ant-design-vue快速上手指南及排坑攻略
前言
ant-design-vue是Ant Design的Vue实现,旨在为Vue用户提供一套企业级的UI设计语言。本文将带你快速上手ant-design-vue,并在实践中分享一些常见的坑及解决方法。遵循本文档,让你轻松搭建优雅的Vue应用。
一、环境准备
在开始之前,请确保你的开发环境满足以下条件:
- Node.js(>= 8.10)
- Vue CLI(>= 3.0)
二、快速上手
1. 安装ant-design-vue
首先,创建一个Vue项目(如果已创建,可跳过此步骤):
bash
复制
vue create my-project
进入项目目录,安装ant-design-vue:
bash
复制
cd my-project
npm install ant-design-vue --save
2. 引入ant-design-vue
在项目的入口文件(通常是main.js或main.ts)中引入ant-design-vue:
javascript
复制
import Vue from 'vue';
import App from './App.vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css'; // 引入样式Vue.use(Antd);new Vue({render: h => h(App),
}).$mount('#app');
3. 使用组件
现在,你可以在Vue组件中使用ant-design-vue的组件了。以下是一个简单的示例:
vue
复制
<template><a-button type="primary">Primary Button</a-button>
</template>
三、排坑攻略
在使用ant-design-vue的过程中,你可能会遇到一些问题。以下是一些常见问题及解决方案:
1. 组件样式不生效
问题原因:样式文件未正确引入。
解决方案:确保在入口文件中引入了ant-design-vue/dist/antd.css。
2. 按需加载组件
问题原因:默认情况下,引入ant-design-vue会加载所有组件,导致项目体积过大。
解决方案:使用babel-plugin-import插件实现按需加载。
安装插件:
bash
复制
npm install babel-plugin-import --save-dev
在.babelrc或babel.config.js中配置插件:
json
复制
{"plugins": [["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }]]
}
3. 自定义主题
问题原因:默认的主题样式可能不符合项目需求。
解决方案:使用less变量自定义主题。
安装less和less-loader:
bash
复制
npm install less less-loader --save-dev
在vue.config.js中配置less:
javascript
复制
module.exports = {css: {loaderOptions: {less: {modifyVars: {'primary-color': '#1890ff','link-color': '#1890ff',// 更多变量...},javascriptEnabled: true,},},},
};
4. 表单验证问题
问题原因:使用表单组件时,验证规则不生效。
解决方案:确保正确使用a-form-model或a-form组件,并按照官方文档编写验证规则。
5. 上传组件问题
问题原因:上传组件使用时,遇到跨域或其他问题。
解决方案:配置上传接口的跨域设置,或使用第三方上传服务。
四、总结
本文带你快速上手了ant-design-vue,并分享了在使用过程中的一些排坑经验。掌握这些技巧,相信你能够更加顺利地搭建出优雅的Vue应用。如有其他问题,欢迎在评论区交流讨论。
相关文章:

ant-design-vue快速上手指南及排坑攻略
前言 ant-design-vue是Ant Design的Vue实现,旨在为Vue用户提供一套企业级的UI设计语言。本文将带你快速上手ant-design-vue,并在实践中分享一些常见的坑及解决方法。遵循本文档,让你轻松搭建优雅的Vue应用。 一、环境准备 在开始之前&…...

【GitLab】使用 Docker 安装 3:gitlab-ce:17.3.0-ce.0 配置
参考阿里云的教程docker的重启 sudo systemctl daemon-reload sudo systemctl restart docker配置 –publish 8443:443 --publish 8084:80 --publish 22:22 sudo docker ps -a 當容器狀態為healthy時,說明GitLab容器已經正常啟動。 root@k8s-master-pfsrv:~...

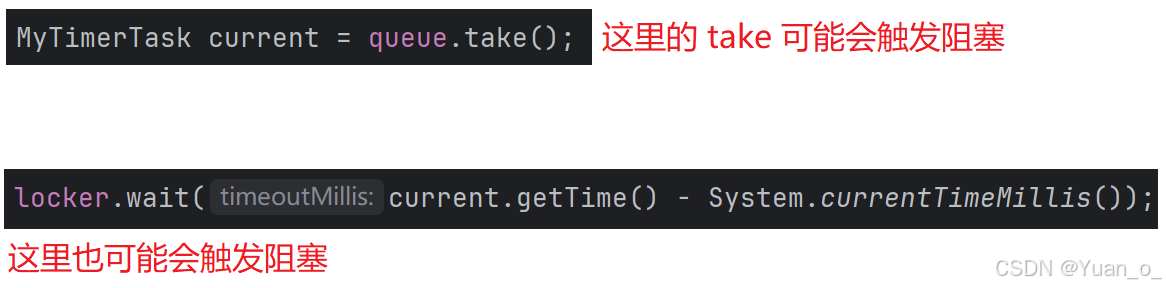
多线程(4)——单例模式、阻塞队列、线程池、定时器
1. 多线程案例 1.1 单例模式 单例模式能保证某个类在程序中只存在唯一一份实例,不会创建出多个实例(这一点在很多场景上都需要,比如 JDBC 中的 DataSource 实例就只需要一个 tip:设计模式就是编写代码过程中的 “软性约束”&am…...

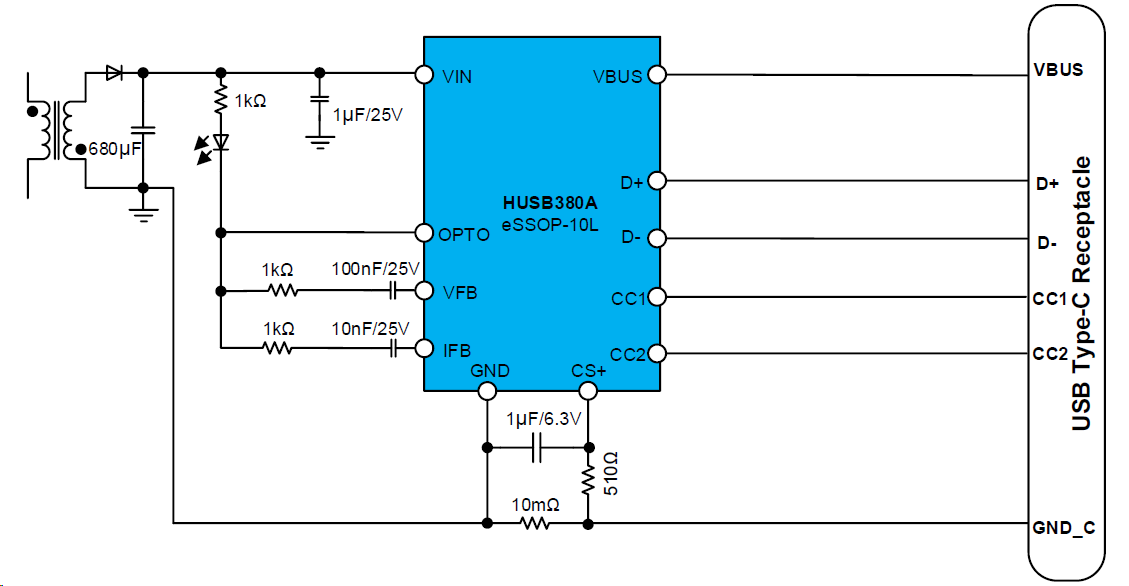
告别电量焦虑,高性能65W PD快充芯片HUSB380A打造梦中情【头】
市面上的充电器越来越卷,让人眼花缭乱。压力同样也给到了快充芯片行业,要在激烈的市场竞争中脱颖而出,快充芯片必须集高功率、高性价比与广泛的兼容性等于一身。 基于此,慧能泰推出了新一代高性能PD Source产品——HUSB380A。 图…...

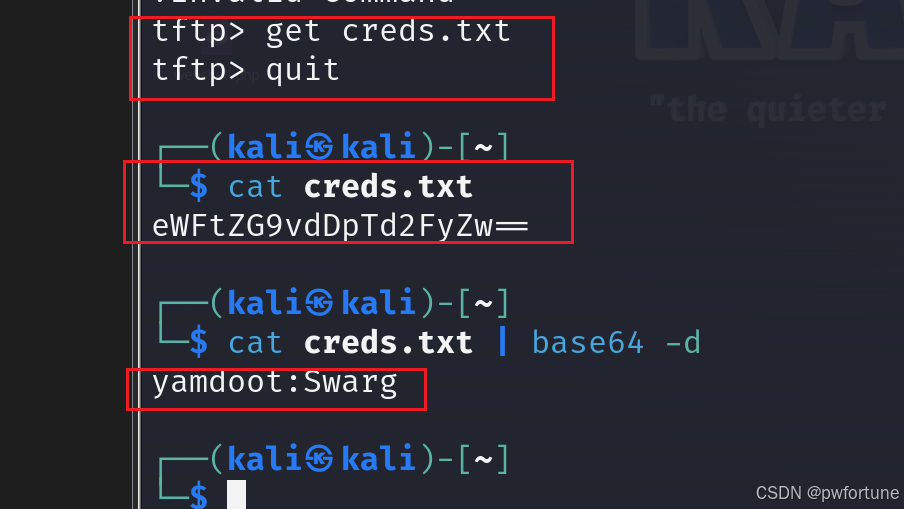
vulnhub靶场 — NARAK
下载地址:https://download.vulnhub.com/ha/narak.ova Description:Narak is the Hindu equivalent of Hell. You are in the pit with the Lord of Hell himself. Can you use your hacking skills to get out of the Narak? Burning walls and demons are around every cor…...

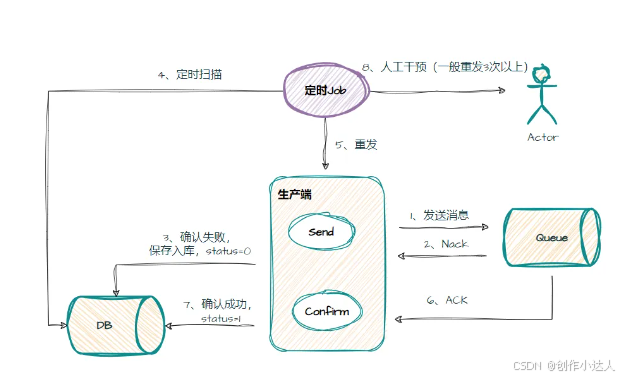
RabbitMQ如何保证消息不丢失
RabbitMQ消息丢失的三种情况 第一种:生产者弄丢了数据。生产者将数据发送到 RabbitMQ 的时候,可能数据就在半路给搞丢了,因为网络问题啥的,都有可能。 第二种:RabbitMQ 弄丢了数据。MQ还没有持久化自己挂了。 第三种…...

(亲测有效)SpringBoot项目集成腾讯云COS对象存储(1)
目录 一、腾讯云对象存储使用 1、创建Bucket 2、使用web控制台上传和浏览文件 3、创建API秘钥 二、代码对接腾讯云COS(以Java为例) 1、初始化客户端 2、填写配置文件 3、通用能力类 文件上传 测试 一、腾讯云对象存储使用 1、创建Bucket &am…...

无人机之故障排除篇
一、识别故障 掌握基本的无人机系统知识,遵循“先易后难、先外后内、先软件后硬件”的原则进行故障识别。一旦发现故障,立即停止飞行,避免进一步损坏。 二、机械部件维修 对于机身裂痕、螺旋桨损坏等情况,根据损坏程度更换相应部…...

深入理解Python常见数据类型处理
目录 概述数字类型 整数(int)浮点数(float)复数(complex) 字符串(str) 字符串基本操作字符串方法 列表(list) 列表基本操作列表方法列表推导式 元组…...

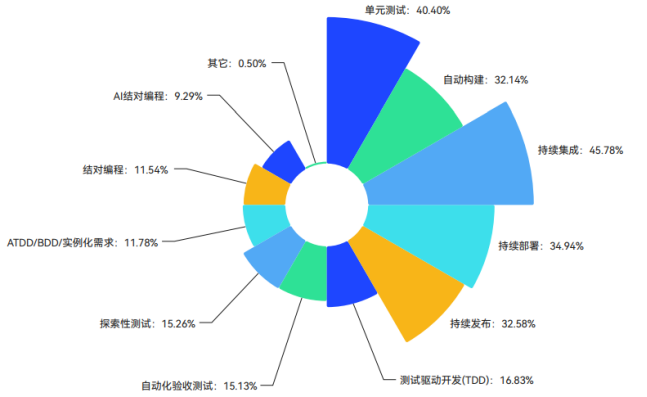
最佳实践:CI/CD交付模式下的运维展望丨IDCF
李洪锋 启迪万众数字技术(广州)有限公司 ,产品研发中心-系统运维部、研发效能(DevOps)工程师(中级)课程学员 一、DevOps现状 据云计算产业联盟《中国DevOps现状调查报告2023》显示,国内DevOps 落地成熟度…...

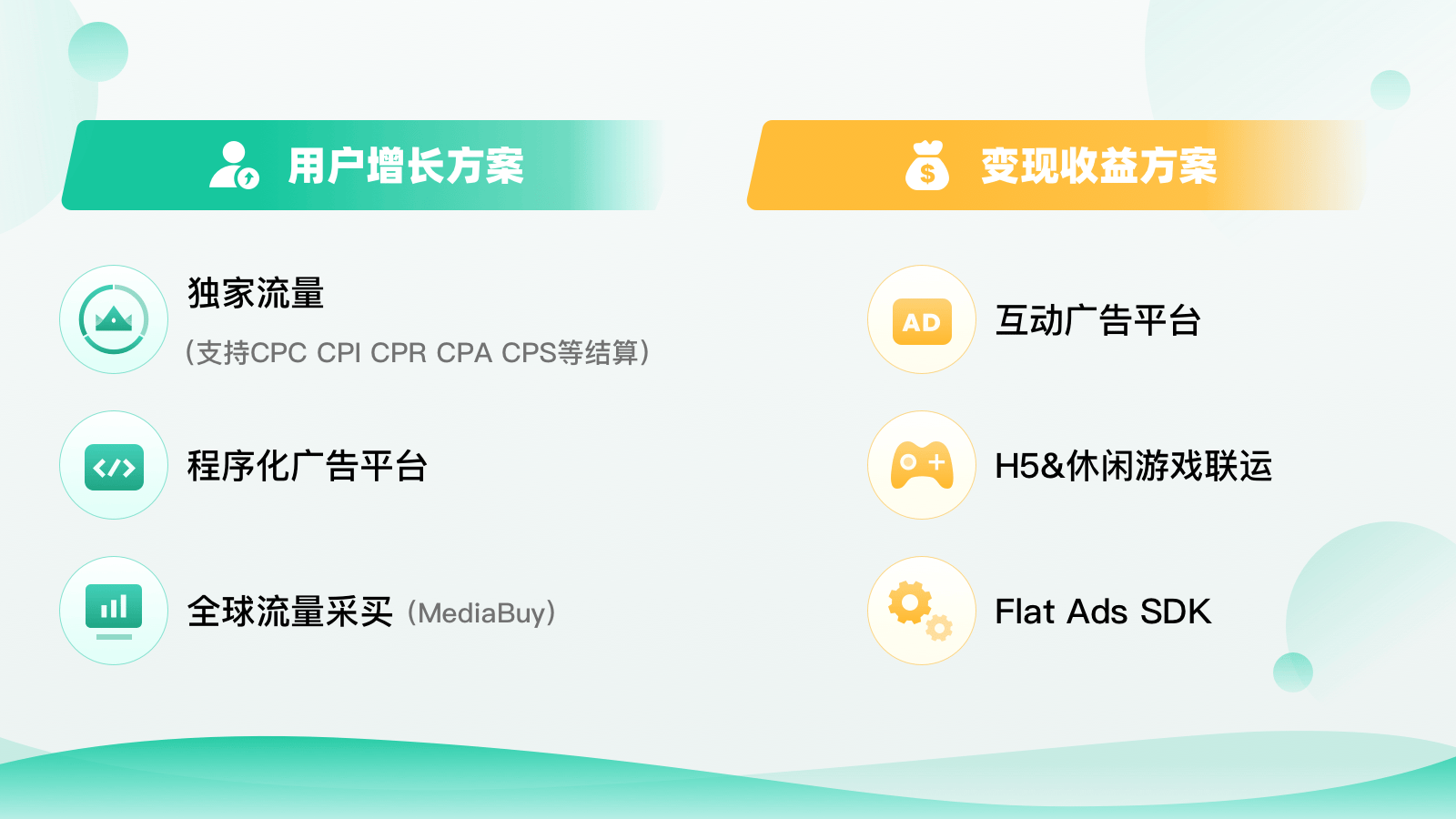
Flat Ads:开发者如何应对全球手游市场的洗牌与转型
2023年下半年至2024年上半年,中国手游的海外市场表现经历了显著变化,开发者要如何应对全球手游市场的洗牌与转型?本篇文章我们将结合相关行业白皮书的最新数据对中国手游出海表现进行分析与洞察。 一、中国手游海外市场表现 根据Sensor Tower《2024年海外手游市场洞察》最新…...

ai取名软件上哪找?一文揭秘5大ai取名生成器
在这个世界上,每一个新生命的到来都是一份奇迹,无论是一个新生儿的第一声啼哭,还是一只宠物的第一次摇尾巴,都充满了无限的希望和喜悦。 然而,给这个小生命起一个响亮、独特且富有意义的名字,往往让人煞费…...

ppt转换成pdf文件,这5个方法一键搞定!小白也能上手~
不管是工作上还是学习上,我们都会遇到转换文档格式的问题。比如常见的pdf转word,ppt转pdf,图片转pdf等。 很多软件都有自带的转换功能可以实现,但是需要保证转换后不乱码,且清晰度足够的方法还是少见的。本文整理了几个…...

中国每个软件创业者都是这个时代的“黑悟空”
作者 | 白鲸开源CEO 郭炜 我作为一个具有30游龄而20年都不碰游戏的游戏玩家,最近为了《黑神话:悟空》(简称,黑悟空),不但花重金更新了显卡,还第一次下载了Steam并绑定了支付,为的就是支持这个第…...

解决Qt多线程中fromRawData函数生成的QByteArray数据不一致问题
解决Qt多线程中fromRawData函数生成的QByteArray数据不一致问题 目录 🔔 问题背景📄 问题代码❓ 问题描述🩺 问题分析✔ 解决方案 🔔 问题背景 在开发一个使用Qt框架的多线程应用程序时,我们遇到了一个棘手的问题&…...

datax关于postsql数据增量迁移的问题
看官方文档是不支持的 数据源及同步方案_大数据开发治理平台 DataWorks(DataWorks)-阿里云帮助中心 (aliyun.com) 看了下源码有个postsqlwriter 看了下也就拼接sql 将 PostgresqlWriter中的不允许更新先注释了 让他过去先 然后看到 WriterUtil中的对应方法 getWriteTemplat…...

【Go】实现字符切片零拷贝开销转为字符串
package mainimport ("fmt""unsafe" )func main() {bytes : []byte("hello world")s : *(*string)(unsafe.Pointer(&bytes))fmt.Println(s)bytes[0] Hfmt.Println(s) }slice的底层结构是底层数组、len字段、cap字段。string的底层结构是底层…...

[sqlserver][sql]sqlserver查询执行过的历史sql
SQL是一个针对SQL Server数据库的查询执行过的历史 select * from (SELECT *FROM sys.dm_exec_query_stats QS CROSS APPLY sys.dm_exec_sql_text(QS.sql_handle) ST ) a where a.creation_time >2018-07-18 17:00:00 and charindex(delete from ckcdlist ,text)>0 an…...

python中n次方怎么表示
Python中的n次方用pow()方法来表示,pow()方法返回 xy(x的y次方)的值。 语法 以下是 math 模块 pow() 方法的语法: import math math.pow( x, y ) 内置的 pow() 方法 pow(x, y[, z]) 函数是计算x的y次方,如果z在存在&…...

Java数组怎么转List,Stream的基本方法使用教程
Stream流 Java 的 Stream 流操作是一种简洁而强大的处理集合数据的方式,允许对数据进行高效的操作,如过滤、映射、排序和聚合。Stream API 于 Java 8 引入,极大地简化了对集合(如 List、Set)等数据的处理。 一、创建 Stream 从集合创建: List<String> list = Ar…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
