前端框架有哪些
1. 简介
1.1. 概述
前端框架是指用于帮助开发者更高效地构建、维护和测试Web应用的工具集。这些框架通常提供了一系列的组件、库和工具,使得开发人员可以快速地搭建起一个具有统一设计和功能的应用界面。
2. 前端框架
2.1. React.js
由Facebook维护的一个开源JS库,用于构建用户界面。React利用声明式编程和组件化思想,使得开发人员可以更加容易地管理UI状态和数据流。
2.1.1. 优缺点
优点:
-
虚拟DOM:React使用虚拟DOM来提高性能。在每次状态更新时,React会在内存中创建一个虚拟DOM,并与实际的DOM进行比较,然后只对变化的部分进行更新。这种方式减少了DOM操作次数,提高了性能。
-
JSX语法:React使用JSX语法,这是一种将HTML嵌入到JavaScript中的方式。这使得代码更易于阅读和编写,因为它将UI结构与逻辑分开。
-
组件化:React采用组件化开发模式,组件可以被复用和组合,使得代码更加模块化和可维护。
-
数据绑定:React采用声明式数据绑定,开发者只需描述UI应该是什么样的,React会负责将数据与UI元素相绑定。
-
社区支持:React拥有庞大的社区支持,这意味着你可以轻松找到各种资源、文档和解决方案。
-
React Native:React还支持React Native框架,用于构建原生移动应用。这使得React不仅限于Web开发,还可以用于移动开发。
缺点:
-
学习曲线:对于初学者来说,React的学习曲线可能有些陡峭。需要掌握JSX语法、组件生命周期、状态管理等概念。
-
性能问题:虽然React使用虚拟DOM来优化性能,但是在某些情况下(如大量数据渲染),性能仍然可能成为问题。
-
配置选项过多:在使用React时,你可能会遇到许多配置选项,例如选择不同的路由器、状态管理库等。这可能导致决策疲劳和学习成本增加。
-
SEO优化困难:React应用通常需要服务器端渲染(SSR)来优化SEO。然而,实现SSR可能会增加项目的复杂性和开发时间。
2.1.2. 代码实例
下面是一个简单的React.js代码实例,它创建了一个计数器组件:
import React, { useState } from 'react';function Counter() {// 使用useState Hook来创建状态变量和更新函数const [count, setCount] = useState(0);// 函数用于增加计数器的值function handleIncrement() {setCount(count + 1);}// 函数用于减少计数器的值function handleDecrement() {setCount(count - 1);}// 返回组件的DOM结构return (<div><h1>计数器</h1><p>当前值:{count}</p><button onClick={handleIncrement}>增加</button><button onClick={handleDecrement}>减少</button></div>);
}export default Counter;2.2. Angular
由Google维护的一个开源框架,用于构建动态网页。Angular提供了丰富的内置指令、依赖注入系统和模板语法,使得开发人员可以更加方便地开发复杂的单页应用(SPA)。
2.2.1. 优缺点
优点:
-
全面的解决方案:Angular提供了一个全面的解决方案,包括依赖注入、双向数据绑定、路由等。这使得它非常适合用于大型和复杂的Web应用程序开发。
-
依赖注入:Angular内置了依赖注入机制,使得组件之间的解耦更加容易,提高了代码的可维护性和可重用性。
-
模板驱动和指令驱动:Angular提供了模板驱动和指令驱动两种数据绑定方式,这使得开发者可以根据项目的具体需求选择最合适的方式。
-
社区支持:Angular拥有庞大的社区支持,这意味着你可以轻松找到各种资源、文档和解决方案。
-
TypeScript支持:Angular默认使用TypeScript编程语言,这为开发者提供了类型检查、接口定义等功能,提高了代码的质量和可维护性。
缺点:
-
学习曲线:对于初学者来说,Angular的学习曲线可能有些陡峭。需要掌握模板语法、依赖注入、指令等概念。
-
性能问题:在某些情况下,Angular应用程序的性能可能不如使用其他框架或库(如React或Vue.js)开发的应用程序。这主要是因为Angular的运行时和模板编译过程可能增加了应用程序的启动时间和内存占用。
-
初始设置复杂:在开始一个新的Angular项目时,需要安装一系列的工具和依赖项,这可能使得初始设置过程显得有些复杂。
-
版本更新问题:随着Angular版本的不断更新,旧项目可能需要进行大量的重构以适配新版本。这可能会增加项目的维护成本和时间。
2.2.2. 代码实例
下面是一个简单的Angular代码实例,它创建了一个计数器组件:
import { Component } from '@angular/core';@Component({selector: 'app-counter',templateUrl: './counter.component.html',styleUrls: ['./counter.component.css']
})
export class CounterComponent {count: number = 0;incrementCount(): void {this.count++;}decrementCount(): void {this.count--;}
}在这个例子中,我们首先导入了Component装饰器,它来自于@angular/core包。Component装饰器用于将类转换为Angular组件。
接着,我们定义了CounterComponent类,它表示我们的计数器组件。该组件具有一个名为count的属性,它用于存储计数器的当前值。我们还定义了两个方法incrementCount和decrementCount,它们分别用于增加和减少计数器的值。
最后,我们通过@Component装饰器将类转换为组件,并指定了组件的模板文件、样式文件和选择器。
2.3. Vue.js
一个渐进式的JavaScript框架,用于构建交互式的Web界面。Vue.js以简洁明了的API和轻量级的核心著称,它提供了丰富的指令、组件和插件系统,使得开发人员可以轻松地搭建出响应式的页面。
2.3.1. 优缺点
优点:
-
易于学习和使用:Vue.js的语法和API设计都非常友好,使得开发者可以轻松地学习和使用它。
-
组件化:Vue.js采用组件化开发模式,组件可以被复用和组合,使得代码更加模块
相关文章:

前端框架有哪些
1. 简介 1.1. 概述 前端框架是指用于帮助开发者更高效地构建、维护和测试Web应用的工具集。这些框架通常提供了一系列的组件、库和工具,使得开发人员可以快速地搭建起一个具有统一设计和功能的应用界面。 2. 前端框架 2.1. React.js 由Facebook维护的一个开源JS库,用于构…...

illusionX——一个从理解情感到改变学习、创新教育体验集成情感计算的混合现实系统
概述 论文地址:https://arxiv.org/pdf/2402.07924.pdf 近年来,情感计算在丰富人类与计算机和机器的交互方式方面备受关注。这一创新领域旨在通过理解和响应用户的情绪和心理状态,将人机交互转变得更加自然和直观。无论是情感识别、面部表情分…...

《黑暗之魂2:原罪学者》是什么类型的游戏 《黑暗之魂》可以在苹果Mac电脑上玩吗?
在宏大的世界观游戏中,《黑暗之魂2:原罪学者》脱颖而出,以其探索性和挑战性征服了全球玩家的心灵。下面我们来看看《黑暗之魂2:原罪学者》是什么类型的游戏,《黑暗之魂2:原罪学者》可以在苹果电脑玩吗的相关内容。 一、《黑暗之魂2:原罪学者》…...

使用C++20协程实现异步I/O操作:实战指南
使用C20协程实现异步I/O操作:实战指南 随着C20的发布,协程(coroutines)作为一种新的语言特性被引入,为异步编程提供了强大的支持。协程使得编写异步代码变得更加简洁和直观,避免了传统回调和状态机的复杂性…...

MySQL之UDF提权复现
什么是UDF: UDF(Userfined function)用户自定义函数,是MySQL的一个扩展接口,用户通过自定义函数可以实现在 MySQL 中无法方便实现的功能,其添加的新函数都可以在 SQL 语句中调用。 提权条件: 知道MySQL用户名和密码…...

html记账本改写:保存数据 localStorage。
<!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>记账本改写</title><style>table {user-select: none;/* width: 100%; */border-collapse: collapse;}table,th,td {border: 1px solid…...

frida检测绕过-libmsaoaidsec.so
libmsaoaidsec.so 部分检测手段 检测机制在native层实现一般在init_proc()函数中触发使用 pthread_create 创建2个检测线程 绕过: nop pthread_create 的调用 eg: 在 bilibil1 - v7.26.1版本中, 在got表导入了pthread_create 绕过: 替换dlsym(xx, "pthread_create "…...

Splasthop 安全远程访问帮助企业对抗 Cobalt Strike 载荷网络攻击
一、背景 根据 FreeBuf(标题为:潜藏系统2个月未被发现,新型网络攻击瞄准中国高价值目标)和 The Hacker News(标题为:New Cyberattack Targets Chinese-Speaking Businesses with Cobalt Strike Payloads&a…...

Rust:Restful API 服务程序开发详述
0. 关于异步程序设计 0.1 对异步机制的理解 运行效率对于后端程序来讲很重要。我曾经以为,多线程机制是后端设计的终极方法,后来才发现,异步机制才是榨干 CPU 运行效率资源的关键所在。 我最初对于异步程序设计有误解,以为多线…...

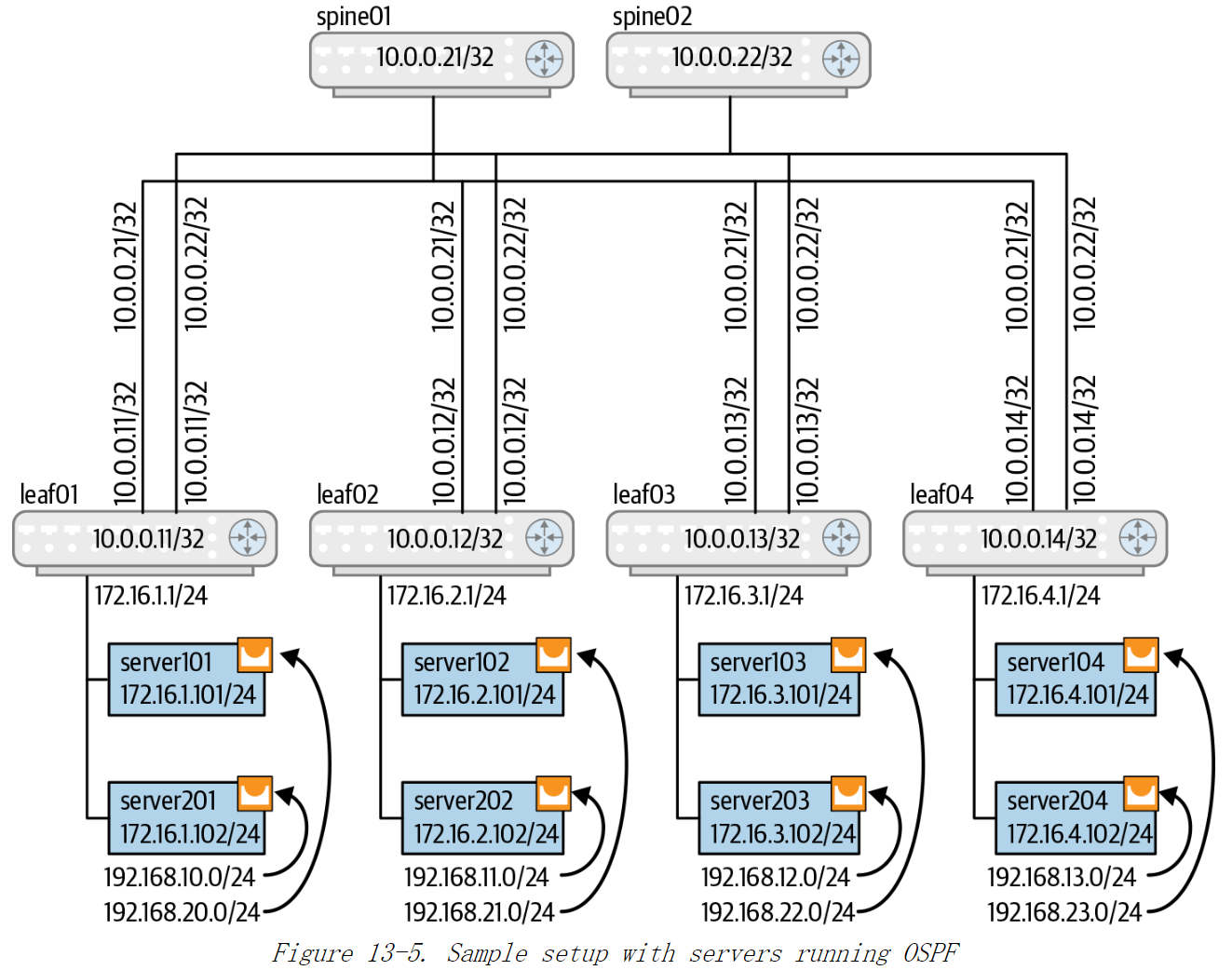
《Cloud Native Data Center Networking》(云原生数据中心网络设计)读书笔记 -- 09部署OSPF
本章的目的是帮助网络工程师确定网络的理想 OSPF 配置。本章将回答以下问题 应何时在数据中使用OSPF ?配置 OSPF 的关键设计原则是什么?OSPFv2 和 OSPFv3 之间有什么区别,应如何使用?如何在路由协议栈中配置 OSPF ?如何在服务器上配置 OSPF,例如为容…...

【Visual Studio 报错】未加载 wntdll.pdb(一种可行的解决办法)
调试程序时,会出现下面这个报错 分析原因: 出现未加载 wntdll.pdb 报错大概率是你的指针使用错误 ,比如使用野指针、越界访问、或者堆区空间释放方式错误等。 这里以 堆区空间释放方式错误 为例子 1、堆区开辟的数组空间使用 delete 释放 …...

P1332 血色先锋队
[题目通道](血色先锋队 - 洛谷) #include<bits/stdc.h> using namespace std; int n,m,a,b,xa[114514],ya[114514],xb[114514],yb[114514],maxx[114514]; int main() {cin>>n>>m>>a>>b;for(int i1;i<a;i)cin>>xa[i]>>ya[i];for(…...

HarmonyOS】ArkTS学习之基于TextTimer的简易计时器的elapsedTime最小时间单位问题
本文旨在纪录自己对TextTimer使用过程的疑惑问题 我在查看教程时候,发现很多博客在onTimer(event: (utc: number, elapsedTime: number) > void) 这里提到elapsedTime:计时器经过的时间,单位为毫秒。我不清楚是否为版本问题。 在我查看ver…...

函数指针学习
认识函数指针: 函数指针的用处: 回调函数(以函数指针为参数的参数) 定义带标签的结构体 typedef struct mode { int data; } Node; 标签(mode): mode 是结构体的标签名。在这种定义中,mo…...
『功能项目』武器的切换实例【34】
本章项目成果展示 我们打开上一篇33战士的A键连击的项目, 本章要做的事情是按键盘E键切换职业时切换手中的武器 首先在资源商店下载免费的武器模型 创建一个空物体 命名为WeaponPos 将武器预制体拖拽至WeaponPos (注意调整空物体位置就可以后续文章会更…...

github中action作用和讲解
1,简介 GitHub Actions 是 GitHub 的一个自动化功能,它允许你在 GitHub 仓库中自动执行软件开发工作流程。你可以使用 GitHub Actions 来执行各种任务,比如: 自动测试:每当代码被推送到仓库时,自动运行测试…...

数据库管理-第238期 23ai:全球分布式数据库-架构与组件(20240904)
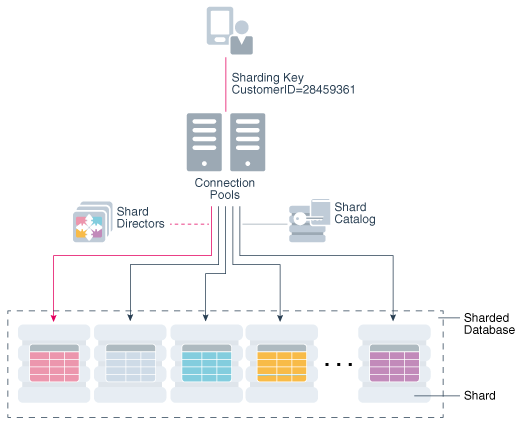
数据库管理238期 2024-09-04 数据库管理-第238期 23ai:全球分布式数据库-架构与组件(20240904)1 架构图2 分片数据库与分片3 Shard Catalog4 Shard Director5 Global Service6 管理界面总结 数据库管理-第238期 23ai:全球分布式数…...

GIT | git提交注释自动添加信息头
GIT | git提交注释自动添加信息头 时间:2024年9月6日10:20:11 文章目录 GIT | git提交注释自动添加信息头1.操作2.commit-msg文件 1.操作 2.commit-msg文件 #!/bin/sh # # An example hook script to check the commit log message. # Called by "git commit&q…...

React 全屏问题解决方案
1、全屏下弹窗被遮挡的问题 参考:https://www.jianshu.com/p/b22d1ad9533e 原因: 需要全屏的节点部分被传入 screenfull 中,弹窗的层级永远低于全屏,所以被遮挡。 解决方法: 方式1:把整个 body 全屏&…...

Java JVM 垃圾回收算法详解
Java 虚拟机(JVM)是运行 Java 应用程序的核心,它的垃圾回收(Garbage Collection, GC)机制是 JVM 中非常重要的一个部分。垃圾回收的主要任务是自动管理内存,回收那些不再被使用的对象,从而释放内…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
