开源的向量数据库Milvus
Milvus是一款开源的向量数据库,专为处理向量搜索任务而设计,尤其擅长处理大规模向量数据的相似度检索。
官网地址:https://milvus.io/

以下是关于Milvus的详细介绍:
一、基本概念
- 向量数据库:Milvus是一款云原生向量数据库,它支持多种类型的向量,如浮点向量、二进制向量等,并且可以处理大规模的向量数据。向量在Milvus中作为基本数据单元,用于表示高维空间中的点,可以是图像、音频、文本等数据的特征表示。
- 向量搜索:Milvus通过计算向量之间的距离来评估向量之间的相似度,支持高效的相似度搜索和向量索引功能。常见的距离度量包括欧氏距离和余弦相似度等。
二、系统架构与主要组件
Milvus的系统架构遵循数据流和控制流分离的原则,整体分为四个层次:
- 接入层(Access Layer):系统的门面,由一组无状态proxy组成,对外提供用户连接的endpoint,负责验证客户端请求并合并返回结果。
- 协调服务(Coordinator Service):系统的大脑,负责分配任务给执行节点。协调服务共有四种角色,分别为root coord、data coord、query coord和index coord。
- 执行节点(Worker Node):系统的四肢,负责完成协调服务下发的指令和proxy发起的数据操作语言(DML)命令。执行节点分为三种角色,分别为data node、query node和index node。
- 存储层(Storage):系统的骨骼,负责Milvus数据的持久化,分为元数据存储(meta store)、消息存储(log broker)和对象存储(object storage)三个部分。
三、核心功能
- 高效的向量搜索:Milvus支持在亿级向量中进行毫秒级的搜索,提供了快速的最近邻搜索(Nearest Neighbor Search, NNS)功能。
- 多种距离度量:支持多种距离度量方式,包括欧几里得距离(L2)、余弦相似度等,以适应不同的应用需求。
- 可扩展性:Milvus设计为分布式系统,可以水平扩展以处理大规模数据集。它支持在Kubernetes上部署,以获得最佳可用性和弹性。
- 兼容性:Milvus支持与多种机器学习框架集成,如TensorFlow、PyTorch和PaddlePaddle。
- 易用性:提供了简单易用的API,支持多种编程语言,如Python、Java和Go。

四、应用场景
Milvus因其高效的向量搜索能力,广泛应用于以下场景:
- 图像搜索:通过比较图像特征向量的相似度来实现图像搜索。
- 推荐系统:在推荐系统中,Milvus可以用来检索与用户兴趣向量最相似的商品或内容。
- 自然语言处理:Milvus可以用来检索与查询文本最相关的文档或句子。
- 音频处理:音频特征向量用于识别或分类音频片段。
五、优势与特点
- 高性能:性能高超,可对海量数据集进行向量相似度检索。
- 高可用、高可靠:支持在云上扩展,其容灾能力能够保证服务高可用。
- 混合查询:支持在向量相似度检索过程中进行标量字段过滤,实现混合查询。
- 开发者友好:支持多语言、多工具的Milvus生态系统。
六、开发示例
使用Python结合Milvus实现相似性搜索通常涉及几个关键步骤:安装Milvus和相应的Python客户端库、连接到Milvus服务器、创建集合(Collection)、插入向量数据、构建索引以及执行相似性搜索。以下是一个基本的流程示例:
1. 安装Milvus和Python客户端
首先,确保你已经安装了Milvus服务器,并且它正在运行。然后,安装Milvus的Python客户端库pymilvus。
pip install pymilvus2. 连接到Milvus服务器
使用pymilvus客户端连接到你的Milvus服务器。
from pymilvus import connections, Collection, FieldSchema, CollectionSchema, DataType # 连接到Milvus服务器
connections.connect(host='localhost', port='19530')3. 创建集合
在Milvus中创建一个新的集合,用于存储向量数据。
# 定义字段模式
dim = 128 # 向量的维度
fields = [ FieldSchema(name="id", dtype=DataType.INT64, is_primary=True, auto_id=True), FieldSchema(name="embedding", dtype=DataType.FLOAT_VECTOR, dim=dim)
] # 定义集合模式
schema = CollectionSchema(fields=fields, description="Test collection") # 创建集合
collection = Collection("test_collection", schema=schema)4. 插入向量数据
向集合中插入一些向量数据。
import numpy as np # 生成一些随机向量数据
vectors = [np.random.random(dim).astype(np.float32) for _ in range(100)] # 插入数据
collection.insert([{"id": None, "embedding": vec.tolist()} for vec in vectors])
collection.flush() # 确保数据被写入存储5. 构建索引
为了加速相似性搜索,可以在向量字段上构建索引。
# 假设使用IVF_FLAT索引
index_params = {"nlist": 16384}
collection.create_index("embedding", "IVF_FLAT", index_params)6. 执行相似性搜索
现在,你可以使用一个查询向量来执行相似性搜索。
# 定义一个查询向量
query_vec = np.random.random(dim).astype(np.float32) # 执行搜索
top_k = 10 # 返回最相似的10个结果
search_params = {"metric_type": "L2", "params": {"nprobe": 16}}
results = collection.search("embedding", [query_vec.tolist()], top_k, search_params) # 打印结果
for result in results[0]: print(f"ID: {result.id}, Distance: {result.distance}")7. 清理
完成操作后,可以删除集合或关闭与Milvus的连接。
# 删除集合
collection.drop() # 关闭连接
connections.disconnect()综上所述,Milvus作为一款开源的向量数据库,在处理大规模向量搜索任务中表现出色,广泛应用于图像、音频、文本和推荐系统等领域。
相关文章:

开源的向量数据库Milvus
Milvus是一款开源的向量数据库,专为处理向量搜索任务而设计,尤其擅长处理大规模向量数据的相似度检索。 官网地址:https://milvus.io/ 以下是关于Milvus的详细介绍: 一、基本概念 向量数据库:Milvus是一款云原生向量…...

设计模式-工厂方法
“对象创建”模式 通过“对象创建”模式绕开new,来避免对象创建(new)过程中所导致的紧耦合(依赖具体类),从而支持对象创建的稳定。它是接口抽象之后的第一步工作。典型模式 Factory MethodAbstract Factory…...

Flask SQLALchemy 的使用
Flask SQLALchemy 的使用 安装 Flask-SQLAlchemy配置 Flask-SQLAlchemy定义模型创建数据库和表插入和查询数据更新和删除数据迁移数据库总结Flask-SQLAlchemy 是一个 Flask 扩展,它简化了 Flask 应用中 SQLAlchemy 的使用。SQLAlchemy 是一个强大的 SQL 工具包和对象关系映射(…...
:MSF完美升级及目录结构深度解读)
Metasploit漏洞利用系列(一):MSF完美升级及目录结构深度解读
在信息安全领域,MetasploitFramework(MSF)是一个无处不在的工具,它集合了大量的渗透测试和漏洞利用模块,帮助安全专家识别和利用系统中的弱点。本文将深入探讨如何对Metasploit进行完美升级,以及对其核心目…...
)
C/C++|经典代码题(动态资源的双重释放与「按值传递、按引用传递、智能指针的使用」)
以下代码中你能看出其存在什么问题?如何修复,能给出几种方法?分别在什么场景下用哪种方法。 #include <iostream>class Buffer {public:Buffer() { std::cout << "Buffer created" << std::endl; }~Buffer() { s…...

西北乱跑娃 -- linux使用笔记
1.后台运行每天一个日志文件 nohup python3.8 manage.py >> $(date %Y-%m-%d).log 2>&1 &2.目录操作: ls:列出目录内容。cd:改变当前工作目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rmd…...

Kubectl基础命令使用
一.Kubectl 基础命令 格式: kubectl [command] [TYPE] [NAME] [FLAGS] kubectl 是 Kubernetes 的命令行工具,用于管理 Kubernetes 集群。以下是一些常用的 kubectl 命令及其选项: 常用命令 获取资源 列出所有资源类型(Pods、De…...

推荐编译器插件:Fitten Code 更快更好的AI助手
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

ArcGIS Pro基础:状态栏显示栏的比例尺设置和经纬度位置
上图所示,界面下方最左侧是显示的比例尺,可以进行选择设置,也可以进行自定义设置 上图所示,可以手动录入比例尺,同时也可以对比例尺设置别名,比如【实验1】作为特定比例尺的标记 如上图所示,可以…...

微前端架构入门
什么是微前端? 定义 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端是一种架构风格,它允许将一个复杂的大前端应用拆分成多个可以独立开发、部署的小型前端应用。这些小型前端应用通常被称为“子应用”或者“微前端应用…...

[LitCTF 2023]导弹迷踪
页面源码底部有多个js,查看浏览 查看ksrc/game.js发现flag...
并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn)
win10安装wsl2(ubuntu20.04)并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn
参考博客: 1. CUDA】如何在 windows 上安装 Ollama 3 open webui (docker WSL 2 ubuntu nvidia-container):https://blog.csdn.net/smileyan9/article/details/140391667 2. 在 Windows 10 上 安装 W…...

信息搜集--敏感文件Banner
免责声明:本文仅做分享参考... 目录 git安装: git目录结构: 敏感目录泄露 1-git泄露 (1)常规git泄露 scrabble工具 (2)git回滚 (3)git分支 GitHacker工具 (4)git泄露的其他利用 .git重定向问题 2-SVN泄露 dvcs-ripper工具 3-小结 dirsearch目录扫描工具 敏感备…...

Qt 学习第六天:页面布局
如何设计页面? 有个类似沙盒模式的玩法,Qt Widget Designer可以更好的帮助我们设计页面 点击.ui文件进入 右上方可以看到四种常见的布局: 四种布局 (一)水平布局horizontalLayout:QHBoxLayout H 是 hori…...

利用队列收集单双击和长按按键
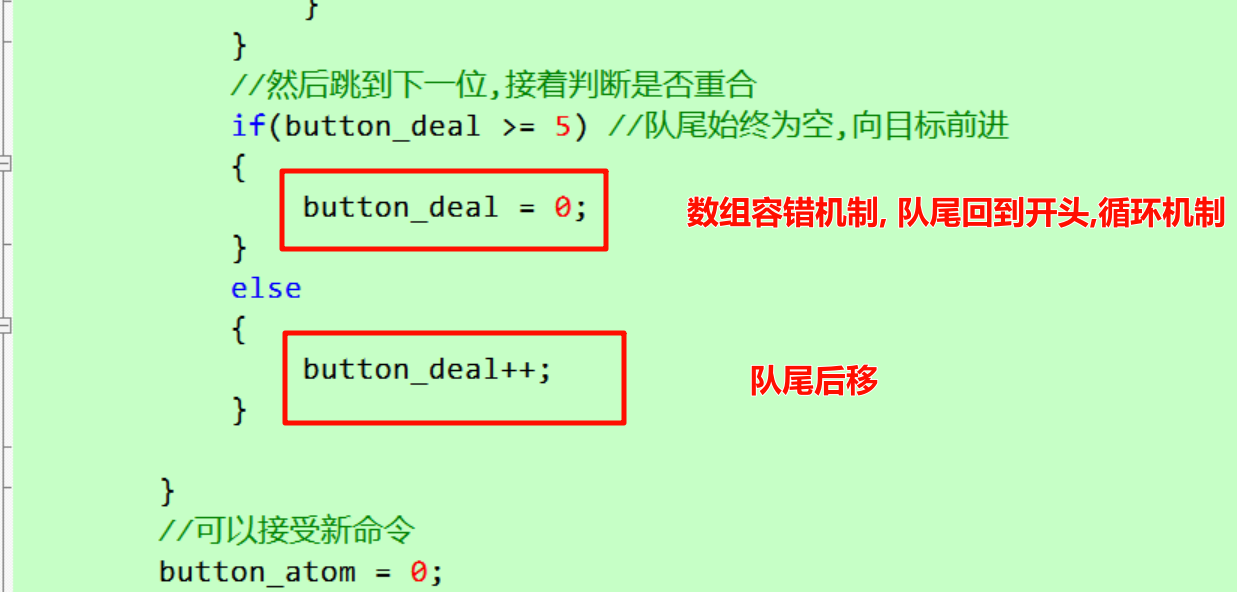
利用队列收集单双击和长按按键 引言 当我们仅仅通过在while循环里面进行判断按键类型的标志位, 然后进行操作的时候, 我们的最小例程很小, 所以能够实时的检测到按键,从而触发实验现象. 假如我们此时进入了一个事件处理函数呢 ? 并且这个这个函数的操作是不可被打断的, 如果此…...

AI工作流:低代码时代的革新者,重塑手机问答类应用生态
在这个数字化迅猛发展的时代,低代码技术正以惊人的速度改变着我们的生活方式。作为低代码人群的先锋,AI工作流技术正在以前所未有的方式,赋予非技术人群实现梦想的能力 🔥能用AI-低代码传送门:https://www.nyai.chat …...

配置MySQL主从,配置MySQL主主 +keeplive高可用
在大数据-Hadoop体系中 配置MySQL主主keeplive高可用 注意:这个是我两年前的word文档,可以当作参考文档有个思路参考一下,但是里面可能有些地方有误 另外 :关于一些企业级实战技术可以参考这篇mysql 物理备份 MySQL 全量备份 增量备份 差异…...

第5节:Elasticsearch核心概念
我的后端学习笔记大纲 我的ElasticSearch学习大纲 1.Lucene和Elasticsearch的关系: 1.Lucene:最先进、功能最强大的搜索库,直接基于lucene开发,非常复杂,api复杂2.Elasticsearch:基于lucene,封装了许多luc…...

存储实验:华为异构存储在线接管与在线数据迁移(Smart Virtualization Smart Migration 特性)
目录 目的实验环境实验步骤参考文档1. 主机安装存储多路径2. v2存储创建Lun,映射给主机;主机分区格式化,写数据3. 将v2存储映射该成映射到v3存储上(v3存储和v2之间链路搭建,测通,远端设备)(Smar…...

职业院校云计算实训室建设方案全景剖析
在信息化社会的今天,云计算作为一项关键技术,正在迅速改变着教育和培训的方式。本文旨在探讨如何通过"职业院校云计算实训室建设方案",为学生提供一个现代化、高效的学习和研究环境,以适应云计算技术的发展和市场需求。…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
