uniapp动态页面API
目录
uni.showNavigationBarLoading为标题添加加载动画与uni.hideNavigationBarLoading停止加载动画
编辑
uni.setTabBarItem设置 tabBar 项的文本
uni.setTabBarStyle(OBJECT)
uni.hideTabBar(OBJECT)
uni.showTabBar(OBJECT)
uni.setTabBarBadge(OBJECT)
uni.removeTabBarBadge(OBJECT)
uni.showTabBarRedDot(OBJECT)
uni.hideTabBarRedDot(OBJECT)
uni.setNavigationBarTitle动态设置标题
是一个用于设置页面导航栏标题的方法。它允许你在页面加载后动态地更改导航栏的标题。
uni.setNavigationBarTitle(OBJECT)
代码示例
<template><view class="content"><!-- 设置导航栏标题按钮 --><button @click="changeNavigationBarTitle">更改导航栏标题</button></view> </template><script setup>// 更改导航栏标题const changeNavigationBarTitle = () => {uni.setNavigationBarTitle({title: '新标题', // 新的导航栏标题success: function() {console.log('导航栏标题设置成功');},fail: function(err) {console.error('设置导航栏标题失败:', err);}});}; </script>
详细解释
title:必须,字符串类型,表示新的导航栏标题。success:可选,成功回调函数,当设置成功时触发。fail:可选,失败回调函数,当设置失败时触发。
uni.showNavigationBarLoading为标题添加加载动画与uni.hideNavigationBarLoading停止加载动画
<template><!-- 页面的主要内容区域 --><view class="content"><!-- 点击按钮时触发 showLoading 方法 --><button @click="showLoading">加载</button></view> </template><script setup>// 显示加载指示器const showLoading = () => {// 显示导航栏中的加载指示器uni.showNavigationBarLoading();// 模拟异步操作,2秒后隐藏加载指示器setTimeout(() => {// 隐藏导航栏中的加载指示器uni.hideNavigationBarLoading();}, 2000);}; </script><style>/* 页面内容区域的样式 */.content {padding: 20px; /* 内边距为 20px */} </style>
所用的 API 解释
uni.showNavigationBarLoading
- 功能:在导航栏中显示一个加载指示器。
- 用途:当页面需要加载数据或执行耗时操作时,显示一个加载指示器,以提升用户体验。
- 参数:无参数。
- 示例:
uni.showNavigationBarLoading();
uni.hideNavigationBarLoading
- 功能:在导航栏中隐藏加载指示器。
- 用途:当数据加载完成或耗时操作结束后,隐藏加载指示器。
- 参数:无参数。
- 示例:
uni.hideNavigationBarLoading();
setTimeout
- 功能:设置一个定时器,在指定时间后执行回调函数。
- 用途:模拟异步操作,例如数据请求或耗时任务。
- 参数:
callback: 回调函数。delay: 延迟时间(毫秒)。- 案例
setTimeout(() => {// 回调函数console.log('2秒后执行'); }, 2000);
uni.setNavigationBarColor用于设置导航栏的颜色,包括背景颜色和文字颜色。这对于自定义应用的主题和风格非常有用。
<template><!-- 页面的主要内容区域 --><view class="content"><!-- 点击按钮时触发 changeNavigationBarColor 方法 --><button @click="changeNavigationBarColor">更改导航栏颜色</button></view> </template><script setup>// 更改导航栏颜色const changeNavigationBarColor = () => {// 设置导航栏颜色uni.setNavigationBarColor({frontColor: '#ffffff', // 文字和图标颜色backgroundColor: '#ff0000', // 背景颜色animation: {duration: 2000, // 动画持续时间timingFunc: 'ease' // 动画效果}});}; </script><style>/* 页面内容区域的样式 */.content {padding: 20px; /* 内边距为 20px */} </style>
API 介绍
uni.setNavigationBarColor用于设置导航栏的颜色,包括背景颜色和文字颜色。这对于自定义应用的主题和风格非常有用。参数说明
uni.setNavigationBarColor接受一个对象参数OBJECT,其中包含以下属性:
- frontColor: 导航栏前面的颜色,通常是文字和图标颜色。默认值为
#000000。- backgroundColor: 导航栏的背景颜色,默认值为
#ffffff。- animation: 动画效果配置对象,可选。
- duration: 动画持续时间(单位:毫秒),默认值为 400。
- timingFunc: 动画的效果,可选值为
linear,easeIn,easeOut,ease, 默认值为linear。
uni.setTabBarItem设置 tabBar 项的文本
在 UniApp 中,
uni.setTabBarItem方法用于设置 tabBar 中某一项的属性。以下是uni.setTabBarItem的详细属性说明及示例代码。
uni.setTabBarItem属性说明
uni.setTabBarItem方法有以下几个参数:
- index (Number): tabBar 的项的索引。
- text (String): tabBar 项的文字内容。
- iconPath (String): 图片路径,非当前项时显示的图片。
- selectedIconPath (String): 图片路径,当前项显示的图片。
- badgeText (String): 显示在 tabBar 项右上角的标记文本,默认为空字符串。
- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
// 设置 tabBar 项的文本const setText = () => {uni.setTabBarItem({index: 0, // tabBar 的项的索引text: '新消息', // 设置的文本内容success: function(res) {console.log('设置文本成功');},fail: function(err) {console.error('设置文本失败', err);}});};// 设置 tabBar 项的图标const setIcon = () => {uni.setTabBarItem({index: 0,iconPath: '', // 未选中状态的图标路径selectedIconPath: '', // 选中状态的图标路径success: function(res) {console.log('设置图标成功');},fail: function(err) {console.error('设置图标失败', err);}});};
uni.setTabBarStyle(OBJECT)设置tabBar样式
// 设置 tabBar 的整体样式 const setTabBarStyle = () => {uni.setTabBarStyle({backgroundColor: '#f5f5f5', // tabBar 的背景色color: '#666666', // 文字默认颜色selectedColor: '#ff0000', // 文字选中时的颜色borderStyle: 'black' // tabBar 上边框的颜色}); };
uni.setTabBarStyle方法接受一个对象作为参数,该对象包含以下属性:
- borderStyle (String): tabBar 上边框的颜色,可选值为
'black'或'white'。- backgroundColor (String): tabBar 的背景色。
- color (String): tabBar 文字默认颜色。
- selectedColor (String): tabBar 文字选中时的颜色。
uni.hideTabBar(OBJECT)隐藏 tabBar
uni.hideTabBar方法用于隐藏 tabBar。它接受一个对象作为参数,该对象包含以下属性:
- animation (Boolean): 是否以动画方式隐藏 tabBar,默认为
false。- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
// 隐藏 tabBarconst hideTabBar = () => {uni.hideTabBar({animation: true, // 以动画方式隐藏 tabBarsuccess: function(res) {console.log('隐藏 tabBar 成功');},fail: function(err) {console.error('隐藏 tabBar 失败', err);}});};
uni.showTabBar(OBJECT)显示 tabBar
// 显示 tabBarconst showTabBar = () => {uni.showTabBar({animation: true, // 以动画方式显示 tabBarsuccess: function(res) {console.log('显示 tabBar 成功');},fail: function(err) {console.error('显示 tabBar 失败', err);}});};
uni.showTabBar方法用于显示 tabBar。它接受一个对象作为参数,该对象包含以下属性:
- animation (Boolean): 是否以动画方式显示 tabBar,默认为
false。- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
uni.setTabBarBadge(OBJECT)设置 tabBar 项的徽标文本
// 设置 tabBar 项的徽标文本const setTabBarBadge = () => {uni.setTabBarBadge({index: 0, // tabBar 的项的索引text: '1', // 设置的文本内容success: function(res) {console.log('设置 tabBar 徽标成功');},fail: function(err) {console.error('设置 tabBar 徽标失败', err);}});};// 清除 tabBar 项的徽标文本const clearTabBarBadge = () => {uni.setTabBarBadge({index: 0, // tabBar 的项的索引text: '', // 清除徽标success: function(res) {console.log('清除 tabBar 徽标成功');},fail: function(err) {console.error('清除 tabBar 徽标失败', err);}});};
uni.setTabBarBadge方法用于设置 tabBar 项的徽标文本。它接受一个对象作为参数,该对象包含以下属性:
- index (Number): tabBar 的项的索引。
- text (String): 设置的文本内容。
- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
uni.removeTabBarBadge(OBJECT)移除 tabBar 项的徽标文本
// 移除 tabBar 项的徽标文本const removeTabBarBadge = () => {uni.removeTabBarBadge({index: 0, // tabBar 的项的索引success: function(res) {console.log('移除 tabBar 徽标成功');},fail: function(err) {console.error('移除 tabBar 徽标失败', err);}});};
uni.removeTabBarBadge方法用于移除 tabBar 项的徽标文本。它接受一个对象作为参数,该对象包含以下属性:
- index (Number): tabBar 的项的索引。
- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
uni.showTabBarRedDot(OBJECT)在 tabBar 项上显示红点
// 显示 tabBar 项的红点const showTabBarRedDot = () => {uni.showTabBarRedDot({index: 0, // tabBar 的项的索引success: function(res) {console.log('显示 tabBar 红点成功');},fail: function(err) {console.error('显示 tabBar 红点失败', err);}});};
uni.showTabBarRedDot方法用于在 tabBar 项上显示红点。它接受一个对象作为参数,该对象包含以下属性:
- index (Number): tabBar 的项的索引。
- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
uni.hideTabBarRedDot(OBJECT)隐藏 tabBar 项的红点
// 隐藏 tabBar 项的红点const hideTabBarRedDot = () => {uni.hideTabBarRedDot({index: 0, // tabBar 的项的索引success: function(res) {console.log('隐藏 tabBar 红点成功');},fail: function(err) {console.error('隐藏 tabBar 红点失败', err);}});};
uni.hideTabBarRedDot方法用于隐藏 tabBar 项的红点。它接受一个对象作为参数,该对象包含以下属性:
- index (Number): tabBar 的项的索引。
- success (Function): 接口调用成功的回调函数。
- fail (Function): 接口调用失败的回调函数。
- complete (Function): 接口调用结束的回调函数(调用成功、失败都会执行)。
下拉刷新
通过属性手动下滑刷新
需要在
pages.json里,找到的当前页面的pages节点,并在style选项中开启enablePullDownRefresh"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","enablePullDownRefresh": true}
也可以通过API来控制
通过API控制也需要加入
enablePullDownRefresh属性"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","enablePullDownRefresh": true}
uni.startPullDownRefresh()用于结束下拉刷新状态
uni.stopPullDownRefresh()用于结束下拉刷新状态
<template><view class="container"><button @click="onClick(1)">开始刷新</button><button @click="onClick(2)">停止刷新</button></view> </template><script setup> var onClick = (i) => {if(i===1){uni.startPullDownRefresh()}else{uni.stopPullDownRefresh()} } </script><style> .container {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh; } </style>
相关文章:

uniapp动态页面API
目录 uni.setNavigationBarTitle动态设置标题 uni.showNavigationBarLoading为标题添加加载动画与uni.hideNavigationBarLoading停止加载动画 编辑 uni.setNavigationBarColor用于设置导航栏的颜色,包括背景颜色和文字颜色。这对于自定义应用的主题和风格非常有…...

最优化方法Python计算:求解约束优化问题的拉格朗日乘子算法
从仅有等式约束的问题入手。设优化问题(7.8) { minimize f ( x ) s.t. h ( x ) o ( 1 ) \begin{cases} \text{minimize}\quad\quad f(\boldsymbol{x})\\ \text{s.t.}\quad\quad\quad \boldsymbol{h}(\boldsymbol{x})\boldsymbol{o} \end{cases}\quad\quad(1) {minimizef(x)s.…...

每日OJ_牛客_骆驼命名法(递归深搜)
目录 牛客_骆驼命名法(简单模拟) 解析代码 牛客_骆驼命名法(简单模拟) 骆驼命名法__牛客网 解析代码 首先一个字符一个字符的读取内容: 遇到 _ 就直接跳过。如果上一个字符是 _ 则下一个字符转大写字母。 #inclu…...

MySQL 数据库管理与操作指南
文章目录 MySQL 数据库管理与操作指南1. 忘记 MySQL 密码的处理方法2. MySQL 数据库备份与恢复2.1 数据库备份2.2 数据库恢复 3. MySQL 用户与权限管理3.1 创建用户与授权3.2 查看所有用户3.3 删除用户 4. 关闭 GTID 复制模式5. 查看数据表的存储引擎5.1 查看 MySQL 支持的存储…...

Android Manifest 权限描述大全对照表
115工具网(115工具网-一个提供高效、实用、方便的在线工具集合网站)提供Android Manifest 权限描述大全对照表,可以方便andriod开发者查看安卓权限描述功能 权限名称描述android.permission.ACCESS_CHECKIN_PROPERTIES访问登记属性读取或写入…...

Ollama Qwen2 支持 Function Calling
默认 Ollama 中的 Qwen2 模型不支持 Function Calling,使用默认 Qwen2,Ollama 会报错。本文将根据官方模板对 ChatTemplate 进行改进,使得Qwen2 支持 Tools,支持函数调用。 Ollama 会检查对话模板中是否存在 Tools,如…...

APP测试工程师岗位面试题
一、你们公司研发团队采用敏捷开发模式的原因? 由于版本节奏比较快,开发与测试几乎并行,一个版本周期内会有两版在推动,也就是波次发布,波次发布用于尝试新加入的功能,做小范围快速的开发,验证…...

如何进行 AWS 云监控
什么是 AWS? Amazon Web Services(AWS)是 Amazon 提供的一个全面、广泛使用的云计算平台。它提供广泛的云服务,包括计算能力、存储选项、网络功能、数据库、分析、机器学习、人工智能、物联网和安全。 使用 AWS 有哪些好处&…...

第十六篇:走入计算机网络的传输层--传输层概述
1. 传输层的功能 ① 分割与重组数据 一次数据传输有大小限制,传输层需要做数据分割,所以在数据送达后必然也需要做数据重组。 ② 按端口号寻址 IP只能定位数据哪台主机,无法判断数据报文应该交给哪个应用,传输层给每个应用都设…...

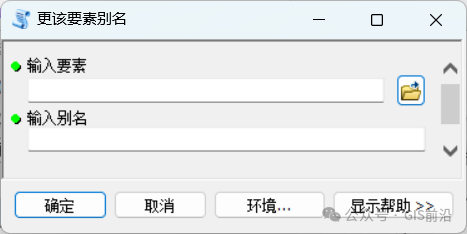
提升效率!ArcGIS中创建脚本工具
在我们日常使用的ArcGIS中已经自带了很多功能强大的工具,但有时候遇到个人的特殊情况还是无法满足,这时就可以试着创建自定义脚本工具。 一、编写代码 此处的代码就是一个很简单的给图层更改别名的代码。 1. import arcpy 2. input_fc arcpy.GetParam…...

无人机之报警器的作用
一、紧急救援与辅助搜救 紧急救援:在事故或紧急情况下,无人机报警器可以迅速发出警报,指引救援人员前往事故地点,提高救援效率。 辅助搜救:无人机搭载报警器可以辅助寻找失踪人员或其他需要搜救的场景,通…...

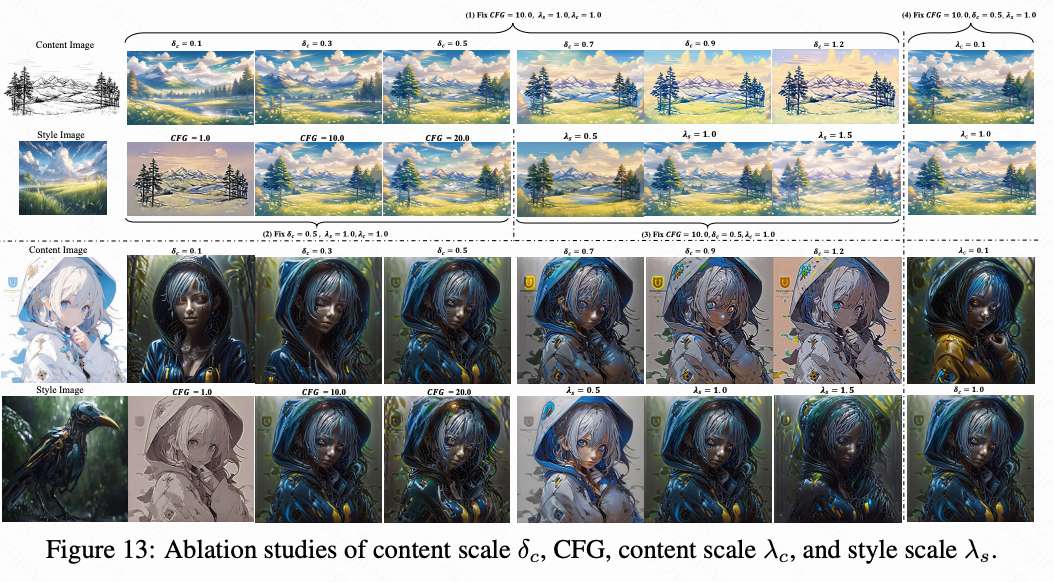
风格控制水平创新高!南理工InstantX小红书发布CSGO:简单高效的端到端风格迁移框架
论文链接:https://arxiv.org/pdf/2408.16766 项目链接:https://csgo-gen.github.io/ 亮点直击 构建了一个专门用于风格迁移的数据集设计了一个简单但有效的端到端训练的风格迁移框架CSGO框架,以验证这个大规模数据集在风格迁移中的有益效果。…...

python文件自动化(4)
接上节课内容,在开始正式移动文件到目标文件夹之前,我们需要再思考一个问题。在代码运行之前,阿文的下载文件夹里已经存在一些分类文件夹了,比如图例中“PDF文件”这个文件夹就是已经存在的。这样的话,在程序运行时&am…...

HTTP 方法
HTTP 方法 1. 引言 HTTP(HyperText Transfer Protocol,超文本传输协议)是互联网上应用最为广泛的协议之一。它定义了客户端和服务器之间交换信息的格式和规则。在HTTP通信中,客户端(通常是浏览器)向服务器…...

通过redis-operator 来部署 Redis Cluster 集群
安装 Redis Operator 首先,需要安装 redis-operator。可以通过 Helm 或直接应用 YAML 文件来安装。 使用 Helm 安装: helm repo add ot-helm https://ot-container-kit.github.io/helm-charts/ helm install redis-operator ot-helm/redis-operator --…...

vue3集成sql语句编辑器
使用的是codemirror 安装 pnpm add codemirror vue-codemirror --savepnpm add codemirror/lang-sqlpnpm add codemirror/theme-one-dark使用 <template><codemirror v-model"configSql" placeholder"Code goes here..." ref"codemirrorR…...

Optuna发布 4.0 重大更新:多目标TPESampler自动化超参数优化速度提升显著
Optuna这个备受欢迎的超参数优化框架在近期发布了其第四个主要版本。自2018年首次亮相以来,Optuna不断发展,现已成为机器学习领域的重要工具。其用户社区持续壮大,目前已达到以下里程碑: 10,000 GitHub星标每月300万 下载量16,00…...

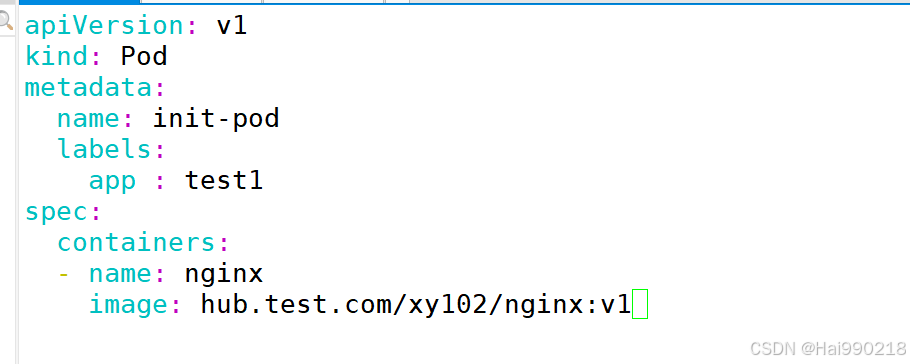
https和harbor仓库跟k8s
目录 https 做证书 harbor仓库 https https是加密的http,它的端口是443,它的协议是tcp协议。建立连接和普通的tcp是一样的,都是三次握手和四次挥手,但是它三次握手之后有一个步骤:SSL或者TLS握手的过程,…...

云计算之网络
目录 一、VPC:云网络的基石 1.1 VPC产品介绍 1.2 vswitch交换机 1.3 vrouter路由器 1.4 产品架构 1.5 常见问题解答及处理 1.5.1 VPC内如何查询某个IP归属? 1.5.2 网络ACL阻断导致ECS访问CLB不通 1.5.3 EIP秒级突发/分布式限速丢包 1.5.4 NAT网关的流量监…...

MySQL Workbench 的入门指南
前言 MySQL Workbench 是一个官方的图形化工具,用于开发、管理和设计 MySQL 数据库服务器。它提供了丰富的功能,可以帮助数据库管理员、开发者以及DBA们高效地工作。下面是一个MySQL Workbench的入门指南,介绍如何安装和使用它。 安装 MyS…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
