【vue教程】六. Vue 的状态管理
目录
- 往期列表
- 本章涵盖知识点
- 回顾
- Vuex 的基本概念
- 什么是 Vuex?
- 为什么需要 Vuex?
- Vuex 的核心概念
- state
- getters
- mutations
- actions
- modules
- Vuex 的安装和基本使用
- 安装 Vuex
- 创建 store
- 在 Vue 应用中使用 store
- 在组件中访问和修改状态
- Vuex 的模块化
- 模块化的好处
- 创建模块
- Vuex 的持久化
- 持久化的好处
- 实现持久化
- Vuex 辅助函数
- mapState
- mapGetters
- mapActions
- mapMutations
- 创建一个带有模块化和持久化的计数器应用
- 结语
- 互动交流
往期列表
- 【vue教程】一. 环境搭建与代码规范配置
- 【vue教程】二. Vue特性原理详解
- 【vue教程】三. 组件复用和通信(7 种方式)
- 【vue教程】四. Vue 计算属性和侦听器
- 【vue教程】五. Vue 的路由管理
本章涵盖知识点
- Vuex 的核心概念:state、getters、mutations、actions
- Vuex 在大型应用中的作用
- Vuex 的安装和基本使用
- Vuex 的模块化和持久化
回顾
在第五站,我们深入学习了 Vue Router,理解了如何通过动态路由和嵌套路由来构建复杂的页面导航结构,并探讨了路由守卫在权限管理中的应用。

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
Vuex 的基本概念
什么是 Vuex?
借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
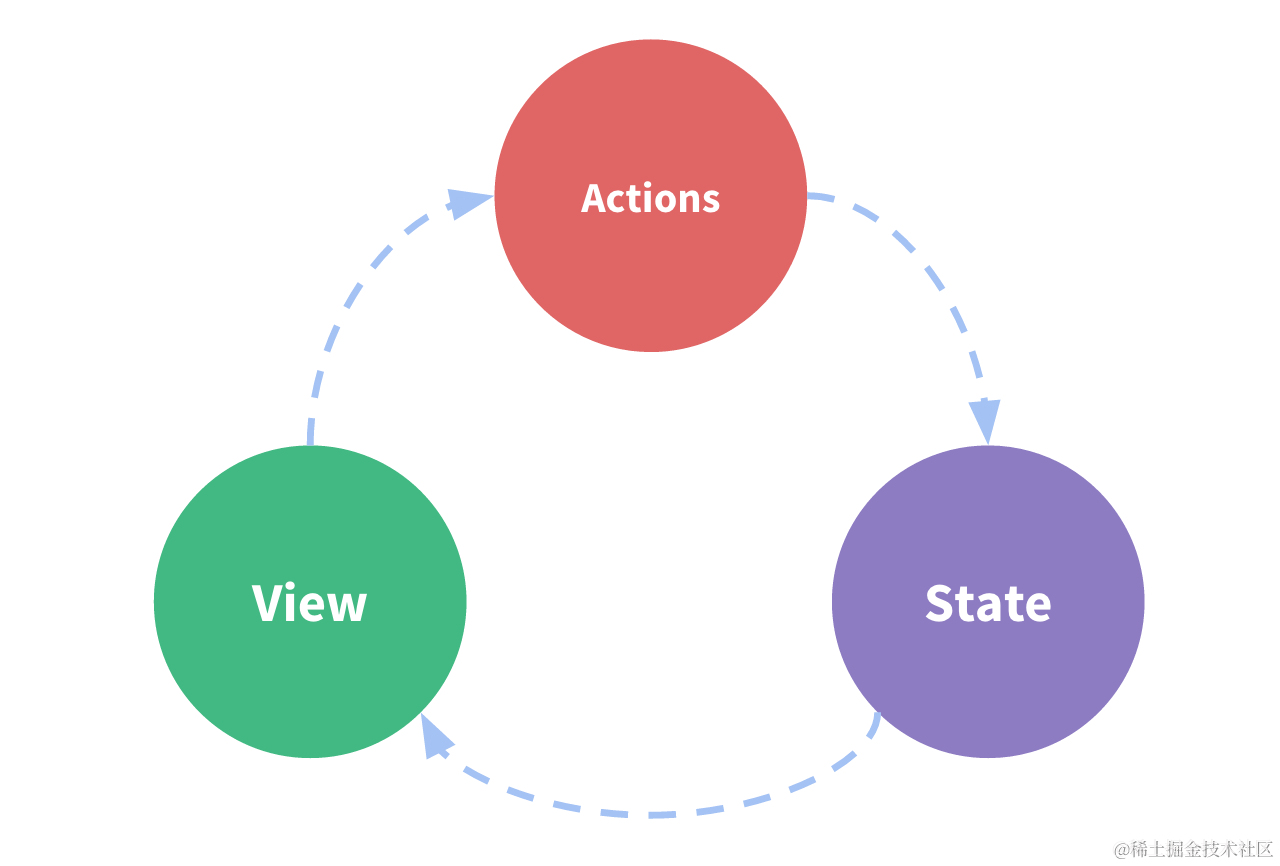
状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

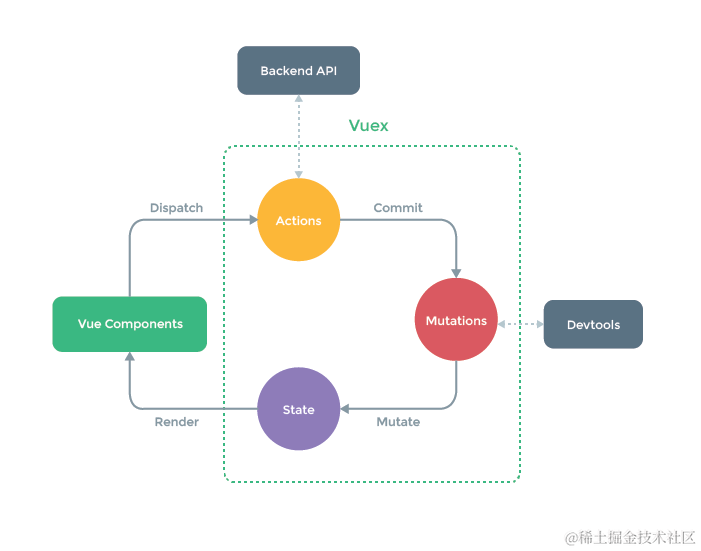
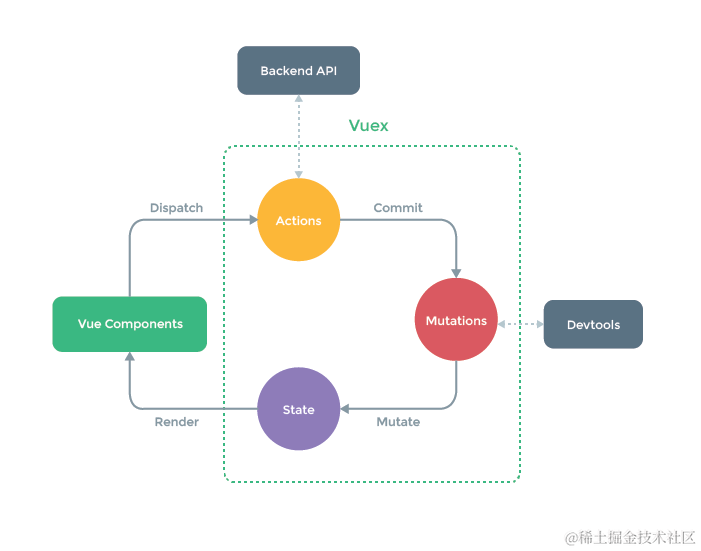
Vuex 在 Vue 组件中的流程图

为什么需要 Vuex?
随着应用的复杂性增加,我们需要一种更结构化的方式来管理状态,Vuex 通过集中管理状态、严格的流程变更和日志记录,使得状态管理变得简单、可预测和可维护。
Vuex 的核心概念
state
存储在 Vuex 中的状态,可以被 Vue 组件读取。
getters
可以认为是 state 的计算属性,允许组件以更复杂的方式读取 state。
mutations
更改 Vuex 中状态的唯一方法是提交 mutation,它们是同步的事务。
actions
类似于 mutations,但它们可以包含异步操作。
modules
当应用变得复杂时,可以使用模块来将 store 分割成多个小的子 store。
Vuex 的安装和基本使用
安装 Vuex
首先,需要安装 Vuex 库:
npm install vuex --save
创建 store
创建一个新的 Vuex store:
import Vue from "vue";
import Vuex from "vuex";Vue.use(Vuex);const store = new Vuex.Store({state: {count: 0,},getters: {doubleCount: (state) => state.count * 2,},mutations: {increment: (state) => state.count++,},actions: {incrementAsync({ commit }) {setTimeout(() => {commit("increment");}, 1000);},},
});
在 Vue 应用中使用 store
在 main.js 中,将 store 实例注入到 Vue 中:
new Vue({store,render: (h) => h(App),
}).$mount("#app");
在组件中访问和修改状态
// 读取状态
computed: {doubleCount() {return this.$store.state.count * 2;}
},// 提交mutation
methods: {increment() {this.$store.commit('increment');}
},// 分发actionincrementAsync() {this.$store.dispatch('incrementAsync');}
}
Vuex 的模块化
模块化的好处
- 组织代码:大型应用中状态管理的逻辑可以分散到不同的文件中。
- 命名空间:模块的 getters、actions 和 mutations 可以自动拥有命名空间。
创建模块
const moduleA = {namespaced: true,state: { ... },getters: { ... },mutations: { ... },actions: { ... }
};const store = new Vuex.Store({modules: {a: moduleA}
});
Vuex 的持久化
持久化的好处
- 状态恢复:在应用重新加载时恢复状态。
- 调试:在开发过程中可以查看状态变化的历史。
实现持久化
使用localStorage或第三方库如vuex-persistedstate来实现:
npm install vuex-persistedstate
import createPersistedState from "vuex-persistedstate";const store = new Vuex.Store({state: {count: 0,},plugins: [createPersistedState({key: "vuex",paths: ["count"],}),],
});
Vuex 辅助函数
Vuex 提供了几个辅助函数,可以帮助我们更方便地在组件中使用 store 中的状态和函数。
mapState
mapState函数允许你将 store 中的 state 映射到组件的计算属性中。
import { mapState } from "vuex";export default {computed: {...mapState([// 映射 this.count 为 store.state.count"count",]),// 也可以使用对象展开运算符...mapState({// 映射 this.doubleCount 为 store.state.count * 2doubleCount: (state) => state.count * 2,}),},
};
mapGetters
mapGetters函数与mapState类似,但它用于映射 getters。
import { mapGetters } from "vuex";export default {computed: {...mapGetters([// 映射 this.doneCount 为 store.getters.doneTodosCount"doneCount",]),},
};
mapActions
mapActions函数允许你将 actions 映射为组件的方法。
import { mapActions } from "vuex";export default {methods: {...mapActions([// 映射 this.increment() 为 store.dispatch('increment')"increment",]),// 也可以使用对象展开运算符...mapActions({// 映射 this.incrementIfOdd 为 store.dispatch('incrementIfOdd')incrementIfOdd: "incrementIfOdd",}),},
};
mapMutations
mapMutations函数允许你将 mutations 映射为组件的方法。
import { mapMutations } from "vuex";export default {methods: {...mapMutations([// 映射 this.increment() 为 store.commit('increment')"increment",]),// 也可以使用对象展开运算符...mapMutations({// 映射 this.setCount 为 store.commit('setCount')setCount: "setCount",}),},
};
创建一个带有模块化和持久化的计数器应用
-
创建模块化的 store:
store.js
const moduleA = {namespaced: true,state: { count: 0 },mutations: {increment(state) {state.count++;},}, };const store = new Vuex.Store({modules: { a: moduleA },plugins: [createPersistedState()], }); -
在 Vue 实例中使用 store:
main.js
new Vue({store,render: (h) => h(App), }).$mount("#app"); -
在组件中访问模块化状态:
<!-- Component.vue --> <template><p>{{ aCount }}</p><button @click="incrementA">Increment Module A</button> </template><script>export default {computed: {aCount() {return this.$store.state.a.count;},},methods: {incrementA() {this.$store.commit("a/increment");},},}; </script>
结语
在本站的 Vue 探索之旅中,我们学习了 Vuex 的核心概念、模块化和持久化。通过模块化,我们可以更好地组织大型应用的状态管理逻辑;通过持久化,我们可以在应用重新加载时恢复状态。这些工具和概念将帮助我们构建更加健壮和可维护的 Vue 应用。
互动交流
欢迎在文章下方留言,分享学习 Vuex 状态管理的心得体会,或提出在学习过程中遇到的问题。我们将在后续的文章中提供解答和指导。
注意:本文内容会根据 Vue.js 和 Vuex 的最新版本进行更新,确保提供的信息是最新的。同时,为了提高文章的可读性,我们使用了清晰的代码块和图表。希望本文能够帮助你深入理解 Vue 的状态管理,并为你的 Vue 学习之旅添砖加瓦。
相关文章:

【vue教程】六. Vue 的状态管理
目录 往期列表本章涵盖知识点回顾Vuex 的基本概念什么是 Vuex?为什么需要 Vuex? Vuex 的核心概念stategettersmutationsactionsmodules Vuex 的安装和基本使用安装 Vuex创建 store在 Vue 应用中使用 store在组件中访问和修改状态 Vuex 的模块化模块化的好…...

无人机电子调速器详解!!!
电子调速器是无人机动力系统中的关键组件,主要负责将电池提供的直流电转换为交流电,并精确控制电机的转速,从而实现对无人机飞行状态的精确控制。以下是对无人机电子调速器的详细解析: 一、基本功能与原理 功能: 直…...
)
Clichouse数据导出导入(数据迁移)
背景:因为clickhouse数据持续增加,导致服务器磁盘不够使用,云服务器的系统盘不能扩容,所以只能进行迁移 连接clickhouse查看要迁移那些数据库 rootjcdata:~/buckup/clickhouse# clickhouse-client -udefault --password 123456…...
 源码剖析及使用)
Java基础——IService.class 中查询数据方法list() 源码剖析及使用
下面详细介绍Mybatis-plus 的默认服务IService.class 中的查询数据的方法及使用。 方法定义及其详细介绍 default List<T> list(Wrapper<T> queryWrapper) default List<T> list(Wrapper<T> queryWrapper) {return this.getBaseMapper().selectList(q…...

MySQL库表的基本操作
目录 1.库的操作1.1 创建数据库1.2字符集和校验规则①查看系统默认字符集以及校验规则②查看数据库支持的字符集③查看数据库支持的字符集校验规则④校验规则对数据库的影响 1.3操纵数据库①查看数据库②显示创建的数据库的语句③修改数据库④数据库删除⑤备份和恢复⑥还原注意…...

基于ResNeSt50神经网络模型的蘑菇分类设计与实现,使用注意力机制,分别对应8种蘑菇进行训练预测
该项目旨在利用卷积神经网络(Convolutional Neural Networks, CNN)实现蘑菇的自动识别。通过对蘑菇图片进行分类,可以有效地将不同类型的蘑菇进行辨别,对于蘑菇的研究、食用安全及自然保护等方面具有重要意义。本文将详细描述项目…...

[论文翻译]使用 BERT 检测安卓恶意软件
Android Malware Detection Using BERT Souani B, Khanfir A, Bartel A, et al. Android malware detection using bert[C]//International Conference on Applied Cryptography and Network Security. Cham: Springer International Publishing, 2022: 575-591. 摘要 在本文…...

LabVIEW滚动轴承故障诊断系统
滚动轴承是多种机械设备中的关键组件,其性能直接影响整个机械系统的稳定性和安全性。由于轴承在运行过程中可能会遇到多种复杂的工作条件和环境因素影响,这就需要一种高效、准确的故障诊断方法来确保机械系统的可靠运行。利用LabVIEW开发的故障诊断系统&…...

【论文分享】通过社交媒体图片和计算机视觉分析城市绿道的使用情况
城市街道为路面跑步提供了环境。本次给大家带来一篇SCI论文的全文翻译!该论文提出了一种非参数方法,使用机器学习模型来预测路面跑步强度。该论文提供了关于路面跑步的实证证据,并突出了规划者、景观设计师和城市管理者在设计适于跑步的城市街…...

MySQL 在 Windows 和 Ubuntu 上的安装与远程连接配置简介
MySQL 是一个广泛使用的开源关系型数据库管理系统,它提供了多用户、多线程的数据库服务。本文将介绍如何在 Windows 和 Ubuntu 操作系统上安装 MySQL,并配置远程连接。 Windows 上的 MySQL 安装 1. 下载 MySQL Installer 访问 MySQL 官方网站下载 Win…...

博达网站群管理平台 v6.0使用相关问题解决
1 介绍 最近受人所托,需要用博达网站群管理平台创建一个网站。该平台的内部版本为9.8.2。作为一个能直接从代码创建网站系统的人,初次使用本平台,刚开始感觉摸不着头脑。因为该平台存在的目的,就是让不懂代码的人能快速创建网站&…...

C++—>STL中vector使用篇
文章目录 🚩前言1、vector容器的概述2、vector构造函数的使用3、vector遍历方式4、vector中Capacity相关接口5、vector插入和删除的使用 🚩前言 前面描述了字符串string的相关知识,接下来描述第二个常用容器——vector,即顺序表。…...

pyinstaller打包vnpy项目
因为我写的软件主要是自己用,很少有打包的习惯,直接源代码部署,导致打包,以下记录一下给一个朋友做的,对vnpy的改写,实现实时读取信号文件,发现文件中信号改变就做出相应的交易动作,…...

kafka 消费组 分区分配策略
一、前提 kafka的版本是 2.6.2 一般我们消费kafka的时候是指定消费组,是不会指定消费组内部消费kafka各个分区的分配策略,但是我们也可以指定消费策略,通过源码发现,我们可以有三种分区策略: RangeAssignor (默认&am…...

AQS原理解析
1. 什么是AQS AQS的全称是AbstractQueuedSynchronizer,即抽象队列同步器,这个类在java.uitl.concurrent.locks包下面。 AQS就是一个抽象类,主要用来构建锁和同步器。 public abstract class AbstractQueuedSynchronizer extends AbstractOw…...

『 Linux 』利用UDP套接字实现简单群聊
文章目录 服务端通过传入命令处理实现远程命令执行使用Windows编辑UDP客户端实现Windows远程控制Linux接收套接字的其他信息UDP套接字简单群聊服务端UDP套接字简单群聊客户端运行测试及分离输入输出 参考代码 服务端通过传入命令处理实现远程命令执行 『 Linux 』利用UDP套接字…...

【数据结构与算法 | 图篇】最小生成树之Kruskal(克鲁斯卡尔)算法
1. 前言 克鲁斯卡尔算法(Kruskals algorithm)是一种用于寻找加权图的最小生成树(Minimum Spanning Tree, MST)的经典算法。这种算法是由约瑟夫克鲁斯卡尔(Joseph Kruskal)提出的,并且适用于所有…...

了解常用的代码检查工具
在软件开发领域,代码检查工具是确保代码质量、提高开发效率、促进团队协作的重要工具。这些工具通过自动化分析代码,帮助开发者发现潜在的错误、漏洞、代码异味等问题,并提供修复建议或重构方案。以下是一些常用的代码检查工具,它…...

BUUCTF PWN wp--warmup_csaw_2016
第一步 先checksec一下(没有启用NX保护、PIE、完整的RELRO和栈保护,还有具有RWX权限的内存段。) 分析一下这个文件的保护机制: Arch: amd64-64-little 这表示该可执行文件是为64位的AMD64架构编译的,并且使用的是小…...

dockerfile搭建部署LNMP
目录 实验 架构: 实验步骤: nginx部分 mysql部分 php部分 实验 实验:用dockerfile搭建LNMP论坛 架构: 一台docker虚拟机 docker部署nginx 1.22 指定ip地址172.111.0.10 docker部署mysql 8.0.30 指定ip地址…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
