使用Vue+vue-router+路由守卫实现路由鉴权功能实战

目录
一、本节介绍和上节回顾
1. 上节介绍
2. Vue + SpringBoot前后端分离项目实战的目录
3. 本小节介绍
二、Vue-router改造以及路由鉴权
1. 路由数据的拆分
2. 路由守卫
三、404错误页的实现
1. 创建全局css样式
2. 全局样式引入
3. 404页面的开发
5. 实现效果
四、本项目进展图例介绍
1. 内容架构
2. 代码目录
五、读完本小节需要思考的几个问题
一、本节介绍和上节回顾
1. 上节介绍
上一节,是在项目搭建完成之后的继续基建工作,基于Vue技术栈,做了Less的安装和常见安装问题的解答,axios的安装,基本使用,二次封装,然后是基于内聚性和耦合性对整个axios请求做了拆解,以及ElementUI的安装和基本验证。还不太了解项目上下文的同学可以去专栏里查找,或者直接阅读基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战
2. Vue + SpringBoot前后端分离项目实战的目录
我和天哥的联调也在进行着,但可能联调和发布博客会有个时间差,请小伙伴们多担待,狗哥在这里向大家鞠个躬。下面,我对专栏的目录和进度对大家做一个汇报:
| Vue + SpringBoot前后端分离项目实战 - 前端部分 |
| 1. 手把手带你做一套毕业设计-征程开启 |
| 2. 我应该把毕业设计做到什么程度才能过关? |
| 3. 做毕业设计,前端部分你需要掌握的6个核心技能 |
| 4. 基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目 |
| 5. 基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战 |
| SpringBoot+Vue前后端分离项目实战 - 服务端部分 |
| 1. 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇 |
| 2. 天狗实战SpringBoot+Vue(一)环境安装 |
| 3. 天狗实战SpringBoot+Vue(二)项目结构搭建(上) |
| 4. 天狗实战(二)SpringBoot API开发详解 --SpringMVC注解+封装结果+支持跨域+打包(下) |
| 5. Maven依赖加载不进来? 依赖加载失败? 你值得掌握如何排查的方法 |
| 6. 实战Git常用操作(IDEA界面+命令):初始化(init)、忽略文件(.gitignore)、提交(commit)、查看提交记录(log)、创建+切换分支(branch) |
3. 本小节介绍
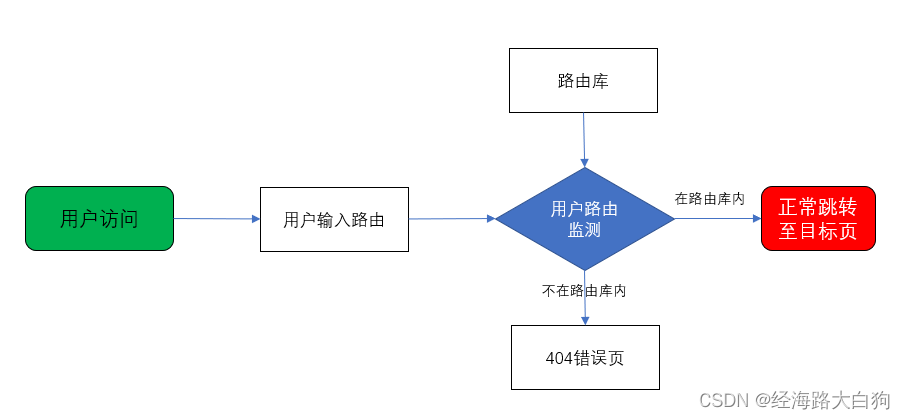
本小节将会在router/index.js的基础上进行router数据抽离,并且基于全局路由守卫,做一个路由的鉴权,主要是为了解决在我们项目使用中,如果路由提前没有预写,而用户又随便输入了一个路由跳转异常的问题。既然有这样一个问题,在用户输入我们没有提前预定的错误的路由的时候,我们会通过路由守卫,使其跳转到一个404的页面;而在文章尾部呢,简单实现了一个404错误页面,对el-button组件做了一个简单的自研实现,对于初学者来说,没有项目经验的同学来说,本文还是值得一读的。
二、Vue-router改造以及路由鉴权
我们整个实战项目的路由后续在迭代过程中一定会越来越多的,而且存在二级路由,这本没有问题,但如果项目在被使用过程中,如果某个用户突发奇想,在浏览器的url随便输入一个例如/aaa的路由,那么可想而知,如果没有做准备的话,我们的系统必定不知所措了。所以,就需要通过提前的路由守卫进行鉴权控制。
1. 路由数据的拆分
我们一直希望保持一个原则,那就是一块代码尽量的去实现一件单一的事情,再通过模块化的思想将多个本是分离的功能内聚起来。所以,这里我们添加一个404页面的路由,之前的HelloWorld实例组件占据着跟路由,这是不对的,我们进行了HelloWorld组件的路由更换,而且添加了/src/router/routersData.js的路由数据文件,请看拆分后的代码:
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import { routerData } from "./routesData"; // 路由数据Vue.use(Router)const createRouter = () =>new Router({routes: routerData,});
const router = createRouter();export default router;/src/router/routersData.js
export const routerData = [{path: "/helloWorld",component: () => import("@/views/HelloWorld"),},{path: "/404",component: () => import("@/views/Page404"),hidden: true,},
]
2. 路由守卫
这里采用的是全局路由守卫的形式,目前合法的路由是/helloWorld和/404,只有这2个路由是合法的,所以哪怕我们后边新建了/bookList和createBook路由等,目前也是不合法的,所以,凡是私自输入其他路由到浏览器上,都要跳转到404的路由去,代码如下:
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import { routerData } from "./routesData";Vue.use(Router)const createRouter = () =>new Router({routes: routerData,});
const router = createRouter();router.beforeEach(async (to, from, next) => {// 判断是否合法路由let okPath = false;for(let i in routerData) {if (routerData[i]['path'] === to.path) {okPath = true;break;}}if (okPath) { // 如果合法则正常跳转next();} else { // 不合法跳转到404页面next({ path: "/404" });}
})export default router;注意:因为这里的代码,我们判断凡是当前即将打开的路由有一个和我们预写的路由数据相匹配,那么就结束循环对比,所以这里的break关键字要牢记,这是基本知识。

三、404错误页的实现
既然已经开始业务开发了,那么全局css少不了,页面装饰少不了,组件的使用少不了,这里的404页面虽然稍微简单一些,但已经可以算是整个实战项目的开始了。
1. 创建全局css样式
全局样式不必多说,我们的大型项目中必定有多出重复的样式,写全局样式是为了减少工作量,提供全局的样式控制,但这里仍然不够完善,我们会随着项目迭代不断的累加,新建/src/assets/css/common.css,代码如下:
html, body, * {margin: 0;padding: 0;font-size: 14px;font-family: "Microsoft Yahei ,Arial,sans-serif";
}
ul,li{padding:0; margin:0; list-style:none;}
img{ border: 0px;}
form{padding: 0px; margin: 0px;}
a{ text-decoration:none; cursor: pointer; }
input {outline: none;}
textarea {outline: none;} 注意:这里的全局样式字体font-family使用的是Microsoft Yahei,而并非“微软雅黑”,微软雅黑字体属方正所有,如果商用被发现会有侵权的问题。
2. 全局样式引入
全局样式引入是在main.js文件中,可添加如下代码:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import "@/assets/css/common.css"; // global cssVue.config.productionTip = false3. 404页面的开发
本实战项目的404页面和市面上大多数404页面差不多,一个配图,一个返回首页的按钮,再无其他元素内容。而按钮,我们初步使用了el-button来实现,并且点击按钮可以返回跟路由,添加/src/views/Page404.vue文件,代码如下:
<template><div class="box-404"><img :src="image404" /><div class="btn-box"><el-button type="primary" @click="go2Index">返回首页</el-button></div></div>
</template><script>
import image404 from '@/assets/image/404.png';export default {name: 'Page404',data () {return {image404,}},created() {},methods: {go2Index() {this.$router.push("/index");},}
}
</script><style scoped lang="less">.box-404 {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;img {width: 480px;height: 256px;}.btn-box {margin-top: 20px;}}
</style>
4. el-button的自研实现
我们在后续的实战项目中,遇到一些第三方组件,第三方功能,会自研实现一下,当然,毕竟是结合项目场景,不会写的那么细致入微,面面俱到,但会提供一个满足项目需求的功能,而且给你提供一个丰富下去的思路。
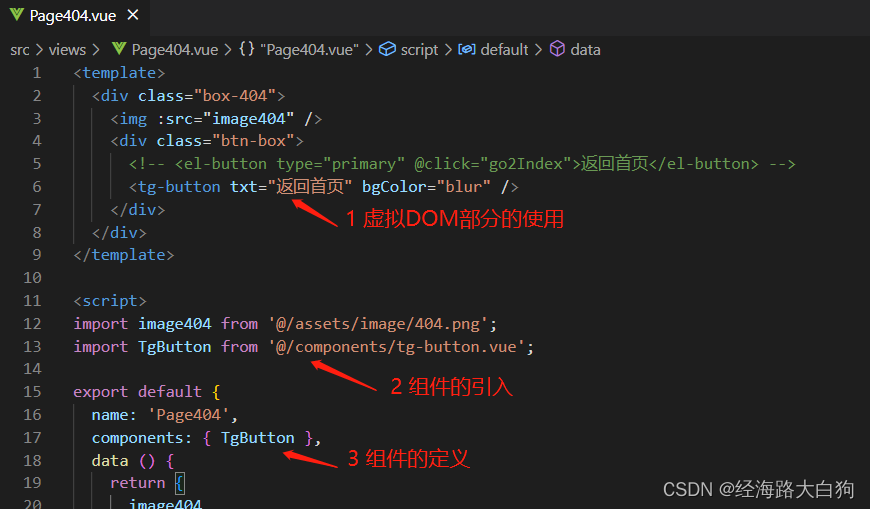
修改/src/views/Page404.vue代码:
<template><div class="box-404"><img :src="image404" /><div class="btn-box"><!-- <el-button type="primary" @click="go2Index">返回首页</el-button> --><tg-button txt="返回首页" bgColor="blur" /></div></div>
</template><script>
import image404 from '@/assets/image/404.png';
import TgButton from '@/components/tg-button.vue';export default {name: 'Page404',components: { TgButton },
/src/components/tg-button.vue文件添加,代码如下:
<template><div :class="['btn', 'bg-color-'+bgColor]">{{ txt }}</div>
</template><script>export default {name: 'TgButton',props: {txt: { type: String, default: '',}, bgColor: { type: String, default: 'blur',}, },data () {return {}},created() {},methods: {}
}
</script><style scoped lang="less">.btn {padding: 12px 20px;font-size: 14px;border-radius: 4px;cursor: pointer;text-align: center;color: #FFF;}.bg-color-blur {background: #409EFF;}.bg-color-grey {background: #f4f4f5;}
</style>
注意子组件的几点:
- props尽量添加限定的传入类型和默认值
- style部分的scoped可尽量减少子组件样式的全局污染
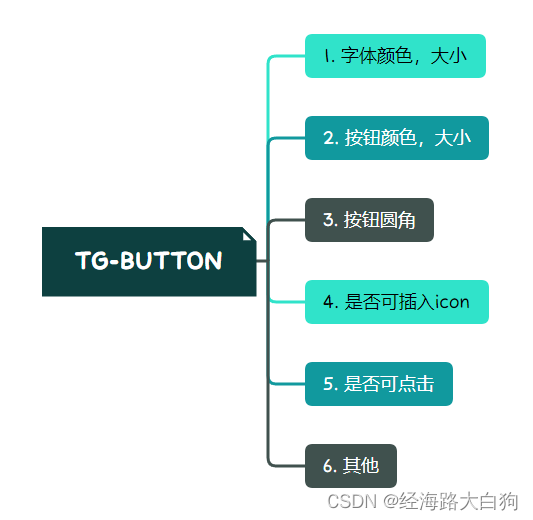
注意:我们的tg-button组件目前只支持了传入文字,修改按钮颜色的功能,但目前来看暂时是够用的,后续需要的时候再添加补充,但如果你想实现一个丰富的,可以给外面程序员们赋能的组件,可能需要包含以下功能的控制:

5. 实现效果
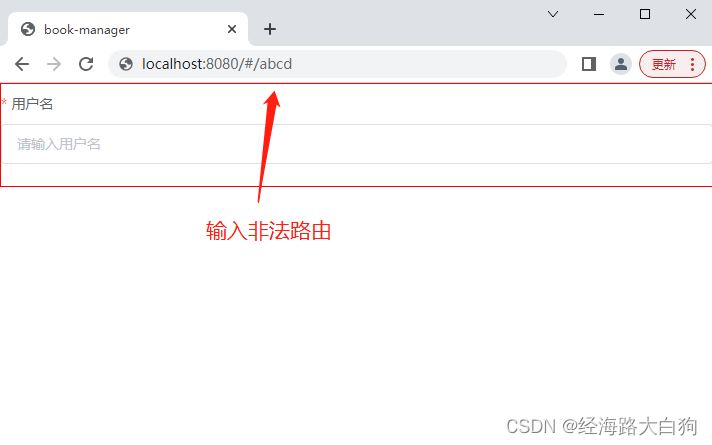
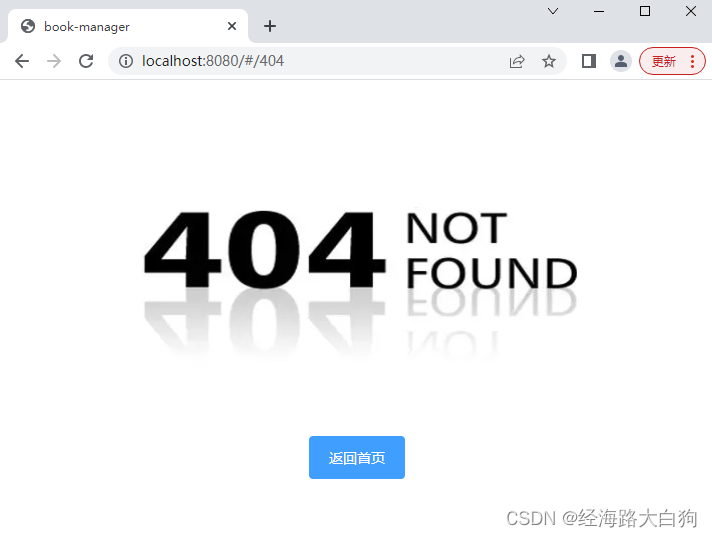
文本从刚开的路由拆分,路由鉴权功能,再到404页面实现,再到tg-button自研实现,讲了多个知识点,现在看一下实现效果截图:
初始化/helloWorld页:

输入非法路由:

回车跳转:

四、本项目进展图例介绍
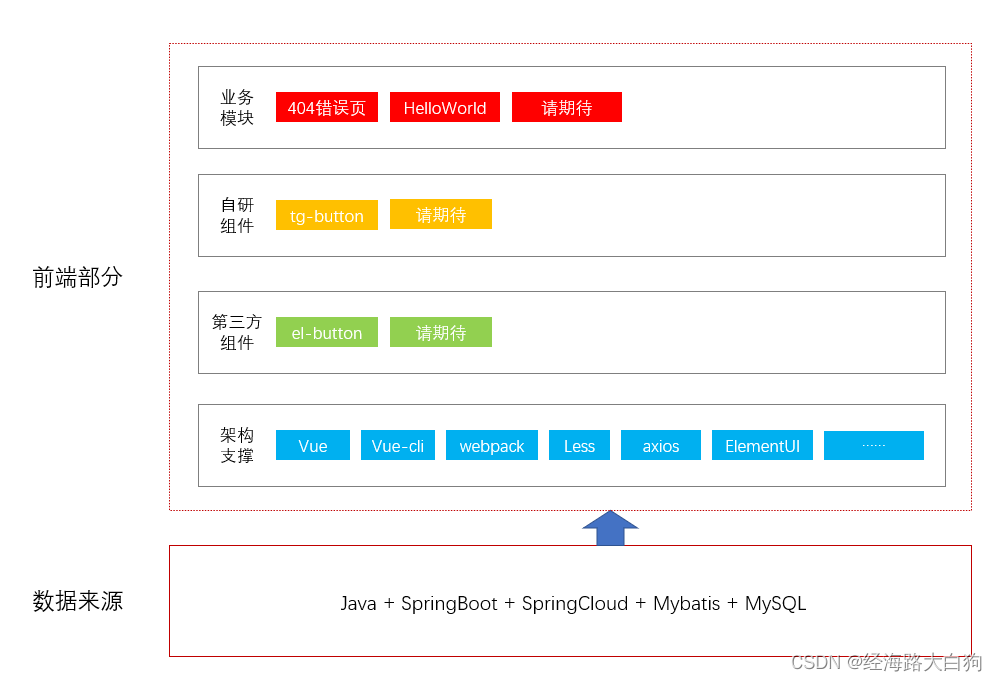
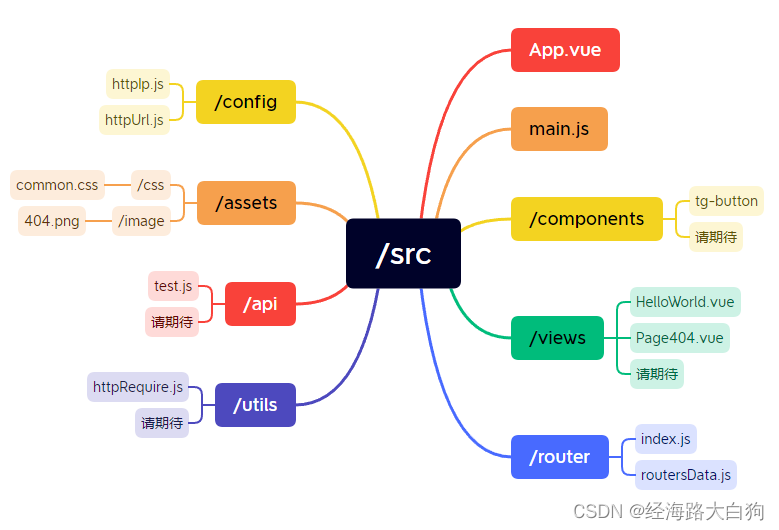
本实战项目会不断的丰富起来,不仅表现在文章数量上,代码行数上,我也会经常的用图例来表现出来我们的进展,希望大家阅读专栏的时候可以更清晰的看到自己所处于的阶段
1. 内容架构

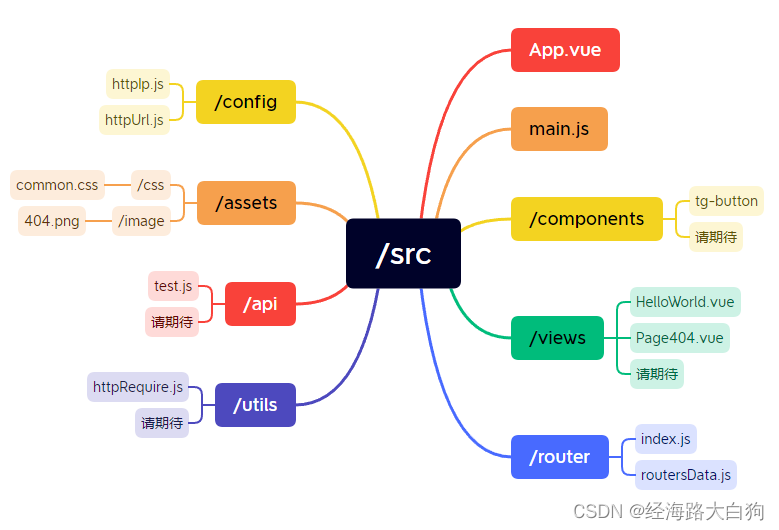
2. 代码目录

五、读完本小节需要思考的几个问题
按照本专栏的习惯,我会在每个小节最后提出几个问题,这些问题需要你读完专栏自己思考,而且一定要去思考,因为对于面试或者以后的前端开发工作,都很有益处。
- Vue中的路由守卫都有哪几种形式?
- Vue的路由守卫使用场景是什么?
- 如果你的单页面应用项目,有用户输入了一个非法路由,你如何去控制?
- 做一个大型前端web项目,你的全局样式会书写哪些内容?
- 如果自研实现一个button按钮,你会考虑设计哪些功能?
好啦,这就是本小节的内容,为了和大家有效沟通,我安排了一个有意思的投票环节,请投个票吧
相关文章:

使用Vue+vue-router+路由守卫实现路由鉴权功能实战
目录 一、本节介绍和上节回顾 1. 上节介绍 2. Vue SpringBoot前后端分离项目实战的目录 3. 本小节介绍 二、Vue-router改造以及路由鉴权 1. 路由数据的拆分 2. 路由守卫 三、404错误页的实现 1. 创建全局css样式 2. 全局样式引入 3. 404页面的开发 4. el-button的…...

多线程(三):Thread 类的基本属性
上一个篇章浅浅了解了一下 线程的概念,进程与线程的区别,如何实现多线程编程。 而且上一章提到一个重要的面试点: start 方法和 run 方法的区别。 start 方法是从系统那里创建一个新的线程,这个线程会自动调用内部的run 方法&…...

蓝桥杯嵌入式第六课--串口收发
前言串口作为一个考试中考察频率较高的考点,其套路比较固定,因此值得我们仔细把握。本节课主要着眼于快速配置实现 串口收发与串口的中断。CubeMX配置选择串口2配置异步收发模式基本参数设置(波特率、校验位等等)开启串口收发中断…...

蓝桥杯冲刺 - Lastweek - 你离省一仅剩一步之遥!!!(掌握【DP】冲刺国赛)
文章目录💬前言🎯week3🌲day10-1背包完全背包多重背包多重背包 II分组背包🌲day2数字三角形 - 线性DP1015. 摘花生 - 数字三角形🌲day3最长上升子序列 - 线性DP1017. 怪盗基德的滑翔翼 - LIS1014.登山 - LIS最长公共子…...

C++ map与set的学习
1. 关联式容器在初阶阶段,我们已经接触过STL中的部分容器,比如:vector、list、deque、forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面存储的是元素本身。关联式容器也…...

【C语言初阶】函数
文章目录💐专栏导读💐文章导读🌷函数是什么?🌷函数的分类🌺库函数🌺自定义函数🌷函数的参数🌷函数的调用🌷函数的嵌套调用和链式访问🌺嵌套调用&a…...

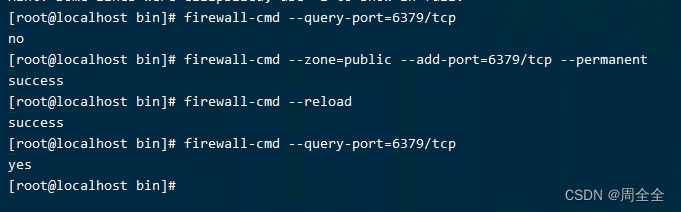
CentOS 7安装redis6.2.6(包括服务开机自启和开放端口)
CentOS 7安装redis6.2.61. 官网下载redis文件2. 校验安装依赖2.1 安装系统默认版本gcc2.2 升级gcc版本3. 解压编译安装4. 修改配置redis.conf4.2 设置密码4.3 绑定ip(可选)5. 启动redis服务并测试5.2 测试安装是否成功5.3 redis开机自启配置6.开放防火墙…...

基于注解的自动装配~
Autowired:实现自动装配功能的注解 Autowired注解能够标识的位置: 标识在成员变量上,此时不需要设置成员变量的set方法标识在成员变量对应的set方法上标识在为当前成员变量赋值的有参构造上使用注解进行自动装配,只要在其成员变量…...

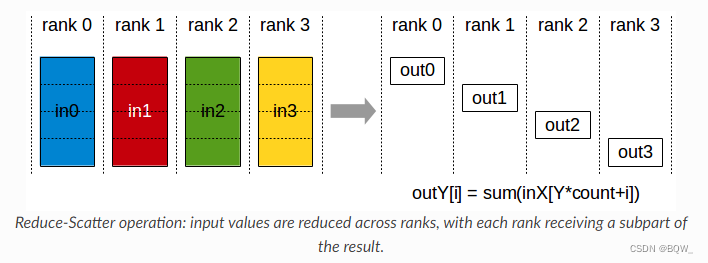
【深度学习】【分布式训练】Collective通信操作及Pytorch示例
相关博客 【深度学习】【分布式训练】Collective通信操作及Pytorch示例 【自然语言处理】【大模型】大语言模型BLOOM推理工具测试 【自然语言处理】【大模型】GLM-130B:一个开源双语预训练语言模型 【自然语言处理】【大模型】用于大型Transformer的8-bit矩阵乘法介…...

Spring常用注解说明
目录 1.常用注解 2.特别说明 3.xml及注解方式 1.常用注解 (1) SpringBootApplication (2) ControllerRestControllerRequestMappingRequestParamPathVariableGetMappingPostMappingPutMappingDeleteMappingResponseBodyRequestBodyCrossOrigin (3) ConfigurationBeanServ…...

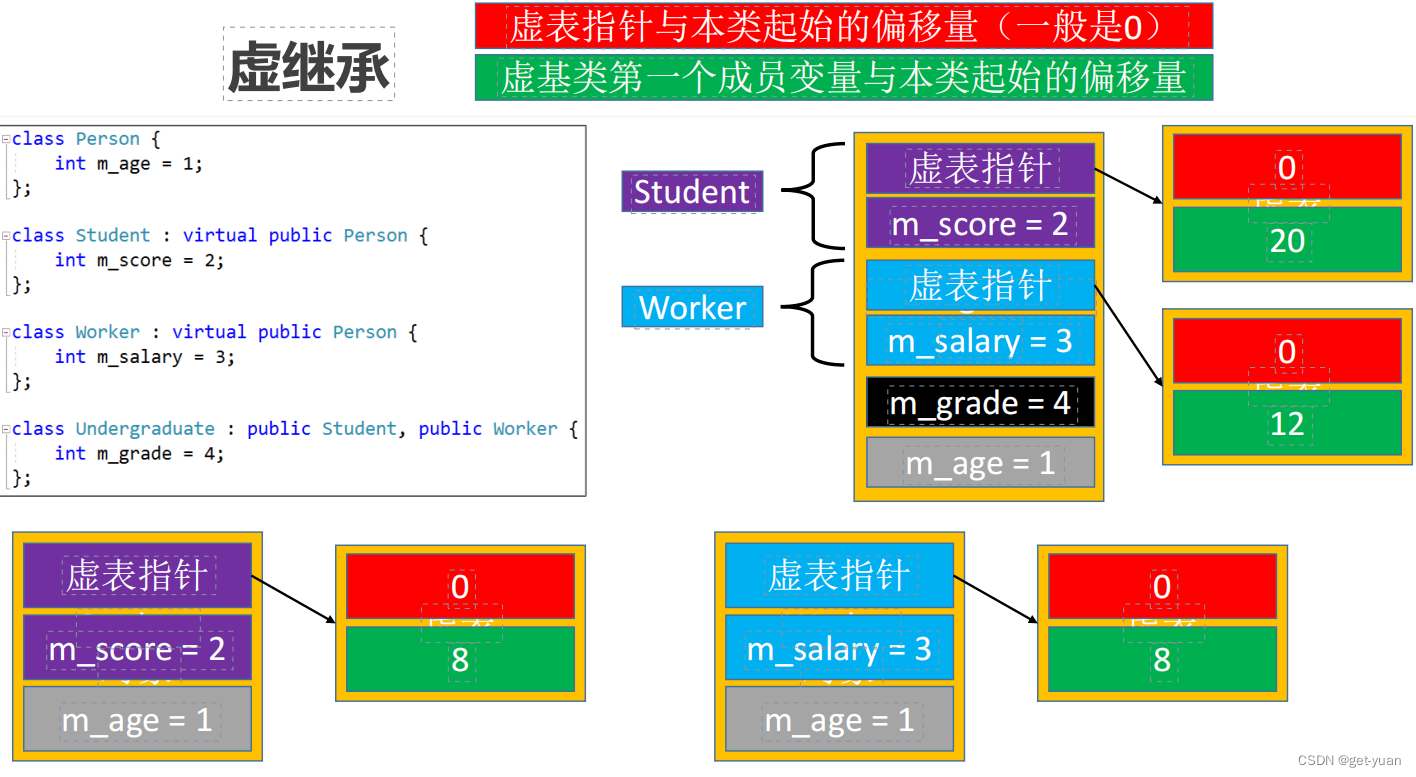
13-C++面向对象(纯虚函数(抽象类)、多继承、多继承-虚函数、菱形继承、虚继承、静态成员)
虚析构函数 存在父类指针指向子类对象的情况,应该将析构函数声明为虚函数(虚析构函数) 纯虚函数 纯虚函数:没有函数体且初始化为0的虚函数,用来定义接口规范 抽象类: 含有纯虚函数的类,不可以实…...

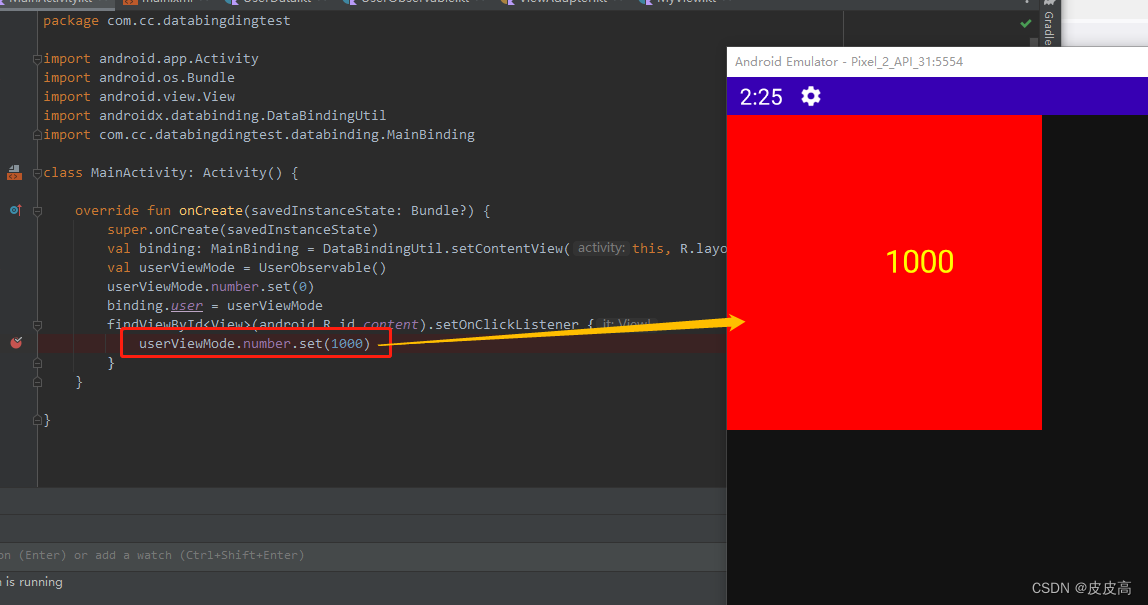
Android DataBinding 自定义View实现数据双向绑定
看不懂的可以先看看单向数据绑定:Android DataBinding数据变化时自动更新界面_皮皮高的博客-CSDN博客 然后再确定已经启动了dataBinding的情况下,按下面的顺序来: 首先创建一个自定义View: import android.content.Context imp…...

网络安全中的渗透测试主要那几个方面
渗透测试中主要有软件测试和渗透测试。 1、测试对象不同 软件测试:主要测试的是程序、数据、文档。 渗透测试:对象主要为网络设备、主机操作系统、数据库系统和应用系统。 2、测试内容不同 软件测试:主要工作内容是验证和确认,发…...

Cursor:GPT-4 驱动的强大代码编辑器
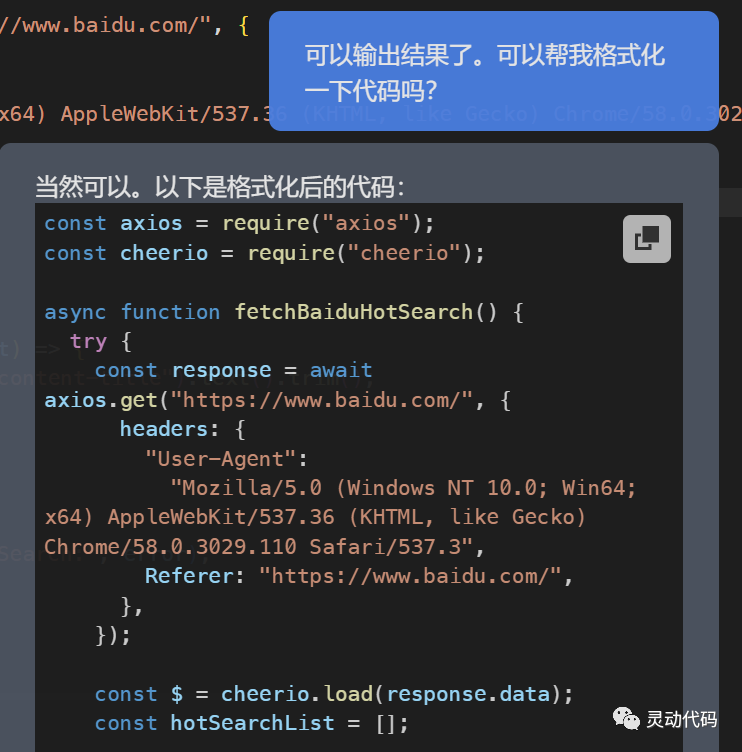
Cursor (https://www.cursor.so/)是 GPT-4 驱动的一款强大代码编辑器,可以辅助程序员进行日常的编码。下面通过一个实际的例子来展示 Cursor 如何帮助你编程。这个例子做的事情是网页抓取。抓取的目标是百度首页上的百度热搜,如下…...

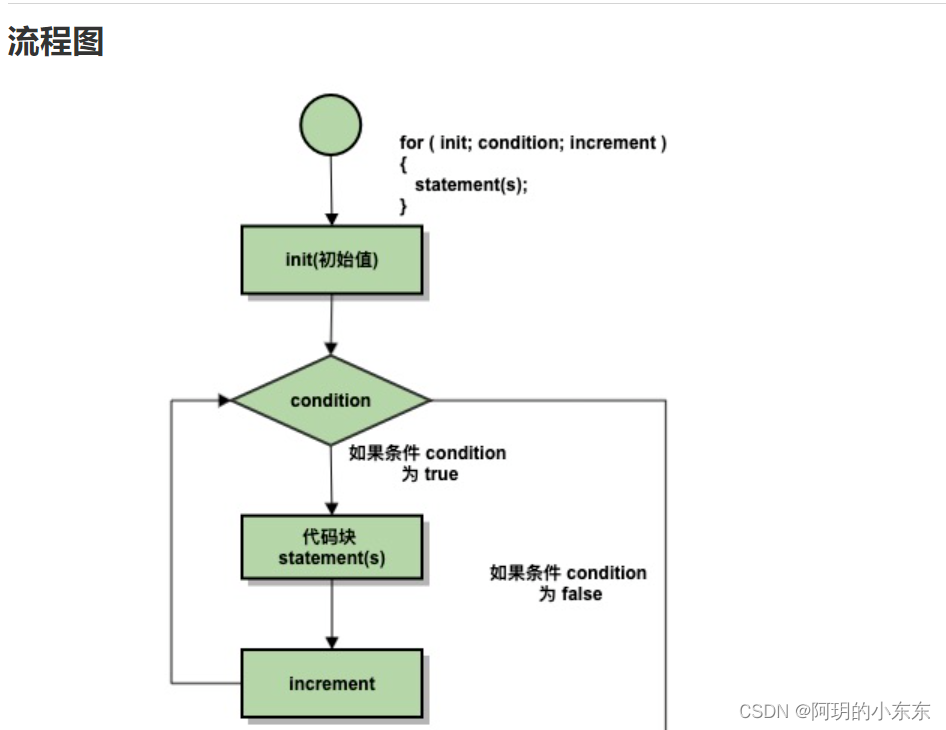
C/C++中for语句循环用法及练习
目录 语法 下面是 for 循环的控制流: 实例 基于范围的for循环(C11) 随堂笔记! C语言训练-计算1~N之间所有奇数之和 题目描述 输入格式 输出格式 样例输入 样例输出 环形方阵 干货直达 for 循环允许您编写一个执行特定次数的循环的重复控制结构。…...
AnimatorOverrideController说明
unity-AnimatorOverrideControllerhttps://docs.unity.cn/cn/current/ScriptReference/AnimatorOverrideController.html 用于控制动画器重写控制器的接口。 动画器重写控制器的用途是重写某个控制器的动画剪辑,从而为给定化身定制动画。 在运行时基于相同的 Anim…...

1.4、第三阶段 MySQL数据库
root数据库技术 一、数据库理论 1 什么是数据库技术 数据库技术主要研究如何组织、存储数据,并如何高效地提取和处理数据。 2 什么是SQL SQL(Structured Query Language)结构化查询语言 SQL是操作数据库的命令集,也是功能齐全的…...

LeetCode:202. 快乐数
🍎道阻且长,行则将至。🍓 🌻算法,不如说它是一种思考方式🍀算法专栏: 👉🏻123 一、🌱202. 快乐数 题目描述:编写一个算法来判断一个数 n 是不是快…...

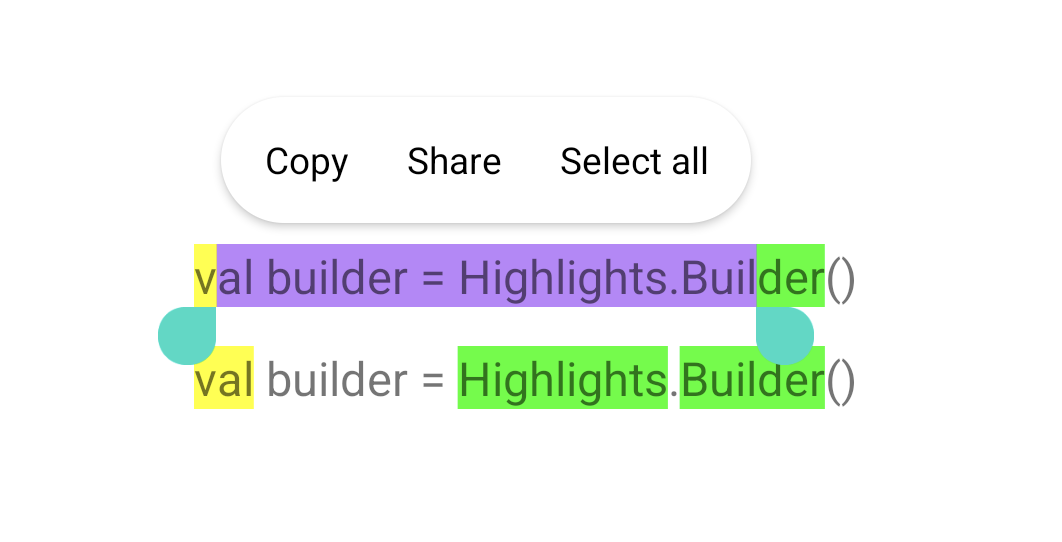
Android 14 新功能之 HighLights:快速实现文本高亮~
日常开发中可能会遇到给 TextView 的全部或部分文本增加高亮效果的需求,以前可能是通过 Spannable 或者 Html 标签实现。 升级 Android 14 后就不用这么迂回了,因其首次引入直接设置高亮的 API:HighLights。需要留意的是 HighLights API 和 …...

[渗透教程]-004-嗅探工具-Nmap
文章目录 Nmap介绍基本操作进阶操作Nmap介绍 nmap是一个网络扫描和主机检测工具,它可以帮助用户识别网络上的设备和服务。获取主机正在运行哪些服务,nmap支持多种扫描,UDP,TCP connect(),TCP SYN(半开扫描) ftp代理,反向标志,ICMP,FIN,ACK扫描,ftp代理,反向标志,ICMP. 可以用于…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
