layui table表单 checkbox选中一个其它也要选中

当我们选中其中一个商品的时候同类型的商品状态也要跟着改变
所以要在表单加载完成后去监听checkbox
,done:function (res) {console.log('详情表格数据',res)tableDetailList = res.data;// 监听表格复选框选择table.on('checkbox(' + INST_SELECTORS.instLayFilters.unpaidTableDetailFilter + ')', function(obj){console.log('复选框',obj)var checked = obj.checked; // 获取当前复选框的选中状态var groupId = obj.data.groupId;//选中的组合idif(checked){ //如果是选中状态tableDetailList.map(function (item,index) {console.log('进来了吧')if(item.groupId == groupId){ //判断是否是同一个组合tableDetailList[index].LAY_CHECKED = true;var checkbox = $(INST_SELECTORS.instIdSelectors.unpaidTableDetailId).next().find('.layui-table-body tr[data-index=' + index + '] input[type="checkbox"]');var $dx =$(checkbox) // 要重新赋值 修改dom元素$dx.prop('checked', true);$dx.next().addClass('layui-form-checked');// 下面这种方式只是样式上有所改变 DOM元素没有放生变化// $(INST_SELECTORS.instIdSelectors.unpaidTableDetailId).next().find('.layui-table-body tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true);// $(INST_SELECTORS.instIdSelectors.unpaidTableDetailId).next().find('.layui-table-body tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked');}})// 刷新checkbox的渲染form.render();}else { //如果是取消状态tableDetailList.map(function (item,index) {console.log('进来了吧')if(item.groupId == groupId){tableDetailList[index].LAY_CHECKED = false;var checkbox = $(INST_SELECTORS.instIdSelectors.unpaidTableDetailId).next().find('.layui-table-body tr[data-index=' + index + '] input[type="checkbox"]');var $dx =$(checkbox)$dx.prop('checked', false);$dx.next().removeClass('layui-form-checked');}})// 刷新checkbox的渲染form.render();}});}相关文章:

layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log(详情表格数据,res)tableDetailList res.data;// 监听表格复选框选择table.on(checkbox( INST_SELECTORS.instLayFilters.unpaidTableDe…...

【pip镜像设置】pip使用清华镜像源安装
文章目录 问题:问题描述原因分析:PyPI(Python Package Index) PypI 镜像列表解决方案: 问题: 大家经常会使用 pip 进行python 的第三方库安装,但是,有时会出现 ERROR: Could not f…...

c++ 智能指针--std::shared_ptr
在C中,std::shared_ptr是智能指针的一种,它用于自动管理具有动态生命周期的对象。当std::shared_ptr的实例被销毁或重置时,它所指向的对象(如果仍然存在)将被自动删除(调用delete),前…...
)
网络工程师学习笔记(二)
计算机网络概述——二 通信子网中转发节点的互联模式叫做子网的拓扑结构 常见的拓扑结构: 总线型(一条总干线上连接着多个终端) 特点:损坏一个节点会造成单点故障 星型(中间一台服务器或者一各小型工作站周围都是计算机) 特点…...

90.WEB渗透测试-信息收集-Google语法(4)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:89.WEB渗透测试-信息收集-Google语法(3) • inurl • 搜索特殊 UR…...

阿里Qwen2开源大模型本地部署及调试全攻略
阿里Qwen2开源大模型本地部署及调试全攻略 #Qwen2系列大模型性能卓越,超越业界知名模型。开源后受到AI开发者关注,支持多种语言,提升多语言理解。在预训练和微调上优化,实现智能水平提升。Qwen2系列模型在各项能力上均领先&#…...
『功能项目』移动后的光标显示【04】
我们打开上一篇03的射线双击项目, 本章要做的事情是在PlayerRayNavgation脚本中添加一个移动光标,实现人物在场景中鼠标点击移动后在移动过程中出现移动目标光标的效果。 在unity编辑器中创建一个Plane 重命名为MovementSign 删掉碰撞器 创建一个材质 选…...

HTML 基本语法特性与 title 标签介绍
目录 title标签 HTML 的基本语法特性 对换行和缩进不敏感 空白折叠现象 标签要严格封闭 title标签 在 HTML 中,<title>标签起着至关重要的作用,它主要用于定义文档的标题。通常情况下,<title>标签被放置在<head>标签内…...

CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段…...

Java之HashMap的底层实现
Java之HashMap的底层实现 摘要HashMap的底层原理哈希值转换为数组下标节点初始化put(Object key, Object value)重写toString()get(Object key)增加泛化remove(K key) 摘要 本博客主要讲述了Java的HashMap的底层实现 HashMap的底层原理 底层原理:数组链表 过程…...

多张图片进行模型重建并转换为OBJ模型
前提条件: 需要安装OpenCV库和Eigen库(用于矩阵运算)。你需要对计算机视觉和3D建模有一定了解。 步骤概述: 使用OpenCV进行图像处理和特征提取。使用OpenCV进行相机标定和图像对齐。使用重建算法(如SIFT、SURF…...

信息安全保证人员CISAW:安全集成
信息安全保障人员认证(CISAW)在安全集成领域的认证,主要针对申请者在信息系统安全集成的知识和理论以及项目实施中的综合应用能力进行全面评估。 这一认证特别强调对申请者在安全集成方面的知识深度和利用这些知识分析、解决实际问题的能力的评价。 此外ÿ…...

别再无效清理微信内存啦,这才是正确清理内存的方式
微信作为我们日常生活中必不可少的社交工具,随着时间的积累,往往会占据手机大量宝贵的存储空间。 如何在保证重要信息不丢失的同时,有效地管理和清理微信中的垃圾文件和无用数据,成为了一个值得探讨的话题。 本文将从几个方面介…...

ant design 的 tree 如何作为角色中的权限选择之一
这种功能如何弄呢? 编辑的时候要让权限能选中哦。 <ProForm.Item name"permissions" label{intl.formatMessage({ id: permission_choose })}><Spin spinning{loading}><TreecheckableonExpand{onExpand}expandedKeys{expandedKeys}auto…...

如何在项目管理中完成项目立项?
项目立项是项目管理中的重要环节,是项目正式启动的第一步。项目立项的概念指的是对项目进行初步评估、确定项目的可行性并正式批准项目开展的过程。其意义在于确保项目具备明确的目标和合理的资源配置,为项目的成功实施奠定坚实基础。 项目立项的前期准…...

LearnOpenGL——延迟渲染学习笔记
延迟渲染学习笔记 一、基本概念二、G-BufferMRT 三、Lighting Pass四、结合延迟渲染和前向渲染五、更多光源 我们之前使用的一直是 前向渲染(正向渲染 Forward Rendering),指的是在场景中根据所有光源照亮一个物体,之后再渲染下一…...

惠海H4312 dcdc同步整流降压恒压IC 30V 40V转3.3V/5V/12V小体积大电流单片机供电
1.产品描述 H4312是一种内置30V耐压MOS,并且能够实现精确恒压以及恒流的同步降压型 DC-DC 转换器: 支持 3.1A 持续输出电流输出电压可调,最大可支持 100%占空比;通过调节FB 端口的分压电阻,可以输出2.5V到 24V的稳定电压。 H4312 采用高端…...

[Linux]如何在虚拟机安装Ubuntu?(小白向)
一、我们为什么要在虚拟机中安装Ubuntu? 在虚拟机中安装系统主要是为了让一个系统与我们原本的系统隔离,不管是想运行一些不安全的软件,或者是想运行一些独特的操作系统,我们都可以选择使用虚拟机来安装和隔离这些操作系统。如果你是一位Lin…...

keepalived详解
概念 keepalived 是一款基于 VRRP(Virtual Router Redundancy Protocol,虚拟路由冗余协议)协议来实现高可用(High Availability, HA)的轻量级软件。它主要用于防止单点故障,特别是在 Linux 环境下ÿ…...

工业设备中弧形导轨的检测标准是什么?
弧形导轨在工业自动化中扮演着重要的角色,尤其是在需要曲线运动或圆弧插补的场合。这种运动形式在工业自动化中虽然不如直线运动普遍,但在某些特定应用中却是不可或缺的。弧形导轨的质量直接影响加工效率与加工质量,因此,弧形…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

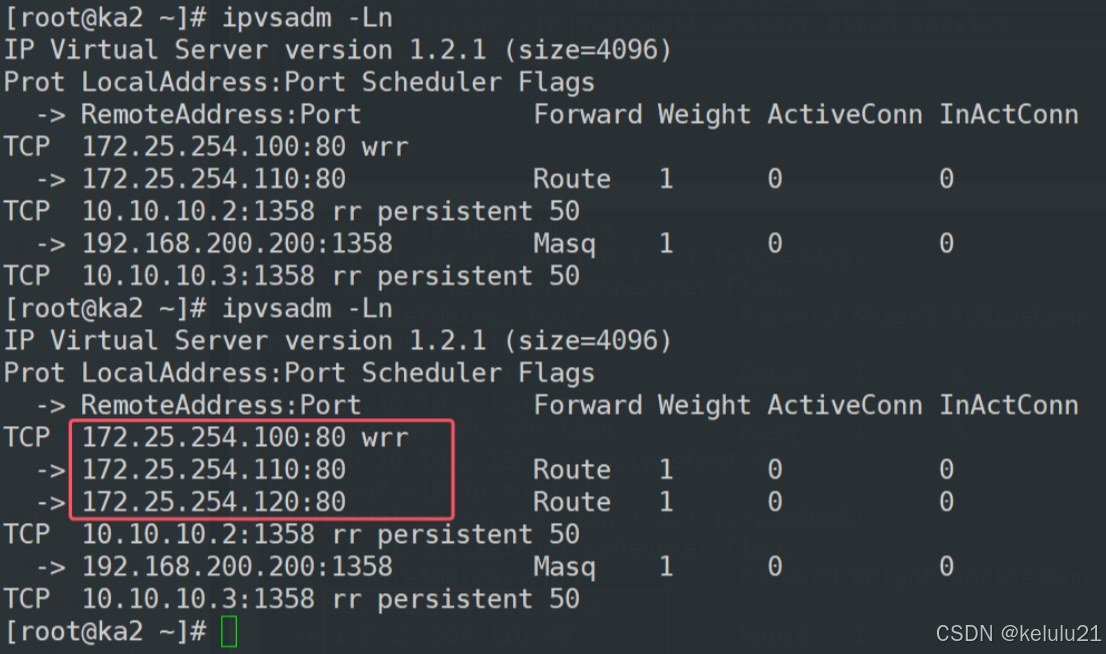
全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
