HTML/CSS/JS学习笔记 Day4(HTML--C3 表格)
跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p=12&vd_source=04ee94ad3f2168d7d5252c857a2bf358
Day4 内容梳理:
目录
HTML 3.0 表格
3.1 表格标签
(1)语法
基本标签
表头字体加粗
(2)相关属性
(3)表格结构
基础的结构标签
合并单元格
3.2 列表标签
无序列表(重点)
有序列表
自定义列表(重点)
HTML 3.0 表格
3.1 表格标签
表格不是用来布局页面的,而是主要用于显示、展示数据。表格可以让数据以可读性很好的规整形式展示,将繁杂数据以简洁明了的方式展现。
(1)语法
基本标签
<table><tr><td>单元格内的文字</td>……</tr>……
</table>
<table></table>用于定义表格的标签
<tr></tr>用于定义表格中的行,<tr>双标签必须嵌套在<table>双标签中。
<td></td>用于定义表格中的单元格。<td>双标签必须嵌套在<tr>双标签中。

例子和效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格练习</title>
</head>
<body><table><tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr><tr> <td>张三</td> <td>男</td> <td>20</td> </tr><tr> <td>李四</td> <td>男</td> <td>21</td> </tr></table>
</body>
</html>

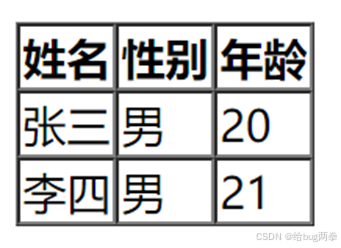
表头字体加粗
另外,如果希望表头字体能更加显眼的话,可以把表头的标签从<td></td>换成<th></th>,呈现出居中的粗体字效果。
仍沿用上面的代码,改动如下
![]()
效果:

(2)相关属性
在实际开发中不常用到HTML的表格基本属性,因为一般是用CSS来设置。
| 属性名称 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或”” | 规定表格单元是否拥有边框。 默认为””,表示没有边框。 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width、height | 像素值或百分比 | 规定表格的宽度、高度。 |
align,把表格放页面中央:


border,给表格加边框:


cellpadding,表格内容和边框之间的距离:
(这里加了20个像素的间距)
![]()

cellspacing,规定单元格之间的距离:
(不特地设置的话,默认cellspacing为2像素)
![]()

如果把cellspacing设为0,就是最为常见的单线表格:

width、height,给表格设置宽度和高度:
![]()

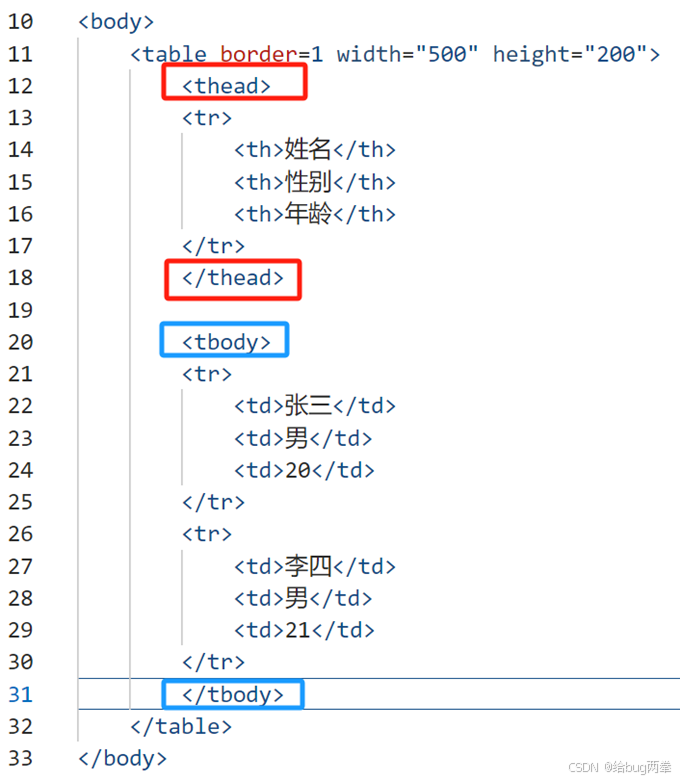
(3)表格结构
基础的结构标签
可将表格划分为两部分:表头区域(<thead>标签)、主体区域(<tbody>标签)。
例子:

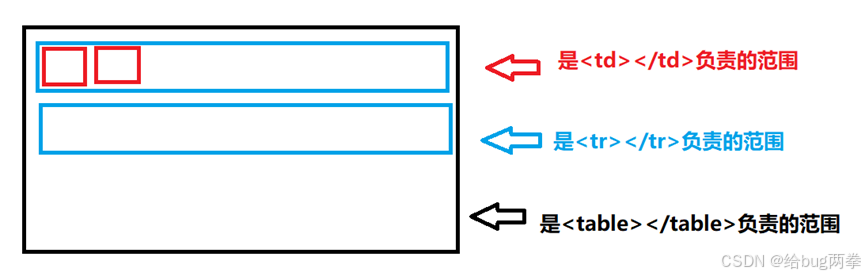
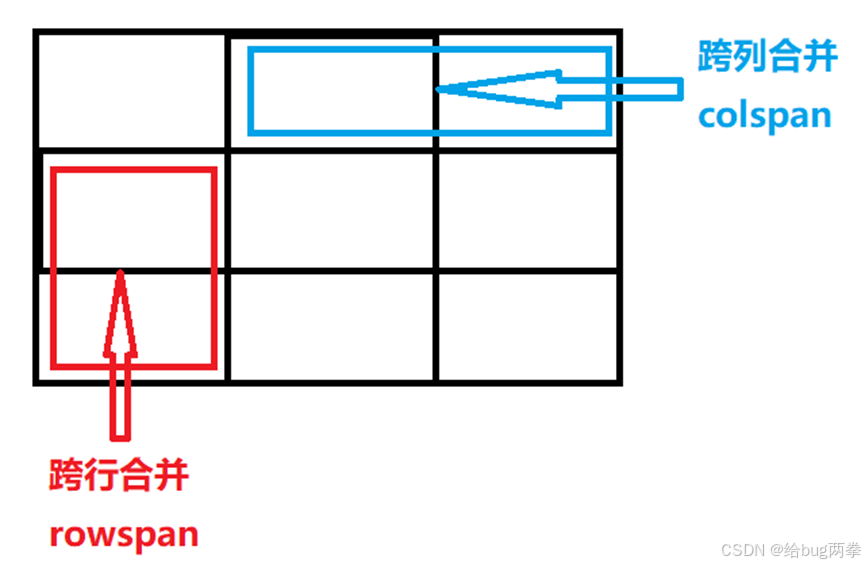
合并单元格
合并单元格有两种方式:
- 跨行合并:rowspan=”合并单元格的个数”
- 跨列合并:colspan=”合并单元格的个数”

合并的代码写在目标单元格上。
如果是跨行合并(上图红色),最上侧单元格为目标单元格,在里面写合并代码。
如果是跨行合并(上图蓝色),最左侧单元格为目标单元格,在里面写合并代码。
合并的三个步骤:
第一步,先确定是跨行还是跨列。
第二步,找到目标单元格,在里面写上合并的代码(合并方式=“合并的数量”),比如<td colspan=”2”></td>
第三步,删除多余的单元格。
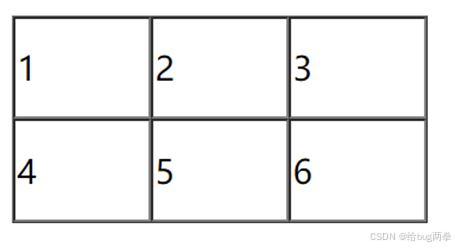
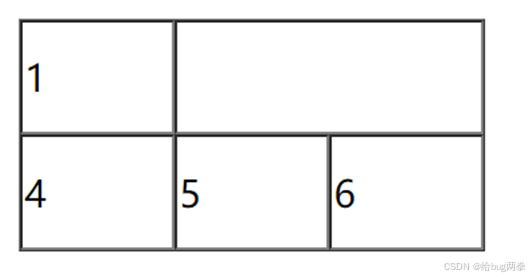
比如把下图中的2和3合并为一个单元格:(采用跨列合并)

合并前的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格练习</title>
</head>
<body><table width="200" height="100" border="1" cellspacing="0"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>
</body>
</html>
合并后的示图以及代码:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格练习</title>
</head>
<body><table width="200" height="100" border="1" cellspacing="0"><tr><td>1</td><td colspan=”2”></td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>
</body>
</html>3.2 列表标签
表格用来展示数据,而列表是用来布局的。列表的特点是整齐、有序,用它布局会很方便且自由。
列表分为三类:无序列表、有序列表、自定义列表
| 标签名 | 列表类型 | 说明 |
| <ul></ul> | 无序列表 | 各个列表项无顺序,<li></li>标签之间可以包含任何标签。 |
| <ol></ol> | 有序列表 | 各个列表项有顺序,使用相对较少,<li></li>同上。 |
| <dl></dl> | 自定义列表 | 只能包含<dd><dt>标签,但<dt><dd>标签之内可以放任何标签。 |
无序列表(重点)
<ul>双标签代表无序列表,其中的列表则以<li>标签定义。
无序列表的基本语法格式:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>……
</ul>比如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无序列表</title>
</head>
<body><h4>选择哪个选项?</h4><ul><li>A.XXX</li><li>B.YYY</li><li>C.ZZZ</li></ul>
</body>
</html>
注意:
- 无序列表的各个列表项之间是并列的,没有顺序之分。
- <li></li>之间可以放其他标签,比如:

有序列表
<ol>双标签代表有序列表,各个列表项按照数字升序的方式来排列。
有序列表的基本语法格式:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>……
</ol>例子和效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>有序列表</title>
</head>
<body><h4>积分排行榜</h4><ol><li>张三 10000</li><li>李四 2000</li><li>王五 100</li></ol>
</body>
</html>
自定义列表(重点)
<dl>双标签代表自定义列表,还会使用到命名项目的<dt>双标签、解释该项目的<dd>双标签。
自定义列表的基本语法格式:
<dl><dt>名词1</dt><dd>名词1的解释1</dd><dd>名词1的解释2</dd>……
</dl>
换句话说,如果<dl>标签代表盒子,<dd>标签就是盒子里装的东西,而<dt>是盒子上贴的标签(表明盒子都装了什么)。
例子和效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义列表</title>
</head>
<body><h4>其他</h4><dl><dt> 帮助中心 </dt><dd>账户管理</dd><dd>购物指南</dd><dd>订单操作</dd></dl>
</body>
</html>
注意:<dl></dl>标签中只能出现<dd>、<dt>标签,不能出现其他标签。
相关文章:

HTML/CSS/JS学习笔记 Day4(HTML--C3 表格)
跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)css3移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p12&vd_source04ee94ad3f2168d7d5252c857a2bf358 Day4 内容梳理:…...

WPF中创建横向的ListView
在WPF中,要创建横向的ListView,您可以通过设置ItemsControl的ItemsPanel来改变其项的排列方向。以下是一个简单的示例,展示了如何将ListView的项横向排列: 在这个例子中,WrapPanel用于横向排列其子元素,而…...

A表和B表公共元素产生链表C
设A和B是两个单链表(带头节点),其中元素递增有序。设计一个算法从A到B的公共元素产的C表(交集),要求不破坏A,B的节点。 思想:依次比较A,B表中的元素,相同时&…...

Rust运算符
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) https://blog.csdn.net/brucexia/category_12779443.html 前面已经学习了变量和常量,本节开始对它们进行操作,…...

Oracle rman 没有0级时1级备份和0级大小一样,可以用来做恢复 resetlogs后也可以
文档说了 full backup 不能 用于后续的level 1,没说level 1没有level 0 是不是level 1就是level 0? 1级备份变0级的原因 及 Enabling Change Tracking生效没有-CSDN博客 这个文档说明1级备份时没有找到0级就是0级备份,可以用来完整恢复的。…...

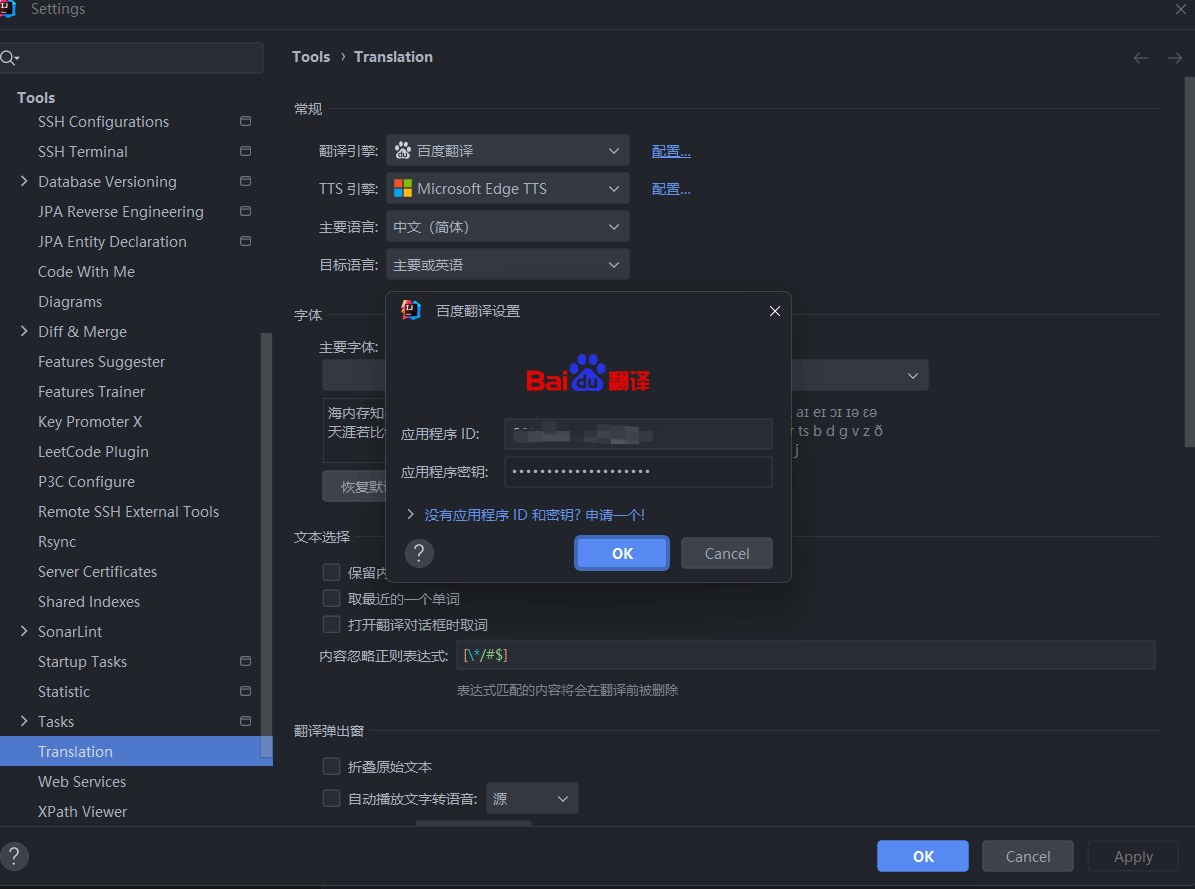
idea中配置Translation插件完成翻译功能
文章目录 idea下载插件配置有道云阿里云百度翻译开放平台 idea下载插件 idea中安装Translation插件 使用方法:右下角选择翻译引擎,鼠标选中想翻译的部分,右键翻译即可 之前一直用的微软的翻译,不需要配置,但是最近微软…...

如何看待:低代码开发平台的兴起无需经验?
在当今快速发展的技术时代,软件开发的需求日益增长,而专业开发人员的数量却远远跟不上需求的步伐。为了解决这一矛盾,低代码开发平台应运而生,它通过提供可视化的开发环境和拖拽式的编程方式,使得没有编程经验的用户也…...

OpenCV-轮廓检测
文章目录 一、简介1. 意义2.具体步骤 二、代码实现三、总结 一、简介 1. 意义 在OpenCV中,轮廓检测是图像处理中一个非常重要的环节,它允许我们识别图像中的形状。这个过程通常涉及几个步骤:读取图像、转换为灰度图、应用阈值处理ÿ…...

vue页面使用自定义字体
一、准备好字体文件 一般字体问价格式为 .tff,可以去包图网等等网站去下载,好看的太多了!!! 下载下来就是单个的 .tff文件,下载下来后可以进行重命名,但是不要改变他的后缀名,我把他…...
)
C++——list常见函数的使用和模拟实现(2)
在list的上一篇博客里实现了list基本的初始化、插入数据、删除数据的基本功能,这些功能的实现方式只是在原先链表的实现里加入了模版而已,但是list作为一个容器,它还有一个基础的东西——迭代器。list的迭代器和之前实现的string和vector很大…...

C 标准库 - `<float.h>`
C 标准库 - <float.h> 概述 <float.h> 是 C 标准库中的一个头文件,它定义了与浮点数类型相关的宏。这些宏提供了关于浮点数的属性信息,如精度、最小和最大值、以及舍入误差等。这个头文件对于需要精确控制浮点数行为的程序非常有用&#x…...

【机器人工具箱Robotics Toolbox开发笔记(二)】Matlab中机器人工具箱的下载与安装
Matlab机器人工具箱(Robotics Toolbox)可从Peter Corke教授提供的网站上免费下载。网址为:http://www.petercorke.com/Robotics_Toolbox.html。 图1 网站所提供的机器人工具箱版本 在Downloading the Toolbox栏目中单击here按钮进入下载页面,然后在该页面中填写国家、组织…...

ROS2 Nav2 - Smac 规划器
系列文章目录 前言 SmacPlanner 是 Nav2 Planner 服务器的插件。它目前包括 3 个不同的插件: SmacPlannerHybrid:高度优化的完全可重新配置的 Hybrid-A* 实现,支持 Dubin 和 Reeds-Shepp 模型(足式、阿克曼和汽车模型)…...

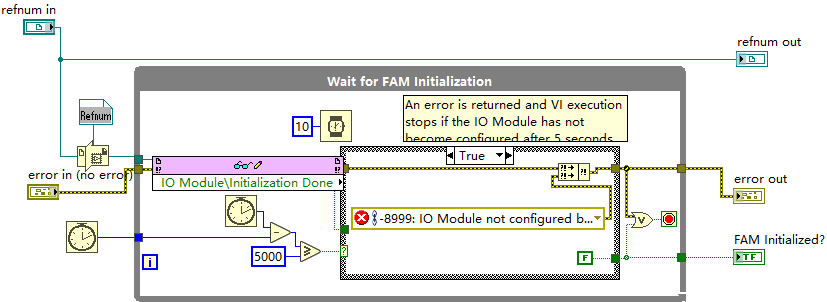
LabVIEW环境中等待FPGA模块初始化完成
这个程序使用的是LabVIEW环境中的FPGA模块和I/O模块初始化功能,主要实现等待FAM(Field-Programmable Gate Array Module,FPGA模块)的初始化完成,并处理初始化过程中的错误。让我们逐步分析各部分的功能: 1.…...

手机TF卡格式化后数据恢复:方法、挑战与预防措施
在现代生活中,手机已经成为我们不可或缺的一部分,而TF卡(即MicroSD卡)作为手机存储的扩展,更是承载了我们大量的重要数据。然而,不慎的格式化操作往往导致数据丢失,给用户带来不…...

ceph对象存储使用的一些思考
导言 我在某司做对象存储约4年时间,作为研发人员,接触过大量的市场项目,对国内市场上对对象存储的使用有一些了解和思考。本文主要是对本人经历的过往对象存储项目中发现的一些问题进行总结。 背景如下: 基于ceph版本进行开发并进…...

单词排序C++实现
代码如下: #include<iostream> #include<string> #include<fstream> #include<map> #include<iomanip> #include<algorithm> #include<vector>int read_file(std::map<std::string,int> &map_words) {std::st…...

828华为云征文 | Flexus X 实例服务器网络性能深度评测
引言 随着互联网应用的快速发展,网络带宽和性能对云服务器的表现至关重要。在不同的云服务平台上,即便配置相同的带宽,实际的网络表现也可能有所差异。因此,了解并测试服务器的网络性能变得尤为重要。本文将以华为云X实例服务器为…...

STL —heap算法源码刨析 make_heap、push_heap、pop_heap、sort_heap操作分析
STL —heap算法源码刨析 heap算法概述push_heap 插入元素pop_heap 取出根节点元素sort_heap 按极值存放元素make_heap 将一段现有数据构造成heap程序测试 heap算法概述 heap的内部是一个完全二叉树,将极值存放在根节点。这个里的极值可分为最大值、最小值。根据极值…...

走进低代码表单开发(一):可视化表单数据源设计
在前文,我们已对勤研低代码平台的报表功能做了详细介绍。接下来,让我们深入探究低代码开发中最为常用的表单设计功能。一个完整的应用是由众多表单组合而成的,所以高效的表单设计在开发过程中起着至关重要的作用。让我们一同了解勤研低代码开…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
