软件测试工具分享
要想在测试中旗开得胜,趁手的“武器”那是相当重要(说人话,要保证测试质量和效率,测试工具也很重要)。现在,小酋打算亮一亮自己的武器库,希望不要闪瞎你的眼(天上在打雷,小酋谨慎的选择了继续装X)。各位测友不妨仔细瞅一瞅、看一看,然后选择“采购”武器充实自己的武器库。
工作学习中当然需要做笔记,推荐两个写笔记的工具:
notepad++ Notepad++是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能(UTF8技术)。Notepad++功能比 Windows 中的 Notepad(记事本)强大,除了可以用来制作一般的纯文字说明文件,也十分适合编写计算机程序代码。Notepad++ 不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。Notepad++是免费软件,可以免费使用,自带中文,支持众多计算机程序语言下载地址。下载地址:https://notepad-plus.en.softonic.com/
eDiary 用于记录工作日记、学习笔记。下载地址:http://www.haoxg.net/ediary/download_windows.html
一、管理类:
1.JIRA + Confluence 用过了JIRA的自定义工作流、快速报告模板等功能,再加上Confluence强大知识库管理插件,真心不愿意再用其他项目管理工具,它方便扩展和广泛的插件,让小酋使用爽得不要不要的。(注意安装破解版后谨慎升级。如果肯花点钱用正版,那体验更好) 推荐指数:★★★★★
官网地址:https://www.atlassian.com/software/jira
2.HP ALM(QC) Application lifecycle management,应用生命周期管理软件,是QC(Quality Center)升级加强版,它可以将要测试的需求,测试计划,缺陷联系在一起,随时可以调用,可以直观的观察联系;还可进行版本控制,防止被误操作更改,可以恢复。报表也比较强大,在没用JIRA之前,一直是小酋的最爱。 推荐指数:★★★★
官网地址:https://www.guru99.com/hp-alm-free-tutorial.html
3.禅道 是国产的开源项目管理软件,胜在免费,但对于测试来说,如果该软件没经过定制开发,用起来绝对不爽。 推荐指数:★★
官网地址:https://www.zentao.net/
4.TestLink 用例管理软件。说实话,用起来不咋方便;如果实在要用,也不用太担心,上手快,也可以通过Excel用例模板进行简单的VB编码,让用例在Excel和TestLink之间轻松转换。 推荐指数:★★★
官网地址:http://www.testlink.org.cn/
5.Bugzilla 是一个开源的缺陷跟踪系统。小酋用过一段时间,还行,但对于用过QC、JIRA的小酋说,肯定不会说它很棒。 推荐指数:★★★
官网地址:http://www.bugzilla.cn/
6.Mantis 是一个基于PHP技术的轻量级的开源缺陷跟踪系统,小酋用过很少一段时间。给我的印象就是,如果懂点PHP,很容易扩展(为什么是印象呢?因为原来小酋想要什么功能,给我的开发伙伴说下,几下就能给小酋捣鼓出来)。 推荐指数:★★
官网地址:http://www.mantis.org.cn/
二、接口测试类:
1.Jmeter 用途非常广的工具,接口测试、接口自动化、性能测试等都能用。而且,如果再会java编程,会写内部扩展函数,给我的感觉是此工具在手,大部分测试不用愁。唯一的缺点是:性能测试报表功能真心不算强大,当然,这是相对于Loadrunner而言。推荐指数:★★★★★
官网地址:http://jmeter.apache.org/
2.SOAPUI 小酋才出道时,在通信领域测试用的非常频繁的一款工具。用于Web Service的功能/负载/符合性测试;S0APUI根据WSDL生成SOAP数据包,手工填入参数后可以直接进行性能测试。SOAPUI能够捕捉SOAP请求和响应、创建测试请求、测试用例并且提供仿真的服务。推荐指数:★★★★
官网地址:https://www.soapui.org/
3.Postman 接口测试工具,在调试接口时非常方便的一款Chrome浏览器插件工具。推荐指数:★★★★
官网地址:https://www.getpostman.com/
三、抓包类:
1.Fiddler 是一个http协议调试代理工具。小酋在APP测试中使用频次最高的工具。http(s)请求抓包,URL重定向、断点、上下行数据篡改、简单并发性测试、mock模拟等,它的强大只有你用过之后才知道。推荐指数:★★★★★
官网地址:https://www.telerik.com/fiddler
2.Charles 非常好用的网络抓包工具,当然也可以理解为一款HTTP代理服务器、HTTP监视器、反向代理服务器等。Fiddler和它二选一即可。推荐指数:★★★★
官网地址:https://www.charlesproxy.com/
3.WireShark 是一款流行多年的网络封包分析软件。小酋在通信行业做测试时,使用频次相当高的一款软件。推荐指数:★★★★★
官网地址:https://www.wireshark.org/
四、测试自动化类:
1.Selenium Web应用自动化测试工具标配,当然,前提需要会写代码。经典的搭配Python + selenium 或Java + selenium。推荐指数:★★★★
官网地址:http://www.selenium.org.cn/
2.RIDE + robot framework 强大的自动化测试框架,关键字驱动思想,结合各种库(包括selenium、appium、http等),灵活的扩展关键字库,还有方便的报告功能,几乎可满足你所有的自动化需要。推荐指数:★★★★★
官网地址:https://robotframework.org/
3.Katalon Studio 傻瓜式的自动化测试框架,旨在让不会任何代码的人都能像录制脚本一样实现测试自动化。推荐指数:★★★★
官网地址:https://www.katalon.com
4.APPium APP UI 自动化测试框架,Android与iOS应用都支持,小酋做APP自动化时的首选。推荐指数:★★★★
官网地址:http://appium.io/
五、性能测试类:
1.Loadrunner 工业级负载测试工具,适用于接口、web、窗口程序等得性能测试(目前小酋没发现不可以用它做性能测试的)。强大的脚本录制(设计)、场景设计、资源监控和报表分析,几乎适用于一切性能测试场景。推荐指数:★★★★★
网址:这个官网失踪了,自己google或度娘安装使用
Tsung 接口、协议压测工具,优“轻”,模拟用户的资源开支很小。若果资源有限的情况下,绝对是不错的选择。可以测试包括HTTP, WebDAV, PostgreSQL, MySQL, LDAP, and XMPP/Jabber等服务器。推荐指数:★★★★★
官网地址:http://tsung.erlang-projects.org/
2.DataFactory 数据生成工厂,根据自己的需要,灵活的设置策生成所需要的海量的仿真数据。性能测试时,特别是容量测试时的标配工具。推荐指数:★★★★
官网地址:https://azure.microsoft.com/en-us/services/data-factory/
3.nmon IBM的Unix/Linux资源监控工具,更为难得的是在命令模式下能实时图像化的呈现资源使用情况,还可以方便的生成报告,小酋性能测试的最爱。推荐指数:★★★★
官网地址:http://nmon.sourceforge.net/pmwiki.php
4.jvisualvm JDK自带的JVM图形化监控工具,可进行远程监控,建议在测Apache服务性能时使用。可以方便看到堆、heap、内存、CPU及线程使用情况。推荐指数:★★★★
使用介绍地址:https://blog.csdn.net/u012550080/article/details/81605189
5.Mercury SiteScope:是一种为确保分布式IT基础部件的可用性和性能的无代理的监视解决方案。这种分布式基础部件包括服务器、操作系统、网络设备、网络服务、应用程序及应用组件。小酋钟爱用于监控MySQL的使用情况,方便调试性能参数。 推荐指数:★★★★
使用介绍地址:http://www.51ste.com/share/det-117.html
六、安全测试类:
1.AppScan Web应用安全性标准扫描工具,不仅能检测出web应用中的XSS、SQL注入等漏洞,并能给出修复建议。强大而详尽的测试报告让你省时省心。推荐指数:★★★★★
官网地址:https://www.ibm.com/developerworks/cn/downloads/r/appscan/
七、网络测试类:
1.iperf 网络测试工具,windows、liux和macOS都支持。适合做带宽测试、网络稳定性测试。推荐指数:★★★
官网地址:https://iperf.fr/
八、浏览器的开发者工具:
**1.Firebug (浏览器F12)**自动用了Firefox的firebug功能后,使用其他浏览器都会习惯性F12,所以小酋把所有浏览器的调试功能都视为firebug功能。不管是做Web页面请求测试,还是做页面性能分析等,这个功能是必备利器。推荐指数:★★★★★
九、测试类:
1.pytest Pytest是基于python的一种单元测试框架,与python自带的unittest测试框架类似,但是比unittest框架使用起来更简洁,效率更高。论坛帖子、文章介绍也比较多,特别感谢上篇(小酋的测试武器库(上))微友的补充,小酋尽在技术选型时简单研究试用过。 推荐指数:★★★★
官网地址:https://docs.pytest.org/en/latest/
2.Monkey 是Android SDK提供的一个命令行工具,可以简单、方便地运行在任何版本的Android模拟器和实体设备上。 Monkey会发送伪随机的用户事件流,适合对app做压力测试。推荐指数:★★★★
使用介绍地址:https://www.cnblogs.com/findyou/p/3420936.html
3.Airtest IDE Airtest是网易出品的一款基于图像识别和poco控件识别的一款UI自动化测试工具,支持iOS应用。手游UI自动化测试的首选,小酋仅仅看了两集视频,感觉非常棒。推荐指数:★★★★
官网地址:http://airtest.netease.com/
十、网络模拟:
1.clumsy Windows网络模拟工具,与代理工具搭配使用,将适用于手机弱网模拟。可以模拟网络延迟、丢包、数据串改等各种网络情况。小酋电脑必存,而且是免安装运行哦~ 推荐指数:★★★★★
使用下载地址:http://www.51ste.com/share/det-355.html
十一、测试运维:
1.GitHub 作为开源代码库以及版本控制系统,GitHub的强大不容置疑的,而且脱机情况下也能很好的肩负起版本控制的重任。推荐指数:★★★★★
官网地址:https://github.com/
2.TortoiseSVN 老牌的版本管理工具,现在很多公司也仍在用,基于隐私、安全角度,公司部分核心库用TortoiseSVN管理更靠谱,毕竟久经考验。 推荐指数:★★★★
官网地址:https://tortoisesvn.net/
3.Jenkins 构建伟大,无所不能。Jenkins是开源CI&CD软件领导者,提供超过1000个插件来支持构建、部署、自动化, 满足任何项目的需要。小酋正在用Jenkins做接口自动化测试持续集成,结合插件,每天定时拉取自动化最新代码,自动执行并生成报告,第二天只需要端着咖啡按点查收邮件查阅即可。两个字,方便~ 推荐指数:★★★★★
官网地址:https://jenkins.io/zh/
十二、画图类:
1.ProcessOn 在线画图工具,包括思维导图、流程图(泳道图)、原型图、用例图、组网图、鱼骨图等。支持多人协作,同时可以分享动态视图及导出。良心的工具,在小酋的推动下,该工具已经作为团队敏捷测试中测试思维导图工具。 推荐指数:★★★★★
官网地址:https://www.processon.com/
2.Visio 老牌的office画图工具,当作标准规范需要配图时,用此类工具画的图更利于后期的编辑和维护。小酋在协同公司制定流程规范和标准时,用的最多。 推荐指数:★★★
官网地址:直接google或度娘安装使用。
3.Axure Pro 一款专业的快速原型设计工具。做产品的都不陌生,做测试的也应该有所了解。小酋在客串产品经理时用过一段时间,做软件的预演原型版不错。 推荐指数:★★★
官网地址:https://www.axure.com.cn/product/axure-rp-8-0-pro/
十三、数据库连接:
1.Navicat Premium MySQL图形化管理软件,自从认识它,就没有换过。phpMyAdmi与它相比,真心弱爆。 推荐指数:★★★★★
官网地址:https://www.navicat.com.cn/
2.PL/SQL Developer Orache图形管理软件,使用它,你能方便地创建你的客户端/ 服务器应用程序的服务器部分。小酋对Orache进行管理、测试时,只用过它。 推荐指数:★★★★
官网地址:https://www.allroundautomations.com
十四、Linux操作类:
1.Xshell Linux远程管理工具,舒爽的窗口显示,操作的便捷性,是小酋偏爱的原因。 推荐指数:★★★★★
官网地址:http://www.xshellcn.com/
2.PuTTY 是一个Telnet、SSH、rlogin、纯TCP以及串行接口连接软件。界面不是怎么友好,但胜在“轻”,只有几百K、无安装运行,是网络环境恶劣情况下快速安装使用的首选工具。 推荐指数:★★★
官网地址:It’s so easy!建议直接google或度娘安装使用。
十五、其它:
1.VMware 可对各类计算进行虚拟化,稳定、方便、好用,小酋虚拟机模拟只认它。不用拿docker说事,它们是不一样的“口味”。 推荐指数:★★★★
官网地址:https://www.vmware.com/cn.html
2.Docker 严格来说,这不算工具。它是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。在极速部署上面,它的强大大家都知道。 推荐指数:★★★★★
官网地址:http://www.docker.org.cn/
3.Beyond Compare 一款专业的文件对比工具。测试经常吃标点符号的亏,上大小写的当。而通过该工具一比,这些陷阱无处遁形。 推荐指数:★★★★
官网地址:http://www.beyondcompare.cc/
十六、日常实用工具(站长)
这一款在线的小工具合集。提供了域名IP查询、网页链接检测、编码转换、常见加密解密等,建议都收藏。推荐指数:★★★★
网址:http://tool.chinaz.com/map.aspx?qq-pf-to=pcqq.c2c
相关文章:

软件测试工具分享
要想在测试中旗开得胜,趁手的“武器”那是相当重要(说人话,要保证测试质量和效率,测试工具也很重要)。现在,小酋打算亮一亮自己的武器库,希望不要闪瞎你的眼(天上在打雷,…...

word翻译工具有哪些?5个工具助你快速翻译Word文件
无论是商业沟通还是文化交流,都需要跨越语言障碍。而文档翻译则是这一过程中的重要环节之一。 想象一下,当你需要将一份重要的Word文档从一种语言翻译成另一种语言时,如果手动逐句翻译不仅耗时耗力,还可能因为文化差异导致误解。…...

【51单片机】ds18b20驱动,11.0592MHZ,使用DS18b20
文章目录 ds18b20.h #include <reg52.h> #include <intrins.h> #include <math.h>// 管脚定义 sbit DS18B20_DATA_PIN = P1 ^ 0; // DS18B20数据口定义/******************************************************************************* * 函 数 名 …...

Vue 导航条+滑块效果
目录 前言代码效果展示导航实现代码导航实现代码导航应用代码前言 总结一个最近开发的需求。设计稿里面有一个置顶的导航条,要求在激活的项目下面展示个下划线。我最先开始尝试的是使用 after 的伪类选择器,直接效果一样,但是展示的时候就会闪现变化,感觉不够自然,参考了一…...

Android:使用Gson常见问题(包含解决将Long型转化为科学计数法的问题)
一、解决将Long型转化为科学计数法的问题 1.1 场景 将一个对象转为Map类型时,调用Gson.fromJson发现,原来对象中的long类型的personId字段,被解析成了科学计数法,导致请求接口失败,报参数错误。 解决结果图 1.2、Exa…...

【Win开发环境搭建】Redis与可视化工具详细安装与配置过程
🎯导读:本文档提供了Redis的简介、安装指南、配置教程及常见操作方法。包括了安装包的选择与配置环境变量的过程,详细说明了如何通过修改配置文件来设置密码和端口等内容。同时,文档还介绍了如何使用命令行工具连接Redisÿ…...

Compose知识分享
前言 “Jetpack Compose 是一个适用于 Android 的新式声明性界面工具包。Compose 提供声明性 API,让您可在不以命令方式改变前端视图的情况下呈现应用界面,从而使编写和维护应用界面变得更加容易。” 以上是Compose官网中对于Compose这套全新的Androi…...

python-study-day5
urllib中handler的使用 import urllib.request url "http://www.baidu.com" headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36 Edg/122.0.0.0 } # 请求地址的定制 reques…...

Telegram mini app 本地开发配置
前言: 为了能在telegram里本地调试mini app,参考了网上很多方案,踩了不少坑。最后整了一个适合自己的方案,记录一下。 这个方案一定不是最好的,不过是目前适合我上手开发的方案了。 本文章适合需要在 telegram 本地…...

python发票查验接口助您拒绝做糊涂账、发票ocr
发票识别发票查验接口让发票真假立现。仅需一键上传发票图片,即可实现发票真伪的秒速、批量验证,操作简单方便,避免因人工核验失误所导致“错账”现象的发生,减轻财务工作负担,提升企业工作效率,降低因假票…...

【Linux】线程控制|POSIX线程库|多线程创建|线程终止|等待|线程分离|线程空间布局
目录 编辑 POSIX线程库 多线程创建 独立栈结构 获取线程ID pthread_self 线程终止 return终止线程 pthread_exit pthread_cancel 线程等待 退出码问题 线程分离 测试 线程ID及地址空间布局 编辑 POSIX线程库 pthread线程库是 POSIX线程库的一部分…...

JimuReport 积木报表 v1.8.0 版本发布,开源可视化报表
项目介绍 一款免费的数据可视化报表工具,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完…...

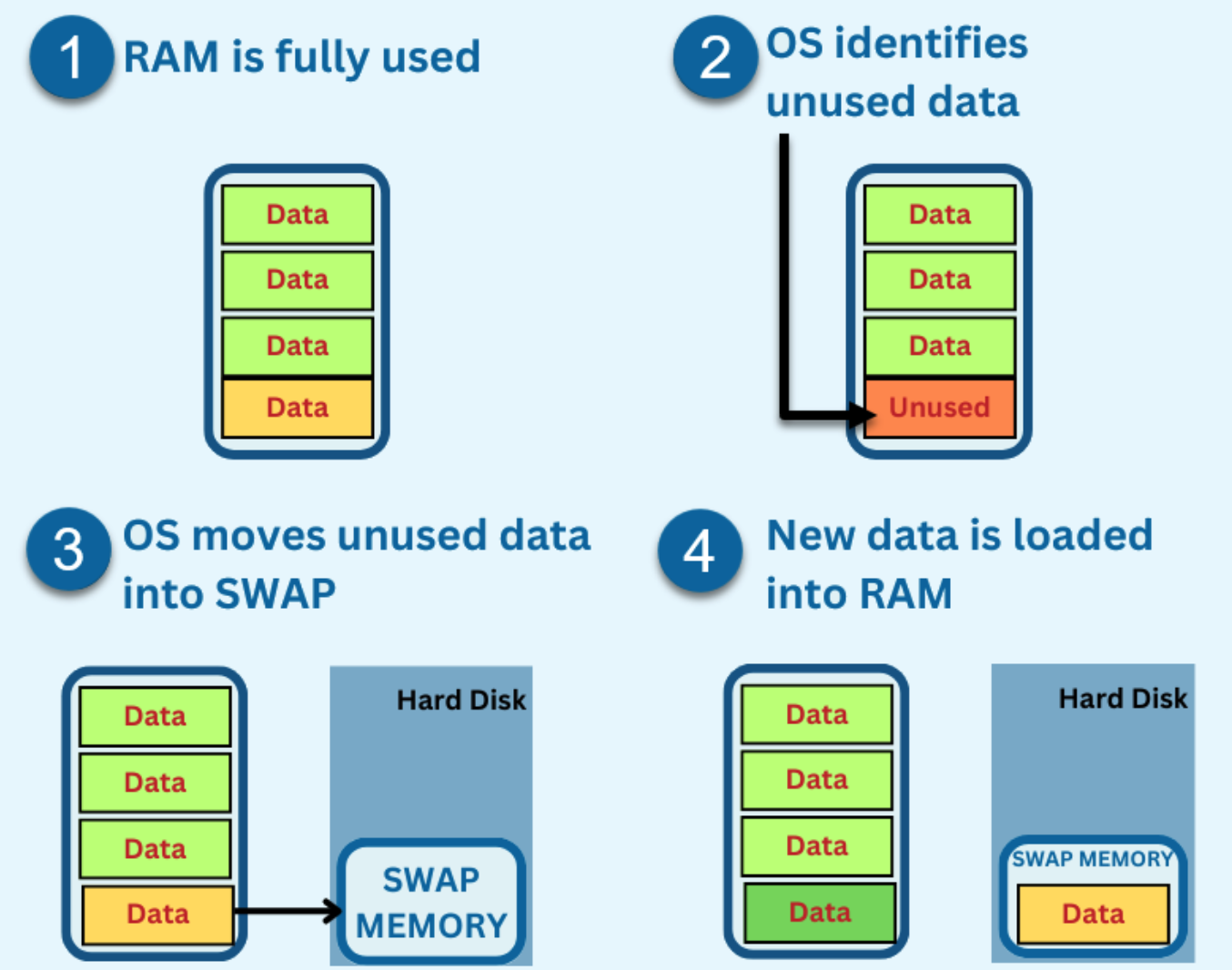
性能优化理论篇 | swap area是个什么东西
我们知道每台计算机的内存(RAM)都是有限的,而我们的应用程序需要加载到内存才能被运行,如果一台机器运行多个应用程序时,内存可能会耗尽。Linux 系统中的“交换空间(也称为交换分区)”可以帮助缓…...
下载安装win/mac版)
Photoshop (PS)下载安装win/mac版
目录 一、概述 下载 二、安装步骤 三、使用教程 四、快捷键汇总 一、概述 Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。它主要处理以像素所构成的数字图像,涵盖了诸多领域,如图像编辑、图像合成…...

初识redis:Set类型
Set有很多种含义,比如集合,比如设置(和get相对应)。 在这里我们说的set是指的redis中的集合,并且这里的集合是无序的,和之前的list是对应的。 List : [1,2,3] 和 [2,1,3] 是两个不同的listSe…...

Qt 设置QTableView的某列或某行只读
我的做法是实现一个委托(delegate),然后把它设给你要只读的列或行 class ReadOnlyDelegate: public QItemDelegate {public:ReadOnlyDelegate(QWidget *parent NULL):QItemDelegate(parent){}QWidget *createEditor(QWidget *parent, const…...

这么多焊工证,我该拥有那种焊工证呢?
焊接与切割作为特种作业工作,国家根据不同的环境和作业特点,从事焊接工作的焊工需要持证上岗工作,那么是不是焊接就只有一种工作证呢?如果不是,焊工所在的工作岗位需要什么样的焊工证,如何取得焊工证&#…...

HttpWebRequest访问https请求被中止: 未能创建 SSL/TLS 安全通道
编写代码,使用HttpWebRequest访问网页,错误提示: 未能创建 SSL/TLS 安全通道 页面本来是Http网址,突然转换为https网址,所以遇到这个问题也算正常。将解决方法记录下来给需要的人。 //只需要在 HttpWebRequest 发送…...

响应式Web设计:纯HTML和CSS的实现技巧
文章目录 响应式Web设计:纯HTML和CSS的实现技巧一、响应式Web设计概述二、实现响应式设计的技巧1. 使用媒体查询(Media Queries)2. 使用弹性布局(Flexbox)3. 使用网格布局(CSS Grid)4. 使用相对…...

linux centos 防火墙常用命令
1、开放端口 firewall-cmd --zonepublic --add-port80/tcp --permanent 1 2、查看某端口是否开放 firewall-cmd --query-port80/tcp 1 3、查看端口开启列表 firewall-cmd --list-port 1 4、重启防火墙 firewall-cmd --reload 1 5、关闭防火墙 systemctl stop firewalld.se…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
