Vue2移动端(H5项目)项目封装车牌选择组件
一、最终效果

二、参数配置
1、代码示例:
<t-keyword:isShow="isShow"@ok="isShow=false"@cancel="isShow=false"@inputchange="inputchange":finalValue="trailerNo"/>
2、配置参数(TKeyword Attributes)的属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| isShow | 是否弹起键盘 | Boolean | false |
| cancelColor | 取消字体颜色 | String | #2072ED |
| confirmColor | 确认背景颜色 | String | #2072ED |
| isShowMask | 是否显示遮罩 | Boolean | true |
| isClickMask | 是否点击遮罩关闭键盘 | Boolean | true |
| maxLength | 最大输入长度 | Number | 8 |
| finalValue | 最终显示的值 (下拉框顶部) | String | - |
3、events 事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| inputchange | 选中车牌键盘 | 选中的值和最大输入长度 |
| cancel | 点击取消按钮时触发 | - |
| ok | 点击确定按钮时触发 | - |
| delete | 点击键盘清除键, | - |
三、具体页面使用
<template><div class="start_judging_scrap_steel"><van-fieldv-model="trailerNo"centerclearablelabel="车牌号"@focus="isShow=true"placeholder="请输入车牌号"/><t-keyword:isShow="isShow"@ok="isShow=false"@cancel="isShow=false"@inputchange="inputchange":finalValue="trailerNo"/></div>
</template>
<script>
export default {name: 'startJudgingScrapSteel',data() {return {isShow: false,trailerNo: '', // 车牌号}},methods: {// 输入车牌号inputchange(val, maxLength) {if (this.trailerNo.length >= maxLength && val !== 'delete') {return false}if (val === 'delete') {this.trailerNo = this.trailerNo.slice(0, this.trailerNo.length - 1)} else {this.trailerNo += val.toUpperCase()}},},
};
</script>三、源码
<template><div class="panel-wrap" v-if="isShow" data-value="exit" @click="colse_da"><div class="mask_layer" v-if="isShowMask"></div><div class="vehicle-panel" :style="{background:backgroundColor}" @click.stop><div class="topItem"><div class="check" @click.stop="check">中/英切换</div><div class="contentShow" v-if="finalValue">最终值:{{finalValue}}</div><div class="exit" :style="{color:cancelColor}" @click.stop="vehicleTap('cancel')">取消</div></div><!--省份简写键盘--><div v-if="keyBoardType === 1"><div class="vehicle-panel-row_province"><divclass="vehicle-panel-row-button":style="{border:buttonBorder}"v-for="(item,idx) in keyVehicle1"@click.stop="vehicleTap(item)":key="idx+item">{{item}}</div></div><div class="vehicle-panel-row_province"><divclass="vehicle-panel-row-button":style="{border:buttonBorder}"v-for="(item,idx) in keyVehicle2"@click.stop="vehicleTap(item)":key="idx+item">{{item}}</div></div><div class="vehicle-panel-row_province"><divclass="vehicle-panel-row-button":style="{border:buttonBorder}"v-for="(item,idx) in keyVehicle3"@click.stop="vehicleTap(item)":key="idx+item">{{item}}</div></div><div class="vehicle-panel-row_province"><divclass="vehicle-panel-row-button vehicle-panel-row-button-last"@click.stop="vehicleTap(item)"v-for="(item,idx) in keyVehicle4":style="{border:buttonBorder}":key="idx+item">{{item}}</div><div:style="{border:buttonBorder}"class="vehicle-panel-row-button vehicle-panel-row-button-img"><van-iconclass="vehicle-en-button-delete"name="close"@click.stop="vehicleTap('delete')"/></div></div></div><!--英文键盘 --><div v-else><div class="vehicle-panel-row"><divclass="vehicle-panel-row-button vehicle-panel-row-button-number"@click.stop="vehicleTap(item)"v-for="(item,idx) in keyNumber":style="{border:buttonBorder}":key="item+idx">{{item}}</div></div><div class="vehicle-panel-row"><divclass="vehicle-panel-row-button":style="{border:buttonBorder}"v-for="(item,idx) in keyEnInput1"@click.stop="vehicleTap(item)":key="idx+item">{{item}}</div></div><div class="vehicle-panel-row"><divclass="vehicle-panel-row-button":style="{border:buttonBorder}"v-for="(item,idx) in keyEnInput2"@click.stop="vehicleTap(item)":key="idx+item">{{item}}</div><div:style="{border:buttonBorder}"class="vehicle-panel-row-button vehicle-panel-row-button-img"><van-iconclass="vehicle-en-button-delete"name="close"@click.stop="vehicleTap('delete')"/></div></div><div class="vehicle-panel-row-last"><divclass="vehicle-panel-row-button vehicle-panel-row-button-last"@click.stop="vehicleTap(item)":style="{border:buttonBorder}"v-for="(item,idx) in keyEnInput3":key="idx+item">{{item}}</div><div:style="{border:buttonBorder,backgroundColor:confirmColor}"class="vehicle-panel-row-button vehicle-panel-ok"@click.stop="vehicleTap('ok')">确定</div></div></div></div></div>
</template>
<script>
import variables from '@/assets/css/variables.scss'
export default {name: 'TKeyword',props: {// 是否弹起键盘isShow: {type: Boolean,default: false},// 取消字体颜色cancelColor: {type: String,default: `#2072ED`},// 是否显示遮罩isShowMask: {type: Boolean,default: true},// 是否点击遮罩关闭键盘isClickMask: {type: Boolean,default: true},// 最大输入长度maxLength: {type: Number,default: 8},// 确认背景颜色confirmColor: {type: String,default: `#2072ED`},// 最终显示的值finalValue: {type: String}},data() {return {keyVehicle1: ['京', '津', '晋', '冀', '蒙', '辽', '吉', '黑', '沪'],keyVehicle2: ['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],keyVehicle3: ['粤', '桂', '琼', '渝', '川', '贵', '云', '藏'],keyVehicle4: ['陕', '甘', '青', '宁', '新', 'W'],keyNumber: '1234567890',keyEnInput1: 'QWERTYUP', // 没有IOkeyEnInput2: 'ASDFGHJKL',keyEnInput3: 'ZXCVBNM',backgroundColor: '#fff',keyBoardType: 1,buttonBorder: '1px solid #ccc'}},methods: {vehicleTap(event) {console.log(event)if (/^[\u4e00-\u9fa5]/.test(event)) {this.keyBoardType = 2}switch (event) {case 'delete':this.$emit('delete')this.$emit('inputchange', event, this.maxLength)breakcase 'ok':this.$emit('ok')breakcase 'cancel':this.$emit('cancel')breakdefault:this.$emit('inputchange', event, this.maxLength)}},// 点击遮罩关闭键盘mask-layercolse_da() {if (!this.isClickMask) {return}this.$emit('cancel')},check() {if (this.keyBoardType === 1) {this.keyBoardType = 2} else if (this.keyBoardType === 2) {this.keyBoardType = 1}}}
}
</script><style lang="scss" scoped>
:host {width: 100%;
}.panel-wrap {position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 9999;.mask_layer {position: absolute;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.5);}.vehicle-panel {width: 100%;position: fixed;bottom: 0;display: flex;flex-direction: column;justify-content: center;z-index: 1000;background: #fff;padding-bottom: 10px;}.vehicle-panel-row_province {display: flex;justify-content: center;align-items: center;}.vehicle-panel-row {display: flex;justify-content: space-between;align-items: center;}.vehicle-panel-row-last {display: flex;justify-content: space-between;align-items: center;}.vehicle-panel-row-button {background-color: #fff;margin: 0 1vw;margin-top: 8px;width: 8.8vw;height: 40px;border-radius: 5px;display: flex;justify-content: center;align-items: center;}.vehicle-panel-row-button-number {background-color: #eee;}.vehicle-panel-row-button-last {width: 8.8vw;height: 40px;display: flex;justify-content: center;align-items: center;}.vehicle-hover {background-color: #ccc;}.vehicle-panel-row-button-img {display: flex;justify-content: center;align-items: center;}.vehicle-en-button-delete {width: 8.8vw;height: 40px;display: flex;justify-content: center;align-items: center;}.vehicle-panel-ok {background-color: #355db4;color: #fff;width: 50px;height: 40px;font-size: 16px;display: flex;justify-content: center;align-items: center;}.topItem {display: flex;justify-content: space-between;align-items: center;height: 40px;font-size: 16px;border: 1px solid #ebedf0;.check {margin-left: 10px;color: #355db4;flex: 0.5;}.exit {margin-left: 0;margin-right: 10px;flex: 0.5;text-align: right;}.contentShow {text-align: center;flex: 1;}}
}
</style>相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

Vue2移动端(H5项目)项目封装车牌选择组件
一、最终效果 二、参数配置 1、代码示例: <t-keyword:isShow"isShow"ok"isShowfalse"cancel"isShowfalse"inputchange"inputchange":finalValue"trailerNo"/>2、配置参数(TKeyword Attribute…...

四川财谷通信息技术有限公司抖音小店的优势
在数字化浪潮的推动下,电商行业迎来了前所未有的发展机遇,而抖音小店作为新兴的电商平台,凭借其独特的社交属性和便捷的购物体验,迅速赢得了广大消费者的青睐。在众多抖音小店中,四川财谷通信息技术有限公司旗下的抖音…...

2025届八股文:计算机网络高频重点面试题
鉴于排版复杂且篇幅过长,本文仅列举出问题,而未给出答案,有需要答案的同学可后台私信。整理总结不易,请尊重劳动成果,转载请注明出处。 目录 网络基础 HTTP TCP UDP IP PING WebSocket DNS 网络安全 网络基础…...

嵌入式和单片机有什么区别?
目录 (1)什么是嵌入式? (2)什么是单片机? (3)嵌入式和单片机的共同点 (4)嵌入式和单片机的区别 (1)什么是嵌入式? 关…...

JSON.stringify 和 JSON.parse
JSON.stringify 是一个将 JavaScript 对象转换为 JSON 字符串的方法,它有三个参数: JSON.stringify(value, replacer, space) 参数详解 value (必需): 这是你想要转换为 JSON 字符串的 JavaScript 对象或数组。例如:…...

APP架构设计_2.用MVVM架构实现一个具体业务
2.MVVM架构图 3.MVVM 实现一个具体业务 3.1 界面层的实现 界面层实现时,需要遵循以下几点。 1)选择实现界面的元素 界面元素可以用 view 或 compose 来实现,这里用 view 实现。 2)提供一个状态容器 这里使用 ViewModel 作为状态容…...

安恒信息总裁宋端智,辞职了!活捉一枚新鲜出炉的餐饮人!
吉祥知识星球http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247485367&idx1&sn837891059c360ad60db7e9ac980a3321&chksmc0e47eebf793f7fdb8fcd7eed8ce29160cf79ba303b59858ba3a6660c6dac536774afb2a6330#rd 《网安面试指南》http://mp.weixin.qq.com/s?…...

《javaEE篇》--定时器
定时器概念 当我们不需要某个线程立刻执行,而是在指定时间点或指定时间段之后执行,假如我们要定期清理数据库里的一些信息时,如果每次都手动清理的话就太麻烦,所以就可以使用定时器。定时器就可以比作一个闹钟,可以让…...

OpenLayers3, 缩放、平移、复位操作
文章目录 一、前言二、代码示例 一、前言 本文基于OpenLayers3实现地图缩放、平移和复位操作 二、代码示例 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htm…...

进程与线程(7)
IPC通信方式: 一、共享内存 system v : 共享内存 是一块,内核预留的空间 最高效的通信方式 (避免了用户空间 到 内核空间的数据拷贝) 二、IPC对象操作通用框架: key值 > 申请 》读写 》关闭 》卸载 1.ftok函数:…...

传知代码-自动化细胞核分割与特征分析(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 引言 细胞核分割和分类在医学研究和临床诊断中具有重要意义。精准的细胞核分割能够帮助医生更好地识别和分析细胞核的形态学特征,从而辅助疾病诊断、癌症检测以及药物研发。HoverNet是一种基于深度学…...

Vue UI - 可视化的Vue项目管理器
概述 Vue CLI 3.0 更新后,提供了一套全新的可视化Vue项目管理器 —— Vue UI。所以要想使用它,你的 Vue CL I版本必须要在v3.0以上。 一、启动Vue UI 1.1 环境准备 1.1.1 安装node.js 访问官网(外网下载速度较慢)或 http://nod…...

团队管理之敏捷开发
一、敏捷实践 敏捷开发中一直秉承的理念和宣言是:我们正在通过亲身实践以及帮助他人实践,揭示更好的软件开发方法。通过这项工作,我们认为:个体和交互胜过过程和工具、可以工作的软件胜过面面俱到的文档、客户合作胜过合同谈判、…...

Hive3:表的常用修改语句
1、表重命名 ALTER TABLE old_table_name RENAME TO new_table_name;如: ALTER TABLE score4 RENAME TO score5;2、修改表属性值 ALTER TABLE table_name SET TBLPROPERTIES table_properties; table_properties:: (property_name property_value, property…...

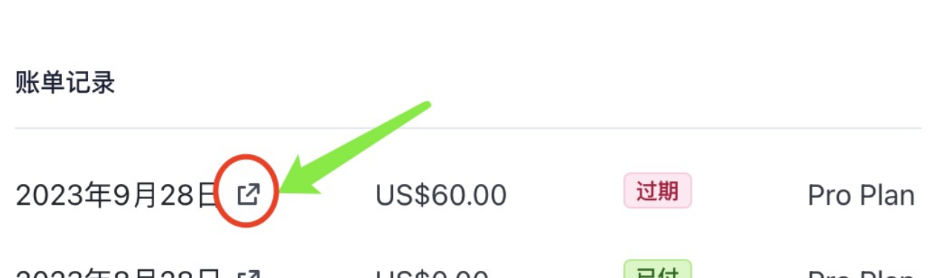
MidJourney付费失败的原因以及失败后如何取消或续订(文末附MidJourney,GPT-4o教程)
MidJourney付费失败的原因 MidJourney付费失败的原因可能包括支付方式无效、支付信息错误、网络问题、账户设置问题等。 支付方式无效或信息错误:如果用户提供的支付方式(如信用卡)信息不正确,或者支付方式本身不支持该地区…...

PHP安全开发
安全开发 PHP 基础 增:insert into 表名(列名 1, 列名 2) value(‘列 1 值 1’, ‘列 2 值 2’); 删:delete from 表名 where 列名 ‘条件’; 改:update 表名 set 列名 数据 where 列名 ‘条件’; 查:select * from 表名 wher…...

【大模型从入门到精通32】开源库框架LangChain RAG 系统中的问答技术2
这里写目录标题 探索高级问答链类型MapReduce 和 Refine 技术 实用建议和最佳实践解决 RetrievalQA 限制结论进一步阅读和探索理论问题实践问题 探索高级问答链类型 MapReduce 和 Refine 技术 MapReduce 和 Refine 是设计用来规避由语言模型 (LM) 上下文窗口大小所导致的限制…...

MySQL 数据库管理
在 MySQL 中,数据库管理是非常基础但又至关重要的技能。无论是创建新的数据库、选择当前使用的数据库,还是查看数据库的相关信息,这些操作都是日常数据库管理中不可或缺的一部分。本文将详细介绍 MySQL 数据库管理的基本操作,包括…...

屏幕录制了一个视频,发现有些部分是不需要的,那么我们就用到视频剪辑的工具,利用必剪去删除中间的一部分视频,并且导出,然后利用格式工厂去压缩mp4文件的过程。
1、我们经常会去做一些视频教程或者软件的使用说明等等,做完了以后,会有增加字幕,或者去掉不需要一段视频。 2、打开必剪软件 3、点击【开始制作】 先将视频拖动到1的位置,然后将播放区中的视频,拖到2的区域ÿ…...

代码随想录跟练第六天——LeetCode
第454题.四数相加II 力扣题目链接(opens new window) 给定四个包含整数的数组列表 A , B , C , D ,计算有多少个元组 (i, j, k, l) ,使得 A[i] B[j] C[k] D[l] 0。 为了使问题简单化,所有的 A, B, C, D 具有相同的长度 N,且 0 ≤ N ≤…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
