QT QFileDialog 类
- QFileDialog 类
QFileDialog 类
QFileDialog 是 Qt 库中的一个类,用于提供文件选择对话框,
允许用户选择文件或目录。QFileDialog 提供了多种静态方法和实例方法,
用于创建和配置文件对话框,并获取用户选择的文件或目录。
QObject└── QWidget└── QDialog└── QFileDialog
QObject:所有 Qt 对象的基类,提供对象树管理、信号和槽机制、事件处理等核心功能。
QWidget:所有用户界面组件的基类,提供基本的窗口功能。
QDialog:用于创建对话框窗口,通常用于与用户进行交互。
QFileDialog:用于提供文件选择对话框,允许用户选择文件或目录。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QBoxLayout>
#include <QFileDialog>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QLabel * FileNameLabel;QLineEdit * FileNameLineEdit;QPushButton * OpenButton;QLabel * FilesizeLabel;QLineEdit * FilesizeLineEdit;QPushButton * FilesizeButton;Ui::MainWindow *ui;private slots:void GetFileInfo();void GetFilesize();};
#endif // MAINWINDOW_H#include <QMessageBox>
#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建Qdialog窗体设置垂直布局//创建Qlabel控件QDialog *dialog = new QDialog(this);dialog->setWindowTitle("Dialog");//dialog->resize(400, 600);//设置背景颜色//dialog->setStyleSheet("background-color: rgb(25, 210, 55);");//设置dialog布局QGridLayout *vboxLayout = new QGridLayout(dialog);FileNameLabel =new QLabel("文件名:", dialog);FileNameLineEdit=new QLineEdit(dialog);OpenButton=new QPushButton("打开文件", dialog);//创建水平布局QHBoxLayout *hboxLayout = new QHBoxLayout();hboxLayout->addWidget(FileNameLabel);hboxLayout->addWidget(FileNameLineEdit);hboxLayout->addWidget(OpenButton);//添加到vboxLayoutvboxLayout->addLayout(hboxLayout, 0, 0 );FilesizeLabel =new QLabel("文件大小:", dialog);FilesizeLineEdit=new QLineEdit(dialog);QHBoxLayout *hboxLayout2 = new QHBoxLayout();hboxLayout2->addWidget(FilesizeLabel);hboxLayout2->addWidget(FilesizeLineEdit);vboxLayout->addLayout(hboxLayout2, 1, 0 );FilesizeButton=new QPushButton("获取文件大小", dialog);vboxLayout->addWidget(FilesizeButton, 2, 0);//设置信号槽connect(OpenButton, SIGNAL(clicked()), this, SLOT(GetFileInfo()));connect(FilesizeButton, SIGNAL(clicked()), this, SLOT(GetFilesize()));dialog->show();
}
void MainWindow::GetFileInfo(){//打开一个文件选择对话框QString fileName = QFileDialog::getOpenFileName(this, "打开文件", "", "All Files (*)");//判断文件是否存在if (fileName.isEmpty()) {QMessageBox::warning(this, "警告", "请选择文件");return;}//显示文件名FileNameLineEdit->setText(fileName);}
void MainWindow::GetFilesize(){//获取文件大小QString fileName = FileNameLineEdit->text();//获取文件名QFile file(fileName);//打开文件//判断文件是否存在if (!file.open(QIODevice::ReadOnly)) {QMessageBox::warning(this, "警告", "打开文件失败");return;}//获取文件大小qint64 size = file.size();//显示文件大小FilesizeLineEdit->setText(QString::number(size/1024.00, 'f', 2) + "KB");//这里代码计算了文件大小,单位为KB float型 保留两位小数file.close();
}MainWindow::~MainWindow()
{delete ui;
}相关文章:

QT QFileDialog 类
QFileDialog 类 QFileDialog 类 QFileDialog 是 Qt 库中的一个类,用于提供文件选择对话框, 允许用户选择文件或目录。QFileDialog 提供了多种静态方法和实例方法, 用于创建和配置文件对话框,并获取用户选择的文件或目录。 QObje…...

了解 K-Means 聚类的工作原理(详细指南)
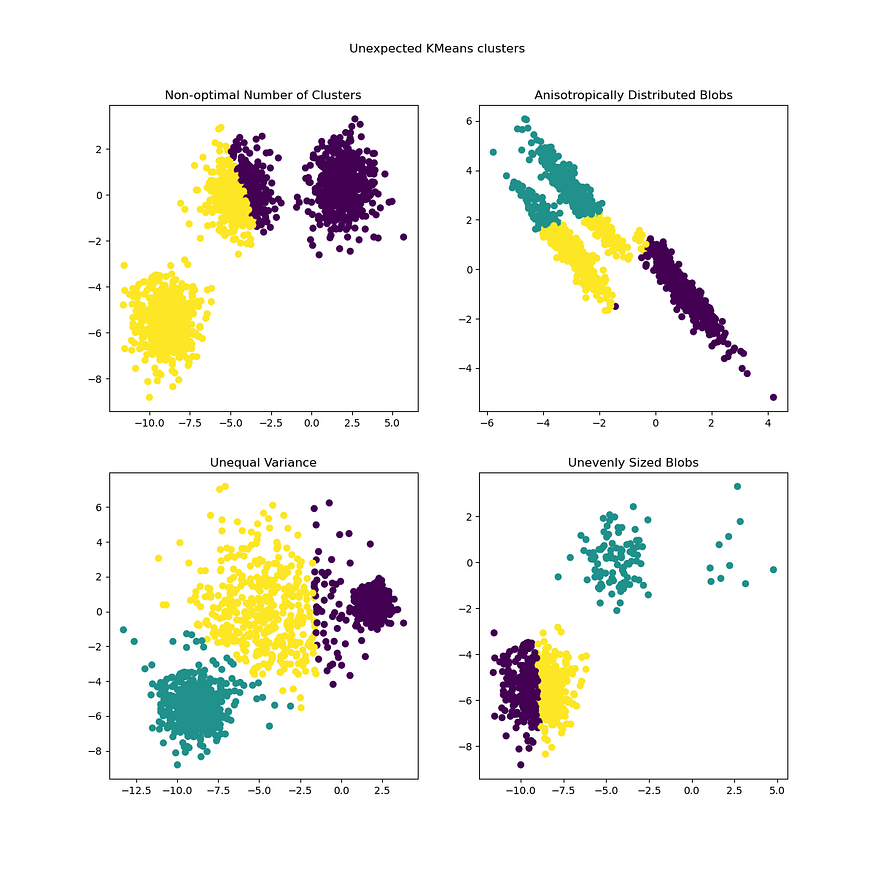
一、说明 K-means 的目标是将一组观测值划分为 k 个聚类,每个观测值分配给均值(聚类中心或质心)最接近的聚类,从而充当该聚类的代表。 在本文中,我们将全面介绍 k 均值聚类(最常用的聚类方法之一࿰…...

预警先行,弯道哨兵让行车更安全
预警先行,弯道哨兵让行车更安全”这句话深刻体现了现代交通安全理念中预防为主、科技赋能的重要性。在道路交通中,尤其是复杂多变的弯道区域,交通事故的发生率往往较高,因此,采取有效的预警措施和引入先进的交通辅助设…...

预约咨询小程序搭建开发,uniapp前端,PHP语言开发
目录 前言: 一、预约小程序搭建功能介绍 二、示例代码片段 前言: 预约咨询小程序适合需付费咨询和交流的场景:比如讲师,摄影,婚庆,美发,律师,心理等等支持商家入驻支持视频、图文、线下、电话等方式在线支付咨询。 一、预约小程…...

极速文件预览!轻松部署 kkFileView 于 Docker 中!
大家好,这几天闲的难受,决定给自己找点事做。博主的项目中有个文件预览的小需求,原有方案是想将文件转换成 PDF 进行预览。本着能借鉴就绝对不自己写的原则。今天就让我们简单试用一下 kkFileView 文件预览服务,一起探索它的强大功…...

某验九宫格分类识别
注意,本文只提供学习的思路,严禁违反法律以及破坏信息系统等行为,本文只提供思路 如有侵犯,请联系作者下架 九宫格分类如下 这种就是最简单的分类识别了,用迁移学习resnet训练即可,下面来看成品 训练代码查看往期文章中就有,部分代码如下: DEVICE = torch.device(…...

未来展望:观测云技术的发展与企业业务的融合
随着技术的不断进步,观测云作为企业数据监控和分析的关键工具,其发展与企业业务的融合趋势显得尤为重要。在未来,观测云技术将如何演进,以及它将如何更深层次地与企业业务相融合,是值得我们深入探讨的问题。 首先&…...

day6JS-DOM(文档对象模型)
DOM树 DOM 操作 1. 获取元素 1.1 根据id名获取元素 document.getElementById("id名"); 案例: <body><div id"box">div盒子</div><h1>一级标题</h1><script>console.log(document.getElementById(&quo…...

MySQL列表分区分区表
什么是列表分区分区表? 列表分区是一种根据某个列的离散值将表数据分割成多个分区的分区方式。在列表分区中,每个分区都有自己的离散值集合,当插入数据时,MySQL会根据指定的列值将数据分配到相应的分区中。这种分区方式可以使得表…...

qt打包程序方法(非常好用)
1.下载 Index of /official_releases/qt-installer-framework/4.6.1 bi...

IP地址管理:优化网络布局与提升效率
在日益复杂的网络环境中,IP地址管理成为了网络管理员日常工作中不可或缺的一部分。有效的IP地址管理不仅能够优化网络布局,提升网络运行效率,还能确保网络安全和稳定性。本文将探讨IP地址管理的重要性、实施策略以及最佳实践。 一、IP地址管…...

老古董Lisp实用主义入门教程(5):好奇先生用Lisp探索Lisp
鲁莽先生什么都不管 鲁莽先生打开电脑,安装一堆东西,噼里啪啦敲了一堆代码,叽里呱啦说了一堆话,然后累了就回家睡觉了。 这可把好奇先生的兴趣勾起来,他怎么也睡不着。好奇先生打开电脑,看了看鲁莽先生留…...

linux文件——用户缓冲区——概念深度理解、IO模拟实现
前言:本篇文章主要讲解文件缓冲区。 讲解的方式是通过抛出问题, 然后通过分析问题, 将缓冲区的概念与原理一步一步地讲解。同时, 本节内容在最后一部分还会带友友们模拟实现一下c语言的printf, fprintf接口,…...

Selenium模拟鼠标滚动页面:实现自动化测试中的页面交互
Selenium模拟鼠标滚动页面:实现自动化测试中的页面交互 在进行网页自动化测试时,经常需要模拟用户的滚动行为来加载更多内容或触发页面上的某些交互。Selenium WebDriver提供了强大的工具来模拟这些用户行为,包括鼠标滚动。本文将介绍如何使…...

Eureka原理与实践:构建高效的微服务架构
Eureka原理与实践:构建高效的微服务架构 Eureka的核心原理Eureka Server:服务注册中心Eureka Client:服务提供者与服务消费者 Eureka的实践应用集成Eureka到Spring Cloud项目中创建Eureka Server创建Eureka Client(服务提供者&…...

OpenJDK 和 OracleJDK 的区别、下载方式
OpenJDK 和 OracleJDK 都是 Java 开发套件 (JDK),用于开发和运行 Java 应用程序。它们之间的主要区别如下: 许可证和使用限制: OpenJDK:由 OpenJDK 社区开发和维护,基于 GPL v2 with Classpath Exception 许可证&#…...

arthas源码刨析:arthas-core (2)
文章目录 attach JVMagent**ArthasBootstrap** arthas-core的启动可以从上一篇做参考 参考 pom,即启动是调用的 Arthas 的 main 方法 attach JVM JVM提供了 Java Attach 功能,能够让客户端与目标JVM进行通讯从而获取JVM运行时的数据,甚至可以…...

【分享】格力手机色界G0245D 刷REC、root、 救砖、第三方rom教程和资源
开门见山 帮别人弄了一台 格力G0245D,把找到的资源和教程分享一下 教程 这个写的很详细了格力手机色界G0245D-Root-最简指南 不过教程里刷rec这一步漏了加上电源键,加上就行了。 附加参考:格力手机2刷机 格力手机二代刷机 GREE G0215D刷机…...

开学必备清单来啦!大学好物合集推荐!每一个都能帮你提升幸福感
随着开学季的到来,好多学生都在忙着准备各类学习与生活必需品,以迎接新的大学生活到来。以下是一些开学季必备的好物推荐,每一个都很实用,可以帮你提升学习和生活的幸福感! 1、西圣电容笔 一句话推荐:公认…...

已解决:javax.xml.transform.TransformerFactoryConfigurationError 异常的正确解决方法,亲测有效!!!
1. 问题描述 javax.xml.transform.TransformerFactoryConfigurationError 是在使用 Java 的 XML 处理库时,配置 TransformerFactory 出错时抛出的异常。通常,这个异常发生在应用程序试图创建一个 TransformerFactory 实例时,由于无法找到合适…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
