JSON.stringify 和 JSON.parse
JSON.stringify 是一个将 JavaScript 对象转换为 JSON 字符串的方法,它有三个参数:
JSON.stringify(value, replacer, space)参数详解
-
value(必需):- 这是你想要转换为 JSON 字符串的 JavaScript 对象或数组。
- 例如:
JSON.stringify({ name: "Alice", age: 25 })。
-
replacer(可选):- 这个参数可以是一个函数或数组,用来选择或改变对象属性的字符串化过程。
- 如果是一个函数,它将在每个键值对上调用,可以用来筛选或改变值。
- 如果是一个数组,它指定哪些属性应该包含在最终的 JSON 字符串中。
- 如果省略此参数,则将对对象的所有属性进行字符串化。
-
示例:
- 函数形式
JSON.stringify({ name: "Alice", age: 25 }, (key, value) => {if (typeof value === 'number') {return undefined; // 过滤掉数值型属性}return value;
});
// 输出: {"name":"Alice"}2. 数组形式
JSON.stringify({ name: "Alice", age: 25, gender: "female" },["name", "gender"]);
// 输出: {"name":"Alice","gender":"female"}3.space (可选):
- 这个参数用于控制输出的 JSON 字符串的缩进,主要用于格式化输出,使其更易读。
- 如果传递一个数字(如 2),每一层嵌套将缩进相应数量的空格。
- 如果传递一个字符串(如
"\t"),将使用该字符串作为缩进。 - 如果为
null或者省略,输出的 JSON 字符串将是没有任何缩进或换行的紧凑形式。
示例:
- 数字形式
JSON.stringify({ name: "Alice", age: 25 }, null, 2);· 字符串形式
JSON.stringify({ name: "Alice", age: 25 }, null, "\t");JSON.parse 是一个将 JSON 字符串转换为 JavaScript 对象的方法。它有两个参数:
JSON.parse(text, reviver)参数详解
-
text(必需):- 这是一个有效的 JSON 字符串,需要被解析成 JavaScript 对象。
- JSON 字符串必须使用双引号
"包围键和字符串值,并且必须是有效的 JSON 格式,否则会抛出SyntaxError异常。 - 例如:
'{"name": "Alice", "age": 25}'是一个有效的 JSON 字符串。
-
reviver(可选):- 这是一个可选的函数参数,可以用来逐个检查或转换解析后的对象的每个属性值。
- 如果提供了
reviver函数,它会为对象的每个键值对调用,并且可以返回一个修改后的值,或者如果返回undefined,则该属性将被从最终结果中删除。 reviver函数接收两个参数:key(当前属性的键)和value(当前属性的值)。
示例:
const jsonString = '{"name": "Alice", "age": 25}';// 解析 JSON 字符串并使用 reviver 函数来过滤属性
const parsedObject = JSON.parse(jsonString, (key, value) => {if (typeof value === 'number') {return value * 2; // 将数值属性加倍}return value; // 返回原始值
});console.log(parsedObject);
// 输出: { name: "Alice", age: 50 }相关文章:

JSON.stringify 和 JSON.parse
JSON.stringify 是一个将 JavaScript 对象转换为 JSON 字符串的方法,它有三个参数: JSON.stringify(value, replacer, space) 参数详解 value (必需): 这是你想要转换为 JSON 字符串的 JavaScript 对象或数组。例如:…...

APP架构设计_2.用MVVM架构实现一个具体业务
2.MVVM架构图 3.MVVM 实现一个具体业务 3.1 界面层的实现 界面层实现时,需要遵循以下几点。 1)选择实现界面的元素 界面元素可以用 view 或 compose 来实现,这里用 view 实现。 2)提供一个状态容器 这里使用 ViewModel 作为状态容…...

安恒信息总裁宋端智,辞职了!活捉一枚新鲜出炉的餐饮人!
吉祥知识星球http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247485367&idx1&sn837891059c360ad60db7e9ac980a3321&chksmc0e47eebf793f7fdb8fcd7eed8ce29160cf79ba303b59858ba3a6660c6dac536774afb2a6330#rd 《网安面试指南》http://mp.weixin.qq.com/s?…...

《javaEE篇》--定时器
定时器概念 当我们不需要某个线程立刻执行,而是在指定时间点或指定时间段之后执行,假如我们要定期清理数据库里的一些信息时,如果每次都手动清理的话就太麻烦,所以就可以使用定时器。定时器就可以比作一个闹钟,可以让…...

OpenLayers3, 缩放、平移、复位操作
文章目录 一、前言二、代码示例 一、前言 本文基于OpenLayers3实现地图缩放、平移和复位操作 二、代码示例 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htm…...

进程与线程(7)
IPC通信方式: 一、共享内存 system v : 共享内存 是一块,内核预留的空间 最高效的通信方式 (避免了用户空间 到 内核空间的数据拷贝) 二、IPC对象操作通用框架: key值 > 申请 》读写 》关闭 》卸载 1.ftok函数:…...

传知代码-自动化细胞核分割与特征分析(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 引言 细胞核分割和分类在医学研究和临床诊断中具有重要意义。精准的细胞核分割能够帮助医生更好地识别和分析细胞核的形态学特征,从而辅助疾病诊断、癌症检测以及药物研发。HoverNet是一种基于深度学…...

Vue UI - 可视化的Vue项目管理器
概述 Vue CLI 3.0 更新后,提供了一套全新的可视化Vue项目管理器 —— Vue UI。所以要想使用它,你的 Vue CL I版本必须要在v3.0以上。 一、启动Vue UI 1.1 环境准备 1.1.1 安装node.js 访问官网(外网下载速度较慢)或 http://nod…...

团队管理之敏捷开发
一、敏捷实践 敏捷开发中一直秉承的理念和宣言是:我们正在通过亲身实践以及帮助他人实践,揭示更好的软件开发方法。通过这项工作,我们认为:个体和交互胜过过程和工具、可以工作的软件胜过面面俱到的文档、客户合作胜过合同谈判、…...

Hive3:表的常用修改语句
1、表重命名 ALTER TABLE old_table_name RENAME TO new_table_name;如: ALTER TABLE score4 RENAME TO score5;2、修改表属性值 ALTER TABLE table_name SET TBLPROPERTIES table_properties; table_properties:: (property_name property_value, property…...

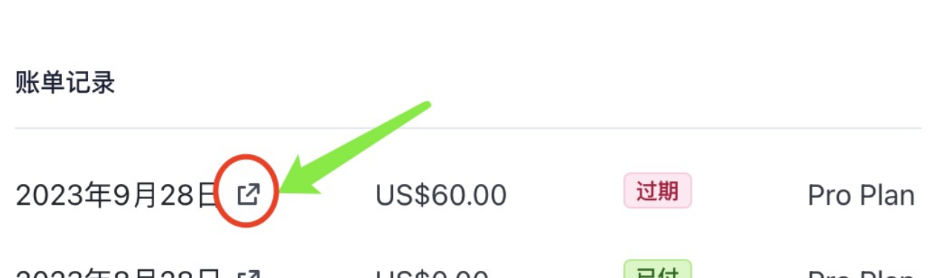
MidJourney付费失败的原因以及失败后如何取消或续订(文末附MidJourney,GPT-4o教程)
MidJourney付费失败的原因 MidJourney付费失败的原因可能包括支付方式无效、支付信息错误、网络问题、账户设置问题等。 支付方式无效或信息错误:如果用户提供的支付方式(如信用卡)信息不正确,或者支付方式本身不支持该地区…...

PHP安全开发
安全开发 PHP 基础 增:insert into 表名(列名 1, 列名 2) value(‘列 1 值 1’, ‘列 2 值 2’); 删:delete from 表名 where 列名 ‘条件’; 改:update 表名 set 列名 数据 where 列名 ‘条件’; 查:select * from 表名 wher…...

【大模型从入门到精通32】开源库框架LangChain RAG 系统中的问答技术2
这里写目录标题 探索高级问答链类型MapReduce 和 Refine 技术 实用建议和最佳实践解决 RetrievalQA 限制结论进一步阅读和探索理论问题实践问题 探索高级问答链类型 MapReduce 和 Refine 技术 MapReduce 和 Refine 是设计用来规避由语言模型 (LM) 上下文窗口大小所导致的限制…...

MySQL 数据库管理
在 MySQL 中,数据库管理是非常基础但又至关重要的技能。无论是创建新的数据库、选择当前使用的数据库,还是查看数据库的相关信息,这些操作都是日常数据库管理中不可或缺的一部分。本文将详细介绍 MySQL 数据库管理的基本操作,包括…...

屏幕录制了一个视频,发现有些部分是不需要的,那么我们就用到视频剪辑的工具,利用必剪去删除中间的一部分视频,并且导出,然后利用格式工厂去压缩mp4文件的过程。
1、我们经常会去做一些视频教程或者软件的使用说明等等,做完了以后,会有增加字幕,或者去掉不需要一段视频。 2、打开必剪软件 3、点击【开始制作】 先将视频拖动到1的位置,然后将播放区中的视频,拖到2的区域ÿ…...

代码随想录跟练第六天——LeetCode
第454题.四数相加II 力扣题目链接(opens new window) 给定四个包含整数的数组列表 A , B , C , D ,计算有多少个元组 (i, j, k, l) ,使得 A[i] B[j] C[k] D[l] 0。 为了使问题简单化,所有的 A, B, C, D 具有相同的长度 N,且 0 ≤ N ≤…...

【Qt】常用控件QCalendarWidget的使用
常用控件QCalendarWidget的使用 QCalendarWidget表示一个日历 核心属性 属性说明 selectDate 当前选中的⽇期 minimumDate 最⼩⽇期 maximumDate 最⼤⽇期 firstDayOfWeek 每周的第⼀天(也就是⽇历的第⼀列) 是周⼏. gridVisible 是否显⽰表格的边框 selectionMode…...

Nginx: 配置项之main段核心参数用法梳理
概述 我们了解下配置文件中的一个全局段,有哪些配置参数,包括后面的 events 字段,有哪些配置参数这里面也有一些核心参数, 对于我们Nginx运行的性能也是有很重要的帮助我们现在首先关注整个 main 段的一个核心参数用法所谓 main 段ÿ…...

密码学之RSA算法
文章目录 1. RSA算法介绍1.2 算法历史与发展1.3 算法应用场景 2. RSA密钥生成2.1 选择素数2.2 计算公钥和私钥2.3 密钥长度与安全性 3 算法原理3.1 加密原理3.2 加密方法3.3 加密示例3.4 代码实现 4. 总结 1. RSA算法介绍 1.2 算法历史与发展 RSA算法由Ron Rivest、Adi Shami…...

教你学习企业高性能web服务器-nginx
一、web服务介绍 1、Apache的三种模型 (1)Apache prefork 预派生模式,有一个主控制进程,然后生成多个子进程,使用select模型,最大并发1024每个子进程有一个独立的线程响应用户请求相对比较占用内存&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
