《A Few Useful Things to Know about Machine Learning》论文导读
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

机器学习作为人工智能领域的重要分支,近年来得到了广泛的关注和应用。Pedro Domingos的经典论文《A Few Useful Things to Know about Machine Learning》为我们提供了对机器学习深入且全面的理解。接下来,对这篇论文的内容进行全面的解读。
机器学习的定义与分类
机器学习是研究如何使计算机从经验中学习的科学,即利用算法和统计模型,使计算机系统能够自动地改进其性能,通过从数据中学习来识别模式、做出预测或决策,而无需进行明确的编程。它可以分为监督学习、无监督学习和强化学习三种主要类型。
监督学习是从带有标签的数据中学习模型的过程。例如,在图像分类任务中,我们为算法提供大量带有标签(如猫、狗等)的图像,使其能够学习到从图像到标签的映射关系。常见的监督学习算法包括线性回归、逻辑回归、支持向量机和神经网络等。
无监督学习则是从不带标签的数据中发现隐藏的结构或关联。聚类是无监督学习的一种典型应用,它旨在将数据划分为若干个相似的组或簇。此外,降维也是无监督学习的一个重要任务,它致力于寻找数据的低维表示,以揭示其内在结构。
强化学习是一种通过与环境交互来学习如何做出最佳决策的方法。在强化学习中,智能体通过观察环境的状态并根据某种策略采取行动,从而获得奖励或惩罚。智能体的目标是学习一种
相关文章:

《A Few Useful Things to Know about Machine Learning》论文导读
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl机器学习作为人工智能领域的重要分支,近年来得到了广泛的关注和应用。Pedro Domingos的经典论文《A Few Useful Things to Know about Machine Learning》为我们提供了对机器学习深入且全面的理解…...

隔壁老樊2024全国巡回演唱会重磅来袭,首站广州正式官宣!
汹涌人潮将城市填满,斑驳心绪漂浮在时间之隙,当生活的喜悲逐渐演化成歌,天空将自己负载的缄默倾泻,那些或酸涩、或热烈的点滴滑落心海,那层悬挂在「我」与世界分野的无形壁垒,渐也被曙光渗透消融。 提炼生…...

【C++】list(下)
个人主页~ list(上)~ list 四、模拟实现1、list.h(1)关于整个list的搭建①节点②迭代器③接口 (2)自定义类型实例化 2、test.cpp(1)test1(2)test2 五、额外小…...

千云物流 -低代码平台MySQL备份数据
windows备份 全量备份 创建备份目录 需要在安装数据库的服务器上创建备份目录,所有如果要做备份至少需要两倍的硬盘空间, mkdir D:\mysql_backup\full_backup准备备份脚本 创建一个windows批处理文件(例如 full_backup.bat),用来执行全量…...

MySQL:进阶巩固-视图
目录 一、视图的概述二、视图的基本使用2.1 创建视图2.2 查询视图2.3 修改视图2.4 删除视图 一、视图的概述 视图是一种虚拟存在的表,视图中的数据并不在数据库中实际的存在,行列数据来自于视图中查询的表,并且是在使用视图时动态生成的。 通…...

分布式事务Seata原理及其项目使用
0.Seata官方文档 1.Seata概念及原理 Seata是什么 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 Seata主要由三个重要组…...

JS_分支结构
if结构 这里的if结构几乎和JAVA中的一样,需要注意的是 if()中的非空字符串会被认为是trueif()中的非零数字会被认为是trueif()中的非空对象会被认为是true <script> if(false){// 非空字符串 if判断为true console.log(true) }else{ console.log(false) } if(){// 长度…...
—有监督学习方法、概率模型、生成模型、非线性模型、非参数化模型、批量学习)
决策树(Decison Tree)—有监督学习方法、概率模型、生成模型、非线性模型、非参数化模型、批量学习
定义 ID3算法 输入:训练数据集(T= { ( x 1 , y 1 ) , ( x 2 , y 2 ) , ⋯ , ( x N , y N ) } \left\{(x_1,y_1),(x_2,y_2),\cdots,(x_N,y_N)\right\} {(x1,y1),(x2,y2),⋯,(xN,yN)}),特征集A阀值 ε \varepsilon ε 输出:决策树T (1)若D中所有实例属于同一…...

java 自定义注解校验实体类属性
直接上代码 1.是否启用参数校验注解 Target({ElementType.TYPE}) Retention(RetentionPolicy.RUNTIME) Documented public interface EnableArgumentsCheck {/*** 是否启用*/boolean enable() default true;} 2.参数校验自定义注解 /*** 参数校验自定义注解* 属性定义&#…...

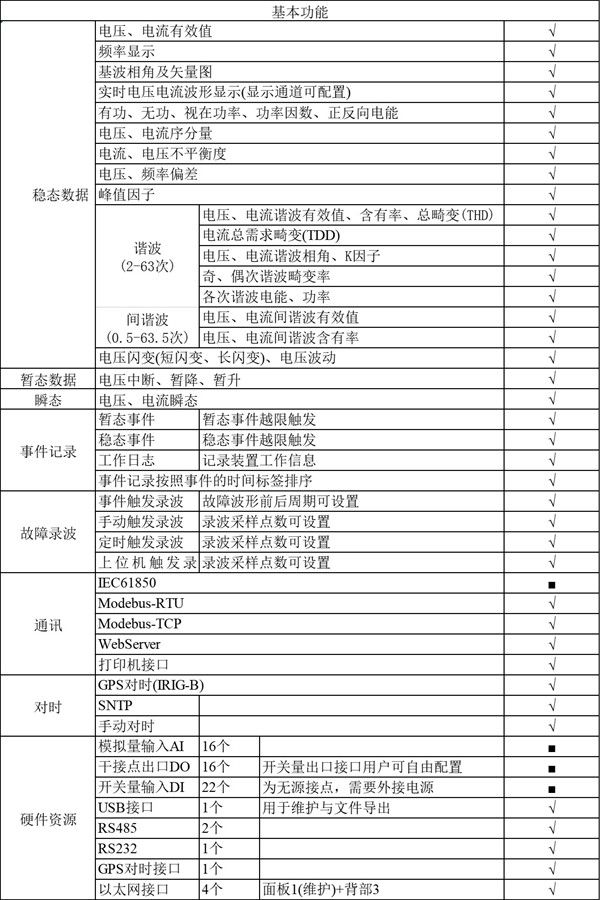
光伏并网发电系统中电能质量监测与优化技术探讨
0引言 随着清洁能源技术的持续进步与广泛应用,光伏并网发电系统亦逐步崭露头角。作为一种关键的电力供应方式,其受到了广泛的关注。然而,由于天气等外部条件的影响,光伏发电系统面临若干挑战。电能质量问题,诸如电压波…...

网页解析的那些事
Vue 方面 模板语法理解 熟悉 Vue 的模板语法,包括插值表达式(如{{ message }})、指令(如v-if、v-for、v-bind等)。理解这些语法元素如何将数据与 DOM 元素进行绑定和交互。例如,v-for指令用于循环渲染列表数…...

从文字到世界:2024外语阅读大赛报名开启,赛氪网全程护航
中国外文局CATTI项目管理中心与中国外文界联合宣布,将举办2024年外语阅读大赛,旨在激发外语学习兴趣,选拔并培养优秀的语言应用人才,同时向世界展示和传播具有中国特色的优秀文化。此次大赛旨在激发外语学习兴趣,选拔优…...

微信小程序知识点(二)
1.下拉刷新事件 如果页面需要下拉刷新功能,则在页面对应的json配置文件中,将enablePullDownRefresh配置设置为true,如下 {"usingComponents": {},"enablePullDownRefresh": true } 2.上拉触底事件 在很多时候&#x…...

Springcould -第一个Eureka应用 --- day02
标题 Eureka工作原理Spring Cloud框架下的服务发现Eureka包含两个组件,分别是:Eureka Server与Eureka Client。Eureka Server:Eureka Client: 搭建Eureka Server步骤:步骤1:创建项目,引入依赖步…...

RedissonClient 分布式队列工具类
注意:轻量级队列可以使用工具类,重量级数据量 请使用 MQ 本文章基于redis使用redisson客户端实现轻量级队列,以及代码、执行结果演示 一、常见队列了解 普通队列:先进先出(FIFO),只能在一端添…...

protobuf使用
我下载的是 protobuf-27.4 以下使用vs2022 根据readme,执行如下命令 "C:\Program Files\CMake\bin\cmake.exe" -G "Visual Studio 17 2022" -DCMAKE_INSTALL_PREFIXC:\Users\x\Downloads\install C:\Users\x\Downloads\protobuf-27.4 -D…...

【微处理器系统原理与应用设计第十二讲】通用定时器设计二之PWM波实现呼吸灯的功能
一、基础知识 1、寄存器的配置 (1)GPIOX_AFRL:GPIO复用功能低位寄存器 GPIOX_AFRH:GPIO复用功能高位寄存器 (2)配置PA5 GPIOA->MODER(端口模式寄存器),10为复用功…...
-大模型分布式训练题目)
2025秋招NLP算法面试真题(十九)-大模型分布式训练题目
目录: 理论篇 1.1 训练大语言模型存在问题? 1.2 什么是点对点通信? 1.3 什么是集体通信? 1.4 什么是数据并行? 1.5 数据并行如何提升效率? 1.6 什么是流水线并行? 1.7 什么是张量并行 (intra-layer)? 1.8 数据并行 vs 张量并行 vs 流水线并行? 1.9 什么是3D并行? 1.1…...

线程池的应用
1.线程的执行机制 线程分为用户线程 和 内核线程 内核线程就是系统级别的线程,与cpu逻辑处理器数量对应的 用户线程就是使用java代码创建的Thread对象 用户线程必须与内核线程关联(映射),才能执行任务 当用户线程多于内核线程时…...

OPenCV结构分析与形状描述符(5)查找图像中的连通组件的函数connectedComponents()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 connectedComponents 函数计算布尔图像的连通组件标签图像。 该函数接受一个具有4或8连通性的二值图像,并返回 N,即标签…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
