Springboot+vue实现webScoket
需求
因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作
跨域,跨页面,跨项目,跨标签页,https
因为一开始不像麻烦后端,所以先尝试了很多前端解决的方法
- localStorage:可以跨页面,不可跨域
- eventbus:不可跨页
- Broadcast Channel API:不可跨项目,不可跨页面
- postMessage:https的情况下 不能跨域,本地可以跨
总之是用前端的方法没有解决这个问题,最后选择了用websocket,完美解决
实现:
目前实现的需求是vue2组件获取浏览器的唯一指纹来确定给后台的信息标识,
比如我打开了10个有这个组件的页面 那么就是会有10发10个消息,
但是他们的id是相同的,如果这1个页面中有一个退出页面 那么其他9个也会跟着退出,这样做目前有个问题是如果开的太多了不确定压力测试能不能过
java部分
- java代码在github上:
- https://github.com/Shi-haoD/webSocketDemo/tree/main
注意事项:
WebSocketServer文件中的onMessage方法:收到的报文形式需要时json格式的{key:‘value’}
其他的代码里面都有注释
前端部分
<template><div></div>
</template>
<script>
export default {name: '',components: {},mixins: [],props: {},data() {return {socket: null,murmurs:''};},computed: {},watch: {},mounted() {this.getmur();//调用 发送消息this.sendMessage('退出登录', '');},methods: {//获取浏览器指纹async getmur() {this.murmurs = await new Promise((resolve) => {Fingerprint2.get(function (components) {const values = components.map(function (component, index) {if (index === 0) {// 把微信浏览器里UA的wifi或4G等网络替换成空,不然切换网络会ID不一样return component.value.replace(/\bNetType\/\w+\b/,'');}return component.value;});// 生成最终id murmurconst murmur = Fingerprint2.x64hash128(values.join(''), 31);resolve(murmur);});});console.log('指纹指纹指纹');this.getSocket();},// 初始化WebSocket连接getSocket() {console.log('尝试连接 WebSocket');if (typeof WebSocket === 'undefined') {console.log('您的浏览器不支持WebSocket');return;}console.log('您的浏览器支持WebSocket');let socketUrl ='http://localhost/socket/imserver/' +this.murmurs;socketUrl = socketUrl.replace('https', 'ws').replace('http', 'ws');console.log('WebSocket URL:', socketUrl);this.socket = new WebSocket(socketUrl);// 打开事件this.socket.onopen = () => {console.log('WebSocket连接已打开');this.startHeartbeat(); // 开启心跳机制};// 收到消息事件this.socket.onmessage = (msg) => {console.log('收到消息:', msg.data);if (msg.data === '连接成功' ||msg.data === 'heartbeat' ||typeof msg.data === 'string') {console.log(msg.data);return;}let jsonMsg = {};try {jsonMsg = JSON.parse(msg.data);} catch (e) {console.error('解析消息失败:', e);return;}};// 关闭事件this.socket.onclose = () => {console.log('WebSocket连接已关闭');this.stopHeartbeat(); // 停止心跳机制};// 错误事件this.socket.onerror = (error) => {console.log('WebSocket发生了错误:', error);};},// 向服务器发送消息sendMessage(content, userName) {if (this.socket && this.socket.readyState === WebSocket.OPEN) {const message = JSON.stringify({toUserId: 'toUserId',contentText: 'contentText',userName: 'userName',});console.log('发送消息:', message);this.socket.send(message);} else {console.log('WebSocket连接未打开,无法发送消息');}},// 开启心跳机制startHeartbeat() {if (this.socket) {console.log('启动心跳机制');this.heartbeatInterval = setInterval(() => {if (this.socket.readyState === WebSocket.OPEN) {let hertmessage = JSON.stringify({type: 'heartbeat',});this.socket.send(hertmessage);}}, 30000); // 每30秒发送一次心跳包}},// 停止心跳机制stopHeartbeat() {if (this.heartbeatInterval) {clearInterval(this.heartbeatInterval);this.heartbeatInterval = null;console.log('停止心跳机制');}},},
};
</script>
<style lang="" scoped></style>相关文章:

Springboot+vue实现webScoket
需求 因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作 跨域,跨页面,跨项目,跨标签页,https 因为一开始不像麻烦后端,所以…...

CSS知识点详解:display+float
display:浮动 1.block:使元素呈现为块级元素,可设置宽高 display: block; 特点:使元素呈现为块级元素,即该元素会以新行开始,占据整行的宽度,即使其宽度未满。 例子: 2.inline&a…...

ant design pro v6 如何做好角色管理
先上图: 整个角色管理是如何做的吗? 首先你要处理后端,要先把角色存到用户那。 这是用户管理部分的内容: 可以看到一个用户是有多个角色的。 看到没有,存的是数组 数组的是一个 role 对象 role 对象是这样…...

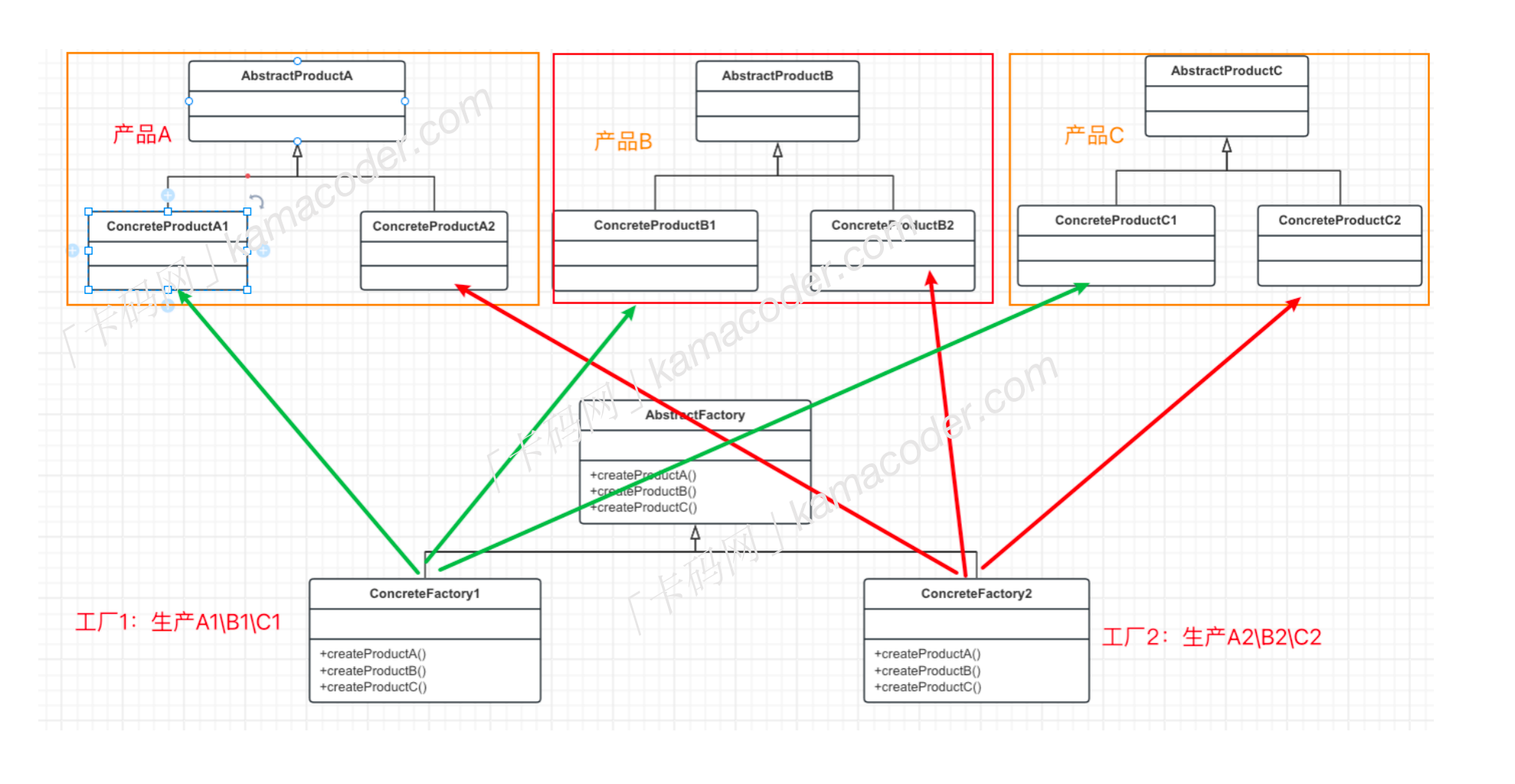
C++ 设计模式(3. 抽象工厂模式)
抽象工厂模式也是一种创建型设计模式,提供了一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类【引用自大话设计模式第15章】基本结构 抽象工厂模式包含多个抽象产品接口,多个具体产品类,一个抽象工厂接口和多个具体…...

【PHP入门教程】PHPStudy环境搭建+HelloWorld运行
文章目录 PHP 的历史PHP 的用途PHP 的特点和优势PHP 环境搭建环境准备安装window 安装CentOS / Ubuntu / Debian 安装 第一个Hello World使用Apache服务运行命令行运行代码 PHP 的历史 PHP(Hypertext Preprocessor)超文本预处理器是一种开源的通用脚本语…...

补 0 输出。
题目描述 输入一个整数,请在整数前面补 00 补足 88 位后输出。 输入描述 输入一行包含一个整数 nn。 输出描述 输出补00后的整数。 输入输出样例 示例1 输入 2021输出 00002021示例2 输入 202110输出 00202110 import os import sys# 请在此输入您的代码 si…...

因为嫌吵,在自己家也用上了远程控制电脑
加班嘛,赶稿嘛,参加工作的人都懂那种无形的压力和烦躁。 因为家里空间有限,我平常都是直接在客厅用台式电脑加急改写方案,但今天晚上家里来了几位叔,他们边吃饭边聊着秦始皇的话题,都70多分钟了,…...

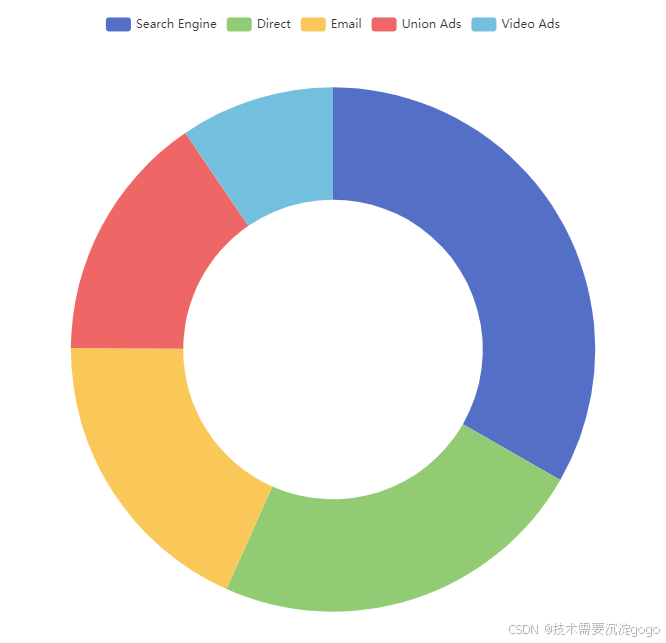
vue---echarts环形图
1、完整代码直接可以cv <template><div id"main1"></div> </template><script> import * as echarts from echarts; // import { mapState } from vuex; // import { Alarm_Device } from ../utils/api.js; export default {name: P…...

克服编程挫折:从Bug的迷宫中寻找出口与面对算法保持冷静的策略
在编程学习的道路上,挫折感无疑是每个学习者都必须面对的挑战之一。它们仿佛是一座座高墙,阻挡我们前进的步伐。然而,正如许多有经验的编程高手所证明的那样,挫折并不是终点,而是成长和进步的催化剂。本文将分享一些有…...

Flink之SQL client使用案例
Flink的执行模式有以下三种: 前提是我们已经开启了yarnsession的进程,在下图中可以看到启动的id也就是后续任务需要通过此id进行认证,以及任务分配的master主机。 这里启动时候会报错一个ERROR:org.apache.flink.shaded.curator.org.apache…...

实际开发中的模块化开发 - 应用到直播间
实际开发中的模块化开发 - 模块管理(以直播间为例)-CSDN博客 引言 在前面的两篇博客中,我们已经介绍了直播模块的简单结构,创建了模块管理器和模块抽象基类,并且通过模块化实现了两个小业务功能模块。接下来…...

EmguCV学习笔记 VB.Net 第5章 图像变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访…...

【初阶数据结构】顺序表与链表的比较(附题)
目录 一、顺序表和链表的区别(其他链表存在缺陷,比较意义不大,这里用带头双向循环链表与顺序表进行比较) 1.1插入、扩容与随机访问 二、缓存利用率的比较 2.1前置知识 详解及补充知识(本文仅为比较顺序表及链表&am…...

git-20240822
目录 初始化仓库 Git init Git init project --bare 查看提交的记录 git log --prettyoneline 查看当前git远程库地址 git remote -v 查看详细提交记录 git log 撤出暂存区的文件 git reset HEAD file(.代表全部文件) 提交数据到远程仓库 git config --global push.…...

【时时三省】c语言例题----华为机试题< 数字颠倒>
目录 1,题目 描述 输入描述: 输出描述: 示例1 2,代码...

【前缀和算法】--- 一维和二维前缀和模板
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: 算法Journey 本文开始,博主开始讲解有关前缀和的算法,本篇博客我们先来了解一下有关前缀和的两个模板。 🏠 一维前缀和模板 &…...

有些信息注定会丢失
智能在分析问题、做出决策时,总是希望获取尽可能多的信息,以此更加准确地决策。然而,很遗憾的是,有一些信息注定会丢失,不可能获取完全的信息,而且即使能够获取,智能也不能完全利用。 这一点与…...

c#中Task.Run 和使用 Task 构造函数创建任务的区别
Task.Run 和使用 Task 构造函数创建任务是两种不同的方法,它们在某些方面有显著的区别: 启动方式: Task.Run 是一个静态方法,它立即启动一个任务并在后台执行指定的工作。它通常用于快速启动一个简单的后台任务。使用 Task 构造函数创建任务&…...

使用nginx做代理转发
需求1:通过监听服务器的80端口,将请求转发到另一台服务器的8070端口 打开nginx/nginx.conf文件 server {listen 80;server_name localhost;location /analys {proxy_pass http://10.xx.xx.xx:8070/;} }需求2:通过监听服务器的80端口&am…...

Java前端与后端交互:JSON与XML数据交换 - 掌握现代Web开发的核心技能
引言 随着互联网技术的不断进步,Web应用变得越来越复杂,从前端到后端的每一个环节都需要精心设计以保证良好的用户体验。在这个过程中,数据的传递扮演着至关重要的角色。无论是简单的表单提交还是复杂的API调用,都需要一种可靠的…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...
