uniapp 懒加载、预加载、缓存机制深度解析
uniapp 懒加载、预加载、缓存机制深度解析

文章目录
- uniapp 懒加载、预加载、缓存机制深度解析
- 一、为什么要使用uniapp的懒加载、预加载和缓存机制
- 二、如何使用uniapp的懒加载、预加载和缓存机制
- 1. 懒加载
- 2. 预加载
- 3. 缓存机制
- 四、扩展与高级技巧
- 1. 结合懒加载和预加载优化页面性能
- 2. 使用缓存机制提高页面响应速度
- 3. 处理缓存数据的一致性问题
- 五、优点与缺点
- 1. 懒加载的优点
- 2. 懒加载的缺点
- 3. 预加载的优点
- 4. 预加载的缺点
- 5. 缓存机制的优点
- 6. 缓存机制的缺点
- 六、对应“八股文”或面试常问问题
- 1. 什么是uniapp的懒加载?如何实现懒加载?
- 2. 什么是uniapp的预加载?如何实现预加载?
- 3. uniapp的缓存机制是什么?如何使用缓存机制?
- 4. 懒加载和预加载的区别是什么?它们各自有什么优缺点?
- 5. 如何处理uniapp缓存数据的一致性问题?
- 七、总结与展望
- 八、完整使用示例
一、为什么要使用uniapp的懒加载、预加载和缓存机制
在开发uniapp应用时,我们经常会遇到页面加载慢、用户体验不佳的问题。为了优化这些问题,uniapp提供了懒加载、预加载和缓存机制。这些机制能够显著提高应用的性能,减少用户的等待时间,从而提升用户体验。
二、如何使用uniapp的懒加载、预加载和缓存机制
1. 懒加载
懒加载是一种优化技术,它只在需要时才加载资源,从而节省系统资源,提高应用性能。在uniapp中,我们可以通过设置页面的lazyLoad属性来实现懒加载。
// 在pages.json中配置页面懒加载
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页","lazyLoad": true // 开启懒加载}}]
}
当用户访问到该页面时,系统会根据需要自动加载资源,而不是在页面初始化时就加载所有资源。
2. 预加载
预加载是在用户访问某个页面之前,提前加载该页面所需的资源。这样,当用户真正访问该页面时,资源已经加载完毕,可以立即展示给用户。在uniapp中,我们可以通过编程方式实现预加载。
// 预加载页面
uni.navigateTo({url: '/pages/target/target',success: function(res) {// 页面预加载成功后的处理逻辑},fail: function(err) {// 页面预加载失败后的处理逻辑}
});
3. 缓存机制
uniapp提供了页面缓存机制,当用户离开某个页面时,该页面的状态会被缓存起来。当用户再次访问该页面时,系统会从缓存中读取页面状态,而不是重新加载页面。这样可以大大提高页面的加载速度。
// 在页面生命周期函数中处理缓存逻辑
Page({onShow: function() {// 页面显示时的处理逻辑,可以检查缓存数据并更新页面},onHide: function() {// 页面隐藏时的处理逻辑,可以保存页面状态到缓存中}
});
四、扩展与高级技巧
1. 结合懒加载和预加载优化页面性能
在实际应用中,我们可以结合懒加载和预加载来进一步优化页面性能。例如,在用户浏览某个页面时,我们可以预加载下一个页面所需的资源;当用户真正访问下一个页面时,由于资源已经预加载完毕,页面可以立即展示给用户。
2. 使用缓存机制提高页面响应速度
除了页面缓存外,我们还可以使用本地存储、内存存储等缓存机制来存储应用的数据。当用户访问某个页面时,系统可以首先从缓存中读取数据;如果缓存中没有数据或数据已过期,则再从服务器获取数据并更新缓存。
3. 处理缓存数据的一致性问题
在使用缓存机制时,我们需要注意处理缓存数据的一致性问题。例如,当多个用户同时修改同一个数据时,我们需要确保缓存中的数据与服务器上的数据保持一致。这可以通过使用版本控制、时间戳等机制来实现。
五、优点与缺点
1. 懒加载的优点
- 节省系统资源:懒加载只在需要时才加载资源,避免了资源的浪费。
- 提高应用性能:懒加载可以减少页面的加载时间,提高应用的响应速度。
2. 懒加载的缺点
- 可能导致页面空白:如果懒加载的资源过多或过大,可能会导致页面在加载过程中出现空白或卡顿现象。
3. 预加载的优点
- 提高用户体验:预加载可以提前加载页面所需的资源,减少用户的等待时间。
- 优化页面性能:预加载可以避免在用户访问页面时临时加载资源导致的性能问题。
4. 预加载的缺点
- 占用系统资源:预加载会提前加载资源,可能会占用较多的系统资源。
- 可能导致资源浪费:如果预加载的资源没有被用户访问,那么这些资源就被浪费了。
5. 缓存机制的优点
- 提高页面响应速度:缓存机制可以保存页面的状态和数据,减少页面的加载时间。
- 减少服务器压力:缓存机制可以减少对服务器的访问次数,降低服务器的压力。
6. 缓存机制的缺点
- 数据一致性问题:缓存机制可能导致数据的不一致性,需要额外处理数据同步问题。
- 占用存储空间:缓存机制需要占用一定的存储空间来保存缓存数据。
六、对应“八股文”或面试常问问题
1. 什么是uniapp的懒加载?如何实现懒加载?
答:uniapp的懒加载是一种优化技术,它只在需要时才加载资源。可以通过在pages.json中配置页面的lazyLoad属性来实现懒加载。
2. 什么是uniapp的预加载?如何实现预加载?
答:uniapp的预加载是在用户访问某个页面之前提前加载该页面所需的资源。可以通过编程方式实现预加载,如使用uni.navigateTo方法。
3. uniapp的缓存机制是什么?如何使用缓存机制?
答:uniapp的缓存机制是保存页面的状态和数据,以便在用户再次访问该页面时能够快速加载。可以通过页面生命周期函数来处理缓存逻辑。
4. 懒加载和预加载的区别是什么?它们各自有什么优缺点?
答:懒加载和预加载的区别在于加载资源的时机不同。懒加载是在需要时才加载资源,而预加载是在用户访问之前提前加载资源。它们各自的优缺点如上所述。
5. 如何处理uniapp缓存数据的一致性问题?
答:处理uniapp缓存数据的一致性问题可以使用版本控制、时间戳等机制来确保缓存中的数据与服务器上的数据保持一致。
七、总结与展望
本文通过对uniapp的懒加载、预加载和缓存机制的深度解析与实战指南,详细介绍了这些机制的使用方法和优缺点。在实际应用中,我们可以根据具体需求灵活运用这些机制来优化应用的性能和用户体验。未来,随着uniapp的不断发展和完善,相信这些机制将会得到更加广泛的应用和推广。
八、完整使用示例
以下是一个完整的使用示例,展示了如何在uniapp中结合懒加载、预加载和缓存机制来优化页面性能:
// 在pages.json中配置页面懒加载
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页","lazyLoad": true // 开启懒加载}},{"path": "pages/target/target","style": {"navigationBarTitleText": "目标页面"}}]
}// 在首页中预加载目标页面
Page({onLoad: function() {// 预加载目标页面uni.navigateTo({url: '/pages/target/target',success: function(res) {console.log('目标页面预加载成功');},fail: function(err) {console.log('目标页面预加载失败', err);}});}
});// 在目标页面中处理缓存逻辑
Page({onShow: function() {// 检查缓存数据并更新页面let cachedData = uni.getStorageSync('targetPageData');if (cachedData) {this.setData({pageData: cachedData});} else {// 从服务器获取数据并更新缓存this.fetchDataFromServer();}},onHide: function() {// 保存页面状态到缓存中let pageData = this.data.pageData;uni.setStorageSync('targetPageData', pageData);},fetchDataFromServer: function() {// 从服务器获取数据的逻辑(略)}
});
看到这里的小伙伴,欢迎点赞、评论,收藏!
如有前端相关疑问,博主会在第一时间解答,也同样欢迎添加博主好友,共同进步!!!
相关文章:

uniapp 懒加载、预加载、缓存机制深度解析
uniapp 懒加载、预加载、缓存机制深度解析 文章目录 uniapp 懒加载、预加载、缓存机制深度解析一、为什么要使用uniapp的懒加载、预加载和缓存机制二、如何使用uniapp的懒加载、预加载和缓存机制1. 懒加载2. 预加载3. 缓存机制 四、扩展与高级技巧1. 结合懒加载和预加载优化页面…...

《OpenCV计算机视觉》—— 图像形态学(腐蚀、膨胀等)
文章目录 一、图像形态学基本概念二、基本运算1.简单介绍2.代码实现 三、高级运算1.简单介绍2.代码实现 一、图像形态学基本概念 图像形态学是图像处理科学的一个独立分支,它基于集合论和数学形态学的理论,专门用于分析和处理图像中的形状和结构。图像形…...

【Rust光年纪】海洋学研究的利器:Rust语言海洋学计算库详解
探索Rust语言下的海洋学计算库:功能对比与选择指南 前言 随着科学技术的不断发展,海洋学领域对于计算和数据处理的需求也日益增长。在Rust语言中,出现了一系列专注于海洋学计算和数据处理的库,它们为海洋学工作者提供了强大的工…...

Word文档的读入【2】
现在,乔老师已经了解了Word文档的基本结构。 下面,我们通过观察一份答题卡来思考一下每条信息的具体位置。这样,在后面几天的学习和操作中,我们就能更快、更准确地读取到答题卡中的信息。 这份答题卡是由一个表格和一些段落组成。…...

报名开启 | 游戏开发缺队友?首期繁星招聘会来袭!
**点击蓝链领取游戏开发教程 ** EE GAMES 创作者社区是专注于链接每一位游戏创作者,提供社区交流、团队匹配、经验共享、成果展示、知识整合、最新活动资讯等全方位服务的游戏领域垂类社区。 这里不仅仅是一个游戏创作的互助平台,更是每一位游戏创作者…...

无法加载源https://api.nuget.org/v3/index.json的服务索引
我是用的visual studio2022 17.11.2版本,在运行.net c#项目的时候显示“无法加载源https://api.nuget.org/v3/index.json的服务索引”,从网上找了一堆方法全部没用,最后用这个方法解决了。亲测有效家人们 关闭VS,删除C:\Users\xx…...

C#--CM+Fody+HCWPF开发组合
CM:Caliburn.Micro(简称CM)一经推出便备受推崇,作为一款MVVM开发模式的经典框架,越来越多的受到wpf开发者的青睐.我们看一下官方的描述:Caliburn是一个为Xaml平台设计的小型但功能强大的框架。Micro实现了各种UI模式,用…...

力扣474-一和零(Java详细题解)
题目链接:474. 一和零 - 力扣(LeetCode) 前情提要: 因为本人最近都来刷dp类的题目所以该题就默认用dp方法来做。 最近刚学完01背包,所以现在的题解都是以01背包问题为基础再来写的。 如果大家不懂01背包的话&#…...

【话题】量子计算:前沿技术与应用前景深度解析
引言 在当今信息时代,计算能力已成为推动科技进步和社会发展的重要驱动力。随着摩尔定律逐渐接近其物理极限,传统计算机硬件的性能提升面临前所未有的挑战。在此背景下,量子计算作为一种革命性的计算范式,凭借其独特的量子力学属性…...

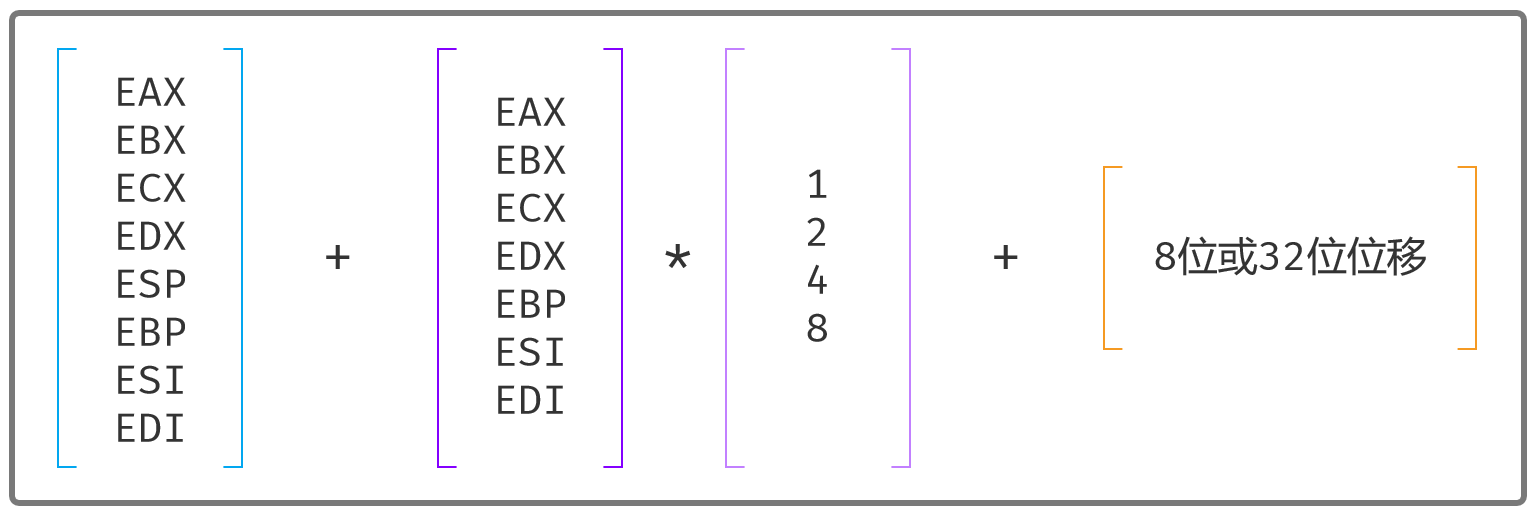
第11章 32位x86处理器编程架构
第11章 32位x86处理器编程架构 IA-32(INTEL Architecture, 32-bit):INTEL 32位处理器架构简称IA-3,以8086处理器为基础发展起来的。该章重点介绍了IA-32处理器的工作方式和相关技术。 IA-32架构的基本执行环境 寄存器的扩展 32位处理器通用寄存器&am…...

加密软件是什么?有哪些用处呢?
一、加密软件是什么? 加密软件用于对数据进行加密和解密的工具或程序。其主要功能是通过使用加密算法将原始数据转换为密文,以保护数据的机密性和安全性,防止未经授权的访问和泄露。加密软件提供用户友好的界面和操作方式,使用户…...

浅谈C#之任务调度TaskScheduler
一、基本介绍 TaskScheduler 是一个抽象类,用于控制任务的执行方式,特别是它们如何被安排到线程池中的线程上执行。 TaskScheduler 负责将 Task 对象排队并决定何时、以何种方式执行这些任务。 二、TaskScheduler的作用 调度任务:将任务分配…...

SQL server 日常运维命令
一、基础命令 查看当前数据库的版本 SELECT VERSION;查看服务器部分特殊信息 select SERVERPROPERTY(Nedition) as Edition --数据版本,如企业版、开发版等,SERVERPROPERTY(Ncollation) as Collation --数据库字符集,SERVERPROPERTY(Nservername) as Serve…...

基于协同过滤算法+SpringBoot+Vue+MySQL的商品推荐系统
系统展示 用户前台界面 管理员后台界面 系统背景 当前的网络技术,软件技术等都具备成熟的理论基础,市场上也出现各种技术开发的软件,这些软件都被用于各个领域,包括生活和工作的领域。随着电脑和笔记本的广泛运用,以及…...

VSCode中latex文件(Misplaced alignment tab character .LaTeX
Misplaced alignment tab character &.LaTeX 先给出参考文章1 Misplaced alignment tab character &.LaTeX 把bib文件中的 &改为 and 。删除原有的bbl文件、重新运行 选择这个运行 这个错误在overleaf上并没有遇到、在vscode上遇到了 方法二就是把 &改为…...

如何给电脑设置静态IP地址:详细步骤与指南
在日常生活和工作中,我们经常需要使用电脑连接到网络。通常情况下,电脑会自动获取IP地址,但有时候,由于特定的网络需求或配置,我们可能需要手动为电脑设置静态IP地址。本文将详细介绍如何在Windows和Mac操作系统中为电…...

【Mysql】系统服务启动访问报错问题处理:this is incompatible with sql_mode=only_full_group_by
一、背景: 本来已经正常运行的平台,突然有一天由于对服务器进行部分操作迁移,发现jar可以正常启动,但是访问功能一直报错,监控后台日志后,发现了问题: 报错的具体信息如下: Caused…...

安装oh-my-zsh后报错zsh: command not found: conda问题解决
zsh: command not found: conda问题解决 一、问题介绍与环境介绍 系统为macOS Sonoma 14.5 所用终端为zsh 主要问题:安装了oh-my-zsh之后conda命令在终端中不可用。 二、原因分析 终端中zsh的可访问的程序一般放在/bin, /usr/bin, /usr/local/bin,~/bi…...

避免 PyCharm 将该 Python 脚本作为测试运行
为了避免 PyCharm 将该 Python 脚本作为测试运行(即 pytest 自动捕获),你可以做以下几步来确保该脚本作为普通的 Python 程序执行,而不是作为 pytest 运行。 解决方案: 1. 确保文件名不以 test_ 开头: P…...

【Sqlite】.NET Framework使用Sqlite的注意事项
注意:NuGet引入System.Data.SQLite.Core不要引入System.Data.SQLite 注意:局域网共享链接 正常链接Data Source\\BAT-OCV\SqliteDB\batOCV.db;Version3;PoolingTrue;Max Pool Size100; 局域网链接Data Source\\\BAT-OCV\SqliteDB\batOCV.db;Version3;P…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
