SPIRNGBOOT+VUE实现浏览器播放音频流并合成音频
一、语音合成支持流式返回,通过WS可以实时拿到音频流,那么我们如何在VUE项目中实现合成功能呢。语音合成应用非常广泛,如商家广告合成、驾校声音合成、新闻播报、在线听书等等场景都会用到语音合成。
二、VUE下实现合成并使用浏览器播放代码如下:
<template><div class="Login-container"><div class="allClass"><div class="titleClass"><b>在线语音合成流式版</b></div><hr/><textarea style=" width: 310px;height: 100px;">{{ttsText}}</textarea><el-button type="primary" @click="clickTts">立即合成</el-button><el-button type="primary" @click="clickWav">DOWN WAV</el-button></div></div>
</template><script src="../js_util/index.js"></script>
<script src="../js_util/index.umd.js"></script>
<script>
import * as base64 from 'js-base64'
import CryptoJS from '../js_util/crypto-js/crypto-js.js'
import AudioPlayer from '../../public/player'const audioPlayer = new AudioPlayer(""); // 播放器
export default {name: "Login",data() {return {APPID: "",API_SECRET: "",API_KEY: "",ttsWs: "", // 合成ws链接ttsText: "锦瑟无端五十弦,一弦一柱思华年。庄生晓梦迷蝴蝶,望帝春心托杜鹃。沧海月明珠有泪,蓝田日暖玉生烟。" +"此情可待成追忆,只是当时已惘然。",vcn: "xiaoyan",}},methods: {clickTts() {const url = this.getWebSocketUrl(this.API_KEY, this.API_SECRET);if ("WebSocket" in window) {this.ttsWS = new WebSocket(url);} else if ("MozWebSocket" in window) {this.ttsWS = new MozWebSocket(url);} else {alert("浏览器不支持WebSocket");return;}this.ttsWS.onopen = (e) => {console.log("链接成功...")audioPlayer.start({autoPlay: true,sampleRate: 16000,resumePlayDuration: 1000});let text = this.ttsText;let tte = document.getElementById("tte") ? "unicode" : "UTF8";let params = {common: {app_id: this.APPID,},business: {aue: "raw",auf: "audio/L16;rate=16000",vcn: this.vcn,bgs: 1,tte,},data: {status: 2,text: this.encodeText(text, tte),},};this.ttsWS.send(JSON.stringify(params));console.log("发送成功...")};this.ttsWS.onmessage = (e) => {let jsonData = JSON.parse(e.data);console.log("合成返回的数据" + JSON.stringify(jsonData));// 合成失败if (jsonData.code !== 0) {console.error(jsonData);return;}audioPlayer.postMessage({type: "base64",data: jsonData.data.audio,isLastData: jsonData.data.status === 2,});if (jsonData.code === 0 && jsonData.data.status === 2) {this.ttsWS.close();}};this.ttsWS.onerror = (e) => {console.error(e);};this.ttsWS.onclose = (e) => {console.log(e + "链接已关闭");};},getWebSocketUrl(apiKey, apiSecret) {let url = "wss://tts-api.xfyun.cn/v2/tts";let host = location.host;let date = new Date().toGMTString();let algorithm = "hmac-sha256";let headers = "host date request-line";let signatureOrigin = `host: ${host}\ndate: ${date}\nGET /v2/tts HTTP/1.1`;let signatureSha = CryptoJS.HmacSHA256(signatureOrigin, apiSecret);let signature = CryptoJS.enc.Base64.stringify(signatureSha);let authorizationOrigin = `api_key="${apiKey}", algorithm="${algorithm}", headers="${headers}", signature="${signature}"`;let authorization = btoa(authorizationOrigin);url = `${url}?authorization=${authorization}&date=${date}&host=${host}`;return url;},// 文本编码encodeText(text, type) {if (type === "unicode") {let buf = new ArrayBuffer(text.length * 4);let bufView = new Uint16Array(buf);for (let i = 0, strlen = text.length; i < strlen; i++) {bufView[i] = text.charCodeAt(i);}let binary = "";let bytes = new Uint8Array(buf);let len = bytes.byteLength;for (let i = 0; i < len; i++) {binary += String.fromCharCode(bytes[i]);}return window.btoa(binary);} else {return base64.encode(text);}},clickPcm() {},clickWav() {const blob = audioPlayer.getAudioDataBlob("wav")if (!blob) {return}let defaultName = new Date().getTime();let node = document.createElement("a");node.href = window.URL.createObjectURL(blob);node.download = `${defaultName}.wav`;node.click();node.remove();}}
}
</script><style scoped>
.Login-container {height: 100vh;background-image: linear-gradient(to bottom right, deepskyblue, darkcyan);overflow: hidden;
}.allClass {margin: 200px auto;background-color: #ffffff;width: 350px;height: 390px;padding: 20px;border-radius: 10px;
}.titleClass {margin: 20px 0;text-align: center;font-size: 24px;
}.inputOneClass {margin: 10px 0;
}.buttonClass {margin: 10px 0;text-align: right;
}
</style>
三、除了调用浏览器麦克风播报,我们还可以一键下载为WAV音频,实现效果如下!
四、感兴趣的可以加我获取源码!
相关文章:

SPIRNGBOOT+VUE实现浏览器播放音频流并合成音频
一、语音合成支持流式返回,通过WS可以实时拿到音频流,那么我们如何在VUE项目中实现合成功能呢。语音合成应用非常广泛,如商家广告合成、驾校声音合成、新闻播报、在线听书等等场景都会用到语音合成。 二、VUE下实现合成并使用浏览器播放代码…...

C#绘制常用工业控件(仪表盘,流动条,开关等)
目录 1,使用Graphics绘制Toggle。 效果: 测试代码: Toggle控件代码: 2,使用Graphics绘制Switch。 效果: 测试代码: Switch控件代码: 3,使用Graphics绘制PanelHe…...

Ps:颜色模型、色彩空间及配置文件
颜色模型、色彩空间和配置文件是处理颜色的核心概念。它们虽然互相关联,但各自有不同的功能和作用。 通过理解这些概念及其关系,Photoshop 用户可以更好地管理和优化图像处理流程,确保颜色在不同设备和应用中的一致性和准确性。 颜色模型 Col…...

llvm后端之td定义指令信息
llvm后端之td定义指令信息 引言1 定义指令2 定义Operand3 定义SDNode4 PatFrags4.1 ImmLeaf4.2 PatLeaf 5 ComplexPattern6 谓词条件7 理解dag 引言 llvm后端通过td定义指令信息,并通过dag匹配将IR节点转换为平台相关的指令。 1 定义指令 td通过class Instructio…...

战地机房集装箱数据中心可视化:实时监控与管理
通过图扑可视化技术实时监控战地机房集装箱数据中心的各项运行指标和环境参数,提高部署效率和设备管理能力,确保数据中心稳定运行。...

Linux入门攻坚——31、rpc概念及nfs和samba
NFS:Network File System 传统意义上,文件系统在内核中实现 RPC:函数调用(远程主机上的函数),Remote Procedure Call protocol 一部分功能由本地程序完成 另一部分功能由远程主机上的 NFS本质…...

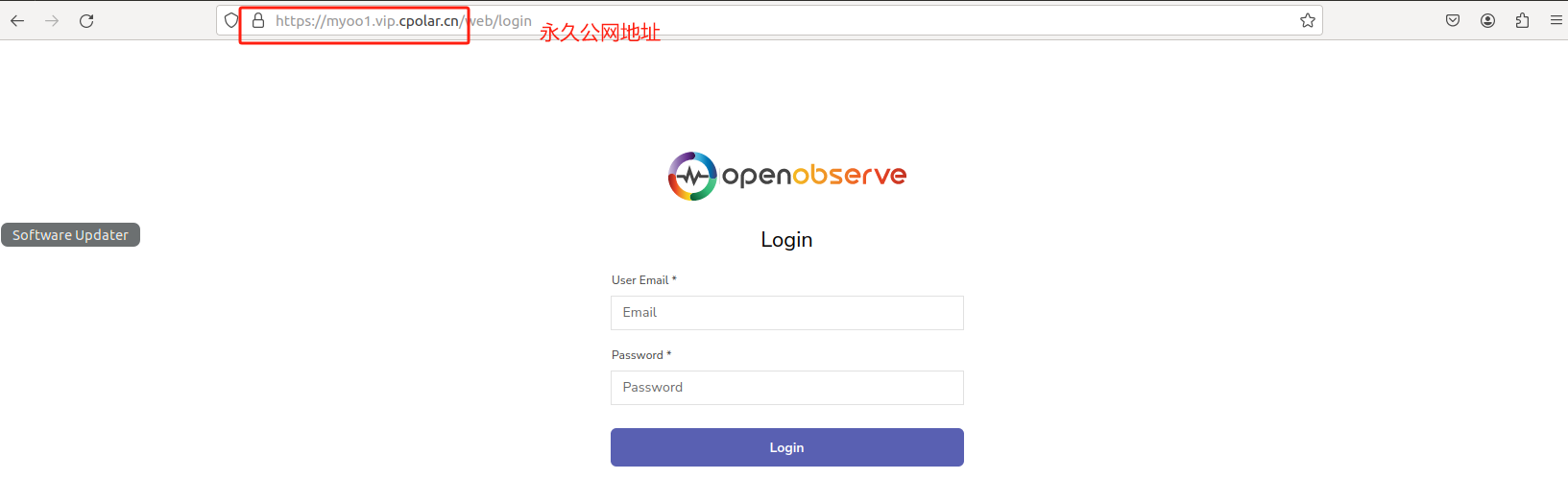
内网穿透的应用-本地化部署Elasticsearch平替工具OpenObserve并实现无公网IP远程分析数据
文章目录 前言1. 安装Docker2. Docker镜像源添加方法3. 创建并启动OpenObserve容器4. 本地访问测试5. 公网访问本地部署的OpenObserve5.1 内网穿透工具安装5.2 创建公网地址 6. 配置固定公网地址 前言 本文主要介绍如何在Linux系统使用Docker快速本地化部署OpenObserve云原生可…...

哈希表 and 算法
哈希表: 哈希表(Hash table),也被称为散列表,是一种根据关键码值(Key value)而直接进行访问的数据结构。它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度。这个映射…...

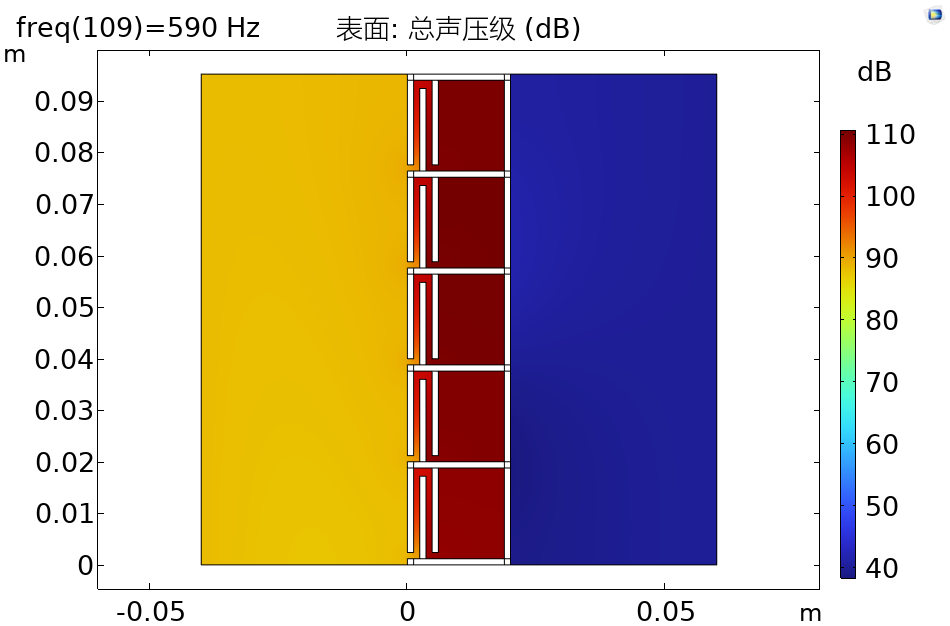
Comsol 共用声固耦合边界与热粘性声学边界的亥姆霍兹腔体超材料板精准隔声设计
声子晶体可分为局域共振型声子晶体和布拉格散射型声子晶体, 由于布拉格声子晶体需要的结构尺寸往往很大, 不便于实际应用; 而基于局域共振型机理的声子晶体能够实现“小体积控制大波长”, 因而有更加广泛的应用, 其中利用Helmholtz共鸣腔是局域共振型机理的典型应用, 近年来, H…...

Linux系统本地化部署Dify并安装Ollama运行llava大语言模型详细教程
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

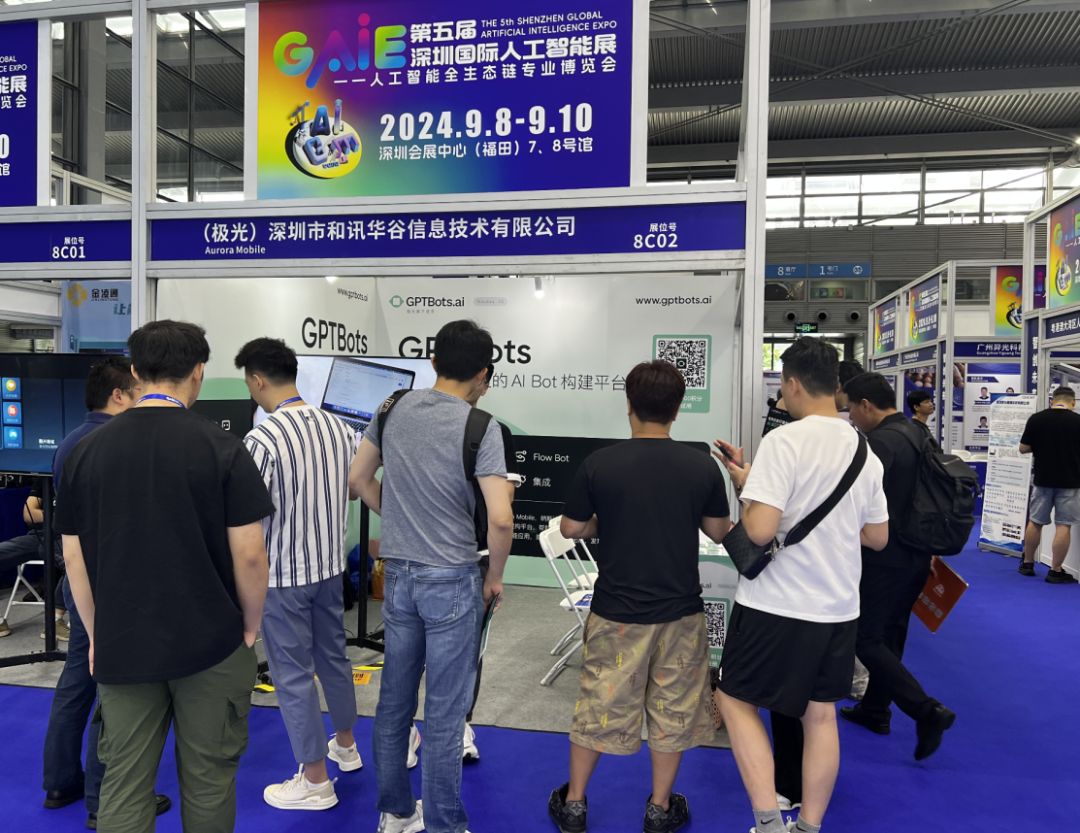
极光出席深圳国际人工智能展并荣获“最具投资价值人工智能奖”
9月8-10日,由深圳市工业和信息化局、深圳市发展和改革委员会、深圳市科技创新局、深圳市政务服务和数据管理局、深圳市中小企业服务局共同指导,深圳市人工智能行业协会主办的第五届深圳国际人工智能展正式开幕。作为中国领先的客户互动和营销科技服务商&…...

人工智能领域的性能指的是什么
目录 1. 准确性(Accuracy) 2. 精确率与召回率(Precision & Recall) 3. F1分数 4. 运行时间与延迟(Latency) 5. 吞吐量(Throughput) 6. 可扩展性(Scalability&a…...

SQL进阶技巧:如何利用SQL解决趣味赛马问题?| 非等值关联匹配问题
目录 0 问题描述 1 数据准备 2 问题分析 方法一:先分后合思想 方法2:非等值关联匹配 3 小结 0 问题描述 有一张赛马记录表,如下所示: create table RacingResults ( trace_id char(3) not null,race_date date not null, race_nbr int not null,win_name char(30) n…...

Vue Echarts报错Initialize failed: invalid dom解决方法
此问题是图表初始化时 找不到dom,以下是解决方法 1、不要用created(用mounted),created这时候还只是创建了实例,但模板还没挂载完成; created: 在模板渲染成 html 前调用,通常初始…...

MySQL—死锁
什么是死锁? 好比是两个事务都在等待对方释放锁,之后进行下一步操作,但是最后双方都没有释放资源,所以导致一直处于等待的状态。 但是服务器不会让死锁的状态一直持续,会关闭其中一个影响较小的事务(右边的…...

CS5363|CS5263升级方案|DP转HDMI 4K60HZ芯片方案
CS5363是一种高度集成的单芯片,适用于多个细分市场和显示应用,如Typec扩展、手机/电脑投屏、扩展底座、投影仪等。 CS5363管脚分布情况如下: CS5363是一款高度集成的单芯片,适用于多个mGeneral 支持最高分辨率/定时4k60Hz 支持…...

Git Lab 项目迁移到gitee 并且包含提交记录
步骤 1: 准备工作 1.安装Git:确保你在本地计算机上安装了Git。如果尚未安装,可以从Git官网下载并安装。 2.创建Gitee账号:如果你还没有Gitee账号,请先注册一个,访问Gitee官网进行注册。 3.创建新的Gitee仓库࿱…...

如何用用智能码二维码zhinengma.cn做空调机房巡检
用智能码二维码做空调机房巡检 引言 空调机房是保障建筑物内环境舒适度的关键设施,其巡检工作对于确保空调系统的稳定运行至关重要。通过引入智能码二维码技术,可以大大提高空调机房巡检的效率和准确性。 一、二维码在空调机房巡检中的应用 1.1 巡检…...

如何与客户保持高度粘性?这个系统给您答案
客户粘性是企业成功的关键因素之一,企客宝企微版在打通获客、转化、运营全链路方面发挥着重要作用,实现客户粘性的提升。 前言 客户粘性是企业成功的关键因素之一。企业需要不断通过各种手段提升客户粘性,保持客户忠诚度和长期合作关系。企客…...

算法知识点————两个栈实现一个队列
思路:当队列入队的时候,将元素入栈(instack),当队列出栈的时候,先判断栈(outstack)是否为空,如果为空,则将栈(instack)的元素全部放入…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
