【vue讲解:ref属性、动态组件、插槽、vue-cli创建项目、vue项目目录介绍、vue项目开发规范、es6导入导出语法】
0 ref属性(组件间通信)
# 1 ref属性放在普通标签上<input type="text" v-model="name" ref="myinput">通过 this.$refs['myinput'] 拿到的是 原生dom对象操作dom对象:改值,换属性。。。# 2 ref属性放在 组件上<Child ref="mychild"></Child>通过 this.$refs['mychild'] 拿到的是 组件对象组件对象.属性组件对象.方法实现父子间通信<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios.js"></script></head>
<body>
<div id="app"><h1>ref属性</h1><input type="text" v-model="name" ref="myinput"><img src="./img/3.png" alt="" ref="myimg"><button @click="handleClick">点我执行代码</button><div style="background-color: aquamarine"><Child ref="mychild"></Child></div></div>
</body><script>Vue.component('Child', {template: `<div><img :src="url" alt="" height="300px" width="200px"><button @click="handleClick('子组件传入的')">点我弹窗</button></div>`,data() {return {url: './img/1.png'}},methods: {handleClick(name) {alert(name)}}})var vm = new Vue({el: '#app',data: {name: ''},methods: {handleClick() {console.log(this.$refs)// 1 根据ref指定的名字,取出原生dom对象// var i = this.$refs['myinput']// console.log(i)// i.value = "你好"// 2 改图片// var i = this.$refs['myimg']// i.src='./img/6.png'// 3 操作组件对象-->实现组件间通信var i = this.$refs['mychild']console.log(i.url)// 改图片i.url = './img/2.png'// 执行方法i.handleClick('lqz')}}})</script>
</html>
1 动态组件
# 小案例---》点击按钮,切换组件1.1 使用v-if控制组件显示与否
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>点击按钮切换组件</h1><button @click="who='home'">首页</button><button @click="who='goods'">商品</button><button @click="who='order'">订单</button><Home v-if="who=='home'"></Home><Goods v-else-if="who=='goods'"></Goods><Order v-else></Order></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'home',},components: {Home: {template: `<div><h3>我是首页</h3></div>`},Goods: {template: `<div><h3 style="background-color: aquamarine">我是商品页面</h3></div>`},Order: {template: `<div><h3 style="background-color: red">我是订单</h3></div>`},}})</script>
</html>
1.2 通过动态组件控制组件显示谁
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>点击按钮切换组件</h1><button @click="who='Home'">首页</button><button @click="who='Goods'">商品</button><button @click="who='Order'">订单</button><keep-alive><component :is="who"></component></keep-alive>
</div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3></div>`},Goods: {template: `<div><h3 style="background-color: aquamarine">我是商品页面</h3></div>`},Order: {template: `<div><h3 style="background-color: red">我是订单</h3><input type="text" v-model="search"></div>`,data() {return {search: ''}}},}})</script>
</html>
1.3 keep-alive的使用–组件缓存
<keep-alive><component :is="who"></component></keep-alive>
2 插槽
#一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
# 然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在的组件标签中添加内容
2.1 基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>插槽使用</h1><div style="background-color: aquamarine"><Home><div><img src="./img/1.png" alt="" width="200px" height="300px"></div></Home></div><hr><div style="background-color: pink"><Home><a href="">点我看美女</a></Home></div></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3><slot></slot><h3>结束了</h3></div>`},}})</script>
</html>
2.2 具名插槽
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>具名插槽使用</h1><div style="background-color: aquamarine"><Home><div slot="foot"><img src="./img/1.png" alt="" width="200px" height="300px"></div><div slot="middle"><a href="">点我看美女</a></div></Home></div><hr></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3><slot name="middle"></slot><h3>结束了</h3><slot name="foot"></slot></div>`},}})</script>
</html>
3 vue-cli创建项目
# 创建vue项目,需要借助于几个东西- nodejs:-javascript只能运行在浏览器中-把谷歌浏览器的js解释环境---》使用c重写,--》能够运行在操作之上-使用js的语法,就可以写后端了:c写了网络,文件操作,数据库操作-js的语法,运行在操作系统上的一个解释型后端语言- vue-cli:vue脚手架 是node的一个模块# 安装node环境-官网下载安装包:node-v18.16.1-x64.msi 一路下一步安装-node---》python的python命令-npm---》python的pip命令-下载模块,去国外,很慢-加速下载第三方模块:(用来替换npm命令的)npm install -g cnpm --registry=https://registry.npm.taobao.org-安装模块使用:npm install -现在使用 cnpm install 速度快# 安装vue脚手架
cnpm install -g @vue/cli
安装完就会释放 vue 令 #装完django 释放了django-admin一样,用来创建项目# 使用vue脚手架,创建vue项目
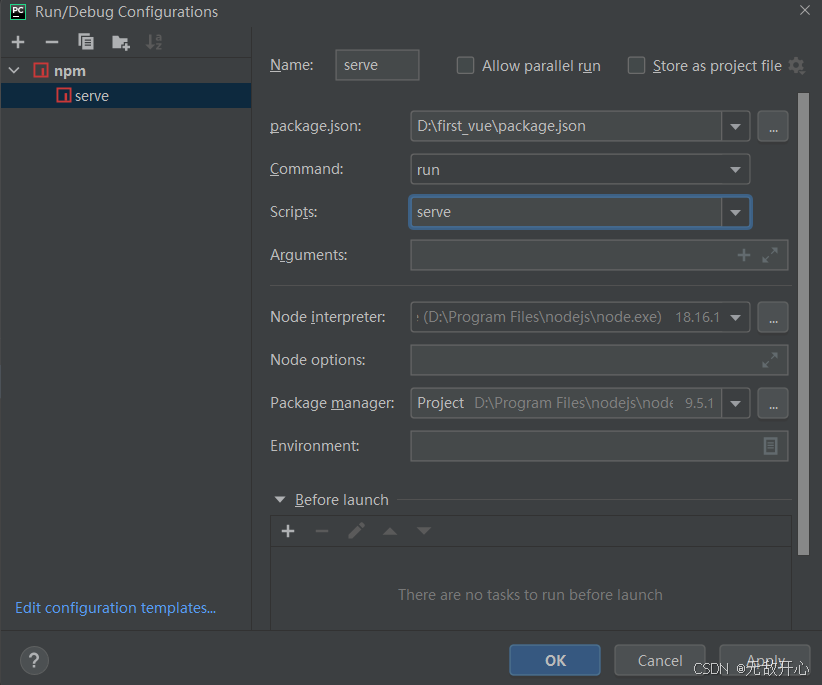
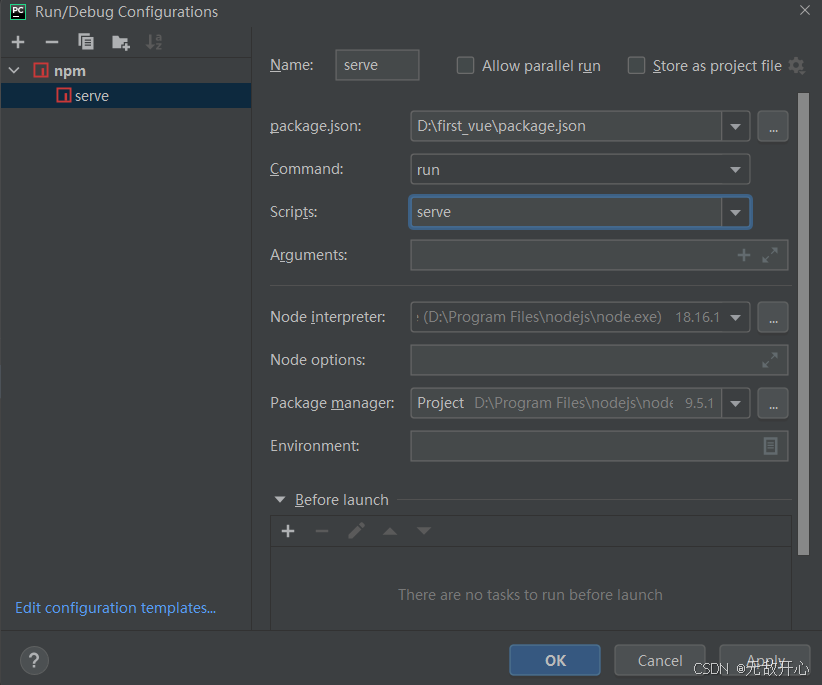
vue create 项目名
操作如下图# 另一种创建vue项目方式:图形化界面





4 vue项目目录介绍
# 使用pycharm开发# 运行vue项目的两种方式-使用名:npm run dev-使用pycharm运行:绿色箭头# 目录结构
first_vue #项目名-node_modules # 项目有很多依赖都放在这,等同python的 .venv文件夹,可以删掉,非常多小文件,复制很慢,如果没了,执行 cnpm install 就可以在装上,装完项目可以运行-public # 文件夹(一般不动)favicon.ico # 网站小图标index.html # spa:单页面应用---》整个vue项目其实就这一个html页面,以后都是组件切换-src # 开发重点,以后代码几乎都是写在这里-assets # 放一些静态资源:图片,css,js-logo.png # 组件中使用的图片-components # 放组件:小组件-HelloWorld.vue # 默认提供给咱们的-views # 放组件:页面组件HomeView.vue # 首页AboutView.vue#关于-router # 装了vue-router就会有这个文件夹,后面讲-index.js-store # 装 vuex 就会有这个文件夹,后面讲-index.js-main.js # 整个项目的入口-App.vue #根组件-.gitignore # 使用了git,忽略文件-babel.config.js #装了bable就会生成它---》语法转换--》可以写es高版本语法-package.json # 放了项目的依赖-package-lock.json # 锁定文件--》锁定依赖的版本-README.md #介绍文件-vue.config.js # vue配置文件 一般不动

4.1 大致看一下文件中写了什么内容
# index.html 单页面应用,全局只有一个html-不能禁用js,否则,vue项目执行不力-div id是app,跟咱们之前写的一样# HelloWorld.vue 组件化开发,开发阶段,以后再vue项目中,写组件 写 xx.vuetemplate:在这里写 html内容script:在这里写jsstyle:在这里写样式之前写组件#组件名字就是:HelloWorld 文件名# template:template内写的内容# data(){} :在script中<script>export default {data(){return {}},methods:{}}</script># 之前不能写独立的css,以后都写在 style中#总结:之前定义组件,写起来很麻烦,现在定义组件,只要创建一个 xx.vue,在固定的位置,写固定的代码即可# main.js--》控制 index.html 使用哪个跟组件 ---App.vue-import store from './store' # 导入语法- 在这里 new 了vue实例new Vue({render: h => h(App)}).$mount('#app')# package.json 里面有项目依赖
5 vue项目开发规范
# 以后做vue开发,只需要创建 组件 xx.vue# 会有三部分
##第一部分### 写html,插值,事件绑定
<template>
</template>##第二部分### data,methods,watch,created
<script>
export default {
}
</script>##第三部分### 写样式
<style scoped>
</style>
6 es6导入导出语法
# 以后,做了项目开发,肯定要导入某些模块使用-之前是使用<script src=""></script>-以后再项目中:import App from './App.vue' 语法引入# 默认导出和默认导入的使用#在utils.js中 ,导出var NAME = '彭于晏'function add(a, b) {return a + b}export default { #导出add,NAME}# 在想用的位置导入import lqz from './lqz/utils' # 以后使用lqz代指就是导出的对象
相关文章:

【vue讲解:ref属性、动态组件、插槽、vue-cli创建项目、vue项目目录介绍、vue项目开发规范、es6导入导出语法】
0 ref属性(组件间通信) # 1 ref属性放在普通标签上<input type"text" v-model"name" ref"myinput">通过 this.$refs[myinput] 拿到的是 原生dom对象操作dom对象:改值,换属性。。。# 2 ref属…...

ubuntu:最新安装使用docker
前言 系统:ubuntu 22.04 desktop 目的:安装使用docker 安装小猫猫 没有安装包的,可以自己去瞅瞅,这里不提供下载方式 sudo dpkg -i ./cat-verge_1.7.5_amd64.deb 在应用里,打开这个软件,并开启系统猫猫 配…...

Linux ssh 免密失效
sudo chmod -R 777 /home/xxx sudo chown -R xxx:xxx /home/xxx 为什么我输入这两条指令后,ssh免密失效了? 当你使用 sudo chmod -R 777 /home/xxx 和 sudo chown -R xxx:xxx /home/xxx 这两条指令后,可能会导致 SSH 免密登录失效的原因有以…...

k8s上部署ingress-controller
一、安装helm仓库 # helm pull ingress-nginx/ingress-nginx 二、修改 三、运行 # kubectl label nodes node01.110111.cn ingresstrue# kubectl label nodes node02.110112.cn ingresstrue# helm upgrade --install ingress-nginx -n ingress-nginx . -f values.yaml 四、检…...
)
Android 13 about launcher3 (1)
Android 13 Launcher3 android13#launcher3#分屏相关 Launcher3修改 wm density界面布局不改变 /packages/apps/Launcher3/src/com/android/launcher3/InvariantDeviceProfile.java Launcher的默认配置加载类,通过InvariantDeviceProfile方法可以看出,…...

服务器数据恢复—raid5阵列热备盘未全部启用导致阵列崩溃的数据恢复案例
服务器存储数据恢复环境: 一台EMC某型号存储中有一组RAID5磁盘阵列。该raid5阵列中有12块硬盘,其中2块硬盘为热备盘。 服务器存储故障: 该存储raid5阵列中有两块硬盘离线,只有1块热备盘启用替换掉其中一块离线盘,另外…...

HTML—css
css概述 C S S 是 C a s c a d i n g S t y l e S h e e t s ( 级 联 样 式 表 ) 。 C S S 是 一 种 样 式 表 语 言 , 用 于 为 H T M L 文 档 控 制 外 观 , 定 义 布 局 。 例 如 , C S S 涉 及 字 体 、 颜 色 、…...
)
IO多路复用(Input/Output Multiplexing)
IO多路复用(Input/Output Multiplexing) 是一种在单个线程中管理多个输入/输出通道的技术。它允许一个线程同时监听多个输入流(如网络套接字、文件描述符等),并在有数据可读或可写时进行相应的处理,而不需要为每个通道创建一个独立的线程。这种技术主要用于处理并发连接…...

android与pc 用socket无线通信
今天做一个android与pc通信的小demo(不是wifi,蓝牙)android为客户端,pc为服务器(一对多)。pc代码很简单,android客户端代码也不难,但是有一点不太明白就是在客户端向服务器发送消息时…...

【流程引擎】springboot完美集成activiti工作流方案
前言 activiti工作流引擎项目,企业erp、oa、hr、crm等企事业办公系统轻松落地,一套完整并且实际运用在多套项目中的案例,满足日常业务流程审批需求。 项目源码配套文档获取:本文末个人名片直接获取。 一、项目形式 springboot…...

11、常见API
01、String类概述及构造方法简介 一、字符串 由多个字符组成的一串数据 二、简介 String类代表的是一个字符串。字符串对象在开发中是最常见的。为了方便我们对字符串进行操作,java就把字符串用对象进行了封装,这个封装就是String类 三、String类的构造方…...

渗透第三次作业
目录 第一关Ma Spaghet! 第二关Jefff: 第三关:Ugandan Knuckles 第四关:Ricardo Milos 第五关: Ah Thats Hawt 第一关Ma Spaghet! <h2 id"spaghet"></h2> <script>spaghet.innerHTML (new URL(…...

Python自动化:解锁高效工作与生产力的密钥
在当今快节奏的数字时代,自动化已成为提升工作效率、优化流程、减少人为错误的不可或缺的工具。Python,作为一种功能强大、易于学习且应用广泛的编程语言,在自动化领域扮演着举足轻重的角色。无论是数据处理、Web自动化、软件测试,…...

Sentinel1.8.1 控制台改造
Sentinel 控制台是流量控制、熔断降级规则统一配置和管理的入口,它为用户提供了机器自发现、簇点链路自发现、监控、规则配置等功能。在 Sentinel 控制台上,我们可以配置规则并实时查看流量控制效果。 本项目是在Sentinel控制台1.8.1的基础上改造的&…...

设计模式(2)行为型模式和七大原则
1、目标 本文的主要目标是学习设计模式的行为型模式并举例说明 2、行为型模式 2.1 观察者模式(Observer) 观察者模式是对象之间存在一对多的依赖关系,当一个对象的状态发生变化时,所有依赖它的对象都会得到通知并自动更新&…...
:高级教程——深入详解C++高级多线程编程技术之锁优化与替代)
学懂C++(三十一):高级教程——深入详解C++高级多线程编程技术之锁优化与替代
引言 随着多核处理器的普及,多线程编程技术已经成为提高应用程序性能的关键手段。在多线程环境下,如何高效、安全地管理线程之间的共享资源是开发者面临的主要挑战。传统的锁机制,如互斥锁(Mutex)、临界区(…...

Linux - 基础工具使用
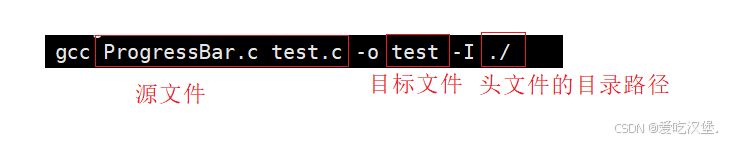
文章目录 一、yum1、介绍2、功能3、语法4、使用 二、rzsz1、安装rzsz的指令2、介绍3、使用 三、vim基础使用1、介绍2、基础使用 四、gcc/g使用1、生成可执行文件过程2、语法3、常用选项4、编译过程5、动静态库6、包含头文件的多文件编译7、链接外部库 一、yum 1、介绍 Linux中…...

理解线程id和简单封装原生线程库
一、理解线程id 首先我们要知道给用户提供的线程id不是内核里面LWP(轻量级进程id),而是pthread库自己维护的一个唯一值。 我们理解为什么线程id不是内核里面LWP,因为用户没有权限使用内核里面的字段,那是专门给OS管理…...

Unified 阻抗控制 architecture、framework、approach
Unified 阻抗控制(Unified Impedance Control)作为一种控制策略,其architecture(架构)、framework(框架)和approach(方法)为: 一、Unified 阻抗控制 Archite…...
(day9))
Java后端面试题(mq相关)(day9)
目录 为什么用MQ? 异步 、削峰、解耦1. 异步处理2. 解耦3. 削峰填谷 Exchange类型什么是死信队列?如何保证消息的可靠性?RabbitMQ中如何解决消息堆积问题?RabbitMQ中如何保证消息有序性?如何防止消息重复消费?(如何保证消息幂等…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
