vue面试题十八
一、Vue 3中的样式绑定有哪些新特性?
Vue 3中的样式绑定保持了与Vue 2相似的灵活性和强大功能,同时引入了一些新的特性和改进,主要集中在响应式系统和Composition API上。以下是Vue 3中样式绑定的主要新特性及其说明:
1. 响应式系统的增强
Vue 3使用了Proxy来替代Vue 2中的Object.defineProperty,实现了更深层次的响应式数据追踪。这意味着在Vue 3中,当你动态绑定样式(通过对象或数组)时,任何对响应式数据的修改都会自动触发视图的更新,而无需担心Vue无法追踪到数据的变化。
2. Composition API的引入
Vue 3引入了Composition API,这是一个全新的编写组件的逻辑和功能的方式。在Composition API中,你可以使用setup函数来组织你的组件逻辑,包括样式绑定。这使得样式绑定更加灵活和模块化,因为它允许你将样式逻辑与模板逻辑分开,并在需要时重用或组合它们。
3. 样式绑定的语法
Vue 3中的样式绑定语法与Vue 2基本保持一致,但更加强调了响应式数据和Composition API的结合使用。主要包括以下几种方式:
-
对象语法:允许你通过一个对象来动态地绑定样式。对象的键是CSS属性的驼峰式写法(如
backgroundColor),值是你想要设置的样式值。这种方式非常适合于需要根据组件状态动态改变样式的场景。<template><div :style="dynamicStyles">这是一个动态样式的div</div> </template><script> import { ref } from 'vue'; export default {setup() {const dynamicStyles = ref({color: 'red',fontSize: '16px',backgroundColor: 'lightgray'});// 你可以根据条件或用户交互来更改这些样式值return { dynamicStyles };} } </script> -
数组语法:允许你将多个样式对象应用到同一个元素上。当多个样式对象具有相同的属性时,后面的样式对象中的值会覆盖前面的值。
<template><div :style="[baseStyles, overridingStyles]">这是一个带有数组样式的div</div> </template><script> import { ref } from 'vue'; export default {setup() {const baseStyles = ref({color: 'red',fontSize: '16px'});const overridingStyles = ref({backgroundColor: 'lightgray'});return { baseStyles, overridingStyles };} } </script> -
自动前缀:当使用
:style绑定需要特定前缀的CSS属性(如transform)时,Vue会自动侦测并添加相应的前缀,以确保样式的兼容性。
4. 样式多值
在Vue 3中,你也可以为:style绑定的property提供一个包含多个值的数组,这常用于提供多个带前缀的值。Vue会自动选择浏览器支持的值进行渲染。
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
在这个例子中,如果浏览器支持不带浏览器前缀的flexbox,那么就只会渲染display: flex。
5. 类名绑定
Vue 3中的类名绑定(:class)也支持对象语法和数组语法,与Vue 2相同。这使得动态地添加、移除或切换类名变得非常简单和灵活。
综上所述,Vue 3中的样式绑定在保持Vue 2原有特性的基础上,通过响应式系统的增强和Composition API的引入,提供了更加灵活和强大的样式绑定能力。
二、在Vue 3中,如何使用Vuex来管理状态?
在Vue 3中使用Vuex来管理状态是一个常见的做法,尤其是在构建大型应用时。Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
以下是在Vue 3中使用Vuex管理状态的步骤:
1. 安装Vuex
首先,你需要在你的Vue 3项目中安装Vuex。如果你正在使用Vue CLI创建的项目,可以通过npm或yarn来安装Vuex。
npm install vuex@next --save
# 或者
yarn add vuex@next
注意:在Vue 3中,你需要安装Vuex 4.x版本(通过@next标签指定),因为它支持Vue 3的Composition API。
2. 创建Vuex Store
接下来,你需要创建一个Vuex store。这通常在你的应用的入口文件(如main.js或main.ts)附近进行。
// store/index.js
import { createStore } from 'vuex';export default createStore({state() {return {count: 0};},mutations: {increment(state) {state.count++;}},actions: {incrementIfOddOnRootSum({ state, commit, rootState }) {if ((state.count + rootState.otherCount) % 2 === 1) {commit('increment');}}},modules: {// 模块化的store会在这里定义}
});
3. 在Vue应用中使用Vuex Store
然后,你需要在你的Vue应用中使用这个store。这通常在创建Vue应用实例时通过createApp的.use()方法完成。
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';const app = createApp(App);// 使用store
app.use(store);app.mount('#app');
4. 在组件中使用状态
一旦你的Vue应用使用了Vuex store,你就可以在任何组件中通过this.$store来访问它了。但是,在Vue 3的Composition API中,你通常会使用useStore来访问store。
首先,确保你从vuex中导入了useStore:
// 在组件中
import { useStore } from 'vuex';export default {setup() {const store = useStore();// 现在你可以通过store.state、store.commit等来访问状态或提交mutation了console.log(store.state.count);// 如果你需要访问store的actions,可以使用store.dispatch// store.dispatch('incrementIfOddOnRootSum');return {// 如果需要,可以将store的某些部分返回给模板};}
};
5. 使用Vue Devtools
Vue Devtools是一个浏览器扩展,它允许你检查Vue应用中的组件树、组件的状态以及Vuex的状态。安装并启用Vue Devtools可以极大地帮助你在开发过程中调试Vue和Vuex应用。
通过以上步骤,你就可以在Vue 3项目中有效地使用Vuex来管理状态了。Vuex提供了一种结构化和可预测的方式来管理你的Vue应用的状态,这对于开发大型应用来说是非常有益的。
相关文章:

vue面试题十八
一、Vue 3中的样式绑定有哪些新特性? Vue 3中的样式绑定保持了与Vue 2相似的灵活性和强大功能,同时引入了一些新的特性和改进,主要集中在响应式系统和Composition API上。以下是Vue 3中样式绑定的主要新特性及其说明: 1. 响应式…...
)
windows C++-windows C++/CX简介(三)
^类型 (^) 是 C/CX 最突出的功能之一——当人们第一次看到 C/CX 代码时,很难不注意到它。那么,^ 类型到底是什么?这是类型是一种智能指针类型,它自动管理 Windows 运行时对象的生命周期,也 提供自动类型转换功能以简化…...

《黑神话.悟空》:一场跨越神话与现实的深度探索
《黑神话.悟空》:一场跨越神话与现实的深度探索 在国产游戏日益崛起的今天,《黑神话.悟空》以其独特的剧情、丰富的人物设定和深刻的主题,成为了无数玩家翘首以盼的国产3A大作。这款游戏不仅是一次对传统故事的创新演绎,更是一场对…...

【Kotlin设计模式】建造者模式在Android中的应用
前言 建造者模式(Builder Pattern)是一种创建型设计模式,一步一步地构建一个复杂对象的不同部分,而不是直接创建该对象的实例。建造者模式的核心思想是将对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的…...

Kafka 性能为什么比 RocketMQ 好
Kafka 性能更好的原因 因为 kafka 零拷贝技术跟 RocketMQ 的不一样。 kafka 零拷贝技术使用的是 sendfileDMA scatter/gather 。只需要经过 2 次拷贝,2 次上下文切换RocketMQ 零拷贝使用的 mmap 内存映射,需要经过 3 次拷贝,4 次上下文切换…...
)
el-image的配套使用(表格,表单)
1. 配合table在一起使用,支持预览 此处使用场景是表格中只显示一张图片 preview-src-list只支持数组,故需要将单个字符串转换为转换为字符串数组 <el-table-column align"center" label"二维码"><template slot-scope&q…...

MKS MWH-5匹配器Automatc matching impedance Network手侧
MKS MWH-5匹配器Automatc matching impedance Network手侧...

打卡50天------图论
正式开启图论了,作为一个前端工程师,这个代码随想录真的刷新了我对于算法的认知,每天都在学习新东西。 别着急、放轻松、慢慢来。 一、图论理论基础 二、深搜理论基础 了解一下深搜的原理和过程,其实对于深搜和广搜我自己也写过…...

实现 FastCGI
CGI的由来: 最早的 Web 服务器只能简单地响应浏览器发来的 HTTP 请求,并将存储在服务器上的 HTML 文件返回给浏 览器,也就是静态 html 文件,但是后期随着网站功能增多网站开发也越来越复杂,以至于出现动态技 术&…...

0x01 GlassFish 任意文件读取漏洞复现
参考文章: 应用服务器glassfish任意文件读取漏洞 - SecPulse.COM | 安全脉搏 fofa 搜索使用该服务器的网站 网络空间测绘,网络空间安全搜索引擎,网络空间搜索引擎,安全态势感知 - FOFA网络空间测绘系统 "glassfish"&…...

RLOC_ORIGIN
RLOC_ORIGIN属性为相对放置的对象提供绝对位置或LOC RTL设计中的宏(RPM)。有关定义RPM和使用 RLOC_ORIGIN属性,请参阅《Vivado Design Suite用户指南:使用约束》 (UG903)[参考文献19]。 RPM是通过使用H_set…...

【Python】成功解决 NameError: name ‘reload‘ is not defined
【Python】成功解决 NameError: name ‘reload’ is not defined 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校…...

Android.bp和Android.mk文件有的区别
文章目录 1. 构建系统2. 语法和格式3. 可维护性和扩展性4. 编译效率5. 未来趋势 在Android的构建系统中, Android.mk和 android.bp是用于定义如何编译项目文件的两种文件类型,它们有一些显著的区别。 1. 构建系统 Android.mk:使用于基于GN…...

思科设备静态路由实验
拓扑及需求 网络拓扑及 IP 编址如图所示;PC1 及 PC2 使用路由器模拟;在 R1、R2、R3 上配置静态路由,保证全网可达;在 R1、R3 上删掉上一步配置的静态路由,改用默认路由,仍然要求全网可达。 各设备具体配置…...

学习笔记第二十九天
IPC 进程间通信方式:共享内存 原理 共享内存是最高效的进程间通信方式之一,因为它允许两个或多个进程直接访问同一块物理内存区域。这种机制避免了数据在用户空间和内核空间之间的频繁拷贝,从而显著提高了数据传输的效率。 在Linux系统中&…...

Apache Paimon走在正确的道路上|一些使用体验和未来判断
Apache Paimon这个框架大家应该都不陌生了。 在实际工作中大家应该多多少少都用到,这个文章是一个简单的使用体会。不涉及湖框架的拉踩,我们的着眼点是解决实际问题。 我来结合自身体会跟大家说说Paimon这个框架和对未来的一些判断。大家可以参考&#x…...

安装MySQL入门基础指令
一.安装MySQL(以5.7版本为例) 1.一路默认安装,截图供大家参考 修改自己window安装名字即可 2.配置环境变量 C:\Program Files\MySQL\MySQL Server 5.7\bin 写入系统环境变量即可在window窗口使用其服务了 3.登录MySQL服务 进入控制台输入命令 mysql -u root …...

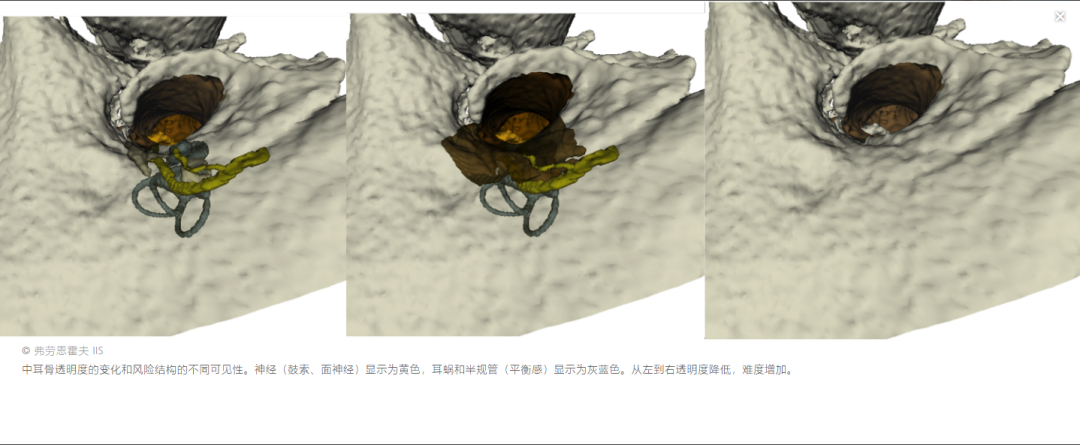
搜维尔科技:【研究】Haption Virtuose外科手术触觉视觉学习系统的开发和评估
Haption面临挑战 除此之外,外科医生有时会对骨组织进行非常复杂的手术,其中一个例子是人工耳蜗的手术植入。重要的是要避免神经或血管等危险结构受伤,并尽可能轻柔地进行手术。在外科医生能够安全、无差错地进行此类手术之前,需要…...

达梦表字段、字段类型,精度比对及更改字段SQL生成
达梦表字段、字段类型,精度比对及更改字段SQL生成: 依赖 <!-- 达梦 Connector --><dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.3.62</version>&l…...

2.pandas--读取文件夹中所有excel文件进行合并
文章目录 代码对应的本地文件文件夹目录三个文件夹中的内容test01.xlsxtest02.xlsxtest03.xlsx 三个文件合并后得到merge.xlsx文件文件内容 生成result.xlsx文件内容 代码 import glob import pandas as pddf_merge pd.DataFrame() # 创建一个空的DataFramefolder_path &qu…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
