前端宝典之六:React源码解析之lane模型
本文主要内容:
介绍lane模型
一、 lane模型
lane模型就是react优先级的机制,可以用来
- 可以表示优先级的不同
- 可能同时存在几个同优先级的更新,所以还得能表示批的概念
- 方便进行优先级相关计算
1、表示优先级不同
lane模型使用31位的二进制表示31条赛道,位数越小的优先级越高,某些相邻的位拥有相同优先级。
export const NoLanes: Lanes = /* / 0b0000000000000000000000000000000;
export const NoLane: Lane = / / 0b0000000000000000000000000000000;export const SyncLane: Lane = / / 0b0000000000000000000000000000001;
export const SyncBatchedLane: Lane = / / 0b0000000000000000000000000000010;export const InputDiscreteHydrationLane: Lane = / / 0b0000000000000000000000000000100;
const InputDiscreteLanes: Lanes = / / 0b0000000000000000000000000011000;const InputContinuousHydrationLane: Lane = / / 0b0000000000000000000000000100000;
const InputContinuousLanes: Lanes = / / 0b0000000000000000000000011000000;export const DefaultHydrationLane: Lane = / / 0b0000000000000000000000100000000;
export const DefaultLanes: Lanes = / / 0b0000000000000000000111000000000;const TransitionHydrationLane: Lane = / / 0b0000000000000000001000000000000;
const TransitionLanes: Lanes = / / 0b0000000001111111110000000000000;const RetryLanes: Lanes = / / 0b0000011110000000000000000000000;export const SomeRetryLane: Lanes = / / 0b0000010000000000000000000000000;export const SelectiveHydrationLane: Lane = / / 0b0000100000000000000000000000000;const NonIdleLanes = / / 0b0000111111111111111111111111111;export const IdleHydrationLane: Lane = / / 0b0001000000000000000000000000000;
const IdleLanes: Lanes = / / 0b0110000000000000000000000000000;export const OffscreenLane: Lane = / */ 0b1000000000000000000000000000000;
同步优先级占用的位数为第一位
export const SyncLane: Lane = /* */ 0b0000000000000000000000000000001;
2、 表示“批”的概念
const InputDiscreteLanes: Lanes = /* / 0b0000000000000000000000000011000;
export const DefaultLanes: Lanes = / / 0b0000000000000000000111000000000;
const TransitionLanes: Lanes = / */ 0b0000000001111111110000000000000;
其中的某些变量占了多个位,这就是批
其中InputDiscreteLanes是“用户交互”触发更新会拥有的优先级范围。
DefaultLanes是“请求数据返回后触发更新”拥有的优先级范围。
TransitionLanes是Suspense、useTransition、useDeferredValue拥有的优先级范围。
这其中有个细节,越低优先级的lanes占用的位越多。比如InputDiscreteLanes占了2个位,TransitionLanes占了9个位。
原因在于:越低优先级的更新越容易被打断,导致积压下来,所以需要更多的位。相反,最高优的同步更新的SyncLane不需要多余的lanes
3、 方便进行优先级相关计算
使用位运算符
// 判断a b是否有交集
export function includesSomeLane(a: Lanes | Lane, b: Lanes | Lane) {return (a & b) !== NoLanes;
}// 计算b这个lanes是否是a对应的lanes的子集,只需要判断a与b按位与的结果是否为b:
export function isSubsetOfLanes(set: Lanes, subset: Lanes | Lane) {return (set & subset) === subset;
}// 将两个lane或lanes的位合并只需要执行按位或操作:
export function mergeLanes(a: Lanes | Lane, b: Lanes | Lane): Lanes {return a | b;
}
相关文章:

前端宝典之六:React源码解析之lane模型
本文主要内容: 介绍lane模型 一、 lane模型 lane模型就是react优先级的机制,可以用来 可以表示优先级的不同可能同时存在几个同优先级的更新,所以还得能表示批的概念方便进行优先级相关计算 1、表示优先级不同 lane模型使用31位的二进制…...

邦德咖啡线下门店盛大开业,引领国产健康咖啡新风尚
近日,国内咖啡市场迎来了一股清新的绿色风潮,邦德咖啡线下门店正式拉开帷幕,以其独特的健康理念和创新的产品,誓要成为国产咖啡界的一股强劲力量。 邦德咖啡线下门店以阿卡迪亚绿色为品牌主色调,立志打造国产健康咖啡…...

Elasticsearch + Search UI 构建一个文件搜索引擎
目录 Elasticsearch使用优势App Search Search UI配置engine集中管理配置和提供实用工具函数配置和初始化一个基于Elasticsearch的搜索界面应用程序Search UI 基础用法 好书推荐 Elasticsearch 使用优势 使用ElasticSearch的主要好处在于其强大的全文搜索和实时分析能力。Elas…...

机械学习—零基础学习日志(如何理解概率论2)
全概率公式与贝叶斯公式 上面所提到的公式,可以使用上一篇文章的基本公式推导。 使用到了概率的基本运算公式。 完整的公式展示: 习题练习: 剩余的练习: 第二题解析: 第三题: 第四题: 注意&…...

鸿蒙关于手机全局本地文件读取,写入
一.背景 需求是需要操作用户手机中的文件,不是应用沙箱 二.解决方案 这里要注意的一点拿到fsOpen.path的路径再去进行open文件,因为这里还不知道本地文件路径在哪里,需要选择一下路径再拿到路径去请求 1.这里就是进行两个fs.open…...

嵌入式企业面试真题
1.C语言中指针数组和数组指针的区别是什么? 答:指针数组是指数组的元素都是指针类型的数组。数组指针是指一个指向数组的指针。指向的是数组第一个元素的地址,每次偏移一个数组的大小。 2.讲一下什么是结构体字节对齐? 答:结构体字节对齐是指当结构体中元素的物理内存大…...

开源一款H5自适应留言表白墙php源码下载
开源一款H5自适应留言表白墙php源码下载,优点就是安装简单,功能实用[滑稽][滑稽] 缺点就是UI简陋,功能稀少 第一张是首页,第二张是查看留言 第三张是留言列表(10秒自动刷新),第四张是表白墙界面...

jmeter引入jar包的三种方式
示例 实现对登录密码进行MD5加密 pom文件依赖 <!-- https://mvnrepository.com/artifact/commons-codec/commons-codec --><dependency><groupId>commons-codec</groupId><artifactId>commons-codec</artifactId><version>1.12&l…...

零基础学习Redis(5) -- redis单线程模型介绍
前面我们提到过,redis是单线程的,这期我们详细介绍一下redis的单线程模型 1. redis单线程模型 redis只使用一个线程处理所有的请求,并不是redis服务器进程内部只有一个线程,其实也存在多个线程,只不过多个线程是在处…...

Android Audio
audio概述: Android Audio知识梳理 看完这一篇就够了!-CSDN博客 Android audio篇章(1)------Audio架构_android audio(1)-CSDN博客 android audio google: 音频 | Android Open Source Project (google.cn) 音频…...

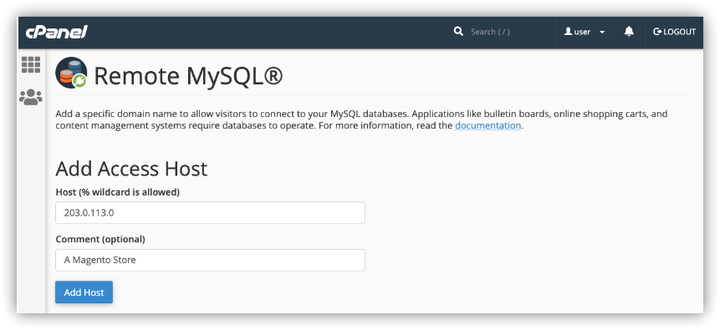
远程MySQL数据库:定义、优势及cPanel的数据库工具
在现代网站和应用程序开发中,数据库是必不可少的核心部分。通常情况下,数据库与网站托管在同一台服务器上,但为了提升性能和安全性,越来越多的用户选择使用远程MySQL数据库。那么,什么是远程MySQL数据库呢?…...

【docker】Dockerfile
Dockerfile是用于构建Docker镜像的文本文件,其中包含一组用于定义镜像构建过程的指令。下面是常见的Dockerfile指令及其解释: FROM:指定基础镜像,用于构建新镜像。COPY:将文件或目录从构建上下文复制到镜像中。ADD&am…...

Redis 的 List 结构非常适合用于实现消息队列php
1. Redis List 结构消息队列简介 Redis 的 List 结构非常适合用于实现消息队列。你可以通过 LPUSH 或 RPUSH 命令将消息推入队列,通过 BLPOP 或 BRPOP 命令从队列中弹出消息。BLPOP 和 BRPOP 命令支持阻塞操作,适合在消费者端等待消息的到来。 2. 实现…...

极速闪存启动:SD与SPI模式的智能初始化指南
最近很多客户朋友在询问我们 CS 创世 SD NAND 能不能使用 SPI 接口,两者使用起来有何区别,下面为大家详细解答。 SD MODE: CS 创世 SD NAND 支持 SD 模式和 SPI 模式,SD NAND 默认为 SD 模式,上电后,其初始化过程如下…...

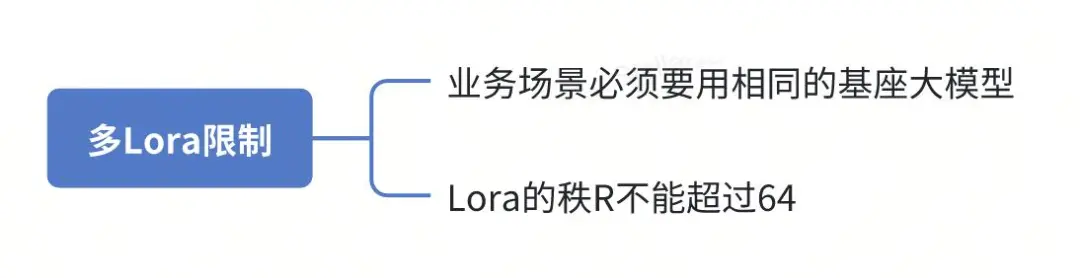
利用多Lora节省大模型部署成本|得物技术
一、背景 近期,我们在大模型集群的部署过程中遇到了一些挑战。公司有多个业务场景,每个场景都基于自身的数据进行微调,训练出相应的大模型并上线。然而,这些场景的调用量并不高,同时大模型的部署成本较为昂贵…...

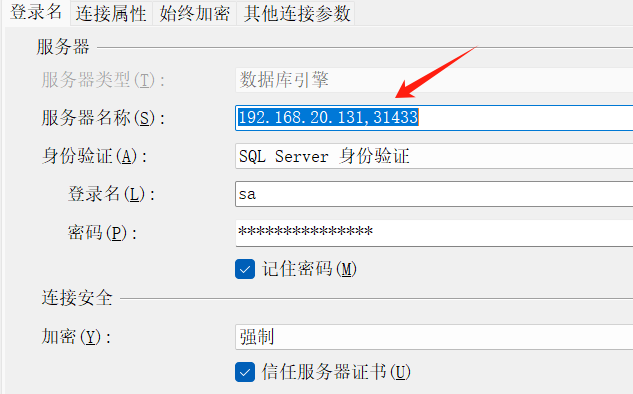
使用SSMS连接和查询 SQL Server 实例
简介 SQL Server Management Studio 是用于管理SQL Server基础架构的集成环境。Management Studio提供用于配置、监视和管理SQL Server实例的工具。 此外,它还提供了用于部署、监视和升级数据层组件(如应用程序使用的数据库和数据仓库)的工具以生成查询和脚本。 官方…...
)
HarmonyOS Next原生应用开发-从TS到ArkTS的适配规则(十五)
一、不支持for … in 规则:arkts-no-for-in 级别:错误 由于在ArkTS中,对象布局在编译时是确定的、并且不能在运行时被改变,所以不支持使用for … in迭代一个对象的属性。对于数组来说,可以使用常规的for循环。TypeScri…...

两个系统之间跳转免密登录
1、 两个系统之间跳转免密登录_从一个系统跳转到另一个系统,不用再重新登录-CSDN博客 2、 页面跳转统一登录实现_前端从一个系统跳转到其他系统-CSDN博客...

SQL基础——MySQL的触发器、存储引擎、事务
简介:个人学习分享,如有错误,欢迎批评指正。 一、MySQL的触发器 1.概述 介绍 触发器,就是一种特殊的存储过程。触发器和存储过程一样是一个能够完成特定功能、存储在数据库服务器上的SQL片段,但是触发器无需调用&…...

目标检测算法:对比YOLOv3、YOLOv5、YOLOv8
目标检测 YOLOv3 数据处理 可输入任意大小的图片(特征图大小最好是32倍数)Anchor:K-Means聚类IOUNMS 模型结构 Backbone Darknet53 无最大池化,步长2卷积层进行下采样每个Conv后 BN LeakyReLU引入残差结构中间层和某一层上…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
