魔法糖果工厂
LYA 是一家魔法糖果工厂的新任管理员。工厂生产的魔法糖果有七种颜色,分别用字母 a、b、c、d、e、f、g 表示。这些糖果被排列在一条传送带上,准备进行包装。为了提高效率,工厂引进了一台智能包装机器人。这个机器人可以按照预设的指令序列来包装糖果。指令序列由字符 a、b、c、d、e、f、g 和 * 组成。其中,a 到 g 表示机器人可以包装对应颜色的糖果,而 * 则表示机器人可以重复前一个动作任意次(包括 0 次)。
如果指令序列执行完毕,或者遇到当前无法匹配的糖果,机器人就会停止工作。LYA 想知道,按照给定的指令序列,机器人最多能包装多少个糖果。
输入格式
第一行输入一个字符串,表示传送带上𝑁个糖果的颜色序列,长度𝑁 ,N 不超过 1000。
第二行输入一个字符串,表示机器人的指令序列𝑆,𝑆的长度不超过 1000。
abbbbcdefg
abcd
7
void candyWrap() {string N; cin >> N;string S; cin >> S;char last = '*';int index = 0;for (char c: S){if (c == '*'){if (last == '*') continue;//连续多个指针while (index < N.size() && N[index] == last) ++index;//一次性将符合条件的过完}else{if (index < N.size() && N[index] != c) break;++index;}last = c;}cout << index << endl;
}
相关文章:

魔法糖果工厂
LYA 是一家魔法糖果工厂的新任管理员。工厂生产的魔法糖果有七种颜色,分别用字母 a、b、c、d、e、f、g 表示。这些糖果被排列在一条传送带上,准备进行包装。为了提高效率,工厂引进了一台智能包装机器人。这个机器人可以按照预设的指令序列来包…...

NVM安装管理node.js版本(简单易懂)
一、前言 1.1 简介 NVM(Node Version Manager)是 node.js 的版本管理器,用 shell 脚本切换机器中不同版本的 nodejs。 Nodejs为什么需要多个版本? 有经验的开发者可能遇到过,某个依赖包明确nodejs是某个版本&#…...

第1章-04-Chrome及Chrome Driver安装及测试
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年CSDN全站百大博主。 🏆数年电商行业从业经验,历任核心研发工程师&am…...

【Linux】SSH 隧道转发场景搭建
ssh建立隧道转发 A设备:没有公网IP地址的本地设备,如本地内网服务器(需要能通公网) B设备:有公网IP地址的服务器,可以是云服务器 C设备:终端设备,想通过公网服务器B访问到设备A 要…...

前后端部署-服务器linux中安装数据库Mysql8
一、登录Xshell7 && 开放Mysql 3306端口, Redis 6379 端口 二、手动部署MySQL数据库 1.运行以下命令,更新YUM源。 sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-7.noarch.rpm 2.运行以下命令,安装My…...

如何使用jd-gui对springboot源码进行分析
背景: 最近在学习springboot的过滤器和拦截器,想了解一下过滤器和拦截器是怎么匹配URL的,在网上搜了半天都搜不到针对源码的,网上大部分内容都是说怎么配置过滤器和拦截器,怎么使用,并没有对源码进行分析的…...

原来ChatGPT是这么评价《黑神话:悟空》的啊?
《黑神话:悟空》一经上线便迅速吸引了全球的目光,成为了今日微博热搜榜上的焦点话题。作为中国首款现象级的中国3A大作,它的发布无疑引发了广泛的关注与讨论。 《黑神话:悟空》,这款3A国产游戏大作,由国内游…...

C语言第17篇
1.在C语言中,全局变量的存储类别是_________. A) static B) extern C) void D) register 提示:extern adj.外来的 register n.登记表,v.登记 提示与本题无关 2.在一个C源程序文件中,要定义一个只允许本源文件中所有函数使用的全局变…...

Springboot+vue实现webScoket
需求 因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作 跨域,跨页面,跨项目,跨标签页,https 因为一开始不像麻烦后端,所以…...

CSS知识点详解:display+float
display:浮动 1.block:使元素呈现为块级元素,可设置宽高 display: block; 特点:使元素呈现为块级元素,即该元素会以新行开始,占据整行的宽度,即使其宽度未满。 例子: 2.inline&a…...

ant design pro v6 如何做好角色管理
先上图: 整个角色管理是如何做的吗? 首先你要处理后端,要先把角色存到用户那。 这是用户管理部分的内容: 可以看到一个用户是有多个角色的。 看到没有,存的是数组 数组的是一个 role 对象 role 对象是这样…...

C++ 设计模式(3. 抽象工厂模式)
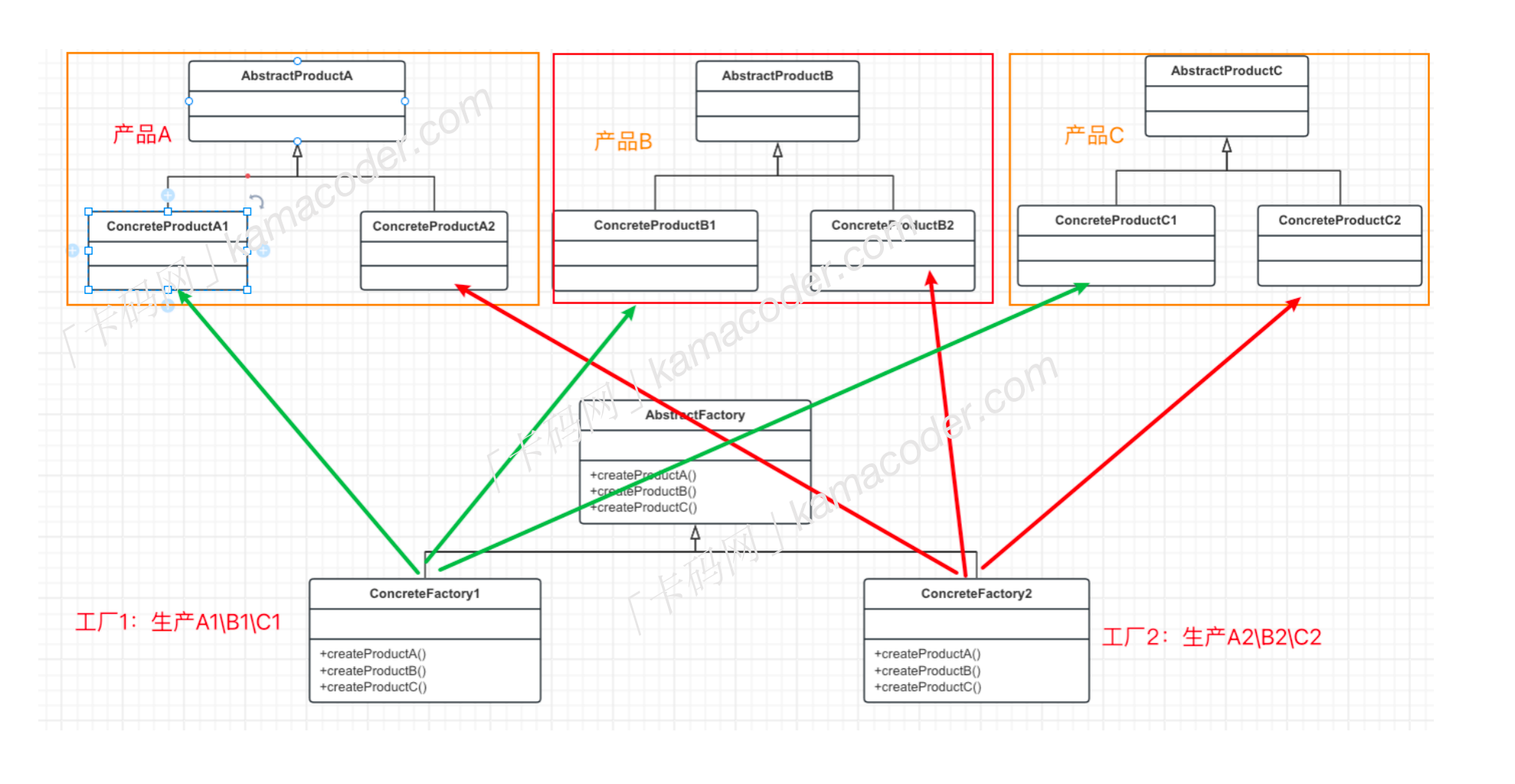
抽象工厂模式也是一种创建型设计模式,提供了一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类【引用自大话设计模式第15章】基本结构 抽象工厂模式包含多个抽象产品接口,多个具体产品类,一个抽象工厂接口和多个具体…...

【PHP入门教程】PHPStudy环境搭建+HelloWorld运行
文章目录 PHP 的历史PHP 的用途PHP 的特点和优势PHP 环境搭建环境准备安装window 安装CentOS / Ubuntu / Debian 安装 第一个Hello World使用Apache服务运行命令行运行代码 PHP 的历史 PHP(Hypertext Preprocessor)超文本预处理器是一种开源的通用脚本语…...

补 0 输出。
题目描述 输入一个整数,请在整数前面补 00 补足 88 位后输出。 输入描述 输入一行包含一个整数 nn。 输出描述 输出补00后的整数。 输入输出样例 示例1 输入 2021输出 00002021示例2 输入 202110输出 00202110 import os import sys# 请在此输入您的代码 si…...

因为嫌吵,在自己家也用上了远程控制电脑
加班嘛,赶稿嘛,参加工作的人都懂那种无形的压力和烦躁。 因为家里空间有限,我平常都是直接在客厅用台式电脑加急改写方案,但今天晚上家里来了几位叔,他们边吃饭边聊着秦始皇的话题,都70多分钟了,…...

vue---echarts环形图
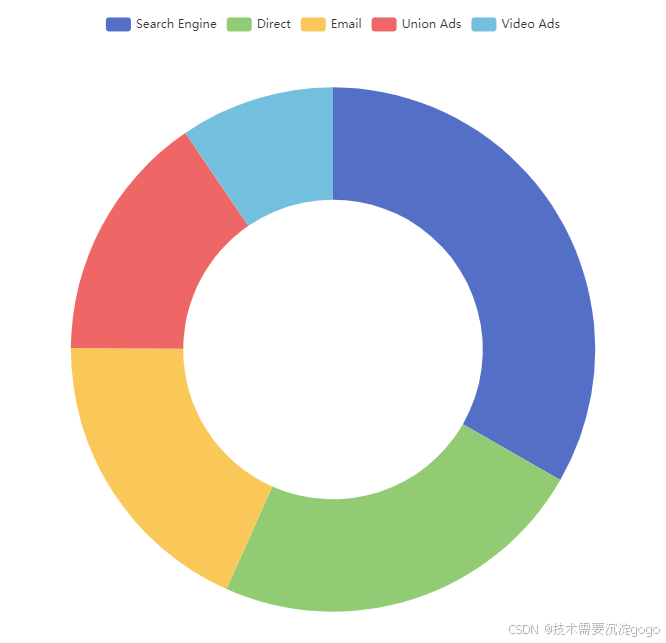
1、完整代码直接可以cv <template><div id"main1"></div> </template><script> import * as echarts from echarts; // import { mapState } from vuex; // import { Alarm_Device } from ../utils/api.js; export default {name: P…...

克服编程挫折:从Bug的迷宫中寻找出口与面对算法保持冷静的策略
在编程学习的道路上,挫折感无疑是每个学习者都必须面对的挑战之一。它们仿佛是一座座高墙,阻挡我们前进的步伐。然而,正如许多有经验的编程高手所证明的那样,挫折并不是终点,而是成长和进步的催化剂。本文将分享一些有…...

Flink之SQL client使用案例
Flink的执行模式有以下三种: 前提是我们已经开启了yarnsession的进程,在下图中可以看到启动的id也就是后续任务需要通过此id进行认证,以及任务分配的master主机。 这里启动时候会报错一个ERROR:org.apache.flink.shaded.curator.org.apache…...

实际开发中的模块化开发 - 应用到直播间
实际开发中的模块化开发 - 模块管理(以直播间为例)-CSDN博客 引言 在前面的两篇博客中,我们已经介绍了直播模块的简单结构,创建了模块管理器和模块抽象基类,并且通过模块化实现了两个小业务功能模块。接下来…...

EmguCV学习笔记 VB.Net 第5章 图像变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
