Flutter【01】状态管理

声明式编程
Flutter 应用是 声明式 的,这也就意味着 Flutter 构建的用户界面就是应用的当前状态。
当你的 Flutter 应用的状态发生改变时(例如,用户在设置界面中点击了一个开关选项)你改变了状态,这将会触发用户界面的重绘。去改变用户界面本身是没有必要的(例如 widget.setText )—你改变了状态,那么用户界面将重新构建。
将开发者的重点,从UI展示转移到state的维护上。
状态
概念
“当任何时候你需要重建你的用户界面时你所需要的数据”
广义上来讲,一个应用的状态就是当这个应用运行时存在于内存中的所有内容。这包括了应用中用到的资源,所有 Flutter 框架中有关用户界面、动画状态、纹理、字体以及其他等等的变量
你需要自己 管理 的状态可以分为两种概念类型:短时 (ephemeral) 状态和应用 (app) 状态。
短时状态
短时状态(有时也称UI 状态或者 局部状态)是你可以完全包含在一个独立 widget 中的状态。
例如
- 一个复杂动画中当前进度
widget 树中其他部分不需要访问这种状态。不需要去序列化这种状态,这种状态也不会以复杂的方式改变。
换句话说,不需要使用状态管理架构(例如 ScopedModel, Redux)去管理这种状态。你需要用的只是一个 StatefulWidget。
应用状态
如果你想在你的应用中的多个部分之间共享一个非短时的状态,并且在用户会话期间保留这个状态,我们称之为应用状态(有时也称共享状态)。
应用状态的一些例子:
-
用户选项
-
登录信息
-
一个社交应用中的通知
-
一个电商应用中的购物车
-
一个新闻应用中的文章已读/未读状态
为了管理应用状态,你需要选择不同的状态管理架构。选择的标准取决于应用的复杂度和限制。
如何划分两种状态
需要说明的是,你 可以 使用 State 和 setState() 管理你的应用中的所有状态。实际上Flutter团队在很多简单的示例程序(包括你每次使用 flutter create 命令创建的初始应用)中正是这么做的。
没有一个明确、普遍的规则来区分一个变量属于短时状态还是应用状态,有时你不得不在此之间重构。比如,刚开始你认为一些状态是短时状态,但随着应用不断增加功能,有些状态需要被改变为应用状态。
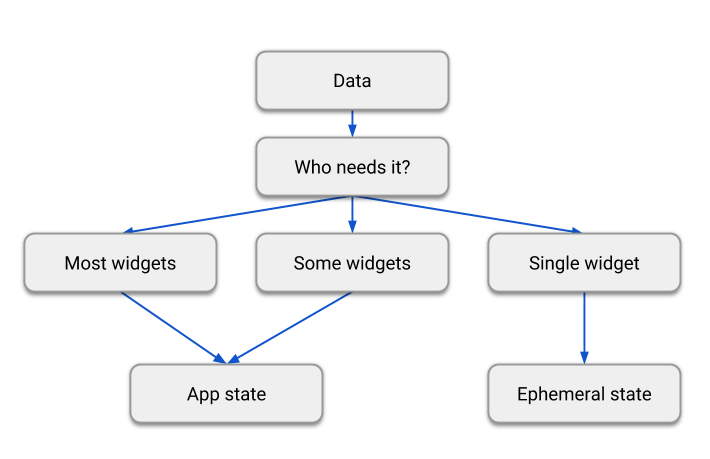
因此,请有保留地遵循以下这张流程图:

“经验原则是: 选择能够减少麻烦的方式”
总之,在任何 Flutter 应用中都存在两种概念类型的状态,短时状态经常被用于一个单独 widget 的本地状态,通常使用 State 和 setState() 来实现。其他的是你的应用状态,在任何一个 Flutter 应用中这两种状态都有自己的位置。如何划分这两种状态取决于你的偏好以及应用的复杂度。
状态管理
基本概念
状态管理主要解决以下问题:
-
帮助我们清晰快速的维护状态
-
跨组件状态共享
-
帮助我们实现不同的架构,MVC/MVP/MVVM等,实现高内聚,低耦合
随着产品迭代节奏速度的加快,项目逐渐变得越来越庞大,不同组件之间的数据依赖性越来越高,我们就需要更清晰、明确的处理各个组件之间的数据关系,这时候如果还单单使用setState做状态处理,我们就很难明确的处理数据的流向,最终可能会导致数据传递和嵌套逻辑过于复杂,不便于维护和管理,在出现问题的时候,也会花费大量的时间成本来捋清数据之间的关系。
总的来说,对于跨组件(跨页面)之间进行数据共享和传递,而且需要保持状态的一致性和可维护性,这就需要我们对状态进行管理。
Flutter自带的状态管理
setState
常用而且使用最频繁的一个状态管理方式,它必须结合StatefulWidget一起使用。
setState 仅在本地范围内有效,如果一个 Widget 需要改变它自己的状态,那么 setState 就是你最好的选择。
InheritedWidget
当InheritedWidget数据发生变化时,可以自动更新依赖的子组件。
利用这个特性,我们可以将需要跨组件共享的状态保存在InheritedWidget中,然后在子组件中引用InheritedWidget中的数据即可。
代码示例:
import 'package:flutter/material.dart';class ShareDataWidget extends InheritedWidget {ShareDataWidget({Key? key,required this.data,required Widget child,}) : super(key: key, child: child);final int data; //需要在子树中共享的数据,保存点击次数//定义一个便捷方法,方便子树中的widget获取共享数据static ShareDataWidget? of(BuildContext context) {return context.dependOnInheritedWidgetOfExactType<ShareDataWidget>();}//该回调决定当data发生变化时,是否通知子树中依赖data的Widget重新build@overridebool updateShouldNotify(ShareDataWidget old) {return old.data != data;}
}class InheritedWidgetTestRoute extends StatefulWidget {@override_InheritedWidgetTestRouteState createState() => _InheritedWidgetTestRouteState();
}class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {int count = 0;@override //下文会详细介绍。void didChangeDependencies() {super.didChangeDependencies();//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。//如果build中没有依赖InheritedWidget,则此回调不会被调用。print("Dependencies change");}@overrideWidget build(BuildContext context) {return Center(child: ShareDataWidget(//使用ShareDataWidgetdata: count,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: const EdgeInsets.only(bottom: 20.0),child: TestWidget(), //子widget中依赖ShareDataWidget),ElevatedButton(child: Text("Increment"),//每点击一次,将count自增,然后重新build,ShareDataWidget的data将被更新onPressed: () => setState(() => ++count),)],),),);}
}class TestWidget extends StatefulWidget {@override_TestWidgetState createState() => _TestWidgetState();
}class _TestWidgetState extends State<TestWidget> {@overrideWidget build(BuildContext context) {//使用InheritedWidget中的共享数据return Text(ShareDataWidget.of(context)?.data.toString() ?? "123131");}@override //下文会详细介绍。void didChangeDependencies() {super.didChangeDependencies();//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。//如果build中没有依赖InheritedWidget,则此回调不会被调用。print("Dependencies change");}
}
MOBX
概念

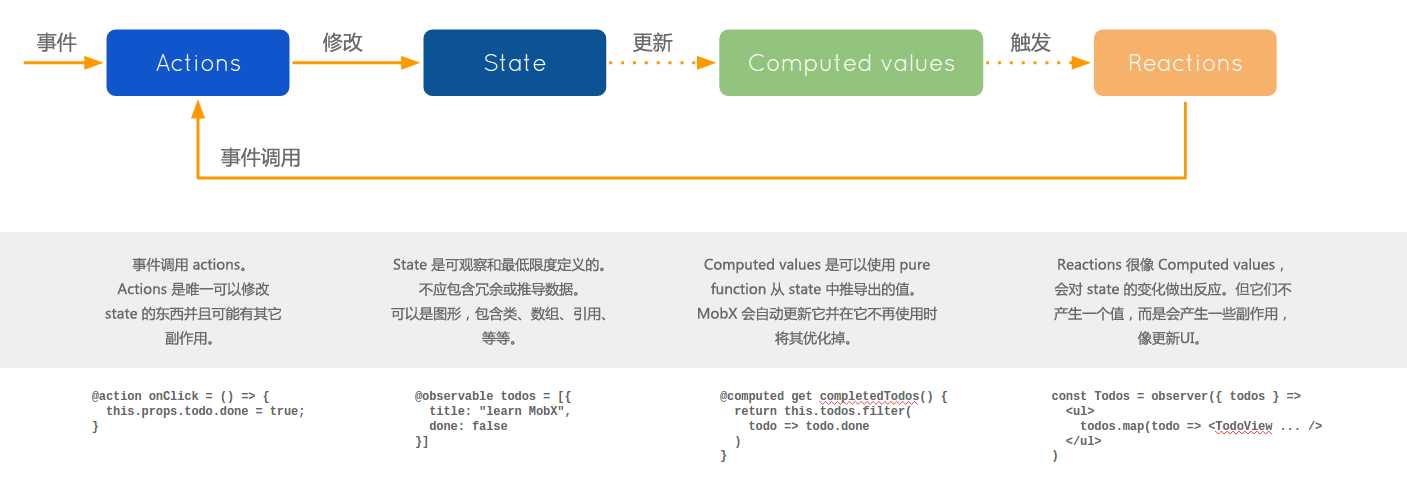
MobX 区分了以下几个应用中的概念:
State(状态)
状态 是驱动应用的数据。 通常有像待办事项列表这样的领域特定状态,还有像当前已选元素的视图状态。 记住,状态就像是有数据的excel表格。
Derivations(衍生)
任何 源自状态并且不会再有任何进一步的相互作用的东西就是衍生。 衍生以多种形式存在:
- 用户界面
- 衍生数据,比如剩下的待办事项的数量。
- 后端集成,比如把变化发送到服务器端。
MobX 区分了两种类型的衍生:
- Computed values(计算值) - 它们是永远可以使用纯函数(pure function)从当前可观察状态中衍生出的值。
- Reactions(反应) - Reactions 是当状态改变时需要自动发生的副作用。需要有一个桥梁来连接命令式编程(imperative programming)和响应式编程(reactive programming)。或者说得更明确一些,它们最终都需要实现I / O 操作。
刚开始使用 MobX 时,人们倾向于频繁的使用 reactions。 黄金法则: 如果你想创建一个基于当前状态的值时,请使用 computed。
回到excel表格这个比喻中来,公式是计算值的衍生。但对于用户来说,能看到屏幕给出的反应则需要部分重绘GUI。
Actions(动作)
动作 是任一一段可以改变状态的代码。用户事件、后端数据推送、预定事件、等等。 动作类似于用户在excel单元格中输入一个新的值。
在 MobX 中可以显式地定义动作,它可以帮你把代码组织的更清晰。 如果是在严格模式下使用 MobX的话,MobX 会强制只有在动作之中才可以修改状态。
原则
MobX 支持单向数据流,也就是动作改变状态,而状态的改变会更新所有受影响的视图。

当状态改变时,所有衍生都会进行原子级的自动更新。因此永远不可能观察到中间值。
所有衍生默认都是同步更新。这意味着例如动作可以在改变状态之后直接可以安全地检查计算值。
计算值 是延迟更新的。任何不在使用状态的计算值将不会更新,直到需要它进行副作用(I / O)操作时。 如果视图不再使用,那么它会自动被垃圾回收。
所有的计算值都应该是纯净的。它们不应该用来改变状态。
基本用法
-
使用
Observer包裹需要刷新的UI组件。 -
创建可观察的
model -
使用命令自动生成.g文件
flutter pub run build_runner build
示例代码
mobx的基本使用
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'package:mobx/mobx.dart';
import 'utils/mobx_extension.dart';
import 'mobx_extension_demo.dart';class CounterSimple extends StatefulWidget {const CounterSimple({Key? key}) : super(key: key);CounterSimpleState createState() => CounterSimpleState();
}class CounterSimpleState extends State<CounterSimple> {final Counter counter = Counter();MobxBean mobxBean = MobxBean();void initState() {super.initState();mobxBean.count.listen(funcListen);}void funcListen(value) {print("listen1 newValue $value");}void dispose() {mobxBean.count.removeListen();super.dispose();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text(// '${mobxBean.count.value}','${counter.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: () {counter.increment();//simple demo// mobxBean.count.set(mobxBean.count.value + 1);// Navigator.push(context, PageRouteBuilder<dynamic>(pageBuilder: (context, animation, secondaryAnimation) => CounterSimpleExample()));//mvvm demo},tooltip: 'Increment',child: const Icon(Icons.add),),);
}
// GENERATED CODE - DO NOT MODIFY BY HAND// **************************************************************************
// StoreGenerator
// **************************************************************************// ignore_for_file: non_constant_identifier_names, unnecessary_brace_in_string_interps, unnecessary_lambdas, prefer_expression_function_bodies, lines_longer_than_80_chars, avoid_as, avoid_annotating_with_dynamicmixin _$Counter on _Counter, Store {final _$valueAtom = Atom(name: '_Counter.value');int get value {_$valueAtom.reportRead();return super.value;}set value(int value) {_$valueAtom.reportWrite(value, super.value, () {super.value = value;});}final _$_CounterActionController = ActionController(name: '_Counter');void increment() {final _$actionInfo = _$_CounterActionController.startAction(name: '_Counter.increment');try {return super.increment();} finally {_$_CounterActionController.endAction(_$actionInfo);}}String toString() {return '''
value: ${value}''';}
}class Counter = _Counter with _$Counter;abstract class _Counter with Store {int value = 0;void increment() {value++;}
}依赖:
dependencies:flutter:sdk: flutter# The following adds the Cupertino Icons font to your application.# Use with the CupertinoIcons class for iOS style icons.cupertino_icons: ^1.0.2mobx: ^2.0.6+1flutter_mobx: ^2.0.4dev_dependencies:flutter_test:sdk: flutterbuild_runner: ^2.1.0mobx_codegen: ^2.0.0
mobx的封装
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'utils/mobx_extension.dart';
import 'package:mobx/mobx.dart';class CounterExtension extends StatefulWidget {const CounterExtension({Key? key}) : super(key: key);CounterExtensionState createState() => CounterExtensionState();
}class CounterExtensionState extends State<CounterExtension> {MobxBean mobxBean = MobxBean();void initState() {super.initState();mobxBean.count.listen(funcListen);}void funcListen(value) {print("listen2 newValue $value");}void dispose() {mobxBean.count.removeListen();super.dispose();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text('${mobxBean.count.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: () {mobxBean.count.set(mobxBean.count.value + 1);},tooltip: 'Increment',child: const Icon(Icons.add),),);
}class MobxBean {static final MobxBean _mobxBean = MobxBean._internal();factory MobxBean() {return _mobxBean;}MobxBean._internal();Observable<int> count = Observable(0);
}import 'package:flutter_mobx/flutter_mobx.dart';
import 'package:mobx/mobx.dart';typedef MobxListenFunc = dynamic Function(dynamic value);extension MobxObserverExtension<T> on Observable<T> {static late ReactionDisposer listenFunc;void set(T data) {ActionController controller = ActionController();final runInfo = controller.startAction();this.value = data;controller.endAction(runInfo);}void listen(MobxListenFunc mobxListenFunc) {listenFunc = reaction((_) => value, (newValue) => mobxListenFunc(newValue));}void removeListen() => listenFunc.call();
}基于mobx实现mvvm
import 'package:mobx/mobx.dart';
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'utils/mobx_extension.dart';class CounterMvvm extends StatefulWidget {const CounterMvvm({Key? key}) : super(key: key);CounterMvvmState createState() => CounterMvvmState();
}class CounterMvvmState extends State<CounterMvvm> {MobxViewModel _mobxViewModel = MobxViewModel();void initState() {super.initState();_mobxViewModel.registerCountListen();}void dispose() {super.dispose();_mobxViewModel.unregisterCountListen();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text('${_mobxViewModel.count.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: _mobxViewModel.countIncrement,tooltip: 'Increment',child: const Icon(Icons.add),),);
}class MobxViewModel {static final MobxViewModel _mobxViewModel = MobxViewModel._internal();factory MobxViewModel() {return _mobxViewModel;}MobxViewModel._internal();Observable<int> count = Observable(0);void countListen(value) {print("listen2 newValue $value");}void registerCountListen() {count.listen(countListen);}void unregisterCountListen() {count.removeListen();}void countIncrement() {count.set(count.value + 1);}
}
相关文章:

Flutter【01】状态管理
声明式编程 Flutter 应用是 声明式 的,这也就意味着 Flutter 构建的用户界面就是应用的当前状态。 当你的 Flutter 应用的状态发生改变时(例如,用户在设置界面中点击了一个开关选项)你改变了状态,这将会触发用户界面…...

(转载)使用zed相机录制视频
参照下面这个链接 https://blog.csdn.net/peng_258/article/details/127457199?ops_request_misc&request_id&biz_id102&utm_termzed2%E5%BD%95%E5%88%B6%E6%95%B0%E6%8D%AE%E9%9B%86&utm_mediumdistribute.pc_search_result.none-task-blog-2~all~sobaiduweb…...

C/C++中奇妙的类型转换
1.引言 大家在学习C语言的时候,有没有遇见过类似于下面这样的代码呢? // 整形转bool int count 10; while(count--) {cout << count << endl; }// 指针转bool int* ptr cur; while(ptr) {//…… } 众所周知,while循环的判断…...

嵌入式AI快速入门课程-K510篇 (第三篇 环境搭建及开发板操作)
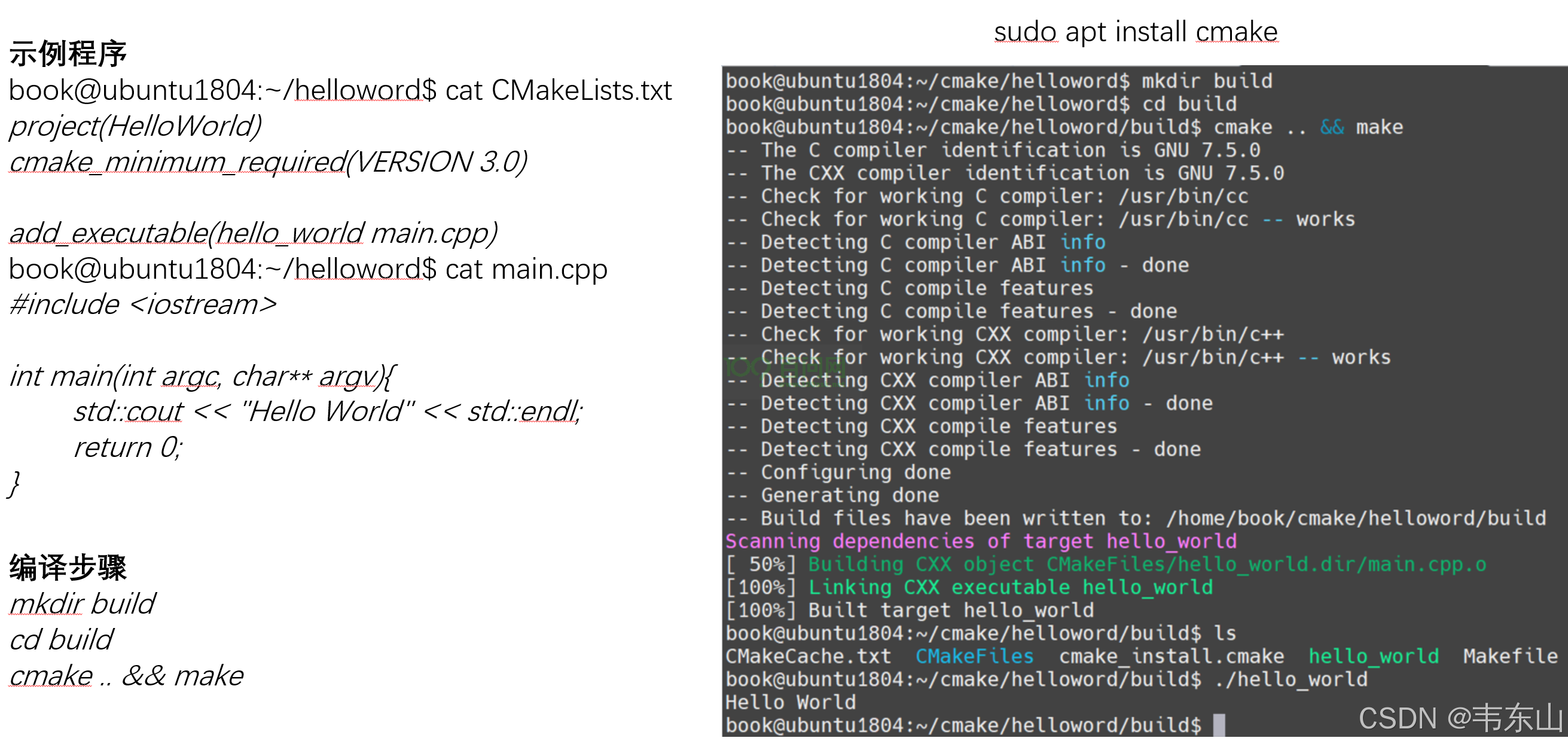
第三篇 环境搭建及开发板操作 文章目录 第三篇 环境搭建及开发板操作1.配置VMware使用桥接网卡1.1 vmware设置1.2 虚拟网络编辑器设置 2.安装软件2.2 安装 Windows 软件2.3 使用MobaXterm远程登录Ubuntu2.4 使用FileZilla在Windows和Ubuntu之间传文件2.5编程示例:Ub…...

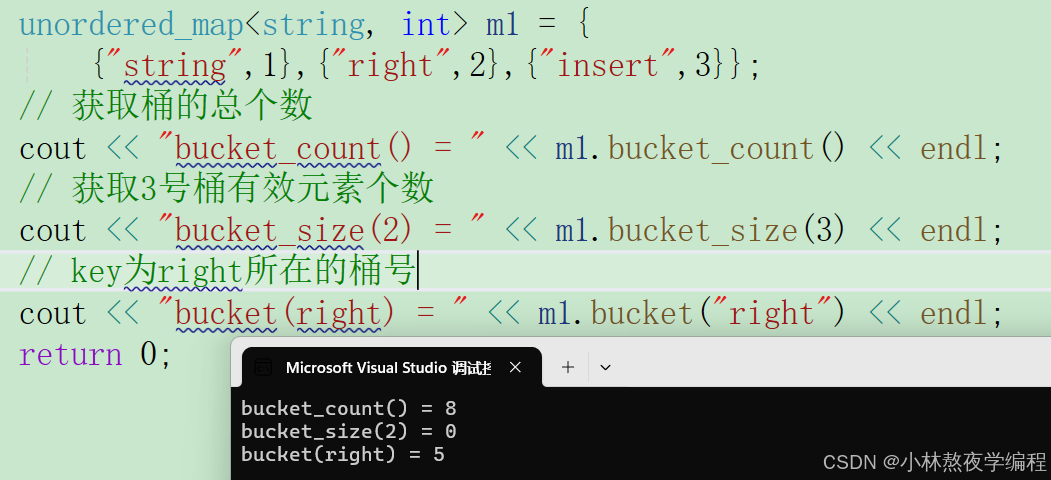
C++第三十九弹---C++ STL中的无序容器:unordered_set与unordered_map使用详解
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1 unordered_set 1.1 unordered_set的接口说明 1.1.1 unordered_set的构造 1.1.2. unordered_set的容量 1.1.3. unordered_set的迭代器 1.1…...

数学建模起步感受(赛前15天)
0基础直接上手数模,因为大一!年轻就是无所畏惧!开个玩笑,因为数模比赛比一年少一年… 抱着不打也是浪费的态度,我开始着手准备 首先python啥也不会,知道有元组这玩意… 仅仅在刷软考题的时候遇到python选择…...

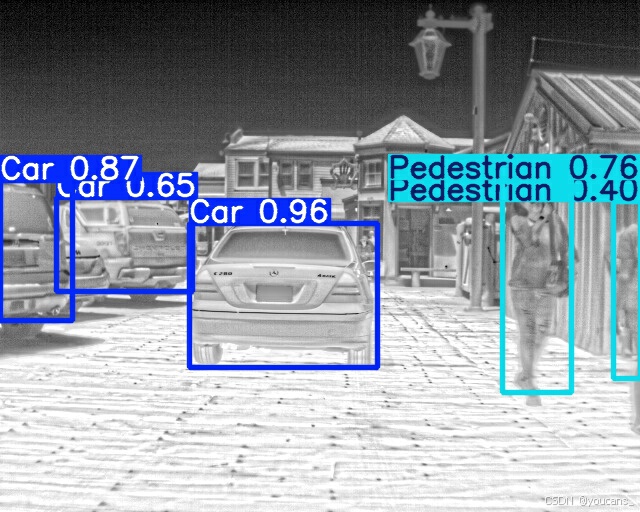
【YOLO5 项目实战】(4)红外目标检测
欢迎关注『youcans动手学模型』系列 本专栏内容和资源同步到 GitHub/youcans 【YOLO5 项目实战】(1)YOLO5 环境配置与测试 【YOLO5 项目实战】(2)使用自己的数据集训练目标检测模型 【YOLO5 项目实战】(3)P…...

游泳耳机哪个牌子好?角逐必选榜的4大王者游泳耳机测评解析!
在选择游泳耳机时,许多消费者往往会被市场上五花八门的产品所困扰。特别是那些标榜能够防水防潮的产品,但实际上它们往往缺乏核心技术支持,存在很高的损伤风险。据调查,超过90%的用户反映,市面上的游泳耳机常常无法达到…...

鹤岗房全国蔓延,现在要不要买房?
文|琥珀食酒社 作者 | 积溪 房子卖白菜价、人人都能买得起的时代 真的要来了 以前啊你花2万块钱 在大城市买不到一个厕所 可现在只要几万块你就能买一整套房 还带装修和家电 而且这样的房子还很多 “鹤岗”房已经在全国快速蔓延 那对咱普通人来说到底是好…...

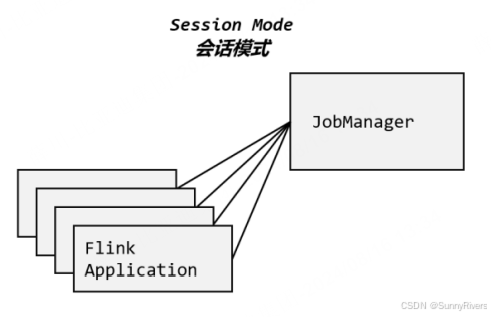
Flink程序部署与提交
前言 我们看门见山,生产环境一般用的是在YARN上面采用应用模式进行部署flink程序。实际生产中一般需要和资源管理平台(如YARN)结合起来,选择特定的模式来分配资源、部署应用。 部署模式 在一些应用场景中,对于集群资源分配和占用的方式,可能会有特定的需求。Flink 为各…...

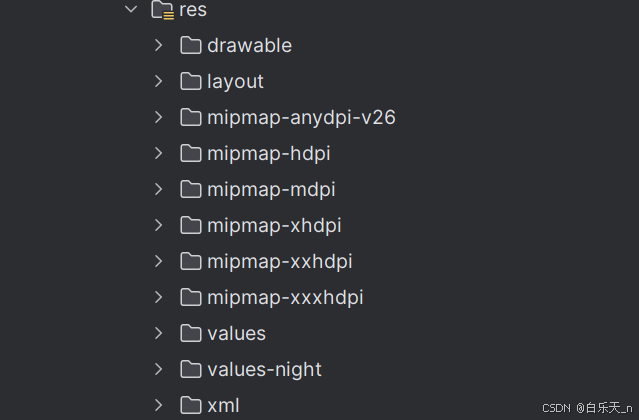
了解Android
Android 系统架构 从图中可以看出,整个Android操作系统分为五层。它们分别是: 内核层 Android系统是基于Linux内核的,这一层为Android设备的各种硬件提供了底层的驱动。硬件抽象层 该层为硬件厂商定义了一套标准的接口。这样可以在不影响上层…...

Tomcat学习进阶
目录 Apache Tomcat架构配置线程模型Tomcat 的类加载机制类加载器层次结构类加载流程 Tomcat 的优化策略Tomcat 的集群部署Tomcat故障排查 Apache Tomcat 架构配置 Apache Tomcat是一个开源的Java Servlet容器和Web服务器,它实现了Java EE规范中的Servlet和JSP API。…...

【C++】————智能指针
作者主页: 作者主页 本篇博客专栏:C 创作时间 :2024年8月20日 一,什么是智能指针 在C中没有垃圾回收机制,必须自己释放分配的内存,否则就会造成内存泄露。解决这个问题最有效的方法是使用智能指针&…...
的周期性)
GT IP中CC序列(Clock Correction Sequence)的周期性
CC序列(Clock Correction Sequence),即时钟校正序列,在数字通信中扮演着至关重要的角色。这一序列的周期性插入机制,旨在确保发送器和接收器之间的时钟同步,从而维持数据传输的准确性和稳定性。以下是CC序列…...

grafana pod 无法启动 Only one datasource per organization can be marked as default
标题信息 helm 部署的 prometheus 全栈监控 chart 为 prometheus-community/kube-prometheus-stack helm 部署的 loki 日志系统 chart 为 grafana/loki-stack 问题描述 grafana pod 启动不了,查看该pod 日志报错如下 logger=provisioning t=2024-08-21T06:42:45.954318228…...

你是如何克服编程学习中的挫折感的?(-@-^-0-)
在编程学习中遇到挫折感是极为常见且正常的现象,因为编程往往涉及解决复杂问题、理解抽象概念以及不断试错的过程。 以下是一些建议,帮助你在面对挫折时调整心态,继续前行: 接受失败是成长的一部分:首先要认识到&#…...
)
大数据技术之Zookeeper(1)
目录 Zookeeper 入门 概述 Zookeeper的主要特点包括: Zookeeper的应用场景: Zookeeper的基本概念: 架构: Zookeeper工作机制 Zookeeper数据结构 Znode(Zookeeper Node) Znode的类型 Znode路径 Znode属性 Wa…...
:泛型空安全模块导入导出)
鸿蒙学习(四):泛型空安全模块导入导出
泛型与函数 泛型类型和函数允许创建的代码在各种类型上运行,而不仅支持单一类型。 泛型类和接口(Element) 类和接口可以定义为泛型,将参数添加到类型定义中,如以下示例中的类型参数Element: class CustomStack<Element>…...
视觉感知论文汇总)
无人机(Unmanned Aerial Vehicle, UAV)视觉感知论文汇总
综述类 A Survey of Object Detection for UAVs Based on Deep LearningDeep Learning for UAV-based Object Detection and Tracking:A surveyMoving Target Tracking by Unmanned Aerial Vehicle:A Survey and TaxonomyVision-Based Learning for Dro…...
 扩展)
【ORACLE】 ORA-01691: Lob 段无法通过 8192 (在表空间 XXX_SPACE 中) 扩展
ORA-01691错误通常表示Oracle数据库在尝试扩展LOB段时无法为表空间分配更多的空间。这个问题通常由表空间容量不足引起。根据搜索结果,以下是几种可能的解决方案: 检查并扩大表空间:首先,确认表空间是否已经达到其最大容量。可以使…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
