Flask中实现WebSocket需要什么组件
在Flask中实现WebSocket功能,通常不会直接使用Flask本身,因为Flask是一个轻量级的Web框架,主要设计用于处理HTTP请求。然而,你可以通过集成一些第三方库来在Flask应用中支持WebSocket。WebSocket是一种在单个TCP连接上进行全双工通讯的协议,它允许服务器主动向客户端发送信息,这对于需要实时数据更新的应用(如聊天应用、实时通知系统等)非常有用。
在Flask中集成WebSocket,最常用的库之一是Flask-SocketIO。Flask-SocketIO是一个Flask扩展,它提供了对Socket.IO的支持,Socket.IO是一个基于WebSocket的库,它提供了额外的功能,如自动重连、心跳检测等,并且支持多种浏览器和平台。
Flask-SocketIO简介
Flask-SocketIO使得在Flask应用中实现WebSocket变得简单。它支持多种后端,包括基于gevent的WebSocket服务器、基于eventlet的WebSocket服务器以及基于uWSGI的WebSocket服务器。此外,它还支持长轮询作为WebSocket的降级方案,以确保在WebSocket不可用的环境中也能提供实时通信功能。
安装Flask-SocketIO
首先,你需要安装Flask-SocketIO。你可以通过pip来安装它:
pip install Flask-SocketIO示例:使用Flask-SocketIO实现简单的聊天应用
下面是一个使用Flask-SocketIO在Flask应用中实现简单聊天功能的示例。
1. 初始化Flask和SocketIO
首先,你需要初始化Flask应用和SocketIO实例。
from flask import Flask, render_template
from flask_socketio import SocketIO, send app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app) # 消息队列,用于存储待发送的消息
messages = [] @app.route('/')
def index(): return render_template('index.html')2. 编写WebSocket事件处理函数
然后,你可以编写处理WebSocket连接、消息接收和发送的函数。
@socketio.on('connect', namespace='/chat')
def handle_connect(): print('Client connected') @socketio.on('disconnect', namespace='/chat')
def handle_disconnect(): print('Client disconnected') @socketio.on('message', namespace='/chat')
def handle_message(msg): print('Message: ' + msg) send(msg, broadcast=True, namespace='/chat') @socketio.on('join', namespace='/chat')
def handle_join(data): username = data['username'] join_room(username) send(f"{username} has entered the room.", broadcast=True, namespace='/chat') @socketio.on('leave', namespace='/chat')
def handle_leave(data): username = data['username'] leave_room(username) send(f"{username} has left the room.", broadcast=True, namespace='/chat')3. 编写前端代码
接下来,你需要编写HTML和JavaScript代码来连接WebSocket服务器并发送/接收消息。
<!DOCTYPE html>
<html>
<head> <title>Chat Room</title> <script src="//cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.0/socket.io.js"></script> <script type="text/javascript" charset="utf-8"> var socket = io.connect('http://' + document.domain + ':' + location.port + '/chat'); var username = prompt("Enter your username:"); socket.on('connect', function() { socket.emit('join', {username: username}); }); socket.on('message', function(msg) { var item = document.createElement('li'); item.textContent = msg; document.getElementById('messages').appendChild(item); window.scrollTo(0, document.body.scrollHeight); }); document.getElementById('send-button').addEventListener('click', function() { var input = document.getElementById('my-message'); socket.emit('message', input.value); input.value = ''; }); </script>
</head>
<body> <ul id="messages" style="list-style-type:none;"></ul> <input type="text" id="my-message" autocomplete="off" /> <button id="send-button">Send</button>
</body>
</html>4. 运行你的应用
最后,你需要运行你的Flask应用。由于Flask-SocketIO支持多种后端,你可能需要根据你的环境选择合适的后端。例如,如果你使用gevent,你可以这样运行你的应用:
from gevent import pywsgi
from geventwebsocket.handler import WebSocketHandler server = pywsgi.WSGIServer(('', 5000), app, handler_class=WebSocketHandler)
server.serve_forever()或者,如果你使用的是eventlet,你可以这样做:
from eventlet import wsgi wsgi.server(eventlet.listen(('', 5000)), app)注意:上面的运行命令示例可能需要根据你的实际环境和Flask-SocketIO的版本进行调整。通常,Flask-SocketIO的文档会提供关于如何根据你的环境选择并运行适当后端的详细指导。
结论
虽然Flask本身不直接支持WebSocket,但通过使用Flask-SocketIO这样的第三方库,你可以很容易地在Flask应用中实现WebSocket功能。Flask-SocketIO提供了丰富的API和灵活的配置选项,使得在Flask应用中实现实时通信变得简单而高效。
相关文章:

Flask中实现WebSocket需要什么组件
在Flask中实现WebSocket功能,通常不会直接使用Flask本身,因为Flask是一个轻量级的Web框架,主要设计用于处理HTTP请求。然而,你可以通过集成一些第三方库来在Flask应用中支持WebSocket。WebSocket是一种在单个TCP连接上进行全双工通…...

java8 Stream流详解
前言 Java 8引入了一种新的处理集合的方式——Stream API。它提供了一种高级迭代方式,支持函数式编程风格,使得集合操作更加简洁、清晰。本文将详细介绍Java 8 Stream API的核心概念、操作和使用技巧。 Stream API 简介 Stream API是Java 8中的一大亮…...

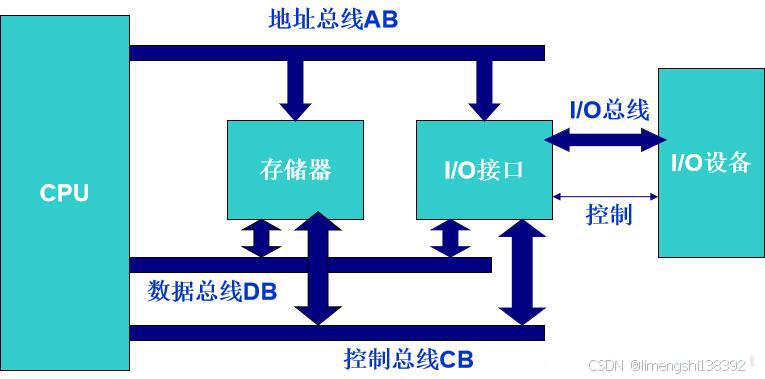
通信工程学习:什么是AB地址总线、DB数据总线、CD控制总线
AB地址总线、DB数据总线、CD控制总线 在计算机体系结构中,总线(Bus)是一种用于在计算机内部各个组件之间传输信息的物理通道。其中,AB地址总线、DB数据总线和CD控制总线是计算机总线系统中非常重要的三个组成部分,它们…...
(更新中……))
CP AUTOSAR标准之EthernetInterface(AUTOSAR_SWS_EthernetInterface)(更新中……)
1 简介和功能概述 该规范指定了AUTOSAR基础软件模块以太网接口的功能、API和配置。 在AUTOSAR分层软件架构[1]中,以太网接口属于ECU抽象层,或者更准确地说,属于通信硬件抽象。 这表明了以太网接口的主要任务: 为上层提供独立于硬件的以太网通信系统接口,该系统…...

Windows系统离线安装使用pm2 管理进程
目录 1. 安装 Node.js 和 npm 2. 创建一个项目目录 3. 初始化 npm 项目 4. 下载 pm2 及其所有依赖 5. 打包 pm2 及其依赖 6. 将打包文件传输到内网服务器 7. 在内网服务器上解压并安装 8. 使用 pm2 总结 在联网的机器上,使用 npm(Node.js 包管理…...
)
4-4.Andorid Camera 之简化编码模板(获取摄像头 ID、选择最优预览尺寸)
一、Camera 简化思路 在 Camera 的开发中,其实我们通常只关注打开相机、图像预览和关闭相机,其他的步骤我们不应该花费太多的精力 为此,应该提供一个工具类,它有处理相机的一些基本工具方法,包括获取摄像头 ID、选择最…...
【深度学习】向量化
1. 什么是向量化 向量化通常是消除代码中显示for循环语句的技巧,在深度学习实际应用中,可能会遇到大量的训练数据,因为深度学习算法往往在这种情况下表现更好,所以代码的运行速度非常重要,否则如果它运行在一个大的数据…...
基于canal的Redis缓存双写
canal地址:alibaba/canal: 阿里巴巴 MySQL binlog 增量订阅&消费组件 (github.com)https://github.com/alibaba/canal 1. 准备 1.1 MySQL 查看主机二进制日志 show master status 查看binlog是否开启 show variables like log_bin 授权canal连接MySQL账号 …...

以太网交换机工作原理学习笔记
在网络中传输数据时需要遵循一些标准,以太网协议定义了数据帧在以太网上的传输标准,了解以太网协议是充分理解数据链路层通信的基础。以太网交换机是实现数据链路层通信的主要设备,了解以太网交换机的工作原理也是十分必要的。 1、以太网协议…...

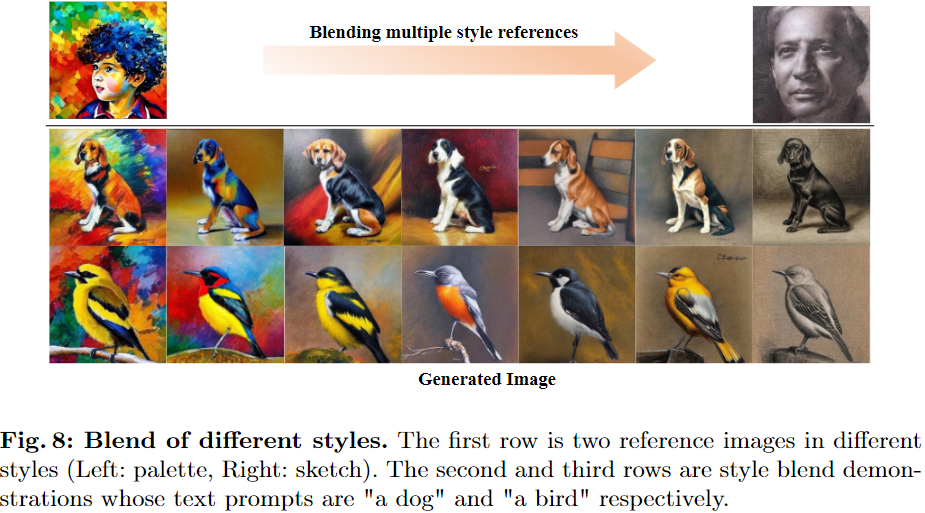
ECCV`24 | 蚂蚁集团开源风格控制新SOTA!StyleTokenizer:零样本精确控制图像生成
文章链接:https://arxiv.org/pdf/2409.02543 代码&数据集链接: https://github.com/alipay/style-tokenizer 亮点直击 介绍了一种名为StyleTokenizer的新方法,用于在扩散模型中进行风格控制。这种方法允许通过一个任意参考图像实现对生成…...

Flutter的升级和降级步骤
升级 1.版本升级 // 升级到指定版本 flutter upgrade 版本号 // 升级到最新版本 flutter upgrade 2. 更新开发配置 启动 Android Studio。 打开 Settings 对话框,查看 SDK Manager。 如果你已经打开了一个项目,请打开 Tools > SDK Manager。 如果…...

计算机网络与Internet应用
一、计算机网络 1.计算机网络的定义 网络定义:计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享…...

[建模已更新]2024数学建模国赛高教社杯A题:“板凳龙” 闹元宵 思路代码文章助攻手把手保姆级
本系列专栏将包括两大块内容 第一块赛前真题和模型教学,包括至少8次真题实战教学,每期教学专栏的最底部会提供完整的资料百度网盘包括:真题、数据、可复现代码以及文章. 第二块包括赛中详细思路建模、代码的参考助攻, 会提供2024年高教社国赛A的全套参考内容(一般36h内更新完毕…...

Spring Boot-自定义banner
在 Spring Boot 应用中,你可以自定义启动时显示的 banner。这些 banner 可以包括图形、文字或者其他形式的标识。如图所示: 1. 使用 banner.txt 文件 默认情况下,Spring Boot 使用项目的 banner.txt 文件中的内容作为启动时的 banner。你可以…...

2158. 直播获奖(live)
代码 #include<bits/stdc.h> using namespace std; int main() {int n,w,a[100000],cnt[601]{0},i,j,s;cin>>n>>w;for(i0;i<n;i){scanf("%d",&a[i]);cnt[a[i]];int x(i1)*w/100;if(!x) x1;for(j600,s0;j>0;j--){scnt[j];if(s>x){cou…...

python---爬取QQ音乐
如Cookie为非vip,仅能获取非vip歌曲 1.下载包 pip install jsonpath 2.代码 import os import time import requests from jsonpath import jsonpathdef search_and_download_qq_music(query_text):headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; …...

tomato靶场攻略
1.使用nmap扫描同网段的端口,发现靶机地址 2.访问到主页面,只能看到一个大西红柿 3.再来使用dirb扫面以下有那些目录,发现有一个antibot_image 4.访问我们扫到的地址 ,点金目录里看看有些什么文件 5.看到info.php很熟悉࿰…...

Django+Vue3前后端分离学习(一)(项目开始时settings.py里的设置)
一、创建django项目 二、修改settings.py里的配置: 1、修改语言和时区: # 语言编码 LANGUAGE_CODE zh-hansTIME_ZONE UTCUSE_I18N True# 不用时区 USE_TZ False 2、配置数据库: DATABASES {default: {ENGINE: django.db.backends.m…...
一些数学经验总结——关于将原一元二次函数增加一些限制条件后最优结果的对比(主要针对公平关切相关的建模)
1.没有分段的情况 原函数为一元二次凹函数(开口向下),如下: 因为要使得其存在正解,必须满足,那么。 上述函数的最优结果为:,。 对应的mathematica代码如下: Clear[&q…...

C++ | Leetcode C++题解之第394题字符串解码
题目: 题解: class Solution { public:string src; size_t ptr;int getDigits() {int ret 0;while (ptr < src.size() && isdigit(src[ptr])) {ret ret * 10 src[ptr] - 0;}return ret;}string getString() {if (ptr src.size() || src[…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
