『功能项目』移动后的光标显示【04】
我们打开上一篇03的射线双击项目,

本章要做的事情是在PlayerRayNavgation脚本中添加一个移动光标,实现人物在场景中鼠标点击移动后在移动过程中出现移动目标光标的效果。
在unity编辑器中创建一个Plane

重命名为MovementSign

删掉碰撞器

创建一个材质

选择 旧版着色器 Legacy Shaders

继续选择 粒子 Particles

最后选择 顶点照明混合 VertexLit Blended

修改为红色,并且添加一个图标

拖拽至移动光标MovementSign

修改大小

修改移动光标MovementSign 的 y值改为-1
接下来增加PlayerRayClickNavigation脚本的代码如下


using UnityEngine;
using UnityEngine.AI;
public class PlayerRayClickNavigation : MonoBehaviour{
NavMeshAgent meshAgent;
Vector3 targetPos;
#region 02主角动画
PlayerAnimator playerAnimator;
#endregion
#region 03鼠标双击
//计时
float followMouseTimer;
//计数鼠标点击次数
int clickCount;
//控制主角是否跟随鼠标
bool followMouse;
#endregion
#region 04移动光标
Renderer movementSign;
bool hasArrived = false;
#endregion
void Awake(){
meshAgent = GetComponent<NavMeshAgent>();
#region 02主角动画
playerAnimator = GetComponentInChildren<PlayerAnimator>();
#endregion
#region 04移动光标
if(movementSign == null)
movementSign = GameObject.Find("MovementSign").GetComponent<Renderer>();
#endregion
}
void Start(){
Invoke("EnableNavMesh", 0.2f);
}
void EnableNavMesh(){
targetPos = transform.position;
meshAgent.enabled = true;
}
void Update(){
if (!meshAgent.enabled)
return;
#region 02人物动画
playerAnimator.PlayLocomotionAnimation(transform.position, targetPos);
#endregion
if (Input.GetMouseButtonDown(0)){
#region 03鼠标双击
clickCount++;
followMouse = false;
#endregion
ClickMouse();
}
#region 03鼠标双击
DoubleClickMouse();
#endregion
#region 04移动光标
if (!hasArrived && Vector3.Distance(transform.position, targetPos) < 0.1f) {
hasArrived = true;
movementSign.enabled = false;
}
#endregion
}
void ClickMouse(){
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, Mathf.Infinity,LayerMask.GetMask("Land"))){
targetPos = hit.point;
meshAgent.SetDestination(targetPos);
#region 04移动光标
movementSign.transform.position = hit.point + new Vector3(0, 0.01f, 0);
movementSign.enabled = true;
hasArrived = false;
#endregion
}
}
#region 03鼠标双击
void DoubleClickMouse(){
//开启开关 主角跟随鼠标移动
if (followMouse)
ClickMouse();
else{
//判断自上次鼠标点击以来是否经过了足够长的时间来区分单击与双击事件
if (Time.time - followMouseTimer >= 0.5f){
//已超出规定时间 重新计时
followMouseTimer = Time.time;
//重置点击计数器为零
clickCount = 0;
}
else{
//在时间间隔内
if (clickCount > 1)
//双击
followMouse = true;
}
}
}
#endregion
}
运行即可实现移动目标中的光标效果

到达位置后光标会消失

本篇只实现了移动中的目标光标效果,接下来还需做以下内容:
1.让主角打开背包或者其他UI时点击UI功能时不会使人物进行移动(禁止射线穿透行为)
2.新输入系统的人物转向功能
3.摄像机跟随主角移动
4.人物释放技能
5.怪物的生成
6.怪物UI信息(笼)
7.3D模型投射UI(UGUI)界面
以及开放回合制、坐骑系统、宠物系统、背包系统、神炼系统、商城系统、Boss的目标跟随任务导航系统以及UI播放3D动画效果等等。
具体项目运行效果请关注water1024的b站视频项目演示《破碎纪元》

【Unity回合2.5D】破碎纪元_单机游戏热门视频 (bilibili.com)![]() https://www.bilibili.com/video/BV1rZY4e9Ebs/?spm_id_from=333.999.0.0
https://www.bilibili.com/video/BV1rZY4e9Ebs/?spm_id_from=333.999.0.0
相关文章:
『功能项目』移动后的光标显示【04】
我们打开上一篇03的射线双击项目, 本章要做的事情是在PlayerRayNavgation脚本中添加一个移动光标,实现人物在场景中鼠标点击移动后在移动过程中出现移动目标光标的效果。 在unity编辑器中创建一个Plane 重命名为MovementSign 删掉碰撞器 创建一个材质 选…...

HTML 基本语法特性与 title 标签介绍
目录 title标签 HTML 的基本语法特性 对换行和缩进不敏感 空白折叠现象 标签要严格封闭 title标签 在 HTML 中,<title>标签起着至关重要的作用,它主要用于定义文档的标题。通常情况下,<title>标签被放置在<head>标签内…...

CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段…...

Java之HashMap的底层实现
Java之HashMap的底层实现 摘要HashMap的底层原理哈希值转换为数组下标节点初始化put(Object key, Object value)重写toString()get(Object key)增加泛化remove(K key) 摘要 本博客主要讲述了Java的HashMap的底层实现 HashMap的底层原理 底层原理:数组链表 过程…...

多张图片进行模型重建并转换为OBJ模型
前提条件: 需要安装OpenCV库和Eigen库(用于矩阵运算)。你需要对计算机视觉和3D建模有一定了解。 步骤概述: 使用OpenCV进行图像处理和特征提取。使用OpenCV进行相机标定和图像对齐。使用重建算法(如SIFT、SURF…...

信息安全保证人员CISAW:安全集成
信息安全保障人员认证(CISAW)在安全集成领域的认证,主要针对申请者在信息系统安全集成的知识和理论以及项目实施中的综合应用能力进行全面评估。 这一认证特别强调对申请者在安全集成方面的知识深度和利用这些知识分析、解决实际问题的能力的评价。 此外ÿ…...

别再无效清理微信内存啦,这才是正确清理内存的方式
微信作为我们日常生活中必不可少的社交工具,随着时间的积累,往往会占据手机大量宝贵的存储空间。 如何在保证重要信息不丢失的同时,有效地管理和清理微信中的垃圾文件和无用数据,成为了一个值得探讨的话题。 本文将从几个方面介…...

ant design 的 tree 如何作为角色中的权限选择之一
这种功能如何弄呢? 编辑的时候要让权限能选中哦。 <ProForm.Item name"permissions" label{intl.formatMessage({ id: permission_choose })}><Spin spinning{loading}><TreecheckableonExpand{onExpand}expandedKeys{expandedKeys}auto…...

如何在项目管理中完成项目立项?
项目立项是项目管理中的重要环节,是项目正式启动的第一步。项目立项的概念指的是对项目进行初步评估、确定项目的可行性并正式批准项目开展的过程。其意义在于确保项目具备明确的目标和合理的资源配置,为项目的成功实施奠定坚实基础。 项目立项的前期准…...

LearnOpenGL——延迟渲染学习笔记
延迟渲染学习笔记 一、基本概念二、G-BufferMRT 三、Lighting Pass四、结合延迟渲染和前向渲染五、更多光源 我们之前使用的一直是 前向渲染(正向渲染 Forward Rendering),指的是在场景中根据所有光源照亮一个物体,之后再渲染下一…...

惠海H4312 dcdc同步整流降压恒压IC 30V 40V转3.3V/5V/12V小体积大电流单片机供电
1.产品描述 H4312是一种内置30V耐压MOS,并且能够实现精确恒压以及恒流的同步降压型 DC-DC 转换器: 支持 3.1A 持续输出电流输出电压可调,最大可支持 100%占空比;通过调节FB 端口的分压电阻,可以输出2.5V到 24V的稳定电压。 H4312 采用高端…...

[Linux]如何在虚拟机安装Ubuntu?(小白向)
一、我们为什么要在虚拟机中安装Ubuntu? 在虚拟机中安装系统主要是为了让一个系统与我们原本的系统隔离,不管是想运行一些不安全的软件,或者是想运行一些独特的操作系统,我们都可以选择使用虚拟机来安装和隔离这些操作系统。如果你是一位Lin…...

keepalived详解
概念 keepalived 是一款基于 VRRP(Virtual Router Redundancy Protocol,虚拟路由冗余协议)协议来实现高可用(High Availability, HA)的轻量级软件。它主要用于防止单点故障,特别是在 Linux 环境下ÿ…...

工业设备中弧形导轨的检测标准是什么?
弧形导轨在工业自动化中扮演着重要的角色,尤其是在需要曲线运动或圆弧插补的场合。这种运动形式在工业自动化中虽然不如直线运动普遍,但在某些特定应用中却是不可或缺的。弧形导轨的质量直接影响加工效率与加工质量,因此,弧形…...

Redis 技术详解
一、Redis 基础 (一)为什么使用 Redis 速度快,因为数据存在内存中,类似于 HashMap,查找和操作的时间复杂度都是 O(1)。支持丰富数据类型,支持 string、list、set、Zset、hash 等。支持事务,操…...

Kubernetes Pod入门
在 Kubernetes 中,一个重要的概念就是 Pod(豆英),Kubernetes 并不是直接管理容器的,他的最小管理单元叫做 Pod。 一、什么是 Pod。 Pod 是一个或多个容器的组合。这些容器共享存储、网络和命名空间,以及运行规范。在 Pod中&…...

opencv批量修改图片大小
文章已删除,访问可以 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~...

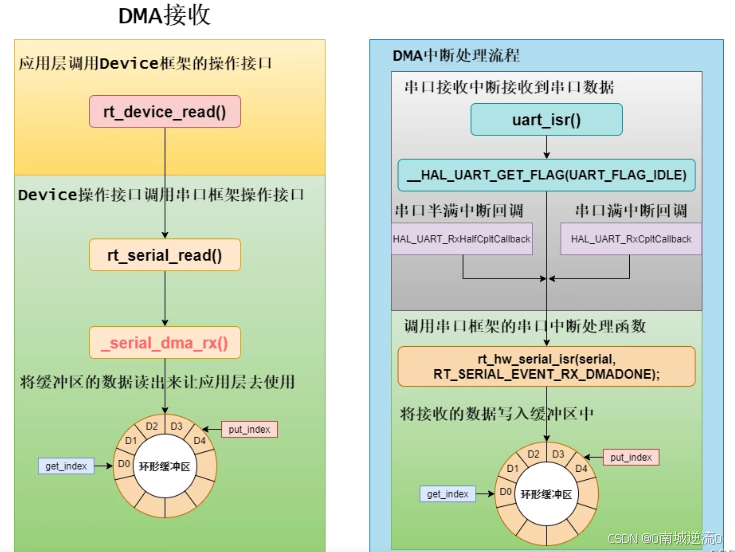
【RTT-Studio】详细使用教程十二:UART的分析和使用
文章目录 一、简介1.串口发送模式2.串口接收模式 二、串口配置三、串口发送四、串口接收 一、简介 本文主要阐述STM32串口的几种工作中使用的工作模式和编程思路。串口通常情况下使用的是:1个起始位,8个数据位,无奇偶校验,1位停止…...

【AI绘画】Midjourney前置指令/settings设置详解
文章目录 💯Midjourney前置指令/settings设置详解💯Use the default model(AI绘画所使用的大模型)Midjourney Model(Midjourney 模型)Niji Model(Niji模型) 💯Midjourney…...

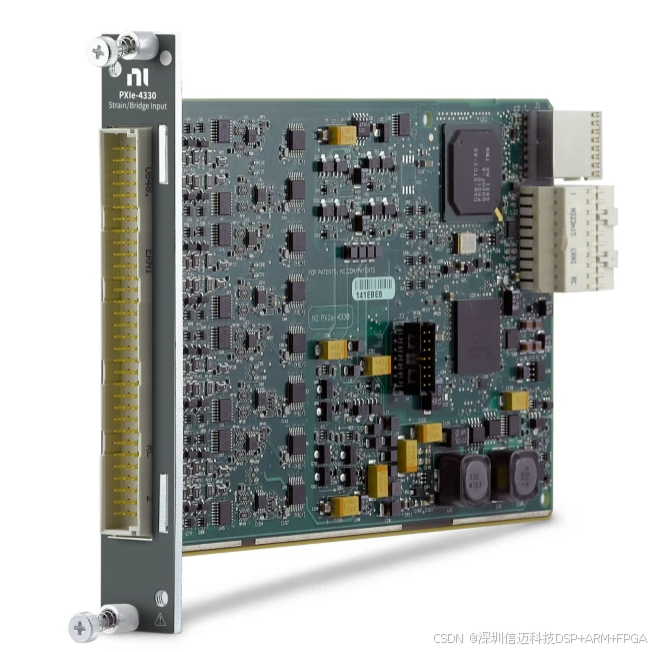
【NI国产替代】PXIe‑4330国产替代24位,8通道PXI应变/桥输入模块
25 kS/s,24位,8通道PXI应变/桥输入模块 PXIe‑4330是一款同步输入模块,为基于桥接的传感器提供集成数据采集和信号调理。 PXIe‑4330具有更高的准确性、高数据吞吐量和同步特性,使其成为高密度测量系统的理想选择。\n\n为了消除噪…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
