HarmonyOS 开发
环境
下载IDE
代码
import { hilog } from '@kit.PerformanceAnalysisKit';
import testNapi from 'libentry.so';
import { router } from '@kit.ArkUI';
import { common, Want } from '@kit.AbilityKit';@Entry
@Component
struct Index {@State message: string = 'Hello HarmonyOS!';private context = getContext(this) as common.UIAbilityContext;// Ability间跳转async explicitStartAbility() {const want : Want = {deviceId: "",bundleName: "com.example.board",moduleName: "entry",abilityName: "secondAbitily"};let context = getContext(this) as common.UIAbilityContext;await context.startAbility(want);}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontColor($r('app.color.text_color'))//访问字体颜色.backgroundImage($r('app.media.background'), ImageRepeat.XY) //设置背景图片,ImageRepeat.XY则是图片太小时候,选择某个坐标位置的颜色填充.onClick(() => {hilog.info(0x0000, 'testTag', 'Test NAPI 2 + 3 = %{public}d', testNapi.add(2, 3));}).margin({ top: 20 })Button('Click me').onClick(() => {this.message = 'Hello, World!';}).margin({ top: 10 })Button('Next Page').onClick(() => {router.pushUrl({url: "pages/flex",params: {name: "args"}},router.RouterMode.Single) // 同ability// this.explicitStartAbility(); // 不同ability})// 使用系统资源Image($r('sys.media.ohos_app_icon')).border({color: $r('sys.color.ohos_id_color_palette_aux11'), // 设置边框颜色为辅助色11radius: $r('sys.float.ohos_id_corner_radius_button'), // 设置边框圆角半径为按钮圆角半径width: 2 // 设置边框宽度为2}).margin({top: $r('sys.float.ohos_id_elements_margin_horizontal_m'), // 设置上边距为水平中等间距bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l') // 设置下边距为水平大间距}).height(200) // 设置高度为200.width(300)}.width('100%')}.height('100%').justifyContent(FlexAlign.Center).alignItems(VerticalAlign.Center).padding(10)}
}
import { hilog } from '@kit.PerformanceAnalysisKit';
import testNapi from 'libentry.so';
import { router } from '@kit.ArkUI';@Entry
@Component
struct Example {@State name : string = (router.getParams() as Record<string, string>)['name'];build() {Column() {Button('Prev Page').onClick(() => {router.back() // 同ability跳转// router.pushUrl({url: "pages/Index"})})/**Flex({ wrap: FlexWrap.Wrap })是一个Flex布局的设置,*其中wrap: FlexWrap.Wrap表示设置Flex容器的子元素在主轴方向上超出容器时是否换行。*在这里,FlexWrap.Wrap表示子元素会自动换行,以适应容器的尺寸。* 这样设置可以确保在容器尺寸不足以容纳所有子元素时,子元素会自动换行,而不会超出容器范围。*/Flex({ wrap: FlexWrap.Wrap }) {// 默认不写单位就是是vpColumn() {Text("width(220)").width(220) // 设置宽度为220vp.height(40) // 设置高度为40vp.backgroundColor("#00BFC9") // 设置背景颜色为#00BFC9.fontSize("12vp") // 设置字体大小为12vp}.margin(5) // 设置外边距为5vp// 宽度指定成pxColumn() {Text("width('220px')").width('220px') // 设置宽度为220px.height(40) // 设置高度为40vp.backgroundColor("#007900") // 设置背景颜色为#007900.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色}.margin(5) // 设置外边距为5vp// 宽度指定成vpColumn() {Text("width('220vp')").width('220vp') // 设置宽度为220vp.height(40) // 设置高度为40vp.backgroundColor("#FF9800") // 设置背景颜色为#FF9800.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色.fontSize('12vp') // 设置字体大小为12vp}.margin(5) // 设置外边距为5vp// 宽度指定成vplpxColumn() {Text("width('220lpx') designWidth:720").width("220lpx") // 设置宽度为220lpx.height(40) // 设置高度为40vp.backgroundColor("#634794") // 设置背景颜色为#634794.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色.fontSize('12vp') // 设置字体大小为12vp}.margin(5) // 设置外边距为5vp// 将vp单位的数值转换为以px为单位的数值Column() {Text("width(vp2px(220) + 'px')").width(vp2px(220) + 'px') // 将220vp转换为px单位的数值,然后设置宽度.height(40) // 设置高度为40vp.backgroundColor('#3F56EA') // 设置背景颜色为#3F56EA.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色.fontSize('12vp') // 设置字体大小为12vp}.margin(5) // 设置外边距为5vp// fontSize('12fp')设置成fpColumn() {Text("fontSize('12fp')").width(220) // 设置宽度为220vp.height(40) // 设置高度为40vp.backgroundColor('#A14A5C') // 设置背景颜色为#A14A5C.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色.fontSize('12fp') // 设置字体大小为12fp}.margin(5) // 设置外边距为5vp// 将px单位的数值转换为以vp为单位的数值。Column() {Text("width(px2vp(220))").width(px2vp(220)) // 将220px转换为vp单位的数值,然后设置宽度.height(40) // 设置高度为40vp.backgroundColor('#E40078') // 设置背景颜色为#E40078.textAlign(TextAlign.Center) // 设置文本对齐方式为居中.fontColor(Color.White) // 设置字体颜色为白色.fontSize('12fp') // 设置字体大小为12fp}.margin(5) // 设置外边距为5vp}.width('100%') // 设置宽度为100%}}
}效果


参考
快速入门 - 华为开发者联盟
创作不易,小小的支持一下吧!


相关文章:

HarmonyOS 开发
环境 下载IDE 代码 import { hilog } from kit.PerformanceAnalysisKit; import testNapi from libentry.so; import { router } from kit.ArkUI; import { common, Want } from kit.AbilityKit;Entry Component struct Index {State message: string Hello HarmonyOS!;p…...

拒绝拖延!Kimi助你一天内速成论文初稿!
撰写学术论文是一项需要周密计划和精确执行的任务。它要求作者对文章的每个部分进行深入思考,以确保论文结构的合理性和论述的清晰度。利用Kimi的功能,我们可以更系统地进行写作,从构思到最终成稿,逐步构建出一篇高质量的学术论文…...

Python画笔案例-005 绘制迷宫
1、绘制迷宫 通过 python 的turtle 库绘制一个迷宫的图案,如下图: 2、实现代码 从图上可以看出,内测最短的竖线开始,每次右转 90 度后,线段都增加 8 个单位,所以我们是用 for 循环,循环 50 次…...

【鸿蒙学习】HarmonyOS应用开发者高级认证 - 应用性能优化二(代码层面)
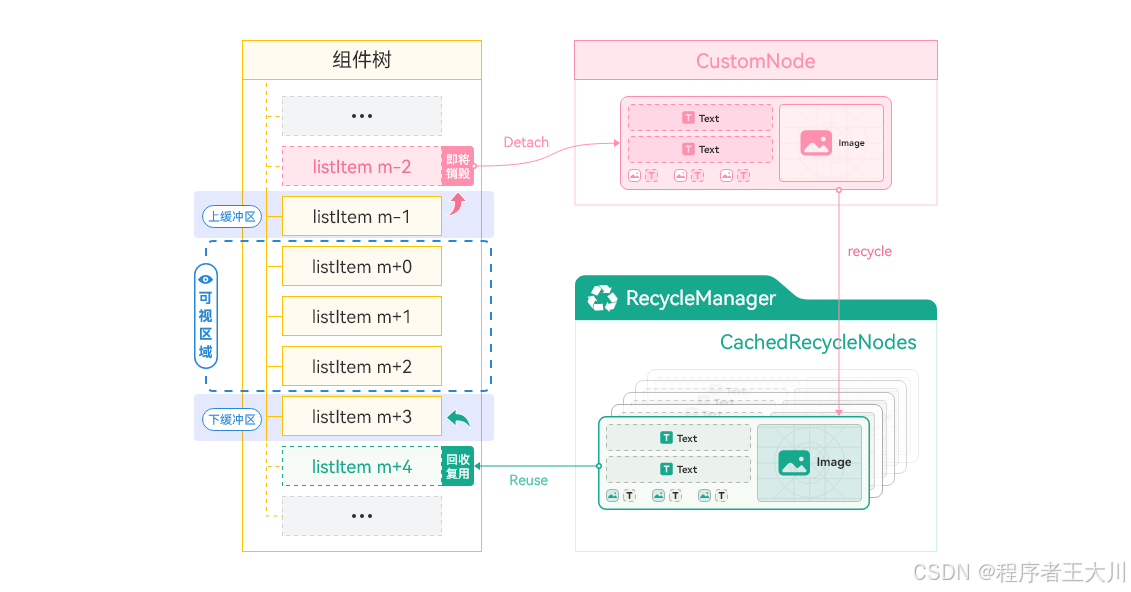
学完时间:2024年8月22日 学完排名:第1801名 一、长列表优化概述 列表是应用开发中最常见的一类开发场景,它可以将杂乱的信息整理成有规律、易于理解和操作的形式,便于用户查找和获取所需要的信息。应用程序中常见的列表场景有新…...

【Docker】如何将A机器内的镜像,导入到B机器?
由于网络或者仓库的原因,经常遇到pull拉取镜像失败的情况!! 那么,如何将A机器内的镜像,通过命令,导入到B机器? 两条重要的命令: 1,在已经成功拉取pull的机器上执行命令…...

动手实现基于Reactor模型的高并发Web服务器(一):epoll+多线程版本
系统流程概览 main函数 对于一个服务器程序来说,因为要为外部的客户端程序提供网络服务,也就是进行数据的读写,这就必然需要一个 socket 文件描述符,只有拥有了文件描述符 C/S 两端才能通过 socket 套接字进行网络通信࿰…...

爬虫案例4——爬取房天下数据
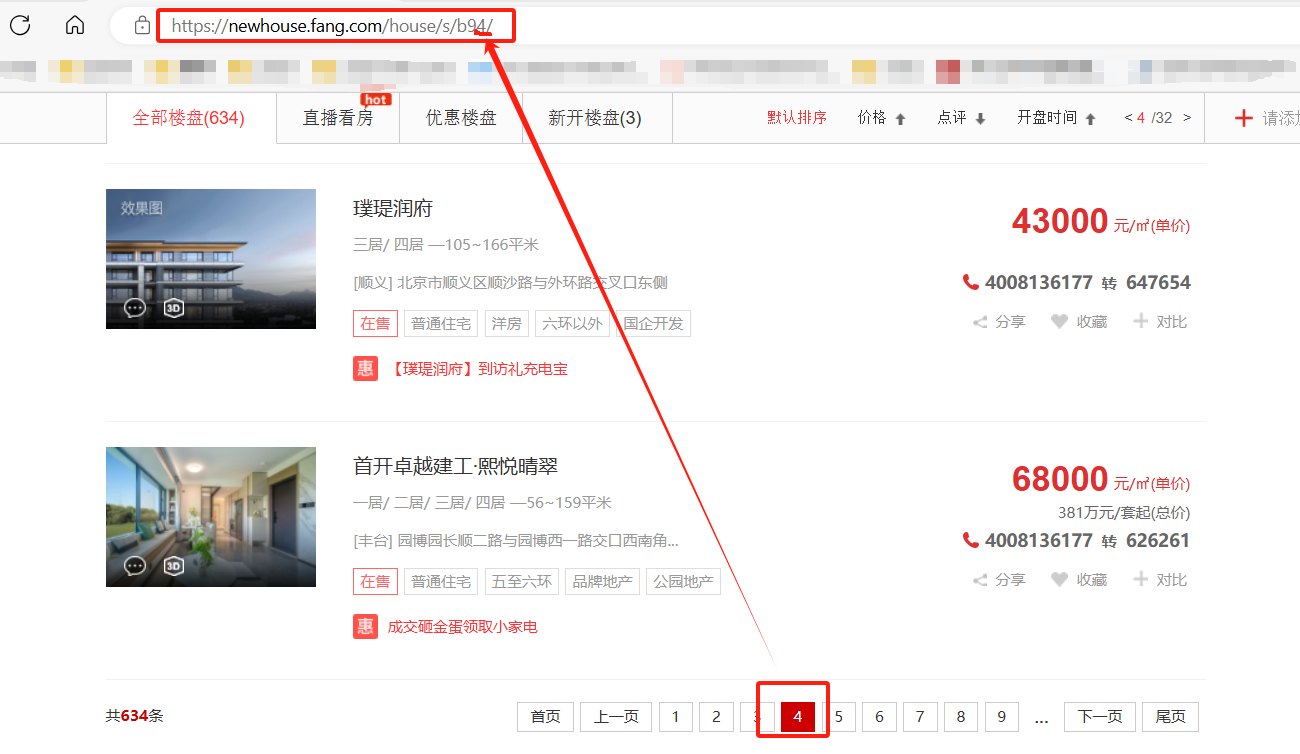
简介:个人学习分享,如有错误,欢迎批评指正 任务:从房天下网中爬取小区名称、地址、价格和联系电话 目标网页地址:https://newhouse.fang.com/house/s/ 一、思路和过程 目标网页具体内容如下: …...

网络硬盘录像机NVR程序源码NVR全套运用方案
在当今社会,随着科技的飞速发展和人们对安全需求的日益增长,安防监控系统已成为保障公共安全、维护社会稳定的重要手段。其中,网络视频录像机(NVR)作为安防监控系统的核心设备,其智能化升级运用方案对于提高…...

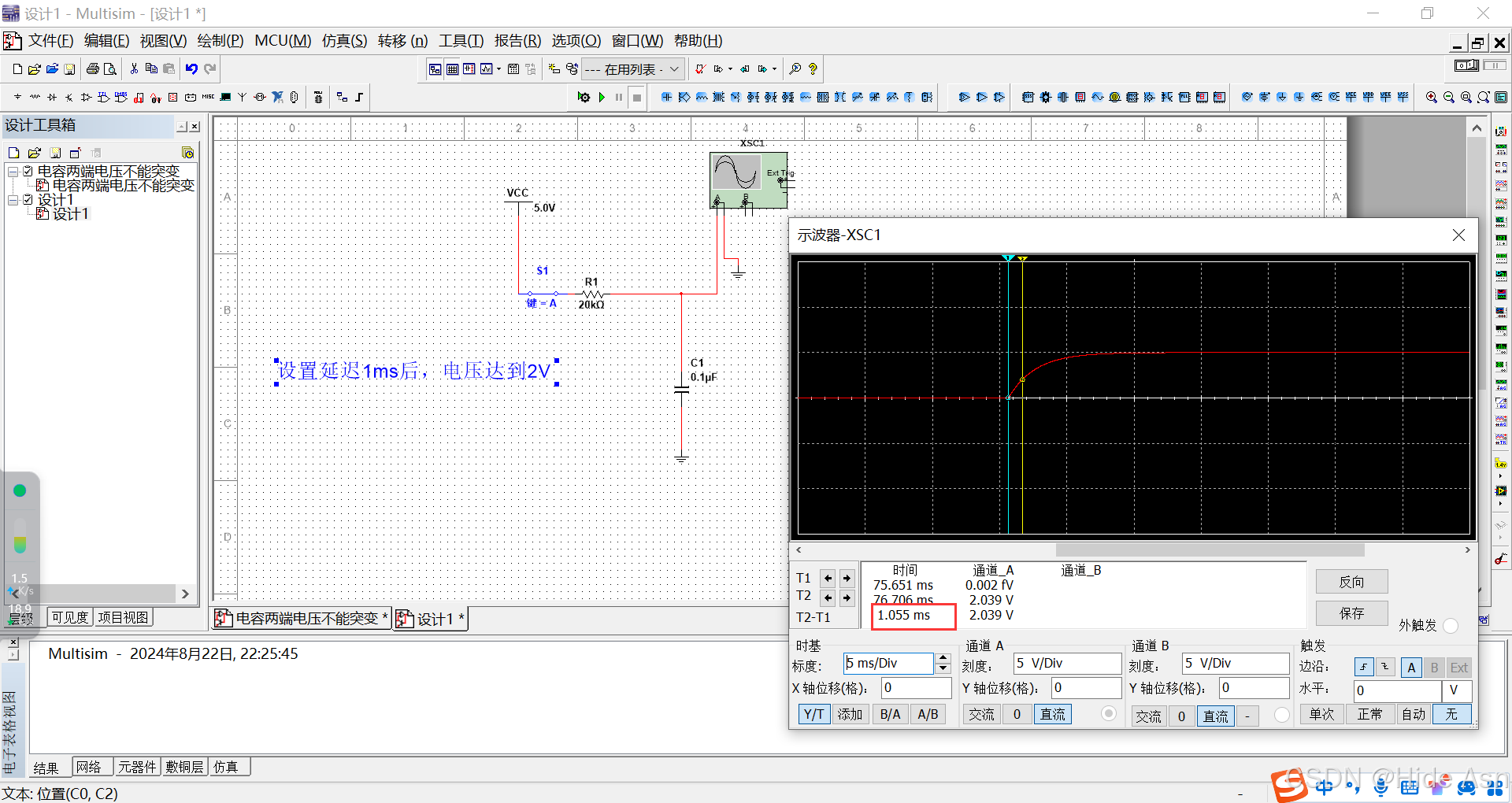
03:电容的充放电特性及应用举例
1.电容的基本特性:电容两端的电压不能突变 2.影响电容两端电压的参数:整个回路中电阻,电容大小 3.如何计算电容的电压变化时间? τRC R1k C1uF 则得到τ1ms的时间 应用:芯片使能延时...

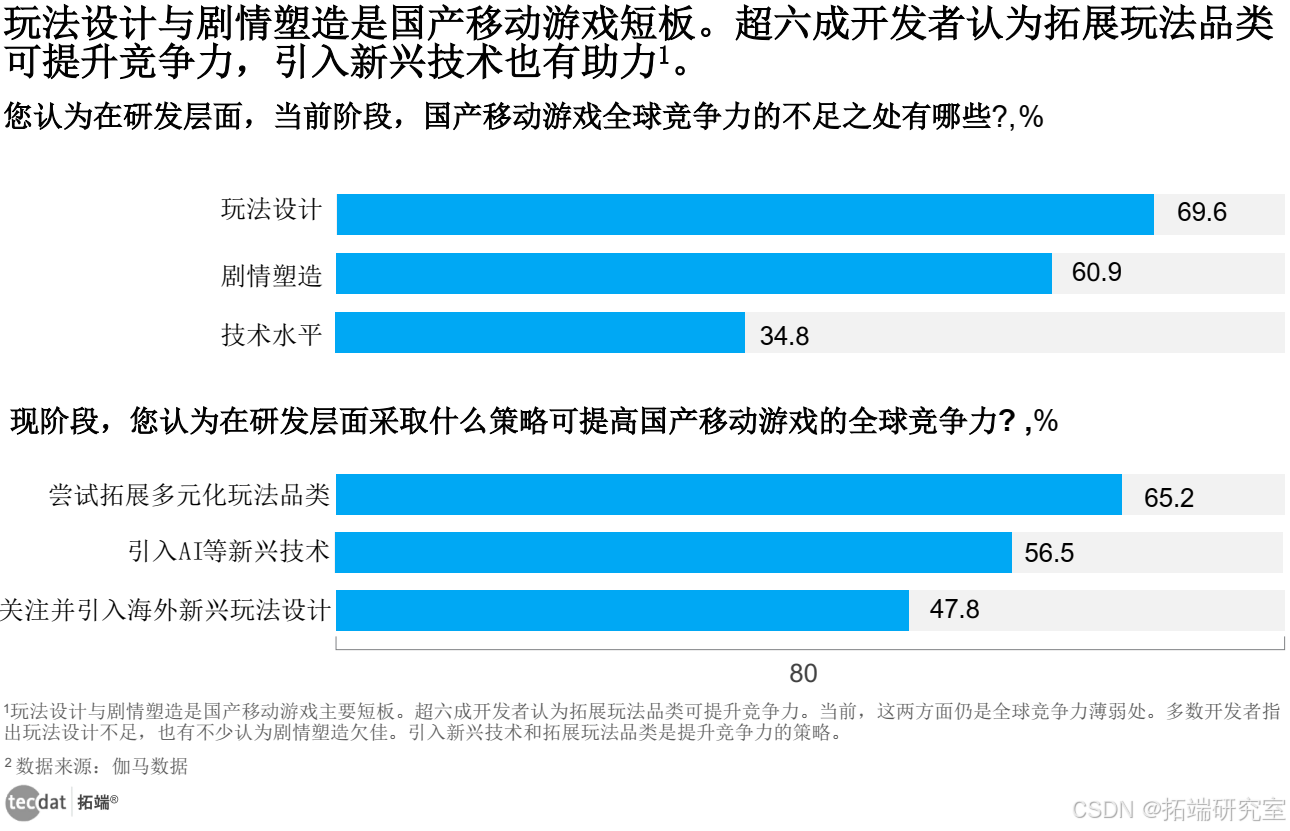
【专题】2023-2024中国游戏企业研发竞争力报告合集PDF分享(附原数据表)
原文链接: https://tecdat.cn/?p37447 在当今的数字时代,游戏产业已然成为经济与文化领域中一股不可忽视的重要力量。2023 年,中国自研游戏市场更是呈现出一片繁荣且复杂的景象,实际销售收入达到了令人瞩目的 2563.8 亿元&#x…...

会话跟踪方案:Cookie Session Token
什么是会话技术? Cookie 以登录为例,用户在浏览器中将账号密码输入并勾选自动登录,浏览器发送请求,请求头中设置Cookie:userName:张三 ,password:1234aa ,若登录成功,服务器将这个cookie保存…...

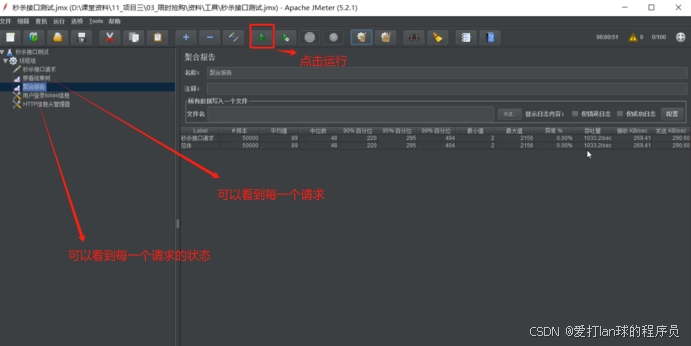
jemeter压力测试入门
1. 安装jemeter的压缩包并且解压 点击运行 2. 添加线程组 3. 线程组的参数设置 4. 添加http请求 5. 填写请求信息 添加监听器——结果树(结果),聚合报告(吞吐量报告) 6. 通过cvs数据文件设置,配置元件&…...

SpringBoot3 简单集成 Spring AI 并使用
文章目录 准备JDK17api key 创建项目编写配置文件创建controller启动并测试角色预设流式响应\异步响应ChatModel(聊天模型)ImageModel(文生图)文生语音语言翻译多模态Function Calling (函数调用第三方API)…...

【C/C++】程序设计基础知识(数据类型与表达式、控制语句、数组与结构)
【C/C】程序设计基础知识(数据类型与表达式、控制语句、数组与结构) 一、数据类型与表达式1.1C语言符号1.2C语言运算符1.3数据类型1.4常量与变量1.5基本运算1.6优先级和结合性1.7输入与输出 二、控制语句2.1顺序结构2.2选择结构2.3循环结构2.4break,cont…...

python库——sklearn的关键组件和参数设置
文章目录 模型构建线性回归逻辑回归决策树分类器随机森林支持向量机K-近邻 模型评估交叉验证性能指标 特征工程主成分分析标准化和归一化 scikit-learn,简称sklearn,是Python中一个广泛使用的机器学习库,它建立在NumPy、SciPy和Matplotlib这些…...

CAS-ViT实战:使用CAS-ViT实现图像分类任务(一)
摘要 在视觉转换器(Vision Transformers, ViTs)领域,随着技术的不断发展,研究者们不断探索如何在保持高效性能的同时,降低模型的计算复杂度,以满足资源受限场景(如移动设备)的需求。…...

处理数组下标的代码
以下是某个Ada编译器生成的一段汇编代码: mov ecx, eaxmov ebx, eaxsar ebx, 1Fhmov edx, ebxsar edx, 1Fhnot edxmov eax, edxsar eax, 1Fhand ecx, eax以上代码相当于以下C代码: ecx ((~(eax >> 62) >&…...

数学建模算法总结
数学建模常见算法总结 评价决策类模型 层次分析法 层次分析法根据问题的性质和要达到的总目的,将问题分解为不同的组成因素,并按照因素间的相互关联影响以及隶属关系将因素按不同层次聚集组合,形成一个多层次的分析结构模型,从…...

代码随想录算法训练营第五十五天 | 并查集理论基础、107. 寻找存在的路径
一、并查集理论基础 文章链接:并查集理论基础 | 代码随想录 (programmercarl.com) 二、107. 寻找存在的路径 题目连接:107. 寻找存在的路径 (kamacoder.com) 文章讲解:代码随想录 (programmercarl.com)——107. 寻找存在的路径...

ROS_package 、CMakeLists.txt、package.xml、ROS_node之间的关系
一、整体框架结构 二、关系描述 1、ROS.cpp 里面初始化了一个ROS节点,注意我的源文件里面只初始化了一个节点 // ROS.cpp #include "ros/ros.h"int main(int argc, char **argv) {ros::init(argc, argv, "node_name"); // 指定节点名称为 &…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
