ES6 (一)——ES6 简介及环境搭建
目录
简介
环境搭建
可以在 Node.js 环境中运行 ES6
webpack
入口 (entry)
loader
插件 (plugins)
利用 webpack 搭建应用
gulp
如何使用?
简介
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
ECMAScript 6 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中绝大多数的特性。
环境搭建
可以在 Node.js 环境中运行 ES6
Node.js 是运行在服务端的 JavaScript,它对 ES6 的支持度更高。
webpack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器 (module bundler) 。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图 (dependency graph) ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle 。
webpack 主要有四个核心概念:
入口 (entry)
输出 (output)
loader
插件 (plugins)
入口 (entry)
入口会指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。在 webpack 中入口有多种方式来定义
示例:
单个入口(简写)语法:
const config = {entry: "./src/main.js"
}对象语法:
const config = {app: "./src/main.js",vendors: "./src/vendors.js"
}输出 (output):
output 属性会告诉 webpack 在哪里输出它创建的 bundles ,以及如何命名这些文件,默认值为 ./dist:
const config = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, 'dist')}
}loader
loader 让 webpack 可以去处理那些非 JavaScript 文件( webpack 自身只理解 JavaScript )。loader 可以将所有类型的文件转换为 webpack 能够有效处理的模块,例如,开发的时候使用 ES6 ,通过 loader 将 ES6 的语法转为 ES5
配置:
const config = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.js$/,exclude: /node_modules/,loader: "babel-loader",options: [presets: ["env"]]}]}
}插件 (plugins)
loader 被用于转换某些类型的模块,而插件则可以做更多的事情。包括打包优化、压缩、定义环境变量等等。插件的功能强大,是 webpack 扩展非常重要的利器,可以用来处理各种各样的任务。使用一个插件也非常容易,只需要 require() ,然后添加到 plugins 数组中。
// 通过 npm 安装
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 用于访问内置插件
const webpack = require('webpack'); const config = {module: {rules: [{test: /\.js$/,exclude: /node_modules/,loader: "babel-loader"}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html'})]
};利用 webpack 搭建应用
webpack.config.js
const path = require('path');module.exports = {mode: "development", // "production" | "development"// 选择 development 为开发模式, production 为生产模式entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.js$/,exclude: /node_modules/,loader: "babel-loader",options: [presets: ["env"]]}]},plugins: [...]
}示例构建了一个最简单的配置,webpack 会从入口 main.js 文件进行构建,通过 loader 进行js转换,输出一个为 bundle.js 的文件,至此一整个过程就构建完成。
gulp
gulp 是一个基于流的自动化构建工具,具有易于使用、构建快速、插件高质和易于学习的特点,常用于轻量级的工程中。
如何使用?
在开始之前, 需要确保已经安装了 Node.js和npm
全局安装 gulp:
$ npm install --global gulp
在项目中引入依赖:
$ npm install --save-dev gulp
在项目根目录下创建名为 gulpfile.js 的文件:
const gulp = require('gulp');// default 表示一个任务名,为默认执行任务
gulp.task('default', function() {// 放置默认的任务代码
})在项目文件夹下输入命令gulp时, 就是触发这个default任务, 因此, 我们定义多个自定义事件, 这样在输入gulp时, 就可以直接将我们写的命令也一起触发.
示例:
const gulp = require('gulp');
const uglify = require("gulp-uglify"); gulp.task('default', function() {gulp.src('./src/main.js').pipe(uglify()).pipe(gulp.dest('./dist'));
})gulp也有很多常用的插件,在这里就不多讲了,大家需要的时候可以搜索下载。
找到了一位大佬的博客,上面讲了很多gulp常用的插件,以及gulp更详细的使用

http://t.csdnimg.cn/xeWbg
相关文章:

ES6 (一)——ES6 简介及环境搭建
目录 简介 环境搭建 可以在 Node.js 环境中运行 ES6 webpack 入口 (entry) loader 插件 (plugins) 利用 webpack 搭建应用 gulp 如何使用? 简介 ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版…...

HarmonyOS开发案例:列表场景实例-TaskPool
介绍 本实例通过列表场景实例讲解,介绍在TaskPool线程中操作关系型数据库的方法,涵盖单条插入、批量插入、删除和查询操作。 效果图预览 使用说明 进入页面有insert(单条数据插入)、batch insert(批量数据插入)、query(查询操作)三个按钮,…...

谷歌浏览器如何隐藏书签
谷歌浏览器的书签栏是一个极为方便的功能,它能够帮助用户快速访问自己频繁使用的网页。然而,有些时候为了保护个人隐私或使浏览界面更为简洁,我们可能需要隐藏书签栏。接下来就为大家分享如何隐藏谷歌浏览器的书签栏,一起来看看吧…...

SQL - 视图
我们可以把查询或子查询存到视图里,视图的作用就像一张虚拟表,再次查询时,就不需要再写一次复杂的查询。创建视图 create view 视图名 as (查询); create or replace view clients_balance as (查询); create or replace view clients_balanc…...

centos7环境升级默认的gcc 4.8.5到gcc 8.2.0, 并且升级glibc到glibc 2.28
这里写目录标题 makegccglibc make #下载 wget http://ftp.gnu.org/gnu/make/make-4.2.tar.gz tar -xf make-4.2.tar.gz cd make-4.2 ./configure make -j4 make install mv /usr/bin/make /usr/bin/make_bak cp ./make /usr/bin/make -v GNU Make 4.2 Built for x86_64-pc-li…...

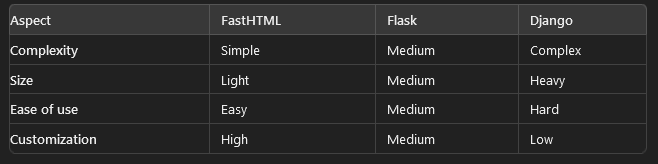
FastHTML:使用 Python 彻底改变 Web 开发
什么是 FastHTML?🌐 FastHTML 是一个现代 Python Web 应用程序框架,其真正目的是让 Python 开发人员轻松进行 Web 开发。它大大减少了对 JavaScript 和 CSS 构建交互式和可扩展 Web 应用程序的依赖。FastHTML 通过使用 Python 对象来表示 HTM…...

快速排序的深入优化探讨
快排性能的关键点分析 决定快排性能的关键点是每次单趟排序后,key对数组的分割,如果每次选key基本⼆分居中,那么快排的递归树就是颗均匀的满⼆叉树,性能最佳。但是实践中虽然不可能每次都是⼆分居中,但是性能也还是可…...

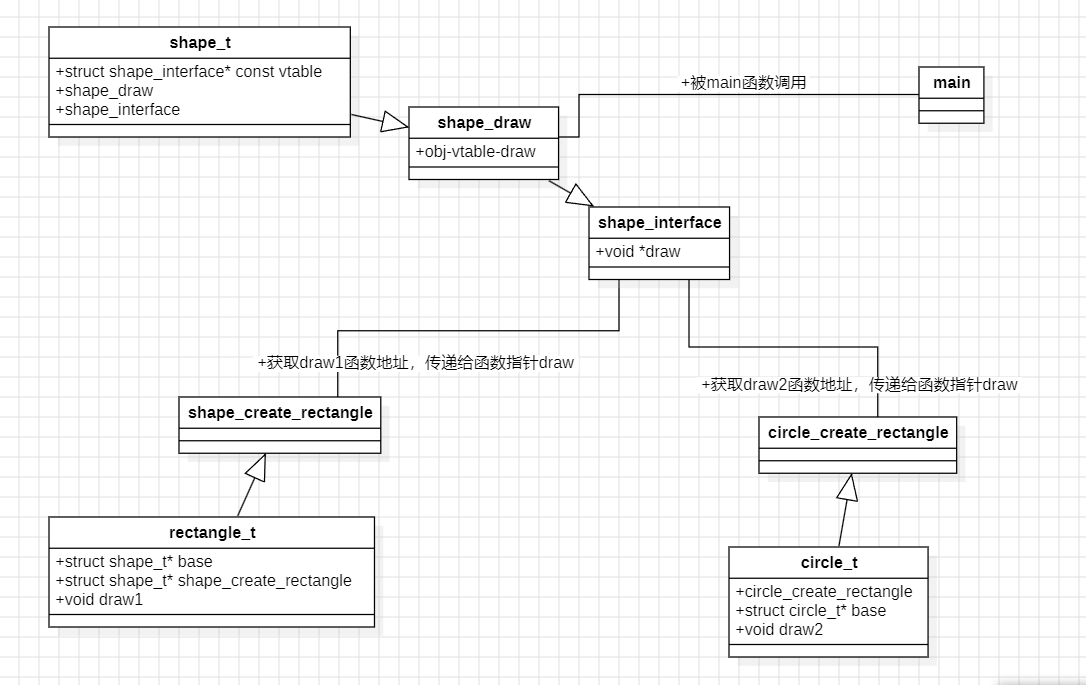
c语言杂谈系列:模拟虚函数
从整体来看,笔者的做法与之前的模拟多态十分相似,毕竟c多态的实现与虚函数密切相关 废话少说,see my code: kernel.c#include "kernel.h" #include <stdio.h>void shape_draw(struct shape_t* obj) {/* Call dr…...

短视频推广App不再难!Xinstall来帮忙
在短视频风靡的今天,如何利用这一热门媒介有效推广App,成为了许多推广者关注的焦点。而Xinstall,作为国内专业的App全渠道统计服务商,正是你解决这一难题的得力助手。 首先,Xinstall在数据维度上的优势无可比拟。它能…...

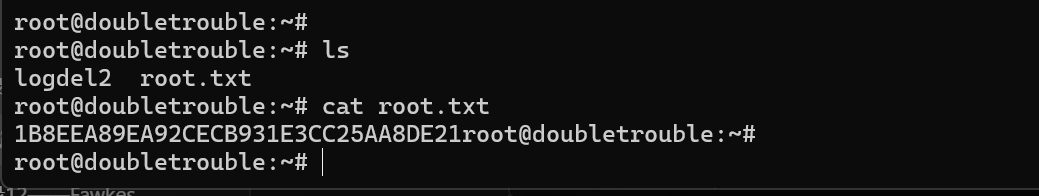
打靶记录13——doubletrouble
靶机: https://www.vulnhub.com/entry/doubletrouble-1,743/ 难度: 中 目标: 取得两台靶机 root 权限 涉及攻击方法: 主机发现端口扫描Web信息收集开源CMS漏洞利用隐写术密码爆破GTFObins提权SQL盲注脏牛提权 学习记录&am…...

awk文本处理工具
awk 是一个强大的文本处理工具,在Shell编程中常用于处理和分析文本数据。它可以按列处理数据,进行模式匹配,生成报告,执行计算等。以下是一些 awk 的主要功能和使用场景: 期待您的关注 美好的观念较美人尤为可爱 目录 …...

计算机毕业设计选题推荐-学院网站系统-Java/Python项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

Spring模块详解Ⅰ
目录 SpringSpring框架的主要功能模块1. Core Container(核心容器)2. Data Access/Integration(数据访问与集成)3. Web4. AOP (Aspect-Oriented Programming,面向切面编程)5. Instrumentation(工具集&#…...

C语言程序设计-练习篇
山海自有归期,风雨自有相逢。 一 下面代码的结果是什么? int main() { int i 0; for (i 0; i < 10; i) { if (i 5) //此处为赋值,i 5表达式结果为5 printf("%d ", i); //表达式为真&a…...

【Oracle篇】统计信息和动态采样的深度剖析(第一篇,总共六篇)
💫《博主介绍》:✨又是一天没白过,我是奈斯,DBA一名✨ 💫《擅长领域》:✌️擅长Oracle、MySQL、SQLserver、阿里云AnalyticDB for MySQL(分布式数据仓库)、Linux,也在扩展大数据方向的知识面✌️…...

无源互调自动化测试软件应用案例分享:S参数和互调的高效测试
随着产品种类的丰富和市场需求的变化,合肥某电子技术公司意识到,传统的手工测试已无法满足公司持续发展的需要。于是,一场自动化测试转型悄然展开。 一、背景介绍 合肥某电子技术公司成立于2009年,专注于功分器、耦合器、负载器、…...

【6大设计原则】精通设计模式之里氏代换原则:从理论到实践,掌握代码演化的黄金法则
一、引言 1.1 设计模式的必要性 在软件开发的复杂性面前,设计模式提供了一套成熟的解决方案,它们是经过多年实践总结出来的,能够帮助我们应对各种编程难题。设计模式不仅仅是一种编程技巧,更是一种编程哲学,它能够提…...

国内服务器安装Docker提示Failed to connect to download.docker.com port 443的解决方案
解决方案 换国内镜像源。我用的是清华的。https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/ 自己找自己对应的版本。 例如你的Ubuntu系统。就用下列命令 sudo curl -fsSL https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/ubuntu/gpg -o /etc/apt/keyrings/do…...

前端开发攻略---彻底弄懂跨域解决方案
目录 1、浏览器的同源策略 1.1 源 1.2 同源与非同源 1.3 同源请求与非同源请求 2、跨域受到的限制 3、注意点 4、CORS解决Ajax跨域问题 4.1 CORS概述 4.2 CORS解决简单请求跨域 4.3 简单请求与复杂请求 4.4 CORS解决复杂请求跨域 4.5 借助CORS库快速完成配置 5、JS…...

【HeadFirst 设计模式】装饰者模式的C++实现
一、案例背景 Starbuzz是以扩张速度最快而闻名的咖啡连锁店。如果你在街角看到它的店,在对面街上肯定还会看到另一家。因为扩张速度实在太快了,他们准备更新订单系统,以合乎他们的饮料供应要求。他们原先的类设计是这样的…… 购买咖啡时&am…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
