requestAnimationFrame原理和使用
requestAnimationFrame 是一个用于在浏览器中实现高效动画的方法。它告诉浏览器你希望执行一个动画,并在下一次重绘之前调用指定的回调函数来更新动画。浏览器会自动优化动画的刷新频率,以确保动画的流畅性和性能。
原理
- 帧刷新:浏览器通常以每秒 60 帧的频率刷新屏幕(即每 16.67 毫秒刷新一次)。
- 回调函数:
requestAnimationFrame接受一个回调函数作为参数,这个回调函数会在下一次屏幕重绘之前执行。 - 优化:浏览器会自动优化动画的刷新频率,确保动画在屏幕刷新时执行,从而避免不必要的重绘和性能问题。
使用方法
基本用法
requestAnimationFrame 回调函数的参数 timestamp 是一个高精度时间戳,用于计算动画的进度。
function animate(timestamp) {// 更新动画状态console.log('Animating...');// 请求下一帧requestAnimationFrame(animate);
}// 开始动画
requestAnimationFrame(animate);
示例:移动一个元素
以下是一个使用 requestAnimationFrame 实现简单动画的示例,移动一个元素从左到右:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>requestAnimationFrame Example</title><style>#box {width: 50px;height: 50px;background-color: red;position: absolute;top: 50px;left: 0;}</style>
</head>
<body><div id="box"></div><script>const box = document.getElementById('box');let start = null;function step(timestamp) {if (!start) start = timestamp;const progress = timestamp - start;box.style.left = Math.min(progress / 10, 200) + 'px';if (progress < 2000) { // 动画持续 2 秒requestAnimationFrame(step);}}requestAnimationFrame(step);</script>
</body>
</html>
取消动画
可以使用 cancelAnimationFrame 取消一个已经请求的动画帧。requestAnimationFrame 返回一个请求 ID,可以用这个 ID 取消动画。
let animationId;function animate() {// 更新动画状态console.log('Animating...');// 请求下一帧animationId = requestAnimationFrame(animate);
}// 开始动画
animationId = requestAnimationFrame(animate);// 取消动画
cancelAnimationFrame(animationId);
总结
requestAnimationFrame 是实现高效动画的推荐方法。它利用浏览器的优化机制,确保动画在屏幕刷新时执行,从而提高性能和流畅度。通过理解其原理和使用方法,可以编写出高效的动画代码。
相关文章:

requestAnimationFrame原理和使用
requestAnimationFrame 是一个用于在浏览器中实现高效动画的方法。它告诉浏览器你希望执行一个动画,并在下一次重绘之前调用指定的回调函数来更新动画。浏览器会自动优化动画的刷新频率,以确保动画的流畅性和性能。 原理 帧刷新:浏览器通常…...

线程的状态(java)
“苦? 何止是苦~~~~~” 本期内容来分享一下线程状态相关的知识哦!!! 对于进程来说,进程是有两种状态的。 一种是就绪状态:正在CPU上执行,或者随时可以去CPU上执行的。 另一种是阻塞状态&…...

Linux IO模型:IO多路复用
● 应用程序中同时处理多路输入输出流,若采用阻塞模式,得不到预期的目的; ● 若采用非阻塞模式,对多个输入进行轮询,但又太浪费CPU时间; ● 若设置多个进程/线程,分别处理一条数据通路ÿ…...

[数据集][目标检测]电梯内广告牌电动车检测数据集VOC+YOLO格式2787张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):2787 标注数量(xml文件个数):2787 标注数量(txt文件个数):2787 标注…...

MATLAB下载详细教程及下载链接
欢迎大家进评论区交流经验 1. 准备工作 下载MATLAB安装包:首先,从MathWorks官方网站(http://www.mathworks.com)下载适合您操作系统的MATLAB安装包。确保选择与您的操作系统(如Windows、macOS或Linux)兼容的…...

利用发电量和气象数据分析来判断光伏仿真系统的准确性
随着光伏产业的迅速发展,光伏仿真系统通过集成气象数据分析、发电量分析、投融资分析及损耗估算等功能,为光伏项目的全生命周期管理提供了科学依据。 光伏仿真系统集成了气象数据分析、发电量预测、投融资分析、损耗估算及光伏设计等功能。其中…...

Model-based RL动态规划(基于价值、基于策略,泛化迭代)
白盒环境和黑盒环境 白盒环境:知道环境的状态转移函数P(s’|s)或P(s’|s,a)和奖励函数R(s)或R(s,a): 白盒环境下的学习相当于直接给出了有监督学习的数据分布(就是有了目标靶子),不需要采样了,直接最小…...

外接串口板,通过串口打开adb模式
一、依赖库 import subprocess import serial from serial.tools import list_ports import logging import time 二、代码 import subprocessimport serial from serial.tools import list_ports import logging import timedef openAdb(com):# com []# for i in list_por…...

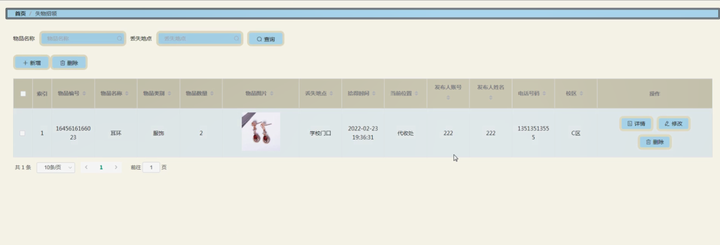
ssm微信小程序校园失物招领论文源码调试讲解
第二章 开发技术与环境配置 以Java语言为开发工具,利用了当前先进的SSM框架,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个微信小程序校园失物招领。 2.1 Java语言简介 Java是由SUN公司推出,该公司于20…...

iOS 15推出后利用邮件打开率的7种方法
自从苹果在2021年底推出iOS 15以来,邮件打开率就一直是一个让人头疼的指标。 Klaviyo市场情报主管Mindy Regnell表示:“对于启用了Apple邮件隐私保护(MPP)的用户来说,苹果会打开这些邮件并预先下载内容到他们的服务器…...

以太网--TCP/IP协议(一)
概述 以太网是局域网的一种,其他的比如还有令牌环、FDDI。和局域网对应的就是广域网,如Internet,城域网等。 从网络层次看,局域网协议主要偏重于低层(业内一般把物理层、数据链路层归为低层)。以太网协议…...

LeetCode刷题:找到第K大的元素
本题其实就是考察排序算法,为了减低时间复杂度,所以采用堆排序 import java.security.Key; import java.util.Scanner;public class FindKtopElements {public static void main(String[] args) {Scanner scanner new Scanner(System.in);String lin…...

HTML页面配置高德地图,获取位置
HTML页面配置高德地图,获取位置 一、使用情况 1、之前项目用的前后端分离框架,所以用Vue接入的高德地图,自动搜索补全,是请求的后台返回的数据。 2、现在用单体项目,前端是Bootstrap,需要接高德地图&…...

HTTrack
--不破不立 HTTrack 是一个免费开源的网站离线浏览器。通过它可以将整个网站下载到本地的某个目录,包括 html、图片和脚本以及样式文件,并对其中的链接进行重构以便于在本地进行浏览。 1.官网下载地址:https://www.httrack.com/page/2/en/in…...

干货分享|分享一款微软出品的工作效率神器 PowerToys
工具介绍:Microsoft PowerToys 是一组实用工具,可帮助高级用户调整和简化其 Windows 体验,从而提高工作效率。 安装步骤:直接打开微软商店安装即可,并且可以保证下载到最新版本。 功能介绍: 高级粘贴 高级…...

神经网络的线性部分和非线性部分
神经网络的线性部分和非线性部分是其构成中的两个核心元素,它们共同决定了模型的能力和行为。让我们分别看一下这两部分: 1. 线性部分 线性部分通常是指神经网络中的加权和操作。这部分可以用以下形式表示: [ z W \cdot x b ] W 是权重…...

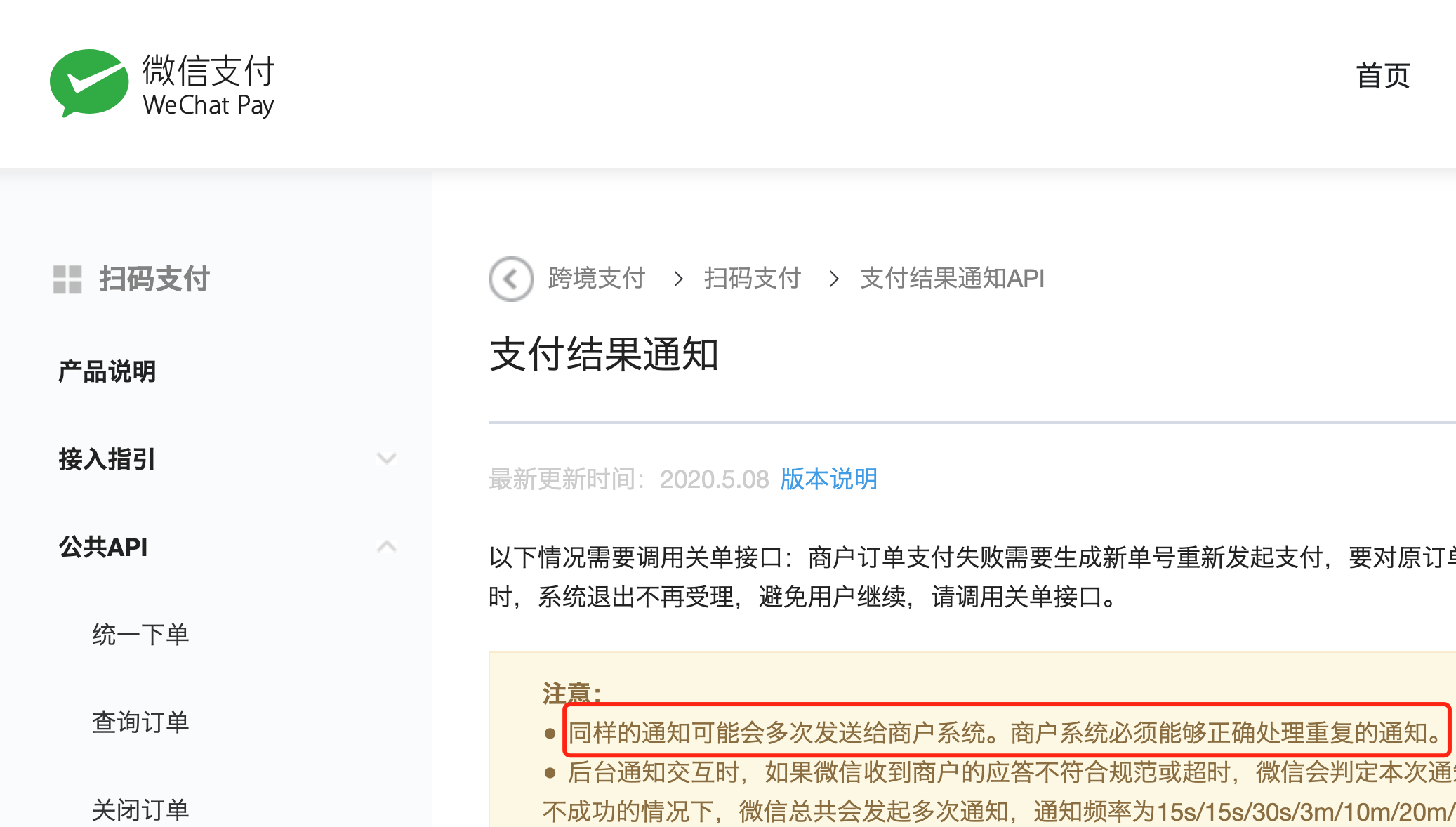
微信支付开发避坑指南
1 微信支付的坑 1.1 不能用前端传递过来的金额 订单的商品金额要从数据库获取,前端只传商品 id。 1.2 交易类型trade type字段不要传错 v2版API,不同交易类型,要调用的支付方式也不同。 1.3 二次签名 下单时,在拿到预支付交…...

Qt5.4.1连接odbc驱动操作达梦数据库
Qt5.4.1连接odbc驱动操作达梦数据库 1 环境介绍2 Qt5.4.1 安装2.1 图形化界面安装Qt5.4.12.2 配置Qt5.4.1 环境变量2.3 Qt5.4.1 生成 libqsqlodbc.so 并配置2.3.1 生成Makefile2.3.2 查看 libqsqlodbc.so 文件并配置 3 配置Qt测试用例4 达梦数据库学习使用列表 1 环境介绍 CPU…...

计算机组成原理(第一课)
计算机系统概述 1.发展史 摩尔定律:集成电路上可以容纳的晶体管数目在大约每经过18个月到24个月便会增加一倍 2.操作系统组成 存储程序程序控制 五个部分记住: 输入输出功能 I/O 记忆功能 访问 计算功能 计算 判断功能 判断 自我控制功能 自我控制…...

计算机网络练级第一级————认识网络
目录 网络搁哪? 网络的发展史(了解) 独立模式: 网络互联: 局域网时期: 广域网时期: 什么是协议 TCP/IP五层/四层模型 用官话来说: 我自己的话来说 第一层应用层࿱…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
