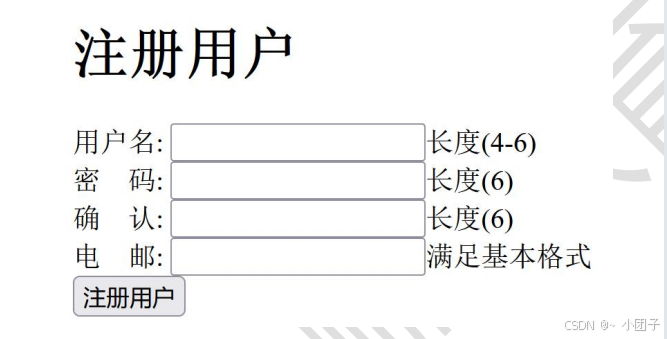
1.obsubmit: 注册按钮被点击, 提交表单, 要求如下

2.应用实例 创建 onsubmit-作业.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单作业</title><script type="text/javascript">window.onload = function () {var registerForm = document.getElementById("registerForm");registerForm.onsubmit = function () {var username = document.getElementById("username");var password = document.getElementById("password");var confirm = document.getElementById("confirm");var email = document.getElementById("email");var usernameReg = /^\w{4,6}$/;if (!usernameReg.test(username.value)) {alert("用户名长度不对, 请重新输入");return false;}var passwordReg = /^\w{6}$/;if (!passwordReg.test(password.value)) {alert("密码长度不对, 请重新输入");return false;}if (password.value != confirm.value) {alert("两次密码不一致, 请重新输入");return false;}var emailReg = /^\w+@\w+\.\w$/;if (!emailReg.test(email.value)) {alert("邮件格式不对, 请重新输入");return false;}}}</script>
</head>
<body>
<h1>用户(动态)注册</h1>
<form action="onblur.html" id="registerForm">用户名:<input type="text" name="username" id="username"/>长度(4-6)<br/>密码:<input type="password" name="password" id="password"/>长度(6)<br/>确认:<input type="password" name="confirm" id="confirm"/>长度(6)<br/>邮件:<input type="text" name="email" id="email"/>满足基本格式<br/><input type="submit" value="动态注册"/>
</form>
</body>
</html>
相关文章:

JavaWeb系列三: JavaScript学习 下
JavaScript学习 数组学习数组定义数组使用和遍历 js函数快速入门函数定义方式方式1: function关键字定义函数方式2: 将函数赋给变量 js函数注意事项和细节js函数练习 js自定义对象方式1: Object形式方式2: {}形式 事件基本介绍事件分类onload加载完成事件onclick单击事件onblur…...

web开发,过滤器,前后端交互
目录 web开发概述 web开发环境搭建 Servlet概述 Servlet的作用: Servlet创建和使用 Servlet生命周期 http请求 过滤器 过滤器的使用场景: 通过Filter接口来实现: 前后端项目之间的交互: 1、同步请求 2、异步请求 优化…...

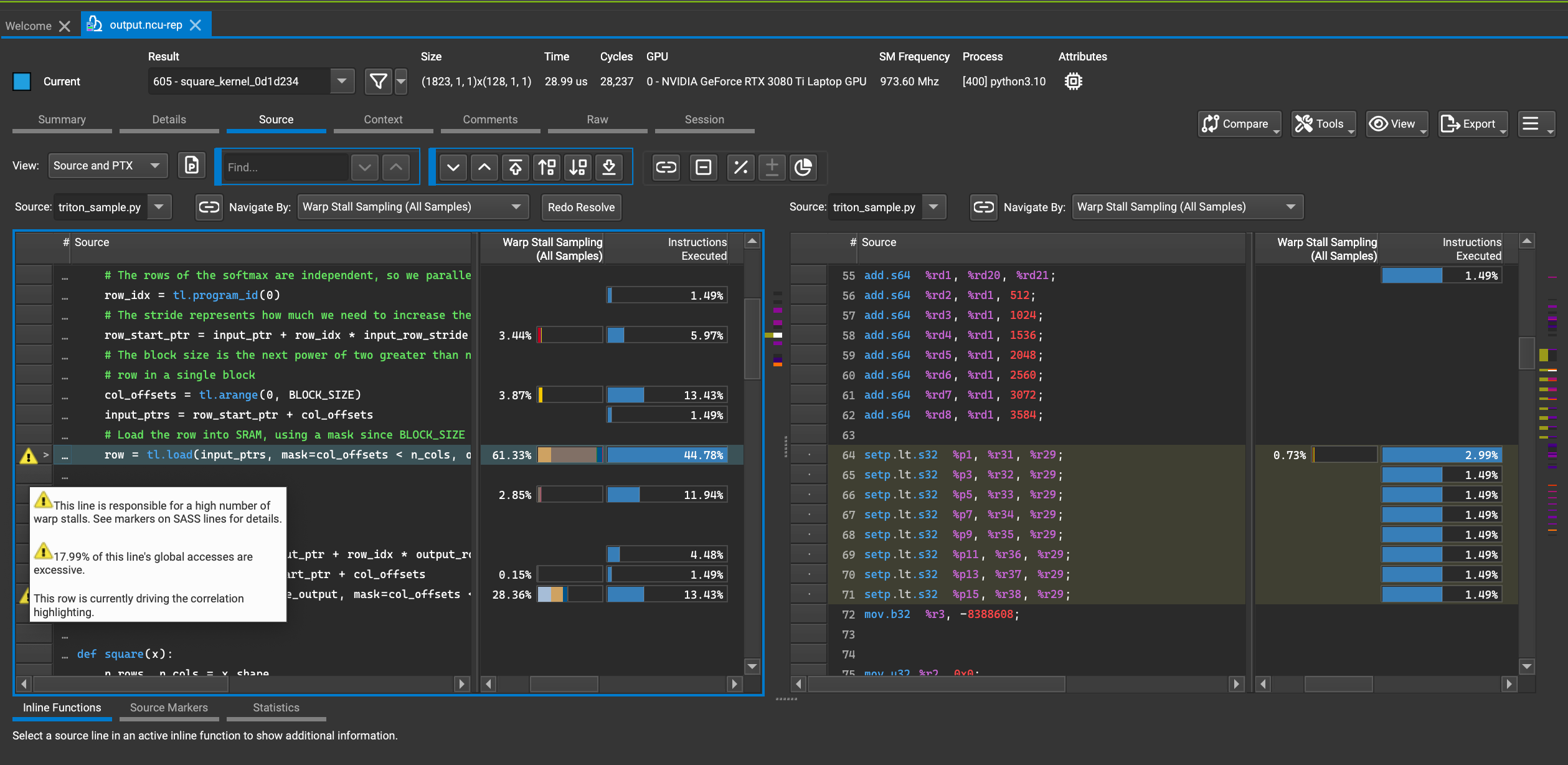
CUDA-MODE 第一课课后实战(下)
我的课程笔记,欢迎关注:https://github.com/BBuf/how-to-optim-algorithm-in-cuda/tree/master/cuda-mode CUDA-MODE 第一课课后实战(下) Nsight Compute Profile结果分析 继续对Nsight Compute的Profile结果进行分析࿰…...

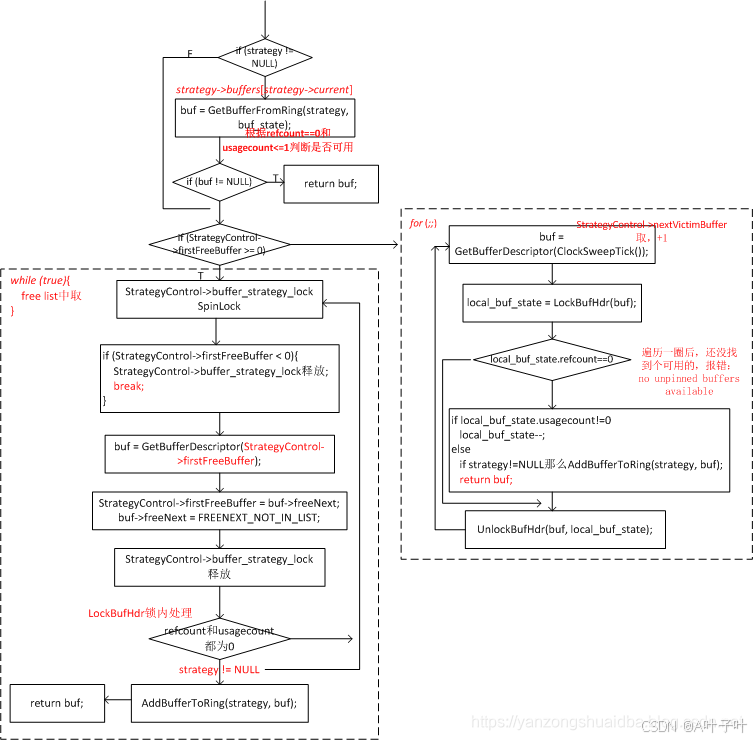
PostgreSQL数据库内核(三):缓冲区管理器
文章目录 共享缓冲区基础知识逻辑读和物理读LRU算法和CLOCK时钟算法 共享缓冲区管理器结构共享缓冲表层共享缓冲区描述符层共享缓冲页层 共享缓冲区管理器工作流程初始化缓冲区读缓冲区淘汰策略共享缓冲区锁 共享缓冲区基础知识 通常数据库系统都会在内存中预留buffer缓冲空间…...

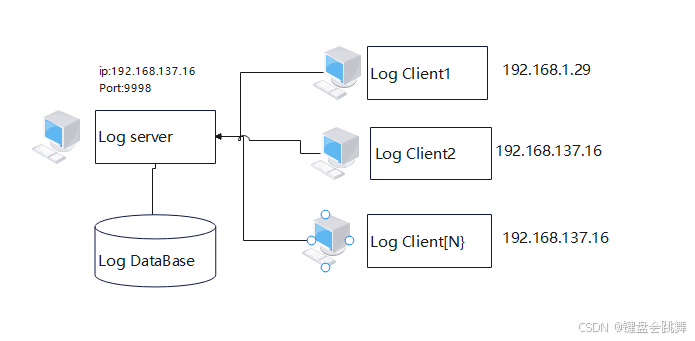
[log4cplus]: 快速搭建分布式日志系统
关键词: 日志系统 、日志分类、自动分文件夹、按时间(月/周/日/小时/分)轮替 一、引言 这里我默认看此文的我的朋友们都已经具备一定的基础,所以,我们本篇不打算讲关于log4cplus的基础内容,文中如果涉及到没有吃透的点,需要朋友们动动自己聪明的脑袋和发财的手指,进一…...

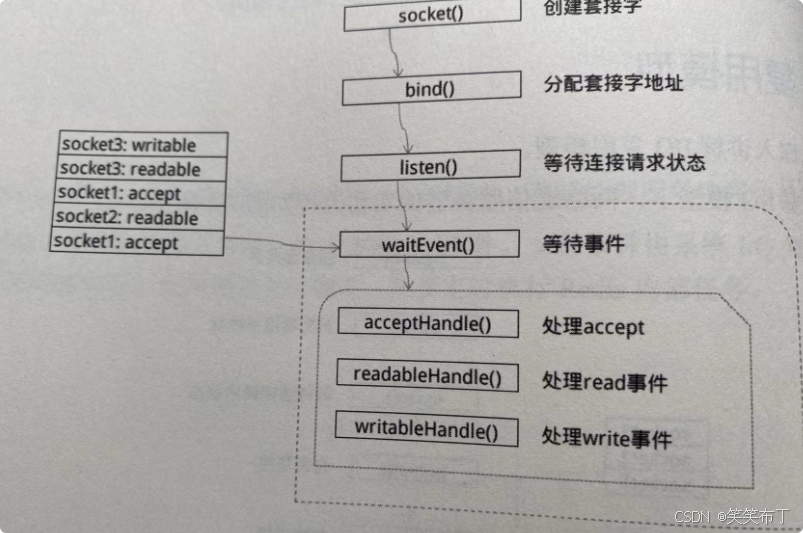
redis I/O复用机制
I/O复用模型 传统阻塞I/O模型 串行化处理,就是要等,假如进行到accept操作,cpu需要等待客户端发送的数据到tcp接收缓冲区才能进行read操作,而在此期间cpu不能执行任何操作。 I/O复用 用一个进程监听大量连接,当某个连…...

Adobe PhotoShop - 制图操作
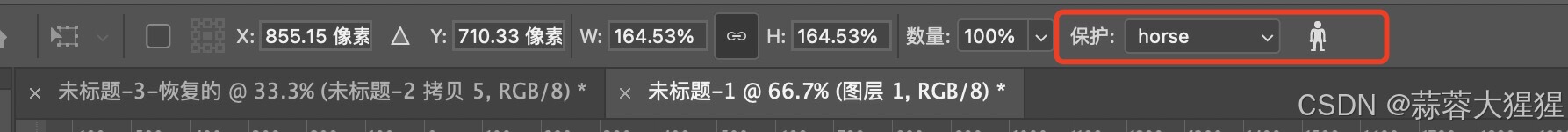
1. 排布照片 菜单 - 视图 - 对齐:打开后图层将会根据鼠标的移动智能对齐 菜单 - 视图 - 标尺:打开后在页面出现横纵标尺,方便图层的对齐与排列 2. 自动生成全景照 在日常处理中,我们常常想要将几张图片进行拼接获得一张全景图&…...

Mysql 中的Undo日志
在 MySQL 的 InnoDB 存储引擎中,Undo Log 是用于实现数据库事务的回滚功能的一种日志。Undo Log 记录了对数据的修改,以便在事务出现问题时可以恢复到之前的状态。下面将介绍 Undo Log 的结构和样本数据。 Undo Log 的基本概念 目的: Undo Log 的主要目…...

虹软科技25届校招笔试算法 A卷
目录 1. 第一题2. 第二题3. 论述题 ⏰ 时间:2024/08/18 🔄 输入输出:ACM格式 ⏳ 时长:2h 本试卷分为不定项选择,编程题,必做论述题和选做论述题,这里只展示编程题和必做论述题,一共三…...

C++ | Leetcode C++题解之第345题反转字符串中的元音字母
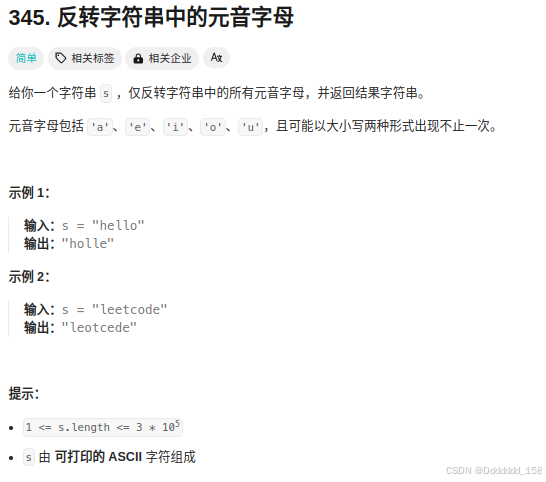
题目: 题解: class Solution { public:string reverseVowels(string s) {auto isVowel [vowels "aeiouAEIOU"s](char ch) {return vowels.find(ch) ! string::npos;};int n s.size();int i 0, j n - 1;while (i < j) {while (i < …...

Kubernetes拉取阿里云的私人镜像
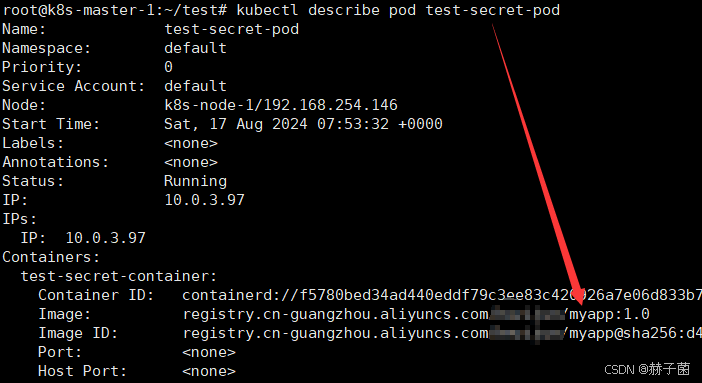
前提条件 登录到阿里云控制台 拥有阿里云的ACR服务 创建一个命名空间 获取仓库的访问凭证(可以设置固定密码) 例如 sudo docker login --usernameyourAliyunAccount registry.cn-guangzhou.aliyuncs.com 在K8s集群中创建一个secret 使用kubectl命令行…...

Leetcode每日刷题之118.杨辉三角
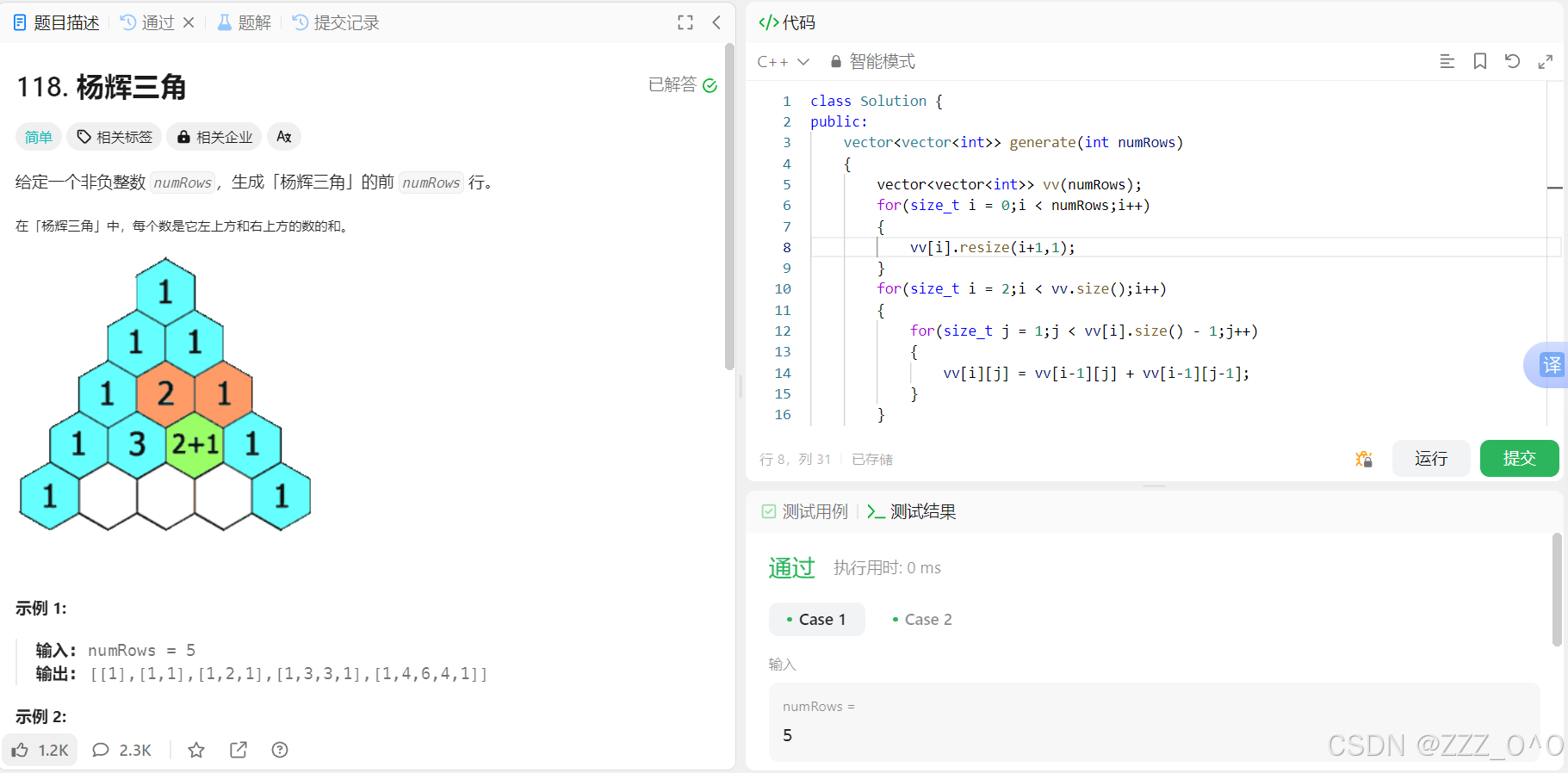
1.题目解析 杨辉三角作为一个经典的数学模型,其基本原理相信大家已经耳熟能详,这里主要是在学习了vector之后,对于本题有了新的解法,更加简便。关于vector的基本使用详见 面向对象程序设计(C)之 vector(初阶࿰…...

【ARM 芯片 安全与攻击 5.2 -- 芯片中侧信道攻击与防御方法介绍】
文章目录 什么是 Speculation Barriers?如何使用 Speculation Barriers?什么是 PAN?如何启用 PAN?使用 PAN 保护操作系统Spectre 攻击防御示例Meltdown 攻击防御示例Summary什么是 Speculation Barriers? Speculation Barriers,是一种防止处理器在投机执行中泄漏敏感信息…...

XSS-games
XSS 1.XSS 漏洞简介2.XSS的原理3.XSS的攻击方式4.XSS-GAMESMa SpaghetJefffUgandan KnucklesRicardo MilosAh Thats HawtLigmaMafiaOk, BoomerWW3svg 1.XSS 漏洞简介 XSS又叫CSS(Cross Site Script)跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Sc…...

日撸Java三百行(day25:栈实现二叉树深度遍历之中序遍历)
目录 一、栈实现二叉树遍历的可行性 二、由递归推出栈如何实现中序遍历 1.左子树入栈 2.根结点出栈 3.右子树入栈 4.实例说明 三、代码实现 总结 一、栈实现二叉树遍历的可行性 在日撸Java三百行(day16:递归)中,我们讲过…...

【vue讲解:ref属性、动态组件、插槽、vue-cli创建项目、vue项目目录介绍、vue项目开发规范、es6导入导出语法】
0 ref属性(组件间通信) # 1 ref属性放在普通标签上<input type"text" v-model"name" ref"myinput">通过 this.$refs[myinput] 拿到的是 原生dom对象操作dom对象:改值,换属性。。。# 2 ref属…...

ubuntu:最新安装使用docker
前言 系统:ubuntu 22.04 desktop 目的:安装使用docker 安装小猫猫 没有安装包的,可以自己去瞅瞅,这里不提供下载方式 sudo dpkg -i ./cat-verge_1.7.5_amd64.deb 在应用里,打开这个软件,并开启系统猫猫 配…...

Linux ssh 免密失效
sudo chmod -R 777 /home/xxx sudo chown -R xxx:xxx /home/xxx 为什么我输入这两条指令后,ssh免密失效了? 当你使用 sudo chmod -R 777 /home/xxx 和 sudo chown -R xxx:xxx /home/xxx 这两条指令后,可能会导致 SSH 免密登录失效的原因有以…...

k8s上部署ingress-controller
一、安装helm仓库 # helm pull ingress-nginx/ingress-nginx 二、修改 三、运行 # kubectl label nodes node01.110111.cn ingresstrue# kubectl label nodes node02.110112.cn ingresstrue# helm upgrade --install ingress-nginx -n ingress-nginx . -f values.yaml 四、检…...
)
Android 13 about launcher3 (1)
Android 13 Launcher3 android13#launcher3#分屏相关 Launcher3修改 wm density界面布局不改变 /packages/apps/Launcher3/src/com/android/launcher3/InvariantDeviceProfile.java Launcher的默认配置加载类,通过InvariantDeviceProfile方法可以看出,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
