uniapp写移动端常见问题汇总
1. 手机顶部状态栏遮挡
写在需要的地方
<view class="status_bar" style="height: var(--status-bar-height); width: 100%;">
2. 手机顶部状态栏字体颜色
// pages.json
"statusBarStyle": "light",
3. 背景覆盖全屏
page{width: 100%;height: 100%;
}
.index {width: 100%;height: 100%;background: url("@/static/1-bj.png") no-repeat center;
}
4. 手机端禁止拖拽页面
// pages.json
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"app-plus": {"bounce": "none"}}}
],
5. 手机端隐藏顶部状态栏和底部按键
onShow: function() {// #ifdef APP-PLUS// 隐藏顶部电池,时间等信息plus.navigator.setFullscreen(true);//隐藏虚拟按键plus.navigator.hideSystemNavigation()// #endif
},
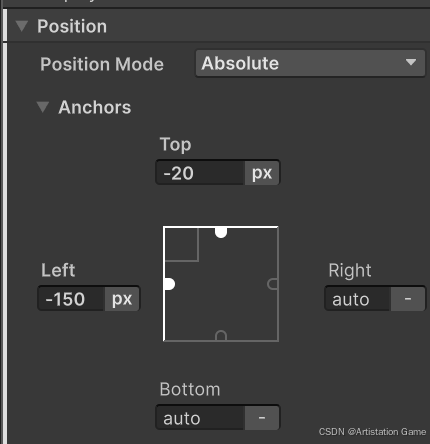
6. 绝对定位计算位置
const bear_box = this.$el.querySelector(".bear_box")
const shovel = this.$el.querySelector(".shovel1")
const sho = this.$el.querySelector(".shovel")
const stick = this.$el.querySelector(".stick")let len = stick.offsetHeight + sho.offsetHeight
console.log("整个铲子长度:", len)
let top = len * Math.cos(this.deg * Math.PI / 180)
console.log("铲子高度", top)
let left1 = len * Math.sin(this.deg * Math.PI / 180)
console.log("铲子宽度", -left1)
console.log("铲子左侧位置:", bear_box.offsetLeft + shovel.offsetLeft - left1)
console.log("铲子上侧位置:", bear_box.offsetTop + shovel.offsetTop + top)
或者
getElementInfo(className) {// 创建选择器对象const query = uni.createSelectorQuery().in(this);let eleInfo// 选择我们想要的元素query.select(className).boundingClientRect(data => {if (data) {eleInfo = data}}).exec(); // 执行选择器查询return eleInfo
}const shovel = this.getElementInfo(".shovel")
console.log("整个铲子长度:", shovel)
7. 获取整个屏幕宽高
getDeviceInfo() {const systemInfo = uni.getSystemInfoSync();this.screenWidth = systemInfo.screenWidththis.screenHeight = systemInfo.screenHeight
},
8. 获取元素信息
因为有时候获取不到,所以用同步
async getElementInfo(className) {return new Promise((resolve, reject) => {// 创建选择器对象const query = uni.createSelectorQuery().in(this);// 选择我们想要的元素query.select(className).boundingClientRect(data => {if (data) {resolve(data);} else {reject(new Error('如果没有获取到数据,返回错误'));}}).exec(); // 执行选择器查询});
}const timer = setInterval(async ()=>{const shovel = await this.getElementInfo(".shovel")
}, 20)
9. 碰撞检测
碰撞对象的中心坐标减去被碰撞对象的中心坐标的绝对值,
碰撞对象宽度/高度的一半加被碰撞对象宽度/高度的一半。
如果后者(高度与宽度同时)大于前者,两者相撞。
(该功能需要极短时间重复执行)
xCenter(Object)是一个取得jQuery对象相对父元素x轴坐标加上自身元素一半宽度值的函数
yCenter(Object)是一个取得jQuery对象相对父元素y轴坐标加上自身元素一半宽度值的函数
Math.abs(xCenter(碰撞对象) - xCenter(被碰撞对象)) < hWidth(碰撞对象) + hWidth(被碰撞对象)
&& Math.abs(yCenter(碰撞对象) - yCenter(被碰撞对象)) < hHeight(碰撞对象) + hHeight(被碰撞对象)
相关文章:

uniapp写移动端常见问题汇总
1. 手机顶部状态栏遮挡 写在需要的地方 <view class"status_bar" style"height: var(--status-bar-height); width: 100%;">2. 手机顶部状态栏字体颜色 // pages.json "statusBarStyle": "light",3. 背景覆盖全屏 page{widt…...

Linux运维排查常见故障_在tmp目录下有大量包含picture_ 的临时文件,每天晚上2 30需要对一天前的文件进行
echo“”>>/etc/security/limits.conf echo“*softnproc65535″>>/etc/security/limits.conf echo“*hardnproc65535″>>/etc/security/limits.conf echo“*softnofile65535″>>/etc/security/limits.conf echo“*hardnofile65535″>>/etc/secur…...

基于SpringBoot的智能制造云平台系统的设计与实现计算机毕设
一、选题背景与意义(300字左右) 根据工业4.0智能制造生态链中云工厂在实际生产当中的工作流程进行充分调研和整理出来的,描述最终用户在本系统中对于生产订单的处理、排产、以及生产的完整在线处理流程和业务需求的文档。 针对制造业而言&a…...

论文翻译:arxiv-2024 Benchmarking Benchmark Leakage in Large Language Models
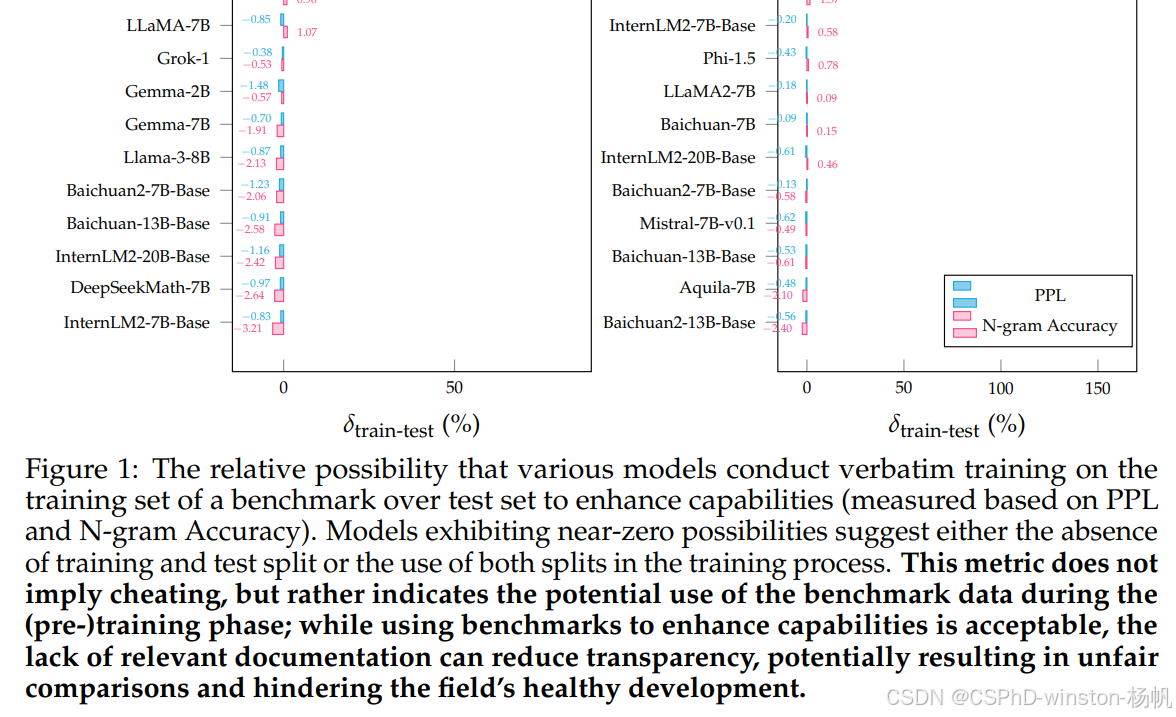
Benchmarking Benchmark Leakage in Large Language Models https://arxiv.org/abs/2404.18824 在大型语言模型中基准测试泄露的基准测试 文章目录 在大型语言模型中基准测试泄露的基准测试摘要1 引言 图1:不同模型在基准测试的训练集上进行逐字训练相对于测试集以…...

十二、新版UI
一、UI Toolkit 这个组件是新版的UI系统 创建了一个新的UIBuild,在单独的场景中打开 未来Unity会以这个为基准。 缺点:目前没有Animator,做不了动画;没法加shader...

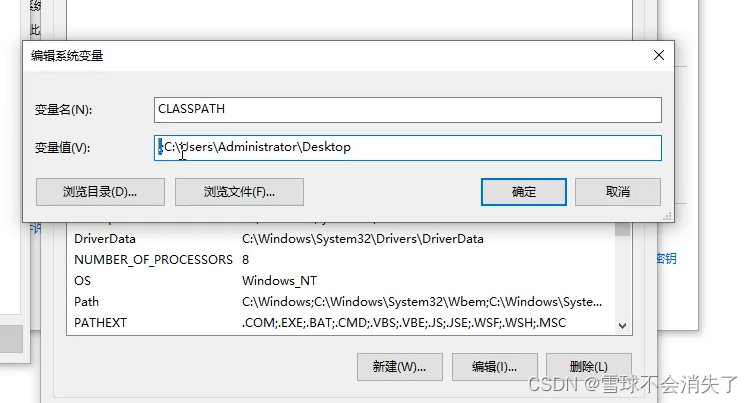
Path系统环境变量和CLASSPATH环境变量
Path系统环境变量 概述:Path环境变量不是java的,它隶属于windows操作系统 作用: PATH环境变量实际上就是给windows操作系统指路的。 在Path环境变量中有很多路径,路径和路径之间采用 分号(;) 隔开在DOS命令窗口中输入一条DOS命…...

自然语言处理系列六十六》对话机器人项目实战》对话机器人原理与介绍
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】 文章目录 自然语言处理系列六十六对话机器人项目实战》对话机器人原理与介…...

解码数字化转型顶层规划(附236页PPT:xx企业数字化转型项目顶层规划方案)
写在前面:PPT分享见后文~ 企业数字化转型顶层规划的制定是一个系统性的过程,需要综合考虑多个方面。以下是制定企业数字化转型顶层规划的一些关键步骤和要点,以供参考: 1、明确数字化转型战略定位: 将数字化转型作为…...

无需温度修正,测值准确可靠 GEO ACxxxx型振弦式锚索测力计
无需温度修正,测值准确可靠 GEO ACxxxx型振弦式锚索测力计 精准稳定的振弦式传感器,ACxxxx型振弦式锚索测力计,是长期监测预应力锚索压力的不二选择。采用特制应变计作为传感部件,无需温度修正,测值准确可靠。该传感器…...

shell脚本【一、 特殊变量/子串/特殊扩展变量/父子shell/内置命令、外置命令】
特殊变量 位置参数的获取 $0 获取shell脚本文件名,以及脚本路径;$n 获取shell脚本的第n个参数,n在1~9之间,如$1$2$9,大于9则需要写 ${10};$# 获取执行的shell脚本后面的参数总个数;$* 获取she…...

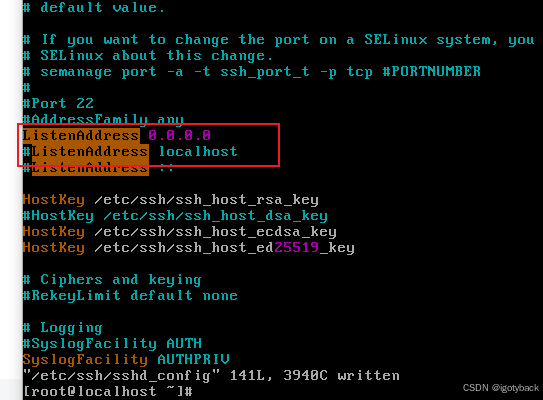
服务器禁用远程(22)
vim /etc/ssh/sshd_config 修改 ListenAddress 0.0.0.0 为ListenAddress localhost 修改完后 重启一下sshd systemctl restart sshd 修改就生效了...

Docker 进阶构建:镜像、网络与仓库管理
目录 三. docker镜像构建 1. docker镜像结构 2. 镜像运行的基本原理 3. 镜像获得方式 4. 镜像构建 5. Dockerfile实例 6. 镜像优化方案 6.1. 镜像优化策略 6.2. 镜像优化示例:缩减镜像层 6.3. 镜像优化示例:多阶段构建 6.4. 镜像优化示例:使用最精简镜像 四. docke…...

opencv学习:图像轮廓识别及代码实现
图像轮廓 1.获取图像轮廓 cv2.findContours() 函数是 OpenCV 库中用于检测图像中轮廓的函数。它可以检测到图像中所有连通区域的边界,并返回这些轮廓的列表。从 OpenCV 3.4 版本开始,这个函数的返回值和参数有所变化,以下是详细的参数说明&…...
)
存储课程学习笔记2_借助内核插入一个文件系统,用文件夹下测试文件系统(mount文件系统到目录下是入口)
裸盘是如何能达到我们日常操作目录那样,按目录依次访问文件等,实际上就是基于裸盘上,用文件系统进行控制。 0:总结。 0:mount是入口,一个裸盘先赋予文件系统,然后mount后才可以用。 1…...

chunk-vendors.js 文件过大导致页面加载缓慢解决方案
1、路由懒加载 在 Webpack 中,我们可以使用动态 import语法来定义代码分块点 (split point): import(./Foo.vue) // 返回 Promise如果您使用的是 Babel,你将需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语…...

【Postgresql】地理空间数据的存储与查询,查询效率优化策略,数据类型与查询速度的影响
注:使用postgresql数据库会用到PostGIS 扩展。 一、安装PostGIS 扩展 在 PostgreSQL 中遇到错误 “type geography does not exist” 通常意味着你的 PostgreSQL 数据库还没有安装 PostGIS 扩展,或者 PostGIS 扩展没有被正确地安装在你的数据库中。geo…...

设计模式应用
单例模式 RunTime类是单例模式的体现,getRunTime()方法会返回一个唯一的实例。确保程序中只有一个唯一的RunTime类对象建造者模式 StringBuilder和StringBuffer是建造者模式的体现工厂模式 Calender类中Calender.getInstance()方法 DriverManager.getConnection()方…...

Android开机启动流程
Android开机启动流程 systemReady启动"added application" frameworks/base/services/java/com/android/server/SystemServer.java mainnew SystemServer().run();startBootstrapServicesmActivityManagerService ActivityManagerService.Lifecycle.startService(…...

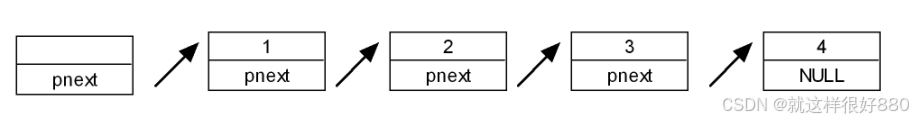
数据结构基本知识
一、什么是数据结构 1.1、组织存储数据 ---------》内存(存储) 1.2、研究目的 如何存储数据(变量,数组....)程序数据结构算法 1.3、常见保存数据的方法 数组:保存自己的数据指针:是间接访问已经存在的…...

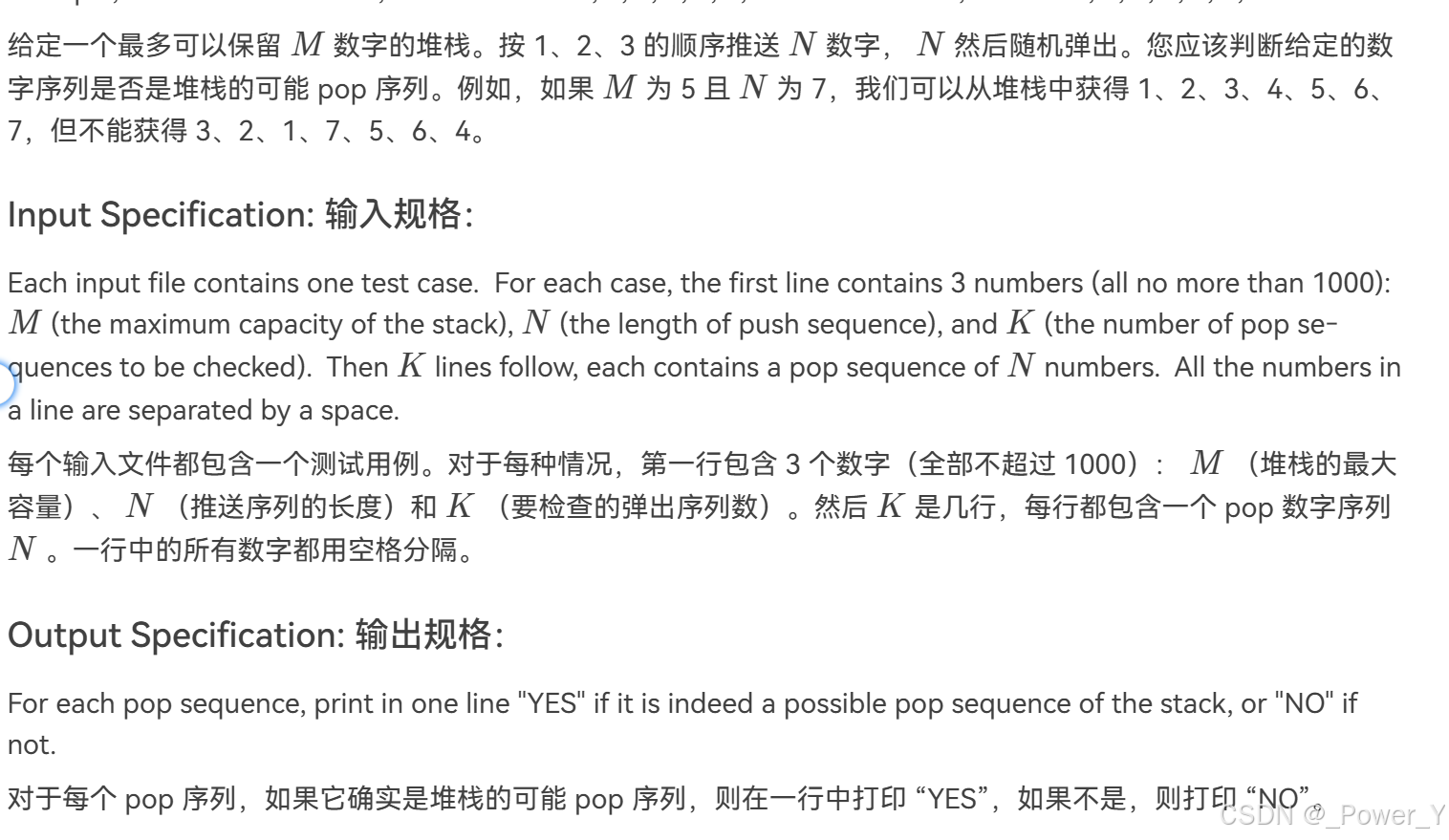
浙大数据结构:02-线性结构4 Pop Sequence
这道题我们采用数组来模拟堆栈和队列。 简单说一下大致思路,我们用栈来存1234.....,队列来存输入的一组数据,栈与队列进行匹配,相同就pop 机翻 1、条件准备 stk是栈,que是队列。 tt指向的是栈中下标,fr…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
