响应式Web设计:纯HTML和CSS的实现技巧
文章目录
- 响应式Web设计:纯HTML和CSS的实现技巧
- 一、响应式Web设计概述
- 二、实现响应式设计的技巧
- 1. 使用媒体查询(Media Queries)
- 2. 使用弹性布局(Flexbox)
- 3. 使用网格布局(CSS Grid)
- 4. 使用相对单位
- 5. 响应式图片
- 三、实际应用实例
- 四、结论
响应式Web设计:纯HTML和CSS的实现技巧
在当今多样化的设备环境中,用户通过各种设备访问网站的情况变得越来越普遍。从智能手机和平板电脑到桌面计算机,网站必须能够适应不同的屏幕尺寸和分辨率。这就是响应式Web设计(Responsive Web Design,RWD)大显身手的时候。响应式设计的目标是确保网页在不同设备上都有良好的显示效果,提高用户体验和可访问性。
一、响应式Web设计概述
响应式Web设计是一种让网页能够适应不同屏幕尺寸和分辨率的设计方法。与传统的静态网页设计相比,响应式设计能够根据用户设备的不同,自适应地调整内容展示。
二、实现响应式设计的技巧
1. 使用媒体查询(Media Queries)
媒体查询是响应式Web设计的基础。它允许我们为不同的屏幕尺寸和特性定义不同的CSS样式,从而实现页面的自适应布局。
/* 默认样式(适用于大屏幕) */
body {font-size: 16px;margin: 0;padding: 0;
}.container {width: 80%;margin: 0 auto;
}/* 设备宽度小于768px时的样式 */
@media (max-width: 768px) {body {font-size: 14px;}.container {width: 95%;}.main-content {flex-direction: column;}
}
2. 使用弹性布局(Flexbox)
Flexbox是一种布局模式,能够创建灵活且可伸缩的布局。这种布局模式非常适合实现响应式设计中的动态调整。
.container {display: flex;flex-wrap: wrap;gap: 10px;
}.item {flex: 1 1 calc(33.333% - 20px);background-color: #f0f0f0;padding: 20px;box-sizing: border-box;
}
3. 使用网格布局(CSS Grid)
CSS Grid是一种强大的布局系统,适合创建复杂的网格布局。它提供了比Flexbox更精确的控制,使得布局调整更加灵活。
.grid-container {display: grid;grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));gap: 10px;
}.grid-item {background-color: #dcdcdc;padding: 20px;text-align: center;
}
4. 使用相对单位
相对单位(如 em、rem、%)在响应式设计中非常重要,因为它们可以根据不同的设备和用户设置调整元素的大小。
body {font-size: 16px; /* 基准字体大小 */
}h1 {font-size: 2rem; /* 32px */
}p {font-size: 1rem; /* 16px */
}.container {width: 80%;padding: 2%;
}
5. 响应式图片
为了确保图片在各种设备上良好显示,我们可以使用 max-width 属性,使图片的宽度不超过其容器的宽度,同时保持高度自动调整:
img {max-width: 100%;height: auto;
}
三、实际应用实例
假设我们正在设计一个博客网站的首页。我们希望它在桌面、平板和手机上都有良好的显示效果。我们可以使用上述技术来实现:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>响应式页面入门教程:Albert Yang</title><link rel="stylesheet" href="style.css"><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
</head><body><header><ul class="navigation"><li><a href="#">首页</a></li><li><a href="#">博客</a></li><li><a href="#">联系我</a></li><li><a href="#">留言板</a></li><li><a href="#">关于我</a></li><li><a href="#">照片墙</a></li></ul><div class="search"><input type="text" placeholder="Search"><i class="fa fa-search" aria-hidden="true"></i></div></header><div class="banner"><div class="content"><h2>响应式布局</h2><p>响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够了。响应式设计与自适应设计的区别:响应式开发一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容;自适应需要开发多套界面,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机,从而请求服务层,返回不同的页面。CSS3媒体查询可以让我们针对不同的媒体类型定义不同的样式,当重置浏览器窗口大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。</p><a href="#">阅读全文</a></div><img src="1.jpg" class="image"></div>
</body></html>
/* 清除浏览器默认边距,
使边框和内边距的值包含在元素的width和height内 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
header {position: absolute;left: 0;top: 0;width: 100%;display: flex;justify-content: space-between;align-items: center;padding: 15px 100px;z-index: 10;background: #5b639c;
}
header .logo {position: relative;font-size: 1.5em;color: #fff;text-decoration: none;font-weight: 600;
}
header .navigation {display: flex;justify-content: center;flex-wrap: wrap;margin: 10px 0;
}
header .navigation li {list-style: none;margin: 0 20px;
}
header .navigation li a {text-decoration: none;color: #fff;font-weight: 600;letter-spacing: 1px;
}
header .navigation li a:hover{color: #ffed3b;
}
header .search {position: relative;width: 300px;height: 40px;
}
header .search input {position: absolute;top: 0;left: 0;width: 100%;height: 100%;color: #fff;background: transparent;outline: none;border: 1px solid #fff;border-radius: 5px;padding: 0 10px 0 45px;
}
header .search input::placeholder {color: #fff;
}
header .search .fa-search {position: absolute;top: 50%;transform: translateY(-50%);left: 10px;color: #fff;border-right: 1px solid #fff;padding-right: 10px;
}
.banner {background: #eee;padding: 200px 100px 100px;min-height: 100vh;display: flex;justify-content: space-between;align-items: center;
}
.banner .content {max-width: 1000px;
}
.banner .content h2 {font-size: 2.5em;color: #333;margin-bottom: 20px;
}
.banner .content p {font-size: 1em;color: #333;
}
.banner .content a {display: inline-block;background: #434978;color: #fff;padding: 10px 20px;text-decoration: none;font-weight: 600;margin-top: 20px;
}
.banner .image {max-width: 500px;margin-left: 50px;
}
/*屏幕宽度小于991px,改变布局和样式*/
@media screen and (max-width:991px) {header {padding: 10px 20px;flex-direction: column;}.banner {padding: 150px 20px 50px;flex-direction: column-reverse;}.banner .image {max-width: 80%;margin-left: 0;}.banner .content h2 {font-size: 2em;}
}
/*屏幕宽度小于600px,改变布局和样式*/
@media screen and (max-width:600px) {header .search {width: 100%;}.banner .image {margin-top: 30px;}
}
四、结论
响应式Web设计是现代Web开发中不可或缺的部分。通过使用纯HTML和CSS,我们能够创建灵活、适应各种设备的布局和样式。掌握媒体查询、Flexbox、CSS Grid、相对单位和响应式图片的使用技巧,可以帮助我们为用户提供无缝的浏览体验。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章:
- CSDN博客:响应式Web设计:纯HTML和CSS的实现技巧
- CSDN博客:HTML+CSS十分钟实现响应式布局页面
相关文章:

响应式Web设计:纯HTML和CSS的实现技巧
文章目录 响应式Web设计:纯HTML和CSS的实现技巧一、响应式Web设计概述二、实现响应式设计的技巧1. 使用媒体查询(Media Queries)2. 使用弹性布局(Flexbox)3. 使用网格布局(CSS Grid)4. 使用相对…...

linux centos 防火墙常用命令
1、开放端口 firewall-cmd --zonepublic --add-port80/tcp --permanent 1 2、查看某端口是否开放 firewall-cmd --query-port80/tcp 1 3、查看端口开启列表 firewall-cmd --list-port 1 4、重启防火墙 firewall-cmd --reload 1 5、关闭防火墙 systemctl stop firewalld.se…...

iOS18 Beta7 最终测试版推送:苹果的又一次技术飞跃
苹果公司以其一贯的创新精神和对完美的追求,再次引领了科技界的新潮流。今天,我们聚焦于苹果最新推送的iOS18 Beta7最终测试版,这一版本不仅是苹果软件更新的里程碑,更是用户体验的一次重大升级。 最终测试版的亮相 在众多果粉的…...

超详细!2024叉车证办理及考试流程详解!速看!
根据《特种设备安全监察条例》规定:叉车操作员必须经专业培训和考核,取得地、市级以上质量技术监督行政部门颁发的作业人员资格证书,方可从事该项工作。叉车驾驶证是属于特种车辆驾驶证,要到全国市级质量监督局指定叉车训练基地报…...

浅谈监听器插件之SSHMon Samples Collector
浅谈监听器插件之SSHMon Samples Collector SSHMon Samples Collector 是 JMeter 的一个强大插件,它允许用户通过 SSH 协议远程监控目标服务器的资源利用率,为性能测试提供实时的系统性能数据。这对于评估应用在高负载条件下的表现以及定位性能瓶颈至关…...

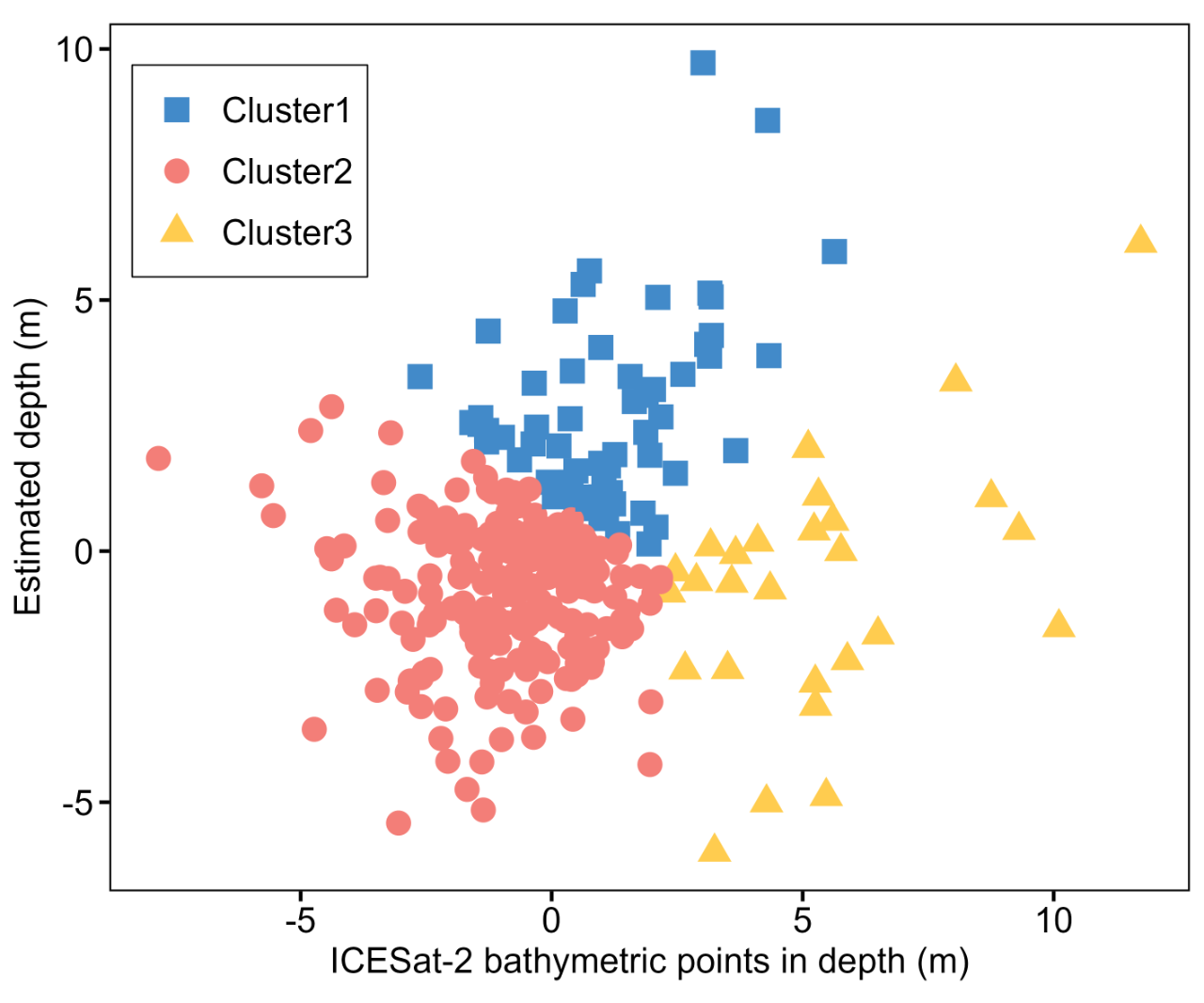
R语言论文插图模板第7期—分组散点图
在之前的文章中,分享过R语言折线图的绘制模板: 柱状图的绘制模板: 本期再来分享一下散点图(分组)的绘制方法。 先来看一下成品效果: 特别提示:本期内容『数据代码』已上传资源群中,…...

设计模式 抽象工厂方法模式
定义与特点 工厂方法模式(FactoryMethod),定义一个创建产品对象的工厂接口,让工厂子类决定实例化那一个产品类。工厂方法使一个类的实例化延迟到其子类。 我们把被创建的对象称为“产品”,把创建产品的对象称为“工厂…...

PowerShell 一键配置IP
前言 实现一键更改Windows 网卡IP,子网,网关,dns,重命名网卡,获取的接口索引名称,获取接口名称,刷新组策略,刷新系统,脚本可重复配置,,以下环境我是两个网卡配置IP 前提条件 开启wmi,配置网卡,参考 创建更改网卡脚本 实验环境,两个网卡,清除默认,重命名(配置)…...

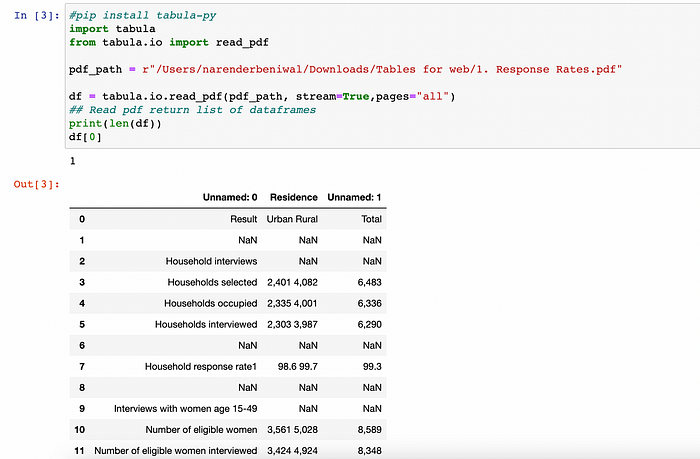
【Pyhthon读取 PDF文件表格 ,转为 CSV/TSV/JSON文件】
tabula-py tabula-py 是一个将 PDF 表格转换为 pandas DataFrame 的工具。 tabula-py 是 tabula-java 的包装器,需要您的机器上有 java。 tabula-py 还允许您将 PDF 中的表格转换为 CSV/TSV 文件。 tabula-py 的 PDF 提取准确度与 tabula-java 或 tabula app 相…...

<数据集>商品条形码识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:3748张 标注数量(xml文件个数):3748 标注数量(txt文件个数):3748 标注类别数:1 标注类别名称:[Barcode] 序号类别名称图片数框数1Barcode37484086 使用标注工具&am…...

无人机系统的关键技术
一、飞控系统:是无人机完成整个飞行过程的关键,决定了无人机的飞行性能和稳定性。 二、导航系统:提供无人机所需的位置、速度和飞行姿态等信息,引导无人机按照指定航线飞行。 三、动力系统:提供飞行动力,…...

(24)(24.4) MultiWii/DJI/HDZero OSD (version 4.2 and later)(一)
文章目录 前言 1 基于遥测的OSD 前言 ArduPilot 使用基于MSP(MultiWii 串行协议)的协议支持多种类型的屏幕显示(OSD): 基于 MSP 遥测的操作系统,如大疆 FPV 护目镜 V1/V2、大疆护目镜 RE、FatShark Byte…...

HiveSQL:提取json串内容——get_json_oject和json_tuple
提取json串中内容,json格式示例如下 方法(运行环境Hive) get_json_objectjson_tuple get_json_object select json_data,get_json_object(json_data,$.price) as price -- 取第一层,get_json_object(json_data,$.inquiry_params) as in…...

Clickhouse 二进制安装
下载对应版本https://github.com/ClickHouse/ClickHouse 分别选择arm64/x86_64 对应的tgz 场景是需要把ck所有文件安装指定目录,使用rpm会散布在各个目录不方便管控 下载client,common-static,server这三个 将相同的目录合并成一个(这里注意需要在l…...

大数据开发工程师面试整理-项目经验
在面试或职业发展中,分享项目经验是展示个人能力和专业知识的重要途径。大数据开发工程师的项目经验通常涉及数据处理、系统设计、性能优化以及与团队协作等多个方面。以下是如何有效地展示大数据项目经验的指导,以及一个示范性的项目经验描述。 1. 结构化描述项目经验 ● 项…...

游戏引擎详解——图片
图片 图片的格式 图片文件格式pngjpg 纹理压缩格式ETC1/2PVRTCASTC 图片的属性 图片属性解释分辨率宽高像素值(pt),如:1024*1024位深度用来存储像素颜色的值,如RGBA8888,红黄蓝透明度4个维度每个8bit&…...

电商API数据接口在电商运营电商数据分析中的作用?
电商运营中,品牌方使用电商API数据接口可以带来众多益处,具体包括但不限于以下几点: 实时数据同步:通过API接口,品牌方可以实时获取商品库存、订单状态、价格变动等信息,保证数据的时效性和准确性ÿ…...
)
Java OkHttp使用(二)
文章目录 引言使用 OkHttp 发送回调其他 引言 记录一下 OkHttp 的使用;OkHttp 异步发送回调请求,增加回调失败重试。 使用 OkHttp 发送回调 /*** 回调重试类*/ Data public class CallBackRetryData {/*** 回调信息JSON*/private JSONObject bodyRequ…...

宝塔(bt.cn)面板新手小白使用中常见问题
1.新手小白-服务器正确的安装宝塔的粗略教程 购买服务器后首先是挂载磁盘再安装宝塔,步骤不要搞错,免得安全后磁盘空间不对需要挂载多免费异步,切记切记 挂载磁盘:(挂载磁盘只需一行命令即可,请根据自己的系统选择正确…...
)
【LeetCode:3133】数组最后一个元素的最小值(Java)
题目链接 3133. 数组最后一个元素的最小值 题目描述 给你两个整数 n 和 x 。你需要构造一个长度为 n 的 正整数 数组 nums ,对于所有 0 < i < n - 1 ,满足 nums[i 1] 大于 nums[i] ,并且数组 nums 中所有元素的按位 AND 运算结果为…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
